آموزش طراحی وکتور لوگوی دایره ای دو تکه

اگر شما به تازگی با نرم افزار قدرتمند ایلوستریتور آشنا شده اید، باید بدانید که این نرم افزار توانایی هایی بسیاری در زمینه طراحی داراست. یکی از ویژگی های بارز نرم افزار ایلوستریتور که آن را از فتوشاپ کاملا متمایز می کند، عدم افت کیفیت طرح در صورت بزرگنمایی است. بخاطر اساس طراحی بر پایه مختصات و حالت برداری این نرم افزار قادر خواهد بود تا طرحی را ایجاد کند که کاربر بتواند آن را به هر اندازه که تمایل دارد، بزرگ نماید.
پیش نیاز برای طراحی لوگوی دایره ای
برای پیش برد گام های این آموزش، هیچ گونه پیش نیازی لازم نیست اما کماکان آشنایی اندکی با نرم افزار ایلوستریتور می تواند به شما در انجام هر چه بهتر این آموزش کمک کند. با ما تا انتهای این آموزش همراه باشید تا با برخی از ابزارهای مختلف ایلوستریتور و طرز استفاده از آنها آشنا شوید.
شروع کار
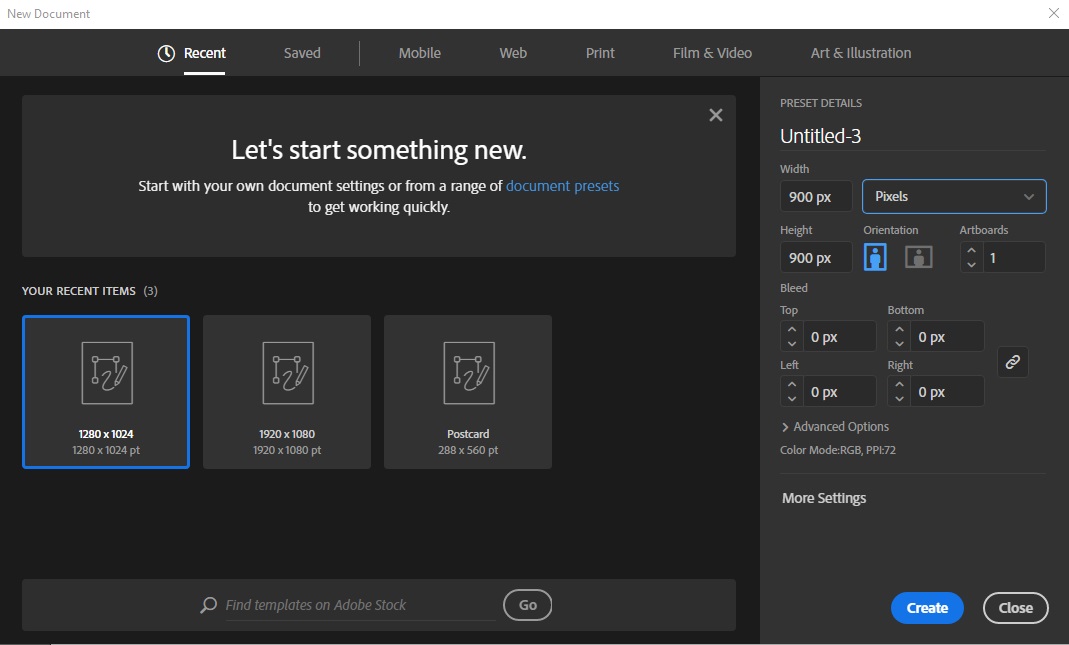
گام اول: در ابتدا یک سند جدید را با فشردن همزمان کلیدهای Ctrl + N ایجاد می کنیم.
ابعاد صفحه را 900 پیکسل (برای ارتفاع) در 900 پیکسل (برای عرض) در نظر می گیریم.

ایجاد طرح کلی لوگو
گام دوم: ابزار Ellipse Tool از نوار ابزار ایلوستریتور انتخاب کنید (کلید میانبر L)
با کمک این ابزار یک دایره را با نگاه داشتن کلیدهای Shift + Alt به ابعاد دلخواه رسم نمایید.

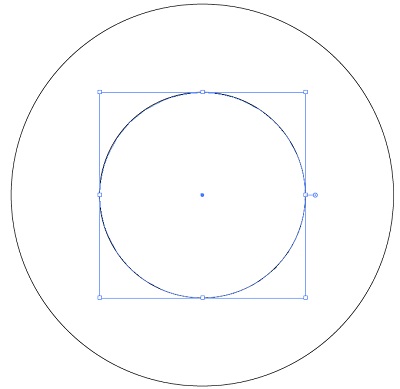
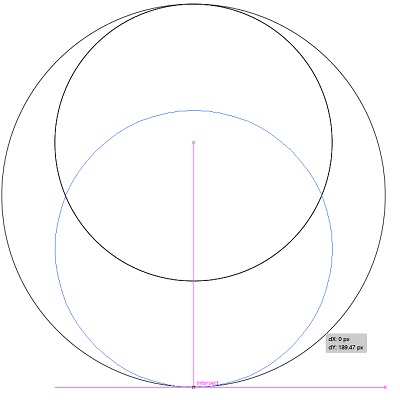
گام سوم: با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Place یک کپی از دایره خود ایجاد کنید.
این دایره جدید را با بهره گیری از نشانگرهای تغییر سایز، مطابق شکل زیر کوچک نمایید.

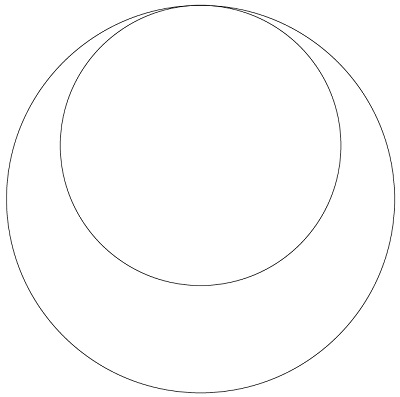
گام چهارم: دایره کوچک را انتخاب کنید و همزمان با نگاه داشتن کلید Shift آن را با کمک موس به بالا حرکت دهید تا خطوط راهنما به شما خط مماس بر محیط دایره بزرگتر را نشان دهد.
اگر خطوط راهنما برای شما فعال نیست کافی است با رفتن به مسیر View > Guides آن را فعال کنید یا از صفحه کلید، کلیدهای Ctrl + U را بفشارید.

گام پنجم: مجددا با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Place از دایره کوچک کپی ایجاد کنید.
دایره جدید را با نگه داشتن کلید Shift و کلیدهایی جهت نمای صفحه کلید، مطابق شکل زیر به پایین حرکت دهید.

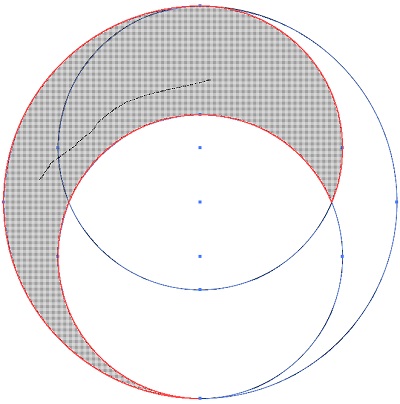
گام ششم: حال کل شکل را انتخاب کرده و ابزار Shape Builder را از نوار ابزار انتخاب کنید.
مطابق شکل زیر، با کلیک کردن و کشیدن موس و رها کردن آن در بخش های نشان داده شده در تصویر، برخی نواحی شکل را یکپارچه سازی نمایید.

اگر در هنگام استفاده از ابزار Shape Builder Tool به اشتباه قسمتی را پاک کردید، کافی است کلیدهای Ctrl + Z را بفشارید یا به مسیر Edit > Undo Move بروید تا به یک گام قبل بازگردید.
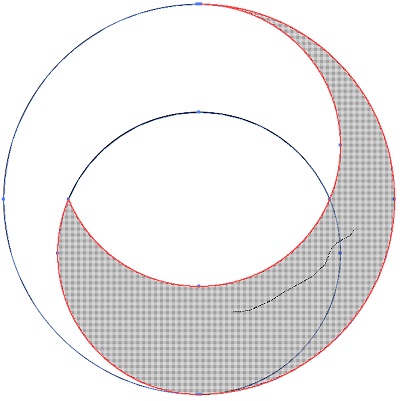
گام هفتم: مطابق شکل زیر با استفاده از Shape Builder Tool قسمت دوم را نیز انتخاب کنید.
توجه: اگر هنگام انتخاب نواحی دچار مشکل شدید و نواحی به درستی انتخاب نشدند، به این دلیل است که در گام های قبلی، دایره ها را کاملا مماس بر هم قرار نداده اید. برای رفع این مشکل می توانید با استفاده از ابزار Zoom، روی طرح بزرگنمایی کنید و با استفاده از ابزار انتخاب آنها را کاملا بر روی هم مماس کنید و مجدد مراحل قبل را ادامه دهید.

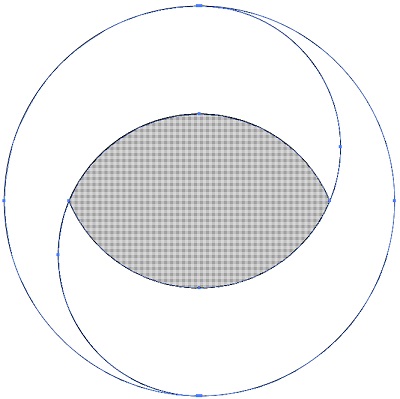
گام هشتم: شکل ما بصورت دو هلال جدا از هم درآمده است.
مطابق شکل زیر مجددا Shape Builder Tool را انتخاب کنید و همزمان کلید Alt از صفحه کلید را بفشارید تا یک علامت منفی کنار این ابزار ظاهر شود. سپس بر روی ناحیه نشان داده شده در تصویر زیر، یکبار کلیک نمایید تا حذف شود.

رنگ آمیزی لوگو
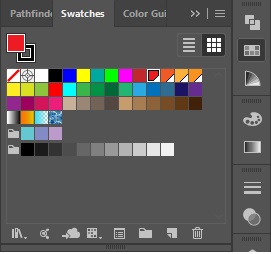
گام نهم: به مسیر Window > Swatches بروید تا پنل آن برای شما ظاهر شود.
مطابق شکل زیر چهار رنگ را انتخاب کرده و با دوبار کلیک کردن روی آن ها و تیک زدن در مقابل Global، آن ها را بصورت Global در بیاورید.
مثلا ما رنگ های قرمز، نارنجی، زرد و پرتقالی را انتخاب کرده ایم.

توجه داشته باشید که زمانی که یک رنگ بصورت Global در می آید، در صورت این رنگ در پنل Swatches، تمامی اشکالی که با این رنگ، رنگ آمیزی شده اند همزمان تغییر خواهند کرد.
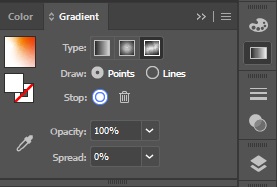
گام دهم: کل شکل را انتخاب کنید و به window > Gradient بروید تا پنل گرادینت مطابق شکل زیر ظاهر شود.
در این پنل Type را بر روی Freeform Gradient قرار دهید. این گزینه در نسخه های بالاتر نرم افزار ایلوستریتور موجود می باشد.

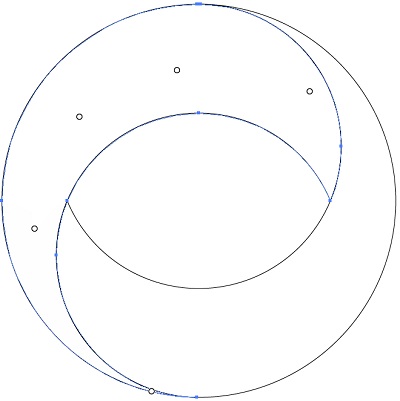
گام یازدهم: مطابق شکل زیر با کلیک کردن در قسمت های نشان داده شده در تصویر زیر، چهار گره گرادیانتی ایجاد کنید.

بر روی گره ای که در قسمت نازک تر طرح می باشد، دابل کلیک کرده و رنگ زرد را که در گام نهم بصورت Global درآورده بودید، استفاده کنید. برای نقطه دومی به همین روش رنگ پرتقالی را انتخاب کنید.
برای دو نقطه دیگر از رنگ های نارنجی و قرمز انتخاب شده استفاده نمایید.
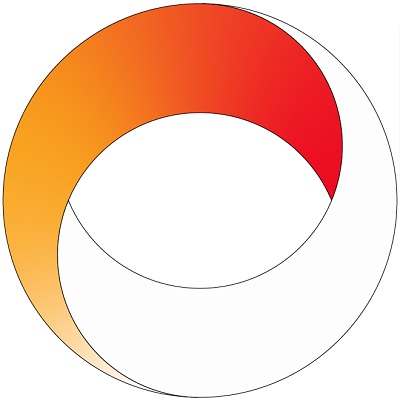
بعد از اعمال گرادیانت طرح ما به شکل زیر درخواهد آمد:

گام دوازدهم: در حال حاضر فقط یک بخش از دو بخش طرح ما با استفاده از گرادیانت رنگ آمیزی شده است.
با استفاده از ابزار انتخاب، قسمت سفید را انتخاب کنید و از روی صفحه کلید Delete را بفشارید.

گام سیزدهم: شکل باقیمانده را انتخاب کنید و با رفتن به مسیر Edit > Copy و سپس Edit > Paste In Place یک کپی از آن ایجاد کنید.
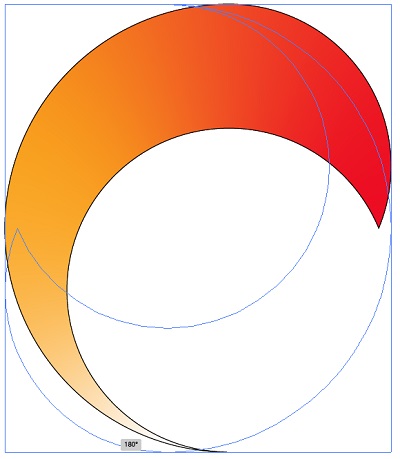
این هلال جدید را با استفاده از نشانگرهای تغییر سایز و با کمک کلید Shift، همانند تصویر زیر بچرخانید.

با کمک کلیدهای جهت نما و فشردن همزمان کلید Shift این هلال را به مکان مناسب خود جابجا نماید.
پایان طراحی لوگوی دایره ای با گرادینت چرخشی
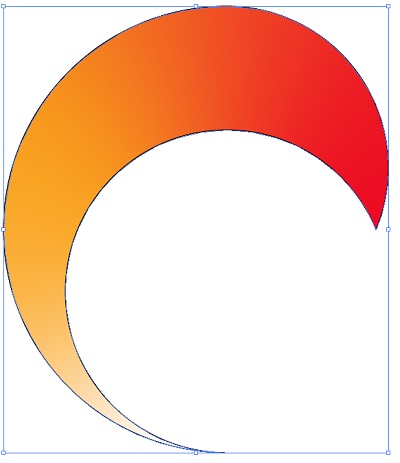
نتیجه نهایی طراحی لوگوی دایره ای در ایلوستریتور بصورت زیر است:

امیدوارم از آموزش طراحی لوگو دایره ای نهایت استفاده را برده باشید. چنانچه در مورد مراحل انجام این آموزش سوالی دارید حتما در زیر همین مطلب و در قسمت نظرات مطرح کنید تا در اسرع وقت به شما پاسخ دهیم.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.