آموزش کامل طراحی کارت ویزیت در فتوشاپ (قسمت دوم)

پیش از این در مطلبی، دربارهی طراحی پسزمینهی روی یک کارت ویزیت مطلبی نوشتیم. امروز قصد داریم ادامهی آن مطلب را بنویسیم. پیش از مطالعهی این مطلب باید حتما قسمت اول را خوانده باشید.
افزودن متن شعار
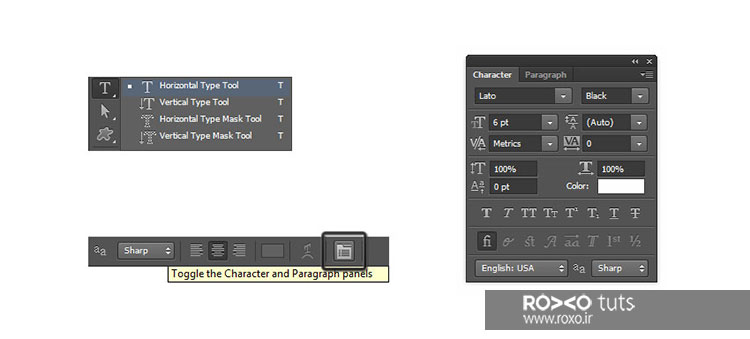
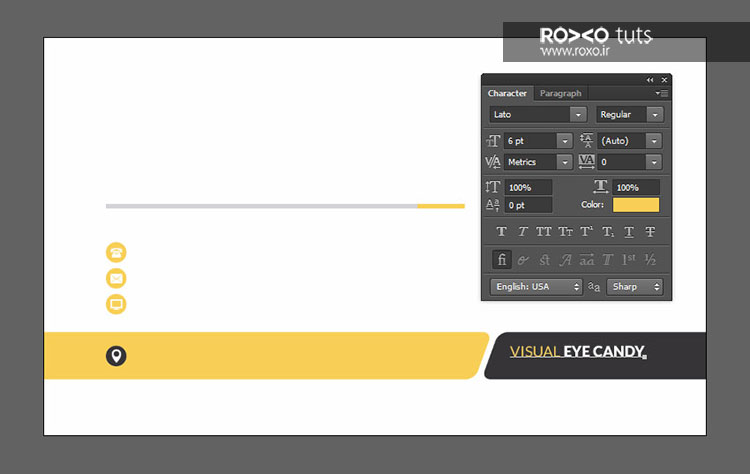
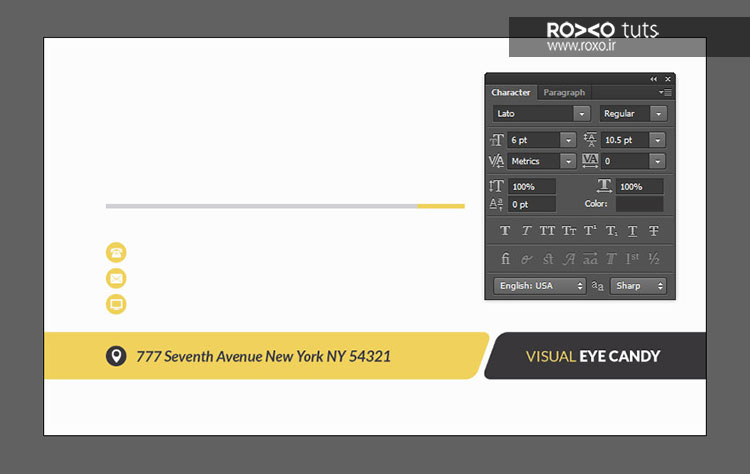
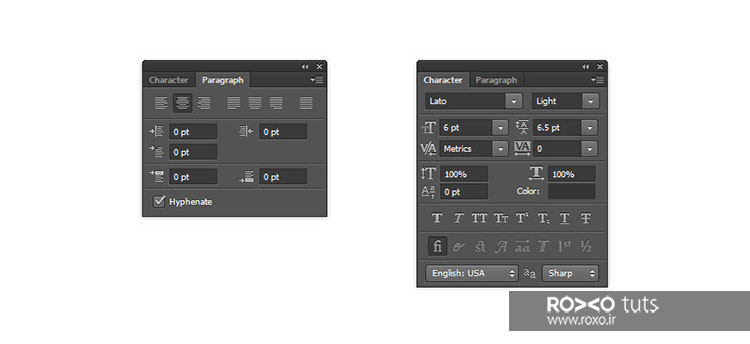
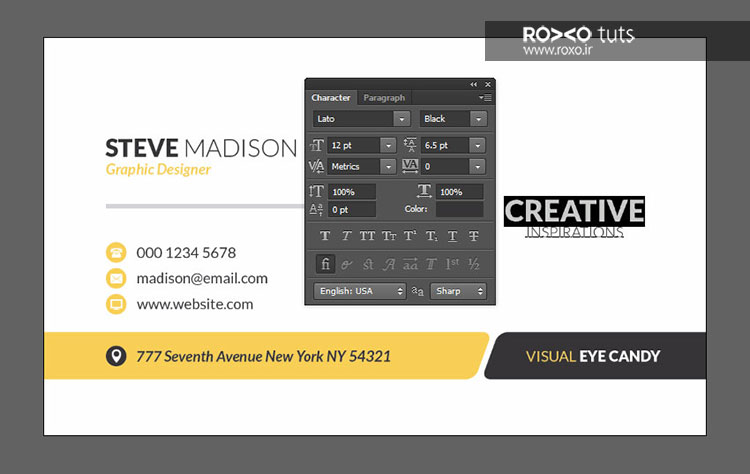
قدم اول: برای افزودن متن ابتدا باید مطمئن شوید که پنلهای Paragraph و Character باز باشند. بدین منظور از نوار ابزار، ابزارHorizontal Type Tool را انتخاب کنید.
اکنون بر آیکون Character and Paragraph panels در قسمت بالای نرمافزار کلیک کنید تا پنلهای Paragraph و Character باز شوند.

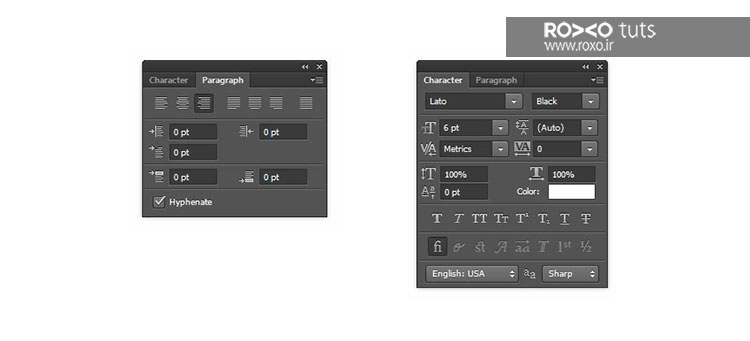
قدم دوم: به سربرگ Paragraph بروید و بر آیکون Right Align Layer کلیک کنید.
در سربرگ Character، منوی آبشاری فونت را باز کنید و آن را روی Lato بگذارید.
وضعیت فونت را روی Black تنظیم کنید.
رنگ فونت را سفید انتخاب کنید.
اندازه فونت را روی 6pt بگذارید.

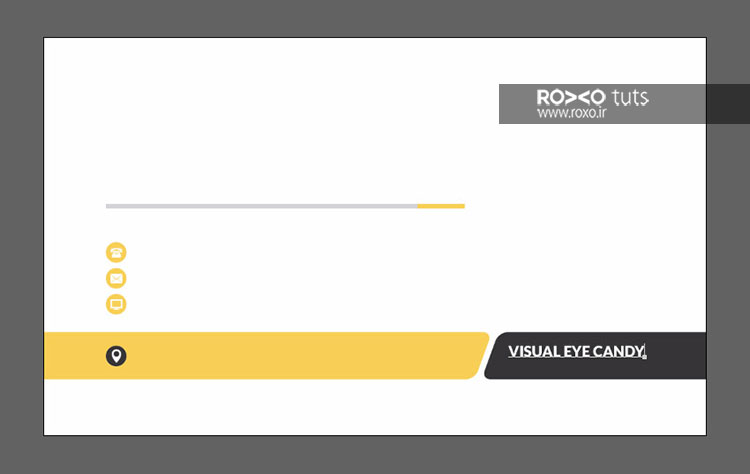
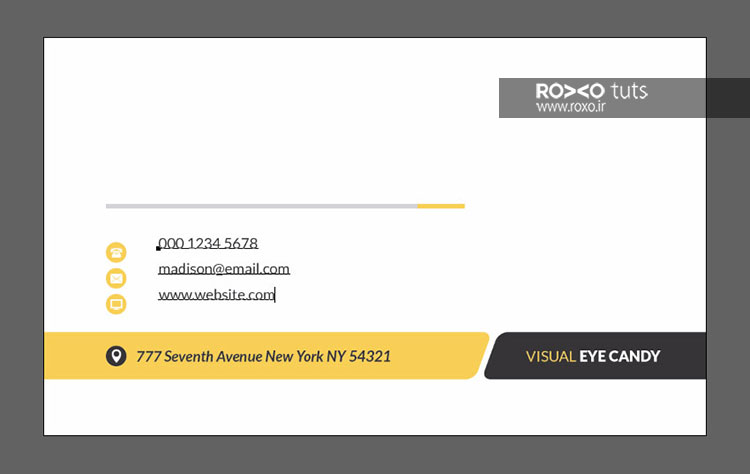
قدم سوم: اکنون بر روی ناحیهای که برای قرار گرفتن شعار طراحی کرده بودید، کلیک کنید و عبارت VISUAL EYE CANDY را تایپ کنید.
در پایان کلیدهای Control+Enter را فشار دهید.

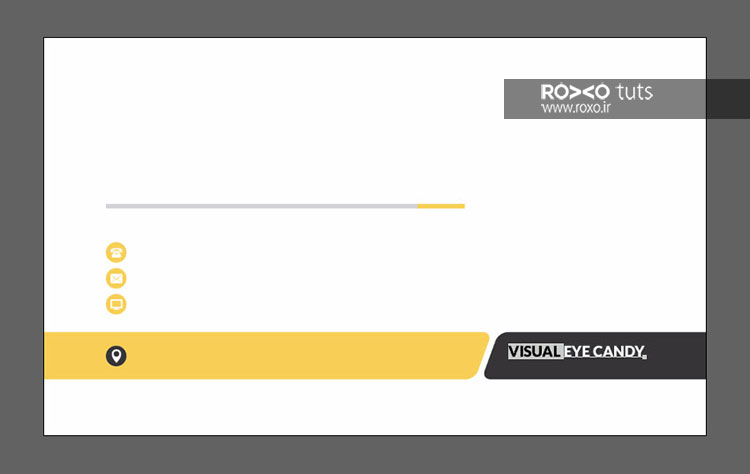
قدم چهارم: میخواهیم رنگ و استایل را فقط برای کلمهی VISUAL تغییر دهیم.
ابزار Horizontal Type Tool را از نوار ابزار انتخاب کنید.
با موس روی کلمهی VISUAL درگ کنید تا این کلمه انتخاب شود.

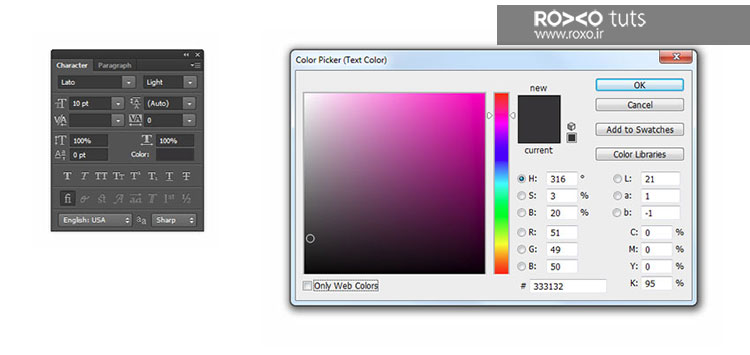
قدم پنجم: در پنل Character، وضعیت یا استایل فونت را به Font Style تغییر دهید.
رنگ C:0 M:20 Y:80 K:0 را در مقابل عبارت Color وارد کنید.
کلیدهای Ctrl+Enter را فشار دهید.

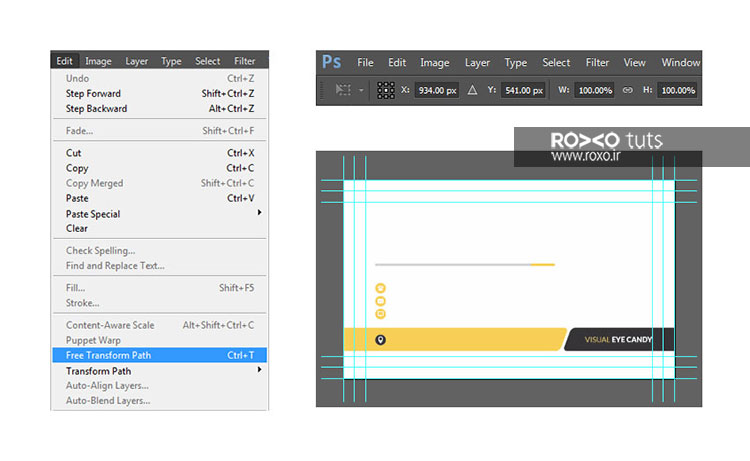
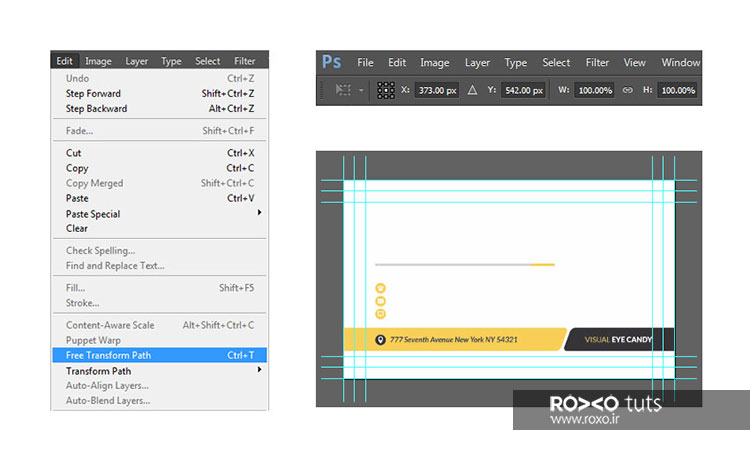
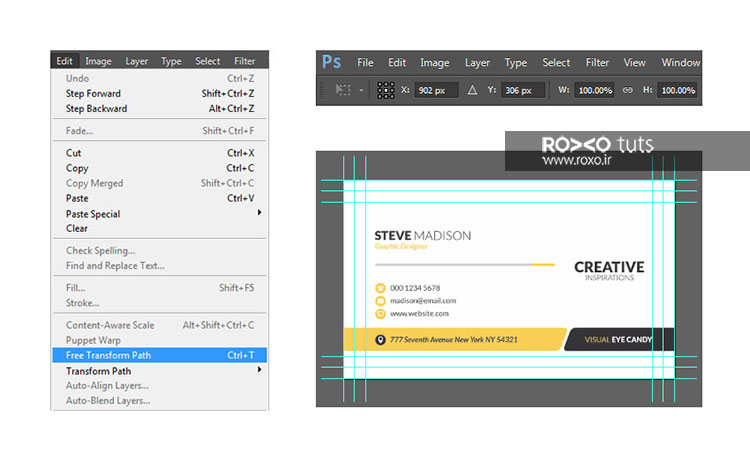
قدم ششم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 934 px و در مقابل Y عدد 541 px را وارد کنید. کلید Enter را فشار دهید.

افزودن متن آدرس
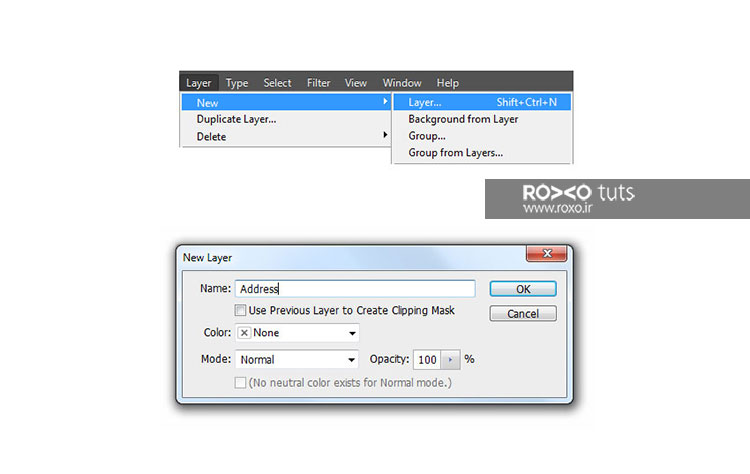
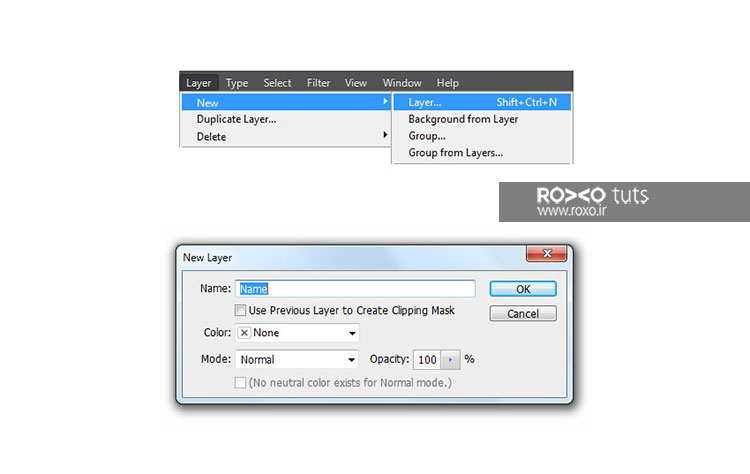
قدم اول: به مسیر Layer > New > Layer بروید و نام این لایه را Address بگذارید و OK کنید.

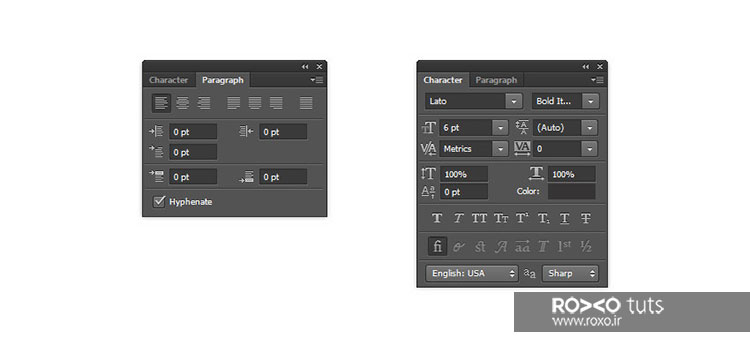
قدم دوم: در پنل Paragraph بر روی آیکون Left align text کلیک کنید.
در پنل Character وضعیت فونت را روی Bold Italic تنظیم کنید.
در مقابل Color نیز، کدهای رنگی C:0 M:0 Y:0 K:95 را وارد کنید.

قدم سوم: ابزار Horizontal Type Tool را انتخاب کنید.
بر روی ناحیهی زرد رنگ که محل قرارگیری آدرس است کلیک کنید.
عبارت 777 Seventh Avenue New York NY 54321 را تایپ کنید.
کلیدهای Control+Enter را فشار دهید.

قدم چهارم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 373 px و در مقابل Y عدد 542 px را وارد کنید. کلید Enter را فشار دهید.

افزودن متنهای اطلاعات تماس
قدم اول: به مسیر Layer > New > Layer بروید.
نام این لایه را Phone/Email/Website بگذارید و سپس OK کنید.

قدم دوم: در پنل Character وضعیت فونت را روی Regular بگذارید.
فاصلهی سطرها را روی 10.5 pt تنظیم کنید.

قدم سوم: ابزار Horizontal Type Tool را از نوار ابزار انتخاب کنید.
روی قسمت سفیدی از صفحه، در کنار آیکون تلفن کلیک کنید.
این موارد را تایپ کنید:
000 1234 5678
roxo@email.com
www.website.com
برای اینکه هر عبارت را در سطر جداگانهای بنویسید، کافیست پس از نوشتن عبارت در یک سطر، کلید Enter را فشار دهید و به سطر بعدی بروید.

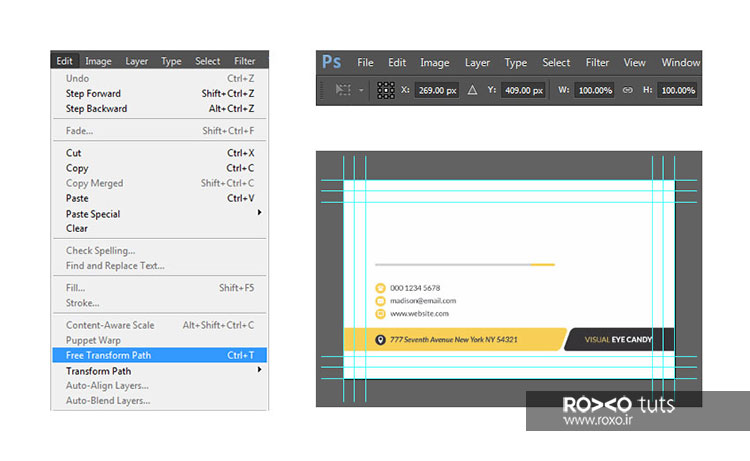
قدم چهارم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 269 px و در مقابل Y عدد 409 px را وارد کنید. کلید Enter را فشار دهید.

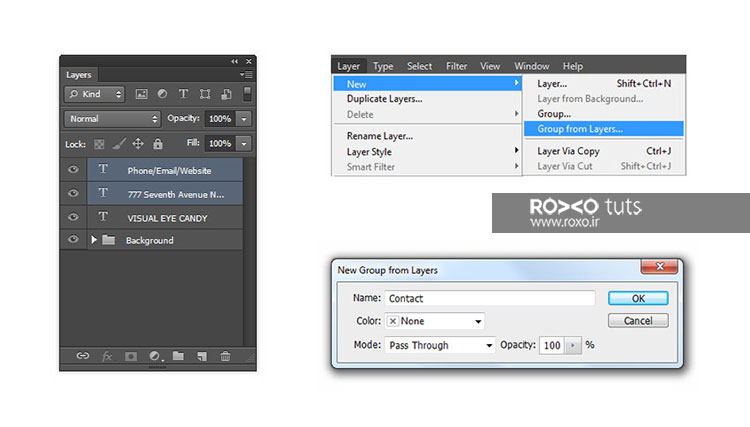
قدم پنجم: کلید Ctrl را پائین فشار دهید و همزمان بر روی لایههای Address و Phone/Email/Website کلیک کنید.
به مسیر Layer > New > Group from Layers بروید و نام این لایه را Contact بگذارید. در پایان OK کنید.

افزودن عنوان کسب و کار
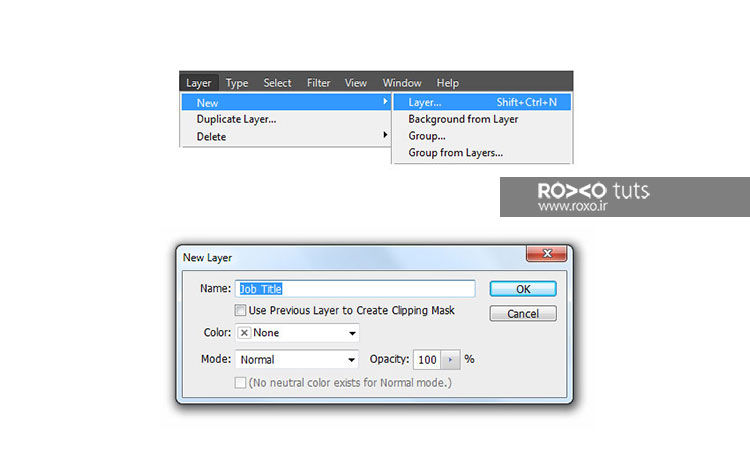
قدم اول: به مسیر Layer > New > Layer بروید و نام این لایه را Job Title بگذارید. در پایان OK کنید.

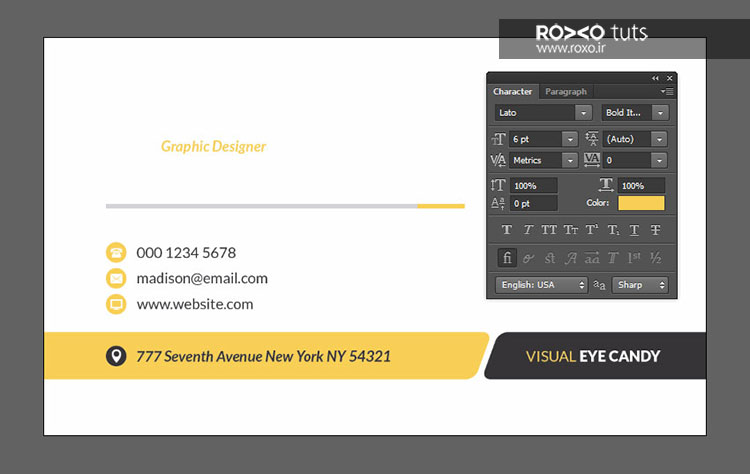
قدم دوم: در پنل Character، استایل فونت را روی Bold Italic بگذارید.
فاصلهی سطرها از یکدیگر را روی Auto تنظیم کنید.
رنگ را روی C:0 M:20 Y:80 K:0 بگذارید.

قدم سوم: ابزار Horizontal Type Tool را انتخاب کنید.
روی فضای سفید و بالای جداکننده کلیک کنید.
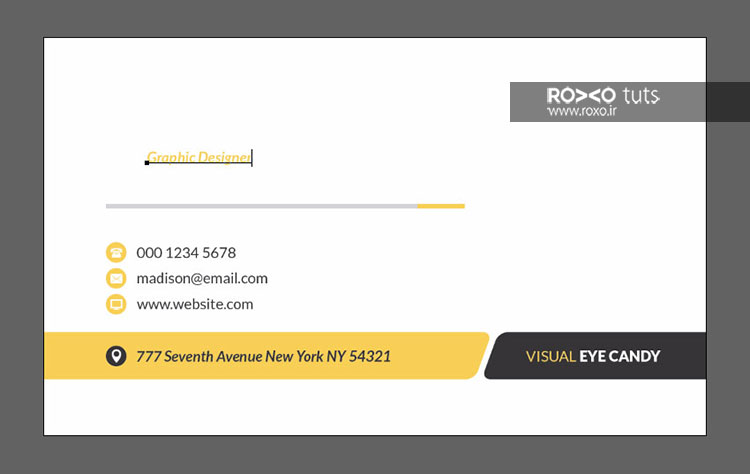
عبارت Graphic Designer را تایپ کنید و کلیدهای Control+Enter را فشار دهید.

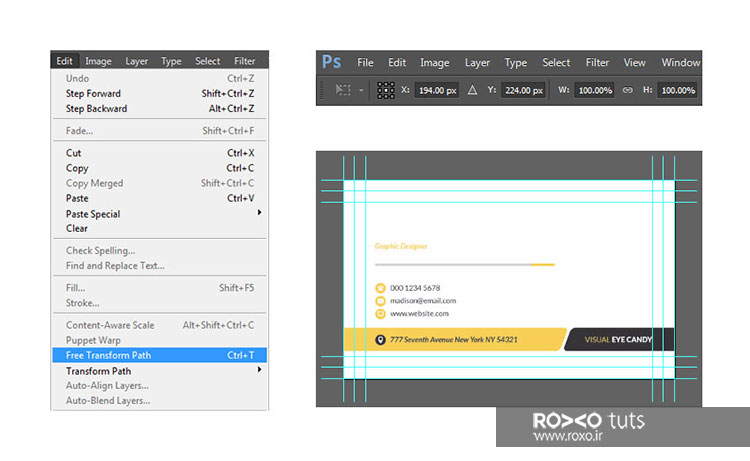
قدم چهارم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 194 px و در مقابل Y عدد 224 px را وارد کنید. کلید Enter را فشار دهید.

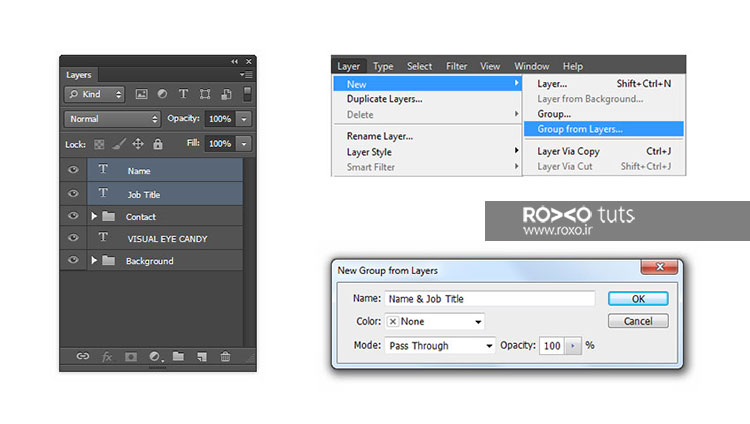
قدم پنجم: به مسیر Layer > New > Group from Layers بروید و نام این لایه را Name بگذارید. در پایان OK کنید.

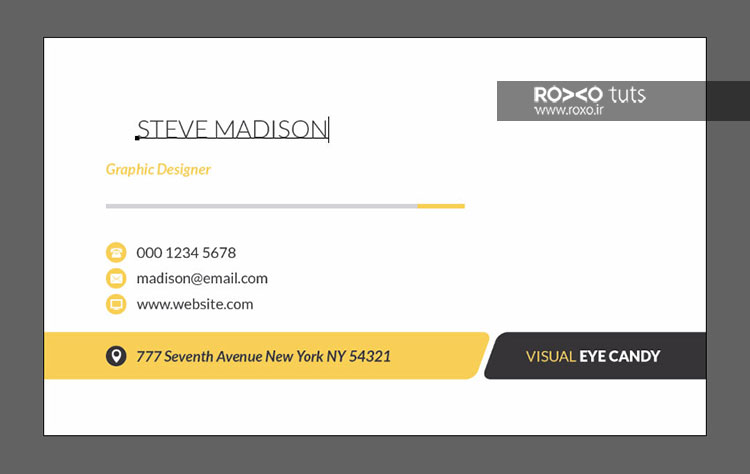
قدم ششم: در پنل Character، استایل فونت را روی Light بگذارید.
اندازه فونت یا Font Size را روی 10 pt قرار دهید.
رنگ را روی C:0 M:0 Y:0 K:95 بگذارید.

قدم هفتم: ابزار Horizontal Type Tool را انتخاب نمائید.
بالای عنوان کسب و کار کلیک کنید.
عبارت STEVE MADISON را تایپ کنید و کلیدهای Ctrl+Enter را فشار دهید.

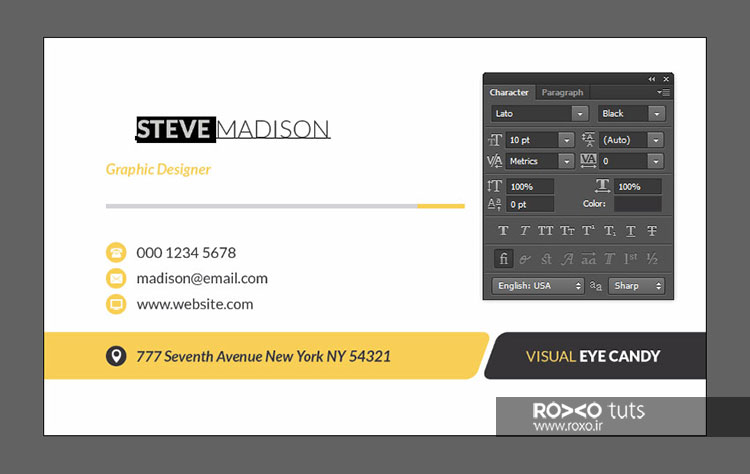
قدم هشتم: میخواهیم کلمهی STEVE کمی ضخیمتر و مشخصتر باشد.
این کلمه را انتخاب کنید.
در پنل Character، استایل فونت را روی Black بگذارید و کلیدهای Control+Enter را فشار دهید تا تغییرات اعمال شود.

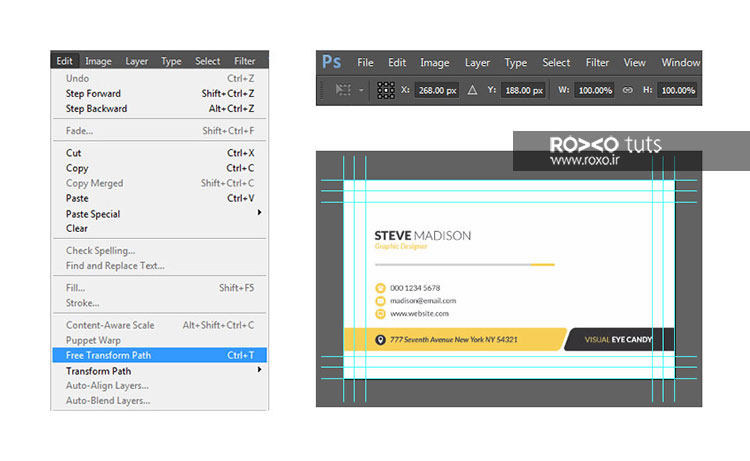
قدم نهم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 268 px و در مقابل Y عدد 188px را وارد کنید. کلید Enter را فشار دهید.

قدم دهم: کلید Ctrl را فشار دهید. روی لایههای Name و Job Title کلیک کنید.
به مسیر Layer > New بروید و Group from Layers را برگزینید.
نام این گروه را Name & Job Title بگذارید و در نهایت OK کنید.

لوگو
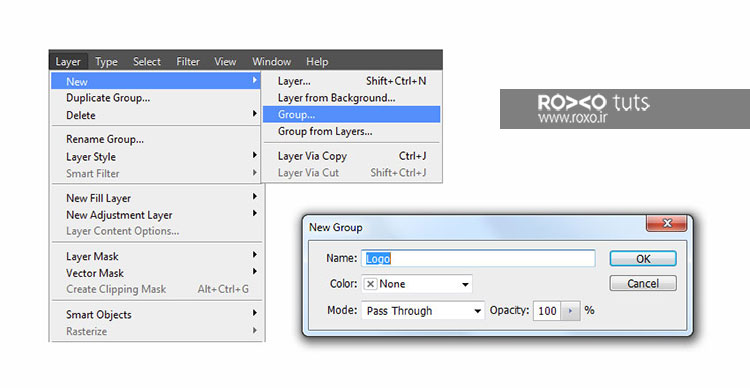
قدم اول: به مسیر Layer > New > Group بروید.
نام این گروه را Logo بگذارید و OK کنید.

قدم دوم: در پنل Paragraph وضعیت چینش متن را وسطچین انتخاب کنید.
در پنل Character، استایل فونت را روی Light بگذارید.
اندازه فونت را 6 pt در نظر بگیرید.
فاصلهی سطرها را روی 6.5 pt بگذارید.
برای رنگ هم C:0 M:0 Y:0 K:95 را در نظر بگیرید.

قدم سوم: ابزار Horizontal Type Tool را انتخاب کنید.
عبارت CREATIVE INSPIRATIONS را در قسمت خالی صفحه تایپ کنید.
کلیدهای Control+Enter را فشار دهید.

قدم چهارم: میخواهیم برای کلمه Creative یک استایل متفاوت در نظر بگیریم.
این کلمه را انتخاب کنید (با درگ کردن روی این کلمه)
در پنل Character، استایل فونت را روی Black بگذارید.
اندازه فونت را 12 pt در نظر بگیرید.
کلیدهای Ctrl+Enter را فشار دهید.

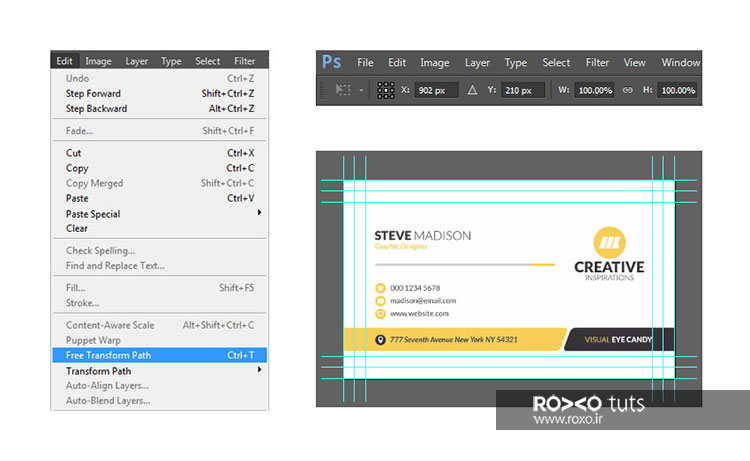
قدم پنجم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 902 px و در مقابل Y عدد 306 px را وارد کنید. کلید Enter را فشار دهید.

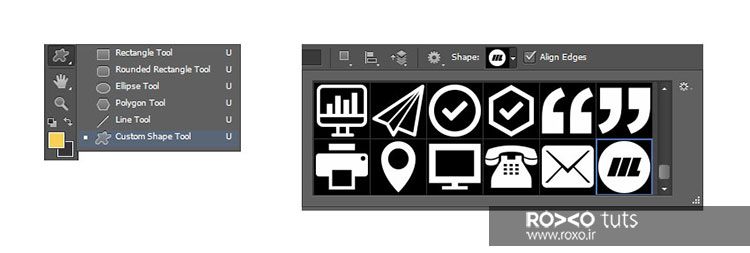
قدم ششم: از نوار ابزار Custom Shape Tool را انتخاب کنید. از میان اشکال، شکل لوگو را که در تصویر ملاحظه میکنید، انتخاب کنید.

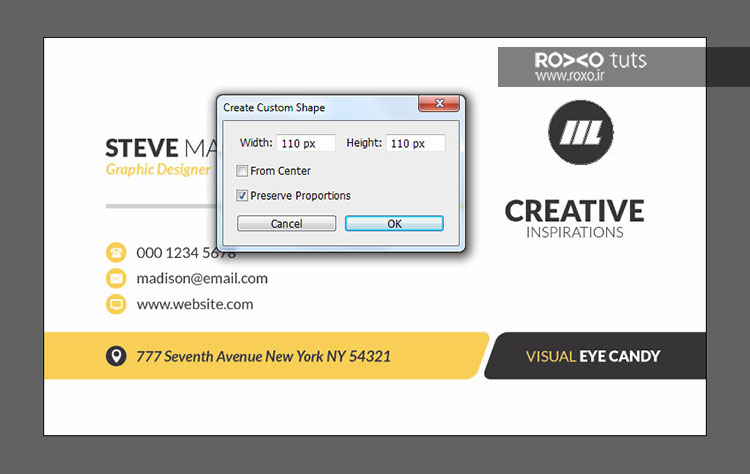
قدم هفتم: در قسمت بالای نام کمپانی یکبار کلیک کنید.
در پنجرهای که باز میشود، مقادیر زیر را وارد کنید:

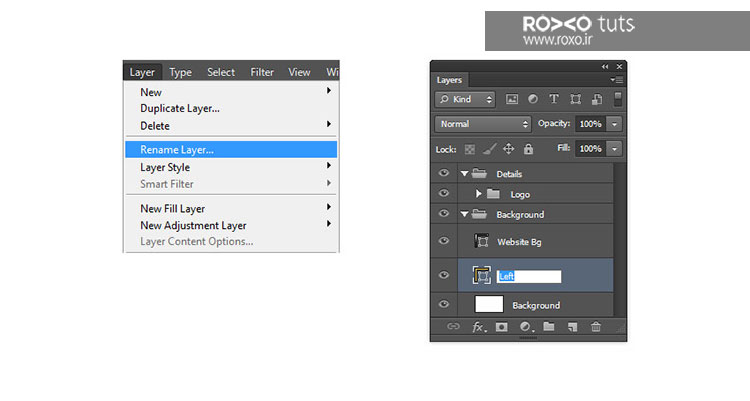
قدم هشتم: به مسیر Layer > Rename Layer بروید.
نام لایه را به Logo تغییر دهید و کلید Enter را فشار دهید.

قدم نهم: دوبار بر روی عکس کوچک کنار نام لایه کلیک کنید.
رنگ C:0 M:20 Y:80 K:0 را انتخاب کنید و OK کنید.

قدم دهم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 902 px و در مقابل Y عدد 210 px را وارد کنید. کلید Enter را فشار دهید.

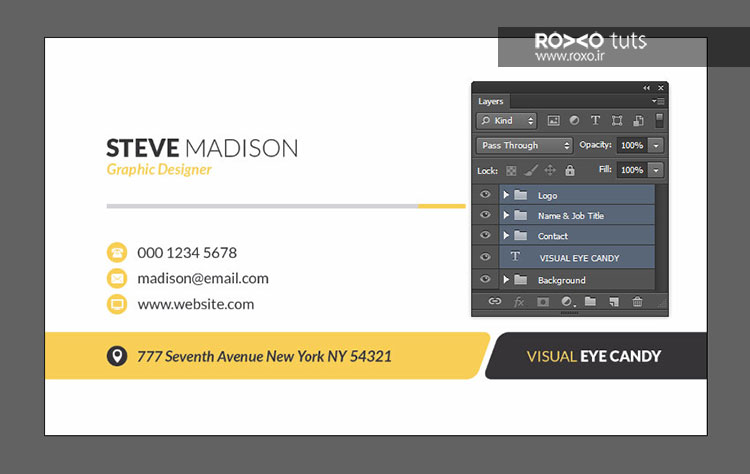
ایجاد گروه جزئیات
قدم اول: لایهی VISUAL EYE CANDY را در پنل لایهها انتخاب کنید.
کلید Shift را فشار دهید.
بر روی لایهی Logo کلیک کنید.
بدین ترتیب تمام لایهها بین این دو لایه انتخاب میشود.

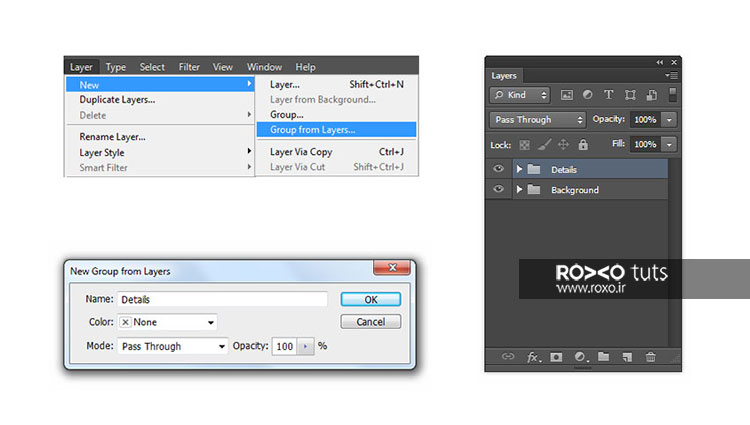
قدم دوم: به مسیر Layer > New > Group from Layers بروید.
نام این گروه را Details بگذارید و OK کنید.

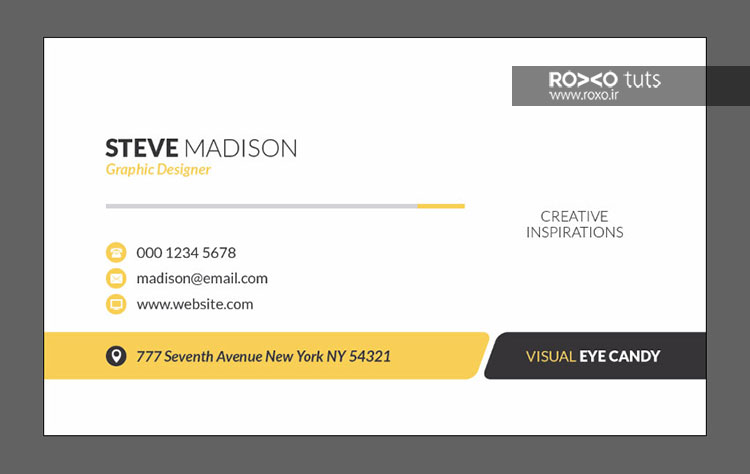
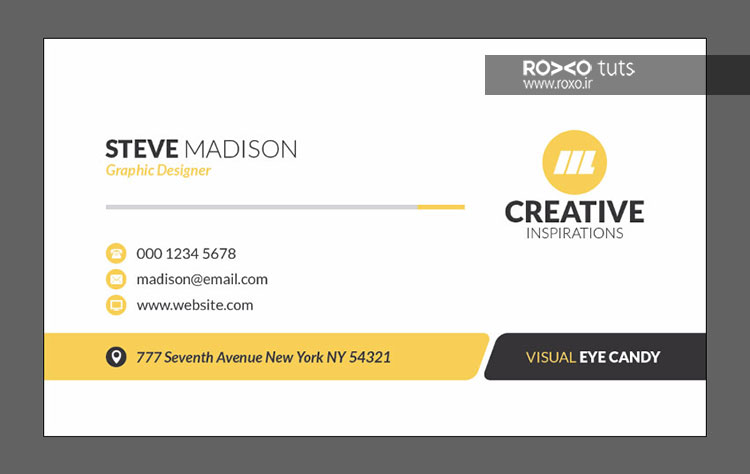
طراحی روی کارت ویزیت تمام شد. اکنون باید این فایل را ذخیره کنید.
به مسیر File > Save بروید. (یا میتوانید کلیدهای Ctrl+S را فشار دهید.)

تنظیمات طراحی پشت کارت
قدم اول: نیازی نیست پروژهی جدیدی ایجاد کنیم. کافیست از همان روی کارت یک کپی بگیریم و تغییراتی که مایل هستیم روی آن انجام دهیم.
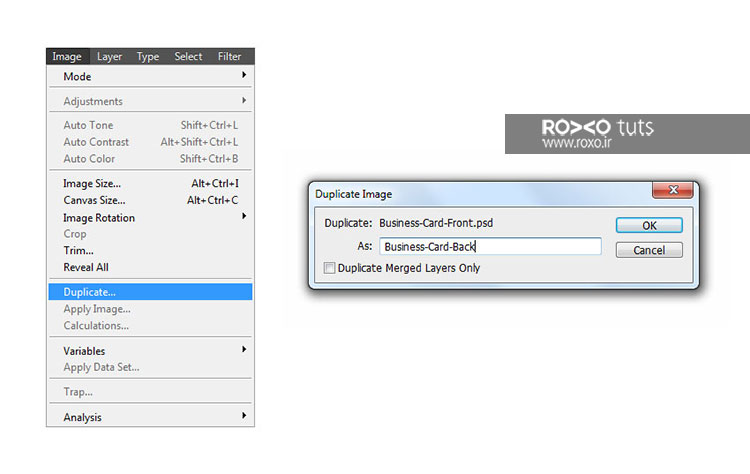
بدین منظور به مسیر Image > Duplicate بروید.
نام این پروژه را Business-Card-Back بگذارید و OK کنید.

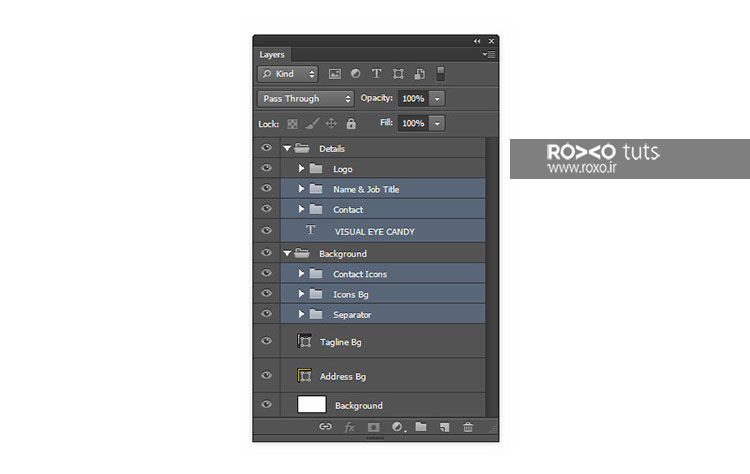
قدم دوم: در پنل لایهها، در کنار هر گروه یک مثلث کوچک وجود دارد.
روی این مثلث در کنار گروههای Details و Background کلیک کنید تا گشوده شوند.
کلید Ctrl را پائین نگه دارید و روی این لایهها کلیک کنید:
- Name & Job Title
- Contact
- Visual Eye Candy
- Contact Icons
- Icons Bg
- Separator

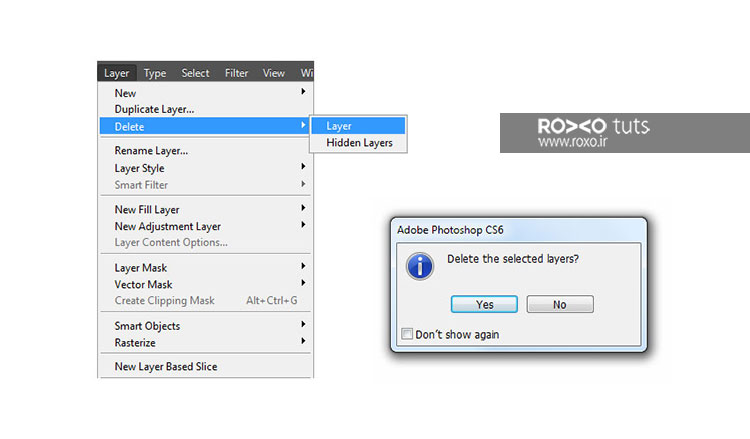
قدم سوم: به مسیر Layer > Delete > Layer بروید و سپس Yes را انتخاب کنید تا این لایهها حذف شوند. برای پشت کارت به این لایهها احتیاجی نداریم.

لوگو
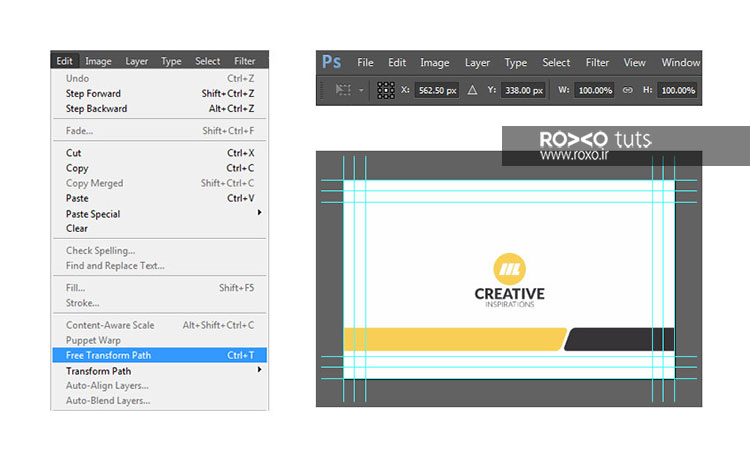
قدم اول: گروه Logo را از پنل لایهها انتخاب کنید. کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 562.5 px و در مقابل Y عدد 338 px را وارد کنید. کلید Enter را فشار دهید.

محل قرارگیری آدرس وبسایت
قدم اول: در پنل لایهها بر روی Tagline Bg کلیک کنید.
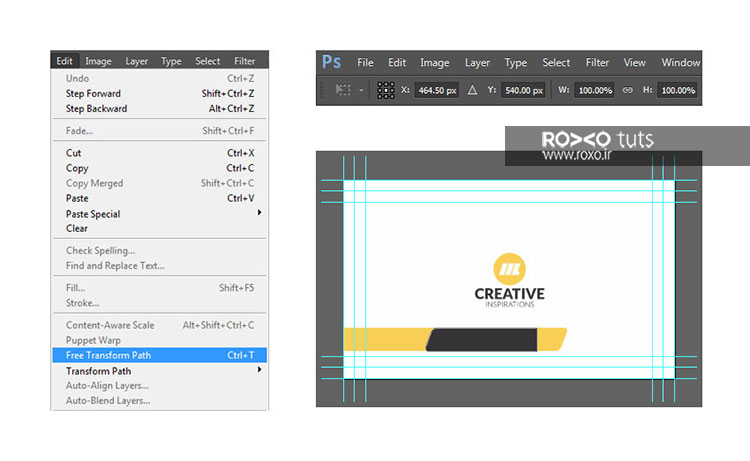
کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 464.5 px و در مقابل Y عدد 540 px را وارد کنید. کلید Enter را دوبار فشار دهید.

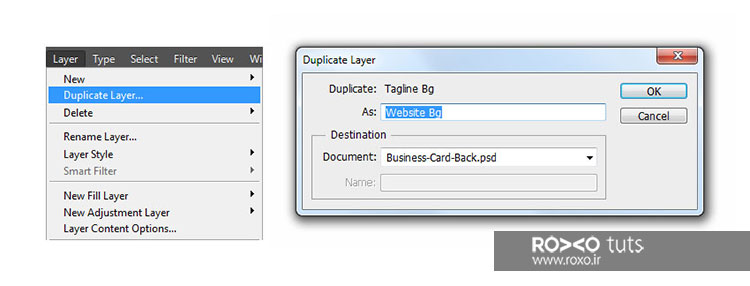
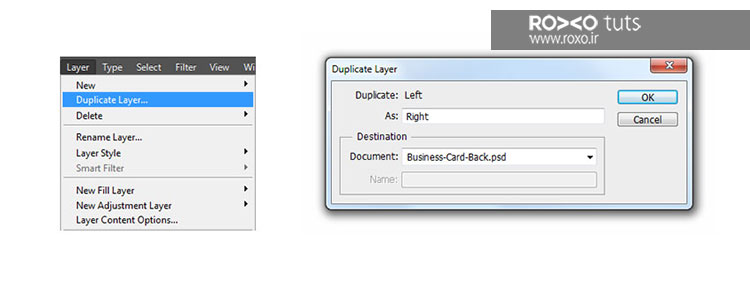
قدم دوم: به مسیر Layer > Duplicate Layer بروید.
نام این لایه را Website Bg بگذارید و OK کنید.

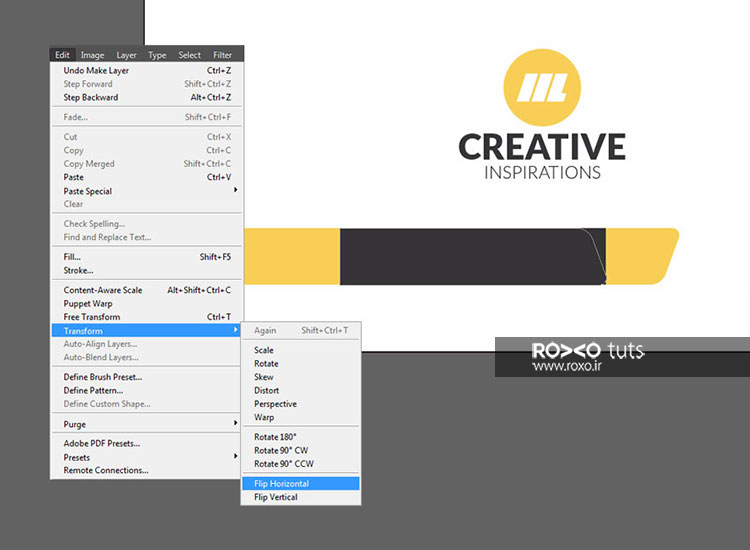
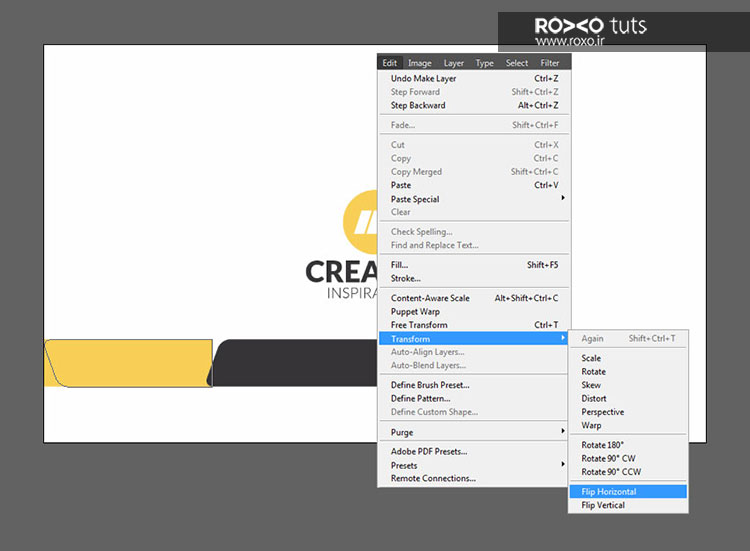
قدم سوم: به مسیر Edit > Transform Path بروید و Flip Horizontal را برگزینید.

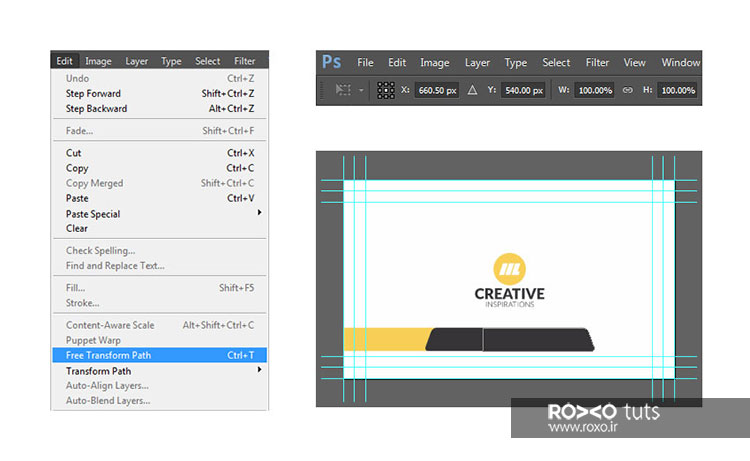
قدم چهارم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 660.5 px و در مقابل Y عدد 540 px را وارد کنید. کلید Enter را دوبار فشار دهید.

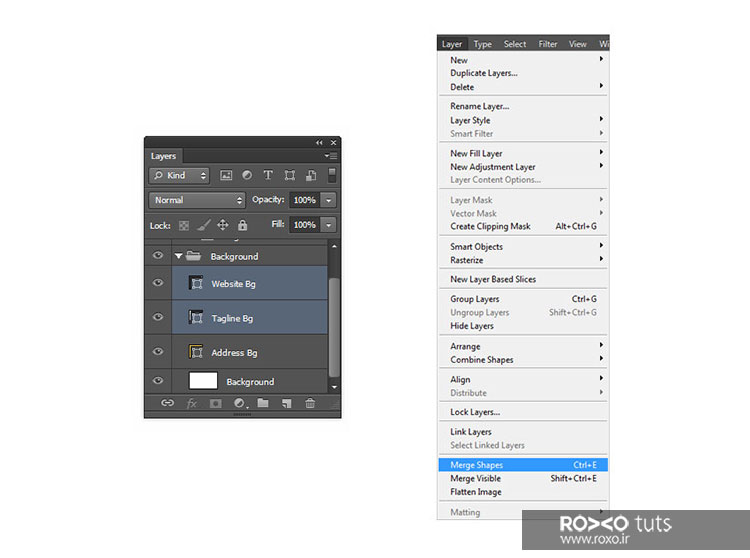
قدم پنجم: لایههای Website Bg و Address Bg را در پنل لایهها انتخاب کنید.
کلیدهای Control+ E را فشار دهید تا این اشکال با هم یکی شوند.

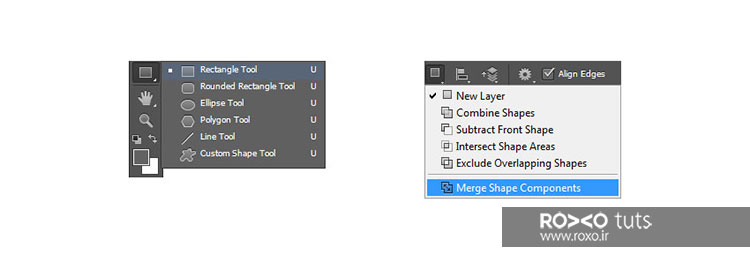
قدم ششم: ابزار Rectangle Tool را انتخاب کنید.
بر روی آیکون Path Operations و سپس Merge Shape Components کلیک کنید.

پسزمینهی تزئینی
قدم اول: در پنل لایهها، روی لایهی Address Bg کلیک کنید.
به مسیر Layer > Rename Layer بروید. نام این لایه را Left بگذارید و Enter را فشار دهید.

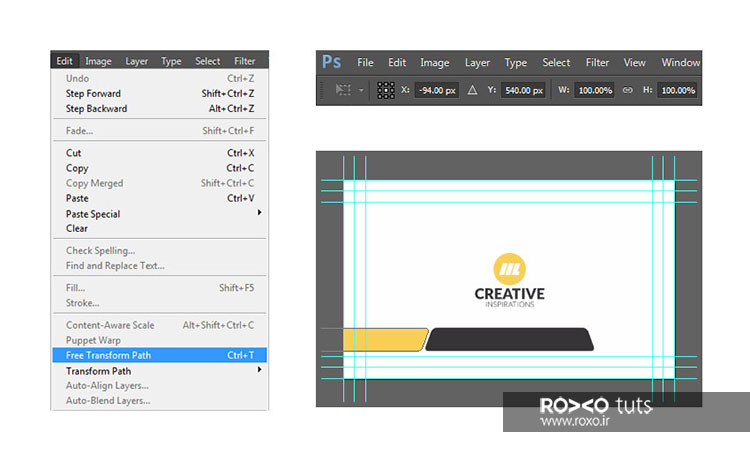
قدم دوم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد -94 px و در مقابل Y عدد 540 px را وارد کنید. کلید Enter را دوبار فشار دهید.

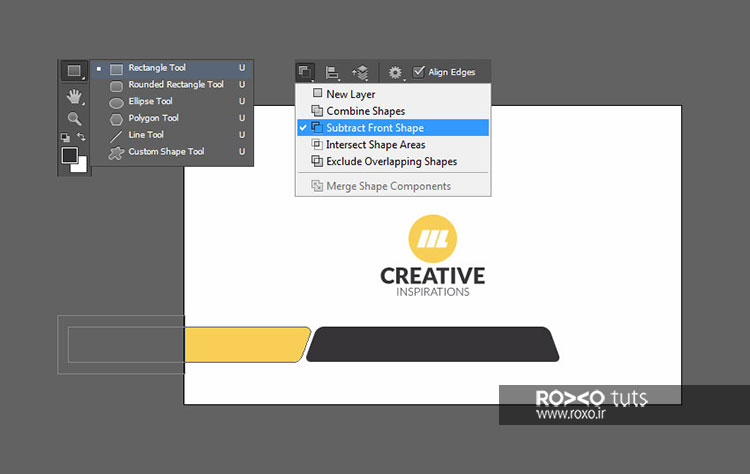
قدم سوم: ابزار Rectangle Tool را انتخاب کنید.
بر روی آیکون Path Operations و سپس Subtract Front Shape کلیک کنید.
اکنون یک مستطیل روی نواحی زائد مستطیل بکشید.

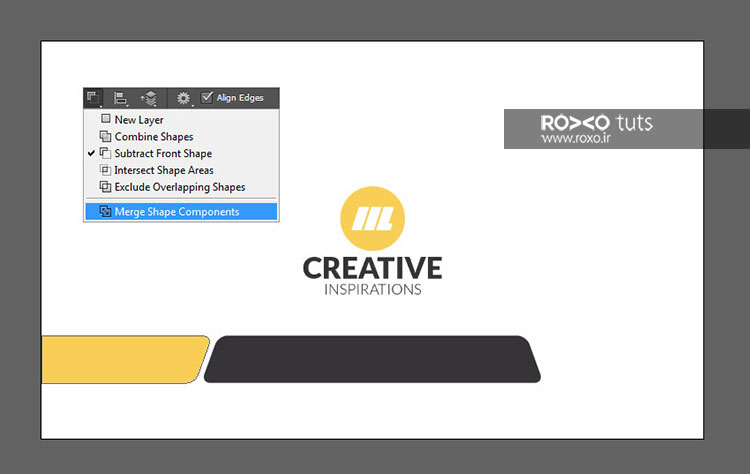
قدم چهارم: در حالیکه ابزار Rectangle Tool در حالت انتخاب قرار دارد، بر روی آیکون Path Operations و سپس Merge Shape Components کلیک کنید.

قدم پنجم: به Layer > Duplicate Layer بروید.
نام این لایه را Right بگذارید و OK کنید.

قدم ششم: به مسیر Edit > Transform Path بروید و سپس Flip Horizontal را انتخاب کنید. (این دستور برای قرینهسازی نسبت به محوی افقی کاربرد دارد.)

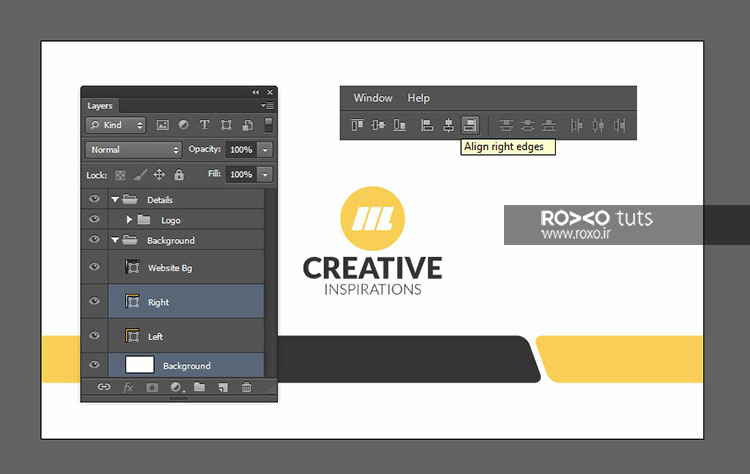
قدم هفتم: از نوار ابزار Move Tool را انتخاب کنید.
کلید Ctrl را فشار دهید و لایههای Right و Background را انتخاب کنید.
اکنون در نوار تنظیمات در بالای نرمافزار Align right edges را برگزینید.

افزودن متن آدرس سایت
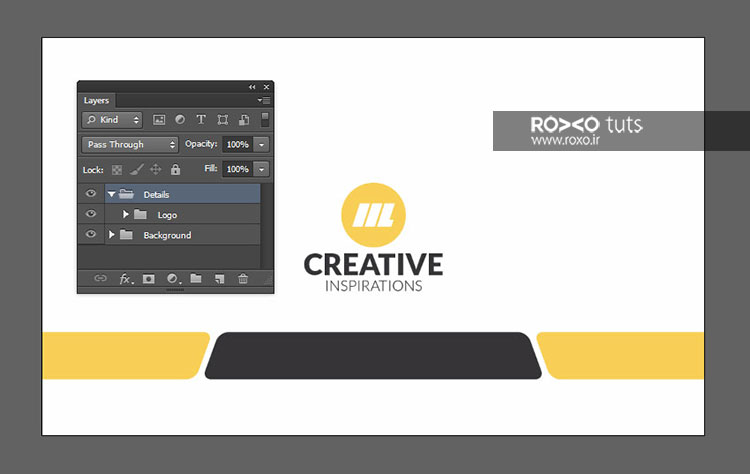
قدم اول: در پنل لایهها، گروه Details Group را انتخاب کنید.

قدم دوم: از طریق پنل Paragraph، حالت وسطچین را انتخاب کنید.
فونت Lato را انتخاب کنید.
در پنل Character، استایل فونت را روی Regular بگذارید.
اندازه فونت یا Font Size را روی 6 pt قرار دهید.
رنگ را روی C:0 M:0 Y:0 K:0 بگذارید.

قدم سوم: ابزار Horizontal Type Tool را انتخاب کنید.
بر روی پسزمینهی مشکی کلیک کنید و عبارت www.website.com را تایپ کنید.
کلیدهای Control+Enter را بفشارید.

قدم چهارم: ابزار Horizontal Type Tool را انتخاب نمائید.
کلمهی Website را انتخاب کنید.
در پنل Character، استایل فونت را روی Black بگذارید.
رنگ را روی C:0 M:20 Y:80 K:0 بگذارید.

قدم پنجم: کلیدهای Control+T را فشار دهید و به مسیر Edit > Free Transform Path بروید. در مقابل X عدد 563 px و در مقابل Y عدد 540 px را وارد کنید. کلید Enter را دوبار فشار دهید.

کارت ویزیت شما آماده است. در این آموزش فرا گرفتید چگونه اشکال آماده را در فتوشاپ بارگذاری و استفاده کنید.
همچنین آموختید چگونه میتوان فایلهای متنی را با استایلهای متفاوت ایجاد کرد و اشکال و نوشتهها را در فضای کار جابجا کرد.
امیدواریم از این مطلب استفاده کافی را برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.