آموزش کامل طراحی کارت ویزیت در فتوشاپ (قسمت اول)

کارت ویزیت، مهمترین و موثرترین ابزار بازاریابی و جذب مشتری است که شما میتوانید در جیب خود داشته باشید. شاید بتوان گفت تقریبا هر کسب و کاری که راهاندازی میشود، صاحبان آن به دنبال تهیه یک کارت ویزیت مناسب برای آن کسب و کار هستند. اگرچه ما در دنیایی زندگی میکنیم که همه چیز به سمت دیجیتالی شدن پیش میرود و شبکههای اجتماعی روز به روز گسترش پیدا میکنند، اما کارت ویزیت همچنان یکی از موثرترین راههای متصل کردن مشتری به یک کسب و کار محسوب میشود.
در مطلب امروز با کمک نرمافزار فتوشاپ مراحل طراحی یک کارت ویزیت را به صورت کامل برای شما شرح خواهیم داد. در این مطلب میآموزید چگونه با استفاده از اشکال هندسی ساده، متنها ساده و قرار دادن آنها در موقعیتهای مناسب یک کارت ویزیت مدرن و حرفهای طراحی کنید.
فایلهای مورد نیاز برای این آموزش
شیوه نصب و استفاده از اشکال یا Shapes در فتوشاپ
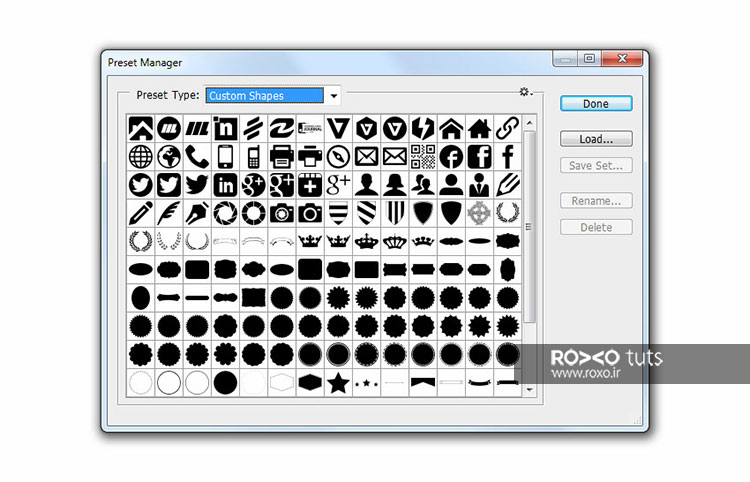
به مسیر Edit > Presets بروید و Preset Manager را انتخاب کنید.
در منوی کشویی که در مقابل عبارت Preset Type وجود دارد، گزینهی Custom Shapes را انتخاب کنید و روی دکمهی Load کلیک نمائید.
اکنون به مسیری بروید که اشکالی که در ابتدای این آموزش دریافت کردهاید، در آنجا قرار دارند (فقط توجه کنید که اشکال باید از حالت زیپ یا فشرده خارج شده باشند.)
Tutorial-Shapes.csh را انتخاب کنید.
بر روی Load کلیک کنید.

ایجاد یک پروژه جدید در فتوشاپ
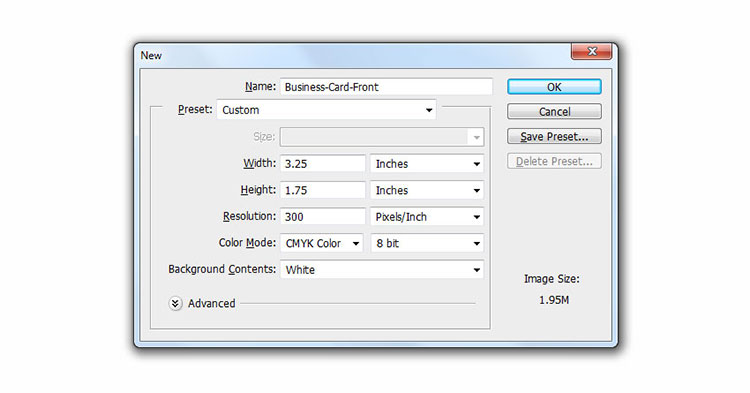
به مسیر File > New بروید.
در پنجرهای که ظاهر میشود، دقیقا تنظیماتی که در تصویر زیر ملاحظه میکنید وارد کنید.
در پایان OK کنید تا پروژه جدید ایجاد شود.

تنظیم حاشیهها و خطوط راهنما
قدم اول: قبل از شروع باید مطمئن شویم که برخی امکانات در فتوشاپمان فعال هستند و کار میکنند.
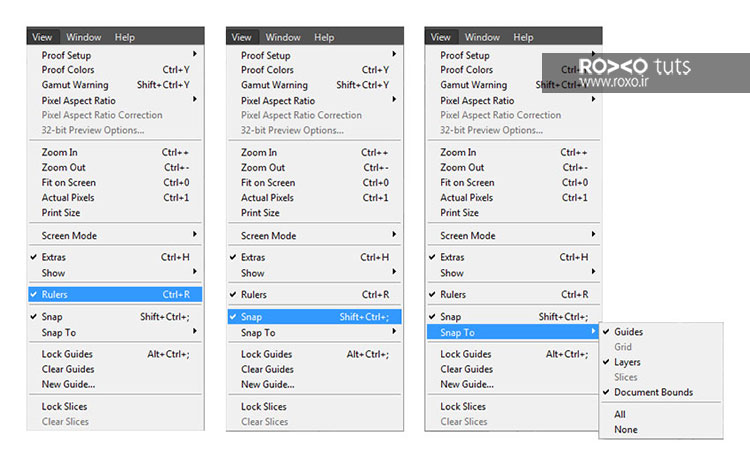
برای اینکه خطکش در فتوشاپ ظاهر شود، کافیست کلیدهای Ctrl+R را فشار دهید. (یا به مسیر View > Rulers بروید و در مقابل Rulers تیک بزنید.)
برای فعال شدن آهنربا، به مسیر View > Snap To بروید و برای Guides و Layers و Document Bounds تیک بگذارید.

قدم دوم: اکنون میخواهیم راجع به «ناحیهی امن» حرف بزنیم؛ منظور از ناحیهی امن فضایی است که شما به راحتی و با خیال آسوده میتوانید در آن فضا طراحی کنید بدون آنکه نگران باشید که قسمتی از طرح شما در اثر برش در چاپخانه از بین خواهد رفت.
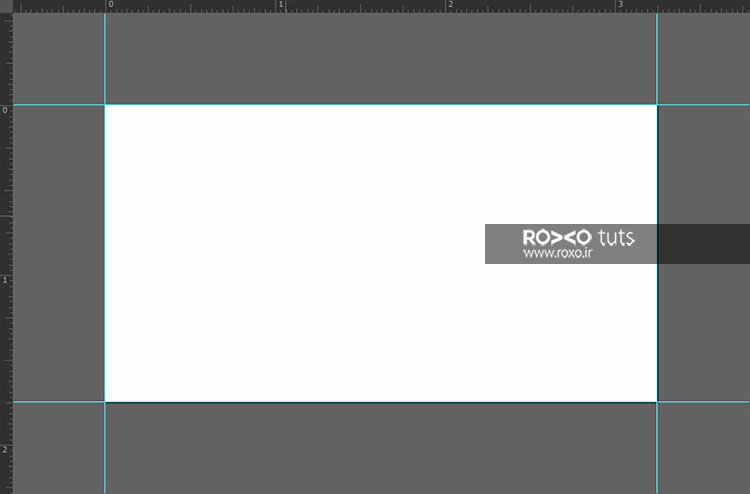
بر روی خطکش افقی کلیک کنید و به سمت کنارههای صفحهی سفید درگ کنید. یک خط راهنما ظاهر میشود. برای خطکش عمودی نیز این کار را تکرار کنید.

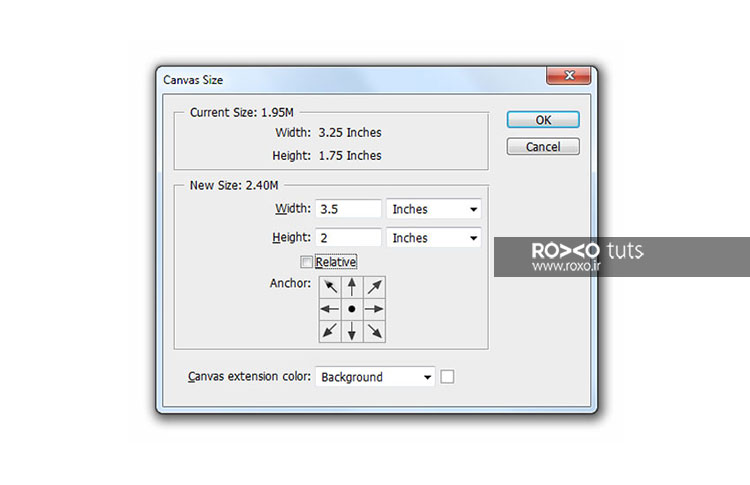
قدم سوم: به مسیر Image > Canvas Size بروید و در پنجرهای که ظاهر میشود، مقادیر و تنظیمات زیر را وارد کنید. (بدین ترتیب صفحهی کار شما کمی بزرگتر خواهد شد.)

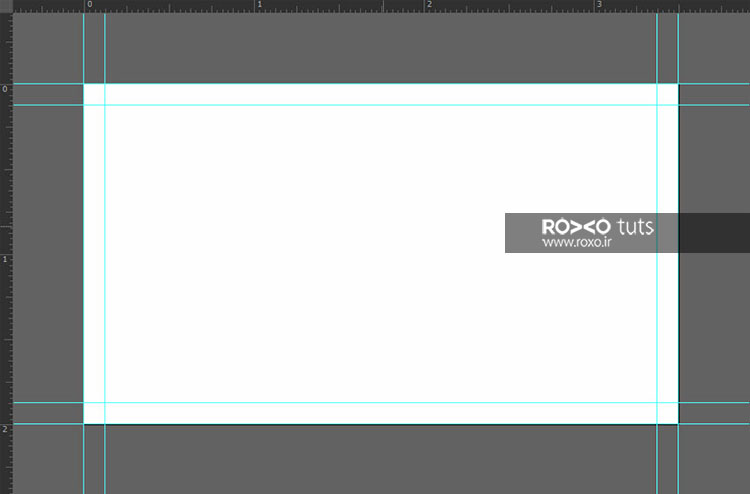
قدم چهارم: اکنون ملاحظه میکنید که یک فضا برای حاشیه ایجاد شده است. حالا باید یک ناحیه برای تر و تمیز درآمدن کار در چاپ در نظر بگیریم. دوباره روی خطکشها کلیک کنید و به سمت صفحه سفید درگ کنید.
خطوط راهنما را در هر چهار لبهی صفحه قرار دهید. نتیجه باید به صورت زیر باشد:

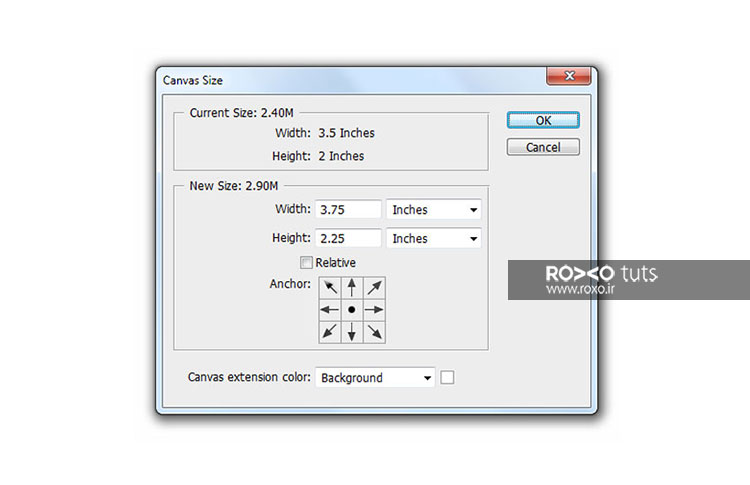
قدم پنجم: دوباره به مسیر Image > Canvas Size بروید و اینبار مقادیر زیر را وارد کنید:

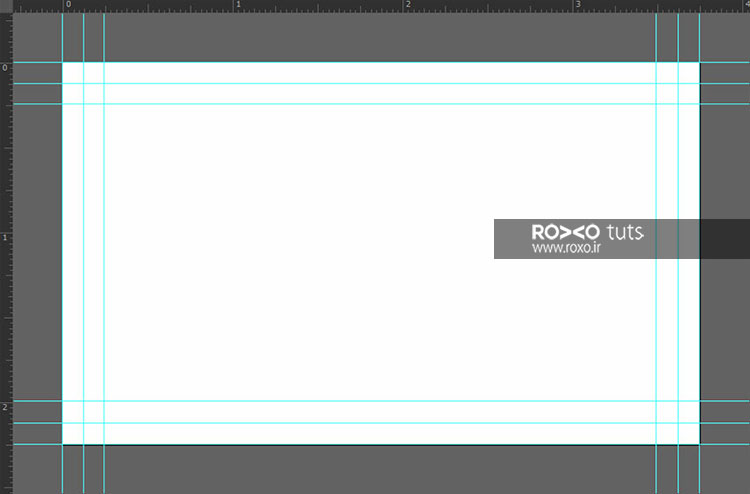
قدم ششم: دوباره خطوط راهنما را در چهار طرف صفحهی سفید بگذارید. یعنی روی خطکشها کلیک کنید و به سمت لبههای صفحهی سفید درگ نمائید.

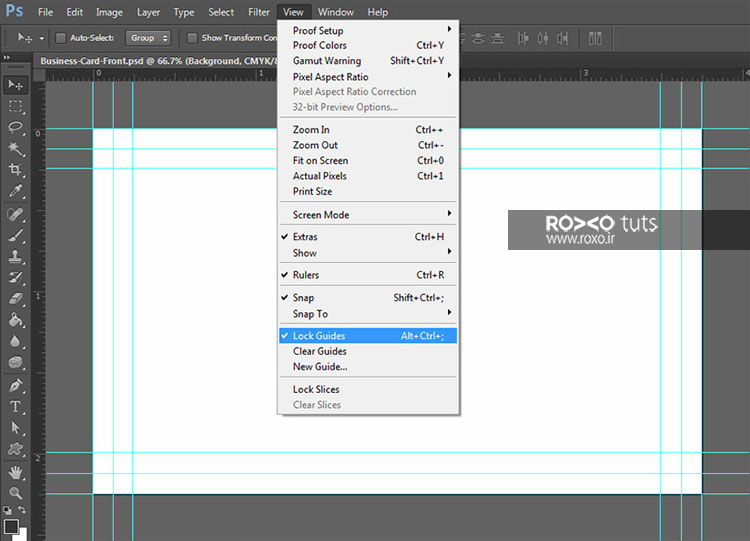
قدم هفتم: به منوی View و سپس Lock Guides بروید. بدین ترتیب خطوط راهنما قفل میشوند. یعنی در حین کار کردن و کلیک کردنهای مداوم شما در صفحهی کار جابجا نمیشوند.

محل قرارگیری آدرس
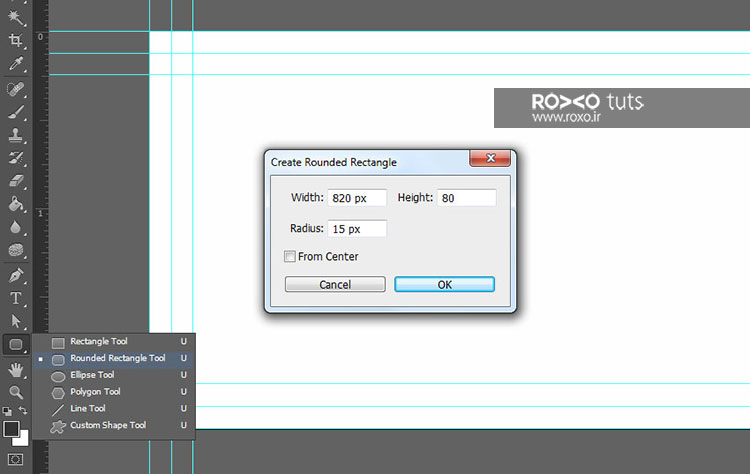
قدم اول: از نوار ابزار، Rounded Rectangle Tool را انتخاب کنید. این ابزار برای ایجاد مستطیل یا مربع با لبههای گرد به کار میرود.
یکبار روی یک نقطه دلخواه از صفحه کلیک کنید.
در پنجرهای که ظاهر میشود این تنظیمات را وارد کنید:

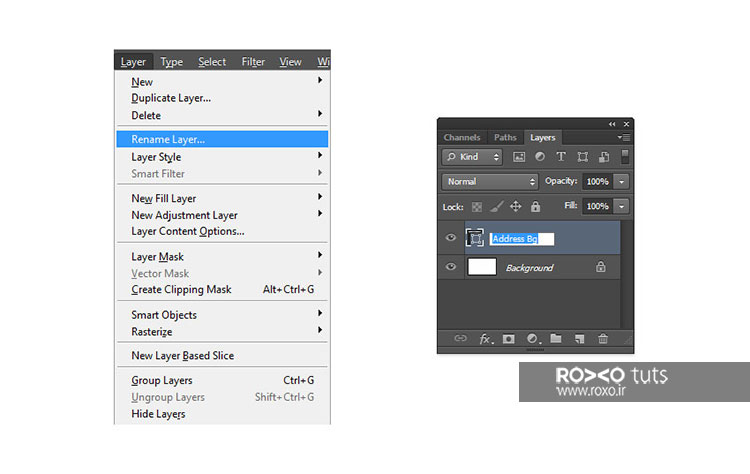
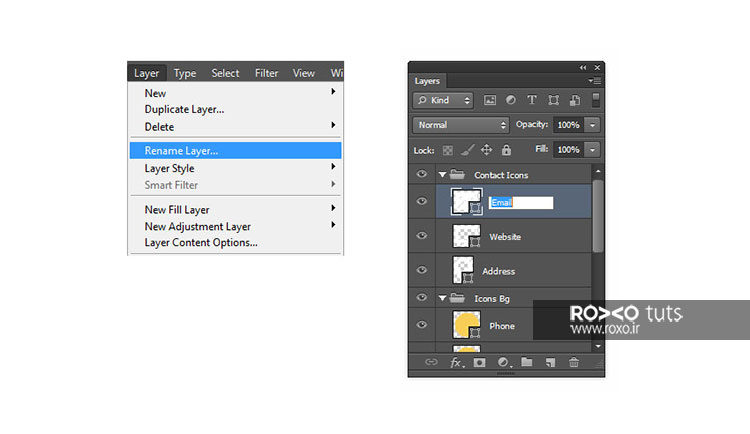
قدم دوم: به مسیر Layer > Rename Layer بروید این دستور برای تغییر نام یک لایه است.
نام این لایه را Address Bg بگذارید و کلید Enter را فشار دهید.

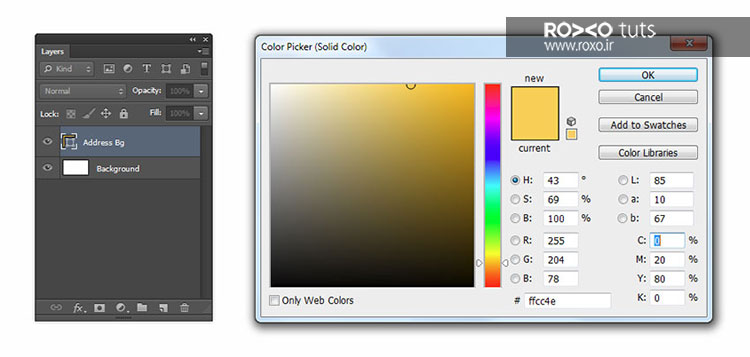
قدم سوم: بر روی آیکون کوچک کنار نام لایه، در پنل لایهها دوبار کلیک کنید.
در پنجرهای که باز میشود، این رنگها را وارد کنید:
C:0 M:20 Y:80 K:0

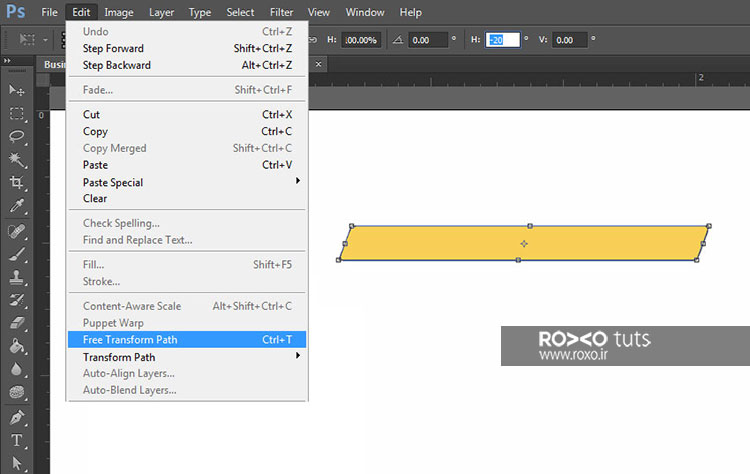
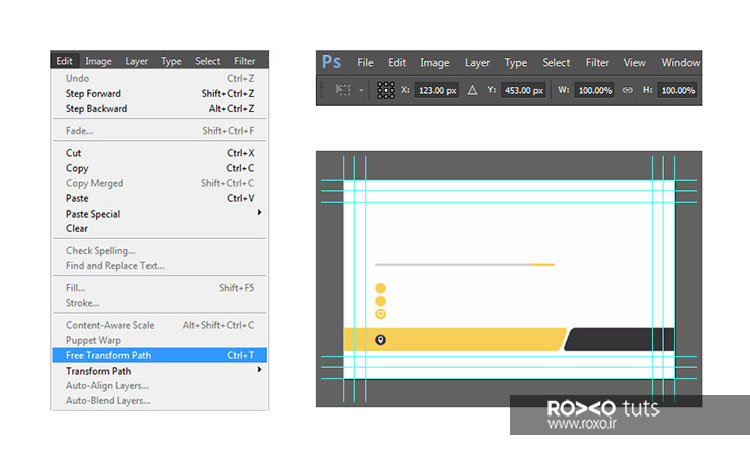
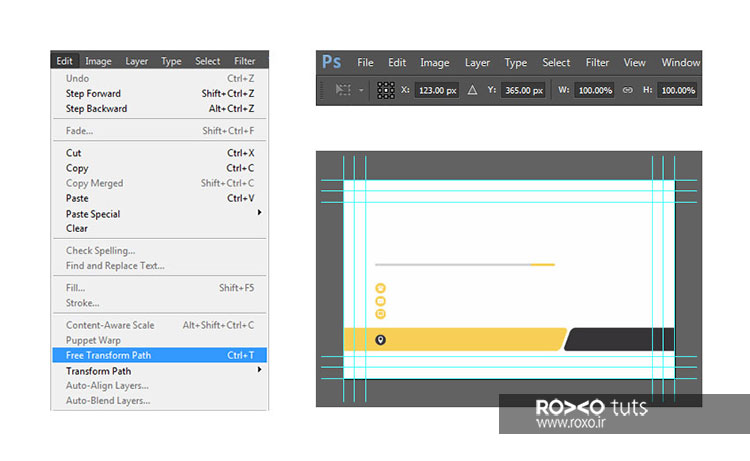
قدم چهارم: کلیدهای Ctrl+T را بصورت همزمان فشار دهید.
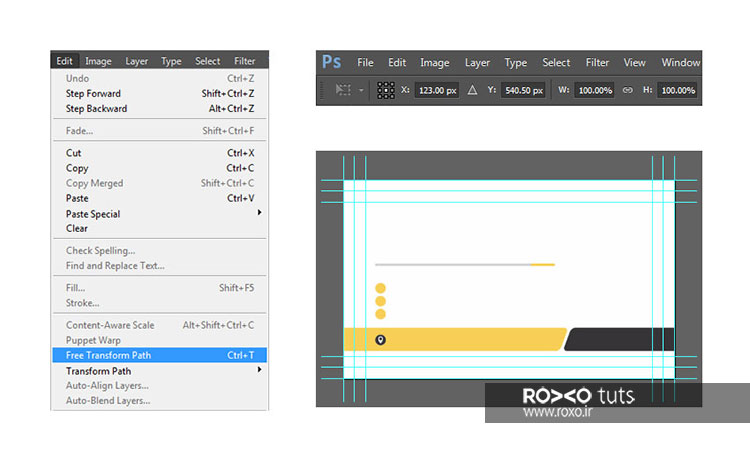
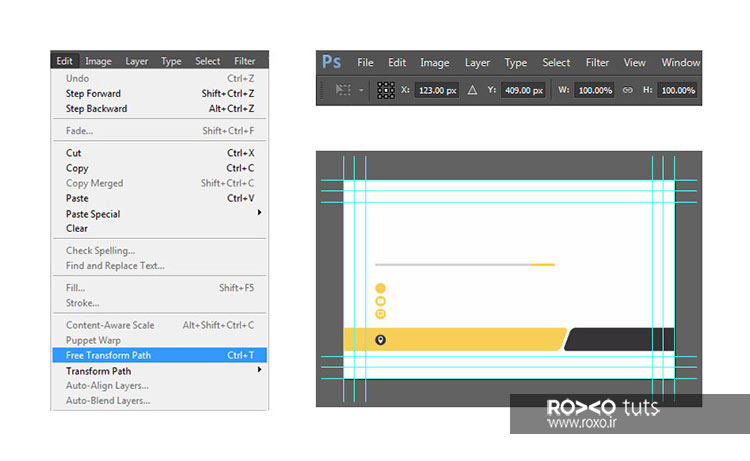
به مسیر Edit > Free Transform Path بروید. به کمک این دستور میتوانید هر شیء دلخواهی را بچرخانید.
در مقابل H عدد 20- را وارد کنید و کلید Enter را فشار دهید.

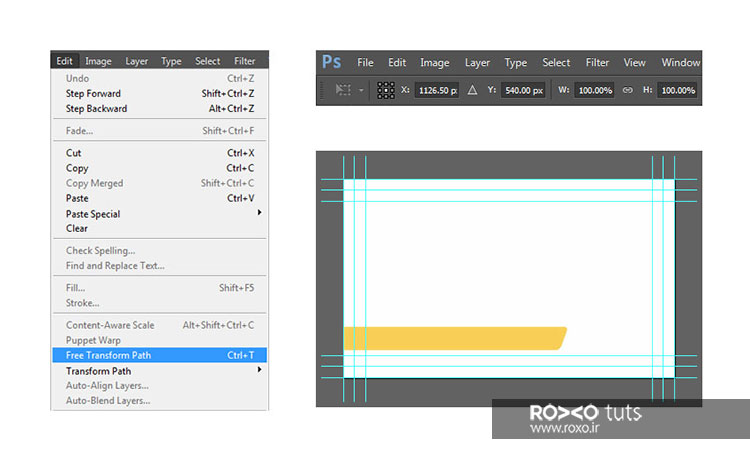
قدم پنجم: کلیدهای Ctrl+T را فشار دهید.
به مسیر Edit > Free Transform Path بروید. بدین ترتیب میتوانید یک شی را جابجا کنید.
در مقابل X عدد 337 و در Y عدد 540 را وارد کنید و کلید Enter را فشار دهید. عددی که در مقابل X است، فاصله از محور افقی و عددی که در مقابل Y است، فاصله تا محور عمودی است.

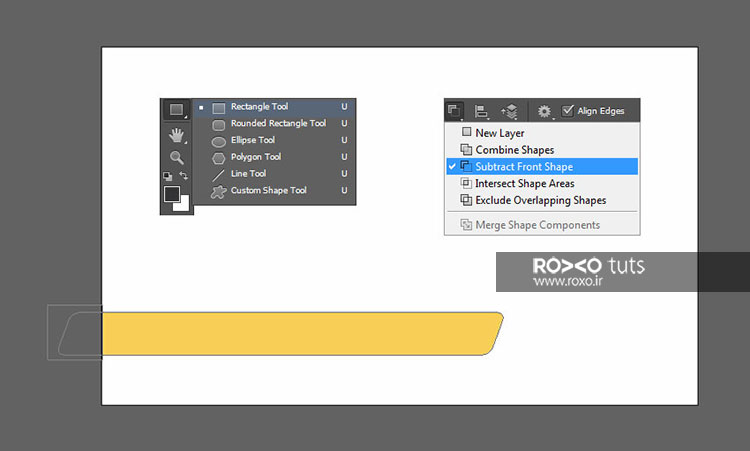
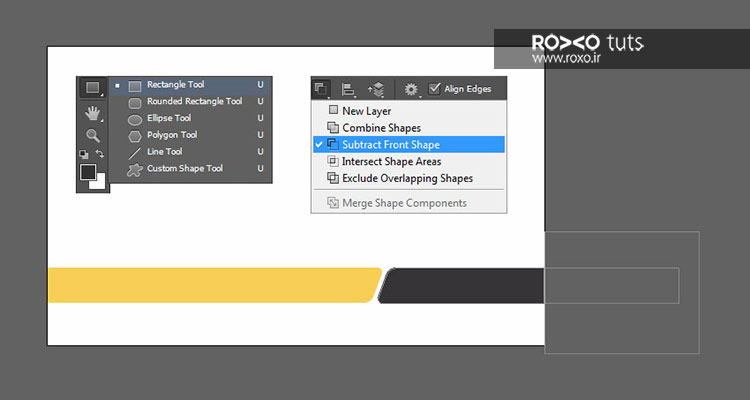
قدم ششم: از نوار ابزار Rectangle Tool را انتخاب کنید. این ابزار برای ایجاد مستطیل یا مربع کاربرد دارد.
بر روی آیکون Path Operations و سپس روی گزینهی Subtract Front Shape کلیک کنید.
حالا همانطور که در تصویر میبینید، یک مستطیل (یا مربع) را روی قسمت اضافی شکل بکشید.

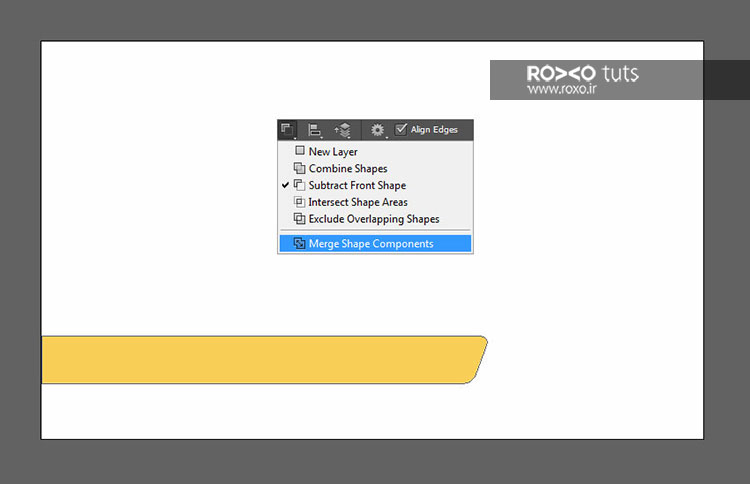
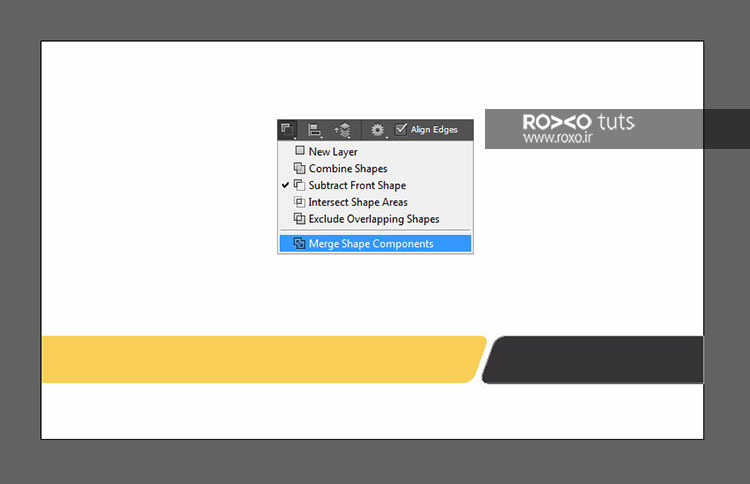
قدم هفتم: دوباره روی آیکون Path Operations کلیک کنید.
اینبار روی گزینهی Merge Shape Components کلیک نمائید. بدین ترتیب، اشکال با یکدیگر ادغام و یکی میشوند.

محل قرارگیری شعار
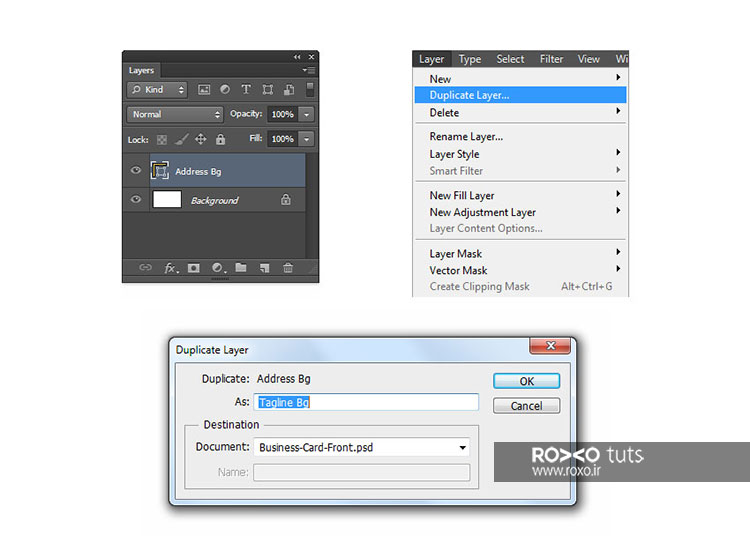
قدم اول: از پنل لایهها، لایهی Address Bg را انتخاب کنید.
به مسیر Layer > Duplicate Layer بروید تا یک کپی از این لایه ایجاد شود.
نام این لایه را Tagline Bg بگذارید و OK کنید.

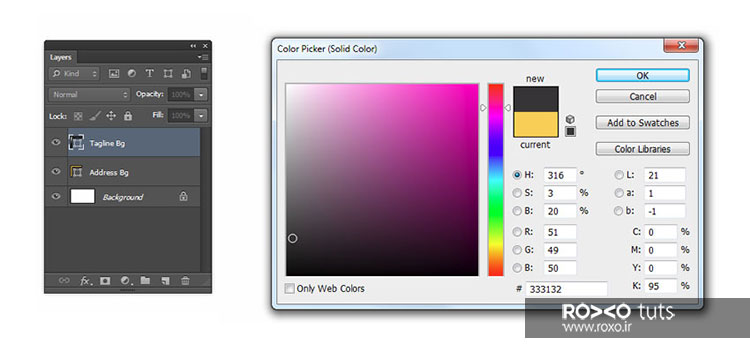
قدم دوم: بر روی آیکون کوچک کنار نام لایه، در پنل لایهها دوبار کلیک کنید.
در پنجرهای که باز میشود، این رنگها را وارد کنید:
C:0 M:0 Y:0 K:95

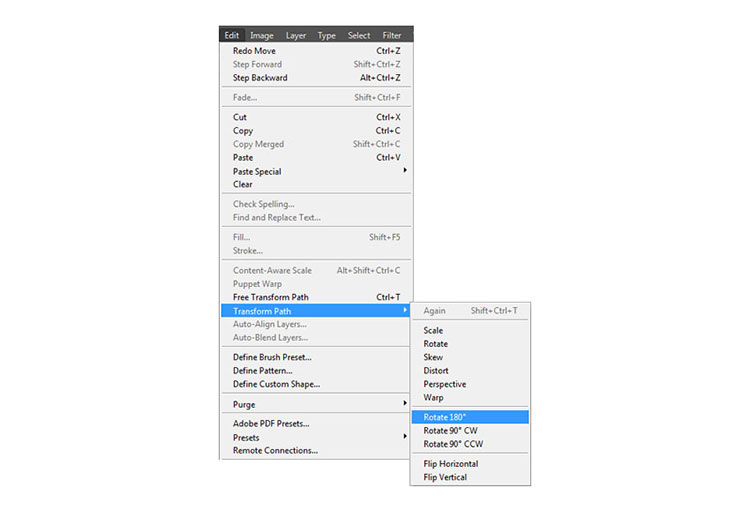
قدم سوم: به مسیر Edit > Transform Path > Rotate 180 Degrees بروید. با این کار این لایه 180 درجه میچرخد.

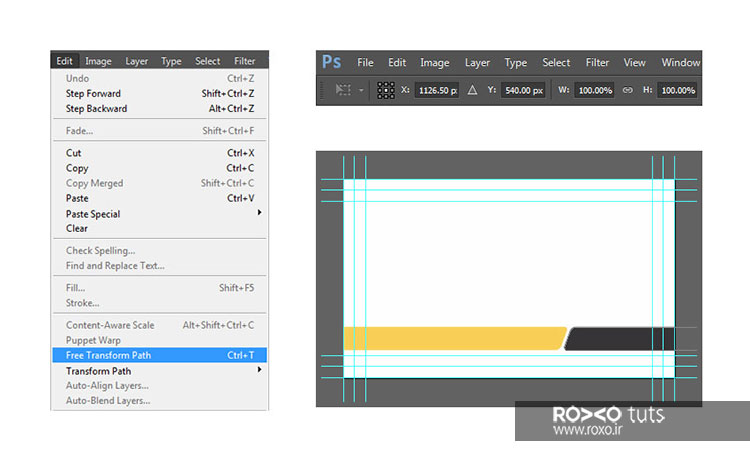
قدم چهارم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 1126.5 و در مقابل Y عدد 1126.5 را وارد کنید. کلید Enter را فشار دهید.

قدم پنجم: از نوار ابزار Rectangle Tool را انتخاب کنید.
ایکون Path Operations و سپس گزینهی Subtract Front Shape را انتخاب کنید.
یک مستطیل روی قسمت زائد شکل بکشد.

قدم ششم: آیکون Path Operations و سپس Merge Shape Components را انتخاب کنید.

مستطیل جداکننده
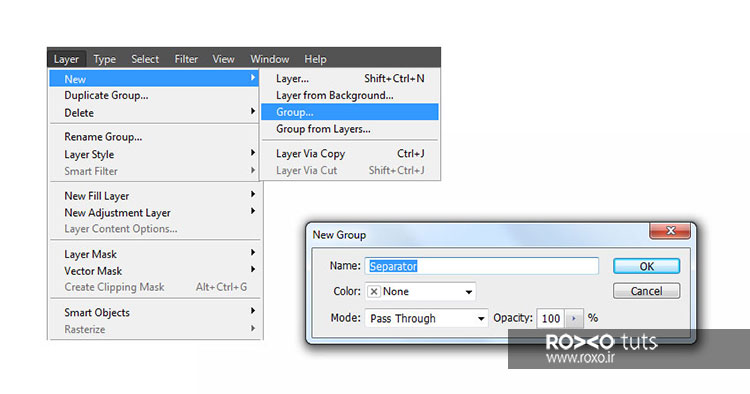
قدم اول: به مسیر Layer > New > Group بروید تا یک گروه جدید بسازید. گروه مجموعهای چندین لایه است.
نام این گروه را Separator بگذارید.

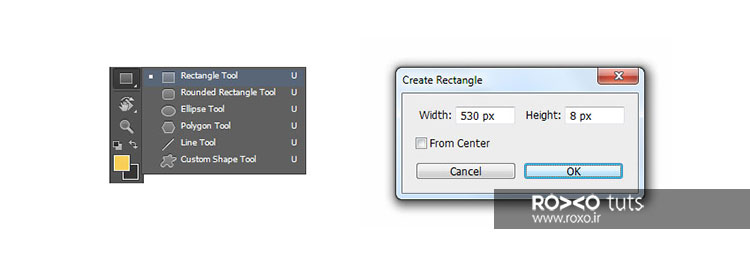
قدم دوم: Rectangle Tool را از نوار ابزار انتخاب کنید و روی یک نقطه دلخواه در صفحه کلیک کنید.
در پنجرهای که گشوده میشود، عددهای زیر را بدهید:

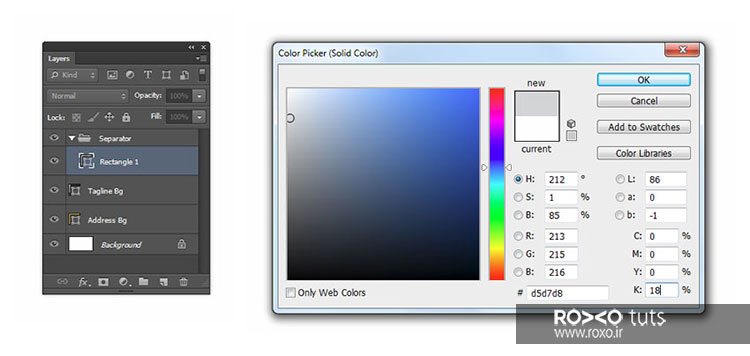
قدم سوم: بر روی آیکون کوچک کنار نام لایه، در پنل لایهها دوبار کلیک کنید.
در پنجرهای که باز میشود، این رنگها را وارد کنید:
C:0 M:0 Y:0 K:18

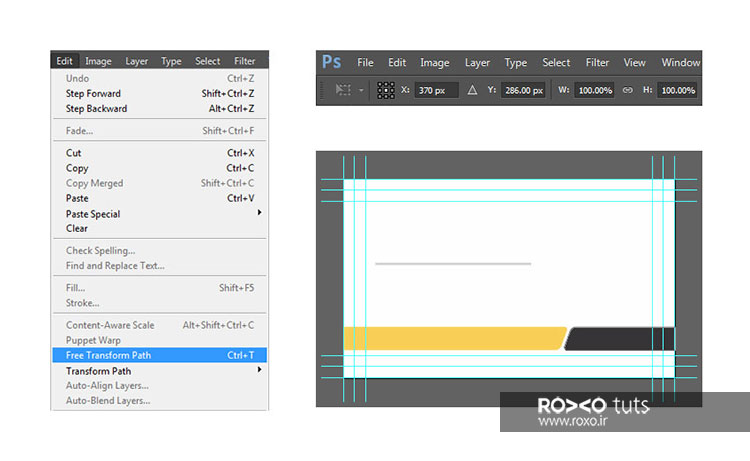
قدم چهارم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 370 و در مقابل Y عدد 286 را وارد کنید. کلید Enter را فشار دهید.

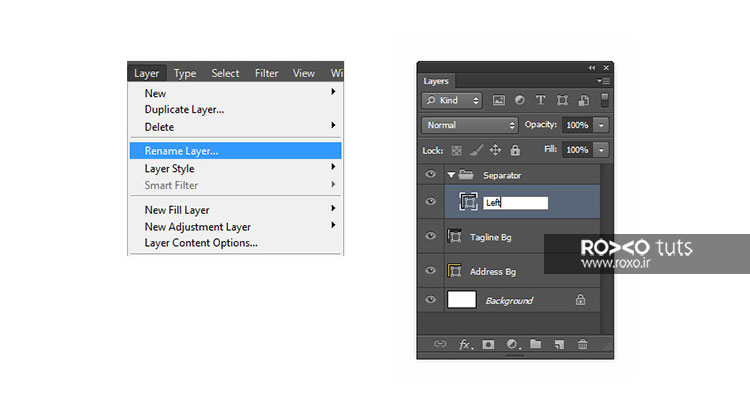
قدم پنجم: به Layer > Rename Layer بروید.
نام این لایه را Left بگذارید و کلید Enter را فشار دهید.

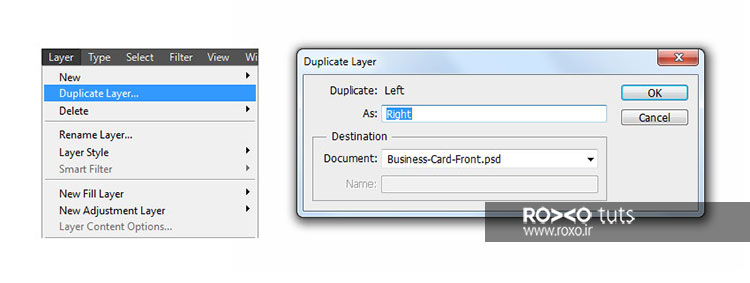
قدم ششم: به مسیر Layer > Duplicate Layer بروید.
نام این لایه را Right بگذارید و کلید Enter را فشار دهید.

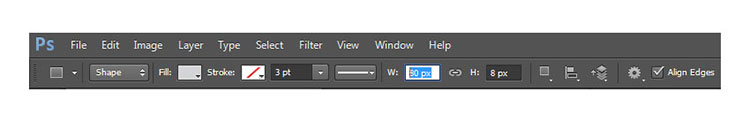
قدم هفتم: ابزار Rectangle Tool را انتخاب کنید.
مقادیری که در تصویر میبینید وارد کنید.

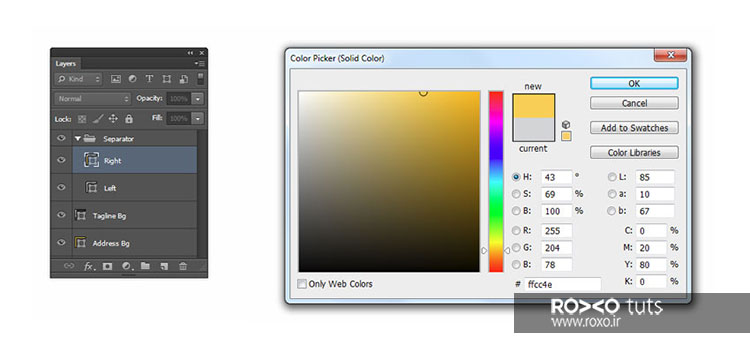
قدم هشتم: بر روی آیکون کوچک کنار نام لایه، در پنل لایهها دوبار کلیک کنید.
در پنجرهای که باز میشود، این رنگها را وارد کنید:
C:0 M:20 Y:80 K:18

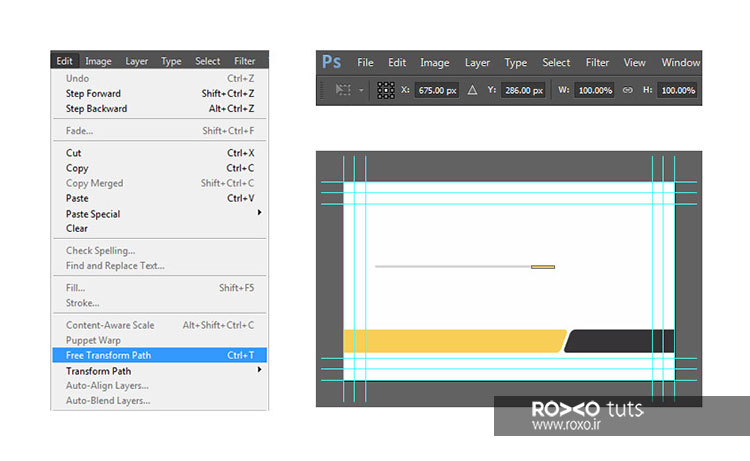
قدم نهم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 675 و در مقابل Y عدد 286 را وارد کنید. کلید Enter را فشار دهید.

تماس با ما
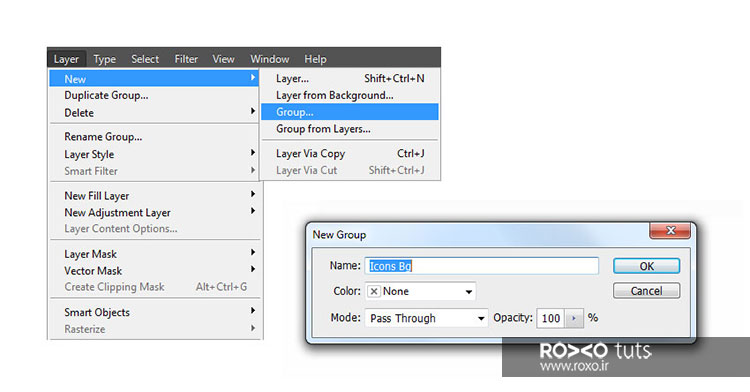
قدم اول: به مسیر Layer > New > Group بروید.
نام این گروه را Icons Bg بگذارید و OK کنید.

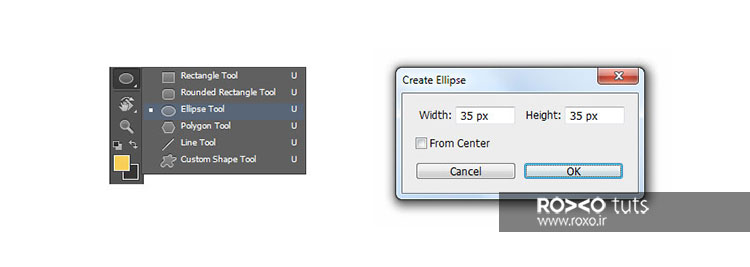
قدم دوم: از نوار ابزار Ellipse Tool را انتخاب کنید.
یکبار روی صفحه کلیک کنید و تنظیماتی که در عکس زیر میبینید، در پنجرهای که باز میشود وارد نمائید.

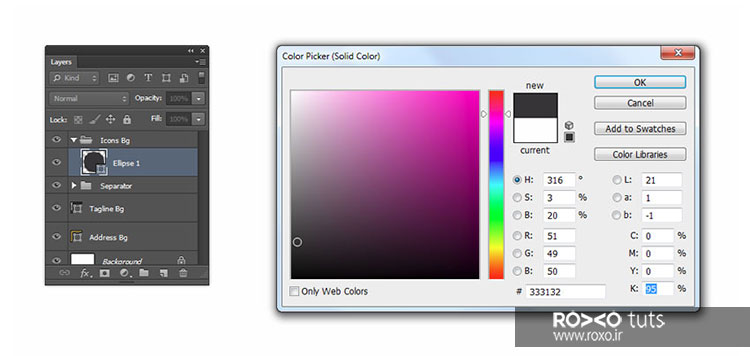
قدم سوم: بر روی آیکون کوچک کنار نام لایه، در پنل لایهها دوبار کلیک کنید.
در پنجرهای که باز میشود، این رنگها را وارد کنید:
C:0 M:0 Y:0 K:95

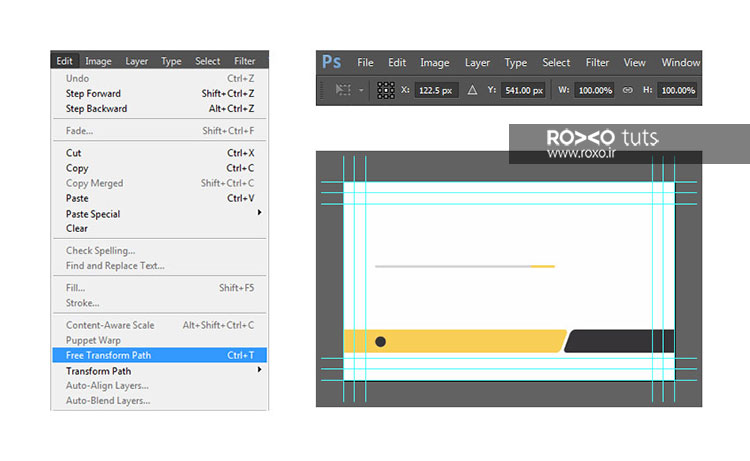
قدم چهارم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 122.5 و در مقابل Y عدد 541 را وارد کنید. کلید Enter را فشار دهید.

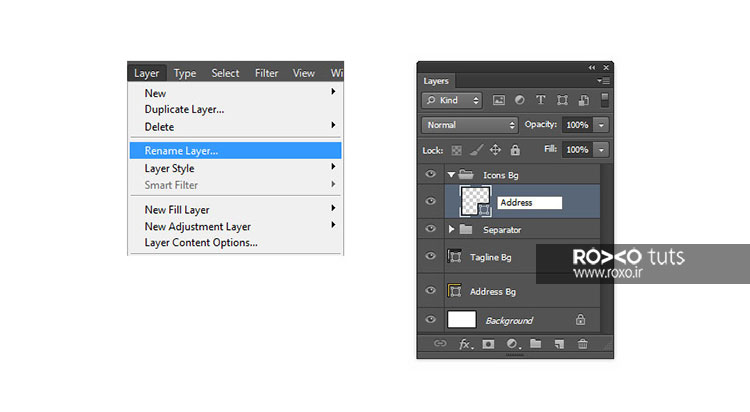
قدم پنجم: به مسیر Layer > Rename Layer بروید.
نام این لایه را Address بگذارید. کلید Enter را فشار دهید.

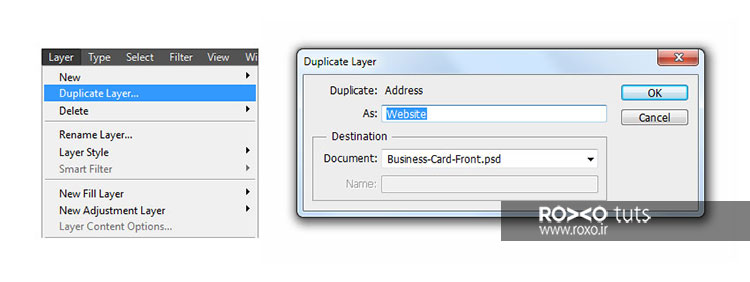
قدم ششم: به مسیر Layer > Duplicate Layer بروید.
نام این لایه را Website بگذارید و OK کنید.

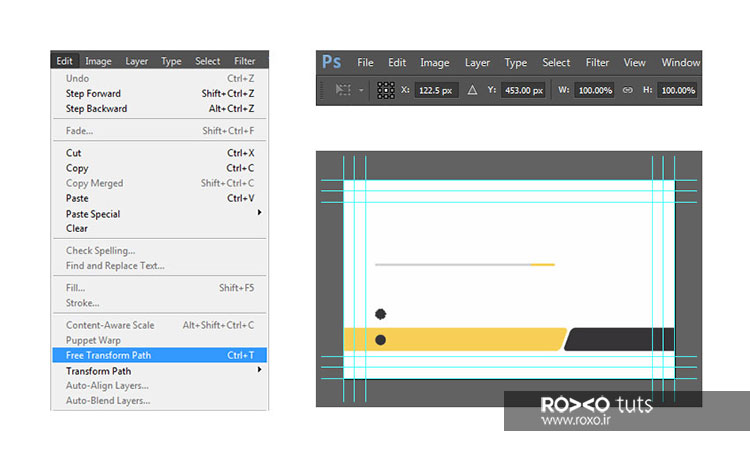
قدم هفتم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 122.5 و در مقابل Y عدد 453 را وارد کنید. کلید Enter را فشار دهید.

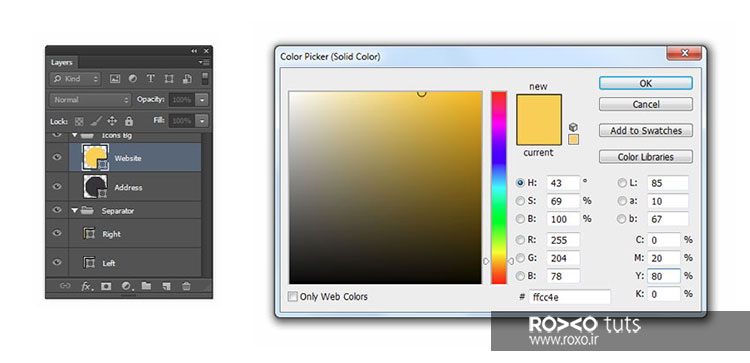
قدم هشتم: بر روی آیکون کوچک کنار نام لایه، در پنل لایهها دوبار کلیک کنید.
در پنجرهای که باز میشود، این رنگها را وارد کنید:
C:0 M:20 Y:80 K:0

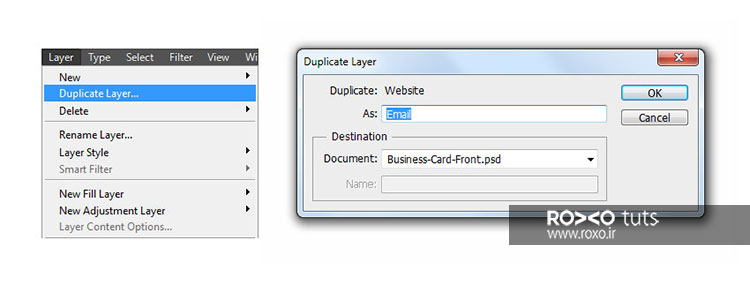
قدم نهم: به مسیر Layer > Duplicate Layer بروید.
نام این لایه را Email بگذارید و OK کنید.

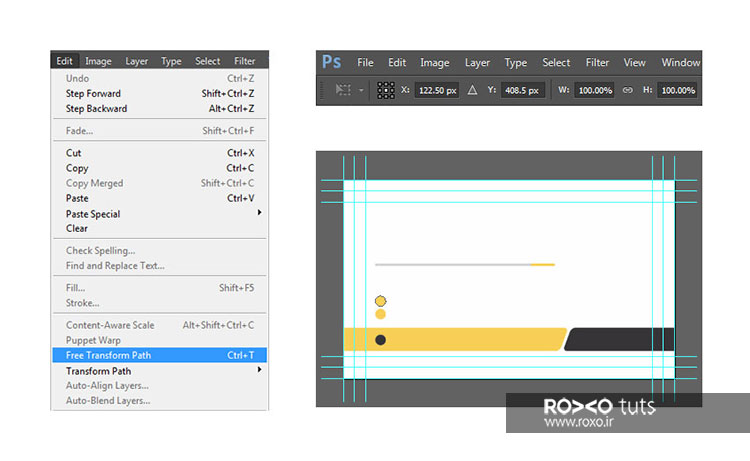
قدم دهم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 122.5 و در مقابل Y عدد 408.5 را وارد کنید. کلید Enter را فشار دهید.

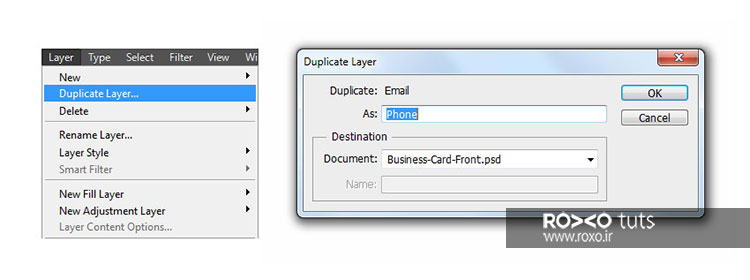
قدم یازدهم: به مسیر Layer > Duplicate Layer بروید.
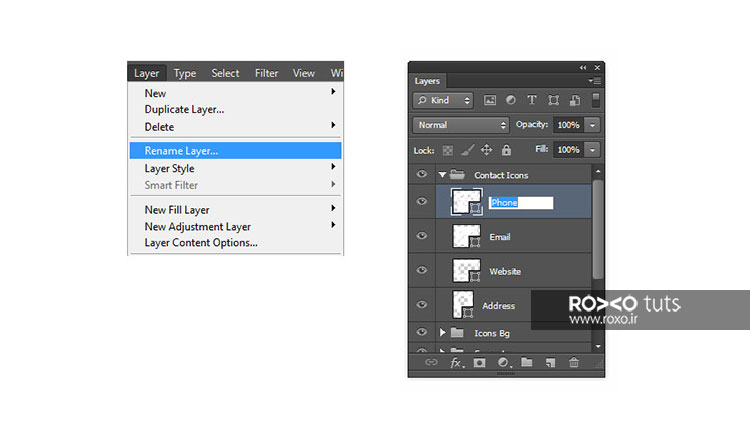
نام این لایه را Phone بگذارید و OK کنید.

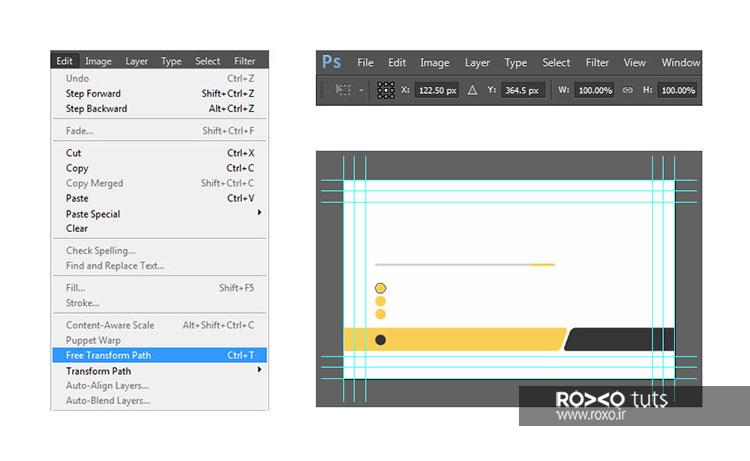
قدم دوازدهم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 122.5 و در مقابل Y عدد 364.5 را وارد کنید. کلید Enter را فشار دهید.

آیکونهای تماس
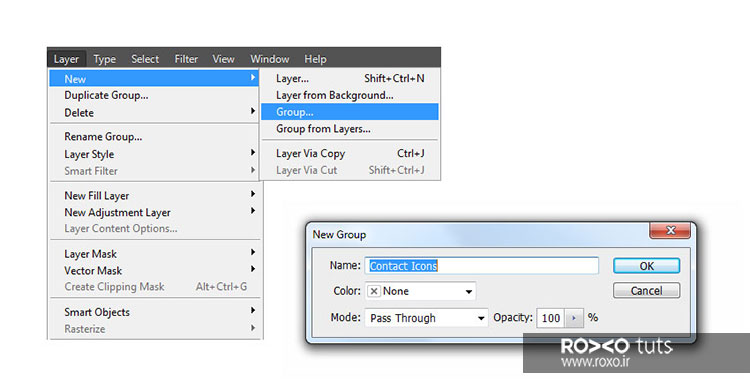
قدم اول: به مسیر Layer > New > Group بروید.
نام این گروه را Contact Icons بگذارید و OK کنید.

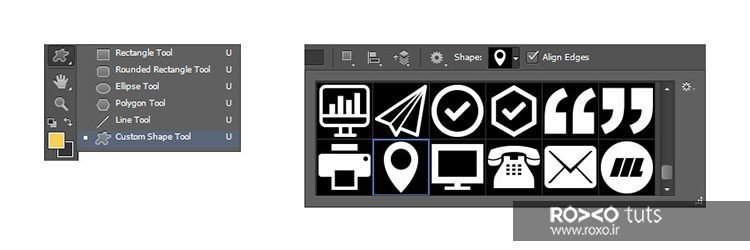
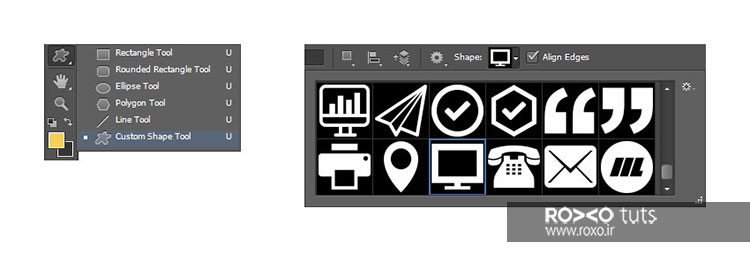
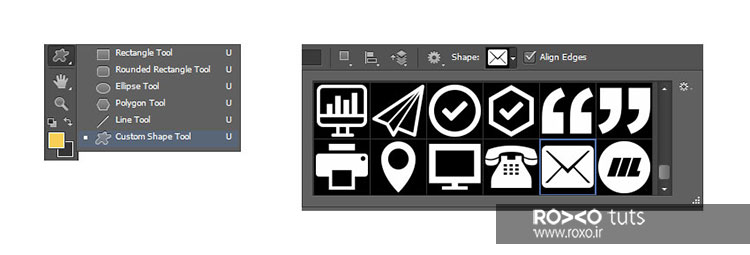
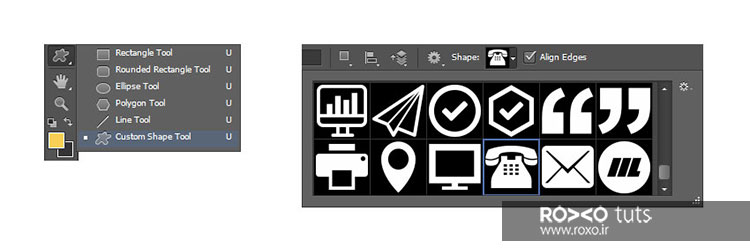
قدم دوم: از نوار ابزار Custom Shape Tool را انتخاب کنید. از طریق این ابزار میتوانید به تمام اشکالی که دانلود کردهاید و در فتوشاپتان بارگذاری کردهاید، مانند اشکالی که در ابتدای این آموزش برای دانلود قرار داده بودیم، دسترسی داشته باشید و از آنها استفاده کنید.
در مقابل گزینهی Shape (در بالای نرمافزار) کلیک کنید و آیکون نقشه را مطابق تصویر انتخاب کنید.

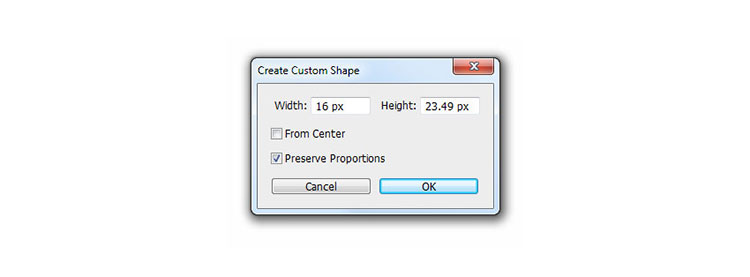
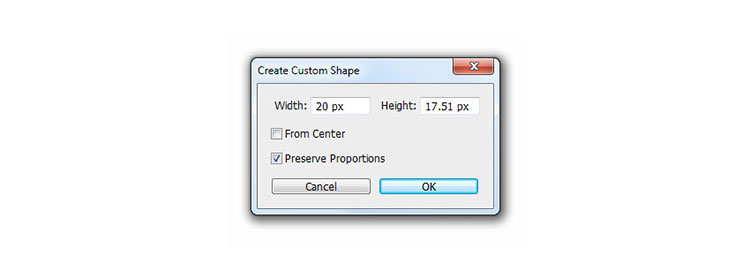
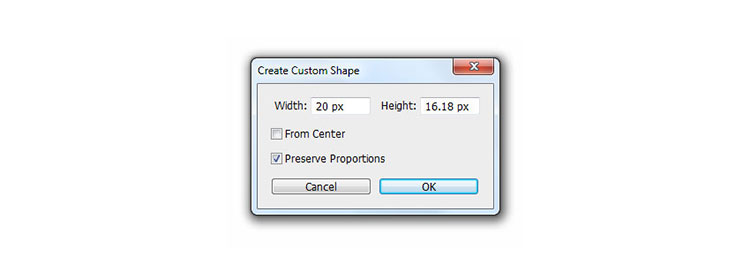
قدم سوم: یکبار روی صفحه کلیک کنید و تنظیماتی که در عکس زیر میبینید، در پنجرهای که باز میشود وارد نمائید.

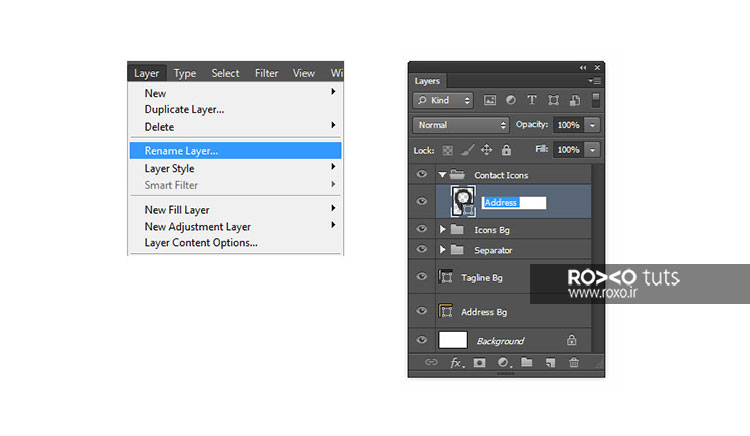
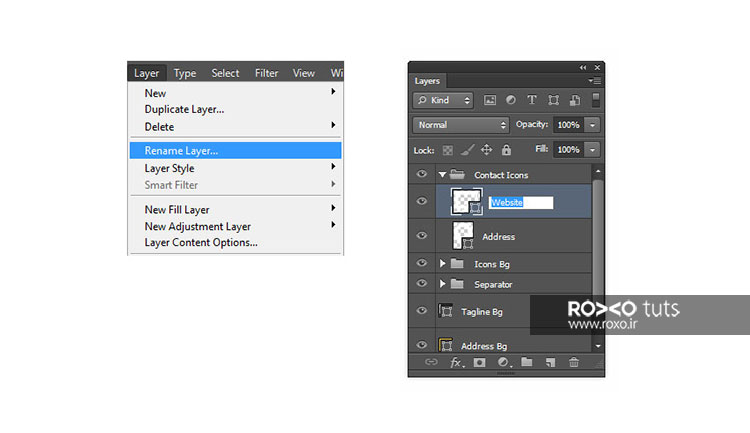
قدم چهارم: به مسیر Layer > Rename Layer بروید.
نام این لایه را Address بگذارید. کلید Enter را فشار دهید.

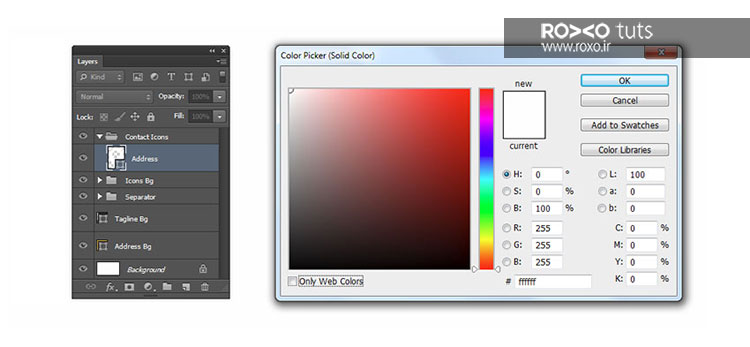
قدم پنجم: بر روی آیکون کوچک کنار نام لایه، در پنل لایهها دوبار کلیک کنید.
در پنجرهای که باز میشود، این رنگها را وارد کنید:
C:0 M:0 Y:0 K:0

قدم ششم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 123 و در مقابل Y عدد 540.5 را وارد کنید. کلید Enter را فشار دهید.

قدم هفتم: از نوار ابزار Custom Shape Tool را انتخاب کنید.
در مقابل گزینهی Shape کلیک کنید و آیکون وبسایت را مطابق تصویر انتخاب کنید.

قدم هشتم: یکبار روی صفحه کلیک کنید و تنظیماتی که در عکس زیر میبینید، وارد نمائید.

قدم نهم: به مسیر Layer > Rename Layer بروید.
نام این لایه را Website بگذارید. کلید Enter را فشار دهید.

قدم دهم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 123 و در مقابل Y عدد 453 را وارد کنید. کلید Enter را فشار دهید.

قدم یازدهم: از نوار ابزار Custom Shape Tool را انتخاب کنید.
در مقابل گزینهی Shape کلیک کنید و آیکون ایمیل را مطابق تصویر انتخاب کنید.

قدم دوازدهم: یکبار روی صفحه کلیک کنید و تنظیماتی که در عکس زیر میبینید، وارد نمائید.

قدم سیزدهم: به مسیر Layer > Rename Layer بروید.
نام این لایه را Email بگذارید. کلید Enter را فشار دهید.

قدم چهاردهم: کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 123 و در مقابل Y عدد 409 را وارد کنید. کلید Enter را فشار دهید.

قدم پانزدهم: از نوار ابزار Custom Shape Tool را انتخاب کنید.
در مقابل گزینهی Shape کلیک کنید و آیکون تلفن را مطابق تصویر انتخاب کنید.

قدم شانزدهم: یکبار روی صفحه کلیک کنید و تنظیماتی که در عکس زیر میبینید، وارد نمائید.

قدم هفدهم: به مسیر Layer > Rename Layer بروید.
نام این لایه را Phone بگذارید. کلید Enter را فشار دهید.

قدم هجدهم کلیدهای Ctrl+T را فشار دهید و سپس به مسیر Edit > Free Transform Path بروید.
در مقابل X عدد 123 و در مقابل Y عدد 365 را وارد کنید. کلید Enter را فشار دهید.

پسزمینهی کارت
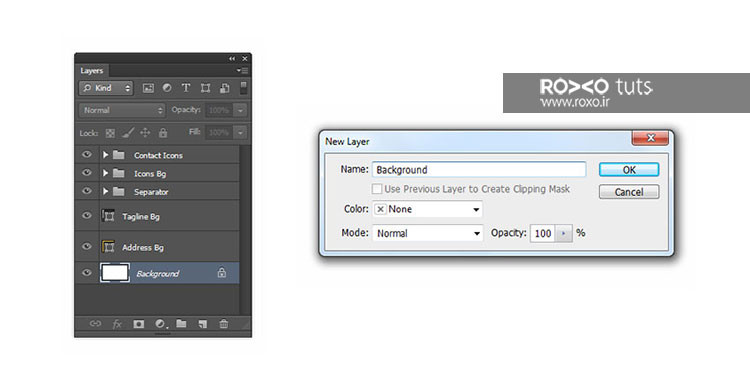
قدم اول: ابتدا باید لایهی بکگراند یا پسزمینه را از حالت قفل خارج کنید. بکگراند همان اولین لایهای است که به هنگام ایجاد یک پروژهی جدید، تنظیمات آن را به نرمافزار دادیم. این لایه همیشه به صورت پیشفرض قفل است. برای باز کردن آن باید بر روی این لایه در پنل لایهها دوبار کلیک و سپس OK کنید.

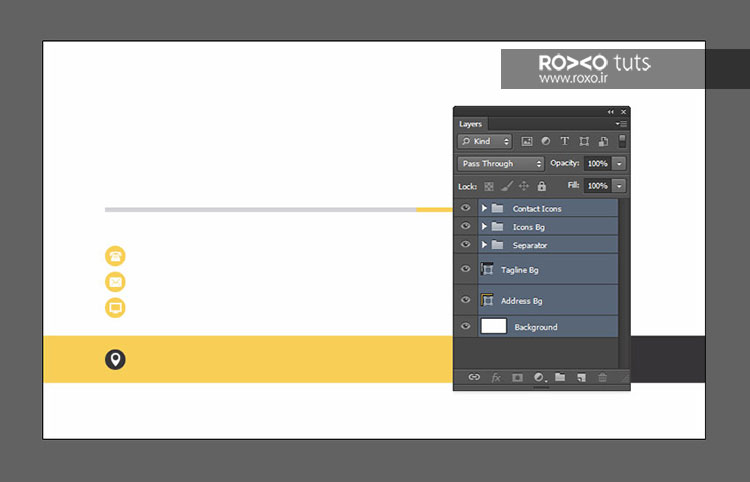
قدم دوم: روی لایهی بکگراند در پنل لایهها کلیک کنید.
در حالیکه کلید Shift را پائین نگه داشتهاید، روی گروه Contact Icon نیز کلیک کنید.
بدین ترتیب تمام لایهها در حالت انتخاب قرار میگیرند.

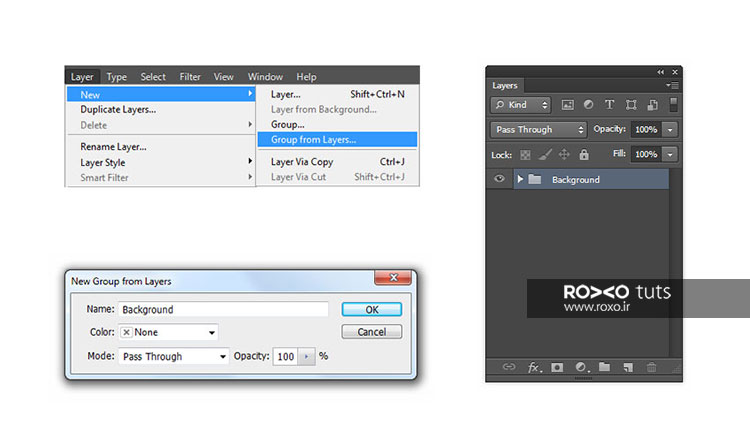
قدم سوم: به مسیر Layer > New بروید و Group from Layers را برگزینید.
نام این گروه جدید را Background بگذارید و OK کنید.

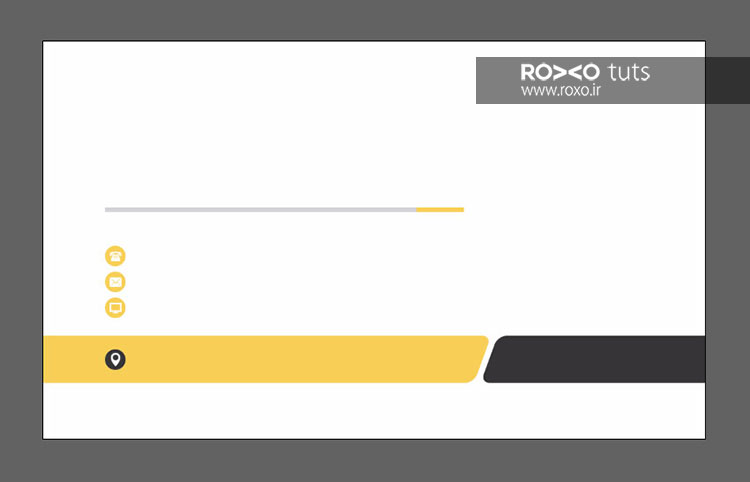
بدین ترتیب پسزمینهی روی کارت ویزیت شما آماده است.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.