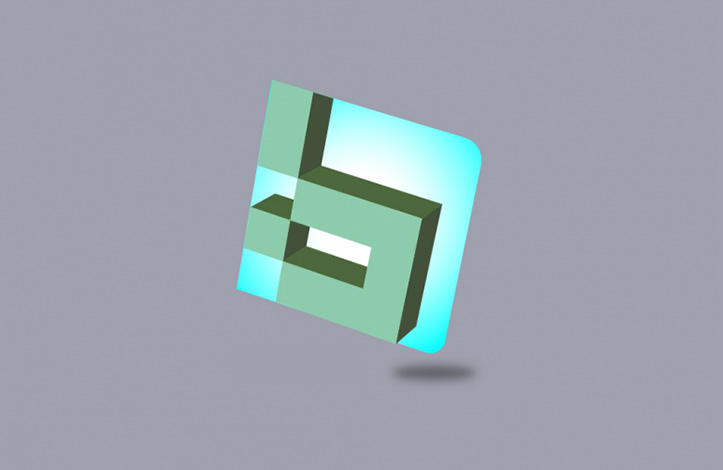
خلق یک لوگوی سه بعدی مکعبی در ایلوستریتور

لوگو نماینده یک برند است و نقش زیادی در معرفی و محبوب سازی کسب و کار ایفا می کند. یک لوگوی خوب و با کیفیت می تواند برند شما را به خوبی توصیف کند.
در این آموزش قصد داریم به طراحی لوگوی سه بعدی در ایلوستریتور بپردازیم و سپس به کمک یک سایه، جلوه زیبایی با آن ببخشیم. تا انتهای این آموزش با روکسوپلاس همراه باشید.
پیش نیاز این آموزش
چنانچه به تازگی وارد زمینه گرافیک و خصوصا طراحی لوگو شده اید و می خواهید با نرم افزار ایلوستریتور آشنا شوید، این آموزش می تواند شروع بسیار خوبی برای شما باشد.
تمام مراحل این آموزش به زبانی ساده و همراه با تصاویری واضح توضیح داده شده اند.
شروع کار طراحی
یک سند جدید با ابعاد 800 پیکسل در 800 پیکسل باز کنید.
گام اول: ابتدا ابزار Rectangle را انتخاب کرده و درون Artboard (بوم) کلیک می کنیم.
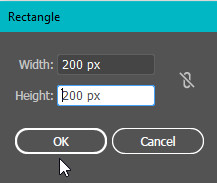
مطابق تصویر زیر میزان پهنا و ارتفاع مربع را برابر 200 پیکسل در نظر بگیرید.

رنگ داخل مربع را خالی گذاشته و خط دور را با رنگ دلخواه پر کنید.
از پنل تنظمیات واقع در بالا صفحه، بر روی گزینه Stroke کلیک کنید.
![]()
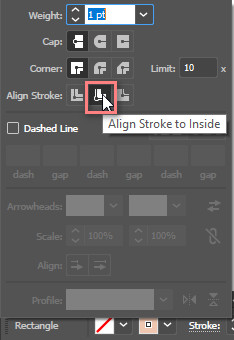
در پنل باز شده بر روی آیکون Align Stroke to Inside کلیک نمایید. این کار باعث می شود خط دور ما به درون کار برود.

میزان قطر خط دور را تا 40 pt افزایش دهید.
![]()
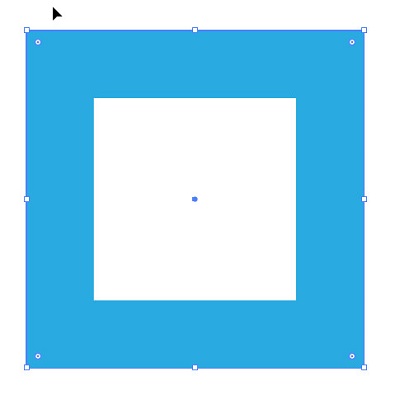
بعد انجام تنظیمات فوق، شکل مربع ترسیمی ما مطابق تصویر زیر خواهد بود.

گام دوم: با استفاده از ابزار Line یک خط افقی در وسط مربع رسم نمایید.

سپس به مسیر Object > Path > Outline Stroke بروید تا خط از حالت Line به Shape تبدیل شود.

گام سوم: از خط رسم شده با کمک کلید Alt و حرکت همزمان موس یک کپی گرفته و آن را با کمک ابزار تغییر سایز به اندازه 90 درجه بچرخانید و سپس همانند تصویر در جای مشخص شده قرار دهید.

گام چهارم: کل شکل را انتخاب نمایید و سپس به مسیر Object > Path > Outline Stroke بروید تا کل شکل از حالت خط به شکل تبدیل شود.

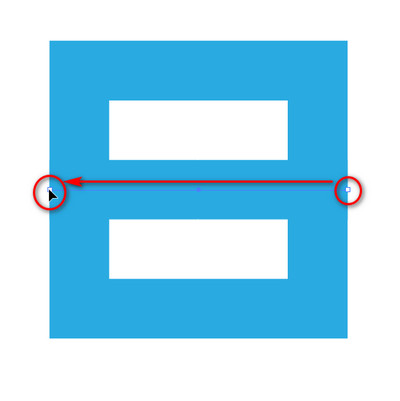
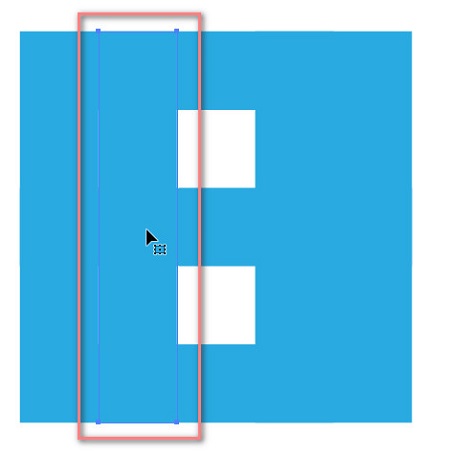
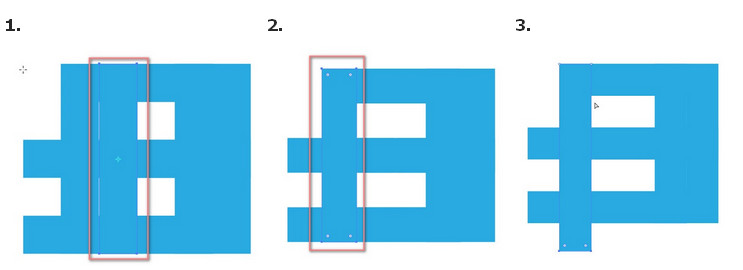
گام پنجم: مجددا از مستطیلی که در گام سوم ایجاد کردیم، یک کپی تهیه کرده و آن را به قسمتی که در تصویر مشخص شده ببرید.

حالا آن را به اندازه 90 درجه بچرخانید و کمی به بیرون و سمت چپ بکشید. برای اینکار کافی است انتهای سمت راست مستطیل ما با مستطیل رسم شده در داخل در یک خط باشد.

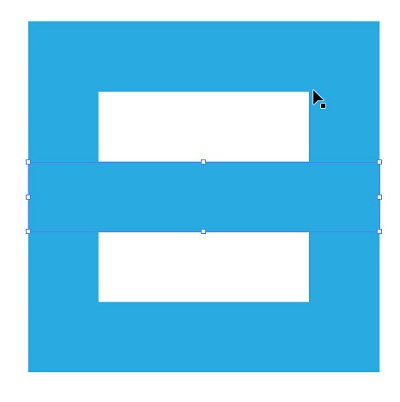
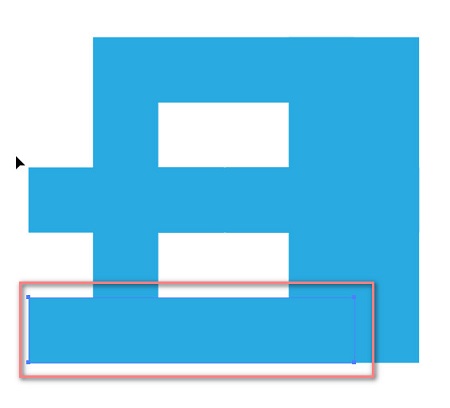
گام ششم: باز هم یک کپی از مستطیل گام قبلی گرفته و آن را به پایین ببرید.

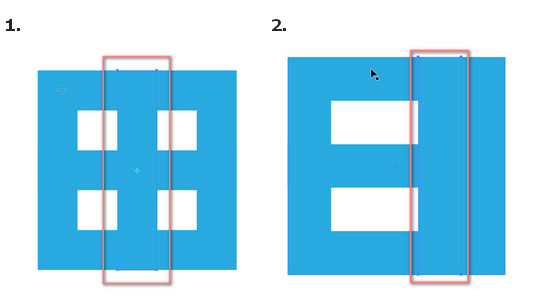
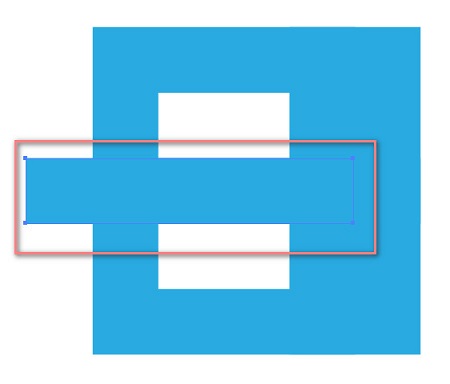
گام هفتم : اکنون مستطیل مشخص شده در تصویر زیر را انتخاب نمایید.

آن را به اندازه 90 درجه بچرخانید و در جای مناسب قرار دهید و میزان طول آن را نیز افزایش دهید.

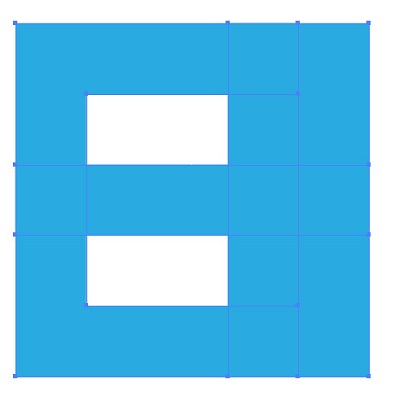
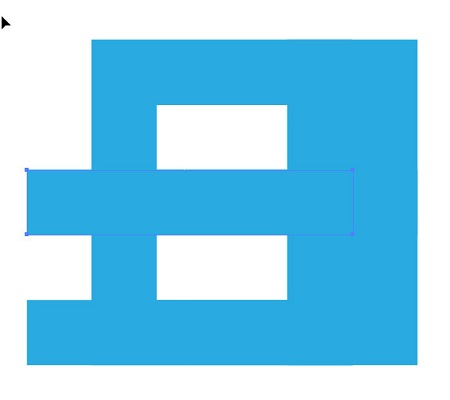
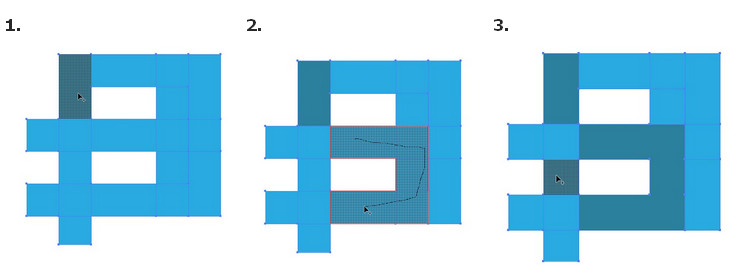
گام هشتم: ابزار Shape Builder را انتخاب نمایید.
به ترتیب هر شکل را جداگانه یکپارچه سازی نمایید. از تصویر زیر کمک بگیرید.

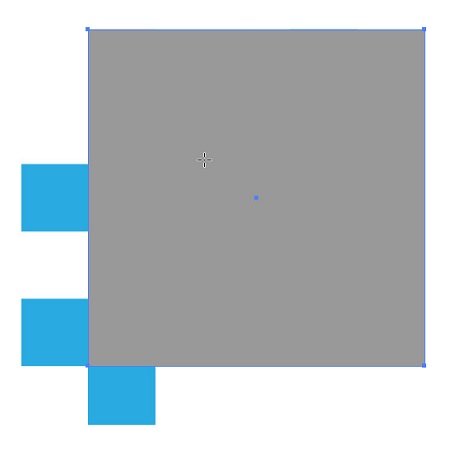
گام نهم: با کمک ابزار Rectangle یک مربع را با پایین نگاه داشتن کلید Shift رسم نمایید.

رنگ داخل آن را به خاکستری تغییر دهید. این مربع در واقع زمینه لوگوی ما خواهد بود.

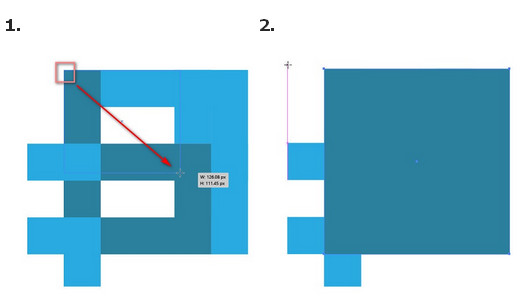
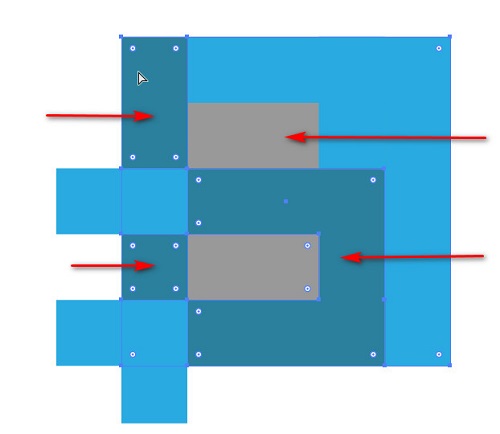
گام دهم: با کمک ابزار انتخاب، قسمت های مشخص شده در تصویر را انتخاب نمایید. دقت نمایید که مربع (پس زمینه) رسم شده در گام قبلی را نیز انتخاب نمایید.

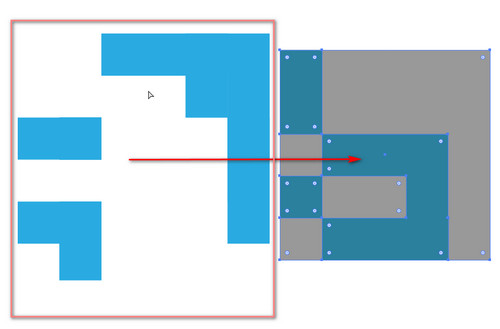
سپس آن را به سمت راست تصویر بکشید تا اضافه های کار از آن جدا شود.
اضافه ها را انتخاب کرده و کلید Delete را بزنید.

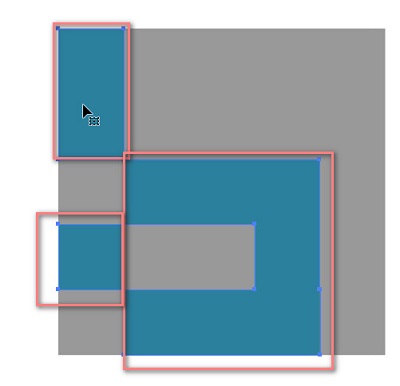
گام یازدهم: قسمت های مشخص شده در تصویر زیر را انتخاب نمایید.

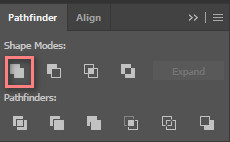
به مسیر Window > Pathfinder بروید و بر روی آیکون Unite کلیک کنید تا شکل یکپارچه شود.

سه بعدی سازی
گام دوازدهم: وقت سه بعدی سازی لوگو رسیده است.
برای انجام این کار، ابتدا کل شکل را انتخاب کنید و سپس به مسیر Effect > 3D > Extrude & Bevel بروید.
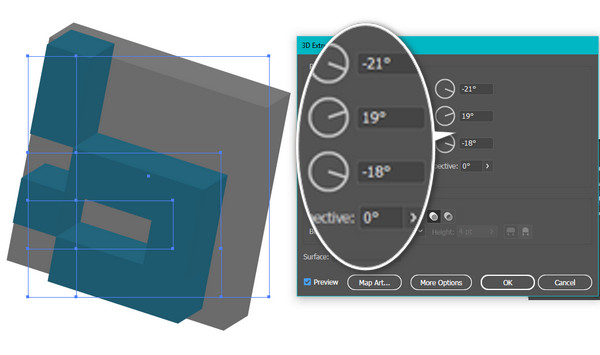
تنظیمات زیر را در پنل مربوطه را انجام دهید و سپس بر روی OK کلیک نمایید.

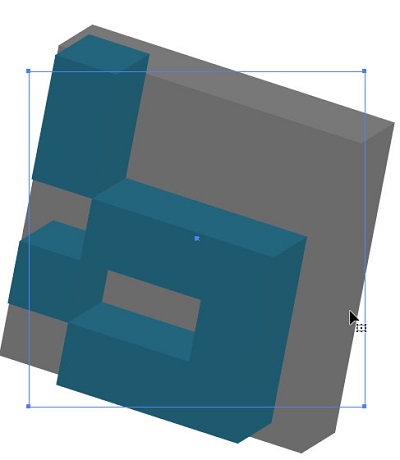
همانطور که ملاحظه می کنید کل شکل ما بصورت سه بعدی در آمده است. اما می خواهیم مربع پشتی را مسطح کنیم.

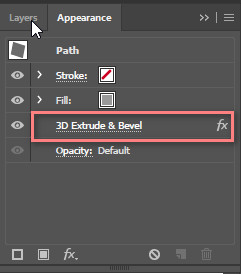
گام سیزدهم: برای این کار فقط مربع پشتی را انتخاب کنید و به مسیر Window > Appearance بروید.
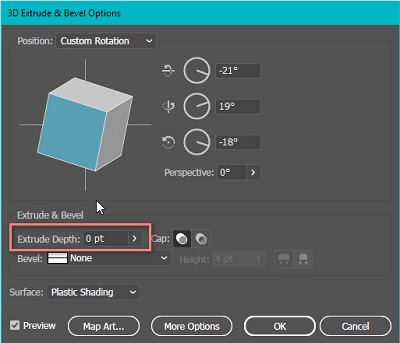
در پنل باز شده بر روی افکت Extrude & Bevel کلیک نمایید تا مجددا پنل تنظیمات آن گشوده شود.

در پنل باز شده میزان Extrude Depth را به صفر کاهش دهید و بر روی OK کلیک نمایید.

مقدار قطر آن کاهش می یابد.
گام چهاردهم: باید شکل را کمی متقارن تر و مرتب تر کنیم.
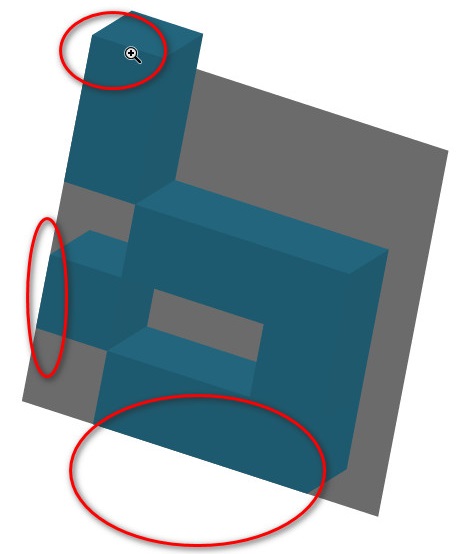
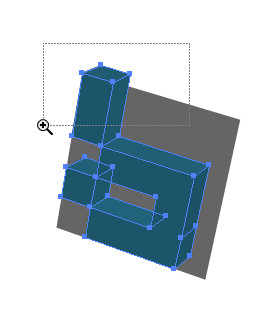
مانند تصویر زیر در قسمت های مختلف مشخص شده با کمک ابزار Zoom بزرگنمایی کنید.
اشکال را انتخاب کرده و حرکت دهید تا با لایه مربع زیرین خود در یک راستا قرار گیرند.

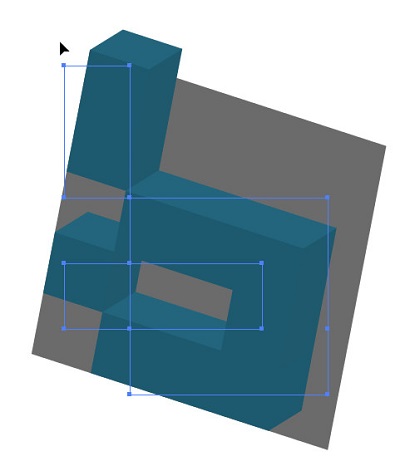
گام پانزدهم: قسمت های مشخص شده در تصویر زیر را انتخاب نمایید و از پنل Appearance بر روی Extrude & Bevel کلیک کنید تا پنل آن باز شود.

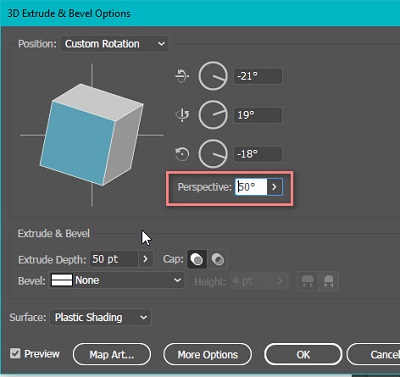
در پنل باز شده در قسمت Perspective عدد آن را تا 50 افزایش دهید.

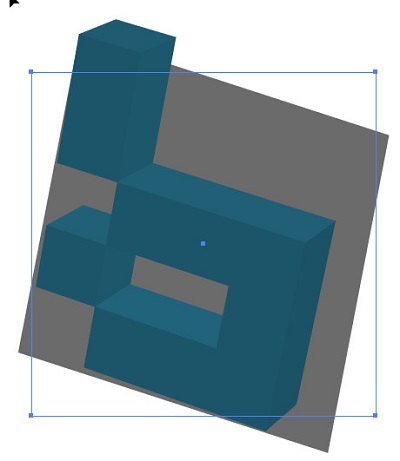
مربع زیر را انتخاب کنید و مراحل گام قبلی را برای این شکل هم بصورت جداگانه اجرا نمایید.

کل شکل را انتخاب کرده و به مسیر Object > Expand Appearance و سپس به مسیر Object > Expand بروید تا اشکال از هم گسسته شوند.
روی شکل کلیک راست موس را بفشارید و از منوی باز شده گزینه Ungroup را انتخاب کنید. شاید لازم باشد برای جداسازی کامل چندین بار گزینه Ungroup را تکرار کنید.
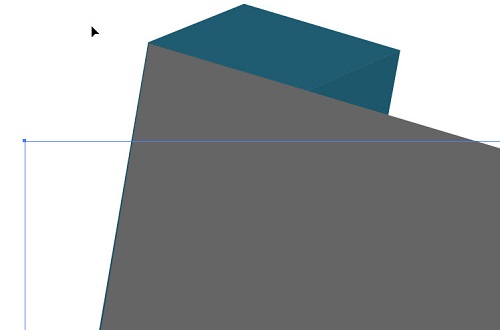
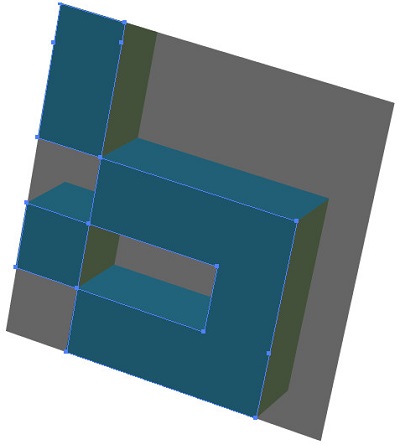
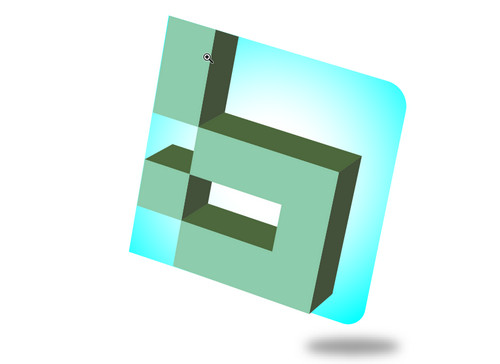
گام شانزدهم: همانطور که مشاهده می نمایید مکعب بالایی لوگوی ما مقداری نسبت به زمینه پشت خود بیرون زدگی دارد و باید این قسمت را حذف نماییم.
کمی روی قسمت مورد نظر زوم کنید.

برای حذف این قسمت باید با رفتن به مسیر Object > Arrange > Bring to front مربع زیرین را به بالا بیاورید تا در حین برش شکل، بعنوان خط مبنا عمل کند.

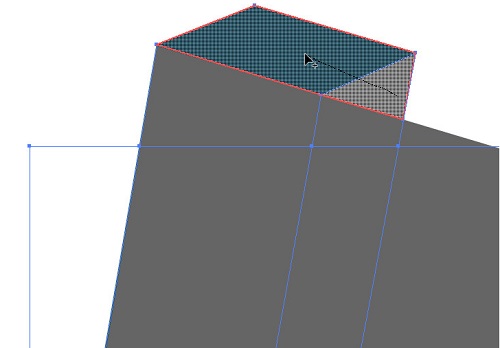
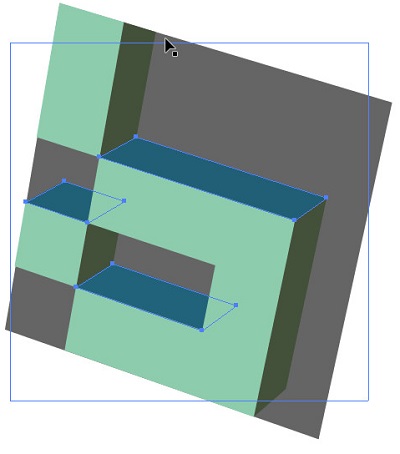
گام هفدهم: ابزار Shape Builder را انتخاب کرده و همزمان کلیک Alt را بفشارید و قسمت های مشخص شده در تصویر زیر را انتخاب نمایید.
بعد از رها کردن کلیک موس، قسمت های مورد نظر حذف خواهند شد.

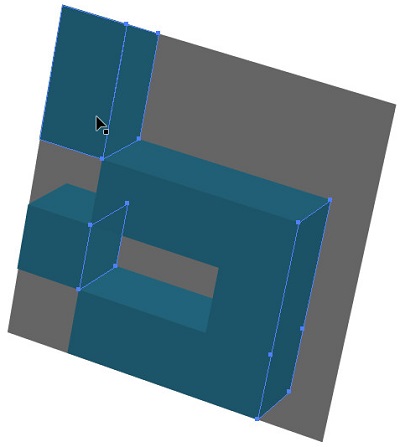
حال می توانید مربع پشت زمینه را با رفتن به مسیر Object > Arrange > Sent to Back به پشت لوگوی ببرید.
رنگ آمیزی
گام هجدهم: به مرحله رنگ آمیزی وکتور خود رسیدیم.
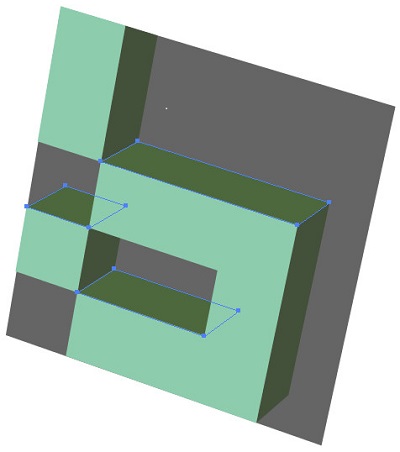
قسمت های مشخص شده در تصویر زیر را انتخاب نمایید. رنگ آن را با کد رنگی 43513a# پر کنید.

برای نمای جلویی نیز قسمت هایی را که در تصویر نشان داده شده است، انتخاب نمایید و رنگ داخلی آن را با رنگ کد 8dccac# پر کنید.

قسمت های باقی مانده را انتخاب کرده و رنگ داخل آن ها را با کد رنگی 4c684c# پر کنید.


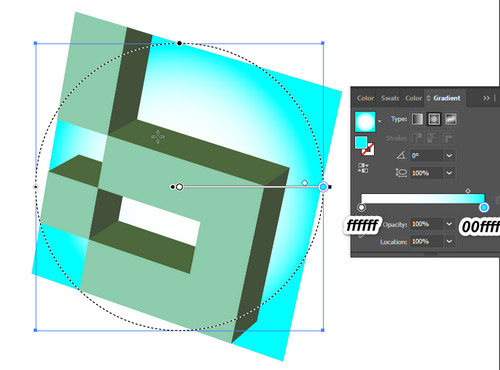
گام نوزدهم: مربع پشتی کار را با استفاده از گرادینت رنگ آمیزی کنید. نوع رنگ استفاده شده در پنل گرایادنت به شرح زیر است:
- برای رنگ سمت راست از کد رنگی 00ffff استفاده کنید و موقعیت آن را روی 100 درصد و میزان opacity آن را روی 100 درصد تنظیم کنید.
- برای رنگ سمت راست از کد رنگی fffff (سفید) استفاده کنید و موقعیت آن را روی 100 درصد و میزان opacity آن را روی 100 درصد تنظیم کنید.

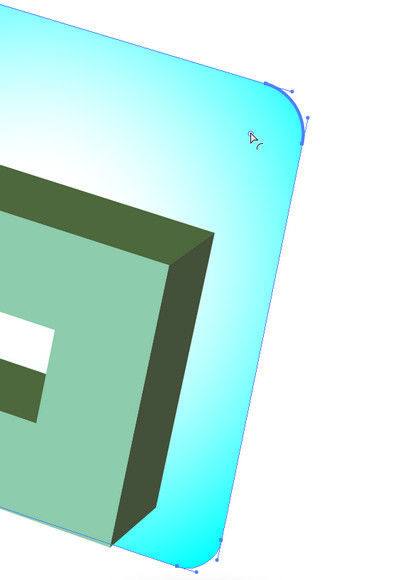
با کمک ابزار Direct Selection، قسمت های لبه مربع زیرین را مطابق تصویر زیر کمی گرد و خمیده نمایید.
فقط گوشه هایی که از شکل ما فاصله دارند (یعنی قسمت راست - بالا و پایین - راست) را گرد کنید.

رسم سایه
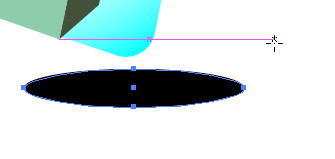
گام بیستم: برای طراحی سایه، با استفاده از ابزار Ellipse Tool یک بیضی مطابق شکل زیر رسم نمایید.

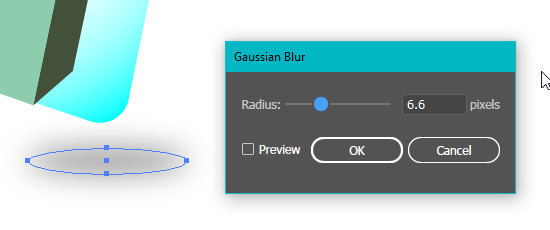
گام بیست و یکم: به مسیر Effect > Blur > Gaussian Blur بروید تا پنل آن باز شود.
در پنل Gaussian Blur، میزان Radius را بر روی 6.6 قرار دهید.

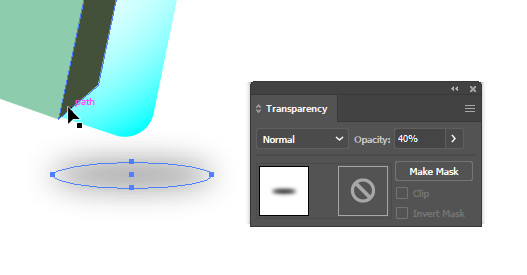
سپس به مسیر Window > Transparency بروید و میزان Opacity را تا 40 درصد کاهش دهید.

پایان طراحی لوگوی سه بعدی در ایلوستریتور
با انجام صحیح تمام گام های فوق، نتیجه نهایی طراحی لوگوی سه بعدی در ایلوستریتور بصورت زیر خواهد بود:

کار طراحی لوگوی سه بعدی ما به پایان رسید. امیدواریم که از این آموزش نهایت بهره را برده باشید. ما همیشه سعی در ایجاد محتوای آموزشی جذاب و در عین حال ساده و روان داریم.
اگر لوگوی خاصی را مدنظر و قصد طراحی آن را دارید کافیست آن را در زیر همین مطلب مطرح نمایید در اسرع وقت آموزش طراحی آن را برای شما تولید کنیم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.