نگاهی عمیقتر به Directiveها
A Deeper Look at the Directives

تا این قسمت زمانی که به رفتار خاصی خاصی نیاز داشتیم کامپوننتی را تعریف می کردیم اما از این قسمت به بعد مبحث جدیدی به نام directive ها می شویم البته قبلاً با directive ها آشنا شدیم و چندین بار از آنها استفاده کردهایم: دستوراتی مانند v-if و v-on همگی directive هستند اما تفاوت این فصل با فصل های قبل در پرداختن به جزئیات directive ها است. تفاوت directive و ساخت یک کامپوننت جدید در این است که برخی اوقات نیاز به ساخت یک کامپوننت کامل نداریم بلکه نیاز است تغییرات کوچکی را روی یکی از عناصر DOM ایجاد کنیم. در چنین مواقعی باید از directive ها استفاده کنیم تا کارمان ساده شود. بنابراین این فصل را به یادگیری directive ها و تعریف directive های شخصی خودمان اختصاص داده ام.
برای شروع این فصل جدید کدهایی را برایتان آماده کرده ام که باید آن ها را از این لینک دانلود کنید. همانطور که می بینید فایل App.vue خالی است. من کدهای زیر را به شما می دهم تا درون این فایل بگذارید:
<template>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3">
<h1>Built-in Directives</h1>
</div>
</div>
</div>
</template>
این کدها فقط کدهای ساده HTML است (با بوت استرپ) تا ظاهر برنامه بهتر شود. در مرحله اول می خواهم به directive های پیش فرض درون خود فریم ورک Vue بپردازدیم. قبل از این جلسه با انواع مختلفی از این directive ها آشنا شده بودیم (به طور مثال v-if و v-on). ساختار تمام directive ها در Vue به صورت -v و سپس نام آن directive می باشد. با اینکه بسیاری از directive ها را مورد بررسی قرار داده ایم اما جهت یادآوری، چند مورد دیگر از این directive ها را بررسی می کنیم تا با ساختار کلی آن ها آشنا شویم.
اولین directive ما در این جلسه v-text است:
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3"> <h1>Built-in Directives</h1> <p v-text="'Some Text'"></p> </div>
این directive به ما اجازه می دهد که متنی را به یک عنصر متصل کنیم. توجه کنید که حتما باید از single quotation استفاده کنید تا Vue بفهمد یک رشته را به آن پاس داده اید، در غیر این صورت سعی می کند some text را به صورت کد (مثلا یک تابع یا expression) اجرا کند که باعث خطا می شود.
Directive بعدی ما v-html است:
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3"> <h1>Built-in Directives</h1> <p v-text="'Some Text'"></p> <p v-html="'<strong>some strong text</strong>'"></p> </div>
این directive به ما اجازه می دهد که به جای نمایش متن خالی، بتوانیم از عناصر HTML نیز در آن استفاده کنیم. هنگام استفاده از دستور v-html باید بسیار مراقب باشید. به طور مثال اگر قرار است محتوایی را از کاربر دریافت کرده و در صفحه نمایش دهید، حتماً باید آن را پاک سازی کنید چرا که بسیاری از حملات XSS به همین صورت اتفاق میافتند. یعنی کاربر کدهای مخربی را برای شما ارسال کرده (مانند تگ های script) و شما نیز بدون توجه به اعتبار سنجی و پاکسازی داده ها آنها را با v-html در صفحه نمایش می دهید.
حال به سراغ تعریف کردن directive های خودمان می رویم. در ابتدا کد زیر را در تگ های template در app.vue کپی کنید:
<template>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3">
<h1>Built-in Directives</h1>
<p v-text="'Some Text'"></p>
<p v-html="'<strong>some strong text</strong>'"></p>
</div>
</div>
<hr />
<div class="row">
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3">
<h1>Custom Directives</h1>
</div>
</div>
</div>
</template>
اولین directive ای که قرار است تعریف کنیم مربوط به کار ساده ای مثل رنگی کردن یک پاراگراف است. به طور مثال تصور کنید که یک پاراگراف داشته باشیم و بخواهیم با استفاده از یک directive رنگ پس زمینه آن را تغییر بدهیم. البته همه می دانیم که این کار با استفاده از attribute های ساده style نیز قابل انجام است اما هدف من در این قسمت یادگیری تعریف directive ها است. برای تعریف یک directive چند روش وجود دارد که اولین روش تعریف آنها به صورت سراسری یا همان global می باشد. برای این کار باید وارد فایل main.js شده و به شکل زیر عمل کنیم:
import Vue from 'vue'
import App from './App.vue'
Vue.directive('highlight', {
});
new Vue({
el: '#app',
render: h => h(App)
})
یعنی باید متد Vue.directive را صدا بزنیم که دو آرگومان می گیرد. آرگومان اول در این متون مربوط به نام directive است. توجه کنید که نام directive ها باید بدون قسمت -v باشد. آرگومان دوم آن نیز یک شیء جاوا اسکریپت ساده است که تنظیمات این directive را درون خود دارد. سوال اینجاست که چطور چنین شیء ای را کد نویسی کنیم؟
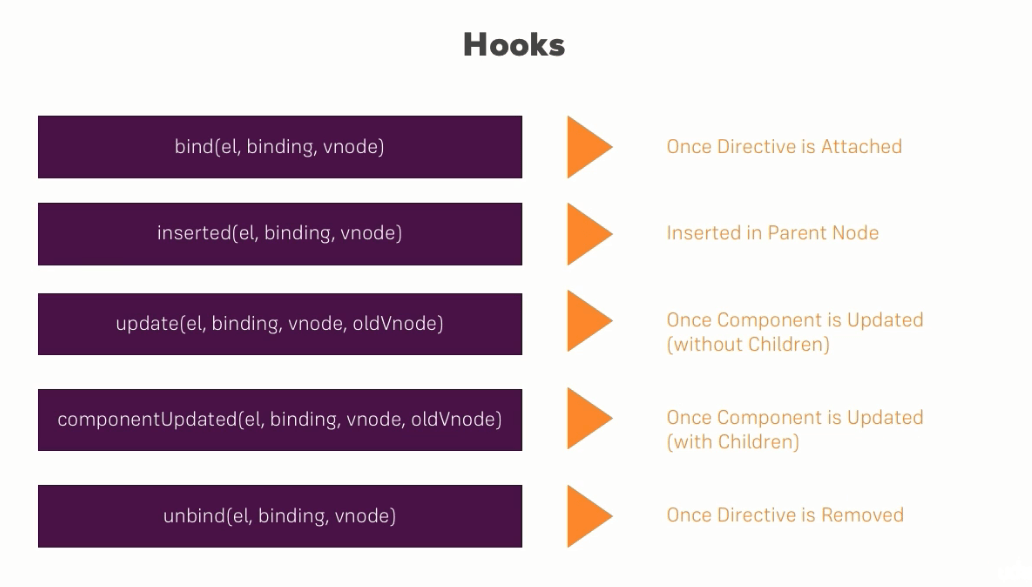
قبل از تکمیل این کد باید بدانیم که directive ها دارای پنج hook (شبیه lifecycle hook ها برای کامپوننت ها) یا به زبان ساده تر پنج متد هستند:
- Bind: به محض دسترسی به عنصر (نوشته شدن directive) این متد اجرا می شود و سه آرگومان دارد:
- El که همان عنصری است که directive روی آن سوار شده است.
- Binding که مربوط به پیکربندی عنصر است (مثلا چه آرگومان هایی را پاس می دهیم، چه modifier هایی را به آن پاس خواهیم داد و غیره).
- Vnode که به node اصلی در virtual DOM اشاره می کند (از این آرگومان به ندرت استفاده می شود).
- Inserted: به محض متصل شدن عنصر به DOM اجرا می شود. البته می توانیم از آن درون bind (هوک اول) نیز استفاده کنیم. این متد نیز همان آرگومان های متد قبلی را می گیرد.
- Update: زمانی که کامپوننت یا عنصر به روز رسانی می شود اما هنوز فرزندان آن به روز رسانی نشده اند. این متد همان آرگومان های قبلی را می گیرد اما در آخر کار یک آرگومان دیگر را نیز به سه آرگومان قبلی اضافه می کند: oldVnode که اشاره به وضعیت عنصر قبل از به روز رسانی می کند.
- ComponentUpdated: زمانی که کامپوننت و فرزندان آن همگی به روز رسانی شده اند. این متد نیز همان 4 آرگومان قبلی را می گیرد.
- Unbind: زمانی که directive حذف می شود. آرگومان های آن نیز همان 3 آرگومان متد اول است.
شما می توانید تمام این موارد را به صورت خلاصه در تصویر زیر مشاهده کنید:











در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.