فصل پیوست ۲: احراز هویت در برنامههای SPA
Authentication in SPA Programs

حتما همه شما با احراز هویت (authentication) در برنامه های عادی MPA (مخفف multi page application) آشنا هستید که طی آن از یک session استفاده می کنیم و الی آخر. البته این مسائل مربوط به backend (سمت سرور) می شود و من در این دوره قصد نوشتن backend را ندارم. مسئله اینجاست که در برنامه های SPA نحوه احراز هویت فرق می کند و با اینکه بسیاری از مسائل پایه ای یکسان هستند اما تفاوت های مهمی در روند کار وجود دارد. در برنامه های عادی یک سرور (backend) و برنامه متصل به آن (frontend) را داریم. حالا زمانی که کاربری فرم login را پُر می کند، اطلاعات به backend ارسال می شود و اگر اطلاعات (رمز و نام کاربری) صحیح بود یک session برای آن کاربر تنظیم می شد. مشکل اینجاست که در برنامه های SPA با REST API ها کار می کنیم و اگر با REST API ها آشنا باشید، می دانید که آن ها stateless (بدون state) هستند و اصلا برایشان مهم نیست که کلاینت های متصل شده در چه وضعیتی هستند. در این برنامه ها به جای دریافت session، یک token دریافت می کنیم.
این token روی سرور ذخیره می شود و معمولا یک رشته بسیار طولانی است که می تواند به یک شیء جاوا اسکریپتی decode (رمزگشایی) شود و حاوی اطلاعاتی راجع به کاربر و زمان انقضای token و غیره است. توکن ها به شکلی تولید می شوند که سرور همیشه می تواند توکن های اصلی و ساخت خودش را از توکن های جعلی تشخیص دهد بنابراین کسی نمی تواند از توکنی جعلی برای احراز هویت استفاده کند. زمانی که توکن از سمت سرور دریافت می شود ما آن را روی مرورگر کاربر ذخیره می کنیم (معمولا از localStorage برای این کار استفاده می شود که ربطی به Vue ندارد و یک API جاوا اسکریپتی ساده است). حالا هر زمانی که کاربر از صفحه ای بازدید کند که authentication بخواهد (یعنی از کاربر بخواهد که login باشد)، درخواست کاربر به همراه توکن به سرور ارسال می شود تا ارزیابی شده و اجازه دسترسی به صفحه داده شود. در ضمن باید بدانید که به دلیل بالا بردن امنیت کاربران، این توکن ها معمولا تاریخ انقضاء کوتاهی دارند و بعد از مدتی منقضی می شوند تا کاربر دوباره لاگین شده و توکن جدیدی برایش ساخته شود. این مسئله فقط به جهت بالا بردن امنیت کاربران است (مسائلی مانند لاگین شدن افراد در کامپیوتر های عمومی مثل کافی نت ها و غیره) و اینطور نیست که Vue.js در تامین امنیت مشکلی داشته باشد. Vue به صورت پیش فرض از حملات cross site scripting یا XSS جلوگیری می کند بنابراین حتی دزدیدن توکن از مرورگر کاربر نیز کار آسانی نخواهد بود.
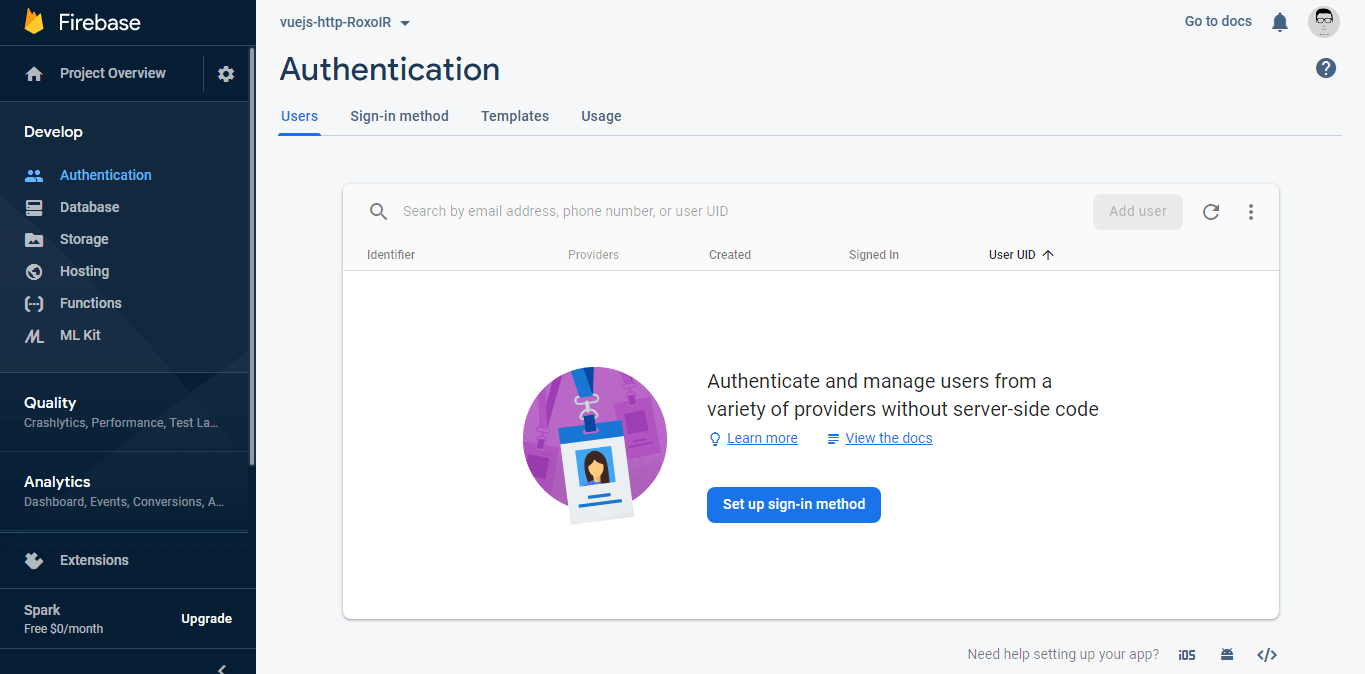
ما در این فصل که دومین فصل پیوست از دوره Vue.js است، مانند فصل های قبلی از Firebase استفاده می کنیم چرا که سریع و راحت و رایگان است. از طرفی این دوره یک دوره backend نیست بنابراین نمی خواهم زمان خود را روی برنامه نویسی backend بگذاریم تا با زبان های PHP یا Node.js و غیره کار کنیم. برای اینکه قابلیت authentication یا همان احراز هویت را در Firebase فعال کنیم باید به داشبورد و پایگاه داده خود رفته و از منوی سمت چپ گزینه authentication را انتخاب نمایید:

سپس از پنجره باز شده گزینه Set up sign-in method را انتخاب نمایید. روش های مختلفی برای Sign-in شدن وجود دارد اما من می خواهم از روش سنتی ایمیل و پسورد استفاده کنم بنابراین این گزینه را انتخاب نمایید. پنجره ای برایتان باز می شود که باید گزینه enable را در آن فعال کرده (گزینه Email link غیر فعال باشد) و save را بزنید. با این کار قابلیت احراز هویت را فعال کرده ایم و باید به پایگاه داده برگردیم.
زمانی که به پایگاه داده برگشتید به سربرگ rules سر بزنید که باید به شکل زیر باشد:
{
"rules": {
".read": true,
".write": true
}
}
این کد یعنی تمام کاربران به عملیات های read و write دسترسی دارند. من می خواهم کاری کنم که اگر کاربران احراز هویت شده بودند، دسترسی read (خواندن داده ها) به آن ها داده شود. برای این کار می گوییم:
{
"rules": {
".read": "auth != null",
".write": true
}
}
auth یک شیء در firebase است که احراز هویت کاربران را بررسی می کند. زمانی که auth برابر null باشد یعنی کاربر احراز هویت نشده است بنابراین با اضافه کردن علامت ! کل دستور را برعکس کرده ایم و گفته ایم اگر کاربر احراز هویت شده باشد، دسترسی read را خواهد گرفت. پس از تغییر این کد حتما گزینه publish را که بالای صفحه ظاهر می شود، انتخاب کنید. از این به بعد دیگر برنامه ما کار نمی کند (همان برنامه ای که در فصل پیوست 1 نوشته بودیم) چرا که احراز هویت ندارد. روش های مختلفی برای اضافه کردن کاربران در firebase وجود دارد اما من می خواهم از روش REST API جلو بروم تا کسانی که از firebase هم استفاده نمی کنند بتوانند از این دوره استفاده نمایند. برای مطالعه انواع endpoint های Firebase و نحوه ارسال اطلاعات، می توانید به documentation رسمی firebase به آدرس زیر مراجعه کنید:
https://firebase.google.com/docs/reference/rest/auth
ما در جلسه بعد به صورت عملی با این REST API کار خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.