آموزش افکت تصویری عکس در عکس در فتوشاپ

در این آموزش قصد داریم شما را با نحوهی ایجاد افکت تصویری عکس در عکس آشنا نماییم. در این افکت عکس اصلی و رنگی در وسط عکس سیاه و سفید آن قرار دارد.
این آموزش بر روی فتوشاپ CS6 انجام شده است و دلیل آن هم امکانات این نسخه از فتوشاپ برای Stroke شکلهای وکتور است.
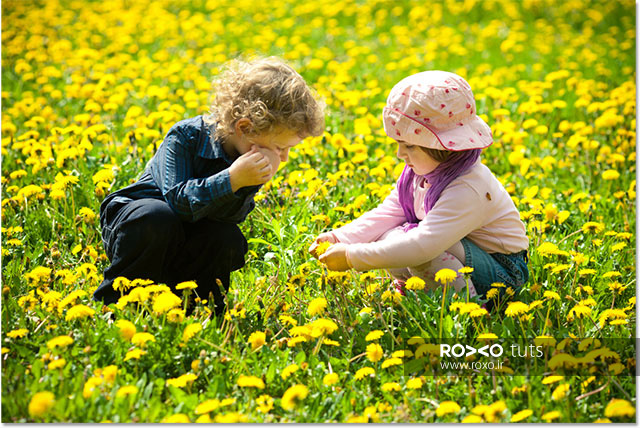
در زیر عکس اصلی را مشاهده میکنید که ما از آن استفاده کردهایم:

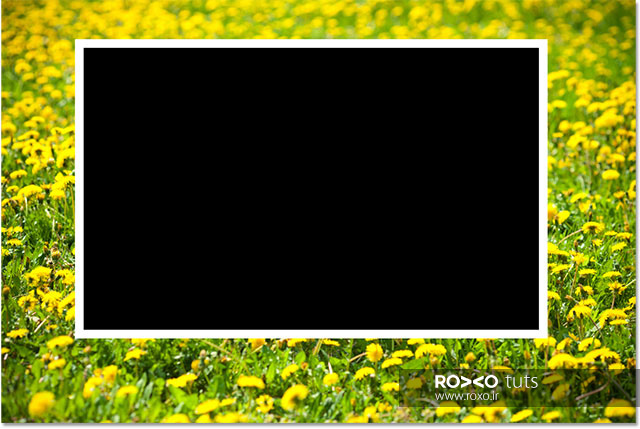
و این هم تصویر پایانی است پس از ویرایش:

قدم اول: ایجاد نسخهای دیگر از لایهی Background
ما باید کپی دیگر از لایهی Background ایجاد کنیم.
این لایه پس از آنکه عکس را وارد فتوشاپ کردیم، ایجاد شده است و وقتی به پنل لایهها نگاه کنید متوجه این لایه که تنها لایهی ماهم است، میشوید.

برای انجام این کار به منوی Layer در منوبار رفته و New را بزنید و سپس گزینهی Layer Via Copy را انتخاب کنید. راه سریعتر هم استفاده از کلید Ctrl+J در ویندوز و Command+J در مک است.

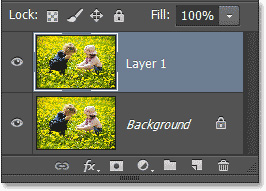
اکنون اگر به پنل لایهها نگاه کنید متوجه ایجاد لایهی Layer1 بالاتر از لایهی Background میشوید.

قدم دوم: انتخاب ابزار مستطیل
ابزار ایجاد شکل مستطیل را از نوار ابزار انتخاب کنید و مطمئن شوید که آن را با ابزار Rectangular Marquee اشتباه نگرفتهاید.

قدم سوم: کشیدن شکل عکس کوچکتر
با انتخاب ابزار مستطیل، ما میتوانیم شکل عکس کوچکتر را بکشیم اما در ابتدا باید تغییراتی را در تنظیمات ابزار مستطیل ایجاد کنیم.
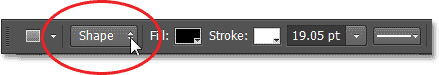
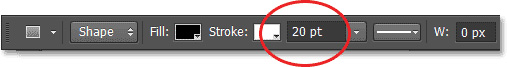
به نوار تنظیمات رفته و Tool Mode را بر روی Shape قرار دهید. چون می خواهیم شکل وکتور را ایجاد کنیم.

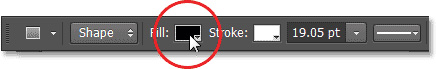
پس از آن باید رنگهای Fill و Stroke را مشخص کنیم.
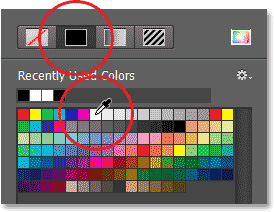
در ابتدا بر روی مربع Fill کلیک کنید.

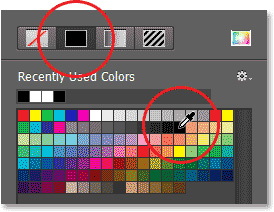
پنلی باز میشود که در آن میتوانیم نوع fill را مشخص کنیم.
بر روی Solid Color که دومین مربع در سمت چپ است، کلیک کنید و آن را بر روی سیاه قرار دهید. هر رنگی را میتوانیم انتخاب کنیم چون در پایان این رنگ سیاه ظاهر نمیشود. ما از سیاه استفاده کردهایم. سپس Enter در ویندوز و Return در مک را بزنید.

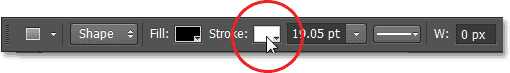
اکنون باید رنگی را برای چارچوب (Stroke) انتخاب کنیم. بر روی مربع Stroke در نوار تنظیمات کلیک کنید.

باز پنلی مشابه پنل پیشین باز میشود و باید رنگ مورد استفاده در چارچوب عکس را مشخص کنیم.
دوباره بر روی Solid Color کلیک کنید و آن را این بار بر روی سفید قرار دهید.
سپس Enter در ویندوز و Return در مک را بزنید.

اکنون باید تغییراتی را هم در ضخامت چارچوب عکس ایجاد کنیم. مقدار این ضخامت اگر عکس کوچک باشد باید کم و اگر عکس بزرگ باشد باید بیشتر شود.
برای این تصویر از اندازهی 20pt استفاده کردهایم ولی اگر تصویر شما کوچکتر است از اندازهی کمتر استفاده کنید.
پس از آن Enter در ویندوز و Return در مک را بزنید.

حال مستطیل را در میانهی عکس با کلیک کردن بر روی گوشهای از عکس و کشیدن آن تا نزدیکی گوشهای دیگر میتوان رسم کرد.
اکنون مستطیل ایجاد شده که کمی به سختی دیده میشود.

پس از برداشتن دست از روی موس با مستطیلی مواجه خواهید شد که درون آن سیاه و چارچوب آن سفید است.

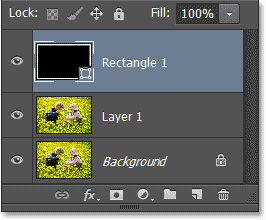
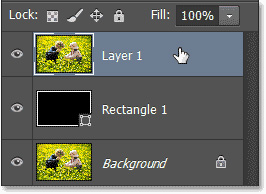
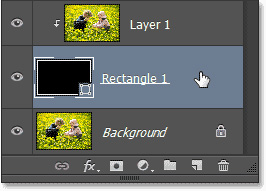
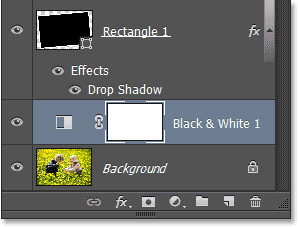
اگر به پنل لایهها هم نگاه کنید متوجه ایجاد لایهی Rectangle 1 میشوید.

قدم چهارم: تغییر اندازه چارچوب
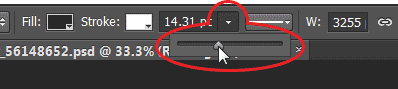
در صورتی که لازم دیدید باید چارچوب تغییر اندازه داده شود، بر روی لایهی Rectangle 1 کلیک کنید و به منوی تنظیمات ابزار در بالای صفحه رفته و فلش کوچک کنار گزینهی سایز را انتخاب کنید.
اسلایدری باز می شود و با به چپ و راست بردن، اندازهی آن کوچک و بزرگ میشود. ما این اندازه را از 20 به 14 تغییر دادیم.

پس از آن Enter در ویندوز و Return در مک را بزنید تا اسلایدر بسته شود و نتیجه نهایی را مشاهده کنید. میبینید که چارچوب کمی نازکتر شده است.

قدم پنجم: کشاندن لایهی Rectangle 1 به زیر لایهی Layer 1
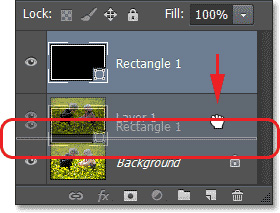
در حال حاضر شکل مستطیل، عکس زیرینش را پنهان کرده است و برای حل کردن این مشکل بر روی لایهی Rectangle 1 در پنل لایهها کلیک کنید و آن را با موس به زیر لایهی Layer 1 ببرید.

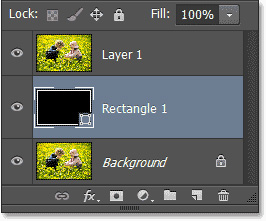
حال دستتان را از روی موس بردارید. مشاهده میکنید که Rectangle 1 به زیر Layer 1 رفته است.

اگر به تصویر نگاه کنید متوجه میشوید که دیگر خبری از شکل مستطیل نیست اما نگران نباشید. این مشکل را حل خواهیم کرد.

قدم ششم: انتخاب Layer 1
Layer 1 را انتخاب کنید.

قدم هفتم: ایجاد Clipping Mask
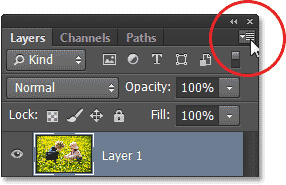
در حالی که Layer 1 را انتخاب کردهاید، آیکون منو را در بالا و سمت راست بزنید.

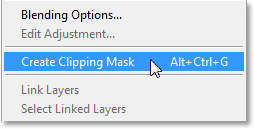
گزینهی Create Clipping Mask را از منوی ظاهر شده انتخاب کنید.

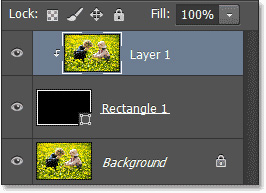
این کار موجب میشود که چارچوب مستطیل ایجاد شدهی پیشین اکنون در درون Layer 1 برش داده شود.

حال اگر به پنل لایهها نگاه کنید، متوجه میشوید که Layer 1 توسط فلشی به Rectangle 1 ربط داده شده است و نشان میدهد که Layer 1 توسط Rectangle 1 برش داده شده است.

قدم هشتم: انتخاب لایهی Rectangle 1
بر روی Rectangle 1 کلیک کنید.

قدم نهم: ایجاد سایهی افتاده
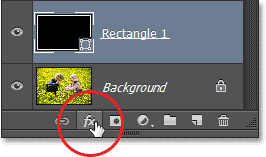
بر روی آیکون fx در قسمت پایینی پنل لایه ها کلیک کنید.

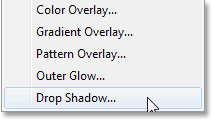
از لیست استایلهای ظاهر شدهی لایهها، گزینهی Drop Shadow را انتخاب کنید.

این کار موجب باز شدن باکسی میشود که با آن میتوان سایه را تنظیم کرد.
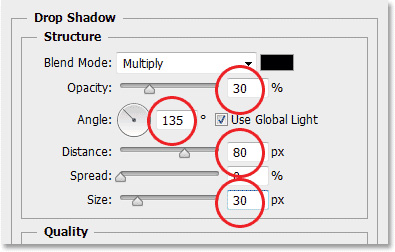
برای شروع تغییرات از Angle استفاده میکنیم و آن را بر روی 135 درجه قرار میدهیم که نشان میدهد نور از بالا و سمت چپ تصویر میتابد. برای اینکه تنظیم کنیم تا چه حد سایه از پشت جسم گسترش یابد، از اسلایدر Distance استفاده میکنیم.
برای این عکس که رزولوشنش هم به نسبت بالاست، میتوان از 80px استفاده کرد ولی برای رزولوشنهای پایینتر باید این مقدار کم شود. همچنین میتوانید از اسلایدر Distance به جای عددگذاری استفاده کنید و همزمان نتیجه را ببینید.
برای نرم کردن لبهی سایه میتوانید از Size استفاده کنید. باز هم تنظیم این مقدار بستگی به کیفیت عکس شما دارد ولی ما متناسب با عکس آن را بر روی 30px قرار دادیم تا لبهها نرم شوند و زیاد جلب توجه نکنند. البته برای کیفیتهای کم باید آن را هم کم کنید. پس از آن باید برای کدری سایه (Opacity) هم مقداری را انتخاب کنید که ما 30درصد را انتخاب کردهایم.

حال OK را بزنید تا باکس بسته شود و نتیجهی کار را مشاهده کنید.

قدم دهم: تغییر اندازه و چرخش عکس کوچکتر با استفاده از Free Transform
برای زیباتر شدن کار میتوانید تصویر کوچکتر را بچرخانید و تغییر اندازه دهید.
برای انجام این فرایند ابتدا بر روی لایهی Rectangle کلیک کنید و سپس به منوی Edit رفته و از میان گزینهها Free Transform را انتخاب نمایید.

نقطه چینی چارچوب مستطیل را فرا میگیرد که با زدن گوشهای از آن و به درون و بیرون کشاندن آن نقطه میتوانید تغییر اندازه دهید.
برای چرخاندن مستطیل هم بر روی نقطهای خارج از چارچوب مستطیل کلیک کنید و موس را به چپ و یا راست بکشانید تا مستطیل بچرخد. برای تغییر جایگاه مستطیل هم میتوانید بر روی قسمتی از درون عکس کلیک کنید و آن را به طرفین بکشانید تا جایگاهش تغییر یابد. پس از مطلوب کردن شرایط، Enter در ویندوز و Return در مک را بزنید تا تغییرات تایید شوند.

قدم یازدهم: انتخاب لایهی Background
برای حسن ختام باید لایهی Background را سیاه و سفید سازیم. پس لایهی Background را در پنل لایهها انتخاب نمایید.

قدم دوازدهم: اضافه کردن لایهی تنظیمی سیاه و سفید
بر روی آیکون New Adjustment Layer در قسمت پایینی پنل لایهها کلیک کنید.

در لیست ظاهر شده Black & White را انتخاب نمایید.

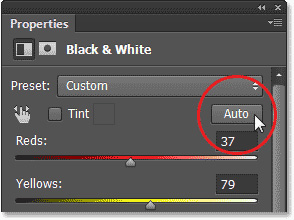
این کار موجب اضافه شدن لایهی Black & White 1 در پنل لایهها میشود که مربوط به لایهی پایینتر یا همان Background است.

برای تنظیم سیاهی و سفیدی باید پنل Properties را انتخاب کنید.
تنظیمات سیاهی و سفیدی برای اولین بار در فتوشاپ CS3 رونمایی شد. چون ما قسمتهایی را که زیاد مهم نیستند، سیاه و سفید کردهایم. پس کار زیادی را انجام نمیدهیم و آن را بر روی Auto قرار میدهیم تا فتوشاپ بهترین انتخاب را انجام دهد.

کار ما به پایان رسید. در زیر نتیجه را مشاهده می کنید:










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.