آموزش طراحی مک بوک و آیفون در ایلوستریتور

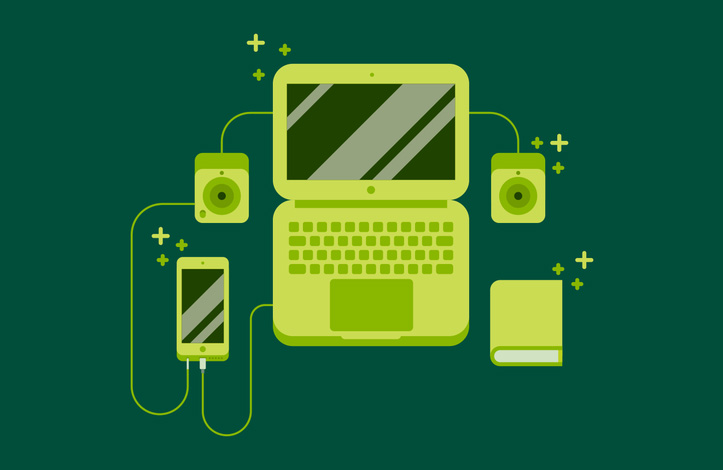
در درس امروز طراحی وکتور یک مک بوک به شیوه مسطح (Flat Design) را در ایلوستریتور به صورت مرحله به مرحله و تصویری شرح خواهیم داد. همراه روکسو باشید.
ایجاد پروژه
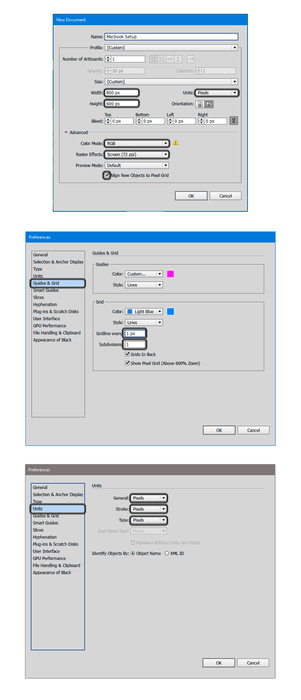
قدم اول: برای ایجاد یک سند جدید، Ctrl+N را فشار دهید. Unit را روی پیکسل تنظیم کنید و ابعاد پروژه را 800x600 پیکسل در نظر بگیرید.
در قسمت Advanced، حالت رنگ یا Color Mode را RGB و Raster را روی 72 پیکسل بر اینچ انتخاب کنید.
Grid را با رفتن به View > Show Grid فعال کنید. همچنین Snap to Grid را با طی کردن مسیر View > Snap to Grid روشن کنید.
می خواهیم هر 10 پیکسل یک خط راهنما یا Grid قرار داشته باشد، بنابراین Ctrl+K را فشار دهید تا پنجره Preferences باز شود. در قسمت Guides & Grid در مقابل Gridline Every عدد 1 پیکسل را وارد کنید. در مقابل Subdivision نیز عدد 1 را قرار دهید. وجود این خطوط راهنما کار شما را ساده تر می کند. به یاد داشته باشید می توانید با فشار دادن Ctrl خطوط راهنما را فعال یا غیرفعال کنید.
شما می توانید با رفتن به مسیر Window > Info پنل اینفو را در ایلوستریتور خود باز کنید. این پنل به شما کمک می کند هر لحظه اندازه و موقعیت اشکال را مشاهده کنید.
علاوه بر تنظیمات فوق، به Edit > Preferences > Units بروید تا واحد همه اندازه ها پیکسل شود. این تنظیمات به شما کمک می کنند با دقت و سرعت بیشتری در ایلوستریتور کار کنید.

طراحی وکتور مک بوک در ایلوستریتور
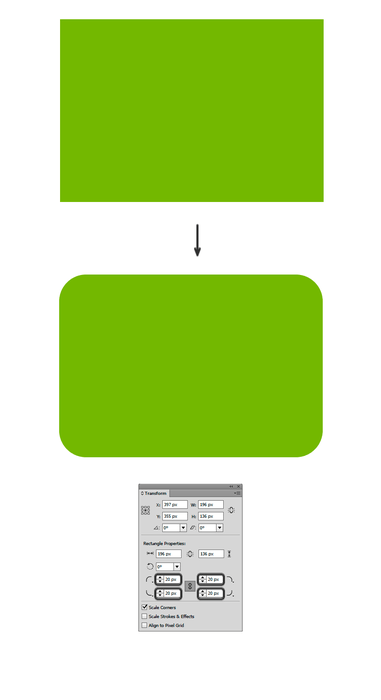
قدم اول: با کمک ابزار Rectangle یک مستطیل با ابعاد 196x136 پیکسل طراحی کنید. این مستطیل را با رنگ سبز #97B61F پر کنید. توجه داشته باشید که این مستطیل هیچ Stroke یا خط حاشیه ای نداشته باشد.
برای این مستطیل در پنل Transform مقدار Corner Radius را 20 پیکسل تنظیم کنید.

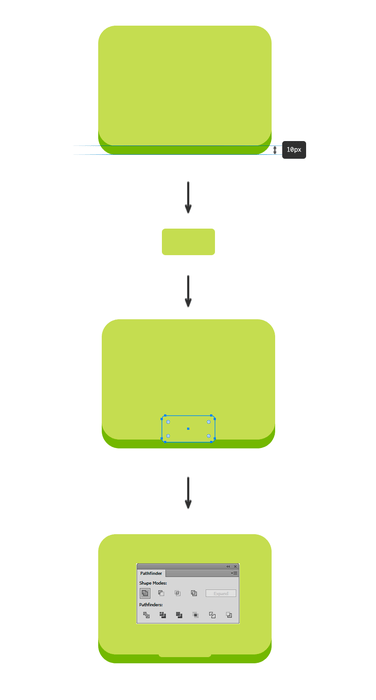
قدم دوم: حالا یک کپی از مستطیل قبلی ایجاد کنید (Ctrl+C و سپس Ctrl+F) و آن را با رنگ #CFDB5E پر کنید. مستطیل را با کلیدهای جهت دار صفحه کلید 10 پیکسل به سمت بالا حرکت دهید.
یک مستطیل دیگر با اندازه 30x60 پیکسل با همان رنگ ایجاد کنید. Corner Radius را در پنل Transform مقدار 4 پیکسل تنظیم کنید. این مستطیل را به مرکز و بخش پایینی مستطیل منتقل کنید. (به تصویر زیر به دقت نگاه کنید)
هر دو مستطیل را به صورت همزمان انتخاب کنید و سپس در پنل Pathfinder روی آیکون Unite کلیک کنید تا اشکال با هم ادغام شوند.

قدم سوم: با استفاده از یک مستطیل 82x52 پیکسلی به رنگ #97B61F، ماوس پد را ایجاد می کنیم. توجه کنید که برای این مستطیل حتما باید Corner Radius را در پنل Transform مقدار 4 پیکسل تنظیم کنید. این مستطیل را در موقعیت نشان داده شده در تصویر زیر قرار دهید.
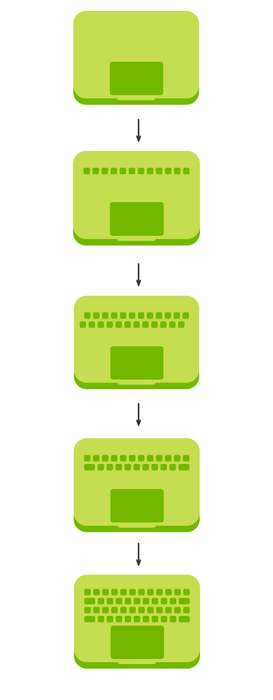
اکنون دوازده مستطیل 10x10 پیکسلی به عنوان دکمه های صفحه کلید ایجاد کنید. توجه کنید که گوشه های این مستطیل ها با شعاع 2 پیکسل گرد شده است. این کلیدها باید به اندازه 4 پیکسل از یکدیگر فاصله داشته باشند.
همه ی کلیدها را در یک گروه قرار دهید (Ctrl+G). سپس یک کپی از این گروه ایجاد کنید (Ctrl+C و سپس Ctrl+F). این گروه جدید را با فاصله 4 پیکسل از گروه قبلی و در زیر آن قرار دهید.
بر روی گروه دوبار کلیک کنید و اولین مستطیل در سمت چپ را حذف کنید. سپس با انتخاب ابزار Selection اندازه مستطیل ها را در سمت چپ و راست تغییر دهید تا کلیدهای بزرگتر ایجاد کنید.
در نهایت دکمه Escape را فشار داده و از هر گروه یک کپی دیگر ایجاد کنید و مطابق تصویر زیر در زیر کلیدهای قبلی بچینید.
نتیجه کار شما باید چیزی مشابه تصویر زیر باشد:

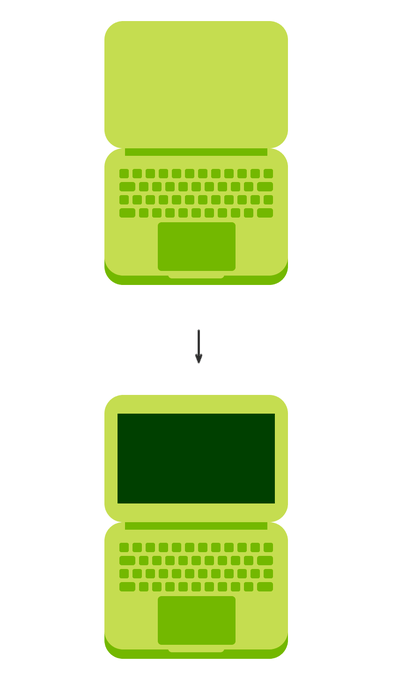
قدم چهارم: برای لولای مک بوک، یک مستطیل با اندازه ی 152x8 پیکسل و رنگ #97b61f ایجاد کنید.
یک مستطیل 196x136 پیکسلی دیگر (#CFDB5E) به عنوان مانیتور ایجاد کنید. Corner Radius را در پنل Transform مقدار 20 پیکسل تنظیم کنید.
یک مستطیل 168x96 پیکسلی به عنوان صفحه نمایش به طرح اضافه کنید و رنگ #304400 را به آن بدهید.

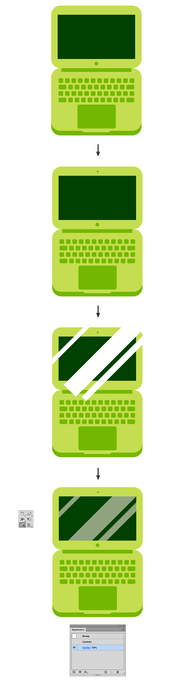
حالا با استفاده از ابزار Ellipse یک دایره به اندازه 8x8 پیکسل با رنگ #97B61F بکشید و آن را به عنوان لوگو در زیر صفحه نمایش قرار دهید.
با همین ابزار یک دایره 4x4 پیکسلی به عنوان وبکم ترسیم کنید و آن را به بالای مانیتور اضافه کنید.
سه مستطیل با عرض های متفاوت و طول 200 پیکسل ایجاد کنید. رنگ هر سه مستطیل سفید باشد. حالا با استفاده از ابزار Rotate و در حالیکه کلید Shift را فشرده اید، آنها را 45 درجه بچرخانید.
هر سه مستطیل را روی صفحه نمایش قرار دهید و پس از انتخاب مستطیل صفحه نمایش، با فشردن کلیدهای Shift+M قسمت های اضافی را حذف نمائید.
Opacity سه مستطیل را 50٪ تنظیم کنید.

طراحی وکتور بلندگوها
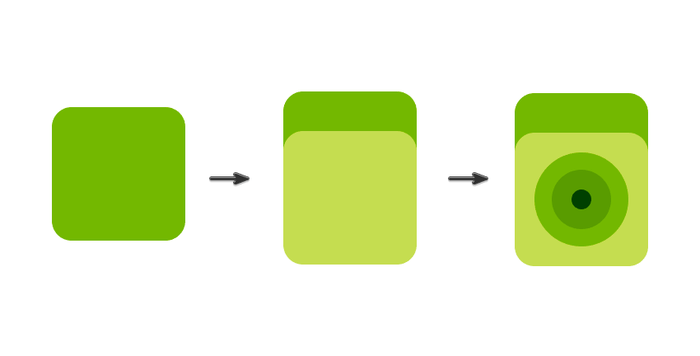
قدم اول: جعبه بلندگو را با یک مربع 54x54 پیکسلی (#97B61F) طراحی کنید. Corner Radius را در پنل Transform مقدار 8 پیکسل تنظیم کنید.
از این مستطیل یک کپی ایجاد کنید (Ctrl+C و سپس Ctrl+F). رنگ این مستطیل جدید را #CFDB5E در نظر بگیرد.
سپس، یک دایره 38x38 پیکسلی با رنگ #97B61F و یک دایره 24x24 پیکسلی با رنگ #7E9A13 و در نهایت یک دایره 8x8 پیکسلی به رنگ #304400 ترسیم کنید.
این دایره ها را مطابق تصویر زیر روی مربع بچینید.

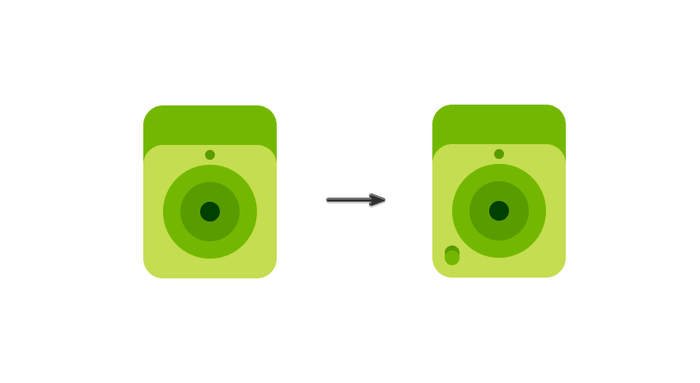
قدم دوم: یک دایره با ابعاد 4x4 پیکسل (#7E9A13) طراحی کنید و آن را در قسمت بالای بلندگو قرار دهید.
یک دایره 6x6 پیکسلی دیگر (#97B61F) اضافه کنید.
با فشردن کلیدهای Ctrl+C و سپس Ctrl+F یک کپی از این دایره ایجاد کنید و آن را 2 پیکسل پایین تر از دایره اول بگذارید. رنگ این دایره جدید را به #97B61F تغییر دهید.
همه اجزای بلندگو را انتخاب کنید و با فشردن Ctrl+G در یک گروه قرار دهید.

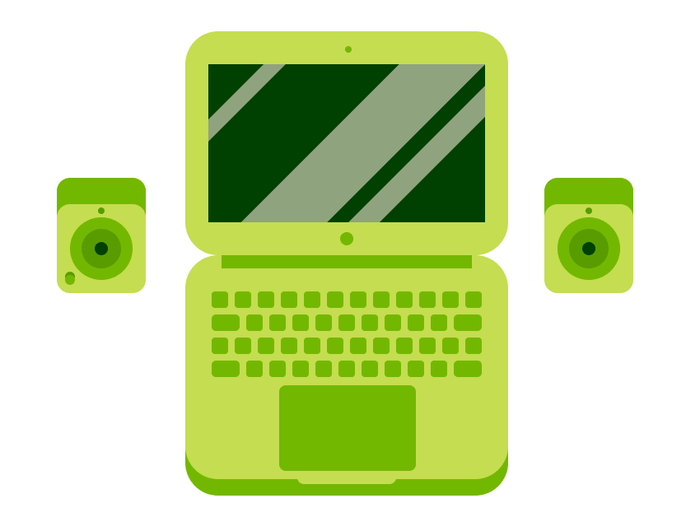
قدم سوم: یک کپی از بلندگویی که ساختید، ایجاد نمائید و بلندگوها را در دو طرف مک بوک قرار دهید.
توجه داشته باشید که برای بلندگوی سمت راست، دایره های قسمت پائین بلندگو را حذف کنید.

طراحی آیفون
حالا که بلندگو را اضافه کردیم، طراحی میز کار را با آیفون ادامه می دهیم.
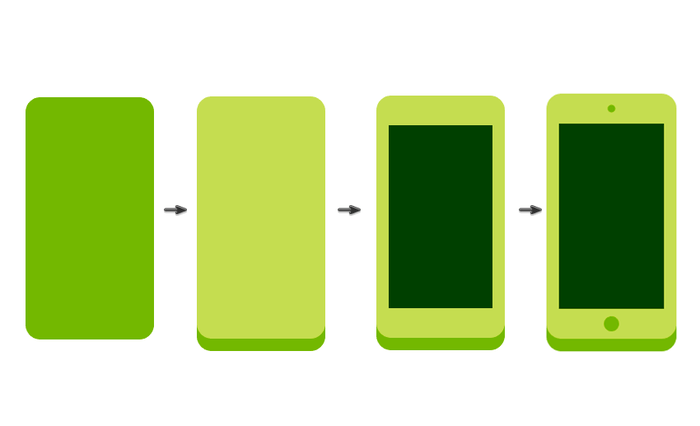
قدم اول: بدنه آیفون را با استفاده از یک مستطیل 52x98 پیکسلی (#97B61F) بسازید. Corner Radius را در پنل Transform مقدار 6 پیکسل تنظیم کنید.
از این مستطیل یک کپی ایجاد کنید (Ctrl+C و سپس Ctrl+F) و این مستطیل را 5 پیکسل به سمت بالا حرکت دهید. رنگ این مستطیل باید #CFDB5E باشد.
یک مستطیل 42x74 پیکسلی (#304400) به عنوان صفحه نمایش آیفون اضافه کنید.
یک دایره 6x6 پیکسلی (#97B61F) برای دکمه Home و یک دایره 3x3 پیکسلی دیگر (#97B61F) برای دوربین سلفی اضافه کنید.

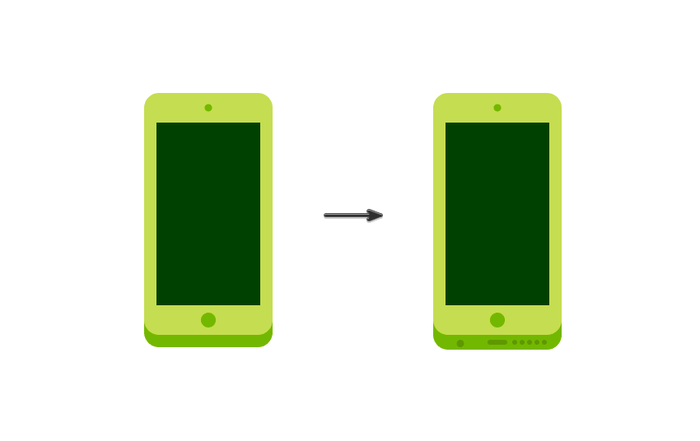
قدم دوم: برای پورت های دستگاه در پایین گوشی، یک دایره 3x3 پیکسلی (#7D951D) ایجاد کنید. این دایره، ورودی صوتی دستگاه ماست.
سپس پنج دایره 2x2 پیکسلی (#7D951D) که 2 پیکسل از یکدیگر فاصله دارند، ایجاد نمائید.
در نهایت، یک مستطیل 12x2 پیکسلی دور گرد (#7D951D) به عنوان درگاه شارژ ایجاد کنید. 
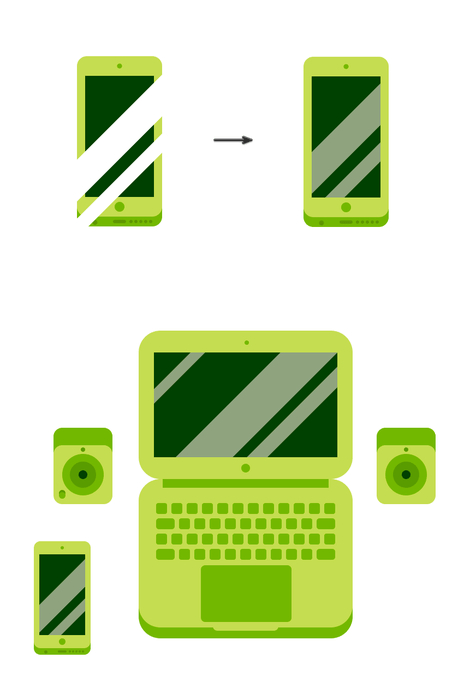
قدم سوم: طراحی وکتور آیفون را با اضافه کردن بازتاب به صفحه نمایش به پایان می بریم.
سه مستطیل را که 110 پیکسل طول دارند (#FFFFFF) ترسیم کنید و آن ها را با استفاده از ابزار Rotate بچرخانید.
حالا این مستطیل ها و مستطیل صفحه نمایش آیفون را به صورت همزمان انتخاب کنید و کلیدهای Shift+M را بفشارید تا قسمت های اضافی حذف گردند.
در نهایت Opacity را برای این مستطیل ها روی 50٪ تنظیم کنید.
همه اجزای سازنده ی آیفون را انتخاب کنید با فشردن Ctrl+G در یک گروه قرار دهید.

طراحی کتاب
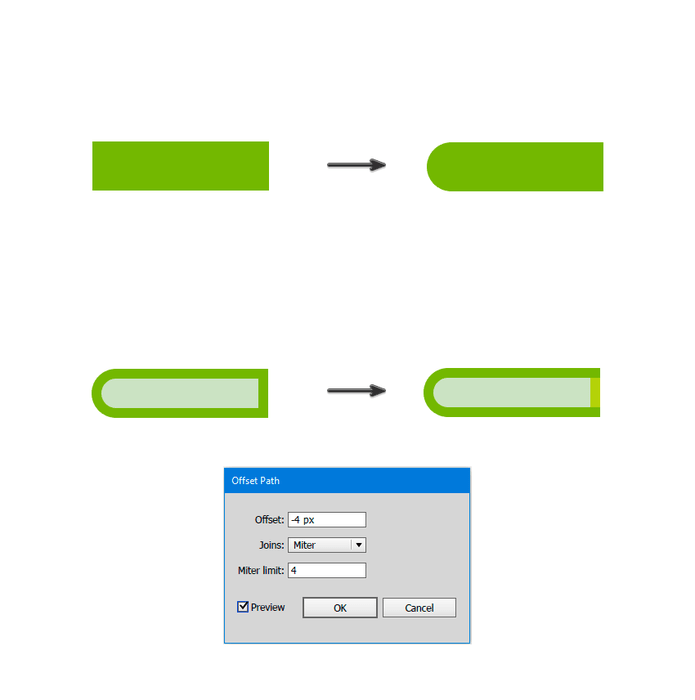
قدم اول: یک مستطیل 72x20 پیکسلی (#97B61F) ترسیم نمائید. سپس ابزار Direct Selection را بردارید و نقاط لنگری گوشه های سمت چپ را به داخل درگ کنید.
از این شکل یک کپی ایجاد کنید و به مسیر Effect > Path > Offset Path بروید و مقدار offset را -4px قرار دهید.
به Object > Expand Appearance بروید و OK را کلیک کنید. رنگ این شکل را به #D5E1C2 تغییر دهید.
یک مستطیل 4x12 پیکسلی دیگر اضافه کنید (#C1D03A) و آن را در سمت راست کتاب قرار دهید.

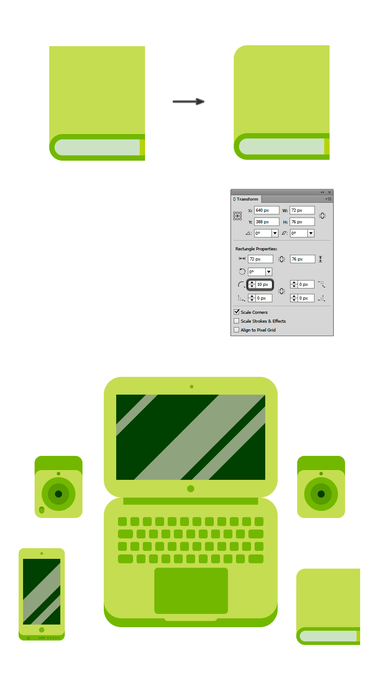
قدم دوم: حالا جلد کتاب را با استفاده از یک مستطیل 72x75 پیکسلی (#CFDB5E) ایجاد کنید.
راست کلیک کنید و بعد به مسیر Arrange > Send to Back بروید تا این مستطیل زیر لایه های قبلی قرار بگیرد.
در پنل Transform مقدار Corner Radius را برای گوشه بالا سمت چپ 10 پیکسل تنظیم کنید.
همه ی اجزای کتاب را انتخاب کنید و با فشردن Ctrl+G در یک گروه قرار دهید.

کابل های اتصال
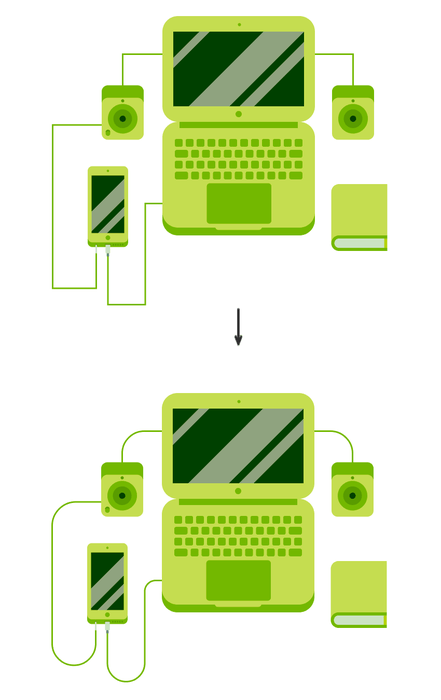
در این مرحله طراحی وکتور کابل هایی را که آیفون را به بلندگوها و مک بوک متصل می کند، انجام می دهیم.
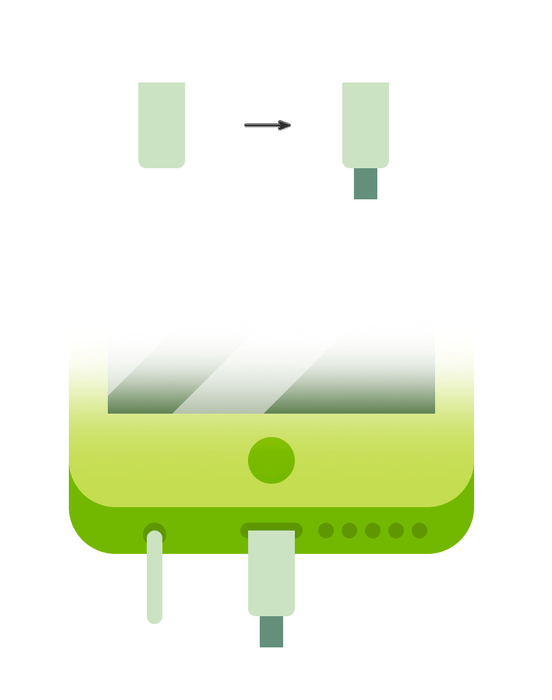
قدم اول: سوکت شارژر را با یک مستطیل 6x11 پیکسلی (#D5E1C2) ایجاد و گوشه های پائینی مستطیل را با شعاع 1 پیکسل گرد می کنیم.
سپس یک مستطیل 3x4 پیکسلی دیگر (#7A8E7B) به ادامه سوکت اضافه می کنیم.
سوکت هدفون را با یک مستطیل 2x12 پیکسلی (#D5E1C2) ایجاد کنید و گوشه های آن را با استفاده از ابزار Direct Selection کاملا گرد کنید.

قدم دوم: ابزار قلم یا Pen را بردارید و با ضخامت 2 پیکسل (#97B61F)، یک کابل اتصال را از سوکت شارژ به مک بوک و یک کابل اتصال دیگر را از ورودی صوتی به بلندگو سمت چپ بکشید.
یک کابل اتصال دیگر را از یک بلندگو به دیگری وصل کنید و آن را پشت مانیتور قرار دهید (Object > Arrange > Send to Back)
در نهایت، با استفاده از ابزار Direct Selection و جابجا کردن نقاط لنگری، گوشه های کابل ها را گرد کنید.

ایجاد پس زمینه
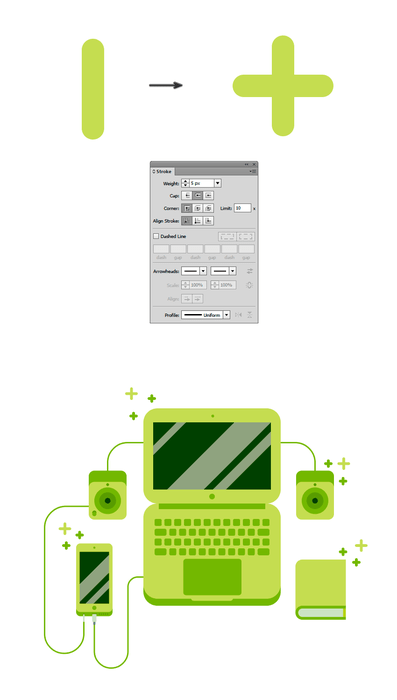
قدم اول: ابزار قلم را بردارید و با ضخامت 4 پیکسل (#CFDB5E) یک خط مستقیم با 14 پیکسل طول بکشید. در پنل Stroke گزینه Round Cap را فعال کنید.
یک کپی از این شکل ایجاد کنید (Ctrl+C و سپس Ctrl+F) و آن را 90 درجه بچرخانید.
سرانجام هر دو شکل را در یک گروه بگنجانید.
همین روش را تکرار کنید، اما این بار از خط مستقیم 8 پیکسلی استفاده کنید و رنگ استروک را به #97B61F تغییر دهید.

قدم دوم: حالا برای پس زمینه، یک مستطیل 800x600 px ایجاد کنید (#254F3D).
مستطیل را زیر بقیه لایه ها قرار دهید.
نتیجه کار شما باید چیزی مشابه تصویر زیر باشد:

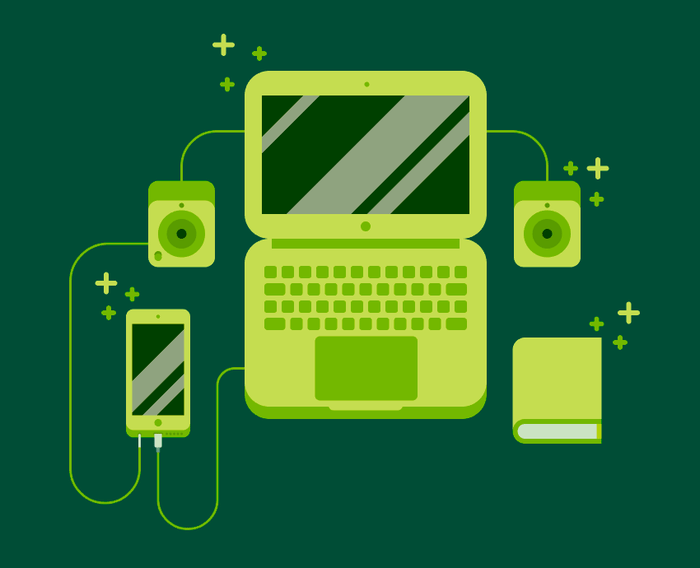
پایان پروژه
پروژه طراحی وکتور ما با با خلق یک تصویر فوق العاده از محصولات شرکت اپل به پایان رسید. همانطور که مشاهده کردید، ایجاد عناصر این طراحی چندان سخت نبود و با اشکال ساده و ابزارهای ابتدایی در ایلوستریتور توانستیم به چنین نتیجه ای برسیم.
امیدواریم این درس برای شما مفید بوده باشد و از مطالبی که در این درس یاد گرفتید، در طراحی وکتور های متنوعی استفاده کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.