ایجاد مجموعه آیکون های هواشناسی در Adobe Photoshop
سلام. در این آموزش نحوه ایجاد مجموعه آیکون های هواشناسی در Adobe Photoshop به شما آموزش داده می شود. شما یاد می گیرید که چگونه با استفاده از ابزارهای اصلی و ترکیب کردن آن ها، آیکون بسازید و چگونه با استفاده از ویژگی Snap to Grid همه آیکون ها را کاملا در یک سطح تراز قرار دهید. سپس، نحوه افزودن افکت از طریق پنجره Layer Style را فرا می گیرید. در پایان آموزش طراحی آیکون هواشناسی یاد می گیرید که با استفاده از این تکنیک ها چگونه می توانید آیکون های هواشناسی خود را ایجاد کنید و اگر با تنظیمات Layer Style بازی کنید می توانید به راحتی طراحی منحصر به فرد خود را انجام دهید. بیایید شروع کنیم!
جزئیات آموزش
برنامه: Adobe Photoshop CC
زمان تقریبی تکمیل: 45 دقیقه
سطح سختی: مبتدی-متوسط
مرحله 1
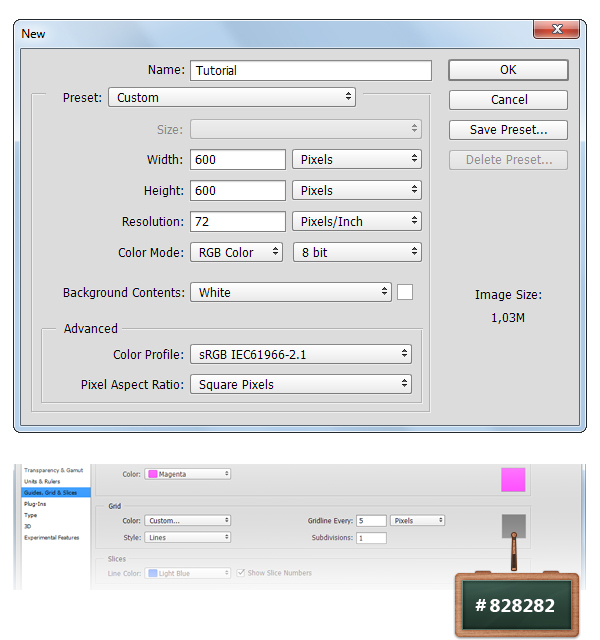
یک سند 600×600 پیکسل ایجاد کنید.
برای فعال کردن Grid (خطوط شطرنجی) به مسیر View > Show > Grid بروید و سپس برای فعال کردن Snap to Grid به مسیر View > Snap To > Grid بروید.
برای باز کردن پنجره Preferences کلیدهای Control + K را فشار دهید، به تنظیمات Guides, Grid & Slices بروید و تنظیمات ذکر شده در تصویر بعدی را وارد کنید. این خطوط شطرنجی، ایجاد شکل ها را برای شما راحت تر خواهد کرد.

آیکون هوای ابری
مرحله 2
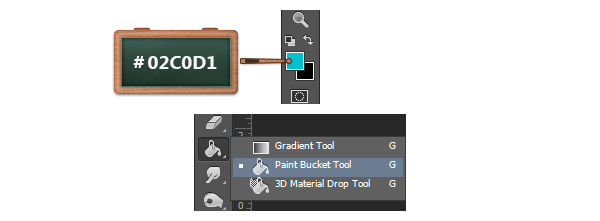
از روی نوار ابزار، رنگ پیش زمینه را با #02C0D1 پر کنید.
ابزار Paint Bucket را انتخاب کنید. برای تغییر رنگ پس زمینه، به بوم خود حرکت کرده و روی آن کلیک کنید.

مرحله 3
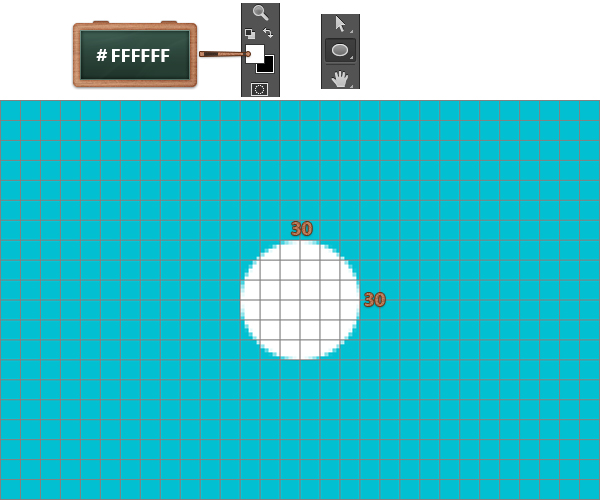
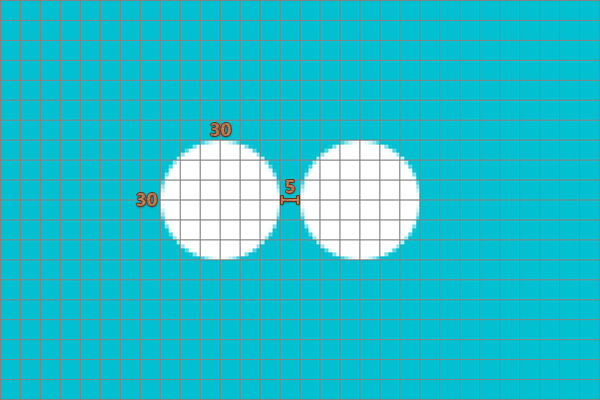
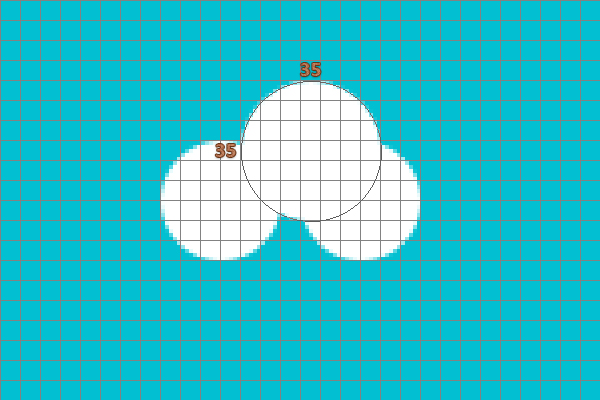
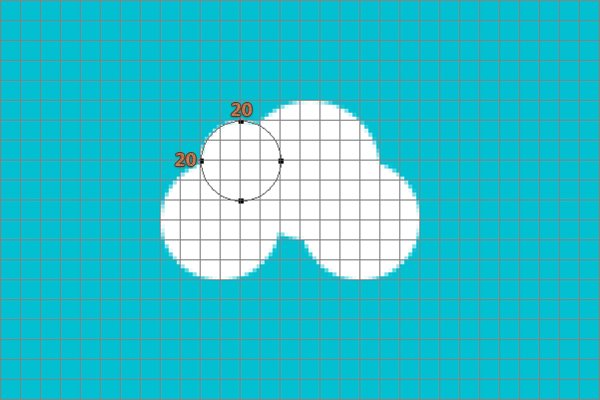
رنگ پیش زمینه را به #FFFFFF تغییر دهید و با استفاده از ابزار Ellipse چهار دایره با اندازه های زیر ایجاد کنید:
30x30px
30x30px
35x35px
20x20px.
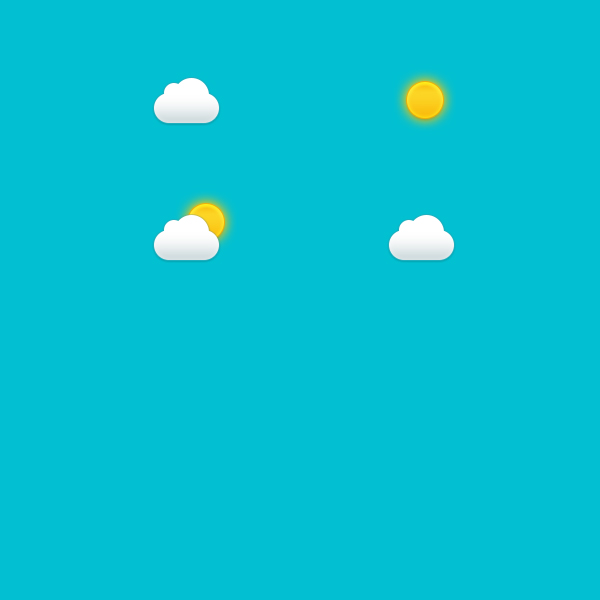
آن ها را مطابق شکل زیر قرار دهید.
نکته: همزمان با ترسیم دایره، دکمه ی Shift صفحه کلید خود را نگه دارید تا یک دایره ی بی نقص و متناسب ایجاد شود.




مرحله 4
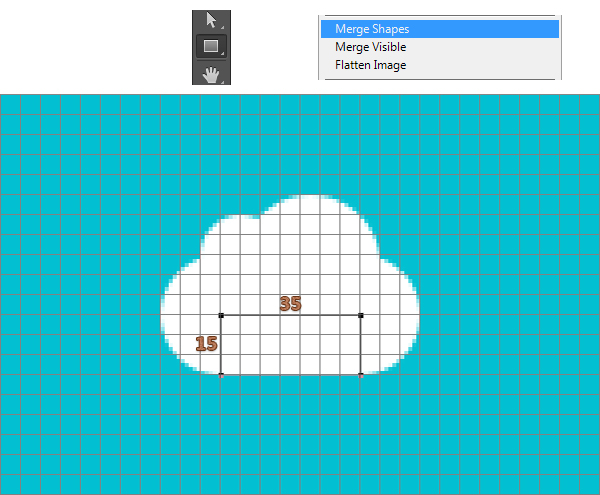
با استفاده از ابزار Rectangle، مستطیلی با اندازه 15x35px ایجاد کنید و آن را مطابق تصویر زیر قرار دهید.
در پنل لایه ها، شکل ساخته شده در این مرحله را همراه با اشکال ساخته شده در مرحله قبل انتخاب کنید. بر روی یکی از این شکل ها راست کلیک و روی Merge Shapes کلیک کنید.

مرحله 5
در پنل لایه ها بر روی نام شکل برداری که در مرحله قبل ساخته شده است، دوبار کلیک کنید و آن را به "Cloud" (ابر) تغییر نام دهید.
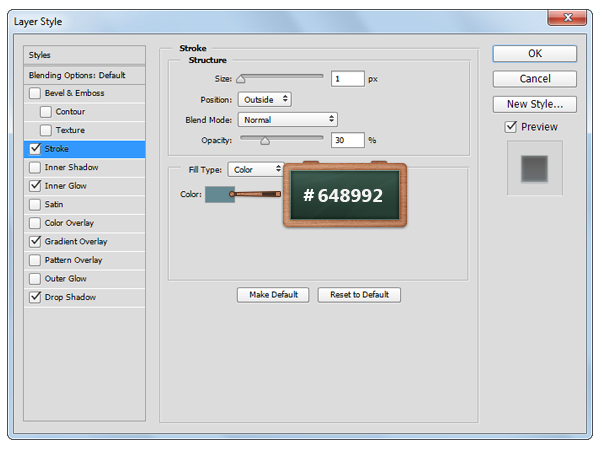
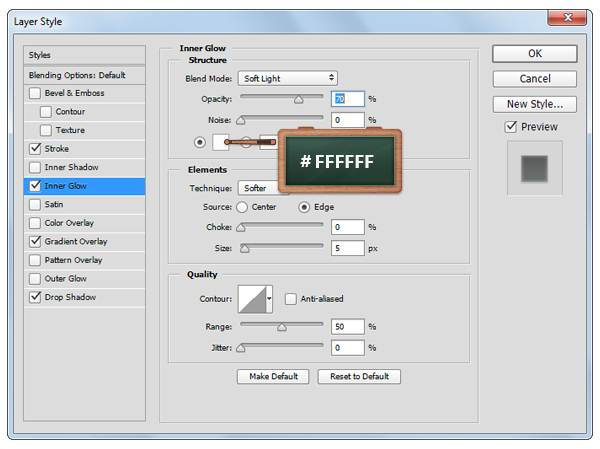
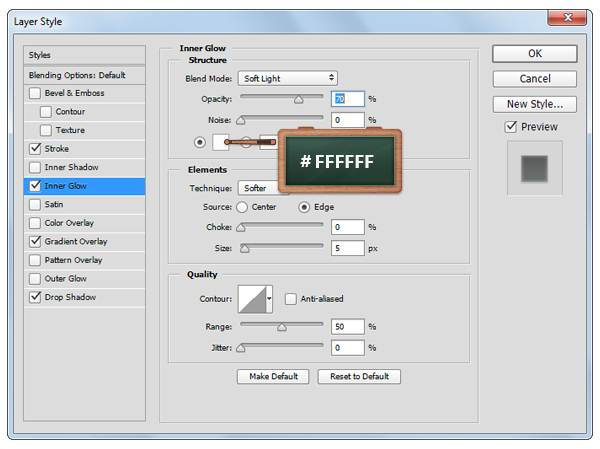
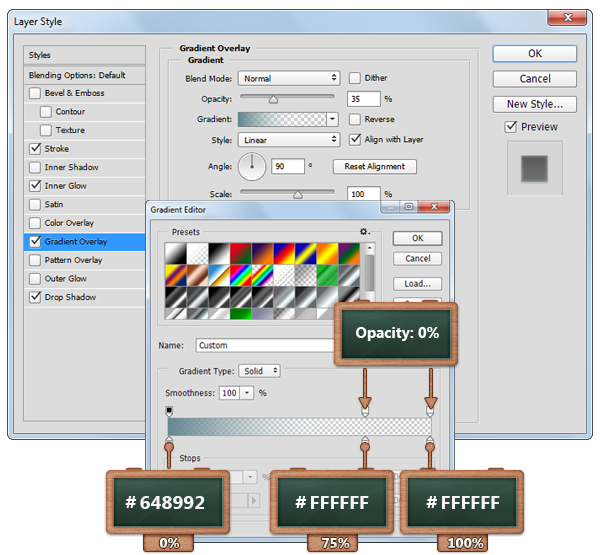
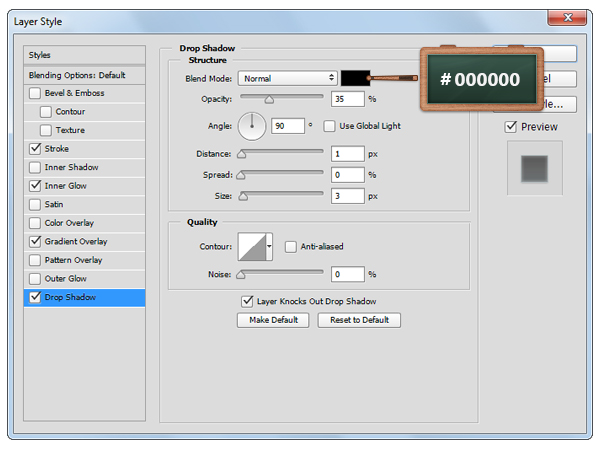
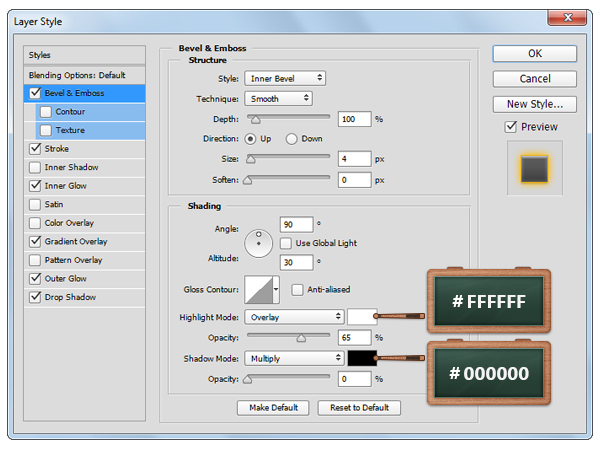
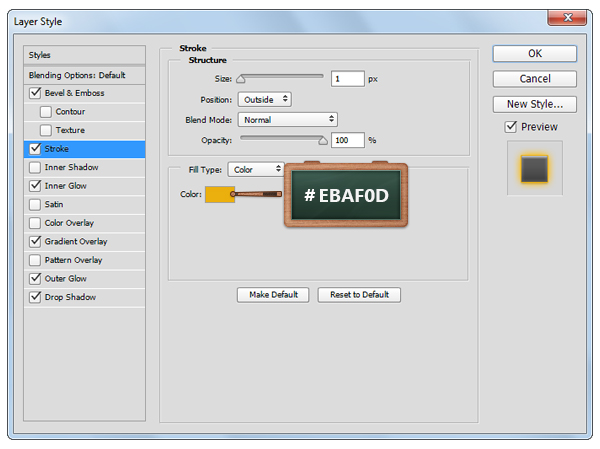
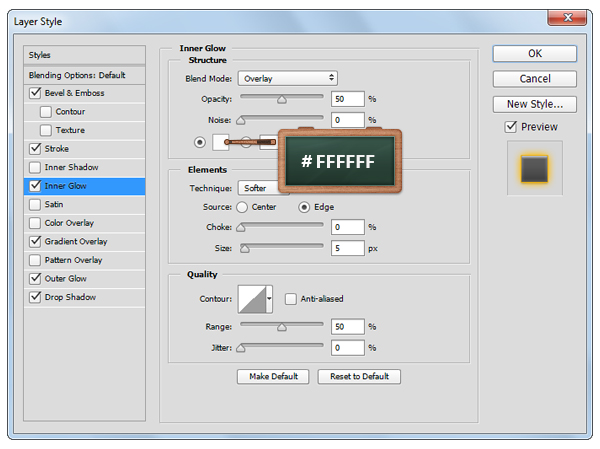
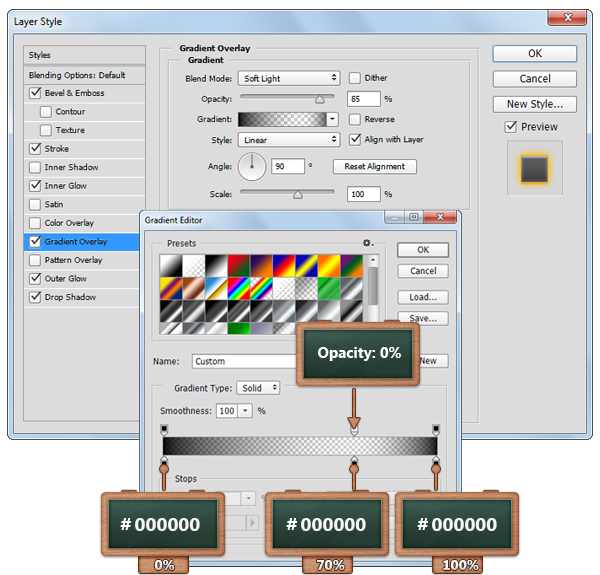
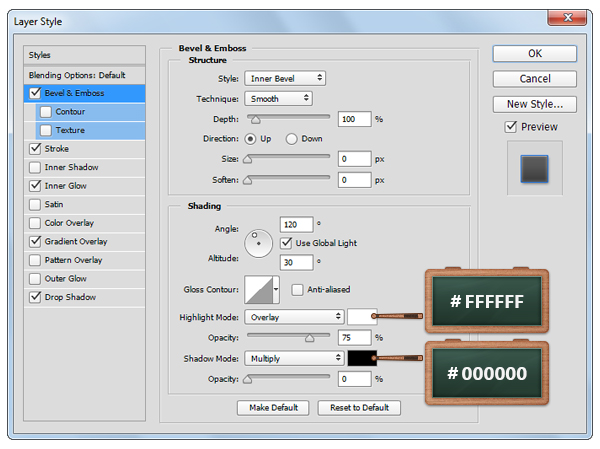
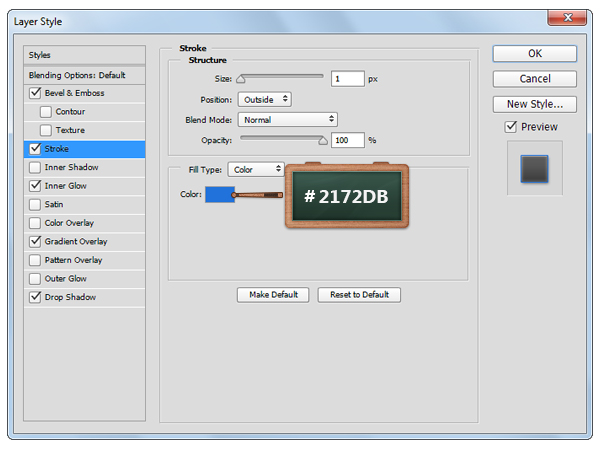
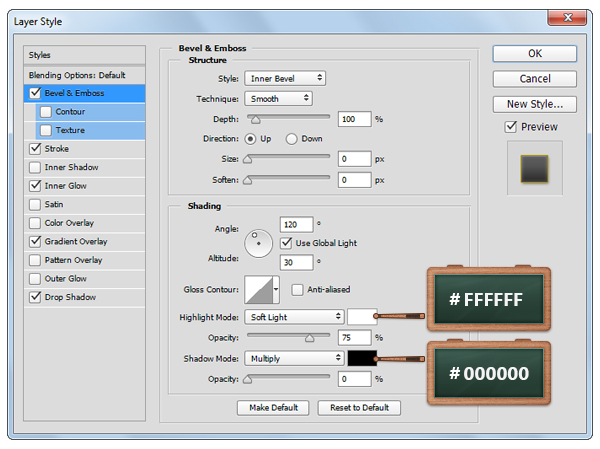
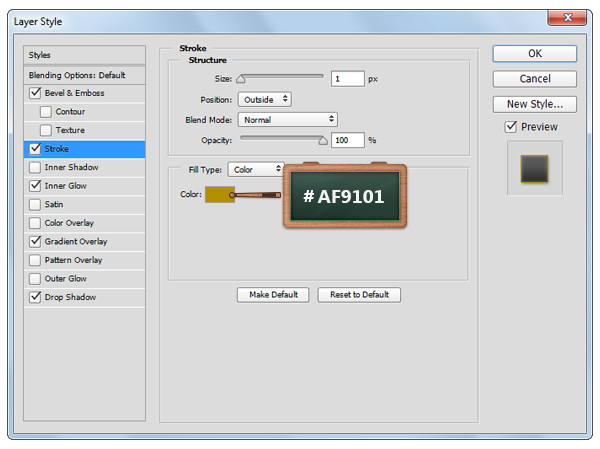
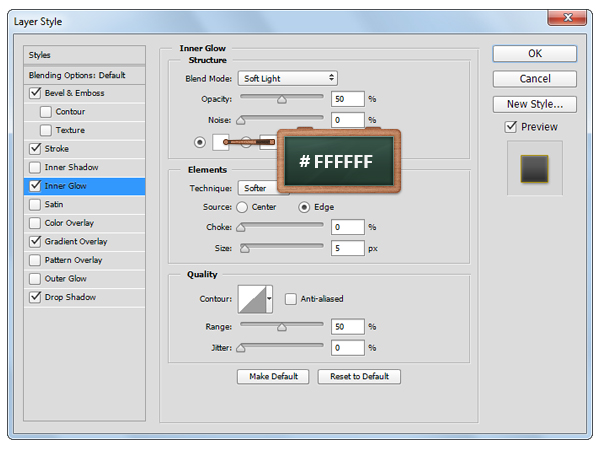
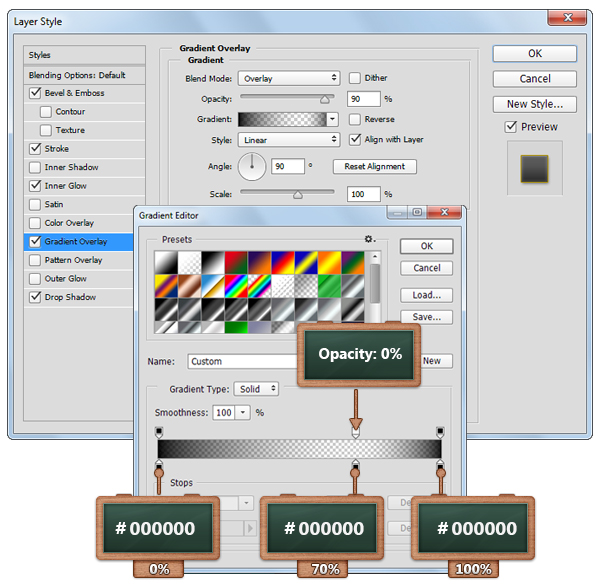
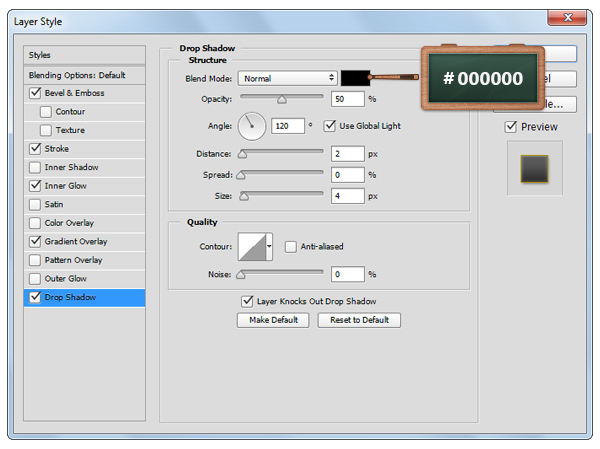
حالا بر روی این شکل دو بار کلیک کنید تا پنجره Layer Style باز شود و تنظیمات ذکر شده در تصاویر بعدی را وارد کنید.
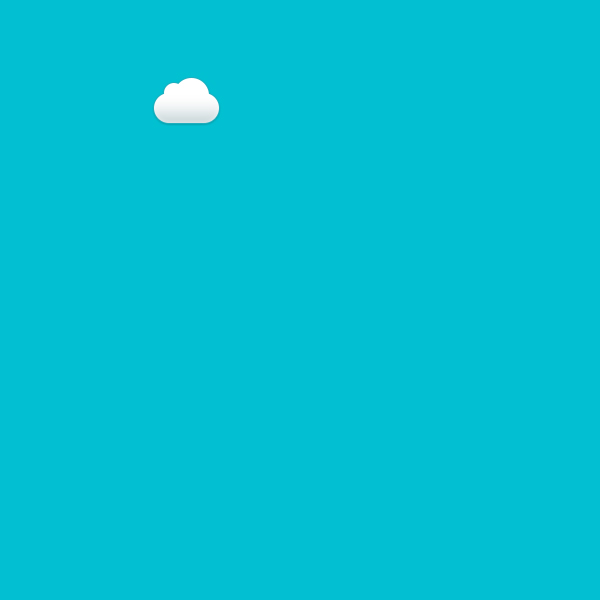
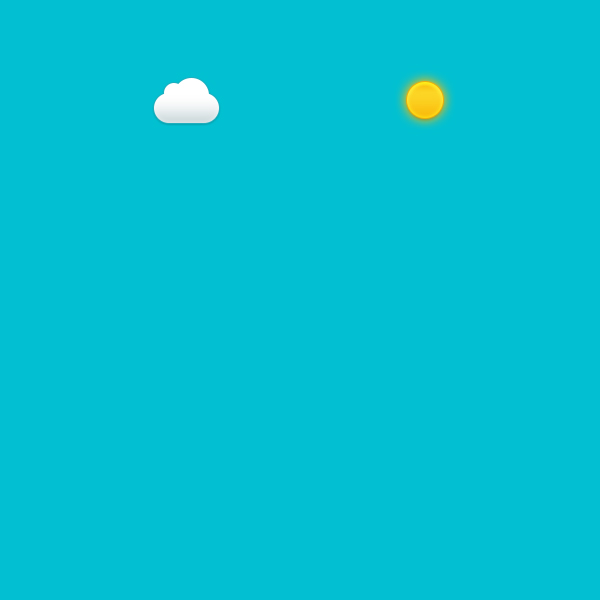
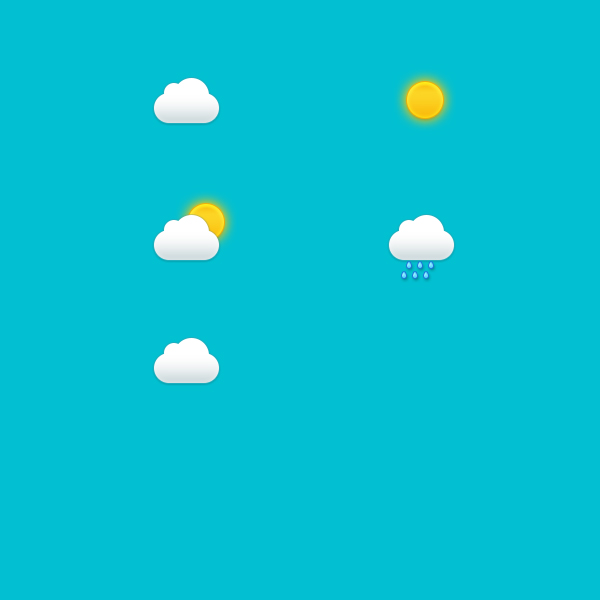
در پایان، این ابر را در گوشه سمت چپ بالای بوم خود قرار دهید؛ همانطور که در آخرین تصویر این مرحله نشان داده شده است.







آیکون هوای آفتابی
مرحله 6
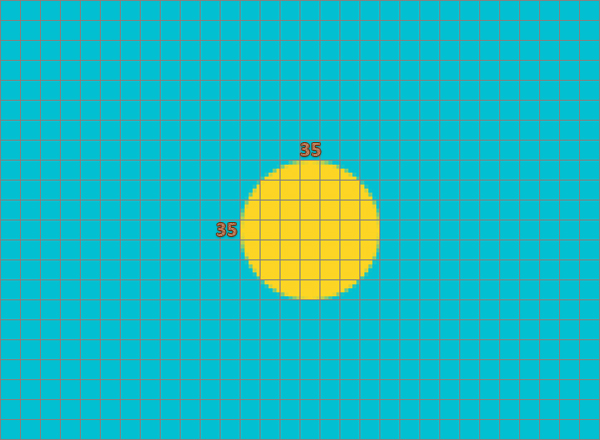
رنگ پیش زمینه را به #FCD524 تغییر دهید و از ابزار Ellipse برای ایجاد یک دایره 35×35 px استفاده کنید.

مرحله 7
نام شکل زرد رنگ ساخته شده در مرحله قبل را به "sun" (خورشید) تغییر دهید.
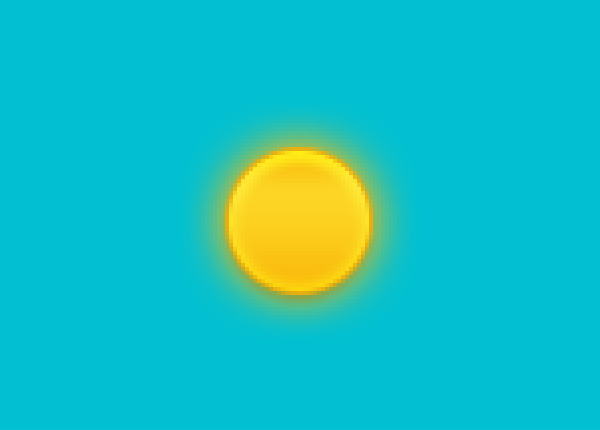
به پنجره Layer Style این شکل بروید و تنظیمات ذکر شده در تصاویر بعدی را وارد کنید.







آیکون هوای نیمه ابری
مرحله 8
اکنون شکل وکتوری "Sun" را انتخاب کرده و آن را مطابق تصویر زیر در بوم قرار دهید.

مرحله 9
لایه های "Cloud" و "Sun" را انتخاب و با استفاده از کلیدهای میانبر صفحه کلید Control + J آن ها را کپی کنید.
به پنل لایه ها نگاه کنید و مطمئن شوید که لایه کپی "Sun" در زیر لایه کپی "Cloud" قرار دارد.
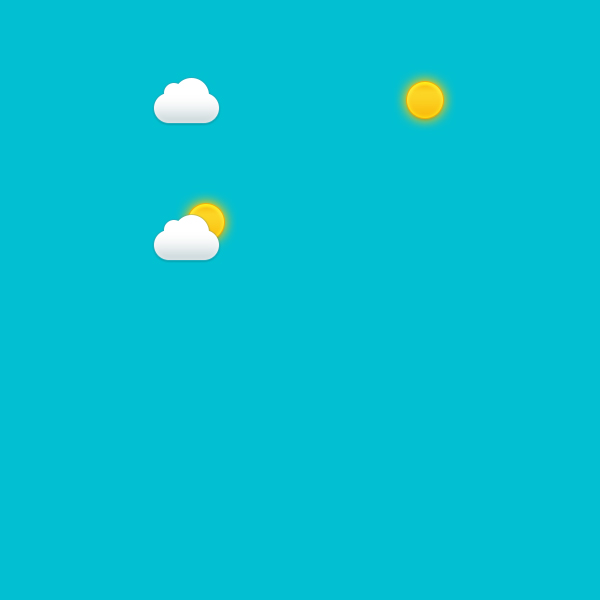
حال این لایه های کپی ها را یک به یک انتخاب کنید. روی بوم خود زوم کنید و لایه ها را همانطور که در شکل زیر می بینید قرار دهید.

آیکون هوای بارانی
مرحله 10
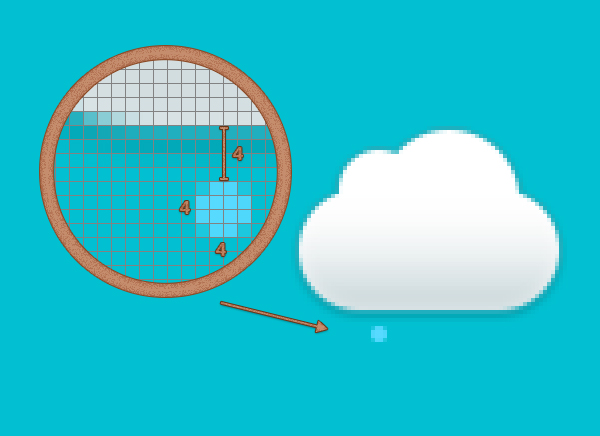
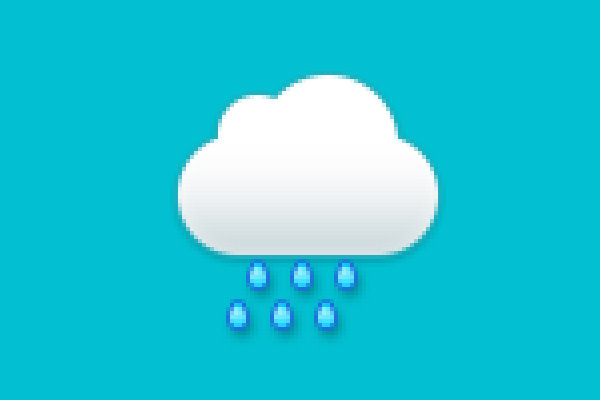
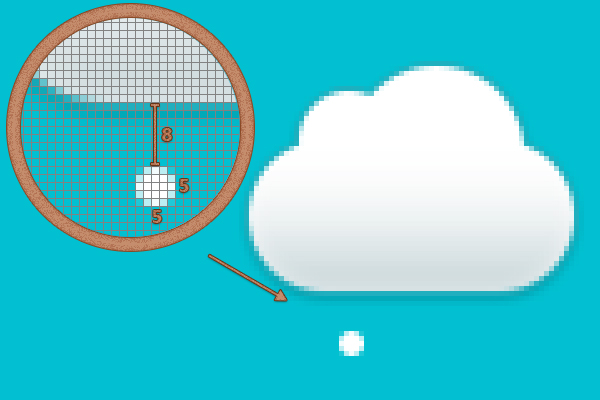
یک کپی جدید از لایه "Cloud" خود بسازید و آن را مطابق تصویر بعدی در بوم قرار دهید.
به پنل لایه ها بروید و این کپی جدید را به "RainyCloud" تغییر نام دهید.

مرحله 11
برای اینکه کارتان راحت شود باید خطوط شطرنجی فعلی را به خطوط شطرنجی 1 پیکسلی تغییر دهید. به مسیر Edit > Preferences > Guides, Grid & Slices بروید و عدد 1 را در کادر Gridline Every وارد کنید.
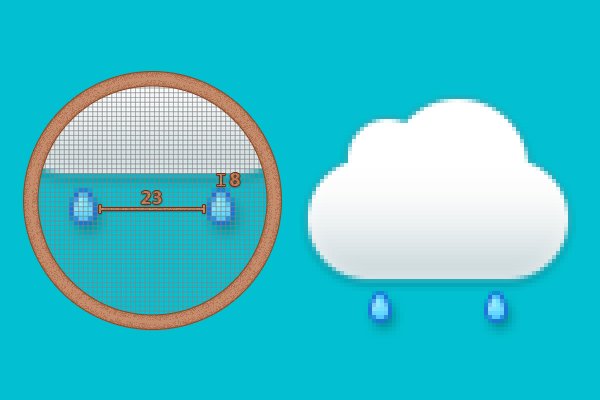
رنگ پیش زمینه را به #57DAFF تغییر دهید. روی لایه ی "RainyCloud" تمرکز کنید و از ابزار Ellipse برای ترسیم دایره ای به اندازه 4x4px استفاده کنید.
آن را مطابق شکل زیر قرار دهید.

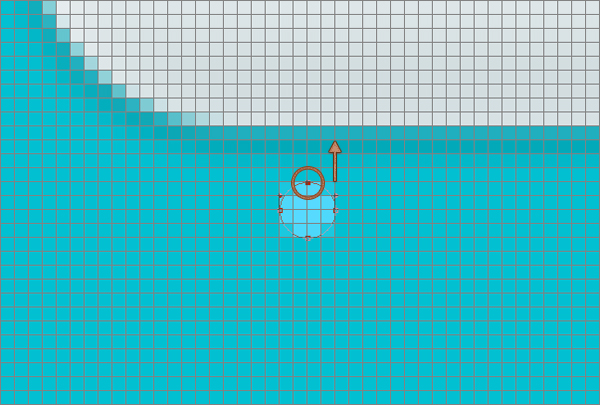
مرحله 12
اطمینان حاصل کنید که شکل ساخته شده در مرحله قبل هنوز انتخاب شده است و ابزار Direct Selection را انتخاب کنید.
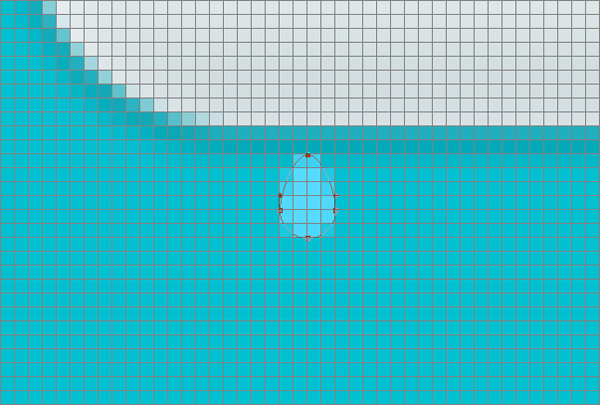
نقطه لنگر بالا را انتخاب کنید و دوبار دکمه فلش بالا را از صفحه کلید خود فشار دهید.
به پنل لایه ها برگردید و شکل وکتوری ویرایش شده در این مرحله را به "WaterDrop" (قطره آب) تغییر نام دهید.


مرحله 13
شکل وکتوری "WaterDrop" خود را چند بار کپی کنید (Control + J) و مطابق تصویر بعدی کپی ها را زیر ابر پخش کنید.

مرحله 14
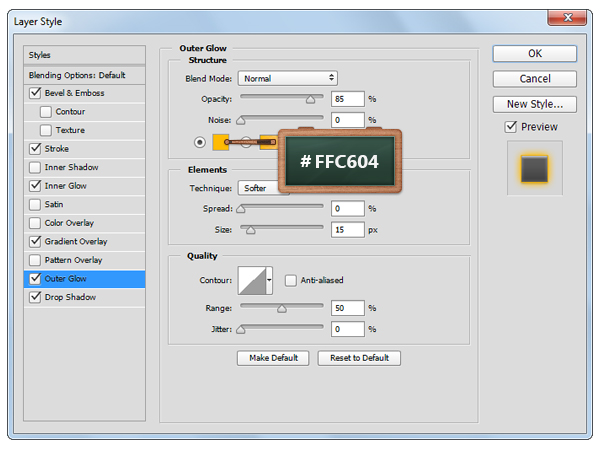
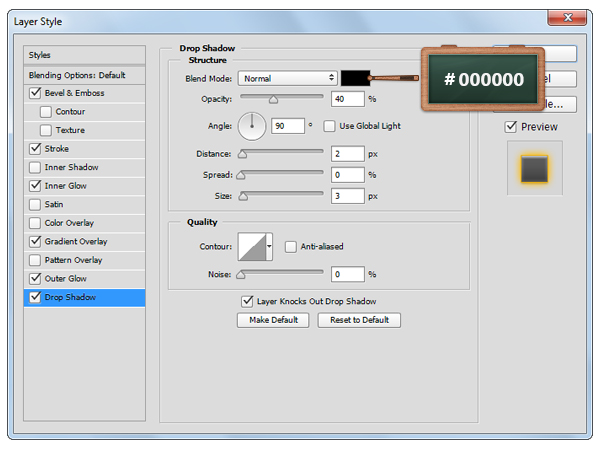
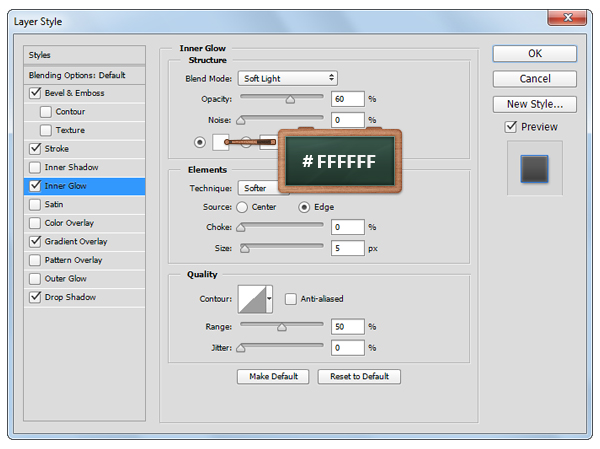
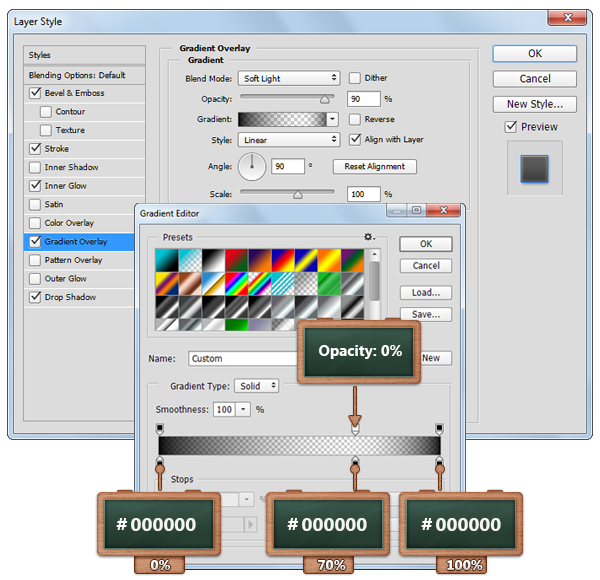
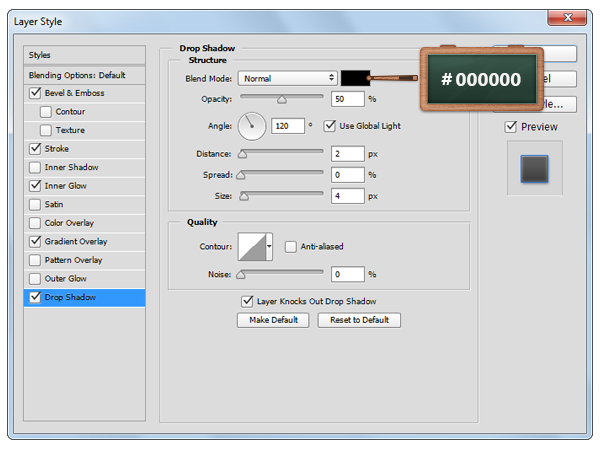
به پنل لایه ها بروید، یکی از شکل های "WaterDrop" یا دانه های باران خود را انتخاب کرده و سپس پنجره Layer Style را باز کنید تا تنظیمات نشان داده شده در تصاویر بعدی را وارد کنید.
بر روی این دانه ی باران راست کلیک کرده و Copy Layer Style را انتخاب کنید و سپس همه "WaterDrop" ها را انتخاب کرده و دوباره راست کلیک کرده و این بار paste layer را انتخاب کنید.






آیکون هوای برفی
مرحله 15
یک کپی جدید از شکل "Cloud" یا ابر خود بسازید، آن را به "SnowyCloud" تغییر نام و مانند تصویر زیر در بوم قرار دهید.

مرحله شانزدهم
روی شکل "SnowyCloud" خود متمرکز شوید، رنگ پیش زمینه را به #FFFFFF تغییر دهید و ابزار Elipse را انتخاب کنید.
یک دایره 5x5px ایجاد کنید و آن را مطابق تصویر زیر ابر قرار دهید.

مرحله 17
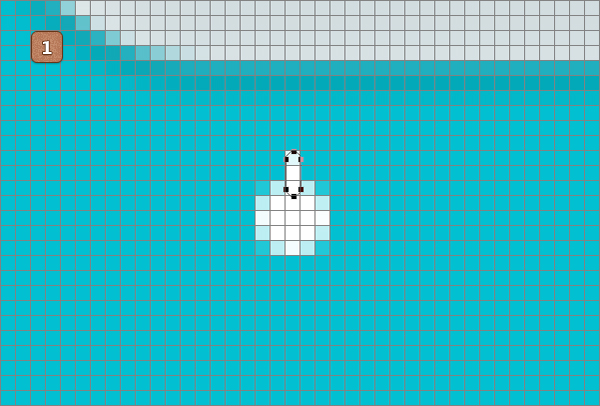
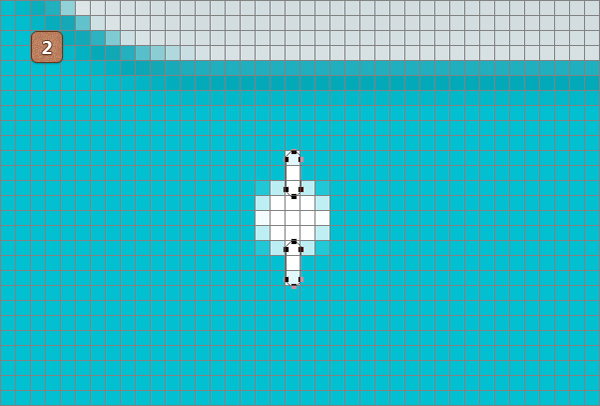
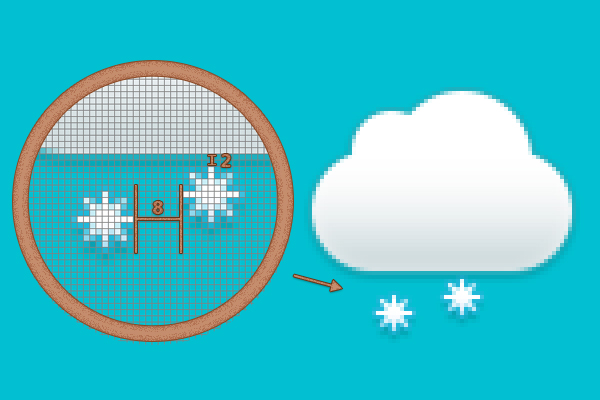
ابزار Rounded Rectangle را انتخاب کنید و از نوار تنظیمات بالا، Radius را روی 1px تنظیم کنید.
بعد به بوم خود بروید، یک مستطیل 1x3px ایجاد کنید و آن را دقیقاً همانطور که در تصویر اول نشان داده شده است قرار دهید.
این شکل را کپی کنید (Control + J) و کپی را دقیقاً مطابق تصویر دوم قرار دهید.


مرحله 18
به پنل لایه ها بروید، شکل های ساخته شده در مرحله قبل را انتخاب کنید، روی یکی از آن ها راست کلیک کنید و Merge Shapes را انتخاب کنید.
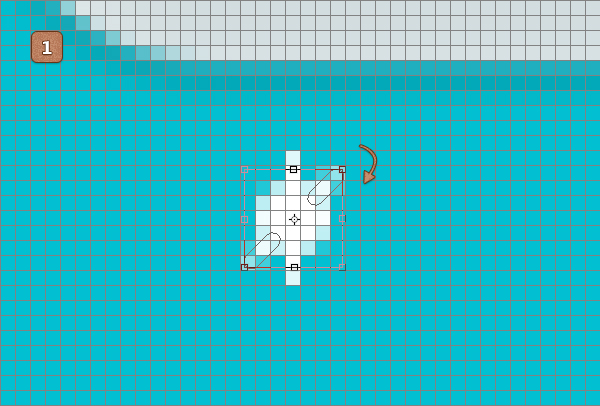
این شکل برداری جدید را کپی کنید، مطمئن شوید که کپی انتخاب شده است و کلیدهای Control + T را بزنید.
شکل خود را 45 درجه بچرخانید و سپس Enter را بزنید. این تکنیک را دو بار تکرار کنید.
نکته: دکمه Shift را از صفحه کلید خود را نگه دارید تا انتخاب خود را بطور دقیق بچرخانید.



مرحله 19
شکل های وکتوری که دانه برف شما را تشکیل می دهند را انتخاب و آن ها راMerge کنید.
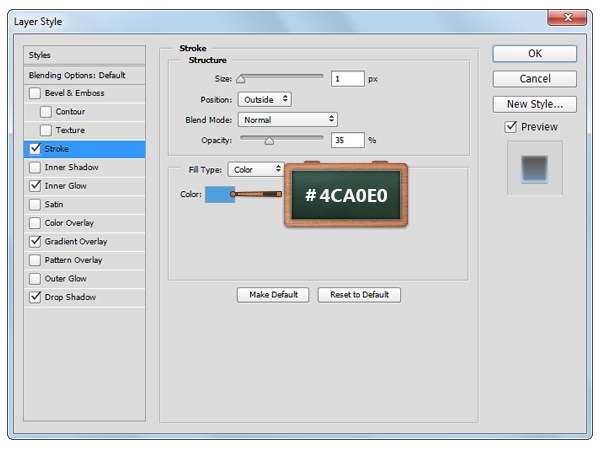
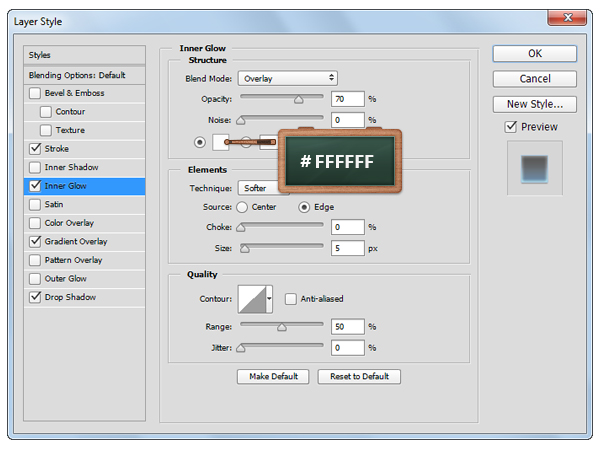
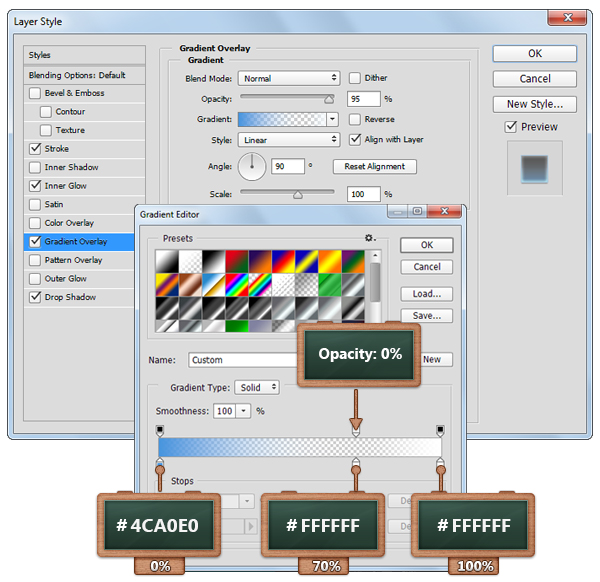
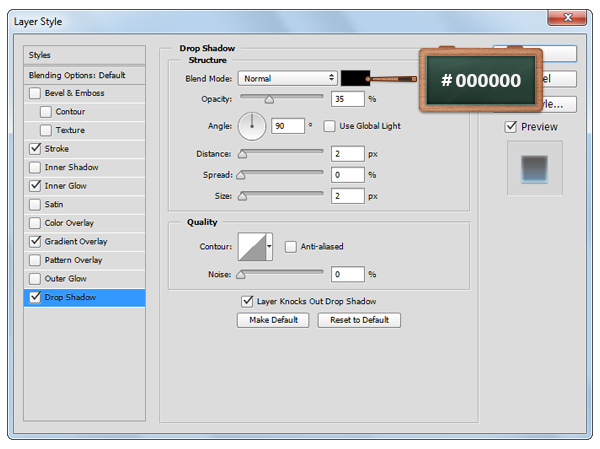
پنجره Layer Style را برای این شکل وکتوری باز و تنظیمات ذکر شده در تصاویر بعدی را وارد کنید.





مرحله 20
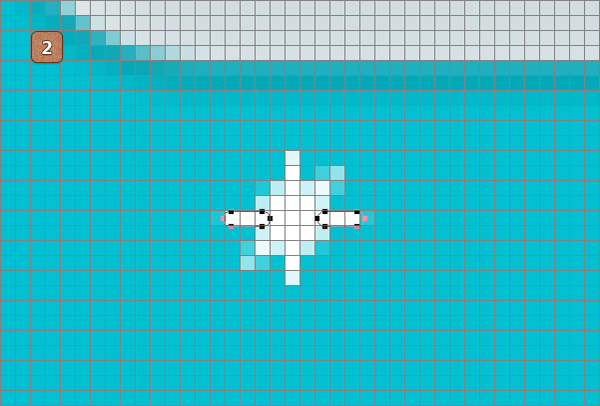
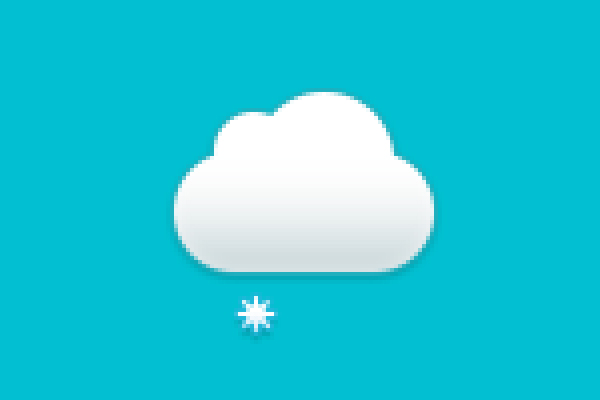
شکل وکتور ساخته شده در مرحله قبل را کپی کنید و کپی را مطابق تصویر زیر در بوم قرار دهید.

آیکون هوای رعد و برق
مرحله 21
یک کپی جدید از شکل وکتور "Cloud" خود بسازید، آن را به "StormyCloud" تغییر نام دهید و آن را همانطور که در تصویر مشاهده می کنید، در بوم قرار دهید.

مرحله 22
از پنل لایه ها یکی از لایه های "WaterDrop" یا دانه های باران خود را انتخاب کنید و دو کپی از آن بگیرید.
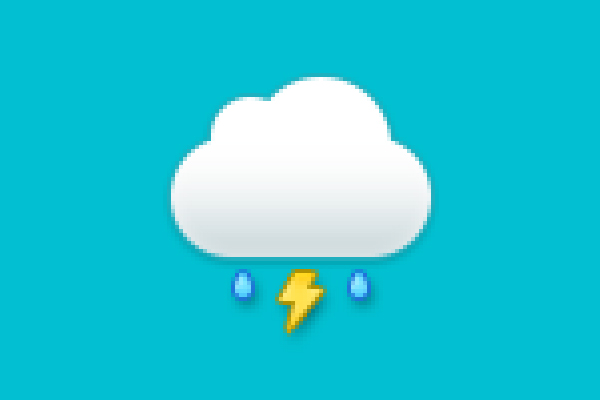
این کپی ها را یک به یک انتخاب کنید. روی لایه ی "StormyCloud" خود تمرکز کنید و مطابق شکل زیر آن ها را زیر آن قرار دهید.

مرحله 23
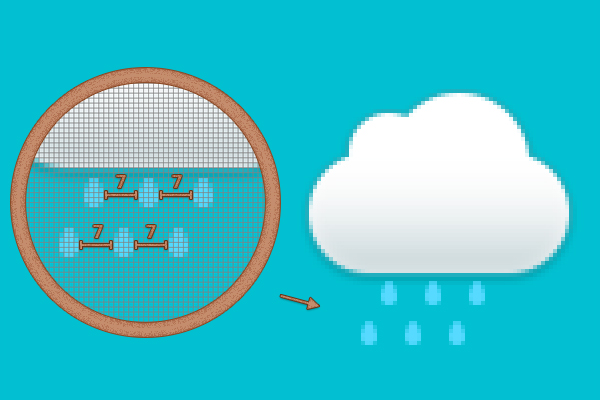
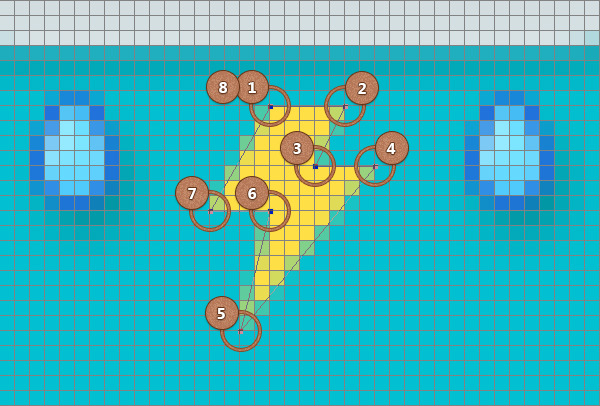
رنگ پیش زمینه را به #FFDF45 تغییر دهید و با استفاده از ابزار Pen شکلی را که در تصویر زیر مشاهده می کنید، ایجاد کنید (اعداد را دنبال کنید و سعی کنید از خطوط شطرنجی به عنوان مرجع استفاده کنید).

مرحله 24
پنجره Layer Style را برای لایه ی شکلی که رعد و برق شما را می سازد، باز و تنظیمات ذکر شده در تصاویر بعدی را وارد کنید.






آیکون هوای نیمه صاف در شب
مرحله 25
رنگ پیش زمینه را به #FFFFFF تغییر دهید و ابزار Ellipse را بردارید.
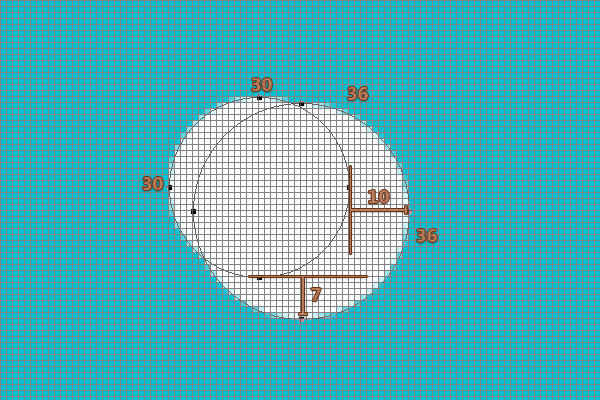
یک دایره 36 در 36 px و یک دایره 30 در 30 px ایجاد کنید. اطمینان حاصل کنید که این شکل های جدید مطابق شکل زیر در بوم قرار داده شده اند.

مرحله 26
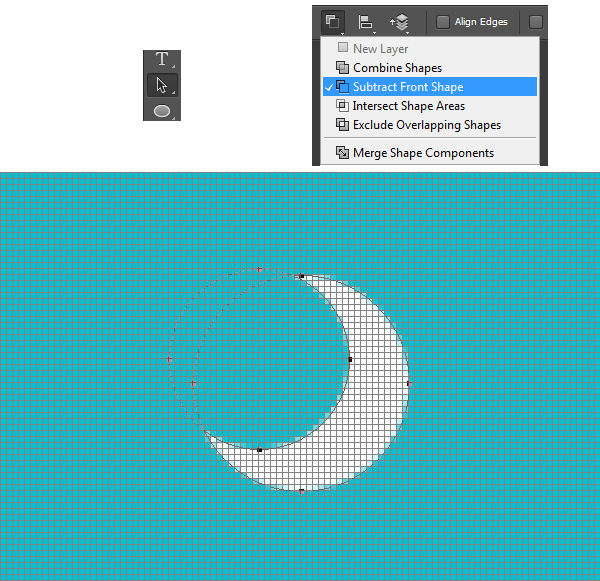
اطمینان حاصل کنید که دایره های ساخته شده در مرحله قبل هنوز انتخاب شده اند و با راست کلیک به Merge Shapes بروید.
ابزار Path Selection را انتخاب کنید، روی دایره کوچک (30x30) کلیک و از روی نوار تنظیمات بالای صفحه Subtract Front Shape را انتخاب کنید.

مرحله 27
از پنل لایه ها، لایه "ابر" را انتخاب و روی آن کلیک راست کلیک کنید و گزینه Copy Layer Style را برگزینید.
به شکل ماه خود بازگردید، کلیک راست و Paste Layer Style را انتخاب کنید.

آیکون هوای نیمه صاف در شب
مرحله 28
در این مرحله از آموزش طراحی آیکون هواشناسی ، لایه ی ماه خود را کپی کنید (Control + J) و مطابق تصویر زیر آنرا در بوم قرار دهید.

مرحله 29
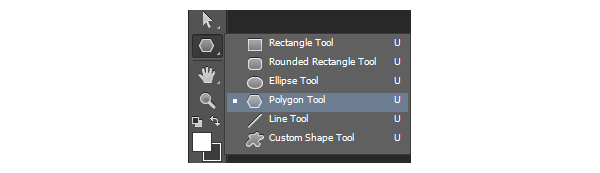
ابزار Polygon را انتخاب و بر روی بوم خود کلیک کنید تا پنجره Create Polygon باز شود.
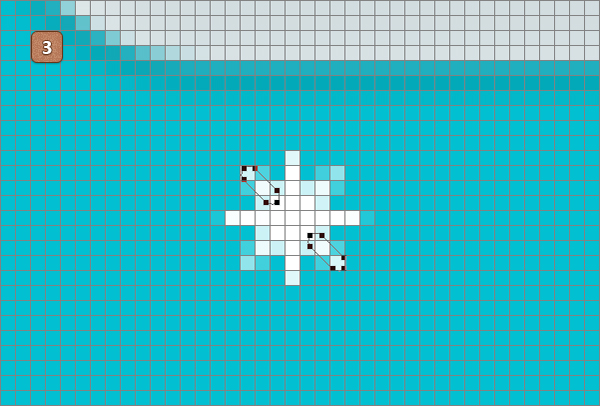
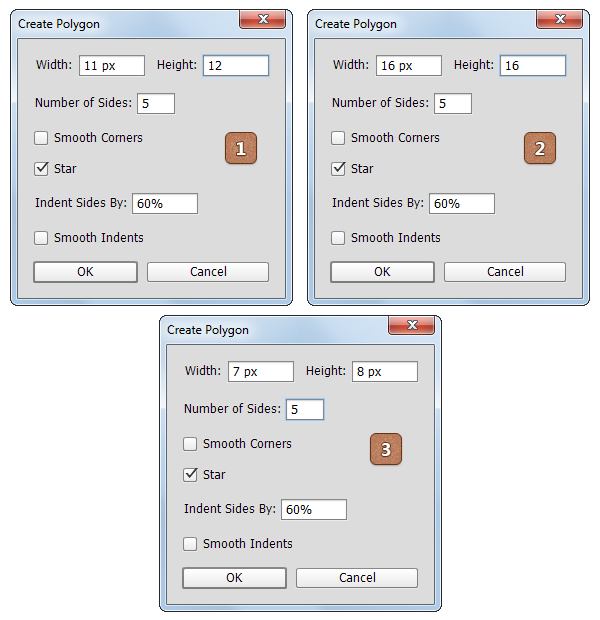
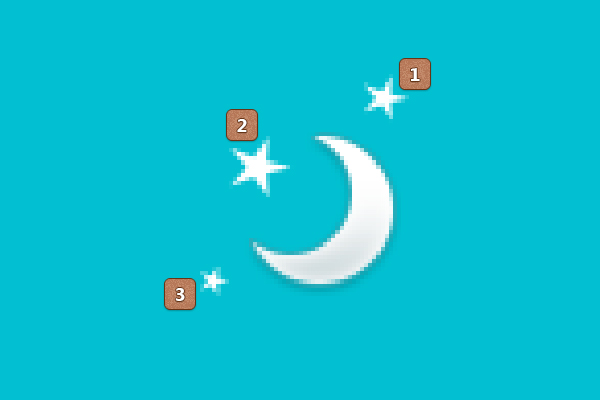
تنظیمات نشان داده شده در پنجره بالا، سمت چپ (در تصویر زیر) را وارد کنید و بر روی دکمه OK کلیک کنید تا اولین وکتور ستاره خود را ایجاد کنید.
با استفاده از همان ابزار، تنظیمات نشان داده شده در دو پنجره دیگر را دنبال و دو ستاره دیگر را ایجاد کنید.
در پنل لایه ها تمام اشکال ستاره خود را انتخاب و با کلیک راست، گزینه paste layer style را انتخاب کنید.



نتایج نهایی
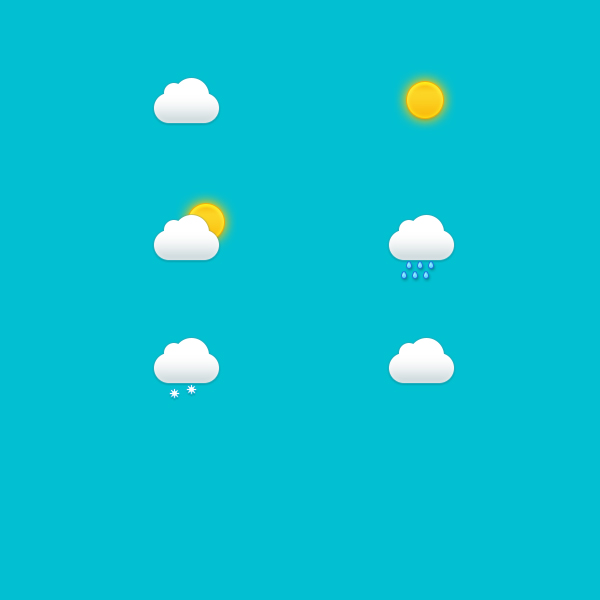
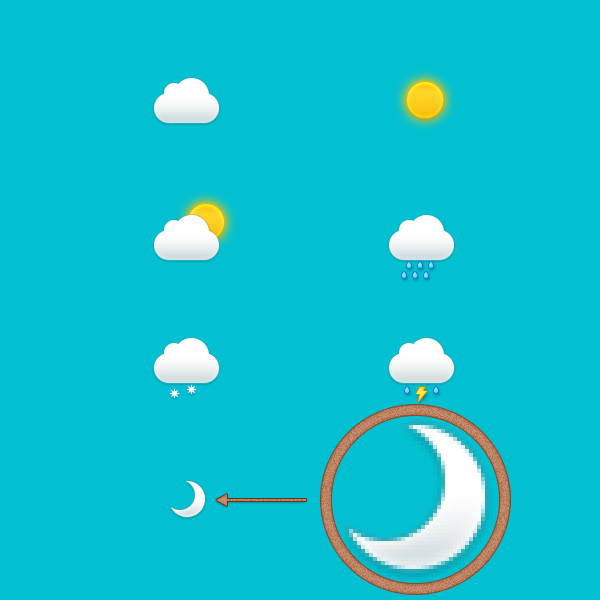
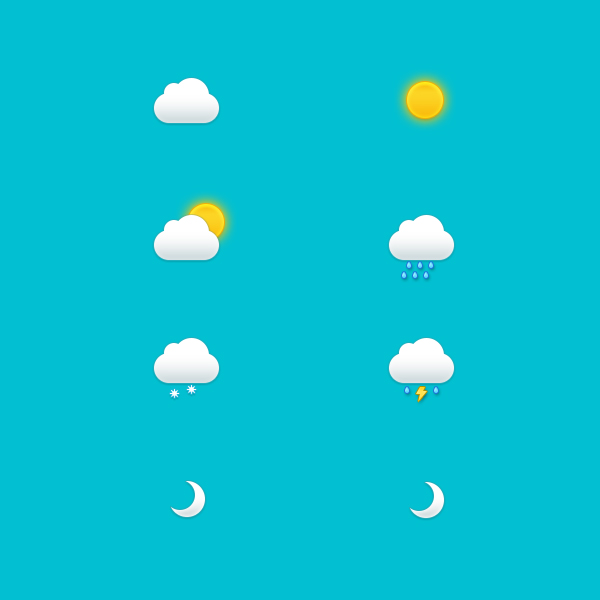
در این تصویر مشاهده می کنید که نتیجه نهایی طراحی آیکون هواشناسی چگونه باید به نظر برسد.

امیدوارم که از آموزش طراحی آیکون هواشناسی در فتوشاپ لذت برده باشید و بتوانید از این تکنیک ها در پروژه های بعدی خود استفاده کنید.
منبع: سایت Photoshop Tutorials









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.