نمایش محصولات در صفحه اصلی فروشگاه اینترنتی به همراه طراحی سبد خرید با PHP

در این قسمت ما به سراغ نمایش محصولات سایت در صفحه اصلی فروشگاه اینترنتی (index.php) می رویم. دقت کنید که باید یک تابع برای اینکار در فایل functions.php با نام getPro نوشته شود که وظیفه ی این تابع نمایش تصاویر و جزییات محصول است. بنابراین برای انجام اینکار ابتدا باید فایل functions.php را با Notepad++ باز کنیم. به تصویر زیر نگاه کنید.

نمایش محصولات در صفحه اصلی index.php
حالا کدهای زیر را به انتهای فایل functions.php و قبل از علامت ؟> اضافه می کنیم.
//display products
function getPro()
{
global $con;
//display products when not set cat_id and brand_id
if((!isset($_GET['cat_id']))&&(!isset($_GET['brand_id']))){
$get_pro="select * from products order by RAND() LIMIT 0,12";
$run_pro=@mysqli_query($con,"SET NAMES utf8");
$run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$get_pro);
echo"<h2>جدیدترین محصولات</h2>";
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_cat=$row_pro['product_cat'];
$pro_brand=$row_pro['product_brand'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box'>
<h3>$pro_title</h3>
<img width='200' height='150' src='Admin_area/$pro_image' alt='image' />
<div class='price'>قیمت:<span>$pro_price تومان</span></div>
<div class='buynow'><a href='#'>هم اکنون می خرید</a></div>
<a href='details.php'>جزئیات</a>
</div>";
}
}
}
مهمترین نکات در این تابع به شرح زیر هستند:
نکته اول اینکه ما در تابع getPro از یک تابع به نام RAND استفاده کرده ایم که دائما نتایج (محصولاتی که در دید کاربران قرار می گیرد) را به صورت تصادفی تغییر می دهد. ضمنا محصولاتی که در صفحه ی اصلی عکس و جزییاتشان به نمایش در می آید را به 12 تا محدود کرده ایم. به خط زیر که در تابع getPro استفاده شده دقت کنید.
$get_pro="select * from products order by RAND() LIMIT 0,12";
نکته دومی که باید به آن اشاره کنم این است که اگر به خطوط زیر نگاه کنید.
$run_pro=@mysqli_query($con,"SET NAMES utf8"); $run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
در واقع این کار باعث می شود که نوشتار فارسی در صفحه ی نمایش دچار مشکل نشود. چون معمولا اگر این دو خط نوشته نشود، کلمات فارسی به شکل ؟؟؟؟؟؟ علامت سوال دیده می شود.
نکته سوم پیرامون حلقه while می باشد. به خطوط زیر نگاه کنید:
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_cat=$row_pro['product_cat'];
$pro_brand=$row_pro['product_brand'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box'>
<h3>$pro_title</h3>
<img width='200' height='150' src='Admin_area/$pro_image' alt='image' />
<div class='price'>قیمت:<span>$pro_price تومان</span></div>
<div class='buynow'><a href='#'>هم اکنون می خرید</a></div>
<a href='details.php'>جزئیات</a>
</div>";
}
در این حلقه نکته مهم این است که باید یک سری متغییر برای دریافت مشخصات محصول در نظر گرفت که من از متغییرهای زیر استفاده کرده ام.
$pro_id $pro_cat $pro_brand $pro_title $pro_price $pro_desc $pro_image
هر کدام از این متغییر ها بخشی از جزییات محصول را در خودشان ذخیره می کنند. سپس از همین متغییرها در echo استفاده کرده ام.
نکته چهارم در مورد دستور echo است. وقتی شما از علامت " " در ابتدا و انتها استفاده می کنید، بین این دو علامت باید از علامت ' ' استفاده شود. مثلا خط زیر را نگاه کنید.
<img width='200' height='150' src='Admin_area/$pro_image' alt='image' />
به این نکته بسیار بسیار دقت کنید چون دیگر نیازی نیست متغییرها را جدا بنویسید.
نکته پنجم این است که شما باید به آدرس هایی که در href میدهید بسیار دقت کنید. دقت کنید که متغییر product_id را از خط زیر به دست آورده بودیم.
$pro_id=$row_pro['product_id'];
این همان کد محصول است که اگر یادتان باشد ما در هنگام ساخت پایگاه داده آن را با حالت SQL PRIMARY KEY ذخیره کردیم تا منحصر به فرد باشد و شناسایی محصول را بسیار راحت کند.
حالا که ما کد محصول را داریم می توانیم به راحتی آن را به سبد خرید اضافه کنیم (دقت کنید که سبد خرید همان جایی است که تمامی خریدهای مشتری اینترنتی در آن لیست خواهد شد که انشاالله در قسمت های آینده به طور مفصل در مورد آن توضیح خواهم داد.) و اگر از طرف دیگر کاربر می خواست جزییات محصول را ببیند به راحتی بتوان با استفاده از کد محصول، آن را به او نمایش داد.
خب حالا باید ابتدا فایل index.php را با Notepad++ باز کنید، به شکل زیر دقت کنید:

پس از باز کردن فایل index.php کدهایی زیر را در آن پیدا کنید.
<div id="templatemo_content_left">
<h1>Welcome to Our Flower Site</h1>
<p>This is a <a href="http://www.templatemo.com" target="_parent">free CSS template</a> provided by TemplateMo.com website. You may download, modify and apply this CSS layout for your personal or business websites. Credit goes to <a href="http://www.publicdomainpictures.net/" target="_blank">PublicDomainPictures</a> for photos.</p>
<p>Aliquam tristique lacus in sapien. Suspendisse potenti. Ut sed pede. Nullam vitae tellus. Sed ultrices. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc quis sem nec tellus blandit tincidunt. Aliquam tristique lacus in sapien. Suspendisse potenti. Ut sed pede. Nullam vitae tellus. Sed ultrices. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<div class="cleaner_with_height"> </div>
<h2>New Products</h2>
<div class="product_box">
<h3>Product One</h3>
<img src="images/templatemo_image_01.jpg" alt="image" />
<p>Aliquam tristique lacus in sapien. Suspendisse potenti.</p>
<div class="price">PRICE:<span>$14.00</span></div>
<div class="buynow"><a href="shoppingcard.html">Buy Now</a></div><a href="#">Details</a>
</div>
<div class="product_box">
<h3>Product Title</h3>
<img src="images/templatemo_image_02.jpg" alt="image" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing.</p>
<div class="price">PRICE:<span>$18.00</span></div>
<div class="buynow"><a href="shoppingcard.html">Buy Now</a></div><a href="#">Details</a>
</div>
<div class="product_box">
<h3>Product Title</h3>
<img src="images/templatemo_image_03.jpg" alt="image" />
<p>Suspendisse potenti. Ut sed pede. Nullam vitae tellus. </p>
<div class="price">PRICE:<span>$26.00</span></div>
<div class="buynow"><a href="shoppingcard.html">Buy Now</a></div><a href="#">Details</a>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of ocntent left -->
وقتی این کد ها را پیدا کردید، آنها را حذف کنید و کد های زیر را به جای آنها قرار دهید.
<!-- start of ocntent left --> <div id="templatemo_content_left"> <h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1> <p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p> <div class="cleaner_with_height"> </div> <?php getPro(); ?> <div class="cleaner_with_height"> </div> </div> <!-- end of ocntent left -->
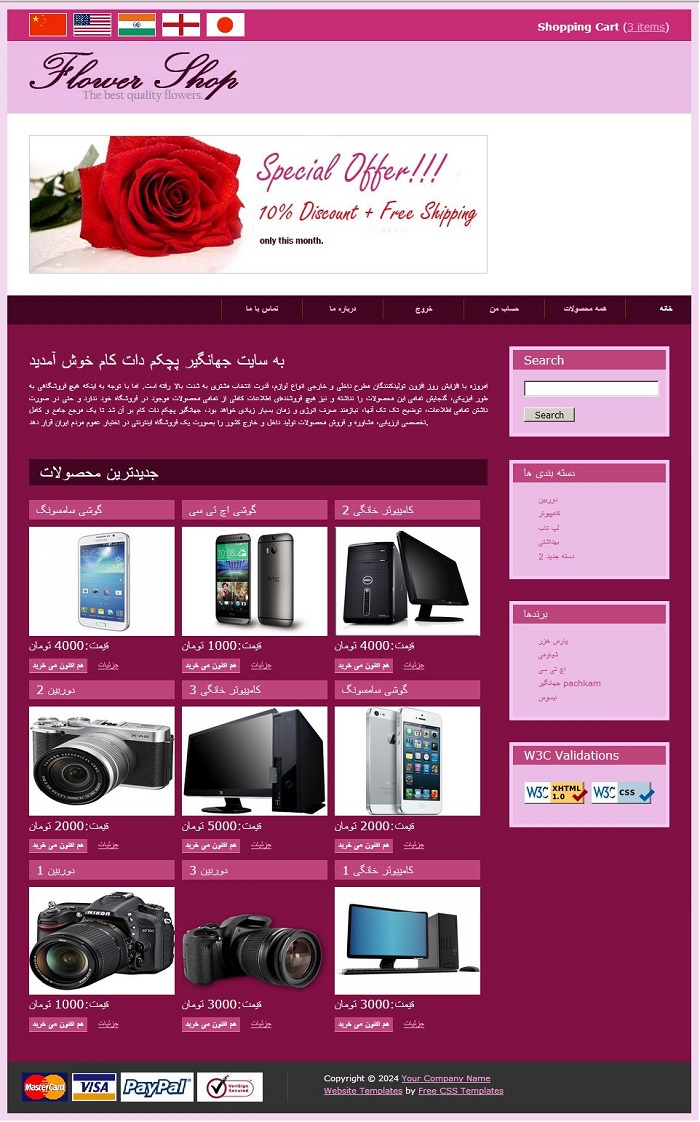
حالا صفحه http://localhost/ecommerce/ را باز کنید. شبیه به تصویر زیر خواهد بود ولی تصاویر محصولات و قیمت ها و ... که قطعا فرق دارد. دقت کنید من در انتهای همین قسمت فایل کامل index.php و همچنین فایل functions.php را قرار خواهم داد که بدون هیچ اشکالی تصویر زیر برایتان نمایان شود:

طراحی قالب سبد خرید فروشگاه اینترنتی با HTML و PHP
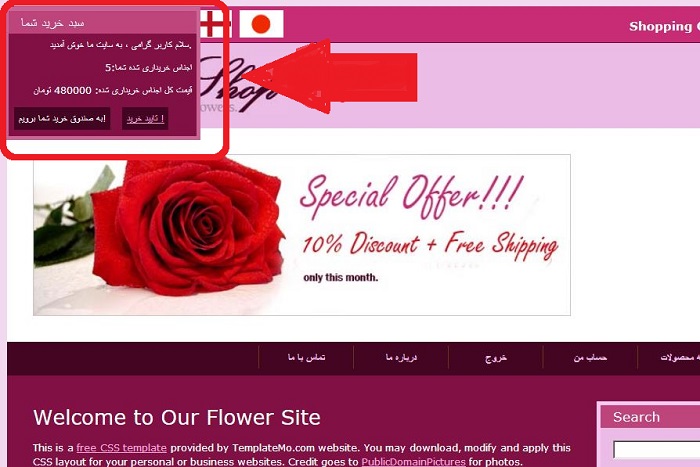
پس از انجام تغییرات بالا یک کادر برای سبد خرید در صفحه index.php خود ایجاد می کنیم، که کاربر اگر محصولی را خریداری کرد بتوانیم به او لیست خریدهایش و قیمت کل تا آن لحظه نمایش داده شود. چیزی شبیه به شکل زیر:

اگر به فلش قرمز رنگ نگاه کنید این کادر مربوط به سبد خرید در گوشه سمت چپ همواره به مشتری سایت نمایش داده می شود تا در جریان میزان خرید و مبلغ خرید خود قرار گیرد. ما در این جا به صورت استاتیک ابتدا آن را ایجاد خواهیم کرد و در قسمت های بعدی آن را به حالت پویا و داینامیک می بریم.
خب برای نمایش این کادر ابتدا باید کد های زیر را به فایل index.php اضافه نمایید.
<!---- insert buy in cart table----> <div id="sidebar"> <h4>سبد خرید شما</h4> <span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/> <span class="sabad"> اجناس خریداری شده شما:5</span><br/> <span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/> <span><a>به صندوق خرید شما برویم!</a></span><br/> <span><a href="#" >تایید خرید !</a></span> </div>
این کدها را هر کجا خواستید می توانید قرار دهید ولی من آنها را بعد از منو (menu) تعریف کردم.
سپس کدهای css زیر را نیز باید به انتهای style.css اضافه نمایید. به همین خاطر پوشه ecommerce و در نهایت پوشه ی styles را باز کنید. سپس درون این فایل کدهای زیر را در انتهای آن قرار دهید.
/* start sidebar Style */
#sidebar {
width: 220px;
border: 5px solid #CB6594;
background: #811044;
margin-bottom: 30px;
position: fixed;
top: 10px;
left: 6px;
}
#sidebar .sabad{
margin: 5px;
float: right;
}
#sidebar a {
cursor:pointer;
padding: 5px;
margin: 7px;
background: #440522;
float: left;
}
/* end sidebar Style */
حالا اگر wamp شما روشن هست، می توانید به آدرس localhost/ecommerce/ بروید و آن را در قسمت بالا، سمت چپ مشاهده نمایید.
کدهای کامل دو فایل index.php و functiones.php به شرح زیر می باشد:
فایل کامل index.php
<?php
include('functions/functions.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Flower Shop - free website template, HTML CSS</title>
<meta name="keywords" content="free website template, flower shop, website templates, CSS, HTML" />
<meta name="description" content="Flower Shop - free website template, W3C compliant HTML CSS layout" />
<link href="styles/style.css" rel="stylesheet" type="text/css" />
<!-- Free CSS Template | Designed by TemplateMo.com -->
</head>
<body>
<div id="templatemo_container">
<div id="templatemo_top_panel">
<div id="templatemo_language_section">
<a href="#"><img src="images/templatemo_flag_01.gif" alt="flag 1" /></a>
<a href="#"><img src="images/templatemo_flag_02.gif" alt="flag 2" /></a>
<a href="#"><img src="images/templatemo_flag_03.gif" alt="flag 3" /></a>
<a href="#"><img src="images/templatemo_flag_04.gif" alt="flag 4" /></a>
<a href="#"><img src="images/templatemo_flag_05.gif" alt="flag 5" /></a>
</div>
<div id="templatemo_shopping_cart">
Shopping Cart <span>(<a href="#">3 items</a>)</span>
</div>
</div>
<div id="templatemo_header">
<img src="images/templatemo_site_header.jpg" alt="Flower Shop" />
</div>
<div id="templatemo_banner">
<a href="#"><img src="images/templatemo_banner_image.jpg" alt="Flower Shop - Free Web Template" title="Flower Shop - Free Web Template" border="0" /></a> </div>
<div id="templatemo_menu_panel">
<ul>
<li><a href="#" class="current">خانه</a></li>
<li><a href="#" target="_parent">همه محصولات</a></li>
<li><a href="#" target="_parent">حساب من</a></li>
<li><a href="#" target="_parent">خروج</a></li>
<li><a href="#">درباره ما</a></li>
<li><a href="#">تماس با ما</a></li>
</ul>
</div>
<!-- end of menu -->
<!---- insert buy in cart table---->
<div id="sidebar">
<h4>سبد خرید شما</h4>
<span class="sabad"> سلام کاربر گرامی ، به سایت ما خوش آمدید.</span><br/>
<span class="sabad"> اجناس خریداری شده شما:5</span><br/>
<span class="sabad">قیمت کل اجناس خریداری شده: 480000 تومان</span><br/>
<span><a>به صندوق خرید شما برویم!</a></span><br/>
<span><a href="#" >تایید خرید !</a></span>
</div>
<div id="templatemo_content">
<!-- start of ocntent left -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<?php
getPro();
?>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of ocntent left -->
<div id="templatemo_content_right">
<div class="templatemo_right_section">
<h4>Search</h4>
<div class="templatemo_right_section_content">
<form method="get" action="#">
<input name="keyword" type="text" id="keyword"/>
<input type="submit" name="submit" class="button" value="Search" />
</form>
</div>
</div>
<div class="templatemo_right_section">
<h4>دسته بندی ها</h4>
<div class="templatemo_right_section_content">
<ul>
<?php getCat(); ?>
</ul>
</div>
</div>
<div class="templatemo_right_section">
<h4>برندها</h4>
<div class="templatemo_right_section_content">
<ul>
<?php getBrand() ?>
</ul>
</div>
</div>
<div class="templatemo_right_section">
<h4>W3C Validations</h4>
<div class="templatemo_right_section_content">
<a href="http://validator.w3.org/check?uri=referer"><img style="border:0;width:88px;height:31px" src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" width="88" height="31" vspace="8" border="0" /></a>
<a href="http://jigsaw.w3.org/css-validator/check/referer?profile=css3"><img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" vspace="8" border="0" /></a>
</div>
</div>
</div> <!-- end of content right-->
<div class="cleaner"> </div>
</div>
<div id="templatemo_footer_panel">
<div id="footer_left">
<img src="images/mastercard.gif" alt="Master Card" /><img src="images/visa.gif" alt="Visa Card" /><img src="images/paypal.gif" alt="PayPal" /><img src="images/verisignsecured.gif" alt="Verisign Secured" />
</div>
<div id="footer_right">
Copyright © 2024 <a href="#">Your Company Name</a><br />
<a href="http://www.iwebsitetemplate.com" target="_parent">Website Templates</a> by
<a href="http://www.templatemo.com" target="_blank">Free CSS Templates</a>
</div>
<div class="cleaner"> </div>
</div>
</div>
<!-- Free CSS Template | Designed by TemplateMo.com -->
<div align=center>This template downloaded form <a href='http://all-free-download.com/free-website-templates/'>free website templates</a></div></body>
</html>
کدهای کامل functions.php
<?php
$con=mysqli_connect("localhost","root","","ecommerce");
//getting categories
function getCat()
{
global $con;
$get_cat="select * from categories";
//for persion languge
$run_cat=@mysqli_query($con,"SET NAMES utf8");
$run_cat=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_cat=@mysqli_query($con,$get_cat);
while($row_cat=@mysqli_fetch_array($run_cat))
{
$cat_id=$row_cat['cat_id'];
$cat_title=$row_cat['cat_title'];
echo "<li><a href='#'>$cat_title</a></li>";
}
}
//getting brands
function getBrand()
{
global $con;
$get_brand="select * from brands";
$run_brand =@mysqli_query($con,"SET NAMES utf8");
$run_brand =@mysqli_query($con,"SET CHARACTER SET utf8");
$run_brand=@mysqli_query($con,$get_brand);
while($row_brand=@mysqli_fetch_array($run_brand))
{
$brand_id=$row_brand['brand_id'];
$brand_title=$row_brand['brand_title'];
echo "<li><a href='#'>$brand_title</a></li>";
}
}
//display products
function getPro()
{
global $con;
//display products when not set cat_id and brand_id
if((!isset($_GET['cat_id']))&&(!isset($_GET['brand_id']))){
$get_pro="select * from products order by RAND() LIMIT 0,12";
$run_pro=@mysqli_query($con,"SET NAMES utf8");
$run_pro=@mysqli_query($con,"SET CHARACTER SET utf8");
$run_pro=mysqli_query($con,$get_pro);
echo"<h2>جدیدترین محصولات</h2>";
while($row_pro=mysqli_fetch_array($run_pro))
{
$pro_id=$row_pro['product_id'];
$pro_cat=$row_pro['product_cat'];
$pro_brand=$row_pro['product_brand'];
$pro_title=$row_pro['product_title'];
$pro_price=$row_pro['product_price'];
$pro_desc=$row_pro['product_desc'];
$pro_image=$row_pro['product_image'];
echo"
<div class='product_box'>
<h3>$pro_title</h3>
<img width='200' height='150' src='Admin_area/$pro_image' alt='image' />
<div class='price'>قیمت:<span>$pro_price تومان</span></div>
<div class='buynow'><a href='#'>هم اکنون می خرید</a></div>
<a href='details.php'>جزئیات</a>
</div>";
}
}
}
?>
خب به انتهای آموزش امروز رسیدیم. در قسمت بعد به سراغ نمایش صفحه detail.php خواهیم رفت. موفق باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.