آموزش ایجاد فیلد سفارشی در وردپرس

آیا شما هم به دنبال راهی برای ساخت متا باکس سفارشی برای انواع مطالب وردپرس خود هستید؟
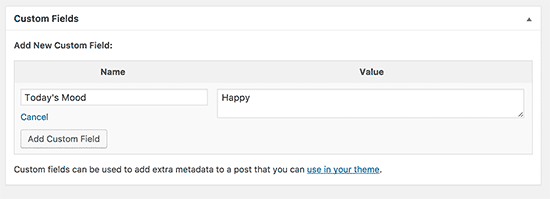
جعبه متا یا همان متا باکس سفارشی جهت ارائه رابط کاربری بهتر برای اضافه کردن زمینه های سفارشی (متا داده) به مطالب استفاده می شود.
در این مقاله از روکسو، ما توضیح خواهیم داد که متا باکس سفارشی چیست و چگونه می توان آن را به مطالب وردپرس اضافه نمود.
متا باکس سفارشی در وردپرس چیست؟
متا باکس سفارشی یک رابط کاربری پسند برای اضافه کردن زمینه های سفارشی (مانند متا دیتا) در صفحات، مطالب و سایر محتوا ها است.
وردپرس دارای رابط کاربری آسان برای استفاده است که به شما کمک می کند تا بتوانید انواع محتوا ها مانند مقالات، صفحات و... را سفارشی سازی کنید.
به طور معمول، هر محتوا شامل محتوای واقعی و متا دیتا (متا داده) آن است. متا دیتا، اطلاعاتی مربوط به مطلب مانند نام نویسنده، تاریخ انتشار، عنوان و موارد دیگر است. شما همچنین می توانید متا دیتا خود را با استفاده از زمینه های سفارشی اضافه کنید.

با این حال، اضافه کردن متا دیتا با استفاده از کادر فیلد های سفارشی زیاد شهودی نیست. و در آخر اینجاست که متا باکس سفارشی وارد عمل می شود!
وردپرس به توسعه دهندگان این امکان را می دهد تا بتوانند متا باکس های سفارشی خود را به مطالب، صفحات و... سایت خود نیز اضافه کنند. به همین سبب، افزونه های مختلف محبوبی، متا باکس های مختلفی را در اختیار کاربران قرار می دهند.
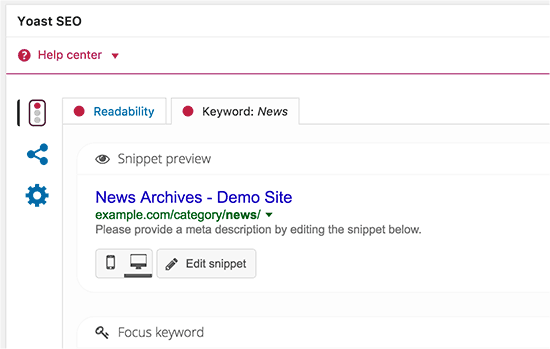
به عنوان مثال، تیتر سئو و توضیحات متا در افزونه Yoast SEO یک متا باکس سفارشی است:

با این حال، بیاید نگاهی به روش های اضافه کردن متا باکس های سفارشی به وردپرس بیندازیم.
ساخت متا باکس سفارشی در وردپرس
ابتدا، شما نیاز دارید تا افزونه Advanced Custom Fields را در وردپرس خود نصب و فعال کنید.
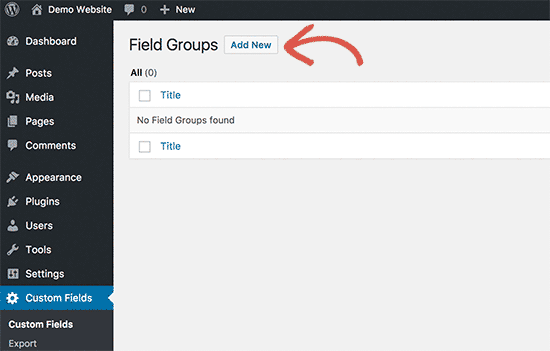
زمانی که افزونه را فعال کردید، یک گزینه جدید در منو وردپرستان به نام "Custom Fields" ایجاد می شود. بر روی آن کلیک کنید، پس از کلیک بر روی آن، به صفحه فیلد های سفارشی هدایت می شوید.
صفحه ای که به آن منتقل می شوید، خالی است زیرا هنوز هیچ فیلد سفارشی نساخته اید. برای ساخت یک فیلد سفارشی جدید، بر روی گزینه "ساخت جدید" یا همان "Add new" کلیک کنید.

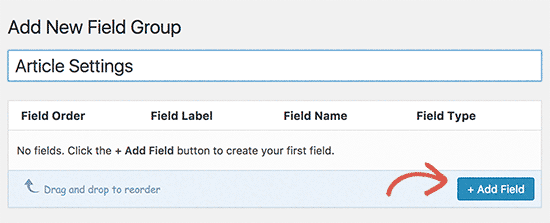
پس از کلیک بر روی گزینه ذکر شده، شما به صفحه "Add New Field Group" یا همان "اضافه کردن گروه فیلد جدید" هدایت می شوید.
در اینجا، شما نیاز به یک عنوان برای گروه فیلد جدید دارید. این نام بعدا برای متا باکس در نظر گرفته می شود.
پس از آن، شما به راحتی می توانید شروع به اضافه کردن فیلد های جدید کنید. برای افزودن اولین فیلد، بر روی دکمه "+ Add Field" کلیک کنید.

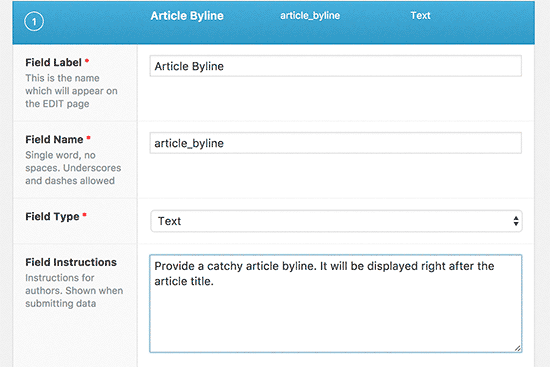
پس از کلیک بر روی دکمه ذکر شده، شما به تنظیمات فرم فیلد هدایت می شوید. ابتدا شما نیاز دارید تا یک برچسب برای زمینه خود وارد کنید. این برچسب در متا باکس قبل از فیلد نمایش داده می شود.

پس از آن شما نیاز دارید تا نوع فیلد را انتخاب کنید. افزونه Advanced Custom Fields به شما این امکان را می دهد تا بتوانید از بین طیف وسیعی از گزینه های مختلف، نوع فیلد خود را نیز انتخاب کنید. این مورد شامل متن، textarea، دکمه های رادیویی، چک باکس ها، ویرایشگر WYSIWYG، تصاویر و...!
سپس شما باید دستور العمل های زمینه را ارائه دهید. این دستور العمل ها درواقع به کاربران می گوید که چه چیزی را باید در زمینه ها وارد کنند.
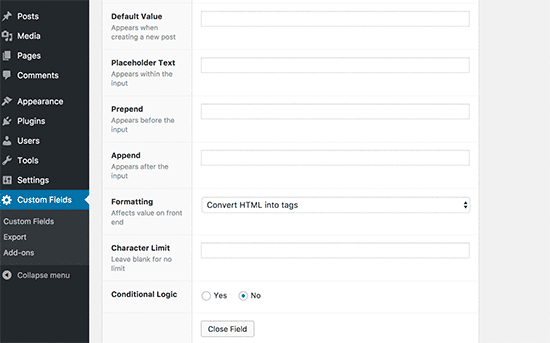
در زیر آن، شما گزینه دیگری مربوط به زمینه خود پیدا خواهید کرد. آن ها را به طور دقیق بررسی کنید و بر اساس نیاز های خود، آن ها را تنظیم کنید.

پس از آن، تنظیمات فیلد را ببندید تا تغییرات اعمال شوند.
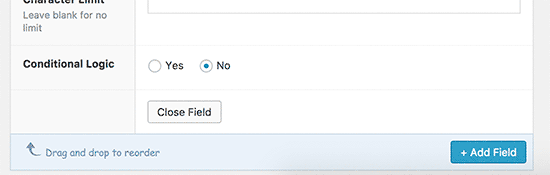
اگر شما نیاز به زمینه ها و فیلد های بیشتری برای متا باکس خود دارید، به سادگی می توانید بر روی دکمه "+ Add Field" نیز کلیک کنید.

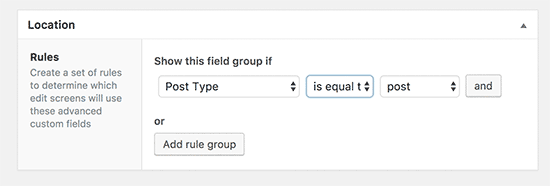
پس از اینکه فیلد های مورد نظر خود را اضافه کردید، صفحه را به سمت پایین اسکرول کنید. به مکانی خواهید رسید که باید تعریف کنید که در چه زمانی و در چه مکانی قصد دارید متا باکستان نمایش داده شود.

افزونه Advanced Custom Fields دارای یک سری تنظیمات و قوانین از پیش تنظیم شده است که به شما این اجازه را می دهد تا بتوانید نوع مطالب خود را انتخاب کنید. به عنوان مثال می خواهید متا باکستان برای فلان دسته از مطالب نمایش داده شود یا برای فلان صفحات نمایش داده شوند.
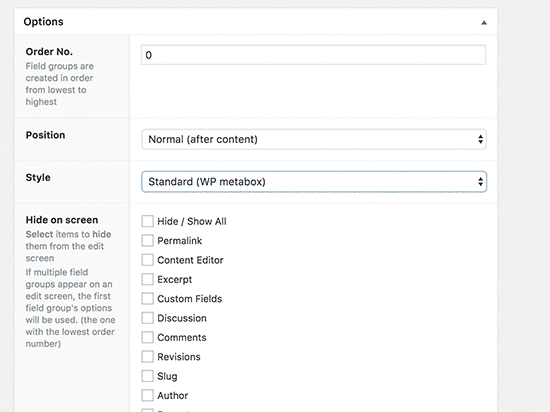
پس از آن، تنظیمات و گزینه های متا باکس نمایش داده می شوند.
ابتدا شما نیاز دارید تا شماره Oredr را نیز وارد کنید.

پس از آن، شما باید موقعیت متا باکس در صفحه را مشخص کنید. شما می توانید آن را پس از محتوا، قبل از محتوا یا در ستون سمت راست، آن را نمایش دهید.
در زیر آن، شما باید استایل متا باکس خود را انتخاب کنید. ما پیشنهاد می کنیم از استایل استاندارد متا باکس یعنی گزینه Standard WP Meta box نیز استفاده کنید.
در نهایت، شما یک لیست از فیلد های موجود در ویرایشگر مطالب وردپرس که نمایش داده می شوند را مشاهده خواهید کرد. اگر می خواهید فیلد خاصی را در صفحه ویرایشگر مطالب خود پنهان کنید، می توانید از این طریق آن را پنهان کنید اما اگر در رابطه با پنهان کردن آن مطمئن نیستید، بهتر است همه تنظیمات را به حال خود رها کنید.
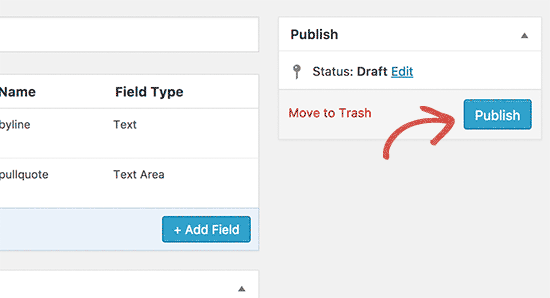
پس از اتمام کار، بر روی دکمه "انتشار" یا همان "Publish" کلیک کنید تا گروه فیلدی ساخته شود.

تبریک! شما موفق شدید که متا باکس سفارشی خود را بسازید.
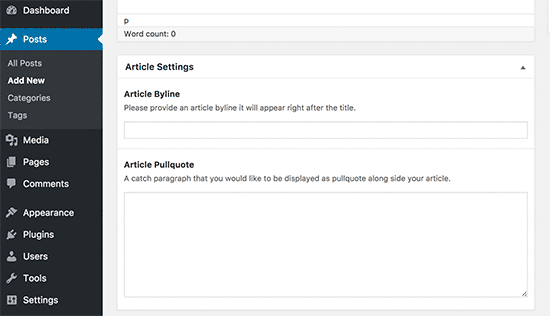
بر اساس تنظیماتی که برای متا باکس مشخص کردید، می توانید به بخش ویرایشگر مطالب خود بروید و متا باکس خود را مشاهده کنید.

حال شما می توانید از این متا باکس برای وارد کردن متا دیتا های خود نیز استفاده کنید. زمانی که متا دیتایی را وارد می کنید و مطلب را منتشر می کنید. آن متا دیتا در دیتابیس سایتتان ذخیره خواهند شد.
نمایش متا باکس ساخته شده در قالب وردپرس
تا کنون ما موفق شده ایم که یک متا باکس با فیلد های دلخواه درست کنیم و آن را در ویرایشگر مطالب نیز نمایش دهیم. حال وقت آن رسیده که داده های پر شده در فیلد ها را در قالب سایت نیز نمایش دهیم.
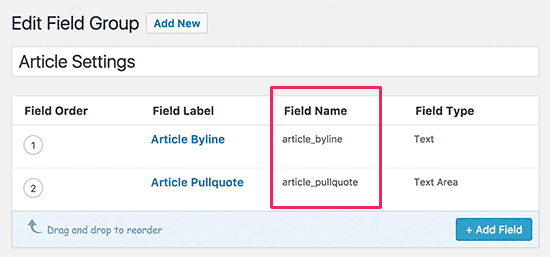
ابتدا شما نیاز دارید تا گروه فیلد ساخته شده خود را ویرایش کنید. در صفحه "Edit Field Group" شما فیلد های سفارشی بهمراه عنوان هایشان را مشاهده خواهید کرد.

شما نام این فیلد ها را برای نمایش در قالب سایت نیاز خواهید داشت.
افزونه Advanced Custom Fields برای انجام این فرایند، دو راه متفاوت را در راهتان قرار می دهد.
شما می توانید از یک کد کوتاه برای نمایش یک فیلد سفارشی استفاده کنید.
[acf field="article_byline"]
همچنین شما می توانید با افزودن کد به فایل قالب وردپرس خود آن ها را نمایش دهید.
شما نیاز خواهید داشت که یک فایل قالب خود را که می خواهید دیتا های فیلد ها نمایش داده شوند را ویرایش کنید. به عنوان مثال، فایل single.php یا page.php.
و در آخر باید مطمئن شوید که کد ها را در WordPress loop یا همان حلقه وردپرس نیز قرار می دهید. راحت ترین راه برای افزودن کد به حلقه، اضافه کردن یک خط به کد مانند خط زیر است:
<?php while ( have_posts() ) : the_post(); ?>
شما می توانید کد خود را بعد از این خط و قبل از خط که حلقه را به پایان می رساند، قرار دهید:
<?php endwhile; // end of the loop. ?>
کد فیلد سفارشی شما شبیه کد زیر خواهد شد:
<h2 class="article-byline">
<?php the_field('article_byline'); ?></h2>
در آخر فراموش نکنید که نام فیلد ها را با نام فیلد های وردپرس خود جایگزین کنید.
حال شما می توانید یکی از مطالب سایت خود را مشاهده کنید و بررسی کنید که داده های متا باکس قرار گرفته اند.

خب دوستان مطلب بنده همینجا به پایان می رسه، امیدوارم که استفاده های لازم رو از مطلب کرده باشید. اگر هرگونه سوال، مشکل یا انتقادی در رابطه با این مطلب داشتید خیلی راحت می توانید آن را در بخش نظرات مطرح کنید 🙂









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.