آموزش افزودن تصویر به سایدبار وردپرس

آیا شما هم از دسته افرادی هستید که می خواهید تصاویر مورد نظر خود را در سایدبار سایت وردپرسی خود اضافه کنید؟ به صورت پیش فرض، سیستم مدیریت محتوا وردپرس این امکان را به کاربران خود می دهد تا بتوانند خیلی راحت و آسان، تصاویر و یا ویدیو های دلخواهشان را در سایدربار های سایت خود قرار دهند.
در ادامه این مطلب، ما به شما چند روش آسان جهت اضافه کردن تصویر را به سایدبار سایت وردپرس، آموزش خواهیم داد. تمامی این روش ها با استفاده از ابزارک های وردپرس انجام می شوند.
اضافه کردن تصویر در سایدبار وردپرس با استفاده از ابزارک تصاویر (Image Widget)
یکی از ساده ترین و رایج ترین روش های افزودن تصویر به سایدبار سایت وردپرسی، استفاده از ابزارک مخصوص تصویر در وردپرس می باشد. این ابزارک به صورت پیش فرض در وردپرس وجود دارد که تقریبا تمامی کاربران می توانند از آن استفاده کنند.
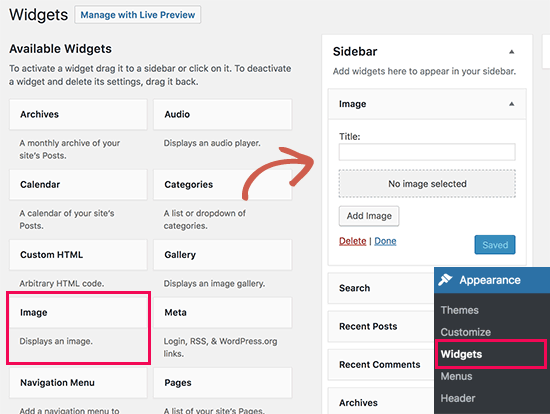
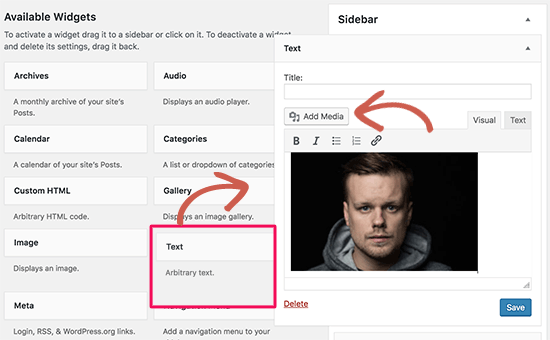
برای استفاده از این ابزارک، ابتدا به بخش "ابزارکها < نمایش" در منوی وردپرس خود رفته و سپس مانند تصویر زیر، می توانید ابزارک تصاویر را مشاهده کنید.

سپس مانند تصویر بالا، ابزارک را بکشید و در قسمتی که می خواهید آن را قرار دهید، رها کنید.
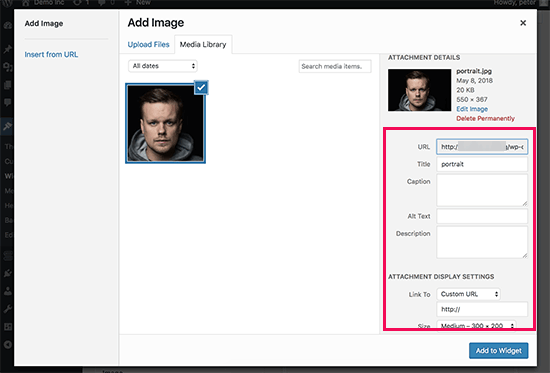
سپس بر روی گزینه Add Image یا "افزودن تصویر" کلیک کنید. پس از کلیک، به صفحه آپلود رسانه ها در وردپرس هدایت خواهید شد که باید تصویر مورد نظر خود را جهت قرارگیری آپلود کرده و آن را انتخاب کنید (مانند تصویر زیر).

پس از آپلود تصویر مورد نظر، مانند تصویر بالا، در بخش سمت راست، یک سری تنظیمات مربوط به تصویر آپلود شده وجود دارد، مانند عنوان تصویر، توضیحات تصویر، نام جایگزین تصویر و لینک تصویر و...!
پس از انجام و آپلود تصویر، بر روی دکمه Add to Widget یا "افزودن تصویر به ابزارک" کلیک کنید تا تصویر آپلود شده شما به ابزارک منتقل شود.
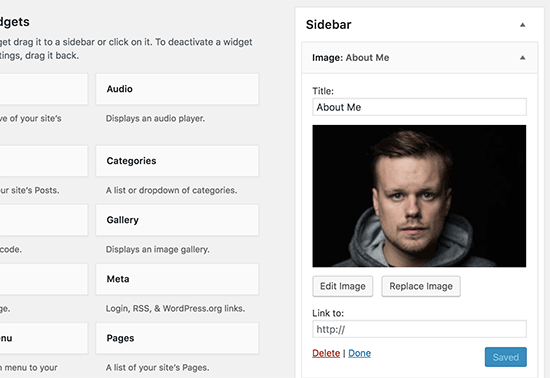
پس از آن، تصویر شما با موفقیت به سایدبار سایتتان افزوده شده و می توانید آن را مشاهده کنید.

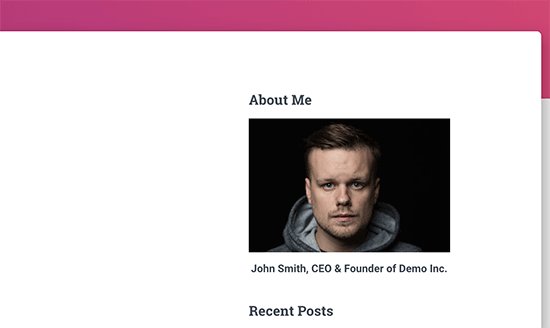
البته فراموش نکنید که حتما باید دکمه "ذخیره" را برای اعمال تغییرات فشار دهید. حالا شما می توانید وب سایت وردپرسی خود را مشاهده کرده و تصویر آپلود شده را در سایدبار وب سایت خود ببینید.

افزودن تصویر به سایدبار سایت با استفاده از ابزارک متن
افزودن تصویر به سایدبار سایت با استفاده از ابزارک تصویر، یکی از ساده ترین روش های ممکن می باشد. به هر حال، اگر شما نیاز دارید تا تصویر خود را به صورت متن HTML یا همراه با توضیحات و نوشته قرار دهید، می توانید از ابزارک متن برای انجام این کار در وردپرس استفاده کنید.
خیلی ساده می توانید به بخش "ابزارکها < نمایش" در منوی وردپرس خود رفته و "ابزارک متن" را مانند تصویر زیر، به قسمت سایدبار منتقل کنید.

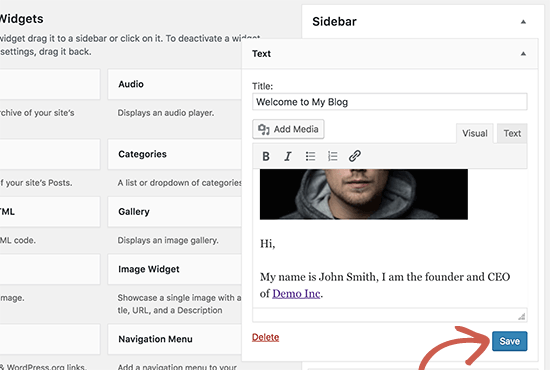
پس از انتقال ابزارک به بخش سایدبار، مانند تصویر بالا، یک گزینه به نام "افزودن رسانه" یا "Add Media" مشاهده خواهید کرد که با استفاده از این گزینه، می توانید تصویر مورد نظر خود را آپلود کرده و به ابزارک اضافه کنید.
پس از انتخاب تصویر خود و اضافه کردن آن به ابزارک، می توانید توضیحات و متن های دیگری هم زیر تصویر آپلود شده قرار دهید.

پس از اتمام کار، فراموش نکنید تا دکمه "ذخیره" را جهت اعمال تغییرات فشار دهید.
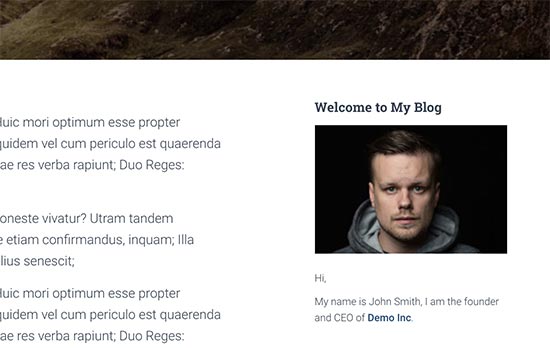
پس از اینکه تغییرات را ذخیره کردید، می توانید به وب سایت خود بروید و تصویر خود را بهمراه متن های اضافه شده مشاهده کنید.

افزودن تصویر به سایدبار سایت وردپرسی با استفاده از ابزارک متن HTML
در بعضی مواقع، ممکن است نیاز داشته باشید تا تصویر خود را همراه با کد های HTML به سایدبار سایت خود اضافه کنید.
گرچه استفاده از ابزارک متن در وردپرس برای افزودن تصویر بهمراه متن خیلی ساده می باشد و همچنین برای کد های HTML هم پاسخگو است اما بعضی از مواقع ممکن است این ابزارک برای کد های HTML کار نکند و کد را ناقص نشان دهد. پس برای انجام این کار، از ابزارک مخصوص کد های HTML در وردپرس استفاده می کنیم.
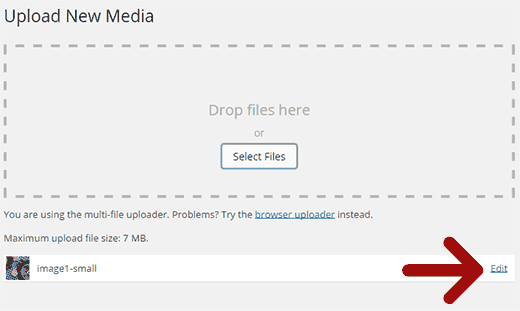
در ابتدای کار، شما نیاز دارید تا تصویر مورد نظر خود را در وب سایت خود آپلود کنید. برای انجام این فرآیند، خیلی ساده به بخش "افزودن < رسانهها" در منوی وردپرس رفته و تصویر خود را در آن بخش آپلود کنید.

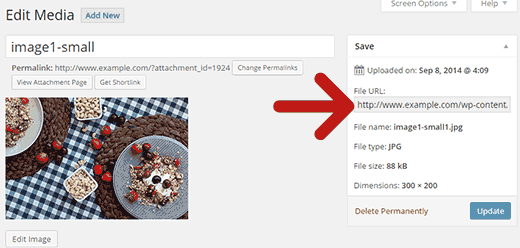
پس از آپلود تصویر، مانند تصویر بالا بر روی گزینه "Edit" یا "ویرایش" کلیک کنید تا وردپرس به صورت اتوماتیک شما را به بخش ویرایش تصویر هدایت کند.
پس از کلیک بر روی گزینه "ویرایش" و منتقل شدن به صفحه ویرایش تصویر، شما نیاز دارید تا مانند تصویر زیر، آدرس (URL) تصویر را کپی کنید و آن را در یک جا مانند نوت پد قرار دهید.

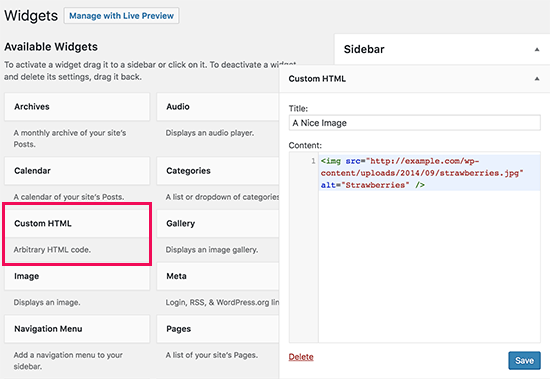
پس از آن، شما نیاز دارید تا به بخش قبلی یعنی بخش "ابزارکها < نمایش" بروید و ابزارک "کد HTML سفارشی" را مانند تصویر زیر به بخش سایدبار منتقل کنید.

در باکس متن ابزارک، شما نیاز دارید تا تصویر خود را با استفاده از کد زیر، در باکس متن قرار دهید:
<img src="Paste The File URL Here" alt="Strawberries" />
در جلوی عبارت "src" کد بالا، یعنی متن "Paste The File URL Here" شما نیاز دارید تا آدرس تصویر آپلود شده را وارد کنید و جاییگزین متن "Paste The File URL Here" بکنید.
در جلوی عبارت "atl" یعنی متن "Starwerries" شما نیاز دارید تا متن آلت تصویر خود را وارد کنید. به طور مثال اگر تصویر شما مربوط به پروفایل می باشد، می توانید آلت تصویر خود را "پروفایل" قرار دهید.
افزودن تصویر به سایدبار وردپرس با استفاده از افزونه
یکی دیگر از راه های اضافه کردن تصویر به سایدربار سایت وردپرس، استفاده از افزونه مخصوص می باشد. این راه به شما امکانات زیاد تری نسبت به ابزارک پیش فرض تصویر می دهد، به طوری که می توانید در این روش، برای تصاویر خود آیدی تنظیم کنید، لینک به تیتر تصویر بدهید و...
یکی از افزونه های بسیار ساده و سبک برای انجام این افرآیند، افزونه Image Widget می باشد، این افزونه هم اکنون به صورت رایگان در مخزن وردپرس در دسترس می باشد. خیلی راحت و ساده، افزونه را دانلود کرده و در سایت وردپرس خود نصب و فعال کنید.
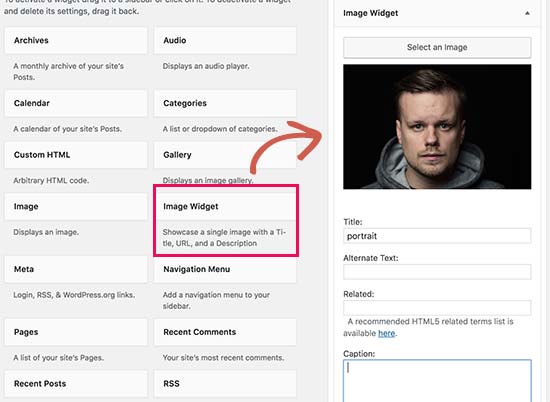
سپس به بخش "ابزارکها < نمایش" رفته و پیغامی مبنی بر اضافه شدن یک ابزارک جدید با عنوان "Image Widget" را مشاهده می کنید. حال تنها کافیست مانند تصویر زیر، ابزارک مربوط به افزونه را به بخش سایدبار سایت وردپرس خود منتقل کنید.

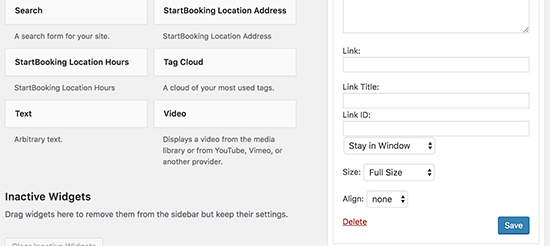
حال باید تصویر خود را به ابزارک اضافه کنید. خیلی راحت بر روی Select Image کلیک کنید و تصویر مورد نظر خود را آپلود کرده و انتخاب کنید. هنگامی که انتخاب می کنید، تصویر شما به ابزارک اضافه می شود و مانند تصویر زیر، یک سری تنظیمات اضافی و مفید دیگر هم نمایان می شود.

همانطور که در تصویر بالا مشاهده می کنید، می توانید به تیتر تصویر خود لینک دهید، به خود تصویر لینک دهید و یا لینک آیدی تصویر را وارد کنید.
در آخر، برای اعمال تغییرات بر روی دکمه "ذخیره" کلیک کنید. سپس تصویر شما با موفقیت به سایدبار سایتتان اضافه شده است :)
خب دوستان مطلب بنده همینجا به پایان میرسه، امیدوارم که استفاده های لازم رو از این مطلب کرده باشید. اگر هرگونه سوال یا مشکلی در رابطه با این مطلب داشتید، خیلی راحت می توانید آن را در بخش نظرات مطرح کنید :)









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.