آموزش اضافه کردن جاوا اسکریپت به صفحات و مطالب وردپرس

آیا شما هم می خواهید کد های جاوا اسکریپت خود را در صفحات و یا مطالب سایت وردپرسی خود قرار دهید؟
به طور معمول، وردپرس به کاربران این اجازه را نمی دهد که بتوانند به صورت مستقیم، کد های دلخواه خود را به سایت اضافه کنند. در ادامه این مطلب از روکسو، قرار است به شما دوستان عزیز آموزش دهیم که چگونه می توان کد های جاوا اسکریپت را به هر صفحه و مطلبی از سایت وردپرس اضافه کرد.
جاوا اسکریپت چیست؟
جاوا اسکریپت یک زبان برنامه نویسی بسیار مشهور است که اگرچه در سرور های سایتتان اجرا نمی شود اما یکی از سرویس هایی است که می توان در اینترنت و وب سایت ها استفاده کرد.
با استفاده از کد های جاوا اسکریپت، در وب سایت های مختلف می توان کار های مختلف و جالبی انجام داد، به عنوان مثال کاربر می تواند با استفاده از کد های جاوا اسکریپت، یک ویدیو و مدیا پلیر به سایت خود اضافه کند یا یک ماشین حساب هوشمند در سایت خود قرار دهد. کد های جاوا اسکریپت شامل صد ها دستور مختلف و پیچیده ای است که با استفاده از آن ها می توان کار های جالبی انجام داد.
به طور معمول، ساختار کد های جاوا اسکریپت به صورت زیر است:
<script type="text/javascript"> // Some JavaScript code </script> <!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script>
هنگامی که شما تصمیم دارید یک قطعه کد جاوا اسکریپت به سایت وردپرسی خود اضافه کنید، وردپرس بلافاصله پس از ذخیره کردن صفحه یا مطلب، آن کد را حذف می کند. در ادامه چند روش را معرفی خواهیم کرد که بدون درد سر می توانید خیلی راحت کد های جاوا اسکریپت خود را در سایت وردپرسی قرار دهید.
بعضی اوقات، کاربر نیاز دارد تا کد جاوا اسکریپت خود را به طوری قرار دهد که در تمامی صفحات و مطالب سایت اعمال شود. هنگامی این اتفاق رخ می دهد که کاربر کد جاوا اسکریپت مورد نظر خود را در قبل از تگ </body> قرار دهد. یعنی بعد از تگ <head> در فایل header.php قالب سایت وردپرس.
اگر به روش تاییدیه گوگل آنالیزتیکس دقت کرده باشید، یک بخشی از شما خواسته می شود تا یک قطعه کدی را در تگ <head> و قبل از </body> قرار دهید، این امر موجب می شود تا کدی که گوگل به شما داده شده در تمامی صفحات اجرا شود و آمار تمامی صفحات به گوگل ارسال شود. خیلی از کاربران می توانند با ویرایش فایل header.php کد های مورد نظر خود را قرار دهند اما مشکل این کار اینجاست، هنگامی که کاربر قالب سایت و یا یکی از فایل های قالب سایت را آپدیت می کند، تمامی کد های فایل های قالب سایت تغییر می کنند و به حالت اولیه خود باز می گردند.
روش اول: قرار دادن کد های جاوا اسکریپت با استفاده از افزونه Insert Headers and Footers
برای همین است که می گوییم بهتر است بجای انجام این کار، از افزونه های مخصوص استفاده کنیم. یکی از بهترین افزونه های مخصوص این کار Insert Headers and Footers نام دارد که این افزونه به شما این اجازه را می دهد تا هر کد مخصوصا جاوا اسکریپت را در تگ های <head> و <footer> قرار دهید.
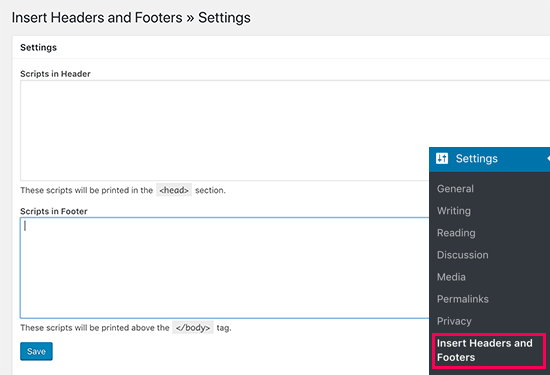
پس از اینکه افزونه ذکر شده را نصب و فعال کردید، می توانید بخش تنظیمات آن را از طریق "Insert Headers and Footers < تنظیمات" در منوی وردپرس پیدا کنید. پس از آنکه وارد بخش تنظیمات افزونه شدید، با صفحه ای مانند تصویر زیر رو به رو خواهید شد.

همانطور که در تصویر بالا مشاهده می کنید، دو باکس برای وارد کردن کد وجود دارد. باکس اول که از تیتر آن پیداست، مخصوص قرار دادن کد های هدر سایت است و باکس دوم مخصوص قرار دادن کد های فوتر است.
خیلی راحت می توانید کد های مورد نظر خود را در باکس مخصوصشان قرار دهید و پس از آن تنظیمات را ذخیره کنید، حال می توانید کد های جاوا اسکریپت اجرا شده را در سایت مشاهده کنید!
روش دوم: اضافه کردن کد های جاوا اسکریپت به صورت دستی (قرار دادن کد)
این روش، به صورت دستی است و کاربر باید کد های جاوا اسکریپت خود را به صورت دستی در فایل های سایت خود قرار دهد.
نکته مثبت این روش این است که کاربر می تواند با استفاده از این روش، کد های مورد نظر خود را برای یک صفحه یا مطلب مخصوص قرار دهد که آن کد تنها برای آن صفحه یا آن مطلب اجرا شود.
برای شروع کار، شما نیاز دارید که فایل قالب سایت وردپرس خود را به نام functions.php ویرایش کنید. هنگامی که این فایل را ویرایش کردید، شما نیاز دارید تا کد زیر را در آن فایل قرار دهید:
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
حال فرض کنید که شما می خواهید این کد جاوا اسکریپت را برای یک مطلب یا یک صفحه مخصوص قرار دهید، برای انجام این فرایند نیاز است که بجای کد بالا، کد زیر را قرار دهید:
به کد بالا دقت بیشتری کنید، همانطور که مشاهده می کنید، باید کد جاوا اسکریپت مورد نظر خود را در بخش "// your javscript code goes" قرار دهید.
function wpb_hook_javascript() {
if (is_single ('16')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
اگر هم که می خواهید کد جاوا اسکریپت مورد نظر خود را برای یک صفحه خاص قرار دهید، باید بجای کد بالا، کد زیر را قرار دهید:
همانطور که در کد بالا مشاهده می کنید، یک بخش جدید به کد اضافه شده است. در جلوی کلمه is_single دقت کنید، عدد 16 نوشته شده است.
این عدد، آیدی پیشفرض یک مطلب در وردپرس است. برای اینکه بتوانید این کد جاوا را برای یک مطلبی که مورد نظرتان است قرار دهید، نیاز دارید که آیدی آن مطلب را کپی کرده و بجای عدد 16 قرار دهید.
(افزونه های بسیاری هستند که این امکان را به کاربر می دهند تا بتوانند آیدی مطالب، صفحات و... سایت وردپرس خود را مشاهده کند)
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
همچنین می توانید از یک کد مشابه کد های بالا برای قرار دادن کد جاوا اسکریپت مورد نظر خود در قسمت فوتر استفاده کنید:
همانطور که در کد بالا مشاهده می کنید، بجای کلمه is_single کلمه is_page درج شده است و طبق روش قبلی، باید آیدی صفحه مورد نظر خود را بجای عدد 10 قرار دهید.
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
روش سوم: قرار دادن کد های جاوا اسکریپت در داخل مطالب یا صفحات سایت وردپرس با استفاده از افزونه
همانطور که در کد بالا مشاهده می کنید، بجای کلمه wp_head کلمه wp_footer درج شده که به اسکریپت این دستور را می دهد که تنها برای بخش فوتر سایت فعال شود.
در این روش، شما می توانید کد های جاوا اسکریپت مورد نظر خود را در مطالب یا صفحات سایت خود قرار دهید. حتی می توانید تعیین کنید که کجای محتوای مطلب یا صفحه شما نمایش داده شود.
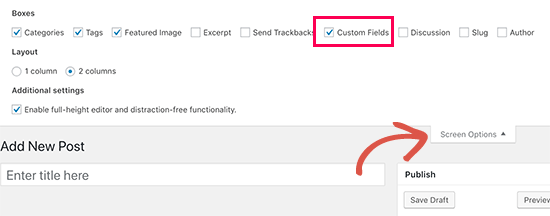
برای شروع کار، ابتدا افزونه Code Embed را نصب و فعال کنید. سپس به ادیتور وردپرس خود رفته و مانند تصویر زیر، بر روی گزینه "تنظیمات صفحه" در بالای صفحه ادیتور کلیک کنید تا گزینه های مورد نیاز نمایش داده شوند.

هنگامی که بر روی "تنظیمات صفحه" کلیک می کنید، گزینه هایی جهت فعال کردن یا غیرفعال کردن نمایش داده می شوند. شما نیاز دارید تا گزینه Custom Fields را فعال کنید.
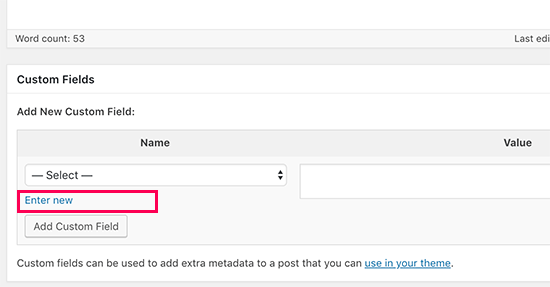
حال صفحه را به پایین اسکرول کنید، یک تب به نام Custom Fields مانند تصویر زیر مشاهده می کنید که باید بر روی گزینه Enter New کلیک کنید.

پس از اینکه بر روی گزینه Enter new کلیک کردید، یک فیلد جدید برای قرار دادن کد باز خواهد شد.
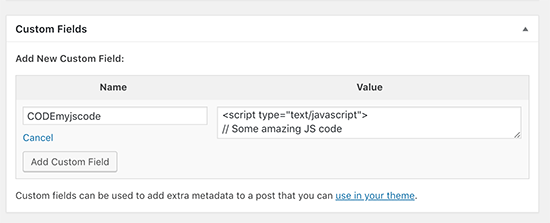
مانند تصویر زیر، یک عنوان مناسب برای قرار دادن فیلد کد مورد نظر خود انتخاب و وارد کنید. سپس در بخش Value باید کد مورد نظر خود را قرار دهید.

پس از تکمیل کردن فیلد ها، بر روی گزینه Add Custom Field کلیک کنید تا فیلد اسکریپت شما به مطلب یا صفحه اضافه شود.
همچنین اگر بخواهید کد جاوا اسکریپت یا هر کد دیگری را در بخش خاصی از محتوای مطلب خود قرار دهید، کافیست عنوان فیلد کد را به این صورت وارد کنید:
{{FieldName}}
حال این کلمه را در جای مورد نظر خود در مطلب یا صفحه قرار دهید و آن را ذخیره کنید.
خب دوستان مطلب بنده همینجا به پایان می رسه، امیدوارم که استفاده های لازم رو از مطلب کرده باشید. اگر هرگونه سوال، مشکل یا انتقادی در رابطه با این مطلب داشتید خیلی راحت می توانید آن را در بخش نظرات مطرح کنید 🙂









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.