راهنمای قدم به قدم کاهش حجم تصاویر بدون افت کیفیت در فتوشاپ

حتما برای شما نیز پیش آمده است که هنگامی که یک عکس را اسکن می کنید، از اینترنت دانلود می کنید و یا از دوربین های دیجیتال به کامپیوتر خود انتفال می دهید، متوجه حجم بسیار بالای آن می شوید. حجم زیاد اینگونه تصاویر کار را برای ارسال و اشتراک گذاری آنها و همچنین ذخیره روی یک حافظه جداگانه مشکل می کند.
در این آموزش سعی داریم عوامل تاثیرگذار بر حجم تصاویر را به ترتیب بررسی کنیم و در نهایت به شما یاد بدهیم که چگونه با کمترین افت کیفیت حجم تصاویر خود را در فتوشاپ پایین بیاورید. در ادامه این آموزش با روکسو همراه باشید...
گام اول: انتخاب تصویر
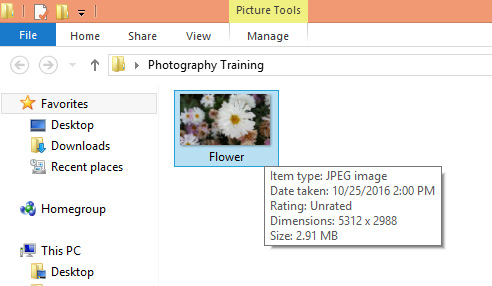
به مشخصات تصویر زیر دقت کنید. همانطور که مشاهده می کنید این عکس که با دوربین گوشی هوشمند گرفته شده است سایز 16 مگاپیکسلی و حجم 2.9 مگابایتی دارد.

این تصویر را وارد برنامه فتوشاپ می کنیم و مراحل بعدی آموزش را ادامه می دهیم.
گام دوم: تغییر سایز و دقت تصویر
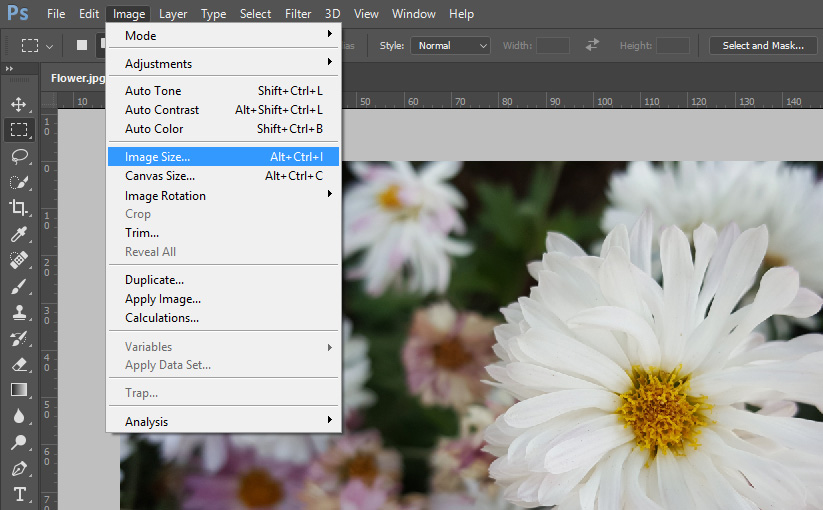
سایز و دقت از مهمترین عوامل موثر بر حجم تصاویر هستند. گاهی اوقات سایز تصاویر بیشتر از چیزی است که ما نیاز داریم و حجم تصویر را بیهوده افزایش می دهد. برای مثال در تصویر زیر از آنجا که یک گوشی هوشمند تصویر 16 مگاپیکسلی با جزییات واقعی نمی تواند ثبت کند، کم کردن جزییات تصویر تا 8 مگاپیکسل چندان موجب افت کیفیت تصویر نخواهد شد. بنابراین رزولوشن این عکس را به 8 مگاپیکسل کاهش می دهیم. برای این کار ابتدا همانند تصویر زیر منوی Image > Image size را گزینش کنید.

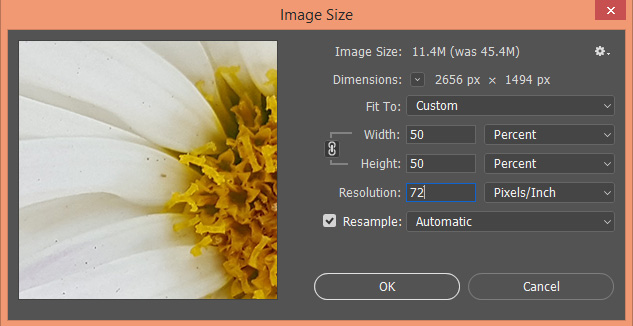
سپس همانند تصویر زیر در پنجره باز شده طول و عرض تصویر را 50 درصد کاهش می دهیم. دقت کنید کاهش رزولوشن تصویر موجب افت کیفیت نمی شود و تنها جزییات را کاهش می دهد
یک تصویر 8 مگاپیکسل با جزییات و پیکسل های منظم و با کیفیت همواره بهتر از یک تصویر 16 مگاپیکسل با پیکسل و جزییات غیر واقعی و با کیفیت پایین است. این همان چیزیست که شرکت بزرگ اپل در ساخت دوربین گوشی های هوشمندش به آن معتقد است!

توجه داشته باشید نکته ی مثبت این تصویر این بود که از قبل با دقت 72 پیکسل بر اینچ ثبت شده بود. برخی از تصاویر دارای دقت بالاتری هستند. دقت بالاتر از 72 پیکسل بر اینچ در مواقع خاص مانند طراحی کارت ویزیت برای چاپ کاربرد دارد و در تصاویری مانند تصاویر ثبت شده با دوربین که تنها قرار است با دستگاه های دیجیتال مشاهده شوند کاربردی ندارد و تاثیر چندانی در افزایش کیفیت تصویر نخواهد داشت، در حالی که حجم تصویر را به شدت افزایش می دهد. بنابراین دراینگونه تصاویر و تصاویری که قرار است در وب ذخیره کنیم دقت را تا 72 پیکسل بر اینچ کاهش می دهیم.
گام سوم: انتخاب فرمت مناسب و ذخیره تصویر
برای اینکه تصاویرتان را با حجم کم ذخیره کنید، دیگر نیازی نیست مانند قبل وارد منوی File > Save as بشوید.
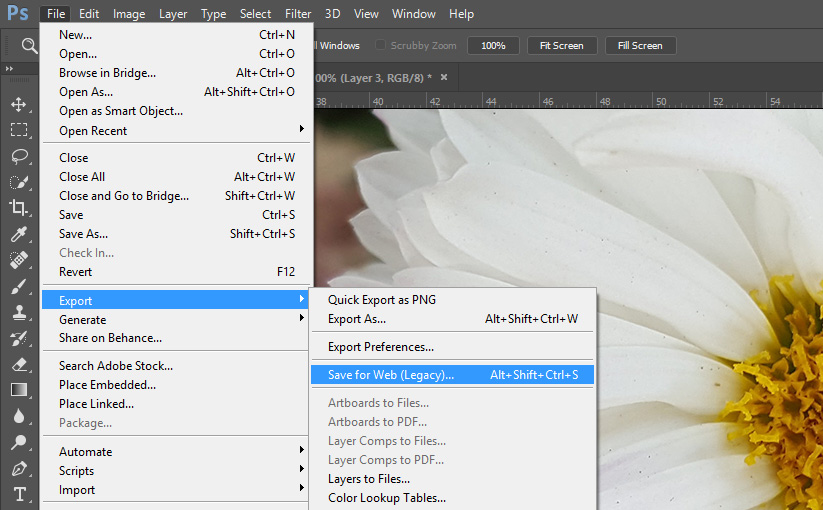
برای ذخیره تصویر با حجم کم و کنترل بیشتر عوامل تعیین کننده حجم، همانند تصویر، به مسیر File > Export < Save for Web بروید.

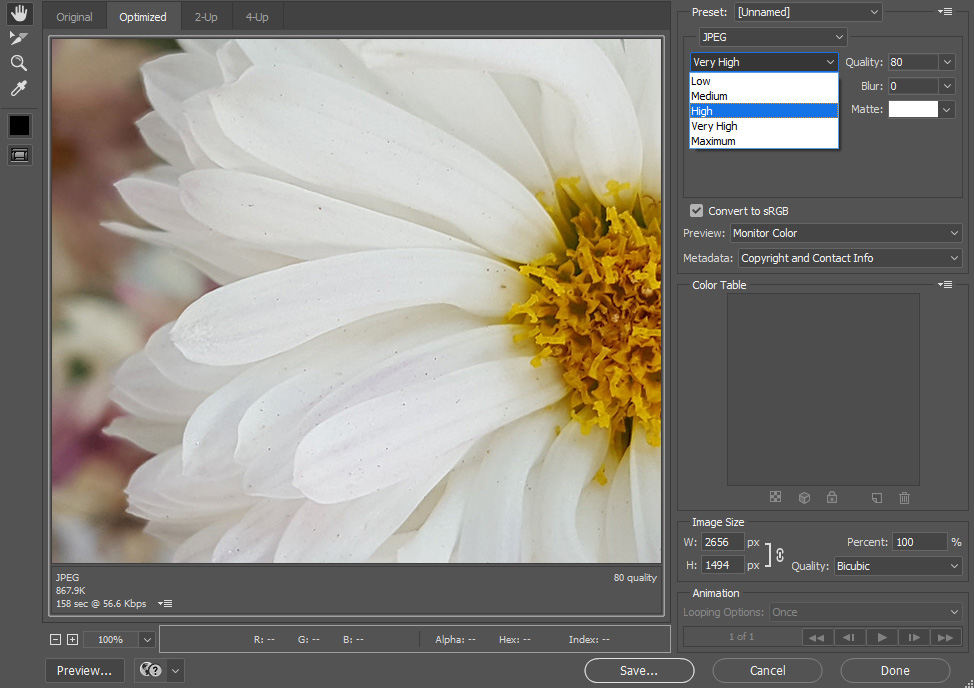
سپس پنجره ای شبیه به تصویر زیر برای شما باز خواهد شد.
در سمت راست این پنجره یک ردیف منو را مشاهده می کنید که در تنظیماتی برای ذخیره تصویر وجود دارند.

در بالاترین قسمت این منو می توانید فرمت فایل خروجی را تعیین کنید.
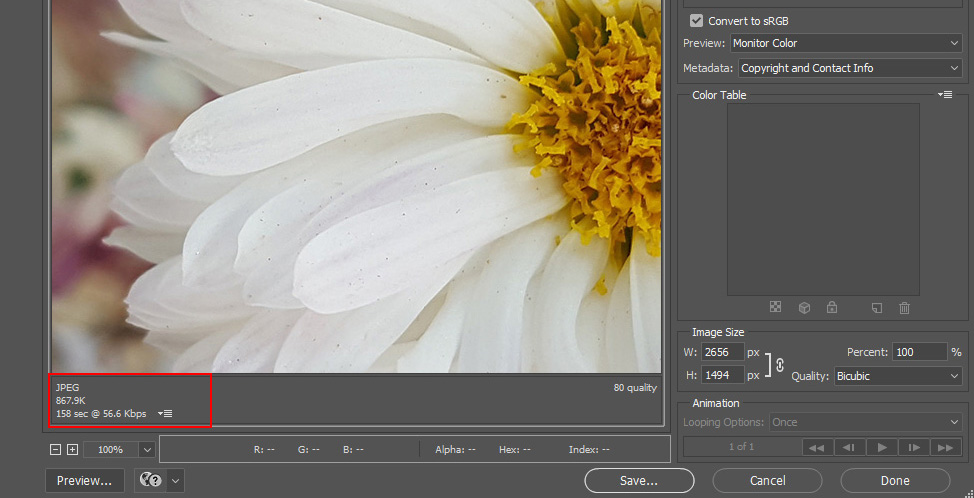
همانطور که می دانید فرمت هایی مانند BMP ،TIFF و PNG فایل هایی با حجم بسیار بالا را ایجاد می کنند. همچنین امکان تغییر Quality آنها با تغییر جزییات وجود ندارد. بنابراین ما دراینجا فرمت کم حجم JPEG را انتخاب می کنیم تا با قرار دادن میزان جزییات روی 60 درصد یا بالاتر یک فایل خروجی با حجم کم و کیفیت کاملا قابل قبول ایجاد کنیم. در کادر پایین تصویر حجم فایل خروجی را مشاهده می کنید.

همانطور که در تصویر بالا شاهد هستید تا به اینجا حجم عکس را از 3 مگابایت به 900 کیلوبایت کاهش دادیم. پس از ذخیره تصویر نیز مشاهده خواهید کرد کیفیت فایل نهایی دچار افت قابل ملاحظه ای نشده است.
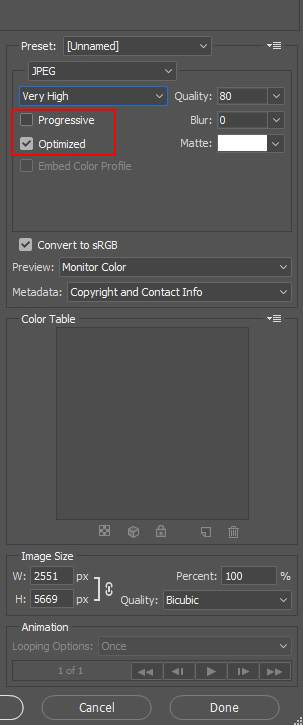
البته در بالای منوی سمت راست دو گزینه دیگر نیز وجود دارند که معرفی آنها خالی از لطف نیست.
اولین گزینه همان امکان Progressive می باشد که کمی حجم عکس را کمتر می کند و باعث می شود هنگامی که عکس را در یک صفحه وب مشاهده می کنید آن عکس در چند مرحله بارگذاری شود (ابتدا عکس با کیفیت پایین نمایان شده و کیفیت طی چند مرحله بالا می رود) و در نهایت سرعت بارگذاری تصویر بیشتر شود.
دومین گزینه نیز امکان Optimized می باشد که همانطور که از نامش پیداست با بهینه سازی تصویر حجم آنرا بدون افت کیفیت اندکی کمتر می کند. دقت کنید که این گزینه باعث می شود تصویر خروجی توسط برخی نرم افزارها اجرا نشود. البته جای نگرانی نیست چرا که امروزه 99 درصد برنامه های نمایش عکس در ویندوز و سایر سیستم عامل ها از این حالت پشتیبانی می کنند.

خب! این آموزش نیز در اینجا به پایان رسید. در پایان می توانید با نوشتن نظر خود در پایین همین صفحه ما را در نوشتن آموزش های بعدی یاری کنید. پیروز و سربلند باشید...









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.