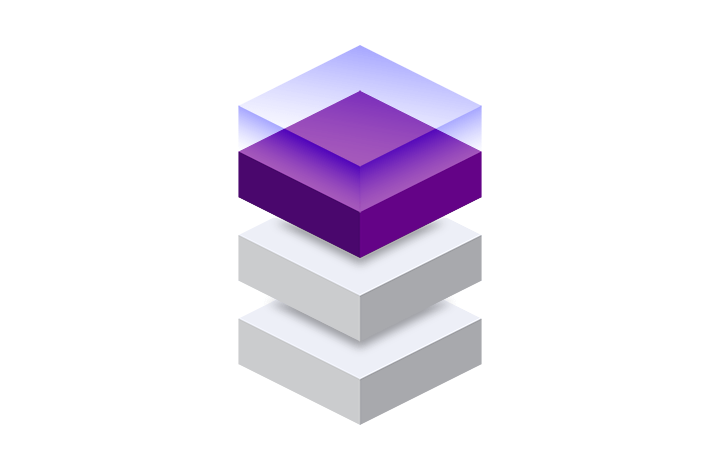
آموزش طراحی لوگو مکعبی طبقه ای در ایلوستریتور

با سلام خدمت مخاطبان عزیز! با یکی دیگر از آموزش های طراحی لوگوی مکعبی و سه بعدی در نرم افزار ایلوستریتور در خدمت شما هستیم.
شروع کار
مرحله اول:
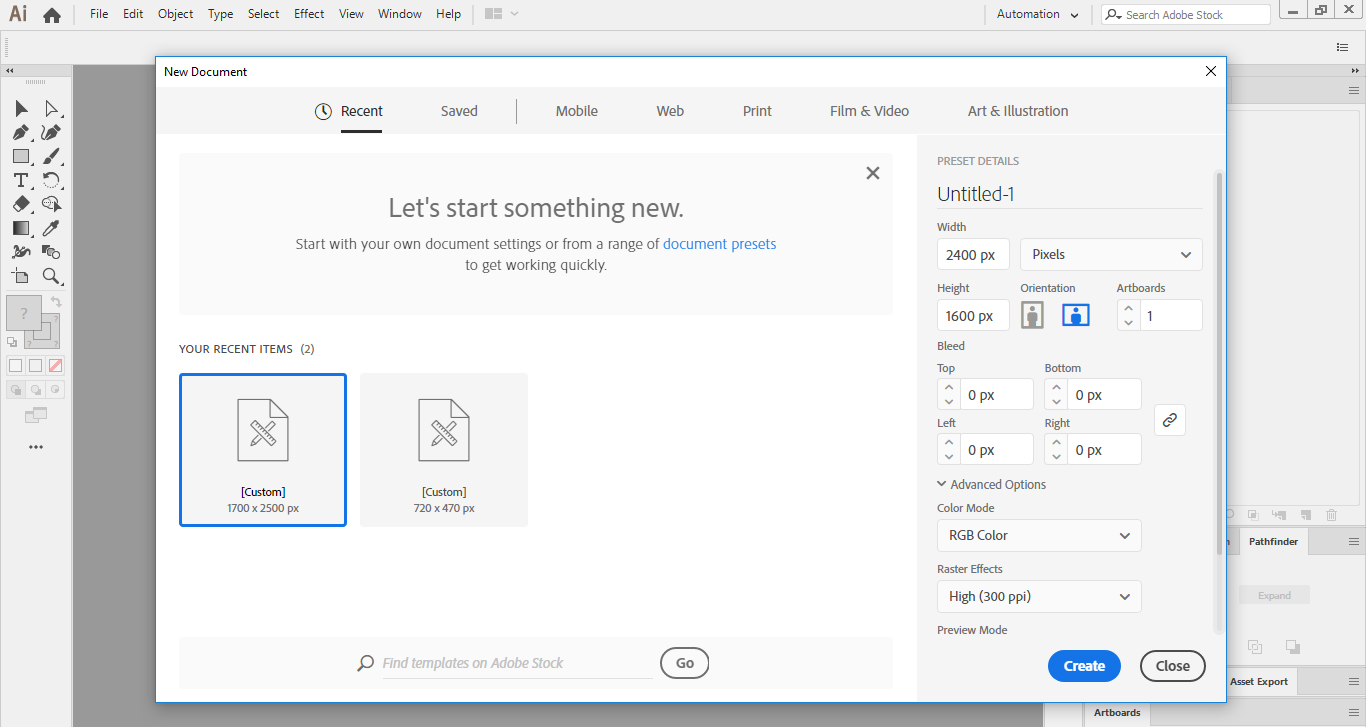
در ابتدا یک سند جدید با مشخصات زیر می سازیم:
طول: 1600 پیکسل
عرض: 2400 پیکسل
Raster Effects: 300 ppi

ترسیم لوزی اولیه
مرحله دوم:
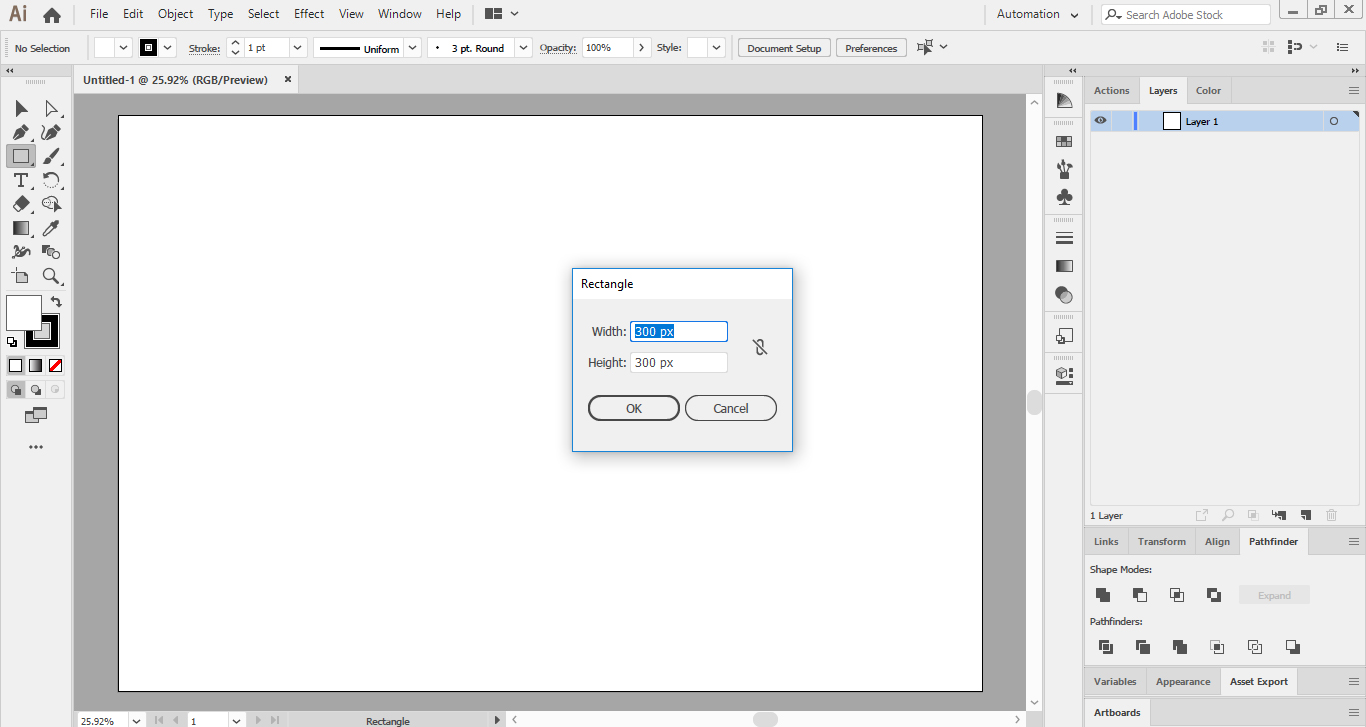
با استفاده از ابزار Rectangle و کلیک کردن بر روی صفحه سفید، پنجره ای باز می شود که در آن مشخصات زیر را وارد و بر روی OK کلیک می کنیم.


سپس از نوار بالا مربوط به تنظیمات Rectangle، مقدار Stroke را صفر یا در واقع غیرفعال می کنیم و از قسمت Fill یک نمونه رنگ به دلخواه انتخاب می کنیم.

مرحله سوم:
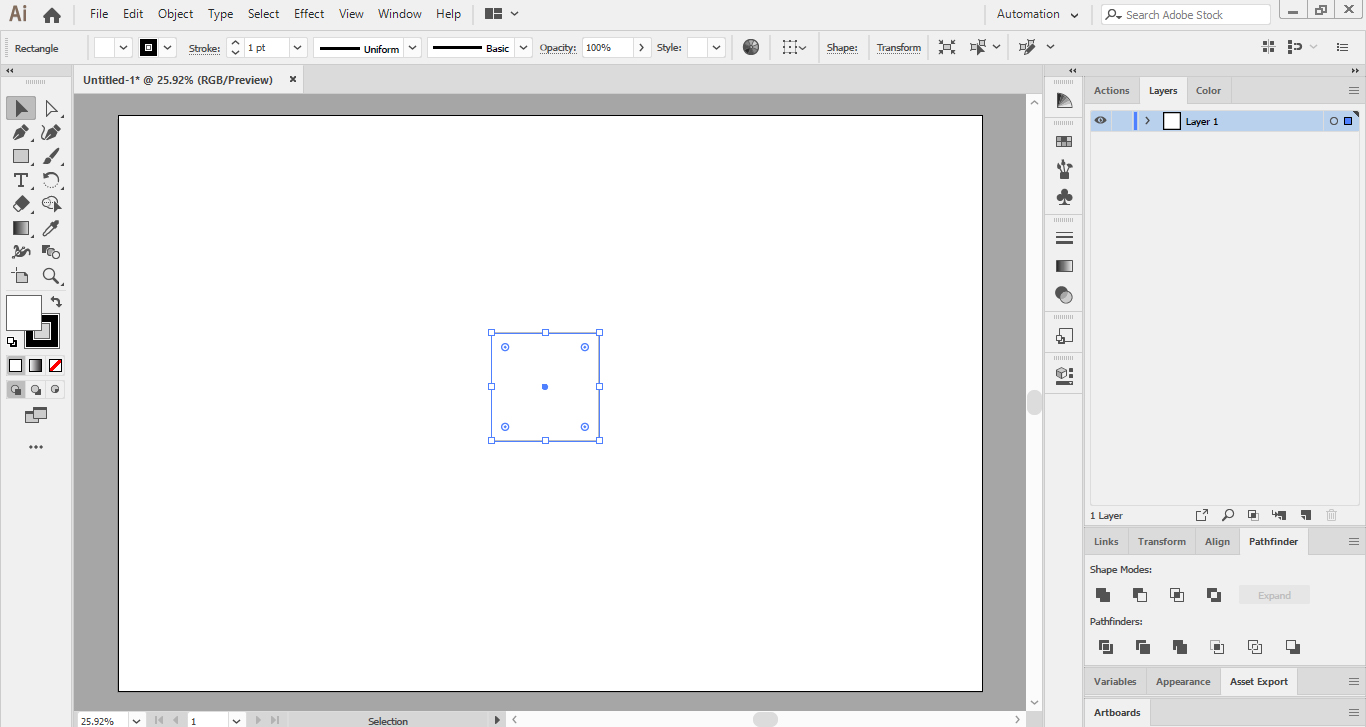
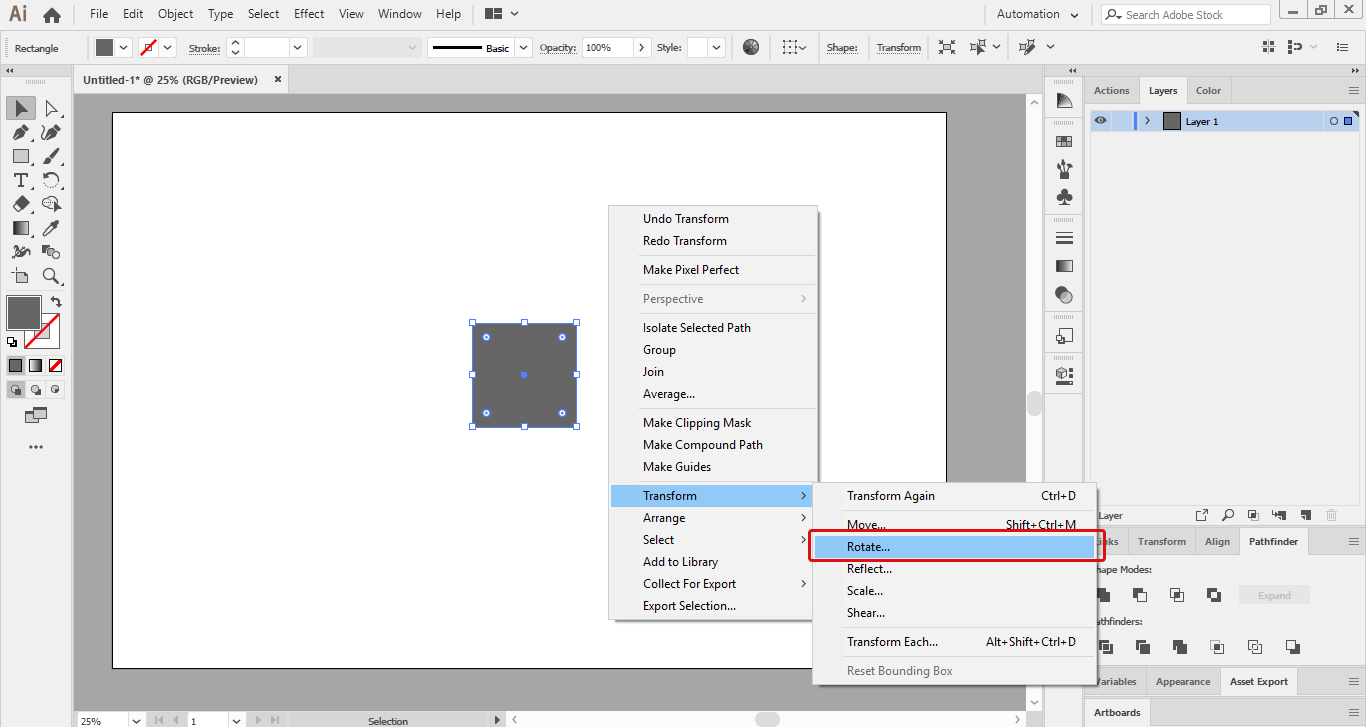
در این مرحله بر روی مربع راست کلیک می کنیم و از قسمت Transform گزینه Rotate را انتخاب می کنیم.

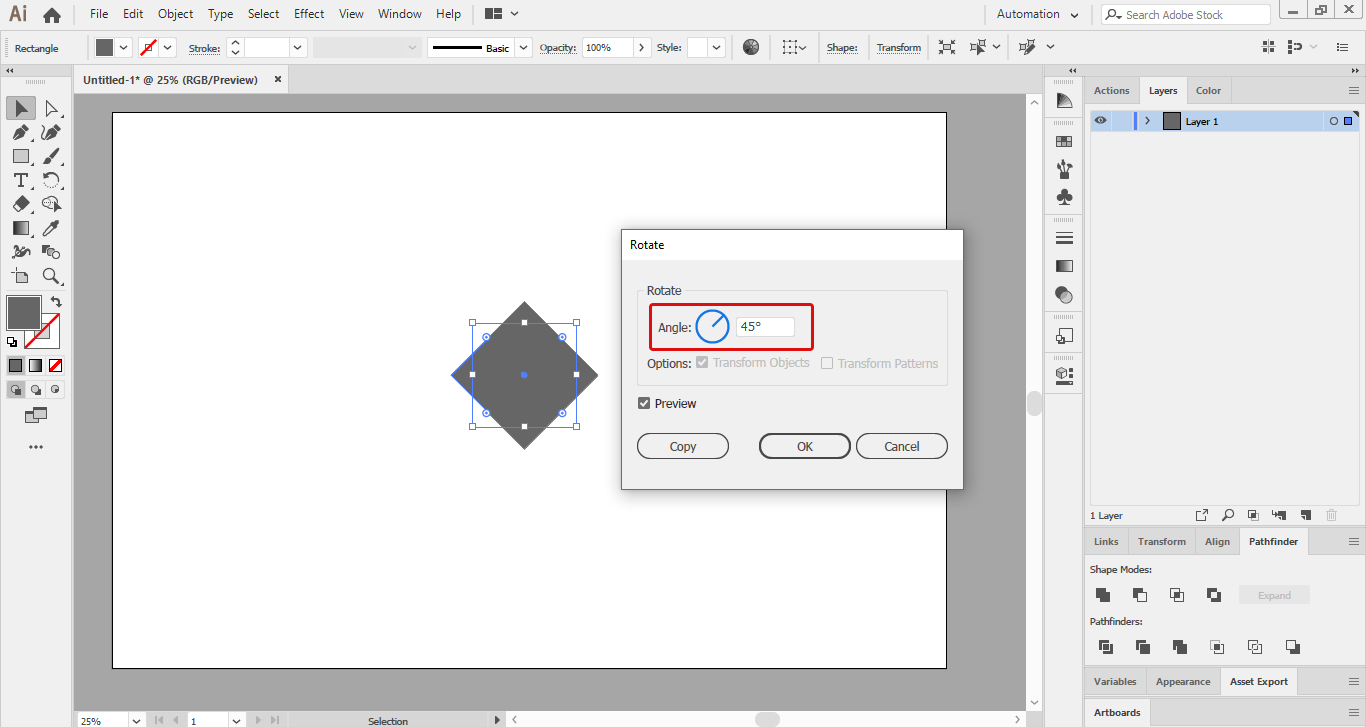
سپس در قسمت Angle مقدار 45 درجه را وارد می کنیم تا مربع ما به حالت لوزی در بیایید.

مرحله چهارم:
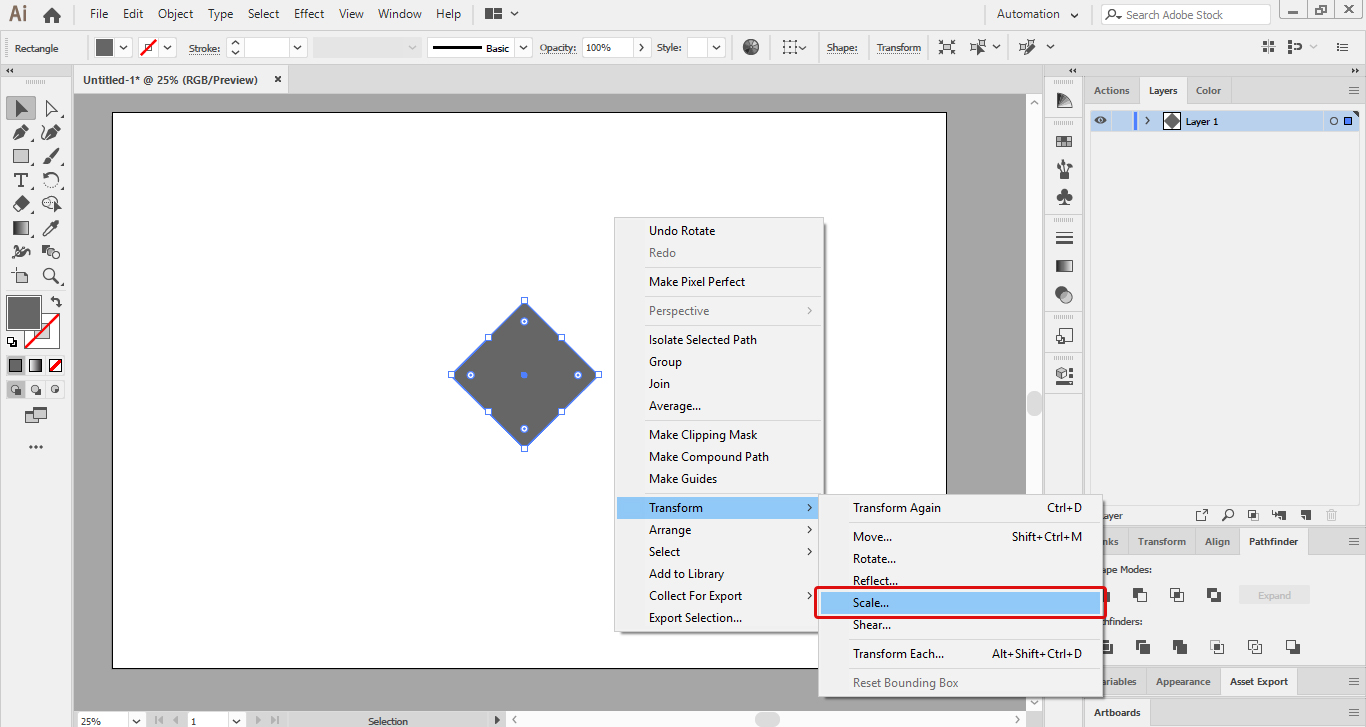
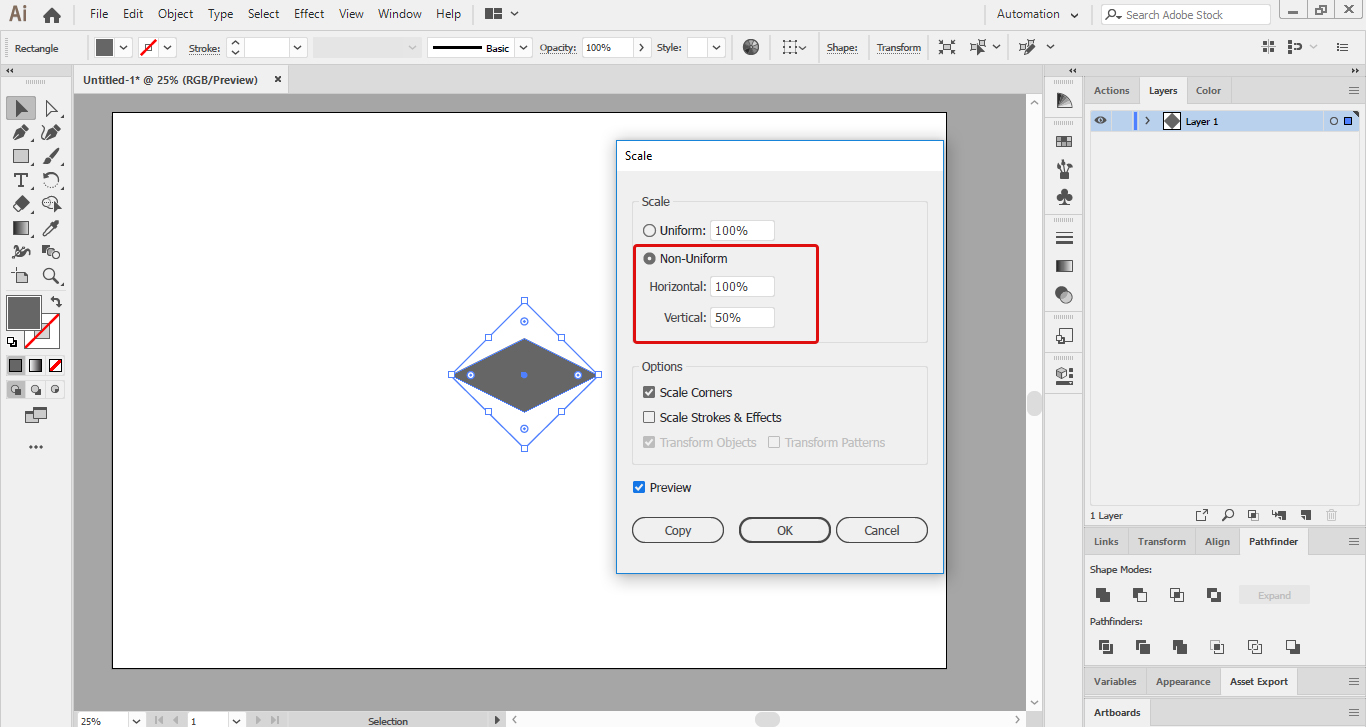
بر روی لوزی راست کلیک می کنیم و از قسمت Transform گزینه Scale را انتخاب می کنیم.

سپس مطابق تصویر زیر این تنظیمات را انجام می دهیم تا لوزی ما بصورت مسطح در بیایید.

تکمیل مکعب
مرحله پنجم:
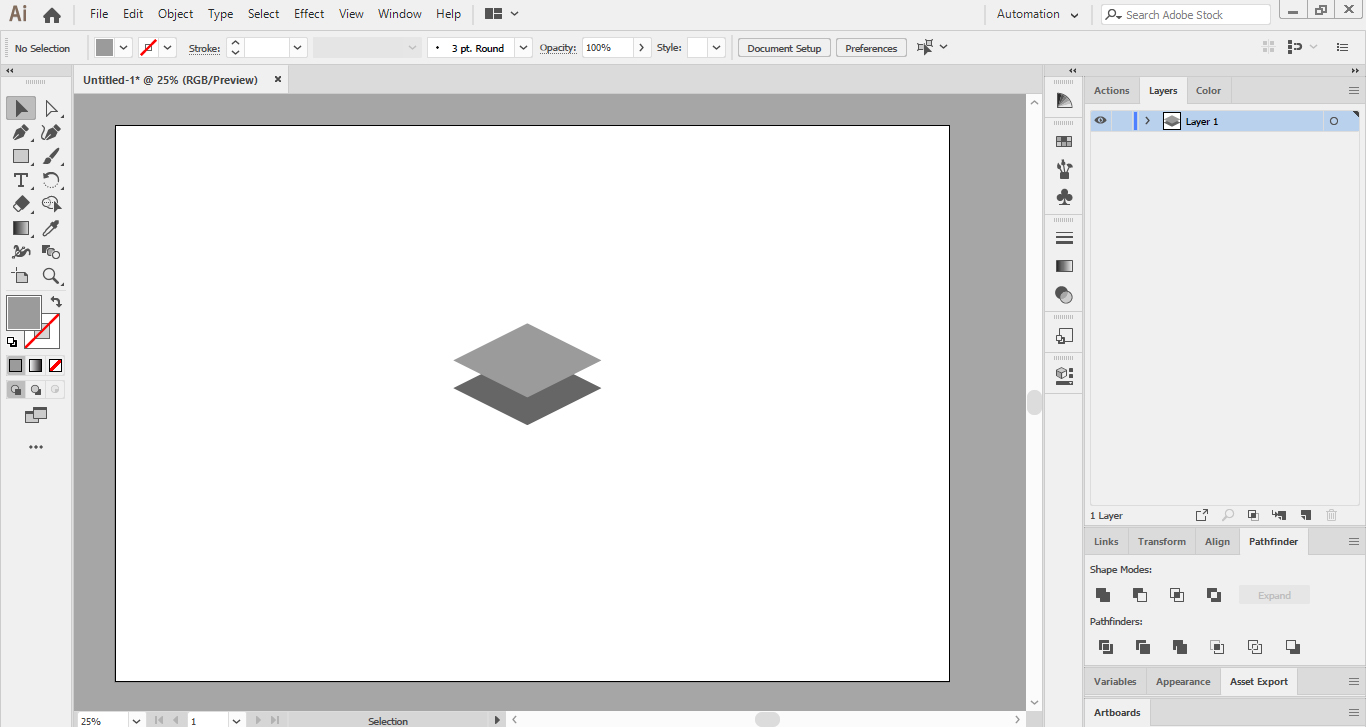
در این مرحله با نگه داشتن Alt و Shift و هم چنین کشیدن ماوس بر روی لوزی، از آن کپی می گیریم و در بالای لوزی اول قرار می دهیم. (رنگ لوزی دوم را تغییر می دهیم تا بهتر درک کنید)

مرحله ششم:
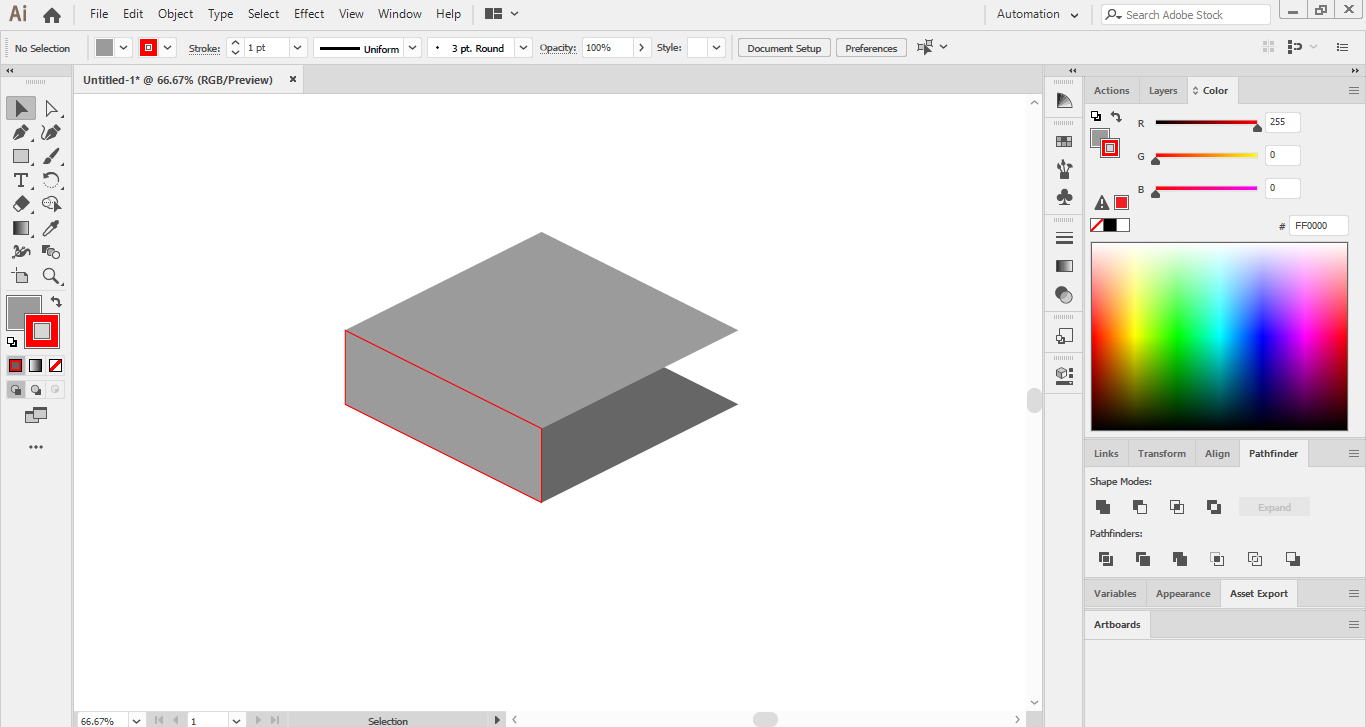
در این مرحله با استفاده از ابزار Pen مطابق تصویر زیر چنین مسیری را رسم می کنیم:

در تصویر بالا مسیری را که با ابزار Pen رسم کرده ایم، با رنگ قرمز نمایش داده ایم.
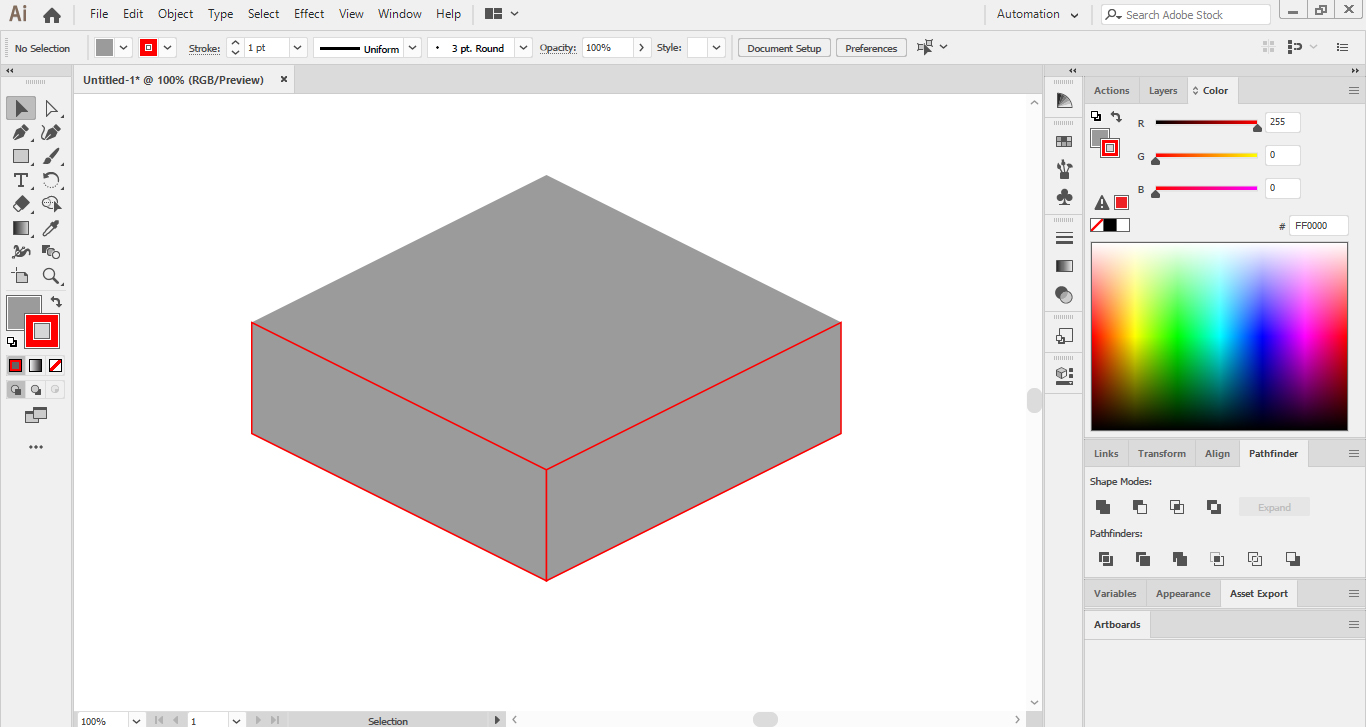
برای قسمت بعدی هم به همین ترتیب عمل می کنیم.

رنگ آمیزی مکعب اول
مرحله هفتم:
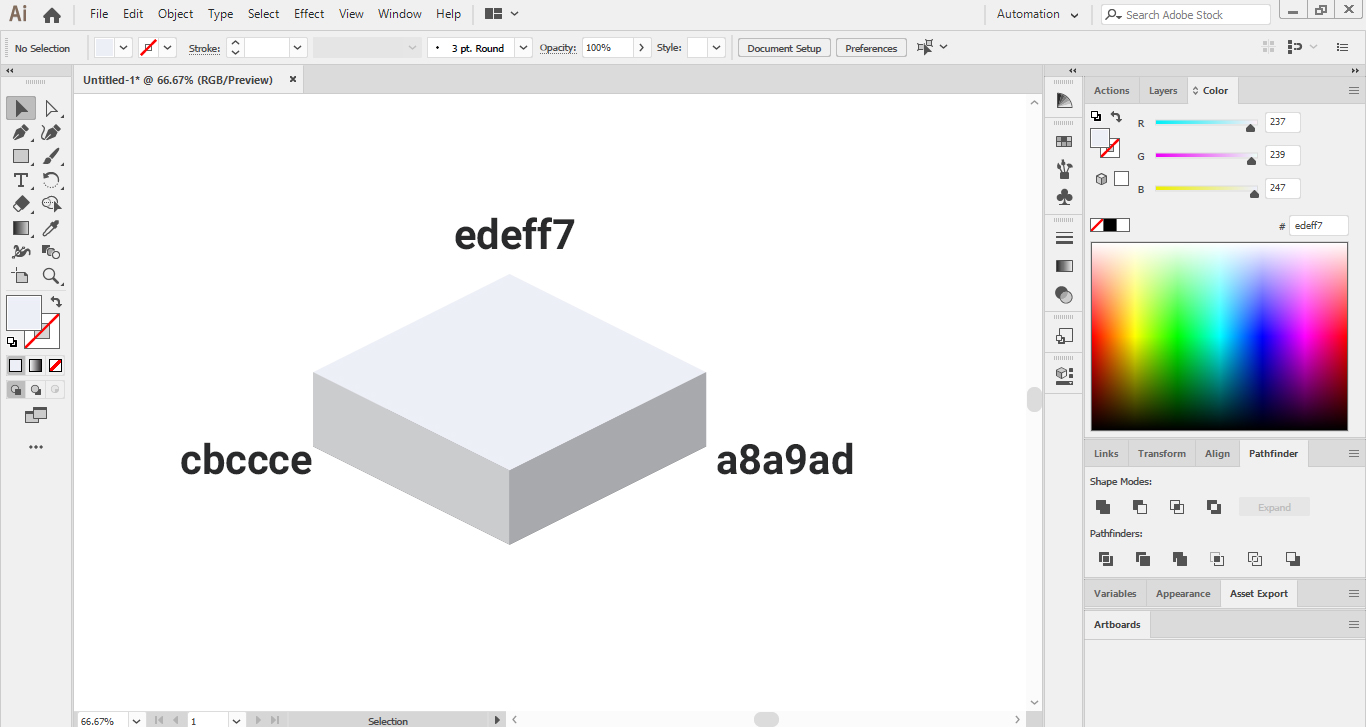
در این مرحله شروع می کنیم به رنگ آمیزی وجوه شکل خود.
کد رنگ های استفاده شده برای هر وجه در تصویر زیر مشخص شده است.

کپی گرفتن از مکعب
مرحله هشتم:
کل مکعب را انتخاب می کنیم (با استفاده از ابزار Selection و کشیدن ماوس بر روی کل شکل، تمامی نواحی انتخاب می شوند).
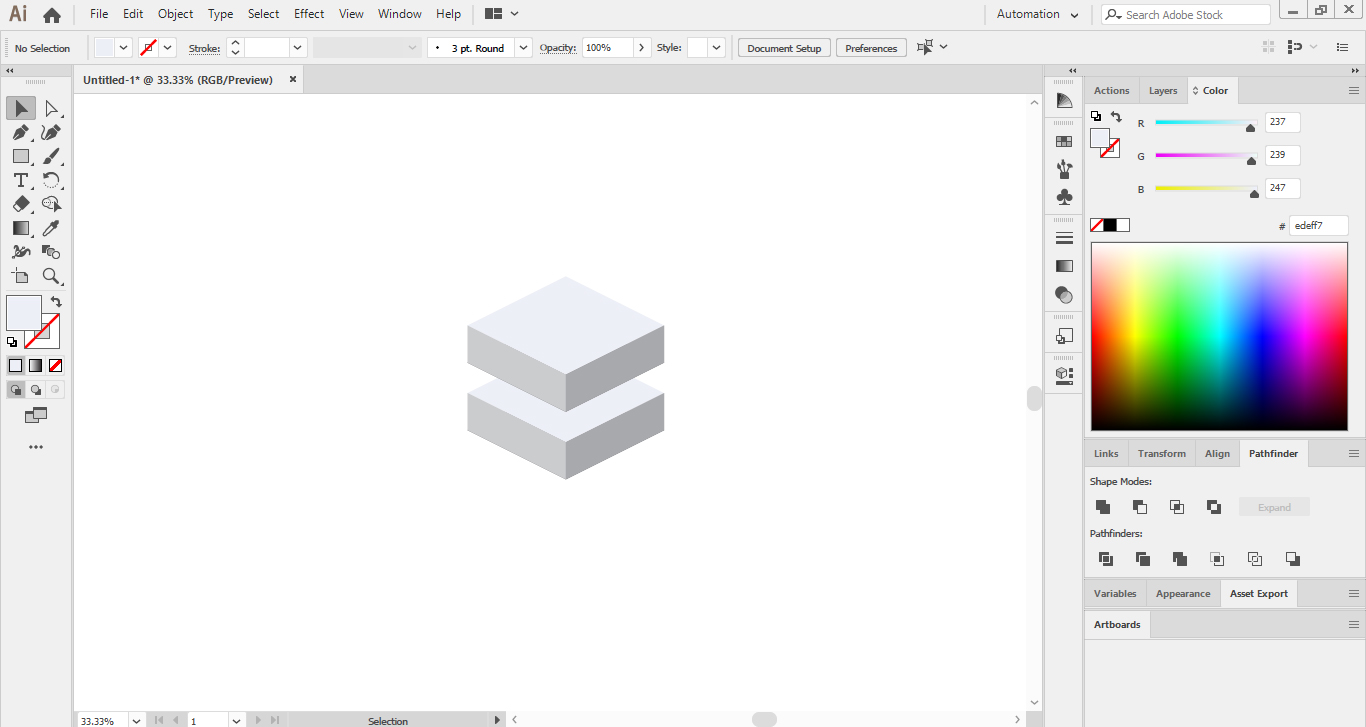
سپس با نگه داشتن همزمان Alt (به منظور کپی کردن) و Shift (به منظور قرار گرفتن شکل کپی شده در موازات شکل اول) و همچنین درگ کردن شکل به سمت بالا از شکل اول مطابق آنچه که در تصویر زیر مشاهده می کنید، کپی می گیریم.

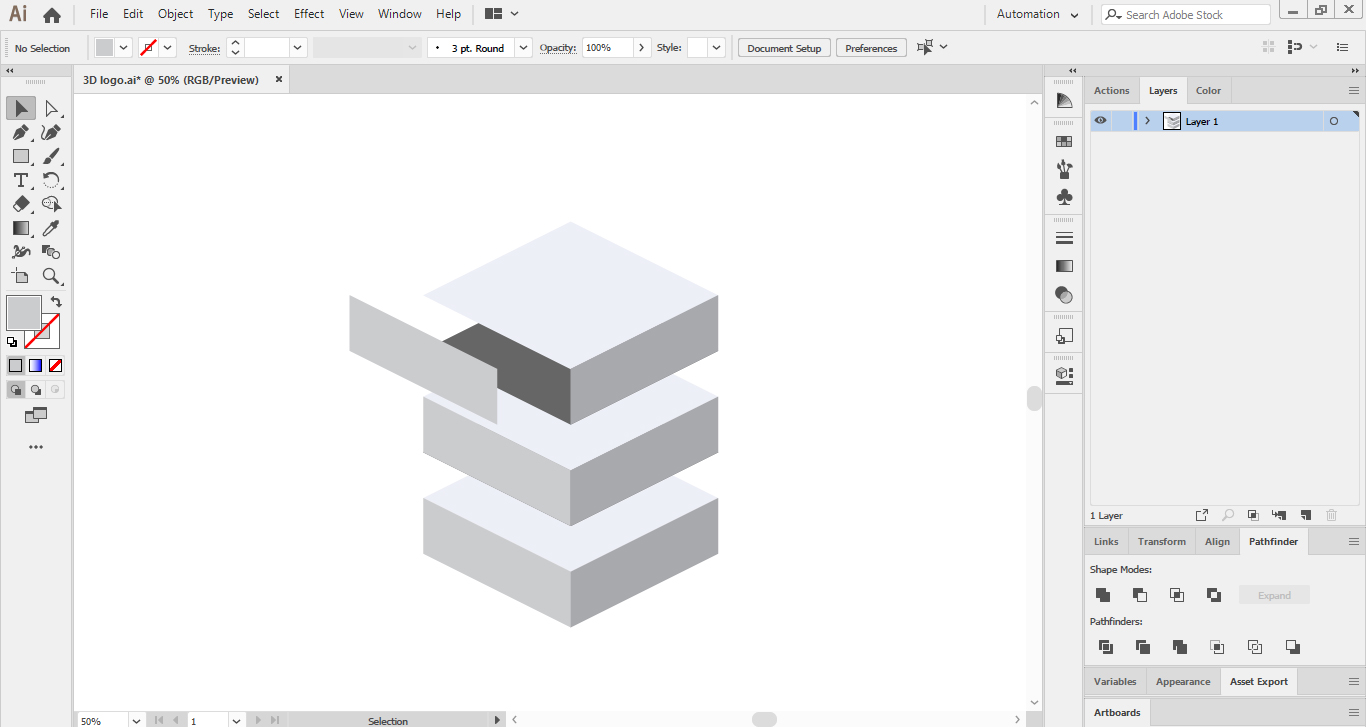
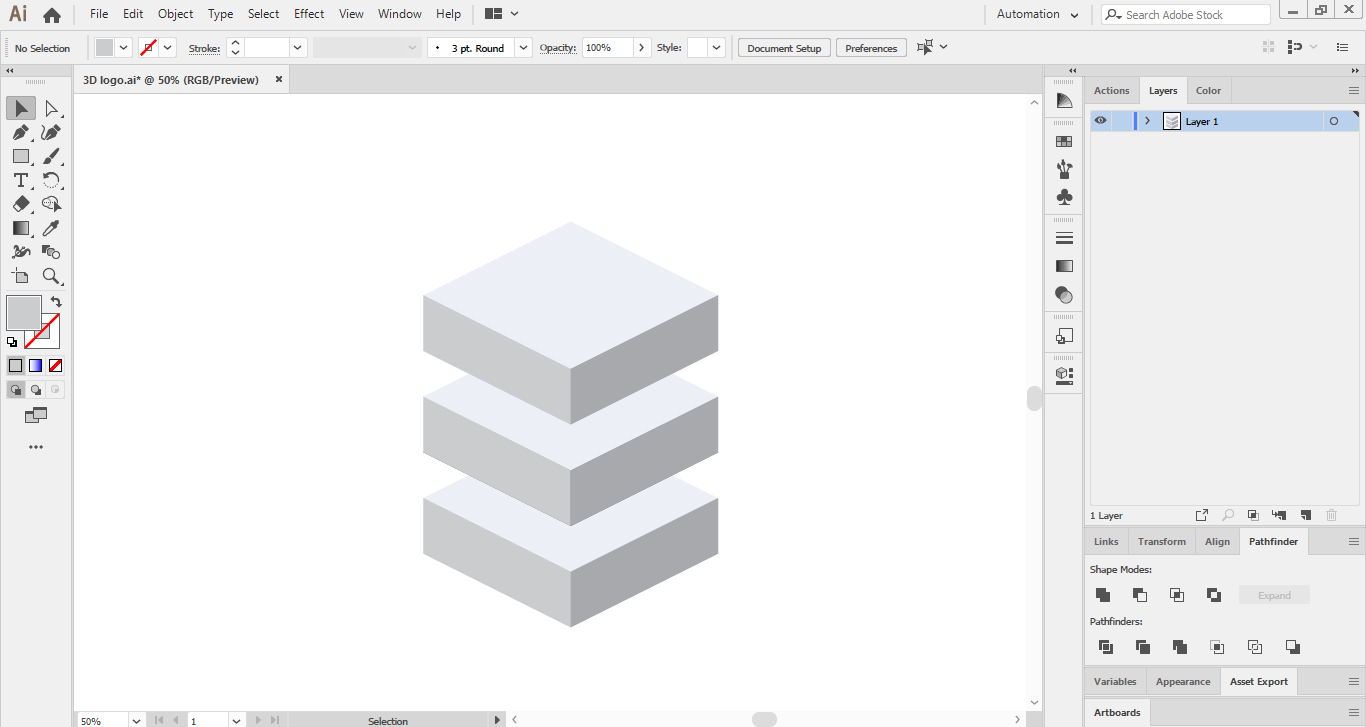
مرحله نهم:
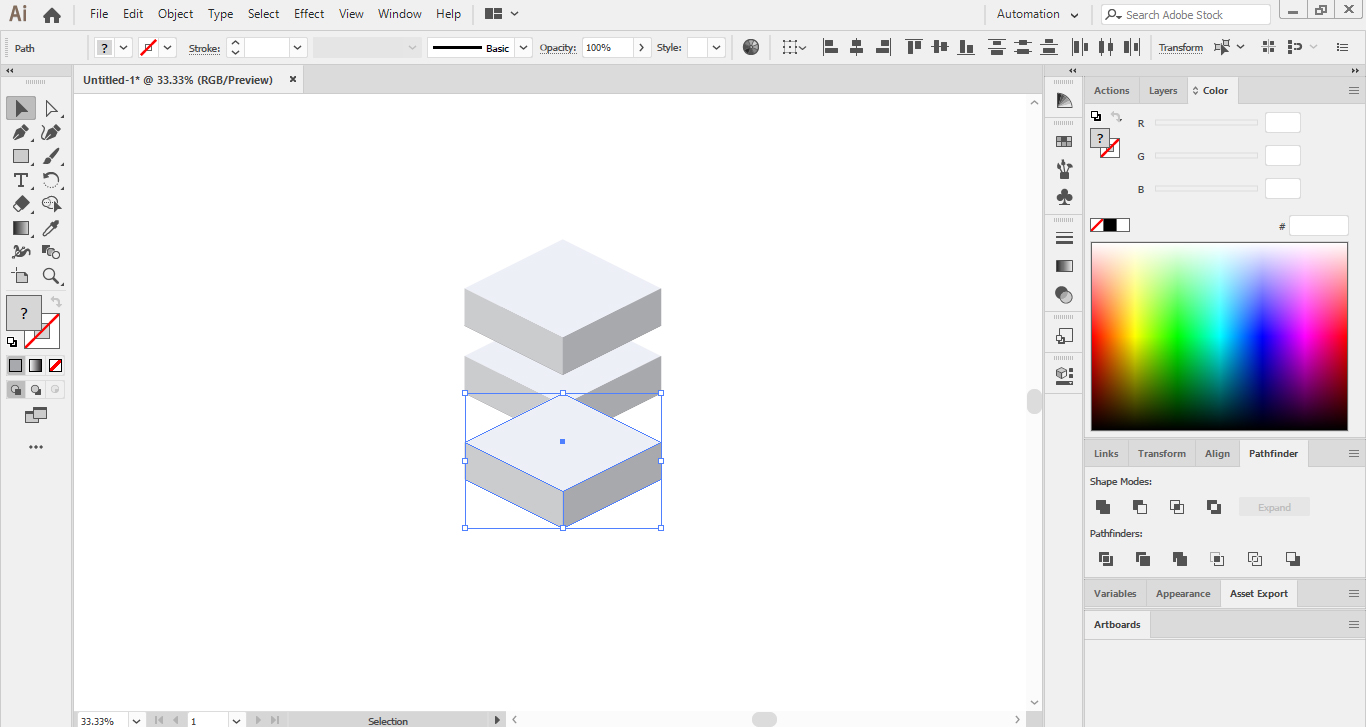
مانند مرحله ی قبل از مکعب اول کپی می گیریم، با این تفاوت که مکعب سومی که تولید می شود، باید در زیر مکعب اول قرار بگیرید.

همانطور که در شکل بالا مشاهده می کنید، مکعب سوم ما در جلو مکعب اول قرار گرفته است. برای اینکه این مکعب به زیر مکعب اول انتقال پیدا کند، ابتدا کل مکعب سوم را انتخاب می کنیم، سپس با کلید میانبر (Ctrl + Shift + {) مکعب را به زیر مکعب سوم انتقال می دهیم (توجه داشته باشید فاصله مکعب ها از یکدیگر باید به یک اندازه باشند).

نکته: برای علامت { کافیست حرف ج + Shift را بر روی کیبوردتان فشار دهید.
رنگ آمیزی مکعب بالایی
مرحله دهم:
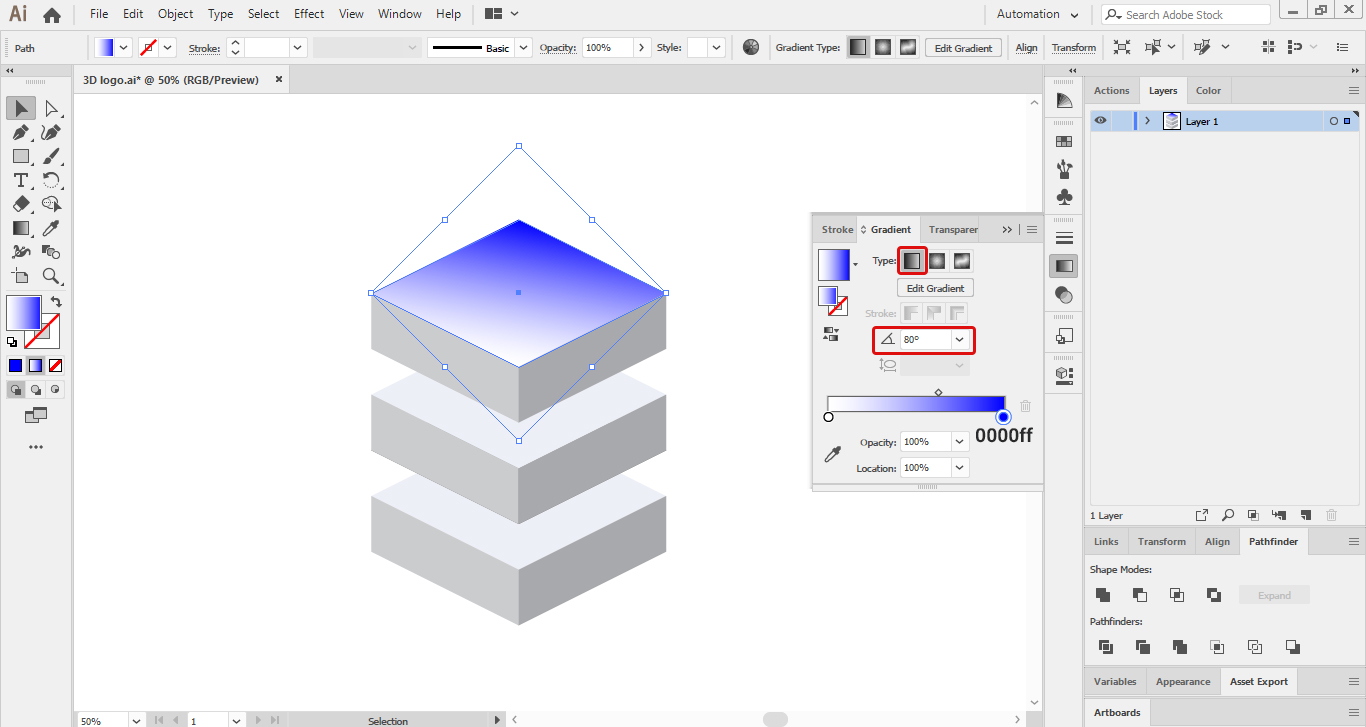
با استفاده از ابزار گرادینت، شروع به رنگ آمیزی بالاترین مکعب می کنیم.
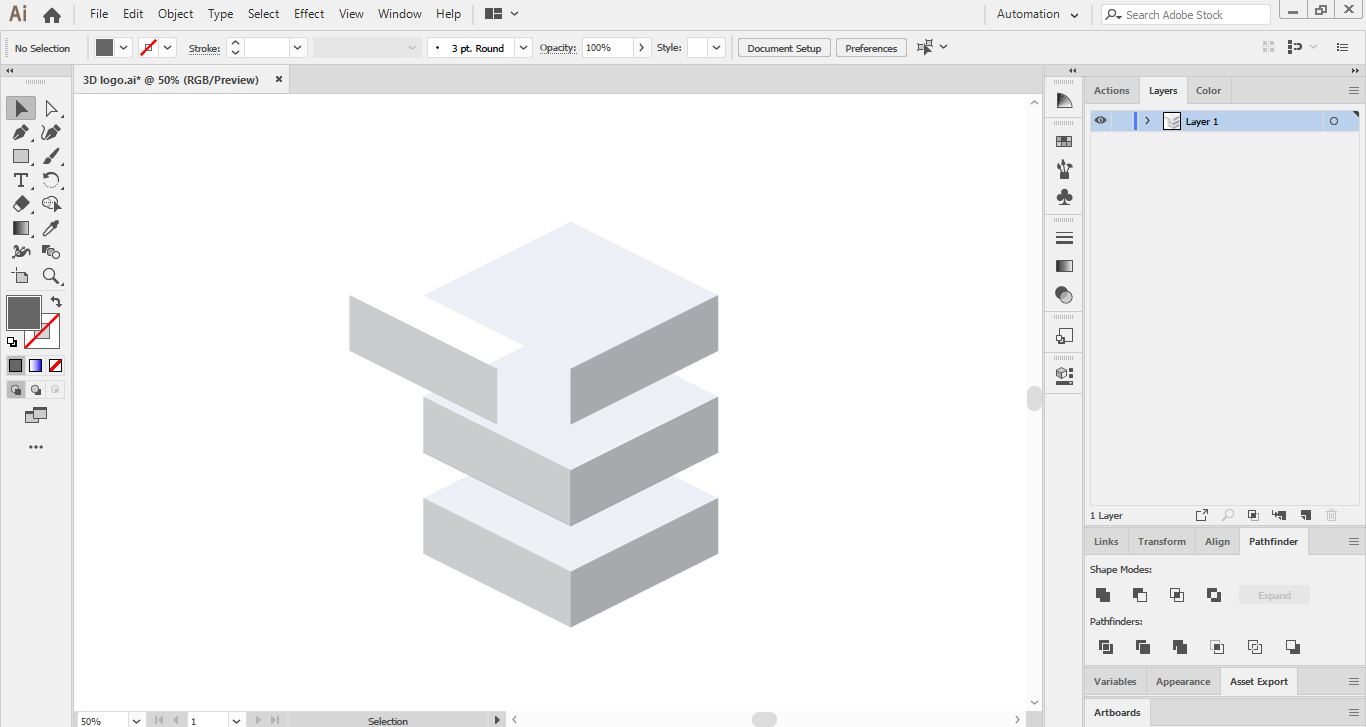
اما قبل از آن باید وجه پایینی مکعب را حذف کنیم، برای اینکار یکی از وجوه مجاور را جابجا می کنیم.

سپس وجه پایین را انتخاب و حذف می کنیم.

و در نهایت وجه مجاور را به جای خودش برمی گردانیم.

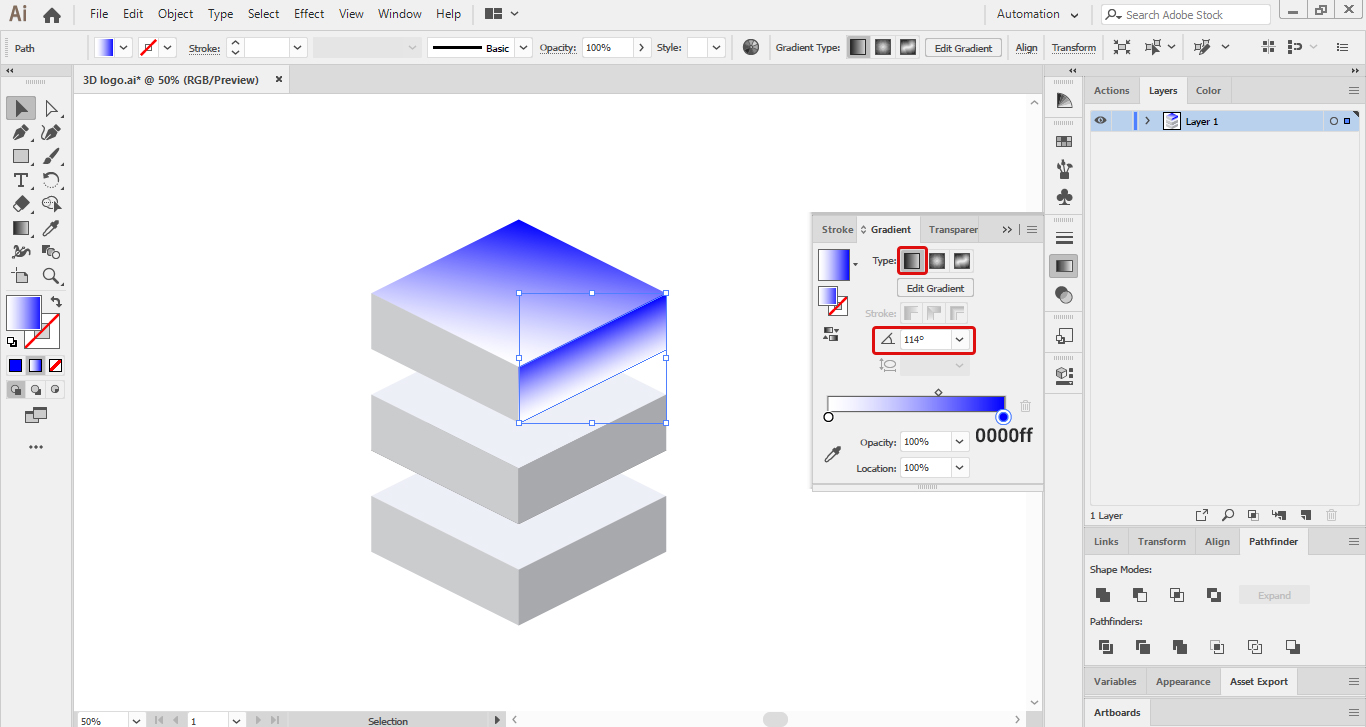
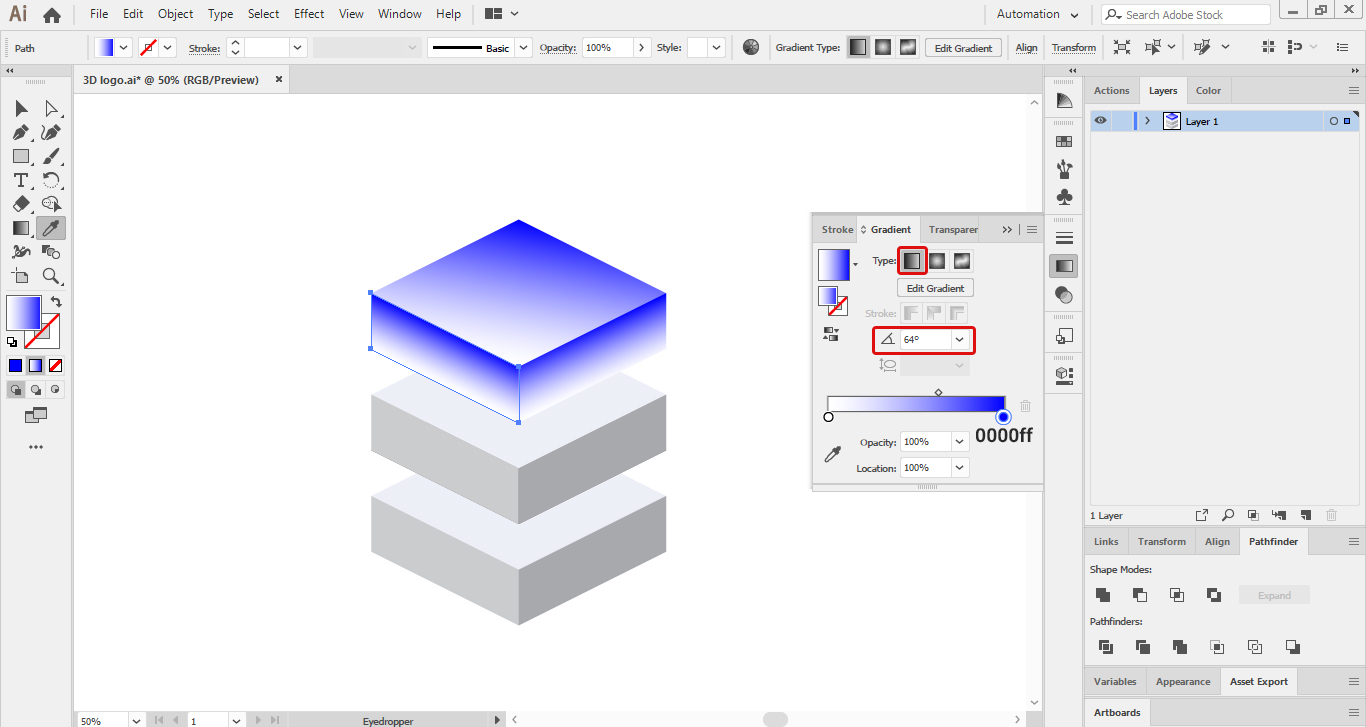
وجه بالایی مکعب را انتخاب می کنیم و با تنظیماتی که برای گرادینت انجام داده ایم، چنین طیف رنگی را انتخاب می کنیم:

برای وجوه مجاور هم به همین ترتیب عمل می کنیم.


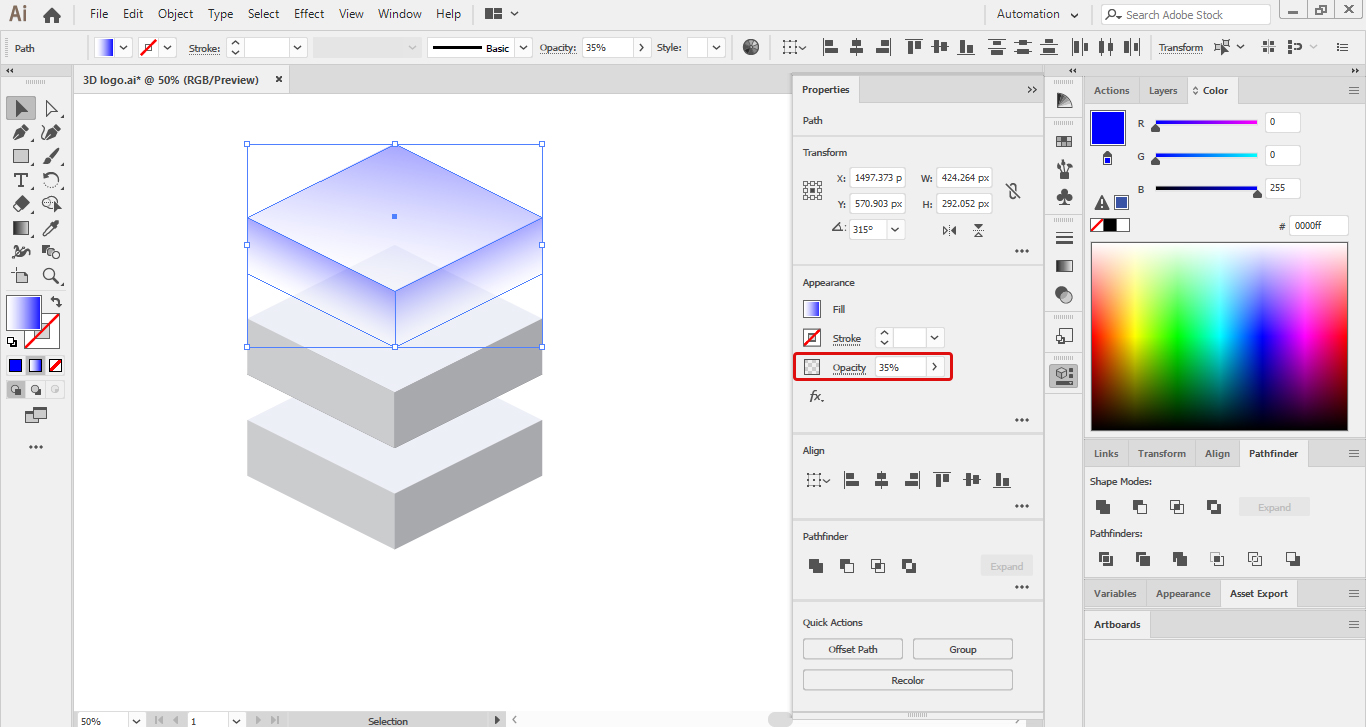
مرحله یازدهم:
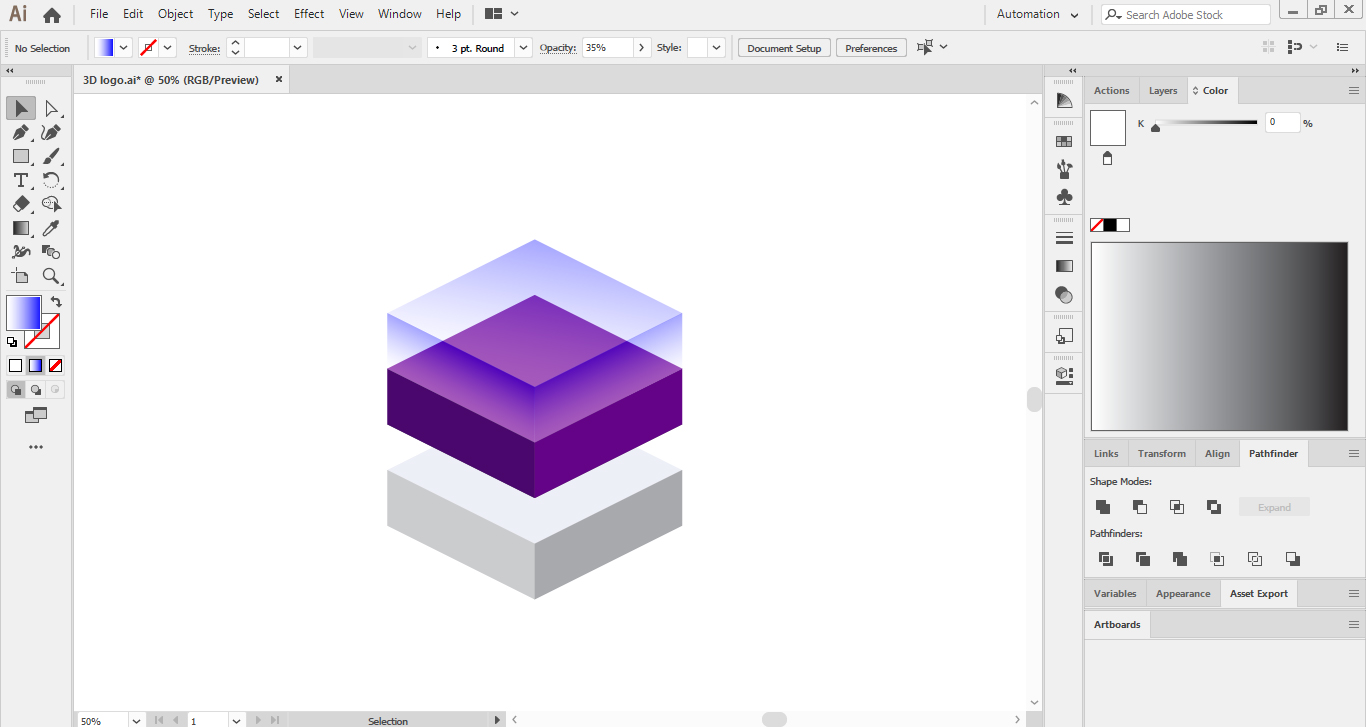
کل مکعب بالایی را انتخاب می کنیم و از قسمت Properties میزان Opacity را به 35 درصد کاهش می دهیم.

نکته: جهت فعال سازی Properties کافیست به منوی Window مراجعه کنید.
رنگ آمیزی مکعب دوم
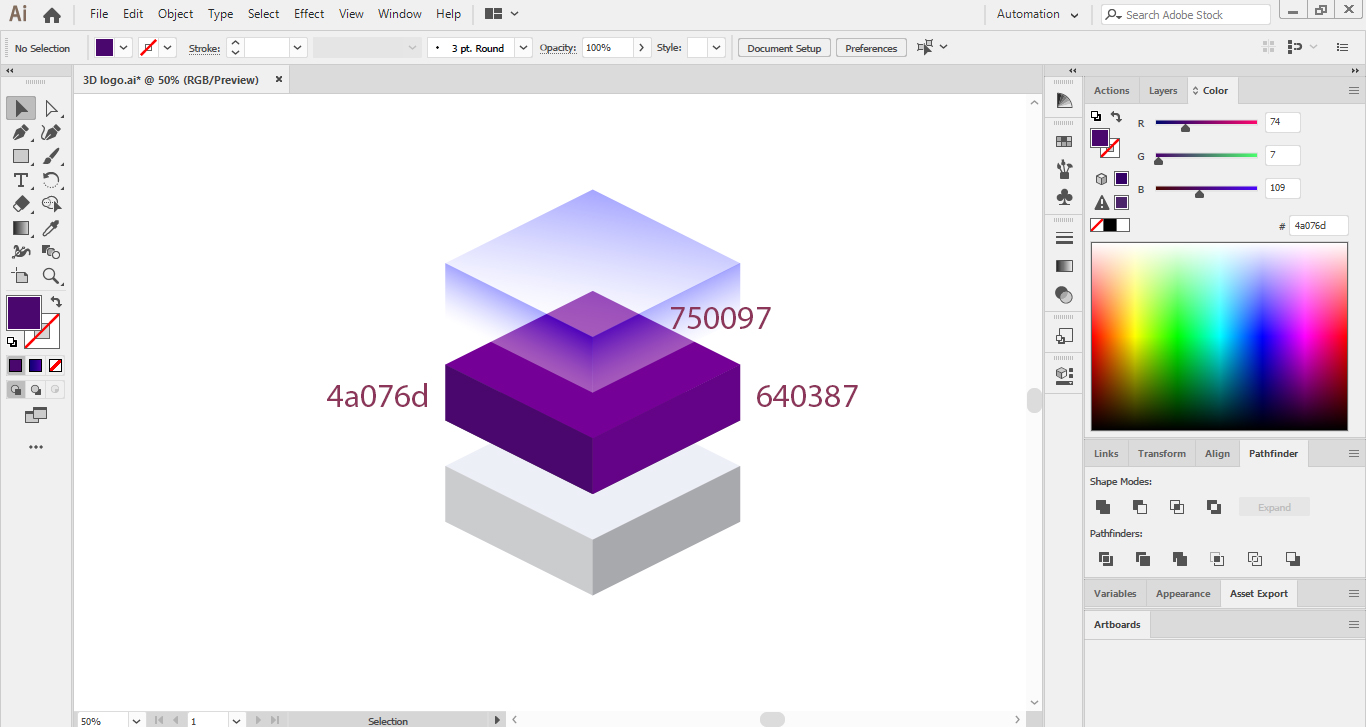
مرحله دوازدهم:
در این مرحله مکعب وسط را با کد رنگ هایی که در تصویر زیر می بینید، رنگ آمیزی می کنیم.

سپس مکعب بالایی را بر روی مکعب وسطی منطبق می کنیم.

افزودن چهارمین مکعب
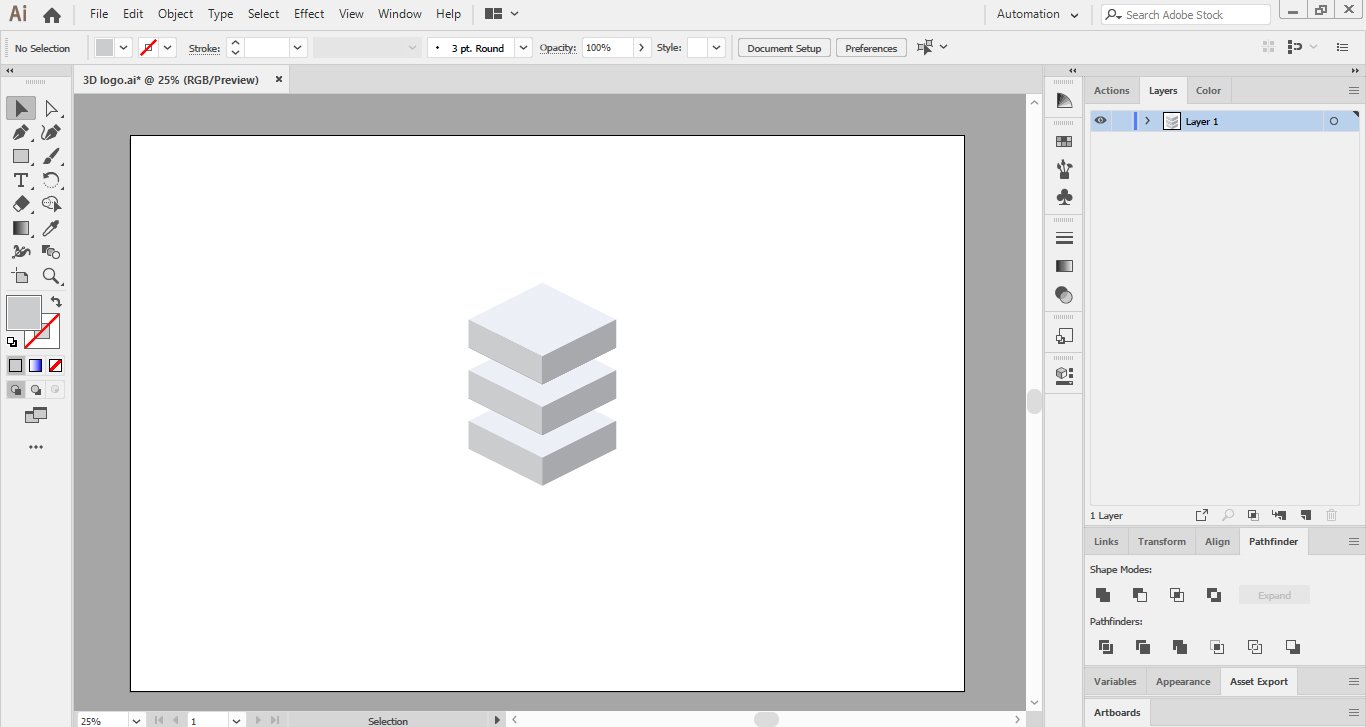
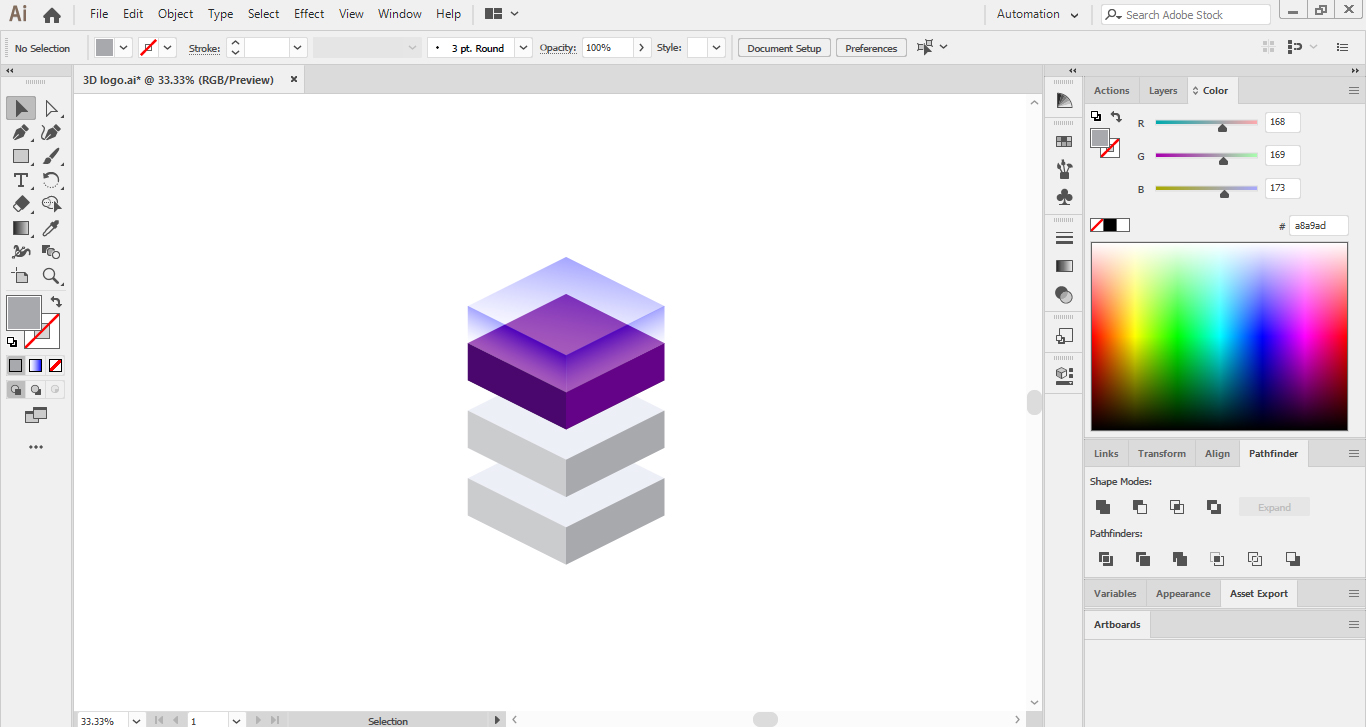
مطابق با توضیحاتی که پیش تر داده شد، از مکعب پایینی کپی می گیریم و در پایین همین مکعب با رعایت فاصله مساوی قرار می دهیم.

ایجاد سایه و تکمیل لوگوی مکعبی
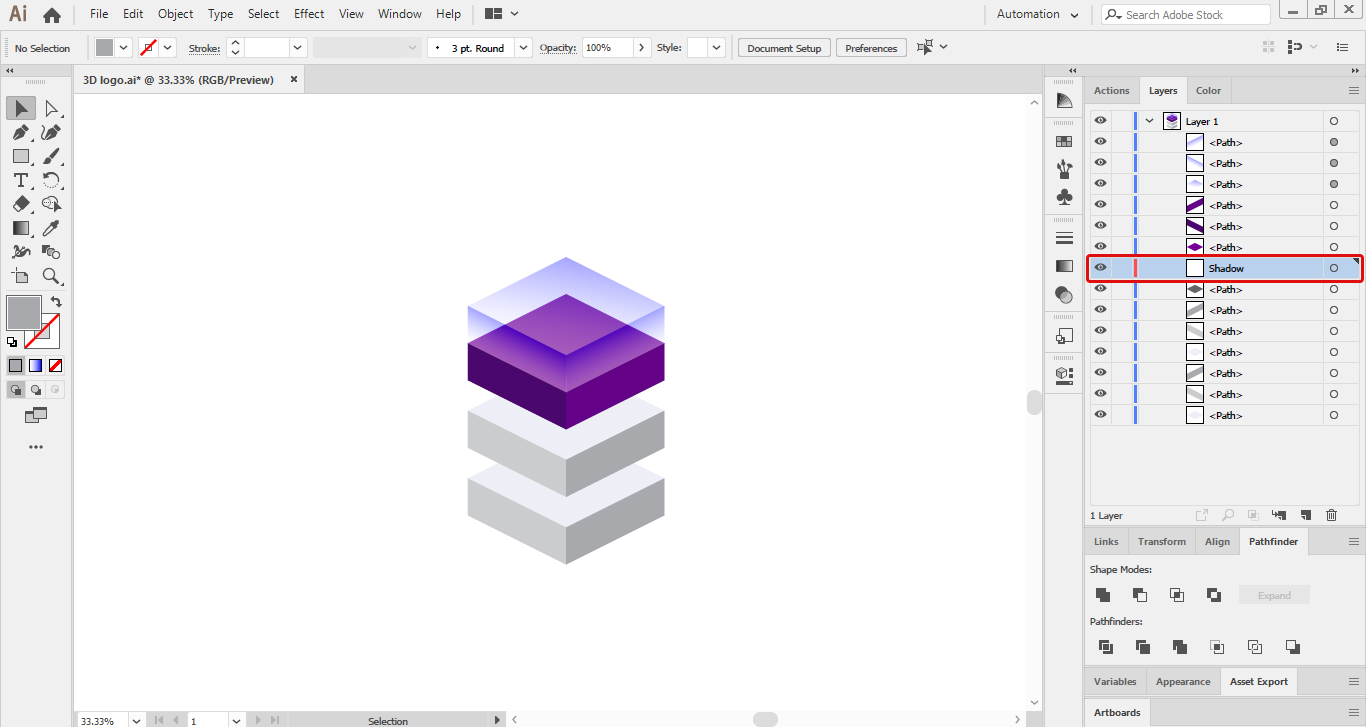
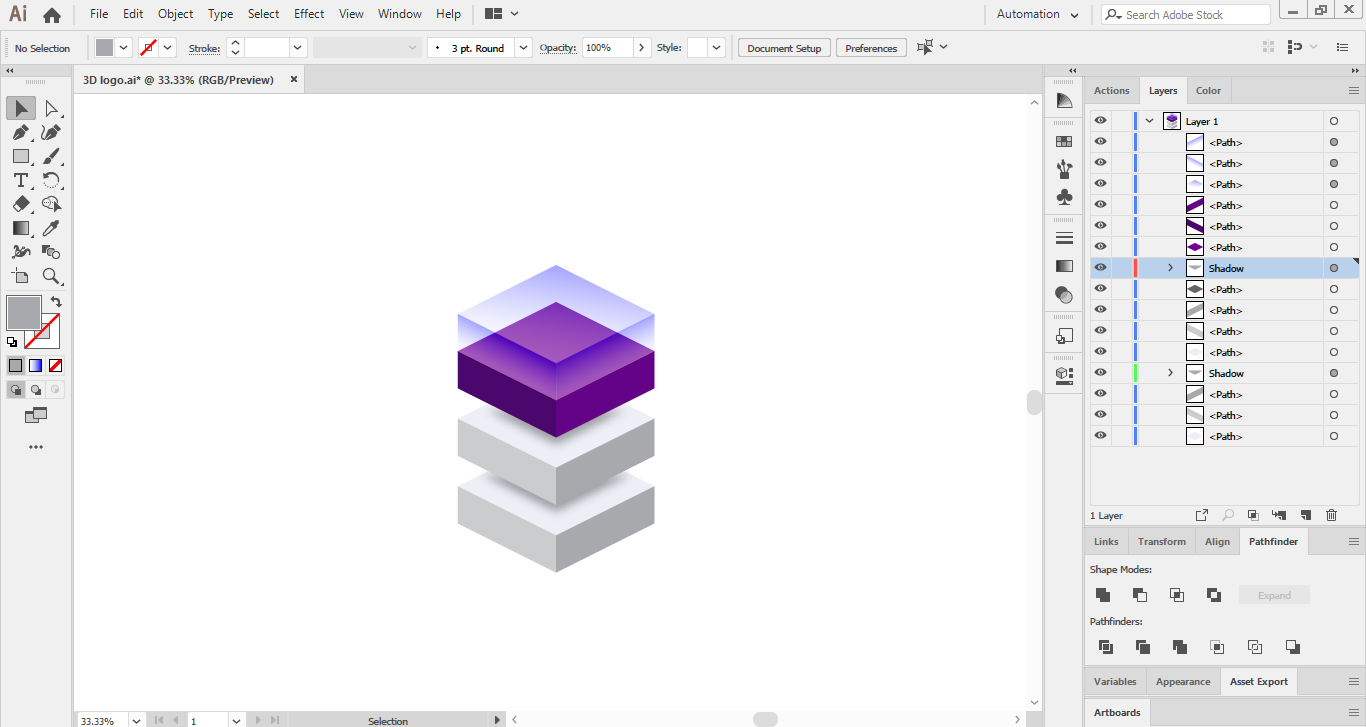
سپس یک لایه جدید می سازیم و نامش را به Shadow تغییر می دهیم.
این لایه را زیر لایه مکعب دوم از بالا قرار می دهیم.

مرحله سیزدهم:
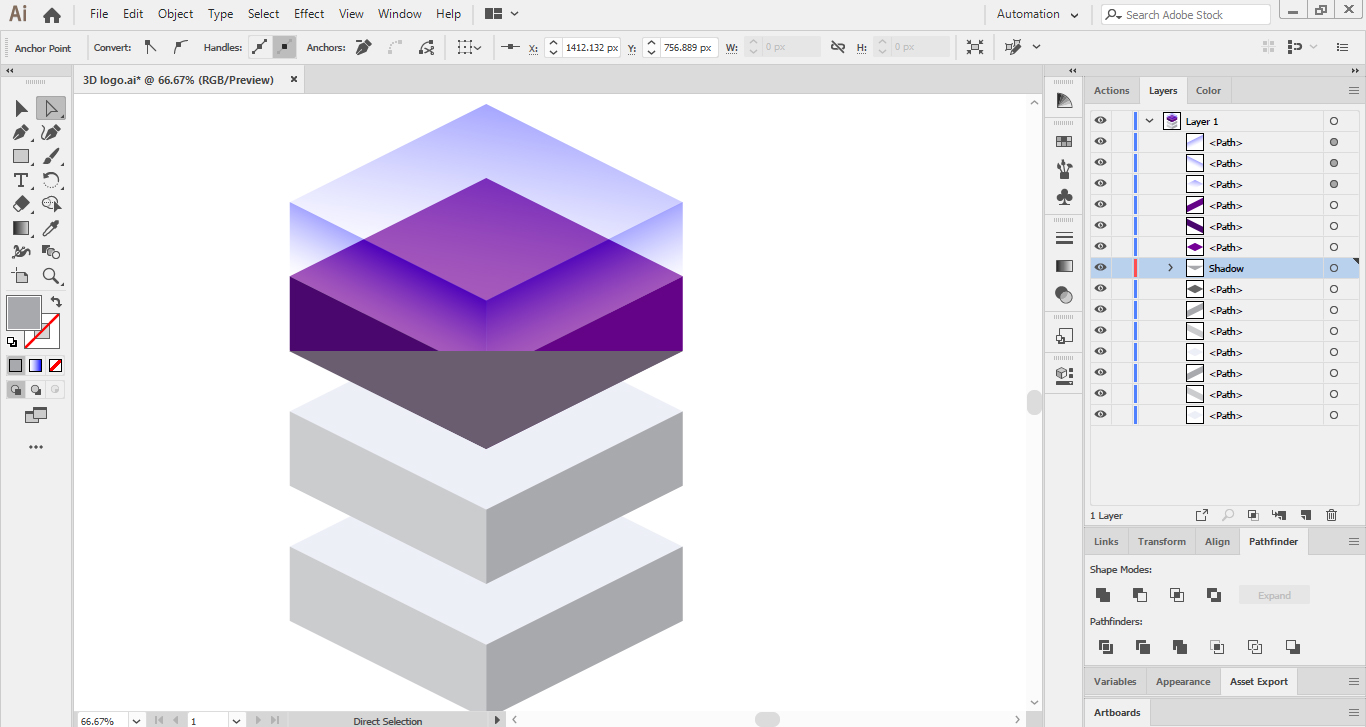
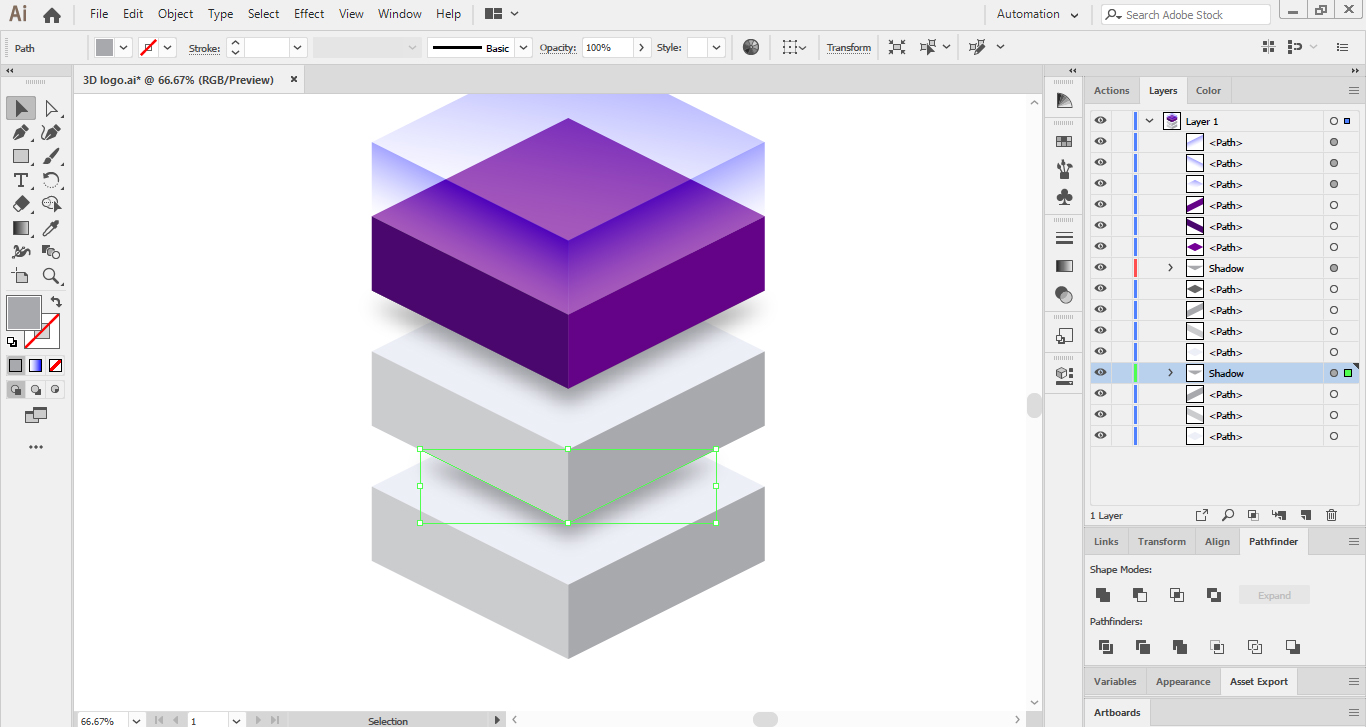
لایه Shadow را انتخاب و با استفاده از ابزار Pen چنین مسیری را زیر مکعب دوم از بالا رسم می کنیم:

نکته: توجه داشته باشید مثلثی که در تصویر بالا می بینید، صرفا برای تفهیم مسیر رسم شده توسط ابزار Pen است و با توجه به اینکه لایه Shadow زیر لایه مکعب دوم است، این مثلث قابل مشاهده نیست.
مرحله ی چهاردهم:
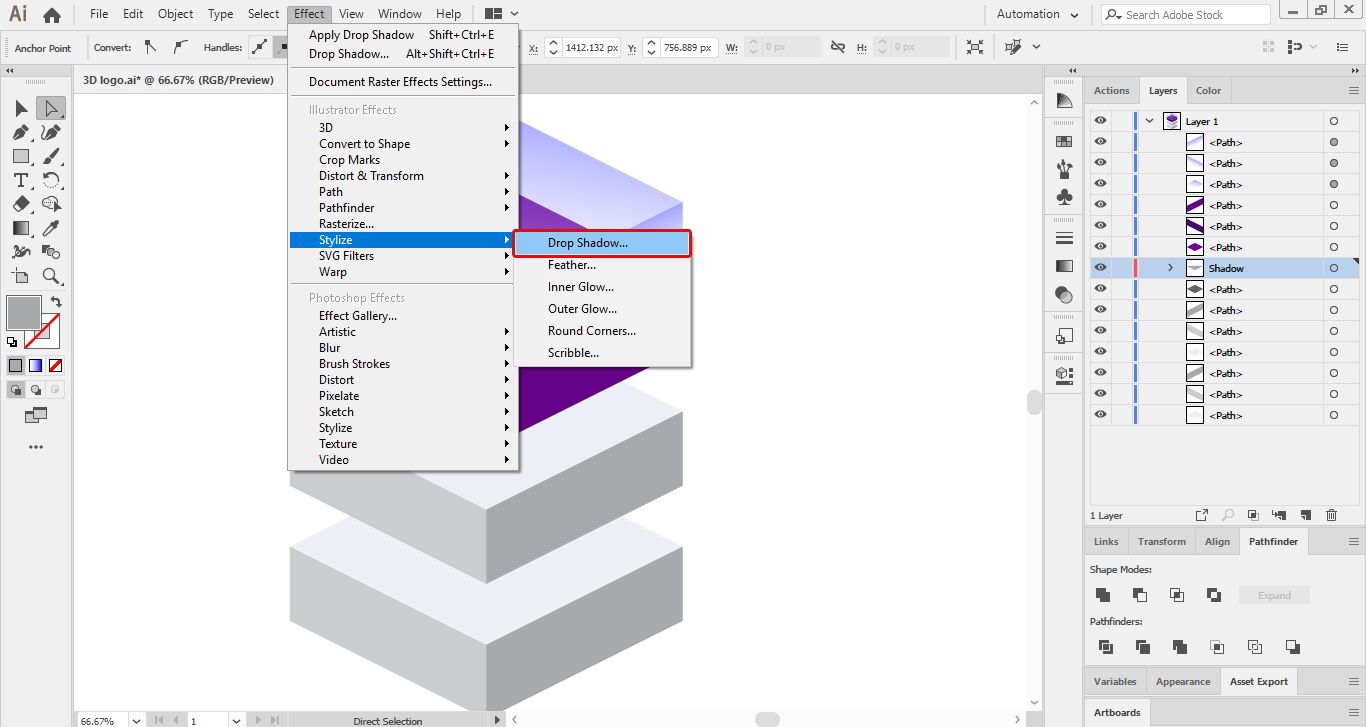
در حالیکه لایه Shadow را انتخاب کرده ایم، مثلث رسم شده را انتخاب می کنیم و از تب Effect گزینه ی Stylize و سپس Drop Shadow را انتخاب می کنیم.
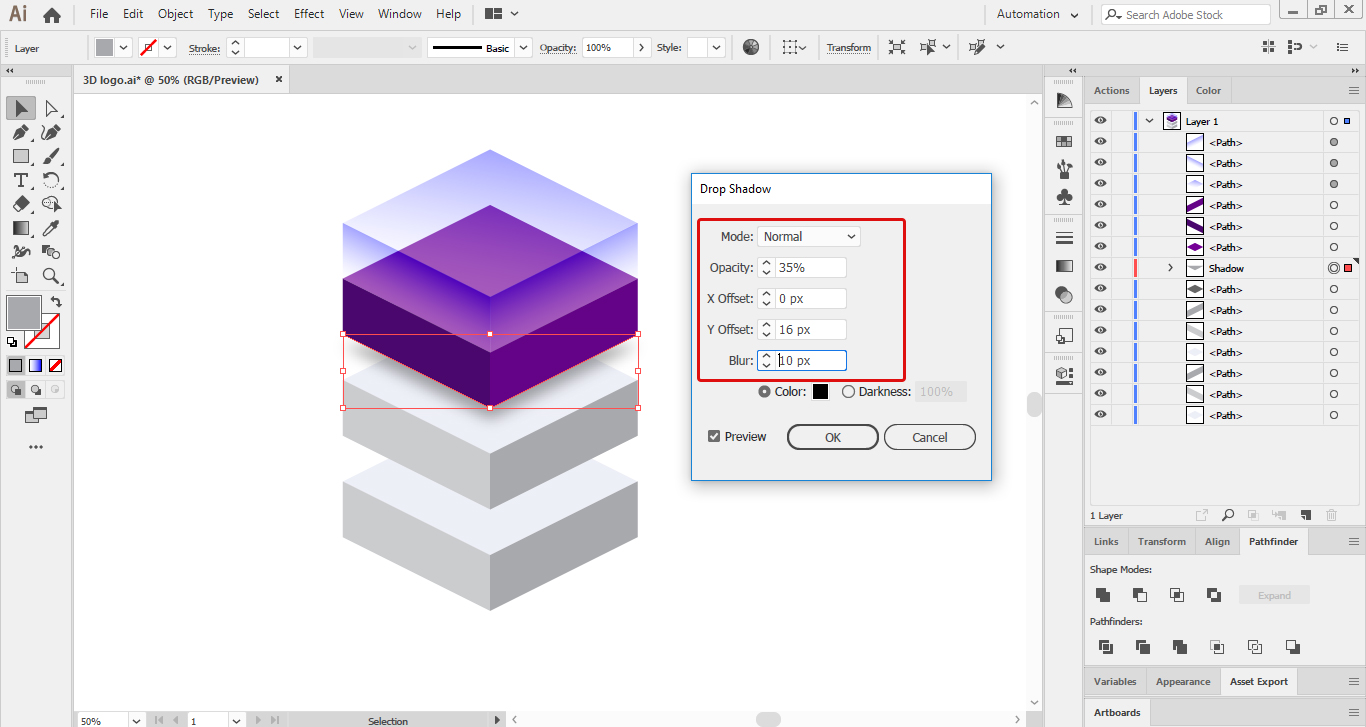
مطابق تصویر زیر تنظیمات آن را انجام می دهیم:


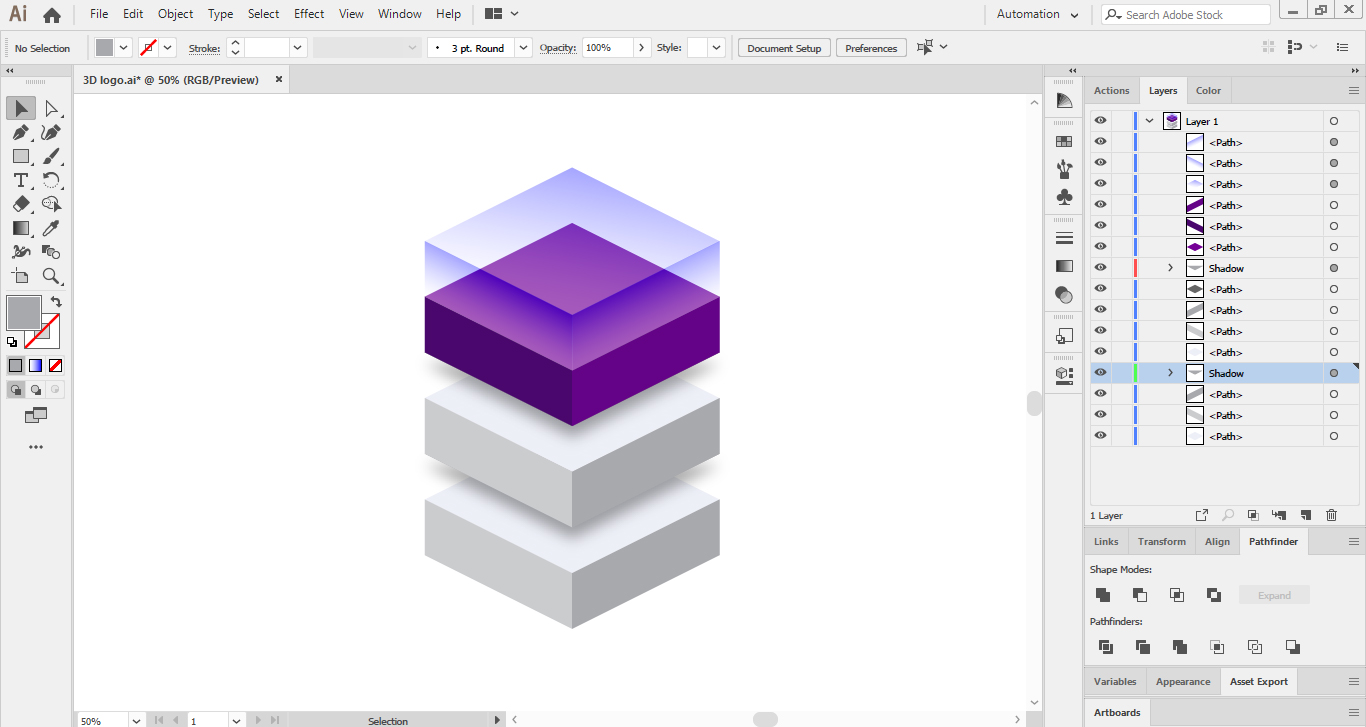
برای مکعب سوم از بالا هم به همین ترتیب عمل می کنیم تا در نهایت چنین نتیجه ای حاصل شود:

همانطور که مشاهده می کنید سایه های مکعب علاوه بر اینکه بر روی مکعب زیرین تاثیر داشته، بلکه بر کناره ها هم اثر گذاشته است.
برای اینکه نتیجه بهتری حاصل شود لایه Shadow را انتخاب و مثلثی را که رسم کرده ایم، کوچکتر می کنیم.

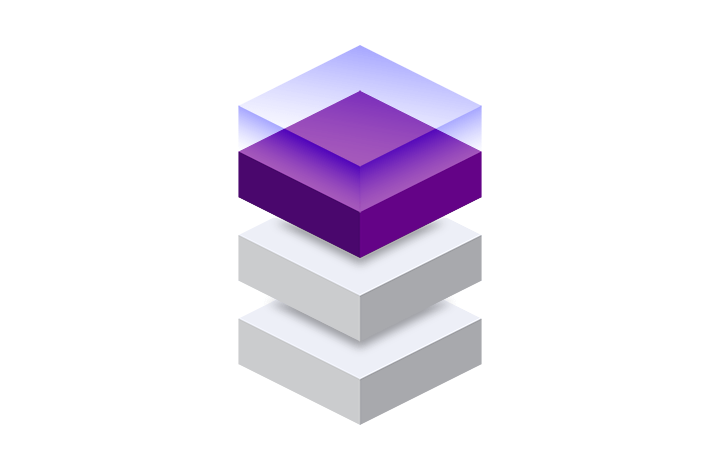
این کار را برای مکعب بالایی هم انجام می دهیم تا در نهایت لوگوی مکعبی تکمیل شود:


آموزش طراحی لوگوی مکعبی (مکعب های روی هم) هم به اتمام رسید. امیدوارم مورد رضایت شما عزیزان قرار گرفته باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.