چگونه فیلترهای اینستاگرام را در فتوشاپ ایجاد کنیم؟

امروز می خواهیم سه فیلتر از مجموعه فیلترهای عکس در اینستاگرام را در فتوشاپ ایجاد کنیم. در آموزش امروز سعی کرده ایم به تمامی جزئیات بپردازیم و همه مراحل را به صورت کامل شرح دهیم. بنابراین این درس حتی برای افراد مبتدی نیز مناسب است.
تنظیمات اولیه
ابتدا فتوشاپ را باز کنید. سپس تصویر مورد نظر خود را وارد آن کنید. برای این کار به قسمت File > open بروید و تصویر موردنظر را انتخاب کنید.
پیش از آنکه که شروع کنیم، نکات زیر را بررسی کنید:
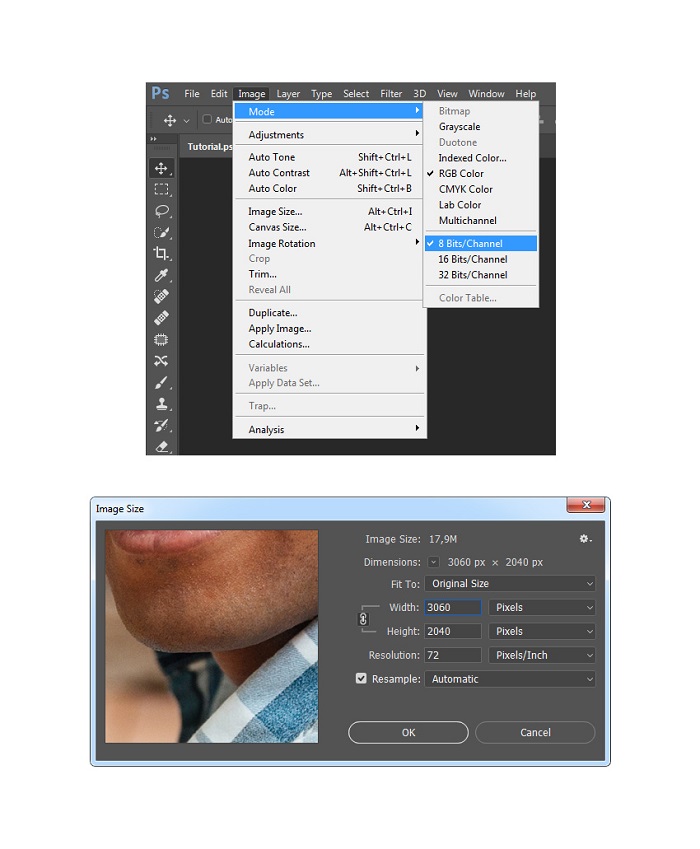
- تصویر شما باید در حالت RGB Color و 8Bits/Channel باشد که برای چک کردن این مورد می بایست به مسیر Image > Mode بروید.
- برای این که نتیجه بهتری داشته باشیم، بهتر است اندازه تصویر شما 2000 تا 4000 پیکسل باشد. برای بررسی این موضوع به مسیر Image > image size بروید.
- تصویر شما باید یک لایه Background باشد. اگر چنین نیست، به مسیر Layer > New > Background from Layer بروید.

فیلتر Nashville
مرحله اول
در قسمت اول می خواهیم افکت نشویل (Nashville) را که یکی از محبوب ترین افکت های اینستاگرام است، ایجاد کنیم.
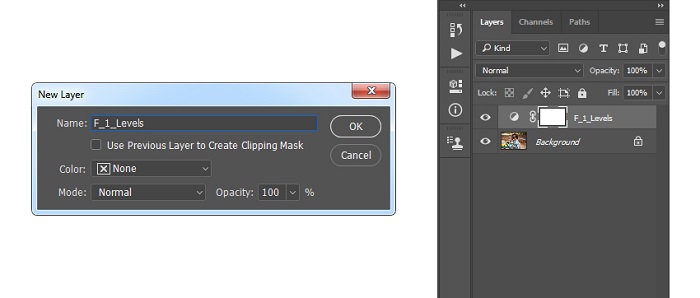
به مسیر Layer > New Adjustment Layer > Levels بروید تا یک لایه تنظیم جدید ایجاد کنید و نام آن را F_1_Levels قرار دهید.
نکته: تمامی نام هایی که در این آموزش برای لایه ها استفاده می شوند، دلخواه ما و اختیاری هستند اما برای این که بتوانید مراحل را راحت تر دنبال کنید، پیشنهاد می کنیم از همین نام ها استفاده کنید.

مرحله دوم
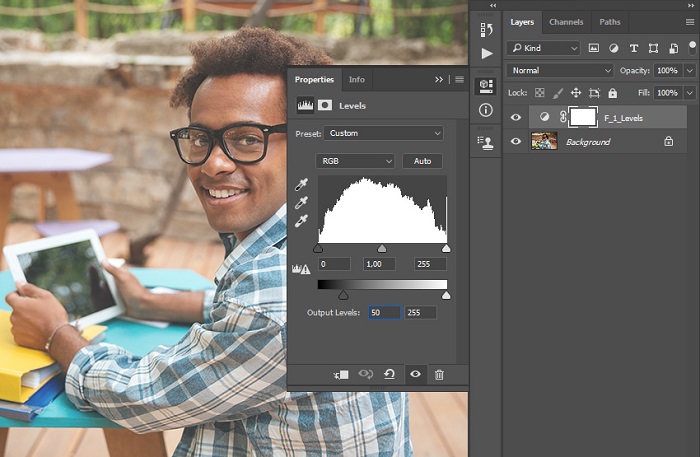
بر روی این لایه دوبار کلیک کنید و تنظیمات پنل Properties را همانند تصویر زیر قرار دهید:

مرحله سوم
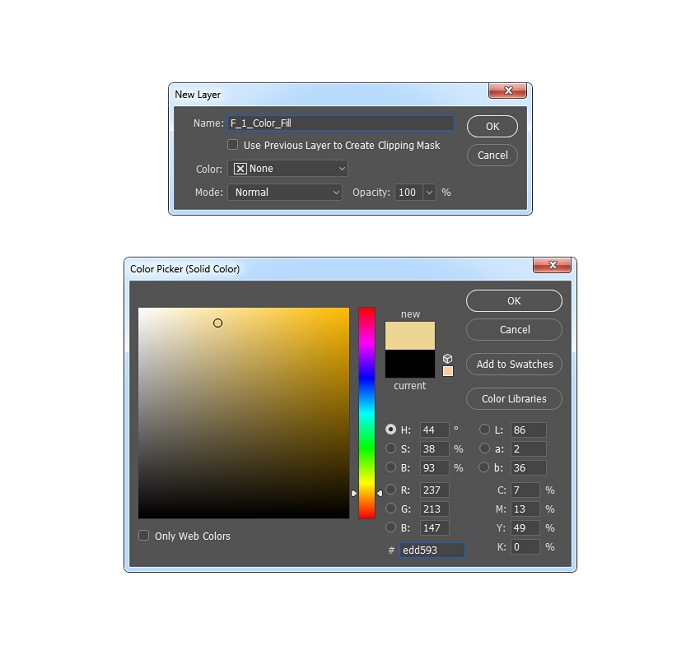
به مسیر Layer > New Fill Layer > Solid Color بروید تا یک لایه تنظیم از نوع Solid Color ایجاد کنید. نام آن را F_1_Color_Fill بگذارید و رنگ آن را بر روی edd593 قرار دهید.

مرحله چهارم
Blending Mode این لایه را به Multiply تغییر دهید.

مرحله پنجم
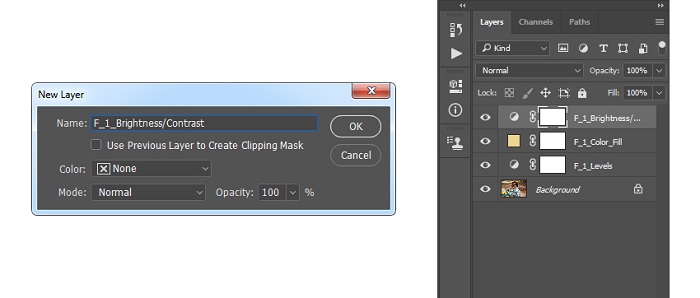
به مسیر Layer > New Adjustment Layer > Brightness/Contrast بروید و یک لایه جدید بسازید. نام آن را F_1_Brightness/Contrast قرار دهید.

مرحله ششم
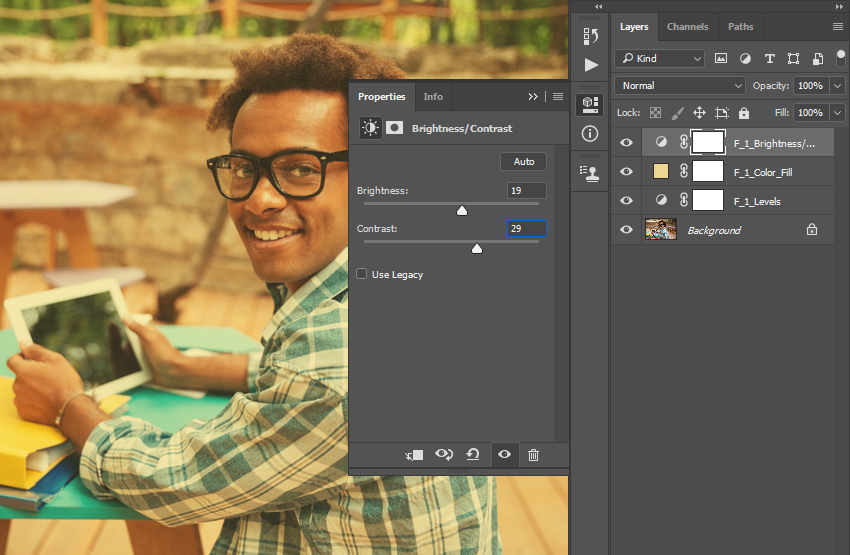
بر روی این لایه دوبار کلیک کنید تا پنل تنظیمات Properties باز شود. سپس مقدار Brightness را بر روی 19 و مقدار Contrast را بر روی 29 تنظیم کنید.

مرحله هفتم
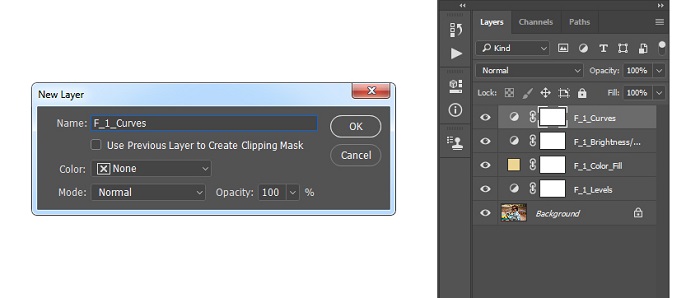
به مسیر Layer > New Adjustment Layer > Curves بروید و یک لایه Curves جدید ایجاد کنید. نام آن را F_1_Curves قرار دهید.

مرحله هشتم
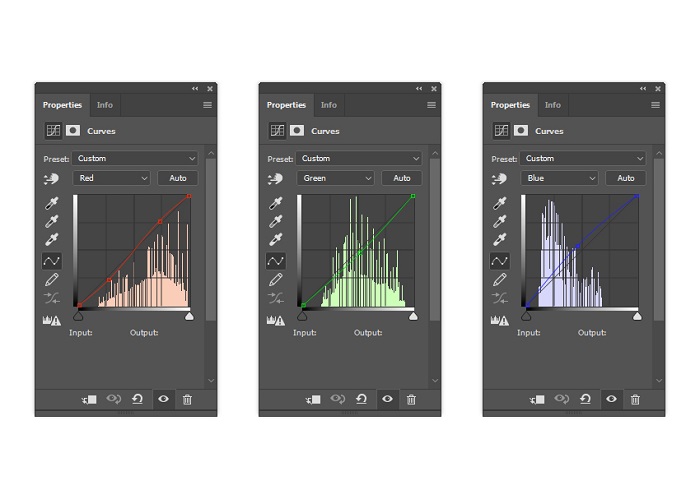
بر روی این لایه دوبار کلیک کنید و تنظیمات پنل Properties را مانند تصویر زیر اعمال کنید:

مرحله نهم
به مسیر Layer > New Adjustment Layer > Vibrance بروید. یک لایه جدید ایجاد کنید و نام آن را F_1_Vibrance قرار دهید.

مرحله دهم
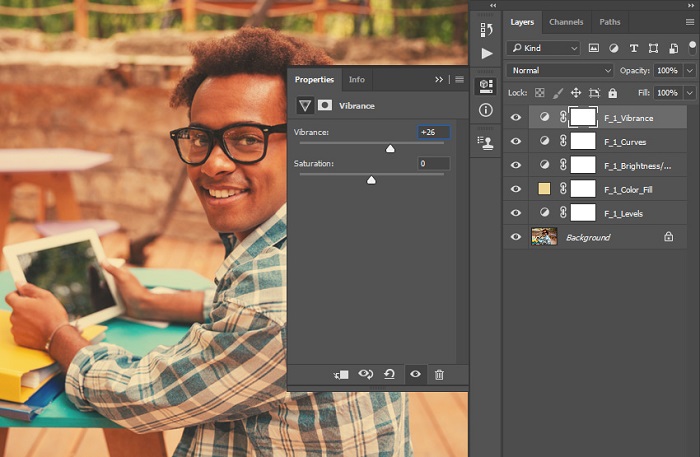
بر روی این لایه دوبار کلیک کنید و در پنل Properties مقدار Vibrance را بر روی 26+ قرار دهید.

مرحله یازدهم
کلید Shift را پایین نگه داشته و همزمان بر روی لایه F_1_Levels کلیک کنید تا همه لایه ها به حالت انتخاب در بیایند.
سپس به مسیر Layer > New > Group from Layers بروید تا یک گروه برای تمامی این لایه ها ایجاد کنید. نام آن را Filter_1 قرار دهید.

مرحله دوازدهم
نتیجه اولین فیلتر اینستاگرام برای فتوشاپ باید به این شکل باشد:

فیلتر Poprocket
مرحله اول
در مرحله دوم می خواهیم در فتوشاپ یک افکت Porocket به سبک اینستاگرام ایجاد کنیم.
گروه Filter_1 را به حالت پنهان درآورید و لایه Background را انتخاب کنید.
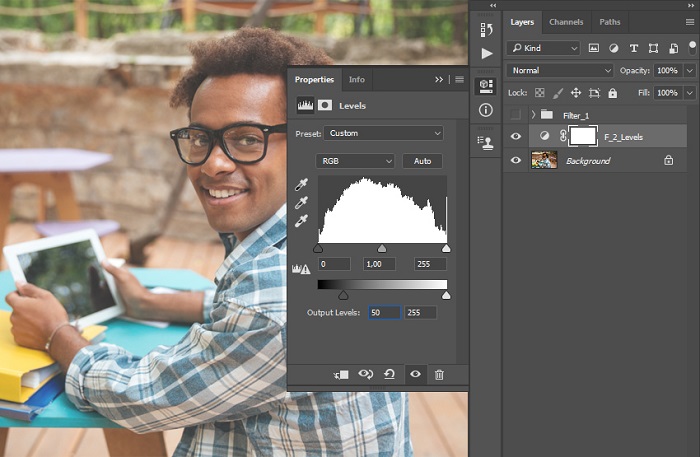
سپس به مسیر به مسیر Layer > New Adjustment Layer > Levels بروید تا یک لایه جدید ایجاد کنید. نام آن را F_2_Levels قرار دهید.

مرحله دوم
بر روی این لایه دوبار کلیک کنید و تنظیمات پنل Properties را همانند تصویر زیر قرار دهید:

مرحله سوم
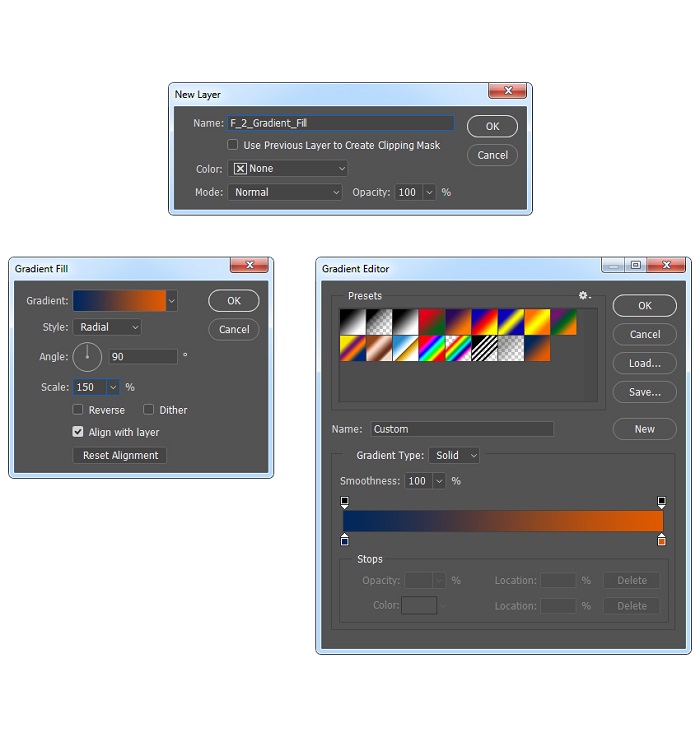
به مسیر Layer > New Fill Layer > Gradient بروید و یک لایه جدید ایجاد کنید. نام آن را F_2_Gradient_Fill قرار دهید و سایر تنظیمات را مطابق تصویر زیر اعمال کنید:

مرحله چهارم
Blending Mode این لایه را به Lighten تغییر دهید.

مرحله پنجم
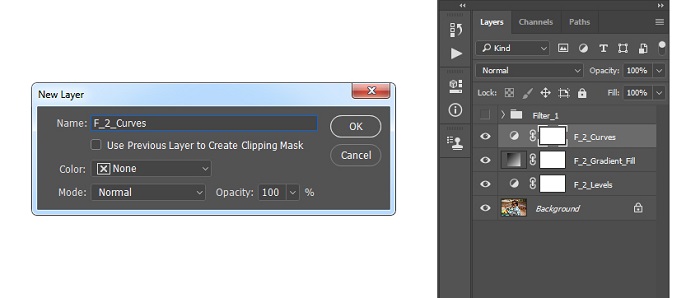
به مسیر Layer > New Adjustment Layer > Curves بروید و یک لایه Curves جدید ایجاد کنید. نام آن را F_2_Curves قرار دهید.

مرحله ششم
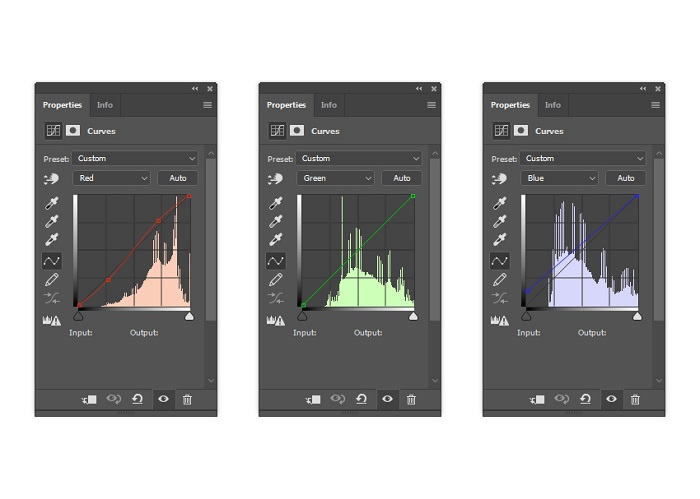
بر روی این لایه دوبار کلیک و تنظیمات پنل Properties را مانند تصویر زیر اعمال کنید:

مرحله هفتم
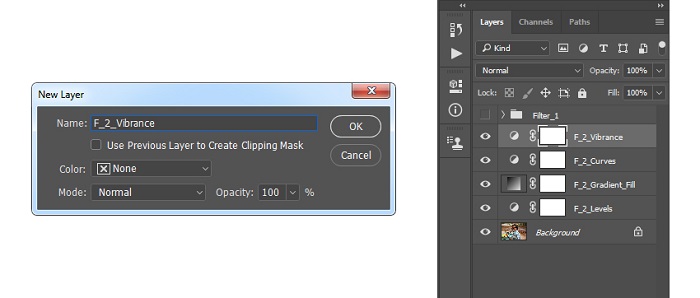
به مسیر Layer > New Adjustment Layer > Vibrance بروید تا یک لایه تنظیمی جدید ایجاد کنید. نام آن را F_2_Vibrance قرار دهید.

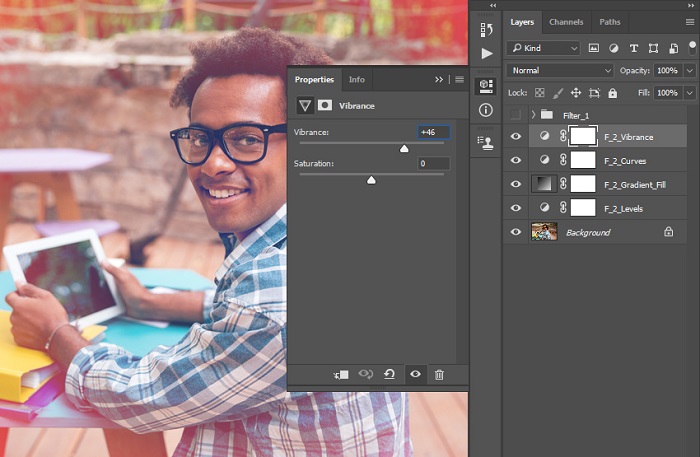
مرحله هشتم
بر روی این لایه دوبار کلیک کنید و در پنل Properties مقدار Vibrance را بر روی 46+ قرار دهید.

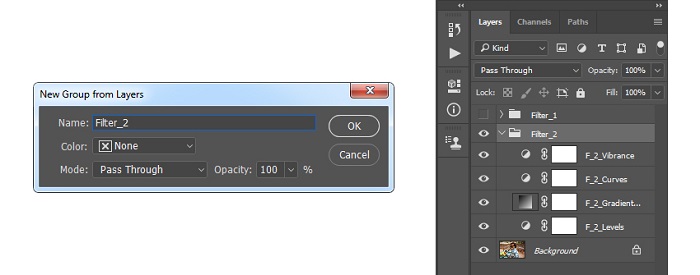
مرحله نهم
کلید Shift را پایین نگه داشته و همزمان بر روی لایه F_1_Levels کلیک کنید تا همه لایه های به حالت انتخاب در بیایند، سپس به مسیر Layer > New > Group from Layers بروید تا یک گروه برای تمامی این لایه ها ایجاد کنید. نام آن را Filter_2 قرار دهید.

مرحله دهم
نتیجه نهایی دومین فیلتر اینستاگرام برای فتوشاپ باید به این شکل باشد:

فیلتر Gotham
مرحله اول
در این مرحله می خواهیم در فتوشاپ یک افکت Gotham به سبک اینستاگرام ایجاد کنیم.
گروه Filter_2 را به حالت پنهان درآورید و لایه Background را انتخاب کنید.
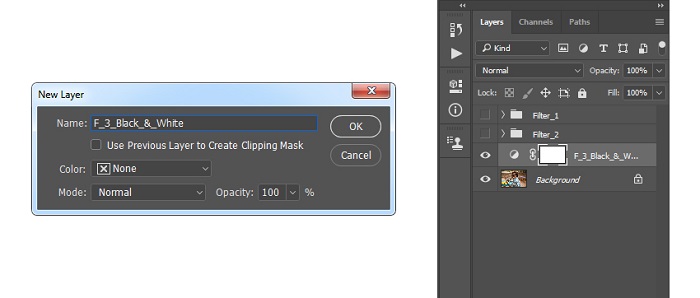
به مسیر Layer > New Adjustment Layer > Black & White بروید و یک لایه جدید ایجاد کنید. نام آن را F_3_Black_&_White قرار دهید.

مرحله دوم
حالا Blending Mode این لایه را به Color تغییر دهید و مقدار Opacity را نیز بر روی 80% تنظیم کنید.

مرحله سوم
به مسیر Layer > New Fill Layer > Gradient بروید تا یک لایه تنظیم کننده از نوع گرادینت ایجاد کنید. نام آن را F_3_Gradient_Fill قرار دهید.

مرحله چهارم
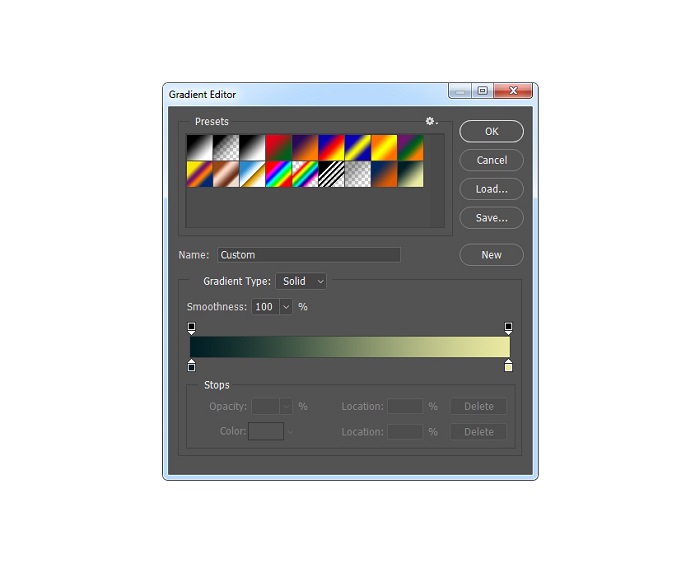
حالا بر روی این لایه دوبار کلیک کنید و در پنل Properties بر روی گزینه gradient کلیک کنید تا پنل Gradient Editor باز شود.
تنظیمات آن را مطابق تصویر زیر قرار دهید:

مرحله پنجم
حالا Blending Mode این لایه را به Soft Light تغییر دهید.

مرحله ششم
به مسیر Layer > New Adjustment Layer > Levels بروید و یک لایه جدید ایجاد کنید و نام آن را F_3_Levels قرار دهید.

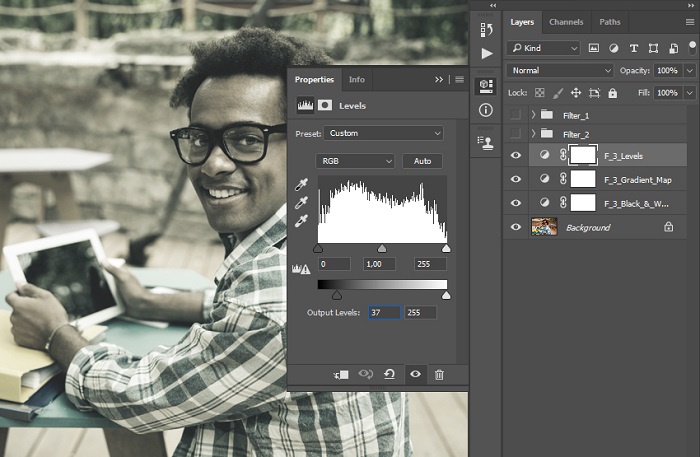
مرحله هفتم
حالا بر روی این لایه دوبار کلیک کنید و تنظیمات پنل Properties را همانند تصویر زیر قرار دهید:

مرحله هشتم
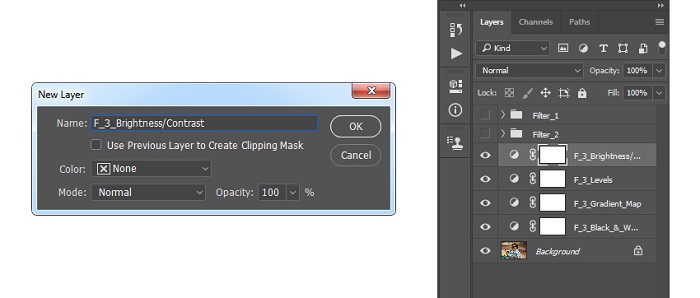
به مسیر Layer > New Adjustment Layer > Brightness/Contrast بروید. نام لایه جدید را F_3_Brightness/Contrast قرار دهید.

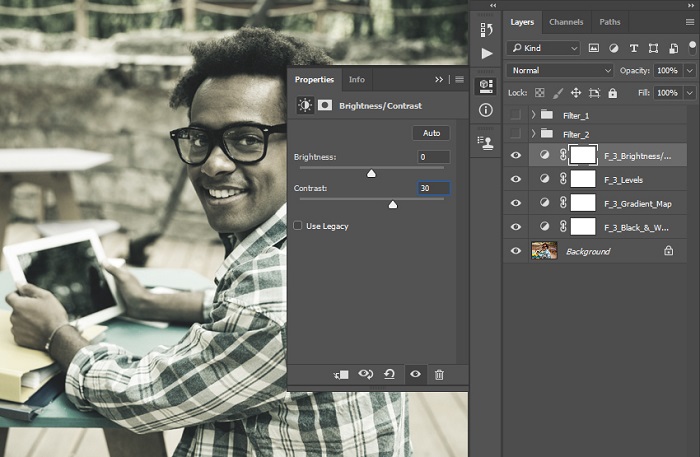
مرحله نهم
بر روی این لایه دوبار کلیک کنید تا پنل تنظیمات Properties باز شود، سپس مقدار Contrast را بر روی 30 تنظیم کنید.

مرحله دهم
کلید ترکیبی Ctrl+Shift+Alt+E را نگه دارید تا یک اسکرین شات از این لایه تهیه کنید.
سپس کلید ترکیبی Ctrl+Shift+U را نگه دارید تا اثر ما مقداری بی روح تر شود.
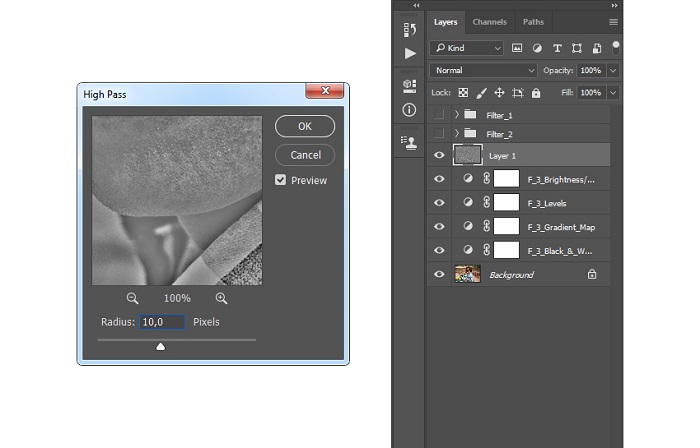
اکنون به مسیر Filter > Other > High Pass بروید و مقدار Radius را بر روی 10px تنظیم کنید.

مرحله یازدهم
Blending Mode این لایه را به Hard Light تغییر دهید و نام این لایه را Subject Sharpening بگذارید.

مرحله دوازدهم
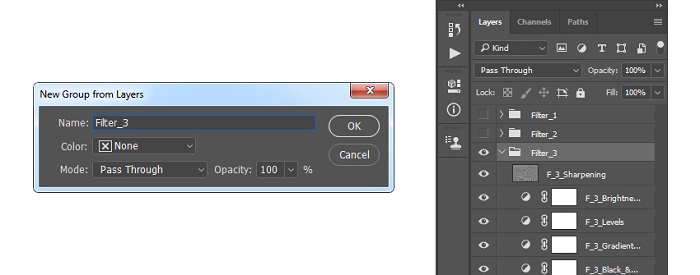
کلید Shift را پایین نگه دارید و همزمان بر روی لایه F_3_Black_&_White کلیک کنید تا تمامی لایه ها به حالت انتخاب در بیایند.
به مسیر Layer > New > Group from Layers بروید و یک گروه برای تمامی این لایه ها ایجاد کنید. نام آن را Filter_3 قرار دهید.

مرحله سیزدهم
نتیجه نهایی سومین فیلتر اینستاگرام برای فتوشاپ باید به این شکل باشد:

نتیجه گیری
توانستید تا به این جا سه فیلتر اینستاگرام برای فتوشاپ یعنی Nashbille و Poprocket و Gotham را ایجاد کنید.
در پایان می توانید با پنهان یا نمایان کردن گروه های هر فیلتر، نتایج متفاوت را امتحان کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.