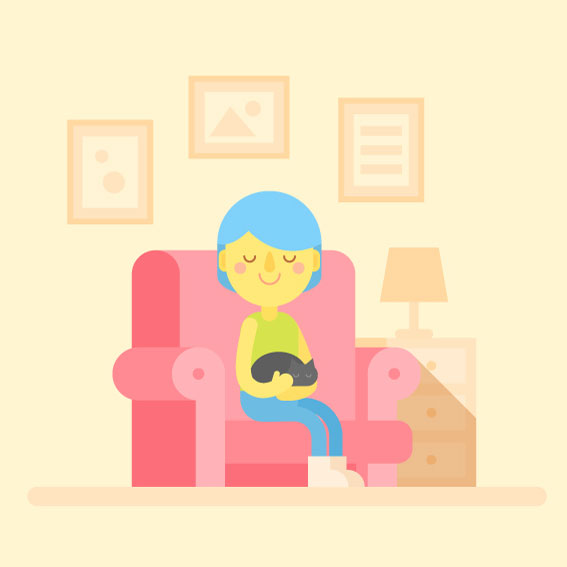
آموزش طراحی مسطح یک زن و گربهاش در فضای داخلی خانه

در این مطلب آموزش میدهیم چگونه فضای گرم و دنج یک اتاق را طراحی کنید که یک کاراکتر بامزه با گربهاش روی مبل این اتاق نشسته است.
در ادامه خواهید دید با استفاده از روشهای ساده و هندسههای مقدماتی و همچنین پنل جابجایی و چرخش در ایلوستریتور این طرح مسطح را ایجاد میکنیم.
در طول این آموزش مهارتهایی را کسب خواهید کرد که میتوانید آنها را به عنوان مقدمات یادگیری نرمافزار فوقالعاده ایلوستریتور در ذهن بسپارید و در موارد بسیاری از آنها استفاده کنید. مهارتهایی که شاید با خواندن کتابهای متعدد هم بدست نیاورید. اگر به تازگی با ایلوستریتور آشنا شدید، این آموزش میتواند کمک بزرگی به شما برای طی کردن مراحل آتی باشد.
طراحی یک کاراکتر مسطح
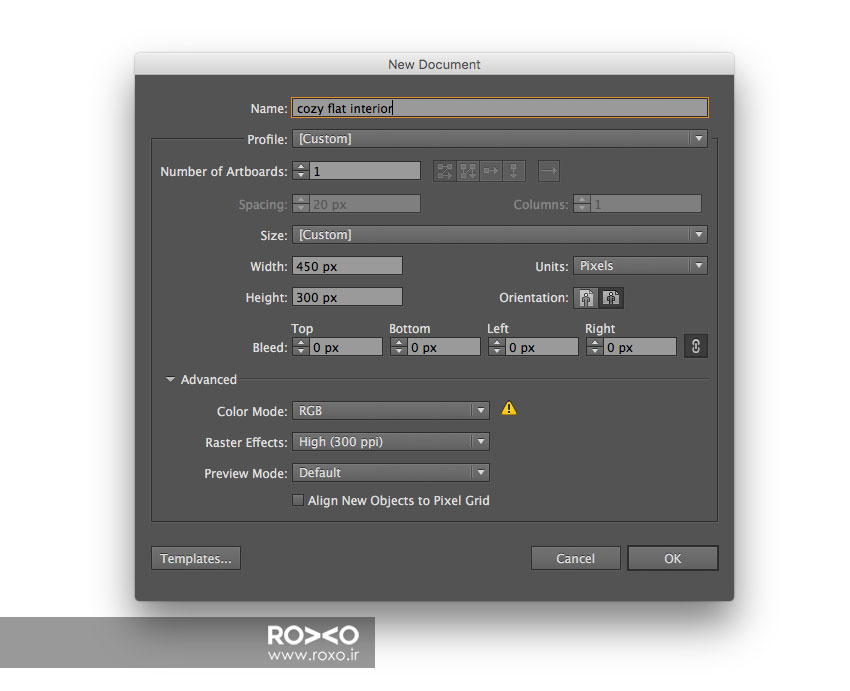
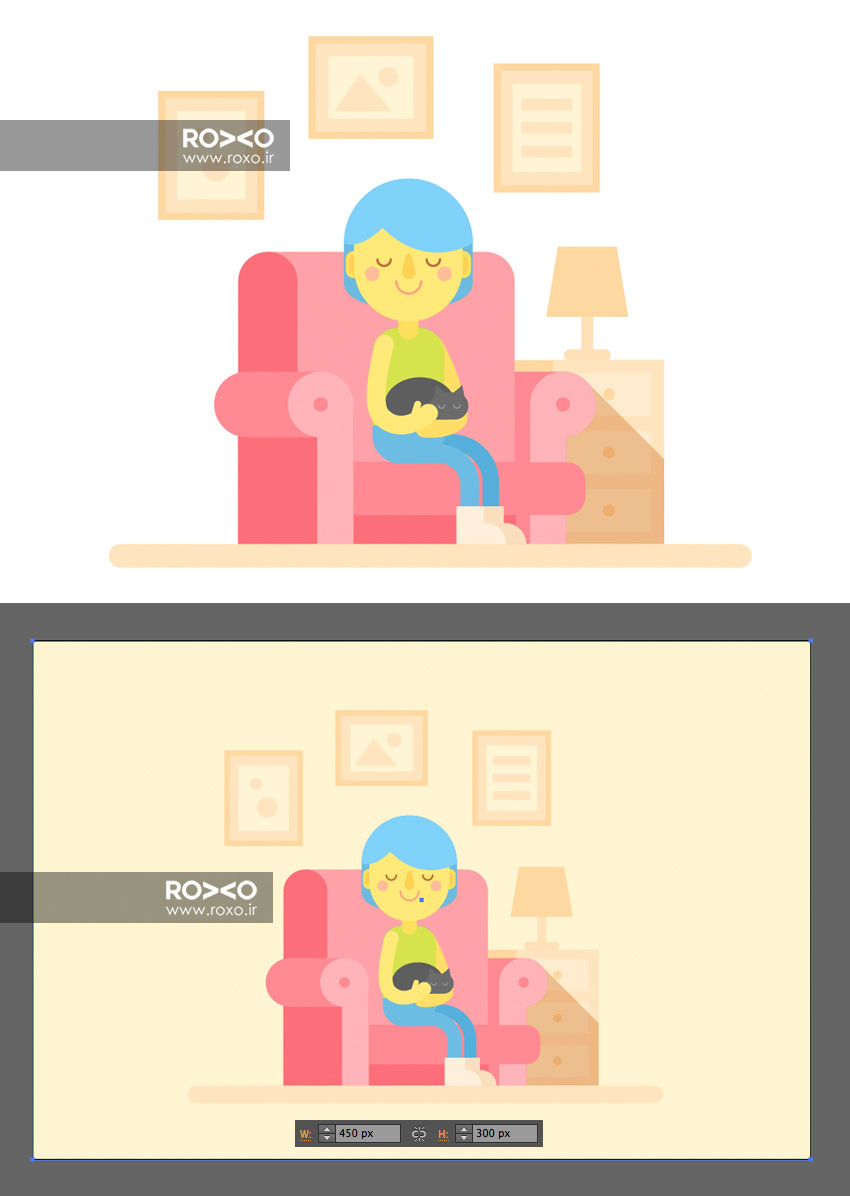
قدم اول: مطابق معمول، یک سند جدید با ابعاد مورد نیاز که در اینجا 450 در 300 پیکسل است، ایجاد کنید.

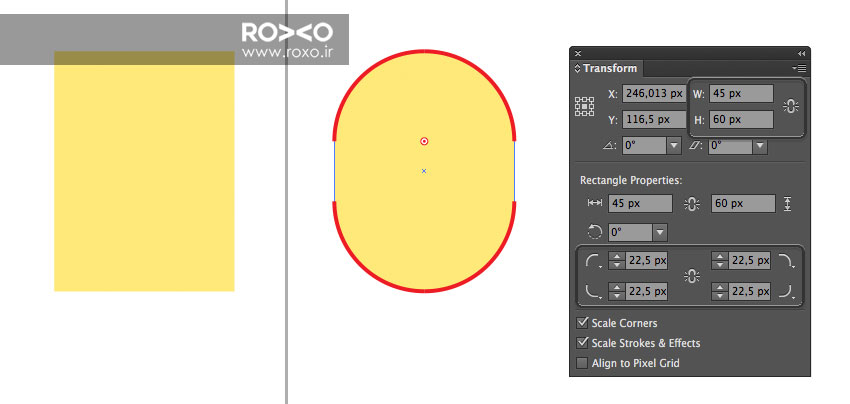
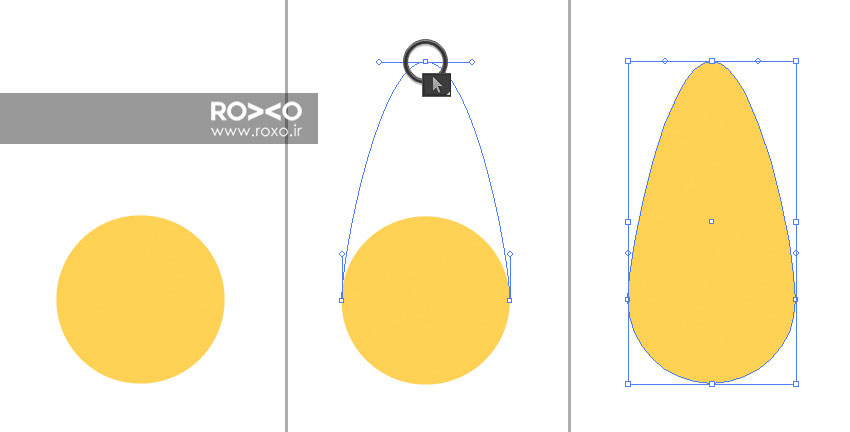
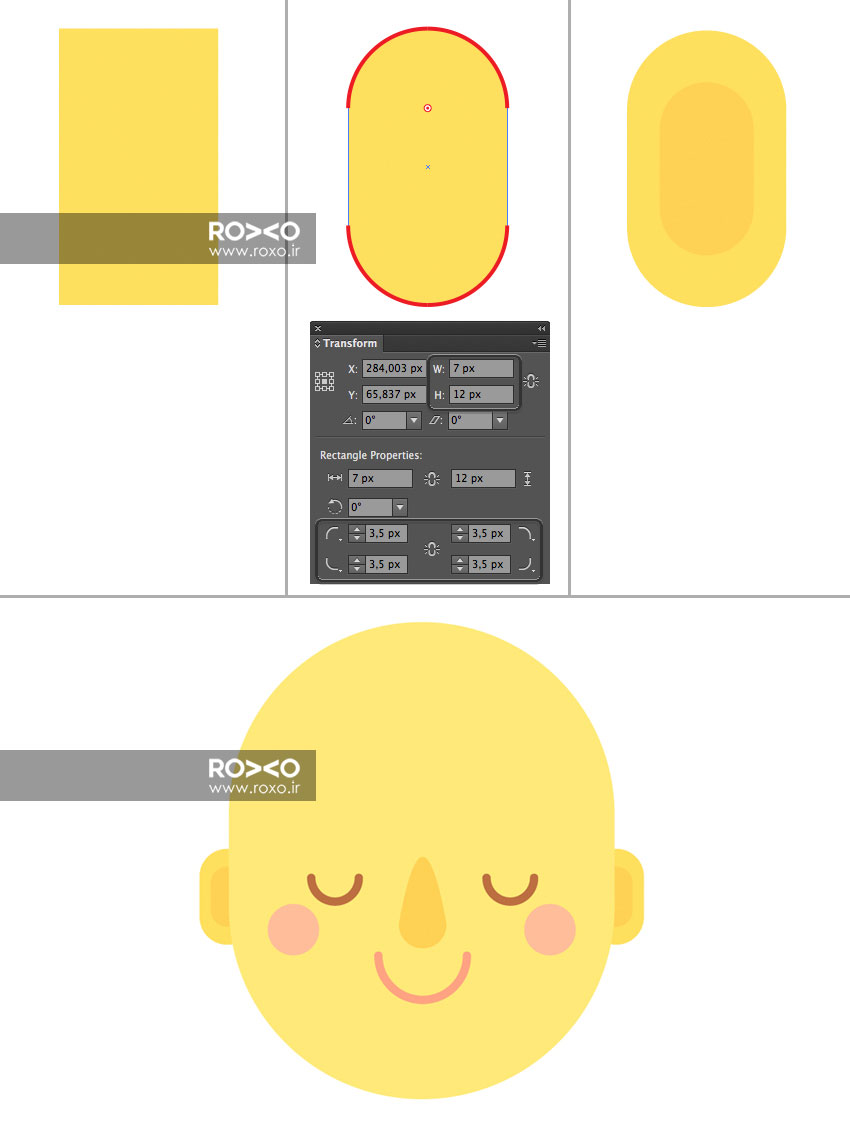
قدم دوم: برای طراحی کاراکتر، از قسمت سر کاراکتر شروع میکنیم. ابزار Rectangle Tool را از پنل ابزار انتخاب کنید (یا کلید M از صفحه کلید را بفشارید). یک بار روی صفحه کلیک کنید و ابعاد46 پیکسل و 60 پیکسل را وارد کنید. یک مستطیل ایجاد میشود.
برای این مستطیل رنگ زرد کمرنگ را در نظر بگیرید.
اکنون ابزار Direct Selection Tool (کلید A) را برگزینید. حالا برای گرد کردن گوشههای این مستطیل سه راه دارید که هر کدام را مایل هستید به دلخواه انتخاب کنید. پیشنهاد ما راه اول است:
- دایرههایی روی شکل ظاهر میشوند. یکی از این دایرهها را بگیرید و به سمت مرکز شکل بکشید تا گوشههای مستطیلتان از سمت بالا و پائین گرد شود.
- در بخش Corners که در پنل تنظیمات مربوط به این ابزار (یعنیدر بالای نرمافزار) قرار دارد، یک عدد وارد کنید (مثلا عدد 23)
- به مسیر Window > Transform بروید و در هر چهار بخش مربوط به گوشهها عدد 23 را وارد کنید.

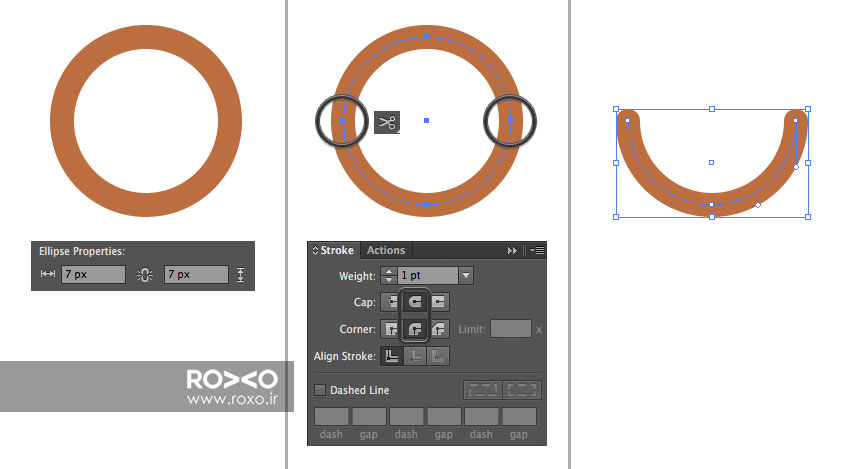
قدم سوم: اکنون پلکها را طراحی میکنیم. Ellipse Tool را از پنل ابزار انتخاب کنید (یا کلید L را از صفحه کلید بفشارید). یک دایره کوچک با ابعاد 7 پیکسل در 7 پیکسل و با Stroke به رنگ قهوهای بکشید.
توجه کنید که در مقابل Fill در بخش تنظیمات مربوط به این ابزار، مستطیل سفید را که خط مورب قرمز روی آن قرار دارد، انتخاب کنید. این به معنی این است که این دایره قرار است با هیچ رنگی پر نشود و در واقع توخالی باشد.
در پنل Stroke (احتمالا این پنل در سمت چپ نرمافزار شما وجود دارد. در غیر اینصورت مسیر Window > Stroke را طی کنید تا ظاهر شود.) در این پنل در مقابل Weight عدد 1pt را وارد کنید و سایر تنظیمات را زیر مطابق تصویر زیر وارد نمائید.
سپس Scissors Tool را از پنل ابزار انتخاب کنید (یا کلید C از صفحه کلید) و بر نقاط اهرمی کناری کلیک کنید تا دایره به دو قسمت تقسیم شود. قسمت بالایی دایره را حذف یا Delete کنید.

قدم چهارم: برای بینی، یک دایره دیگر با ابعاد 7پیکسل در 7 پیکسل بکشید. رنگ آن را زرد در نظر بگیرید. اما دقتت کنید که کمی تیرهتر از زردی باشد که برای صورت انتخاب کردید. با ابزار Direct Selection Tool (یا کلید A از صفحه کلید) نقطهی بالایی این دایره را انتخاب کنید و آن را شبیه تصویر به سمت بالا بکشید.

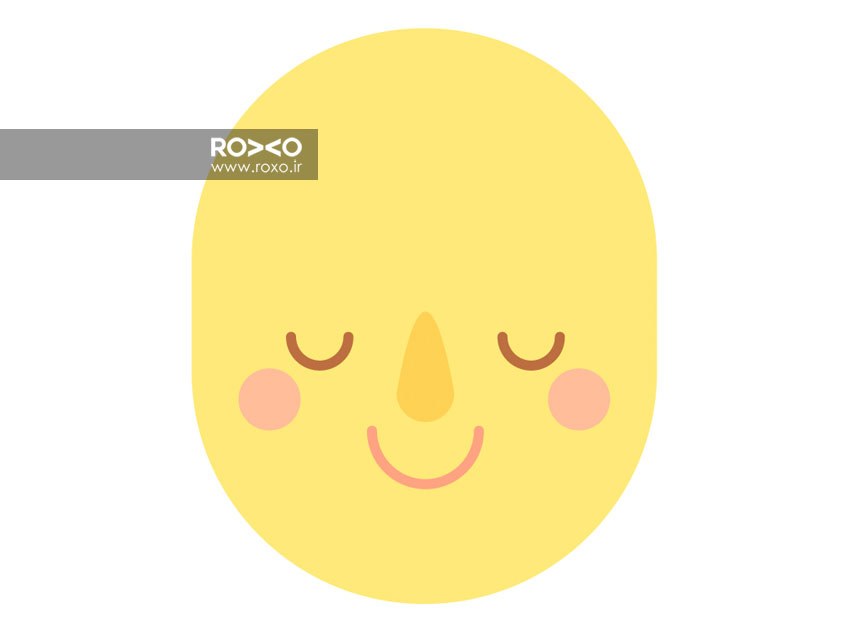
قدم پنجم: با اضافه کردن دایرههایی با رنگ صورتی کمرنگ و نیمدایره بزرگتری به عنوان دهان، طراحی صورت کارکتر را به پایان ببرید.

قدم ششم: برای کشیدن گوشها مثل قدم اول، یک مستطیل با ابعاد 7 پیکسل در 12 پیکسل ایجاد نمائید. رنگ این مستطیل باید فقط اندکی از رنگ صورت تیرهتر باشد.
از یکی از روشهای گفته شده در قدم دوم استفاده کنید و گوشههای این مستطیل را گرد کنید. ما از روش اول استفاده کردیم و یکی از دایرههای قرمز رنگ و کوچک بالایی را به ناحیهی بالایی مرکز کشاندیم.
یک مستطیل دیگر به همین شیوه ایجاد کنید و گوشهها را گرد کنید. رنگ آن باید از رنگ مستطیل قبلی تیرهتر باشد و اندازه آن کوچکتر باشد. آن را روی مستطیل قبلی بگذارید.
در حالیکه کلید Shift را از صفحه کلید پائین نگه داشتهاید، هر دو مستطیل را انتخاب کنید (با ابزار Selection Tool).
حالا کلیدهای Control+G را فشار دهید تا این دو مستطیل در یک گروه قرار بگیرند. اکنون یکی از گوشهای کاراکتر شما آماده شده است.
این گروه را با فشردن همزمان دکمههای Shift+Control+[ به زیر همهی لایهها ببرید.
در حالیکه کلید Alt را فشار دادهاید، روی این گروه درگ کنید و کمی به راست یا چپ بکشید. یک گوش دیگر ایجاد میشود.
گوشها را مطابق تصویر در دو طرف سر و در محل مناسب قرار دهید.

قدم هفتم: قرار است موهای کاراکتر را طراحی کنیم. این مرحله از مراحل دیگر کمی طولانیتر است.
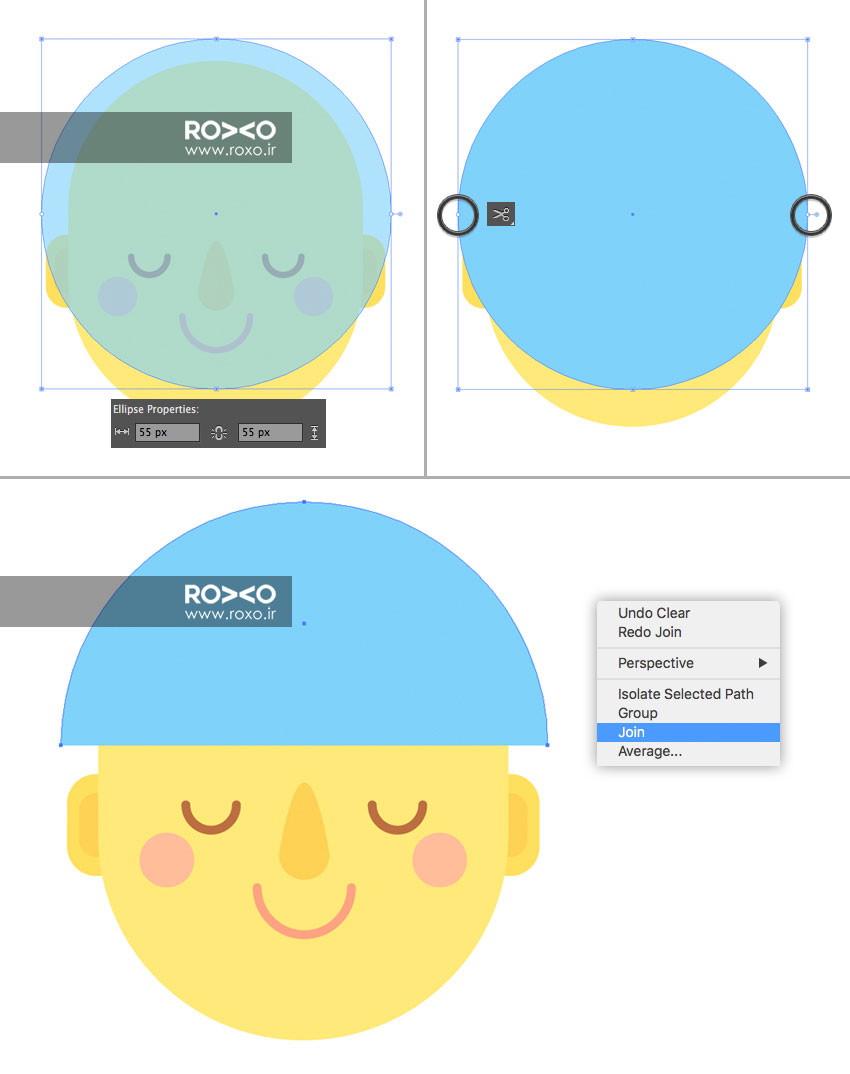
Ellipse Tool را از پنل ابزار انتخاب کنید (یا کلید L) و در حالیکه کلید Shift را پائین نگه داشتهاید، دایرهای با طول و عرض 50 پیکسل در 50 پیکسل رسم کنید. رنگ این دایره را آبی کنید و آن را به قسمت فوقانی سر کاراکتر ببرید.
از ابزار Scissors Tool (کلید C) بهره بگیرید و بر نقاط کناری کلیک کنید تا دایره به دو نیمدایره تقسیم شود.
نیمدایره پائینی را حذف کنید. روی نیمدایرهی بالایی راست کلیک کنید و گزینهی Join را برگزینید.

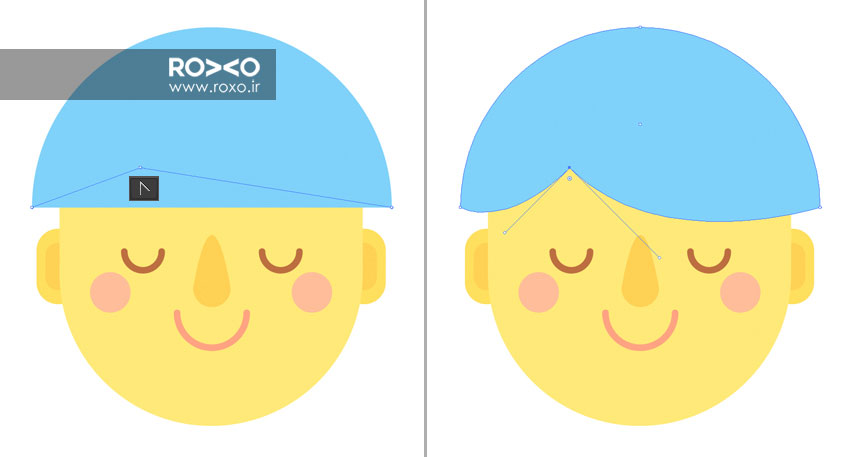
قدم هشتم: ازAdd Anchor Point Tool (یا کلید +) در پنل ابزار استفاده کنید تا بتوانید مطابق شکل یک نقطه اهرمی را به موها بیفزائید.
با استفاده از Direct Selection Tool (کلید A) کمی آن را بالا ببرید. Anchor Point Tool را از پنل ابزار انتخاب کنید (کلیدهای Shift+(C و دستههای اهرم را جابجا کنید تا در زاویهی 45 درجه نسبت به هم قرار بگیرند.

قدم نهم: شبیه قدم اول یک مربع با ابعاد 55 پیکسل در 55 پیکسل ایجاد کنید و رنگ آن را کمی تیرهتر از رنگ آبی موها انتخاب کنید.
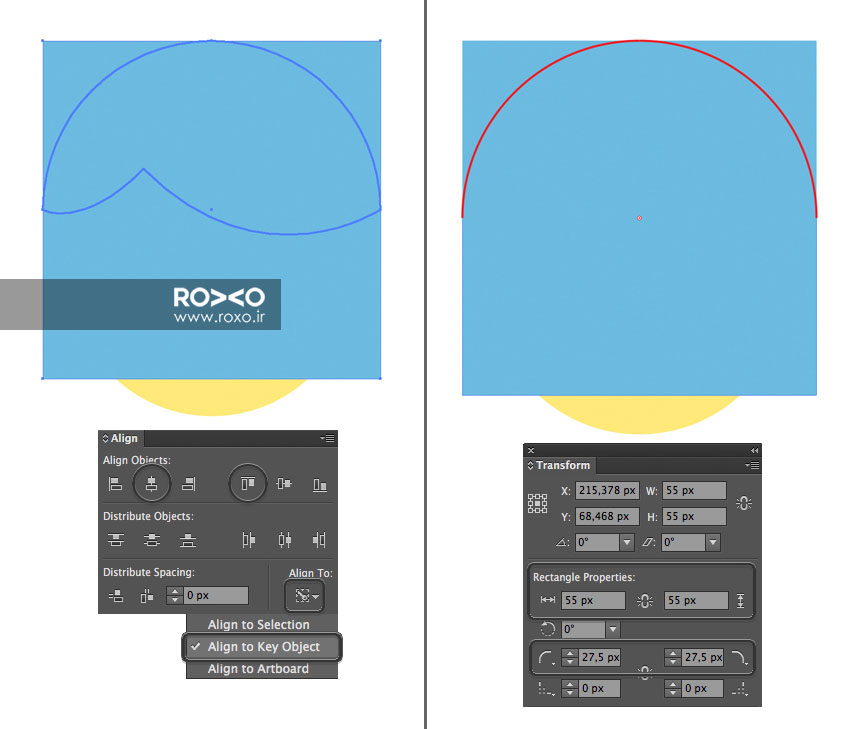
کلید Shift را پائین نگه دارید و هر دوشکل آبی رنگ (یعنی موهایی که در مراحل قبل کشیدید و نیز مربعی که در همین مرحله کشیدید) را انتخاب کنید. سپس از بخش تنظیمات در بالای نرمافزار هر دو شکل را هم از قسمت بالا و هم از لحاظ مرکزیت، Align یا هم تراز کنید.
مربع آبی را انتخاب کنید و از پنل Transform (این پنل از مسیر Window > Transform ظاهر میشود) دو گوشه بالایی مربع را کاملا گرد کنید ( برای دو گوشهی بالایی عدد 27.5 را وارد کنید).

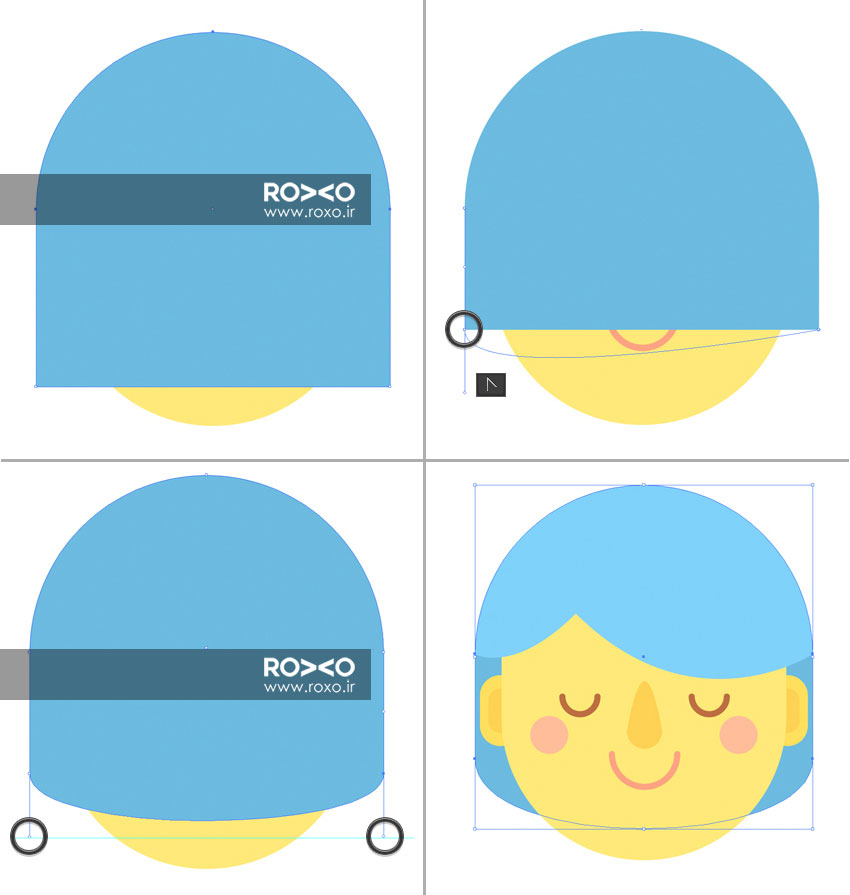
قدم دهم: باید قسمت پائینی مربع را نیز سر و سامان بدهیم. Anchor Point Tool را از پنل ابزار انتخاب کنید (کلیدهای Shift+C) تا دستههای اهرمهای گوشههای پائینی را کمی پائین بکشید تا قسمت تحتانی موها حالت کمانی بگیرد.
در نهایت همین شکل را انتخاب کنید و کلیدهای Shift+Control+[ را انتخاب کنید تا زیر همهی ابجکتها قرار بگیرد.

قدم یازدهم: برای کشیدن بدن کاراکتر مجددا از ابزار Rectangle Tool (کلید M) استفاده میکنیم.
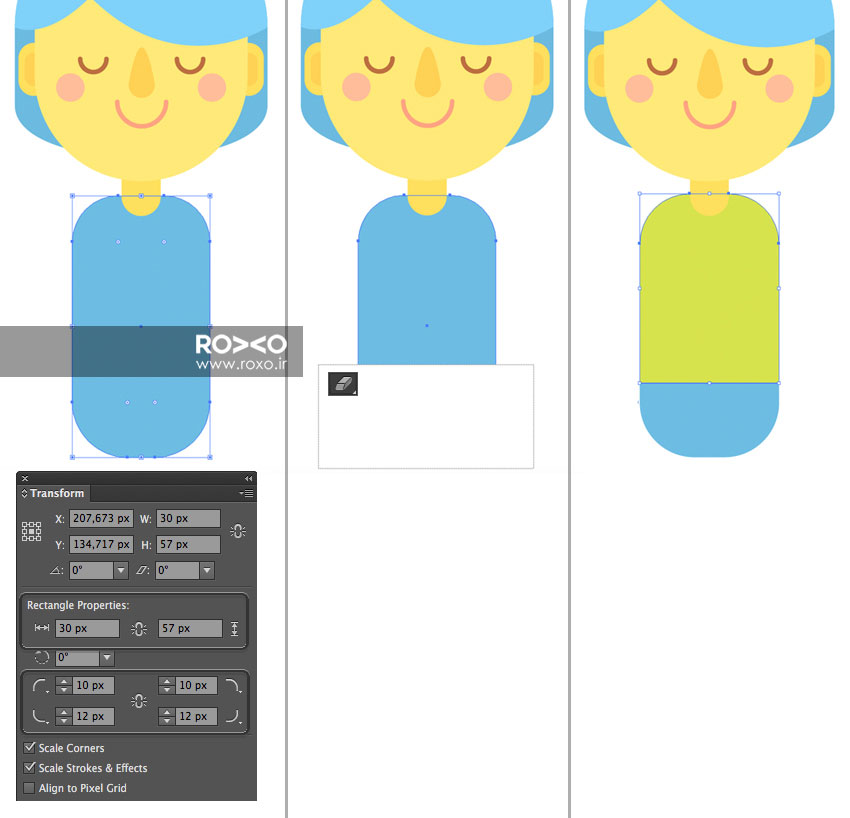
یک مستطیل آبی با ابعاد 30 پیکسل در 57 پیکسل بکشید و از بخش تنظیمات مربوط به این ابزار در بالای نرمافزار برای Corners مقدار 10 پیکسل را وارد کنید تا تمام گوشههای این مستطیل نیز گرد شوند. همین شکل را کپی کنید و Control+F را فشار دهید تا بعنوان بالاترین لایه Paste شود.
با استفاده از Eraser Tool یا ابزار پاککن از پنل ابزار، و نگه داشتن کلید Alt و درگ کردن، نواحی تحتانی این شکل را پاک کنید و به آن رنگ سبز را بدهید.

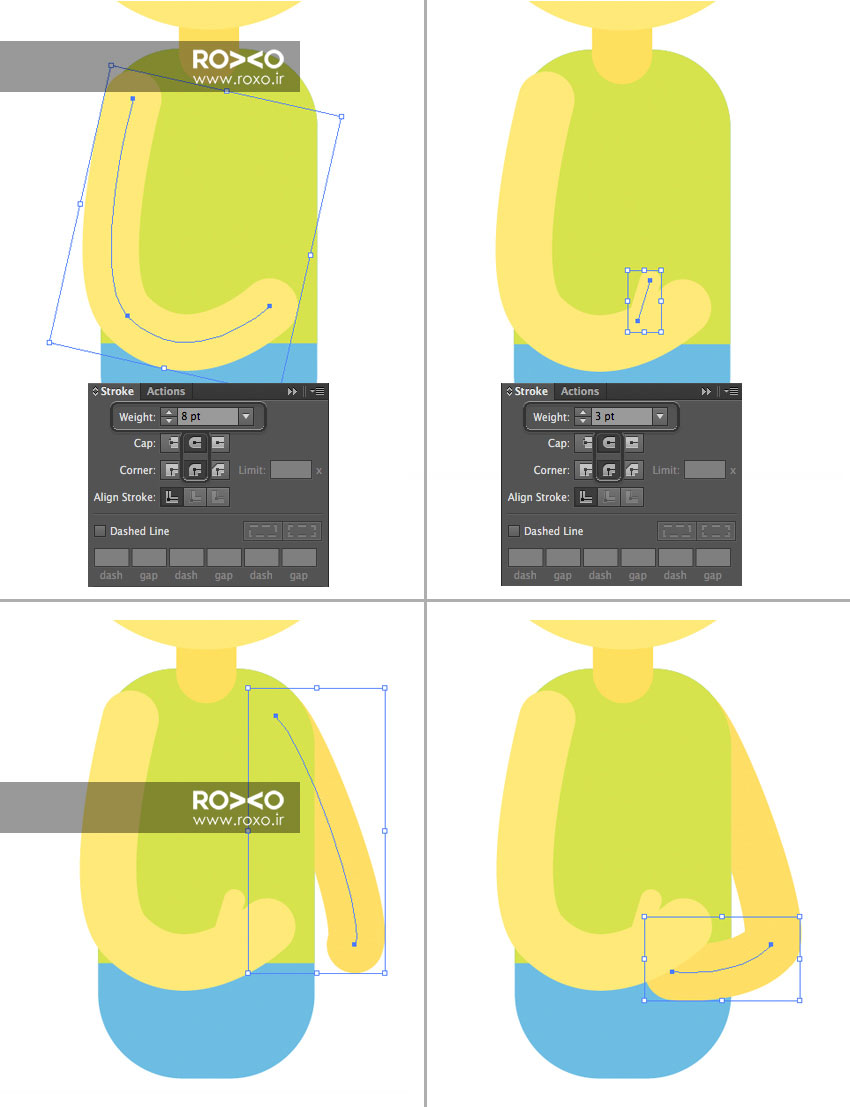
قدم دوازدهم: برای کشیدن بازو میبایست Pencil Tool (کلید N) را انتخاب کنیم. رنگ Stroke را زرد بگذارید و در مقابل Fill، هیچ رنگی را انتخاب نکنید. Stroke Weight باید 8 باشد.
Cap و Corner را مطابق تصویر بر روی حالت وسطی تنظیم کنید. سپس Stroke Weight را روی 3 بگذارید و یک انگشت شست کوچک هم اضافه کنید.
در حالیکه مجددا Stroke Weight را روی 8 قرار میدهید، قسمت کتف تا آرنج دست دیگر را با همان روش ترسیم کنید. فقط توجه کنید که رنگ آن باید کمی تیرهتر باشد.
با کلیدهای Shift+Control+[ این دست را به زیر تمام لایههای دیگر ببرید. با همان رنگ قسمت آرنج تا مچ را هم بکشید و آن را از طریق پنل لایهها، زیر لایهی دست دیگر ببرید. نتیجهی کار شما باید مطابق تصویر زیر باشد:

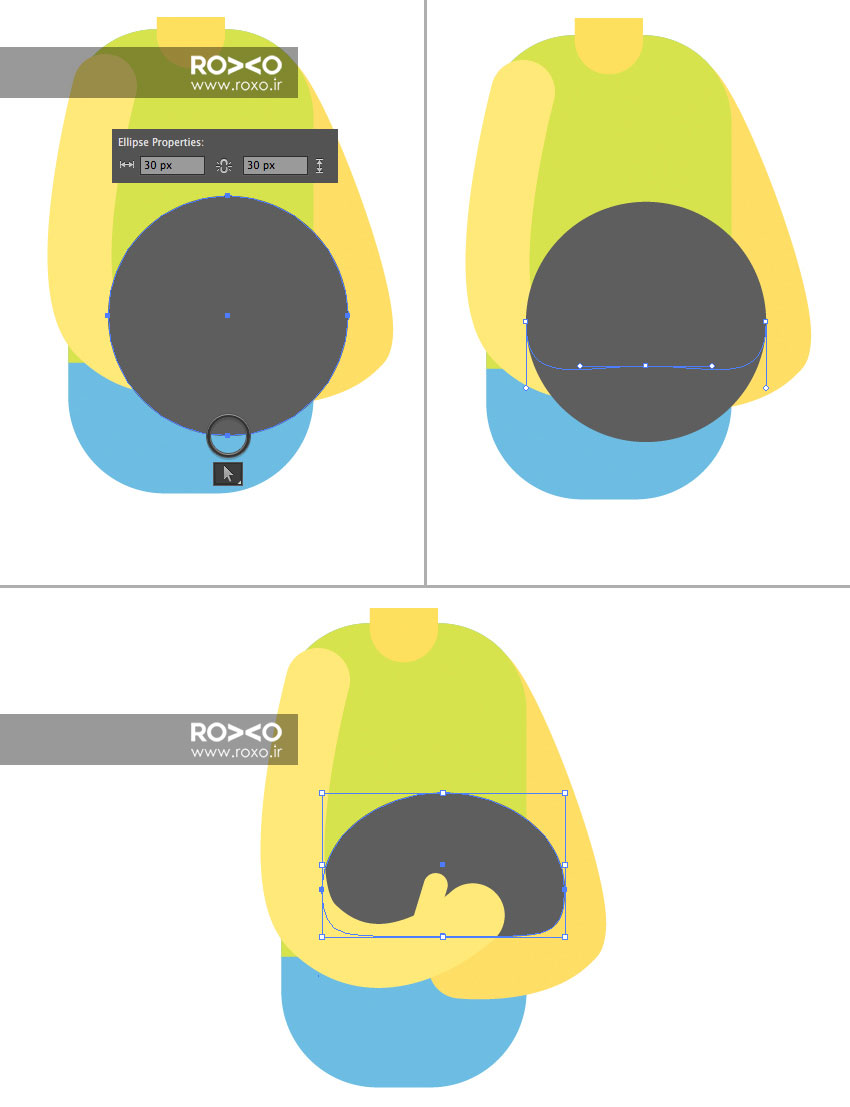
قدم سیزدهم: حالا باید یک گربه طراحی کنیم که در آغوش کاراکتر اصلیمان باشد. یک دایره با عرض و ارتفاع 30 پیکسل در 30 پیکسل و رنگ خاکستری تیره بکشید.
با کمک Direct Selection Tool (کلید A)، نقطهی زیری دایره را انتخاب کنید و آن را به سمت بالا درگ کنید. با کلیدهای Control+[ آن را به پشت دستان کاراکتر ببرید.

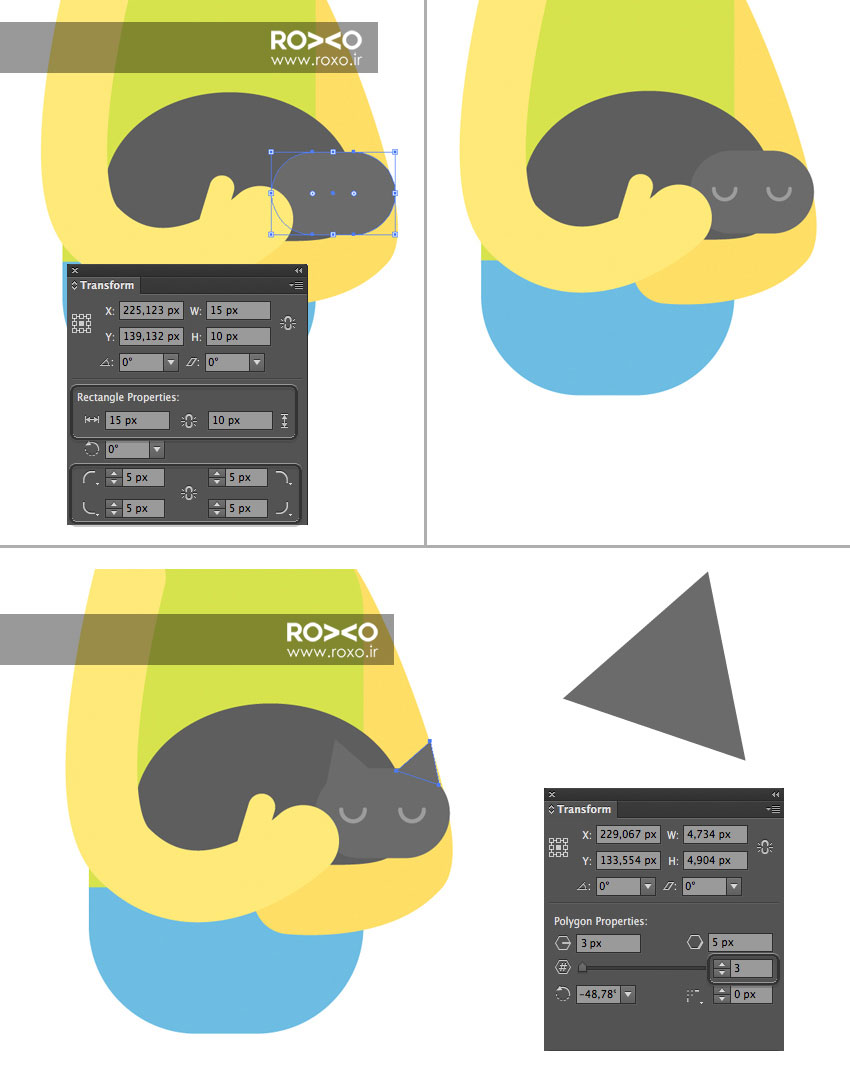
قدم چهاردهم: یک مستطیل با ابعاد 15 پیکسل در 10 پیکسل با رنگ خاکستری کمی روشنتر بکشید.
در بخش Corners در پنل تنظیمات، عدد 5 پیکسل را وارد کنید. دقیقا مشابه همان روشی که چشمهای کاراکتر اصلی را ترسیم کردید، برای گربهاش هم چشم بکشید.
با کمک Polygon Tool از پنل ابزار، در حالیکه در پنل Transform عدد 3 را در مقابل کلمه Sides وارد کردهاید، دو مثلث بکشید و بعنوان گوشهای گربه قرار دهید.

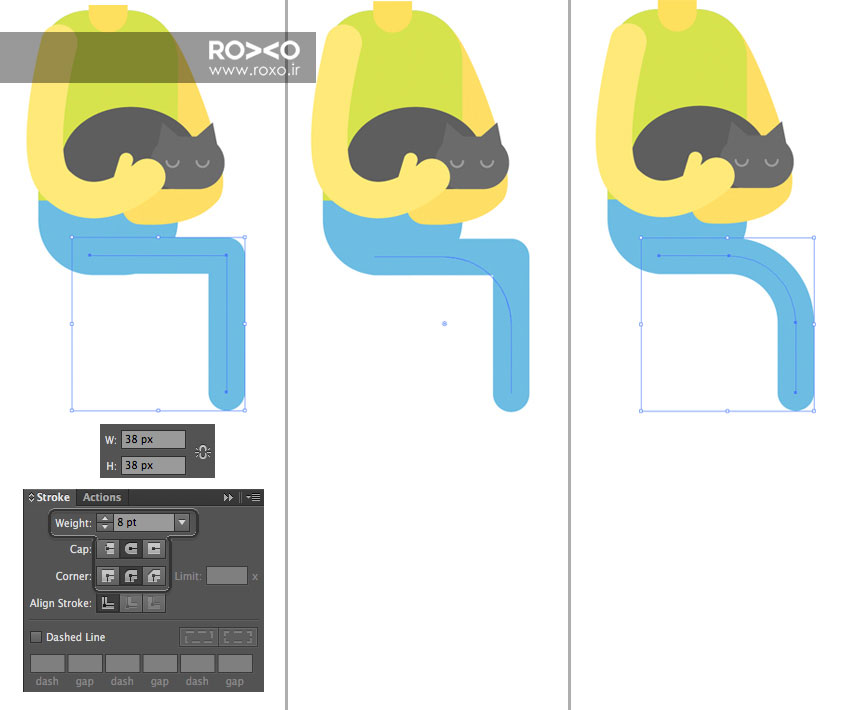
قدم پانزدهم: باید پاهای سوژه را طراحی کنیم. اول در ذهنتان مرور کنید که سوژه باید روی مبل نشسته باشد و حالت پاها را تجسم کنید.
از Pen Tool (کلید P) استفاده میکنیم تا دو خط عمود بر هم با ضخامت 8pt ترسیم کنیم.
با کمک Direct Selection Tool (کلید A) و جابجایی همان نقطهی قرمز رنگی که خود نرمافزار به شما میدهد، حالت تیزی ناحیهی زانو را به حالت کمانی تبدیل کنید.

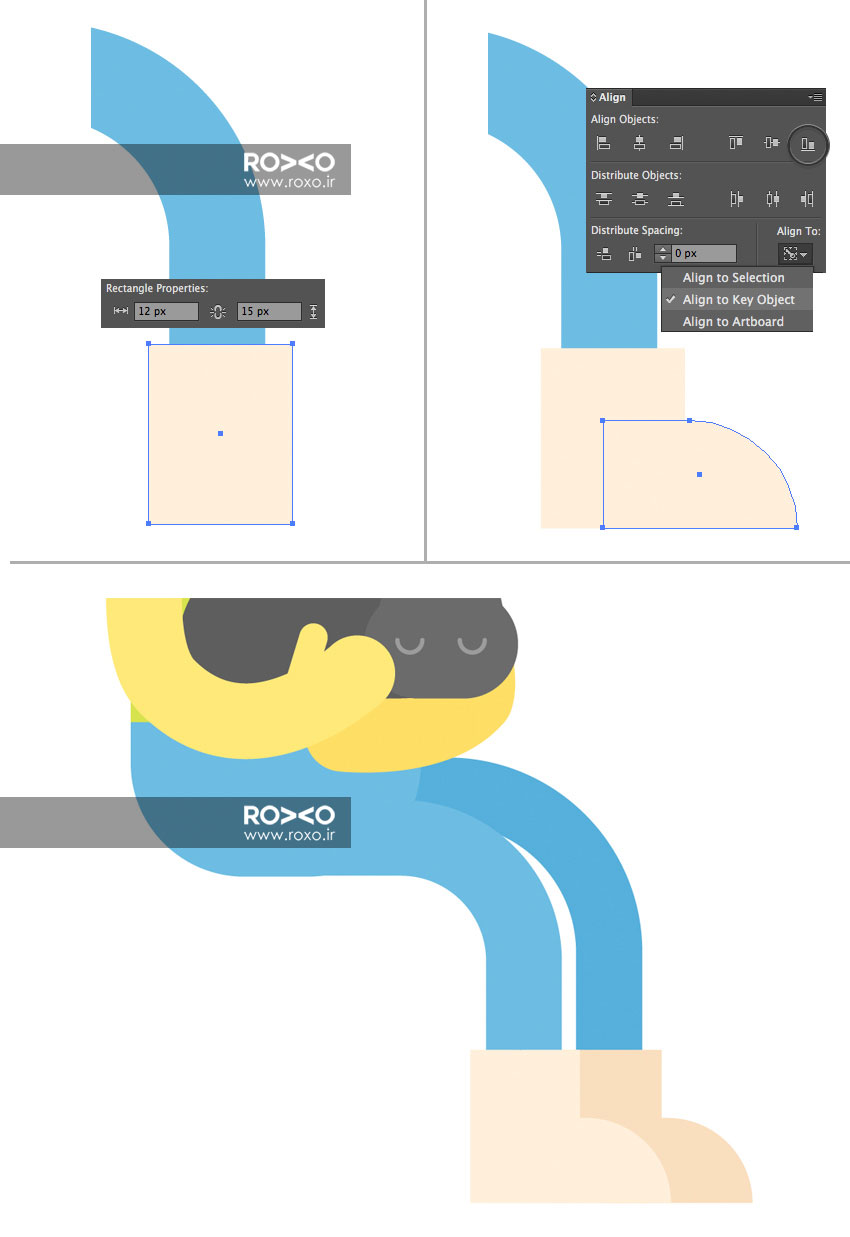
قدم شانزدهم: بیائید یک جفت کفش مناسب منزل برای کاراکتر طراحی کنیم. یک مستطیل با اندازههای 12 پیکسل در پانزده پیکسل و به رنگ بژ بسیار کمرنگ بکشید و آن را در قسمت انتهایی ساق پا بگذارید.
یک نیمدایره هم مطابق روشهایی که در بالا توضیح داده شد ترسیم کنید و به این قسمت بیفزائید.
هر دو قسمت را با کلید Shift انتخاب کنید و از پنل تنظیمات گزینهی Vertical Align Bottom را برگزینید تا از قسمت پائینی همتراز شوند.
حالا راست کلیک کرده Group را انتخاب کنید تا هر دو در یک گروه قرار بگیرند. با فشردن کلید Alt و درگ کردن این کفش به سمت راست یا چپ، کفش دیگری ایجاد میشود. رنگ آن را کمی تیرهتر کنید.
حالا یک پای دیگر لازم داریم! کافیست از پای قبلی یک کپی (نگه داشتن Alt و درگ کردن) بگیرید و با کلیدهای Shift+Control+[ آن را به پشت تمام لایهها ببرید. کمی زاویهی زانو را تغییر دهید و رنگ پای دوم را تیرهتر از پای اول در نظر بگیرید.

طراحی فضای اتاق
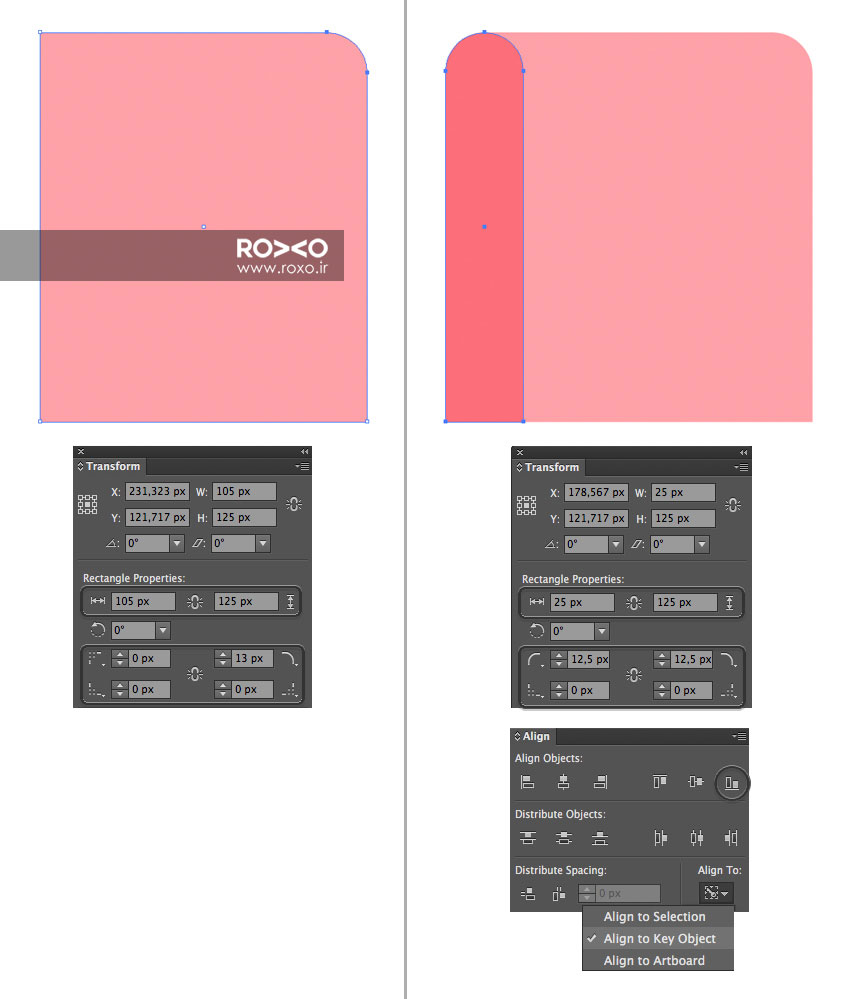
قدم اول: کار طراحی اتاق را با طراحی یک مبل گرم و راحت شروع میکنیم. با Rectangle Tool (کلید M) یک مستطیل با ابعاد 105 پیکسل در 125 پیکسل ترسیم کنید که صورتی رنگ باشد. در بخش Corners عدد 13 پیکسل را وارد نمائید.
یک مستطیل دیگر با ابعاد 25 پیکسل در 125 پیکسل بکشید و از دایرههای کوچک که بعنوان اهرم عمل میکنند، بهره بگیرید و با درگ کردن این دایرهها به مرکز، تمام گوشهها را کاملا گرد کنید. رنگ این مستطیل باید صورتی تیره باشد.
هر دو شی صورتی را انتخاب کنید و در بالای نرمافزار گزینهی Vertical Align Buttom را انتخاب کنید تا از قسمت تحتانی همتراز شوند.

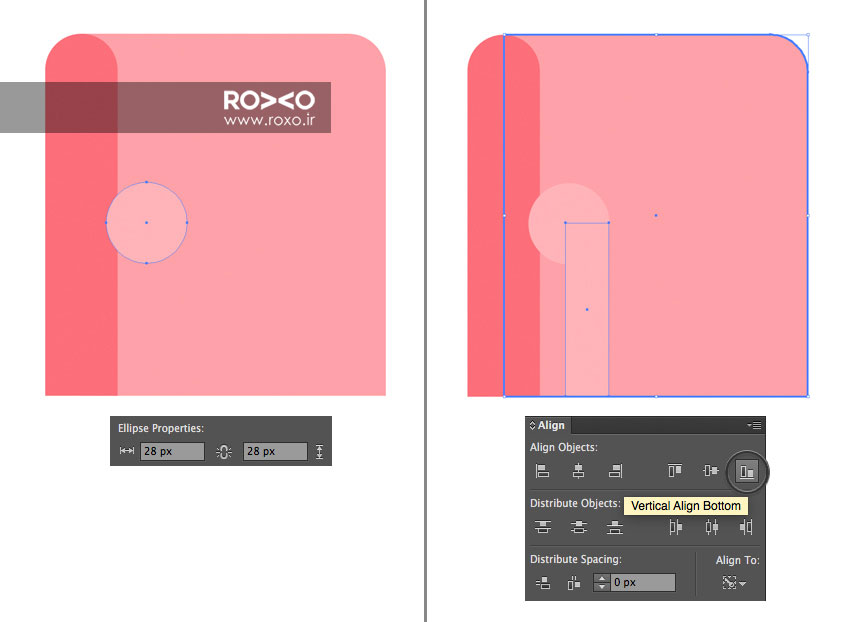
قدم دوم: برای ایجاد دستههای مبل یک دایره با اندازههای 28 پیکسل در 28 پیکسل و با رنگ صورتی بسیار کمرنگ ایجاد کنید و آن را در محل نشان داده شده در تصویر قرار دهید.
این دایره را به یک مستطیل باریک با همین رنگ متصل کنید.مستطیل نازک را با مستطیل بزرگ مبل از قسمت تحتانی همتراز کنید.

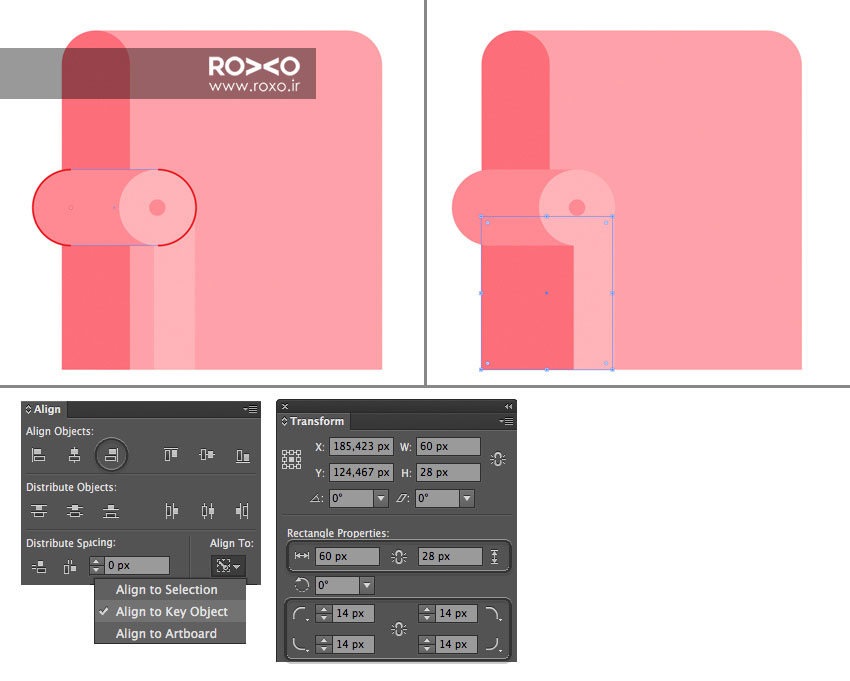
قدم سوم: یک دایره بسیار کوچک بکشید و آن را در انتها و مرکز دایرهی دسته بگذارید.
یک مستطیل با ابعاد 60 پیکسل در 28 پیکسل بصورت افقی ایجاد کنید که رنگ آن صورتی تیره باشد. توجه کنید که با درگ کردن نقاط اهرمی آن به سمت مرکز، تمامی گوشههای این مستطیل را گرد کرده باشید. با Control+[ این مستطیل را به پشت دایره بفرستید و آن را با گزینه Horizontal Align Right تراز کنید.
یک فضای خالی نامناسب بین دستهی مبل و بدنهی مبل وجود دارد که با یک مستطیل آن را مطابق تصویر پر کنید.

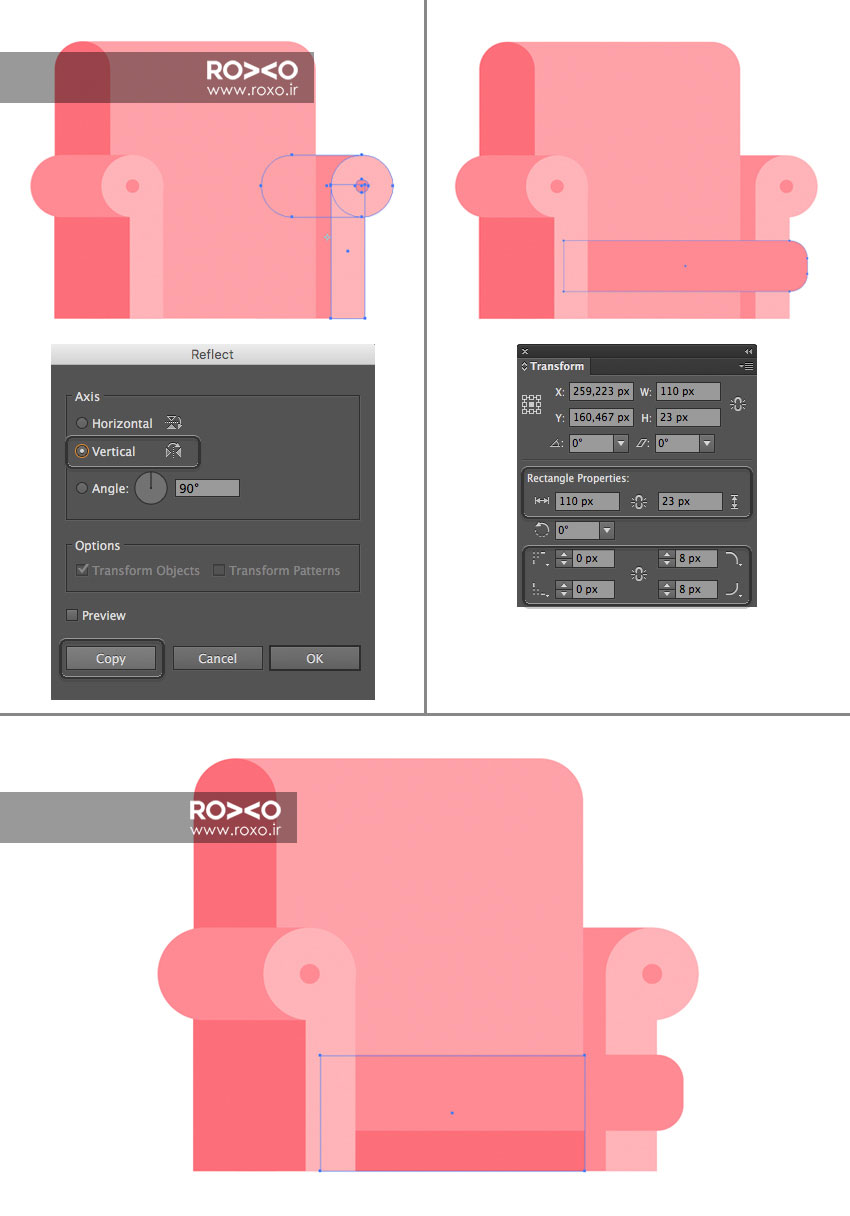
قدم چهارم: اجزای ناحیهی صورتی کمرنگ دسته به همراه دایرهی کوچک روی دسته را با هم انتخاب کنید و کلیدهای Ctrl+G را بفشارید تا در یک گروه قرار گیرند.
سپس با نگه داشتن کلید Alt و درگ کردن به سمت راست یا چپ، یک کپی از این گروه ایجاد کنید.
اکنون در پنل ابزار بر روی Reflect Tool دوبار کلیک کنید. در پنجرهی باز شده Vertical را انتخاب کنید و OK کنید. میبینید که دسته نسبت به محور عمودی قرینه شد. آن را به محل مناسب در سمت دیگر مبل ببرید.
فضای خالی باقیمانده را با مستطیلهایی با رنگهای مناسب پر کنید تا سمت راست مبل هم کاملا مطابق تصویر زیر تکمیل شود.
حالا برای تشک مبل یک مستطیل 110 پیکسل در 23 پیکسل ایجاد کنید. دو گوشه سمت راست آن را کاملا گرد کنید. رنگ آن صورتی تقریبا تیره باشد و در پشت دستهی سمت چپ قرار بگیرد.

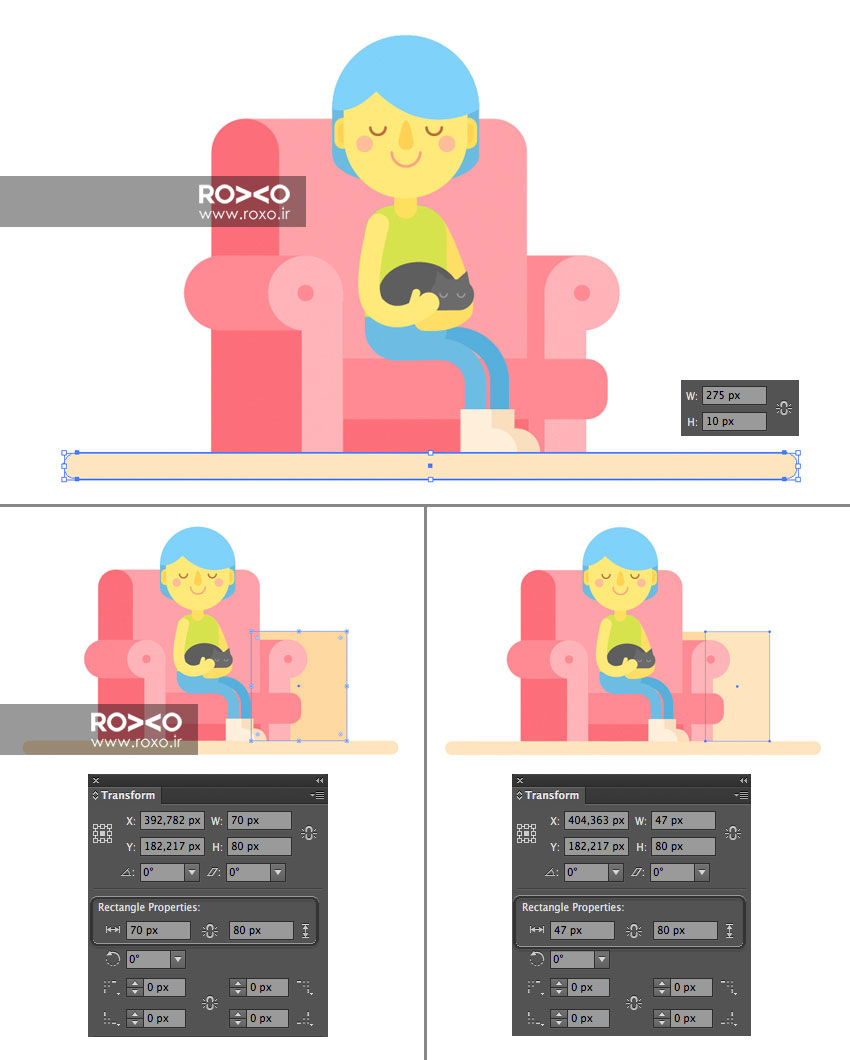
قدم پنجم: حالا باید کاراکتر را روی مبل بنیشانیم. ابتدا یک سطح بعنوان کف اتاق ایجاد میکنیم. مجددا یک مستطیل با اندازههای 275 پیکسل در 10 پیکسل بصورت افقی ترسیم کنید و به آن رنگ بژ کمرنگ را بدهید.
تمام اجزای کاراکتر را انتخاب کنید و با فشردن کلیدهای Ctrl+G آنها را در یک گروه قرار دهید. سپس این گروه را بالای لایههای مبل بیاورید و با جابجا کردن، دختر را روی مبل بنیشانید.
بعد از اتمام طراحی مبل و کاراکتر و گربه، بیائید بدنهی دراور (کمد) را طراحی کنیم. یک مستطیل با ابعاد 70 پیکسل در 80 پیکسل به رنگ بژ روشن تولید کنید و ان را در کنار مبل قرار دهید. این مستطیل را پشت تمام لایهها بفرستید.
یک کپی از این شکل بگیرید (Ctrl+C) و سپس این کپی را روی تمام لایهها بچسبانید (Ctrl+F). رنگ شکل جدید را کمی روشنتر در نظر بگیرید و عرض آن را کم کنید (47 پیکسل)

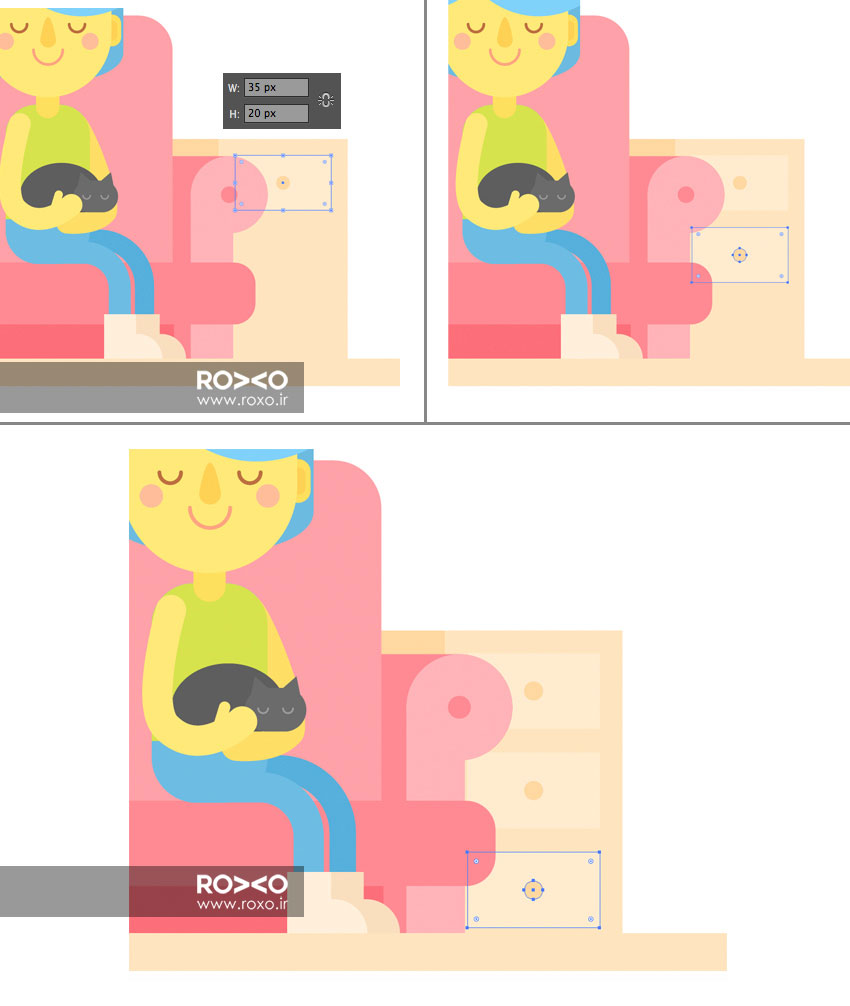
قدم ششم: مستطیلهایی با ابعاد 35 پیکسل در 20 پیکسل ایجاد کنید که کشوهای کمد را تشکیل میدهند. رنگ آنها باید کاملا روشن و در مرکز همهی آنها یک دایره به عنوان دستگیره باشد.

قدم هفتم: میدانید که طراحی مسطح با سایههای ویژهاش مشهور است. ما هم از این موضوغ غافل نشده و میخواهیم نحوهی ایجاد سایه را هم در همین آموزش با شما درمیان بگذاریم.
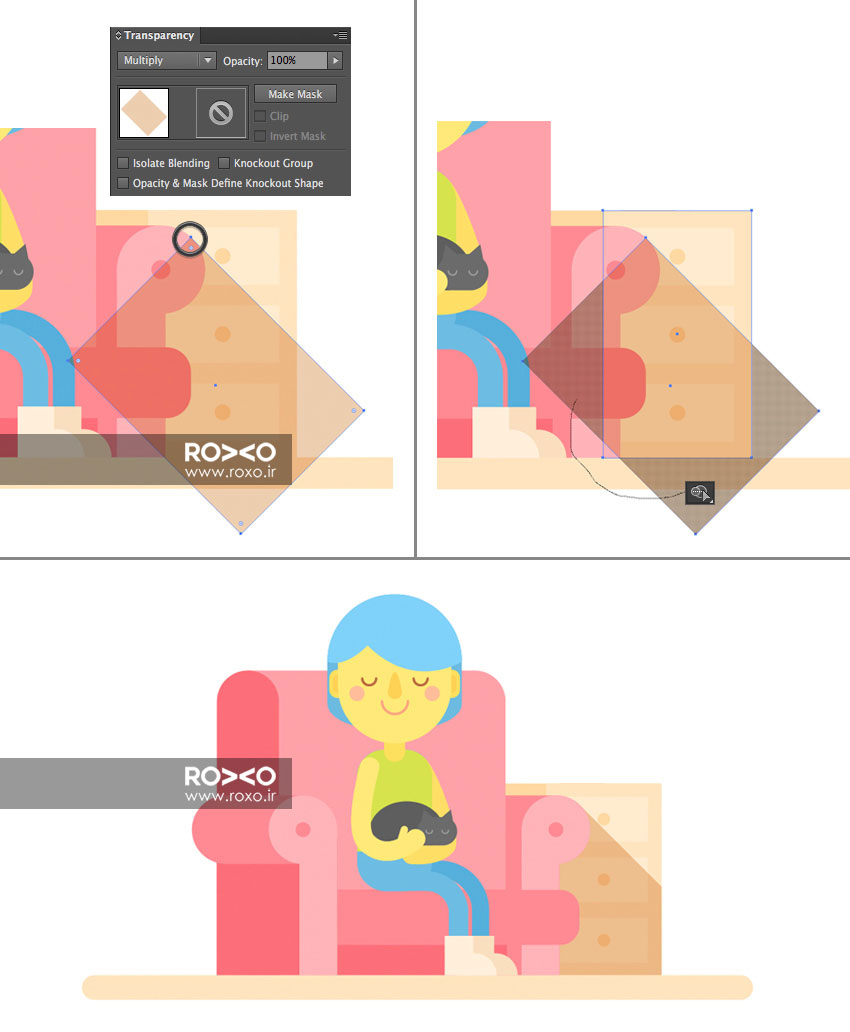
یک مستطیل ایجاد کنید و آن را 45 درجه بچرخانید (در پنل Transform مقابل زاویه، عدد 45 را وارد کنید). رنگ این مستطیل را بژ نیمهروشن در نظر بگیرید و وضعیت آن را در پنل Transparency روی Multiply بگذارید که نیمه شفاف شود. (اگر پنل Transparency در نرمافزار شما قابل دیدن نیست از مسیر Window > Transparency آن را ظاهر کنید)
تمام کمد را به پشت تمام لایهها بفرستید. گوشهی این سایهی مستطیلی را بر لبهی دایرهی دستهی مبل منطبق کنید. کلید Shift را پائین نگه دارید و سایه و بدنهی اصلی کمد را انتخاب کنید.
سپس Shape Builder Tool را از پنل ابزار انتخاب کنید (کلید Shift+M). در حالیکه که کلید Alt را فشار دادهاید، بر روی نواحی زائد کلیک کنید تا حذف شوند.
نتبجه باید به این صورت باشد:

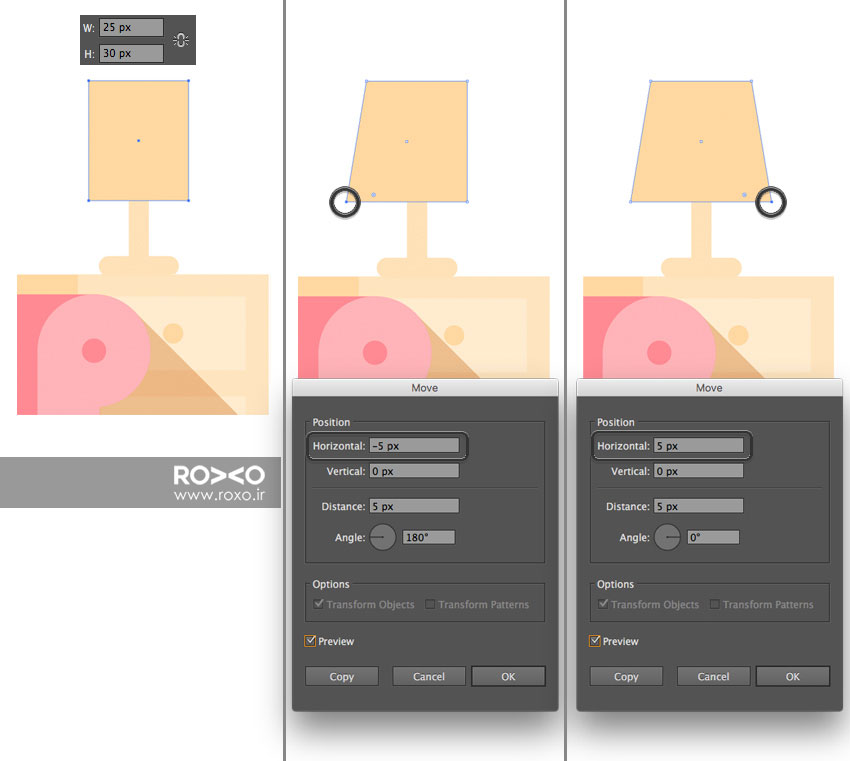
قدم هشتم: برای تکمیل فضای اتاق، یک آباژوی که روی داور یا کمد قرار بگیرد، طراحی میکنیم. یک مستطیل با عرض 25 و ارتفاع 30 ایجاد کنید. با Direct Selection Tool (کلید A) نقطهی پائینی سمت چپ مستطیل را انتخاب کنید و کلید Enter را فشار دهید تا پنجرهای باز شود.
در این پنجره در مقابل Horizontal عدد -5، در مقابل Vertical عدد 0 و در مقابل Distance عدد 5 را بنویسید. به سمت راست و چپ بکشید تا شکل سر آباژور ایجاد شود.
برای نقطه پائینی و سمت راست نیز همین کار را تکرار کنید با این تفاوت که در مقابل Horizontal عدد 5 را بنویسید.
با یک مستطیل باریک عمودی و یک مستطیل کوچک افقی که تمام گوشههای آن گرد شده، پایههای آباژور را هم ایجاد کنید. تمام قسمتهای آباژور را در یک گروه قرار دهید و روی کمد بگذارید.

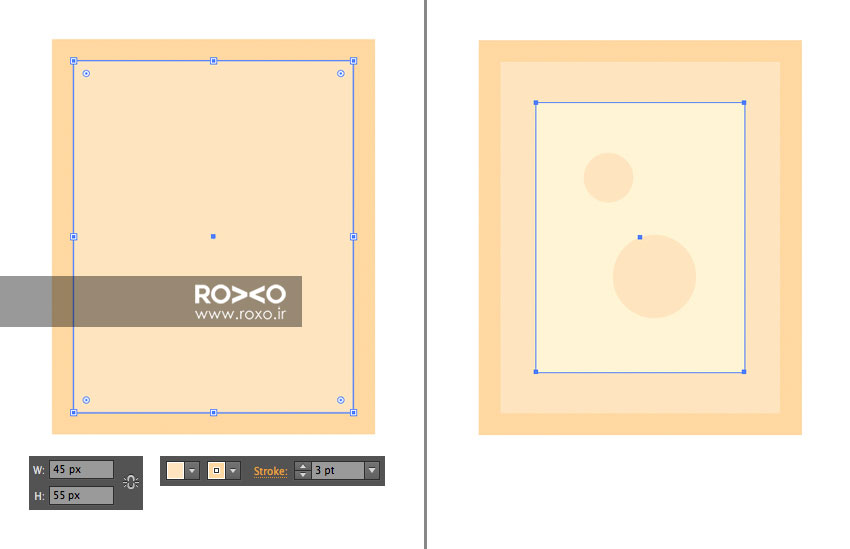
قدم نهم: چند تابلوی کوچک را هم میخواهیم به صحنه اضافه کنیم. یک مستطیل با ابعاد 45 در 55 تولید کنید که با رنگ بژ نیمهتیره پر شده باشد. Stroke Weight را برای آن 3 و به رنگ بژ تیره در نظر بگیرید.
یک مستطیل کوچکتر با رنگ بژ روشن درون این مستطیل بگذارید و درون آن دو دایره کوچک بکشید.

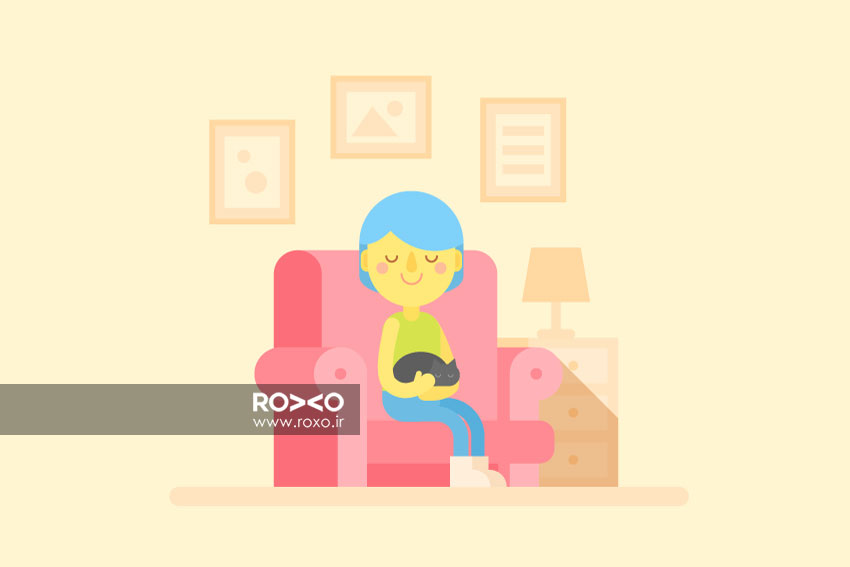
قدم دهم: دو تابلوی دیگر با اندازه و طرحهای دلخواه به دیوار اضافه کنید. در نهایت یک پسزمینه مستطیلی با ابعاد 450 پیکسل در 300 پیکسل ایجاد کنید و رنگ آن را زرد بسیار کمرنگ در نظر بگیرید. آن را به پشت تمام لایهها ببرید.

تبریک میگوئیم. این آموزش را به پایان رساندید. اگر توانستید تا مرحلهی نهایی پیش بیائید حتما خیلی از نکات مهم و کلیدی در استفاده از ابزارهای ایلوستریتور را یاد گرفتید.
این آموزش هر چند مفصل است و ممکن است خواندنش زمانگیر باشد اما در انتها متوجه میشوید که ارزشش را داشته و بجای مطالعهی چندین سط کتابهای مختلف بصورت عملی شما را با نکات بسیار مهمی آشنا کرده است.
امیدواریم از این آموزش نهایت استفاده را برده باشید.خودتان طرحهای متوعی ایجاد کنید و کاراکترهای ویژهی خودتان را تولید کنید و برای ما ارسال کنید تا در سایت با نام خودتان منتشر کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.