آموزش طراحی ساعت مچی با کورل دراو (قسمت اول)

امروز با آموزش طراحی ساعت در کورل دراو همراه شما هستیم. در این آموزش یاد خواهید گرفت که چگونه یک ساعت مچی استیل را با استفاده از CorelDraw طراحی کنید. نکته بسیار مهم در این آموزش اهمیت دادن به محور مختصات است. توجه به مختصات X و Y برای ایجاد طرح های متقارن بسیار مهم است. در این درس برای ایجاد افکت استیل مکررا از گرادینت استفاده خواهیم کرد.
اگرچه در نگاه اول طراحی ساعت در کورل دراو بسیار سخت و دشوار به نظر می رسد، اما خواهید دید که با رعایت چند نکته و استفاده از امکانات و ابزارهای ساده در کورل دراو می توانید یک ساعت مچی بسیار زیبا و با جزئیات را طراحی کنید.
در قسمت اول این آموزش با مراحل طراحی قاب و صفحه ساعت آشنا می شوید و در قسمت دوم به شیوه طراحی بند آن آشنا می شوید. این مطلب روکسو را از دست ندهید.
ایجاد پروژه و ترسیم شکل اولیه
یک سند جدید را باز کنید.
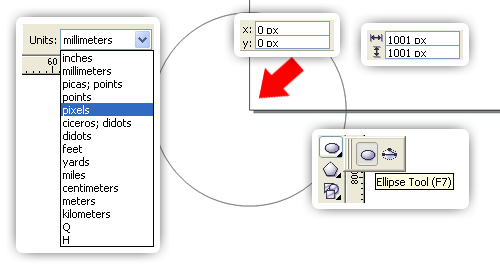
در نوار ابزار، Units را به پیکسل تغییر دهید. با استفاده از ابزار Ellipse (با کلید میانبر F7) یک دایره با ابعاد 1001px ایجاد کنید.
محور مختصات را در موقعیت (0 , 0) قرار دهید.

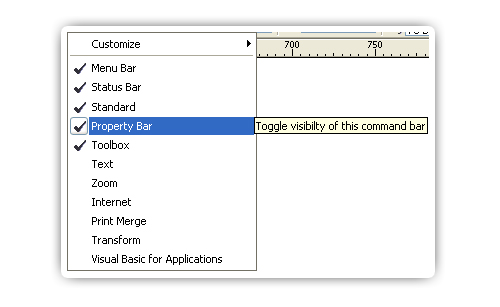
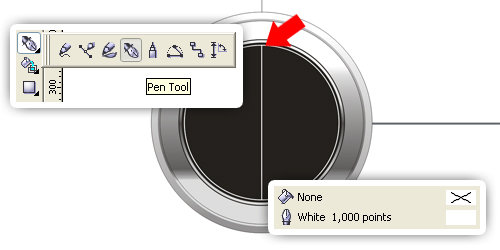
مطمئن شوید که تمام این نوار ابزارها فعال باشند.

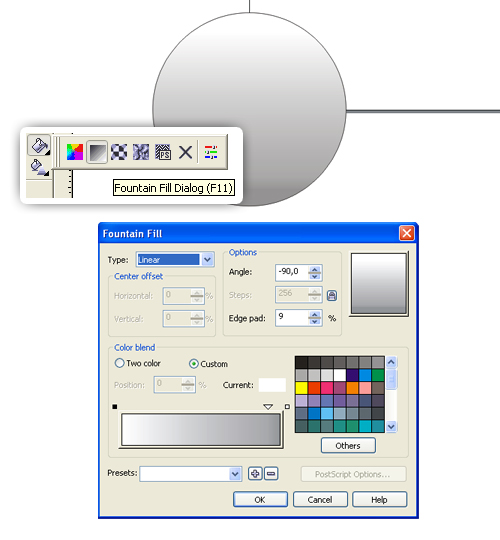
با استفاده از Fountain Fill (کلید میانبر F11) دایره را با گرادینت خطی پر کنید.
در پنل تنظیمات Fountain Fill زاویه را به 90- درجه و Edge pad را تا 9٪ تغییر دهید.
سپس، یک لغزنده به نوار Gradient اضافه کنید. نقطه شروع را در قسمت سفید رنگ قرار دهید. لغزنده جدید را هم با 30٪ رنگ مشکی در موقعیت 92٪ قرار دهید. نقطه پایان را روی 40٪ رنگ مشکی تنظیم کنید.
نتیجه باید مشابه تصویر زیر باشد:

ایجاد صفحه داخلی ساعت
با استفاده از Copy و Paste یک کپی از دایره ایجاد کنید (پیشنهاد می شود از Command+D یعنی فرمان Duplicate استفاده نکنید) چون می خواهیم دایره جدید در موقعیت دایره قبلی (0 , 0) باشد.
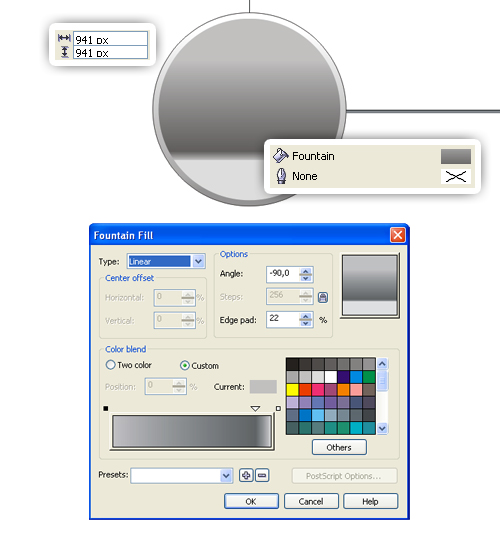
اندازه دایره جدید را به 941px تغییر دهید. خط دور (Outline) آن را پاک کنید.
حالا با کلید F11 و استفاده از گرادینت از نوع خطی یا Linear، دایره را رنگ دهید.
در پنل تنظیمات Fountain Fill مقدار Edge Pad را به 22٪ تغییر دهید. یک لغزنده را به نوار گرادینت اضافه کنید. نقطه شروع را در 20٪ سیاه قرار دهید. لغزنده جدید را با 70٪ سیاه در موقعیت 90٪ بگذارید و نقطه پایان را با 10٪ رنگ سیاه تنظیم کنید.

ایجاد قاب بیرونی
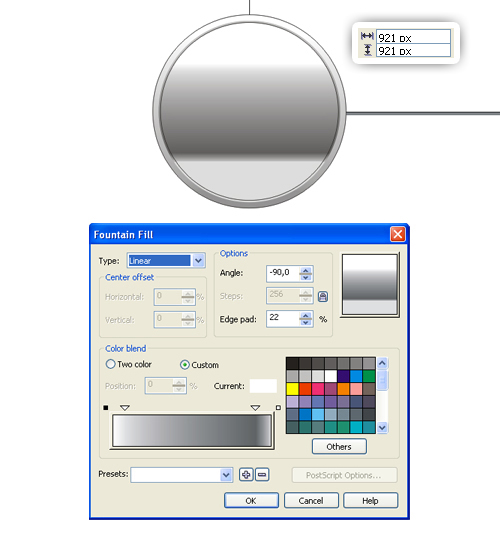
از دایره بیرونی یک کپی ایجاد کنید. اندازه آن را به 921 پیکسل تغییر دهید.
سپس با استفاده از کلید F11 یا گرادینت خطی آن را رنگ کنید. در پنل تنظیمات Fountain Fill مقدار Edge Pad را به 22٪ تغییر دهید.
دو لغزنده را به نوار گرادینت اضافه کنید. نقطه شروع را در قسمت سفید قرار دهید. لغزنده اول در 10٪ سیاه و موقعیت 8٪ و لغزنده دوم در 70٪ سیاه و موقعیت 90٪ باشد. نقطه پایان را روی 10٪ سیاه تنظیم کنید.

طراحی لبه بیرونی ساعت
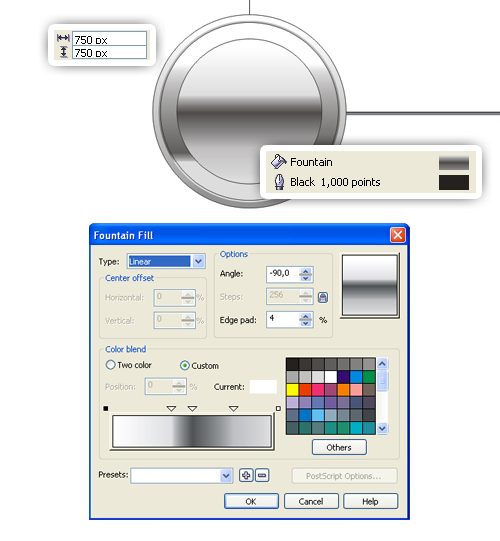
دوباره از دایره بیرونی یک کپی ایجاد کنید و آن را به اندازه 750 پیکسل تغییر اندازه بدهید.
سپس با استفاده از پنل Fountain Fill یا فشردن F11 با یک گرادینت خطی آن را پر کنید.
Edge pad را به 4٪ تغییر دهید، سپس سه لغزنده را به نوار گرادینت اضافه کنید. نقطه شروع در سفید، لغزنده اول با 10٪ سیاه در موقعیت 37٪، لغزنده دوم با 80٪ سیاه در موقعیت 50٪، نوار لغزنده سوم 20٪ سیاه و موقعیت 76٪، نقطه پایان در 10٪ سیاه قرار داشته باشد.
Outline را از منوی بالا باز کنید و ضخامت آن را به 1 pt تغییر دهید و آن را با سیاه کنید.

طراحی صفحه ساعت
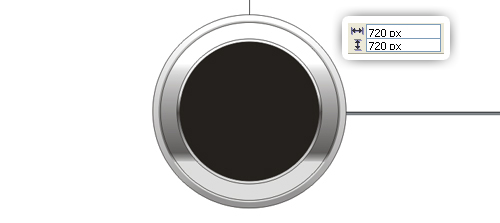
از آخرین دایره یک کپی ایجاد کنید. اندازه آن را تا 720 پیکسل تغییر دهید و آن را با رنگ سیاه پر کنید.

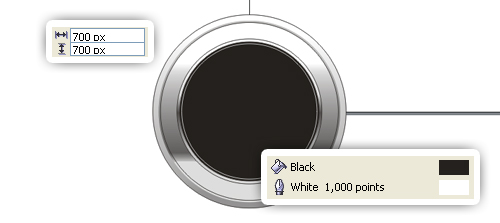
دوباره از آخرین دایره کپی ایجاد کنید. اندازه آن را تا 700 پیکسل تغییر دهید و Color Outline را با رنگ سفید جایگزین کنید.

ترسیم خطوط شعاعی در حاشیه صفحه ساعت
از ابزار قلم برای رسم یک خط عمودی در وسط دایره استفاده کنید.
سپس ضخامت خط را به 1 pt تغییر دهید و آن را با رنگ سفید پر کنید.

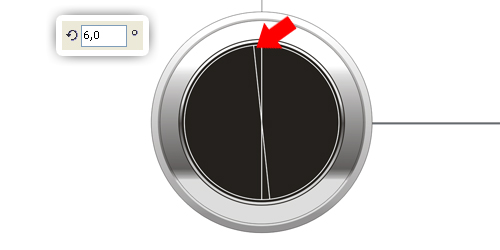
یک کپی از خط ایجاد کنید، سپس 6 درجه بچرخانید.

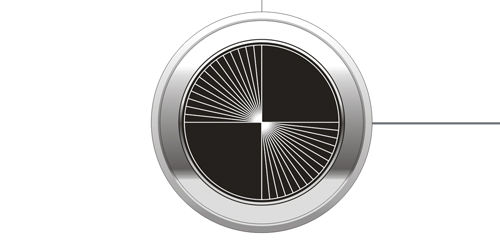
از خط چندین بار کپی ایجاد کنید و زاویه خط ها را به ترتیب تغییر دهید. خط ها را 12 درجه، 18 درجه، 24 درجه، 30 درجه، 36 درجه، 42 درجه، 48 درجه، 54 درجه، 60 درجه، 66 درجه، 72 درجه، 78 درجه، 84 درجه و 90 درجه بچرخانید.
نتیجه باید شبیه به تصویر زیر باشد:

تمام خطوط را انتخاب کنید و سپس از آن ها یک کپی ایجاد کنید.
روی Mirror horizontally کلیک کنید.
خطوط را در 0 درجه، 30 درجه، 60 درجه، 90 درجه، 120 درجه و 150 درجه حذف کنید.

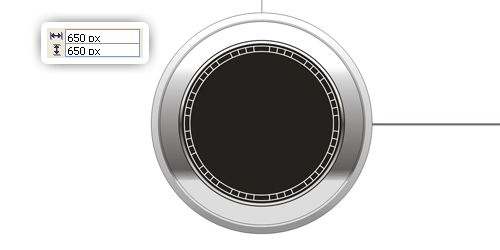
از آخرین دایره یک کپی ایجاد کنید و اندازه آن را به 650 پیکسل تغییر دهید.

طراحی نقاط حاشیه ای صفحه ساعت
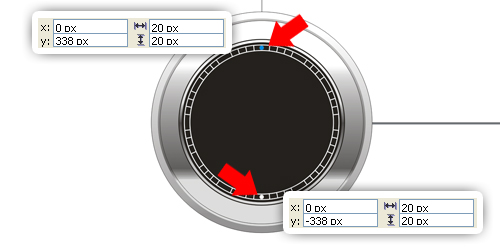
یک دایره 20 پیکسلی ایجاد کنید. آن را در موقعیت 338 محور عمودی قرار دهید. رنگ آن را با آبی فیروزه ای پر کنید و Outline Color را بردارید.
از دایره یک کپی ایجاد کنید، این کپی را در موقعیت -338 محور مختصات. رنگ آن را با سفید کنید.

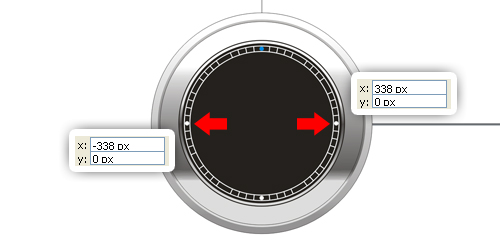
اکنون هر دوی آن ها را انتخاب کنید. از آن ها کپی ایجاد کنید و سپس 90 درجه بچرخانید.
دایره ای که آبی فیروزه ای است را به رنگ سفید تغییر دهید.

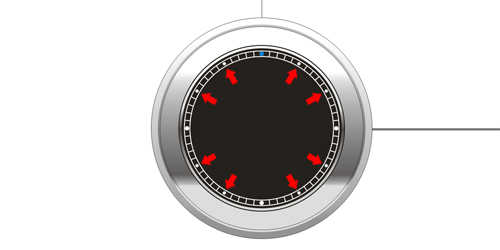
دوباره یک کپی دیگر از این دایره ها ایجاد کنید، 30 درجه چرخانید، سپس اندازه آن ها را به 15 پیکسل تغییر دهید.
همین کار را دوباره انجام دهید و زاویه آن ها را به 60 درجه، 120 درجه و 150 درجه تغییر دهید.

قرار دادن اعداد در صفحه ساعت
حالا اعداد را قرار می دهیم. برای به دست آوردن نتیجه متقارن، از آخرین دایره یک کپی ایجاد کنید، اندازه آن را تا 610 پیکسل تغییر دهید. از دایره به عنوان مرز استفاده کنید و اعداد خود در لبه ی این مرز تایپ کنید.
شماره «1تا 12» را به جز شماره «3» تایپ کنید. من از فونت Kozuka Gothic Pro B برای کار خودم استفاده کردم اما می توانید از فونت مورد علاقه خودتان استفاده کنید.
برای شماره های «12» و «6» و «9» اندازه فونت 24 و برای بقیه 16 در نظر بگیرید.

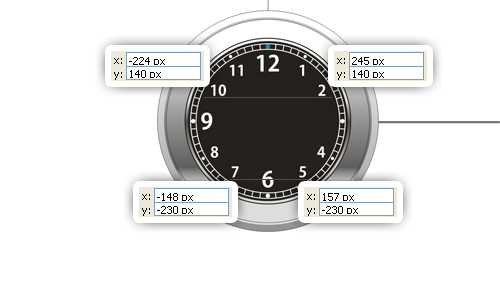
از آنجا که اعداد دارای عرض مختلف هستند اما ارتفاع یکسان دارند، بنابراین موقعیت آنها را با مختصات Y تنظیم می کنیم، در نتیجه هر عدد با عدد روبروی خود در یک راستا قرار می گیرد.
در شکل زیر دقت کنید شماره «10» و شماره «2» دارای مختصات Y یکسان هستند، یعنی 140px از مبدا محور مختصات فاصله دارند. همچنین، شماره «7» و شماره «5»، موقعیتشان نسبت به محور Y در 230- پیکسل است.
اکنون می توانید دایره مرزی را حذف کنید.

طراحی نمایشگر تاریخ
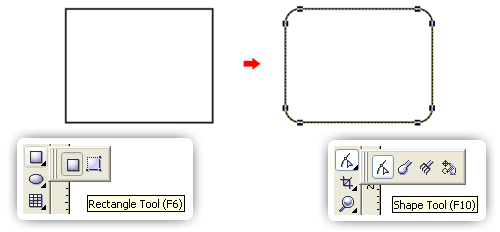
در قسمت خالی، یک مستطیل 80 پیکسل در 60 پیکسل با استفاده از ابزار Rectangle ایجاد کنید.
با کمک ابزار Shape (فشردن کلید F10) گوشه های آن را گرد کنید.

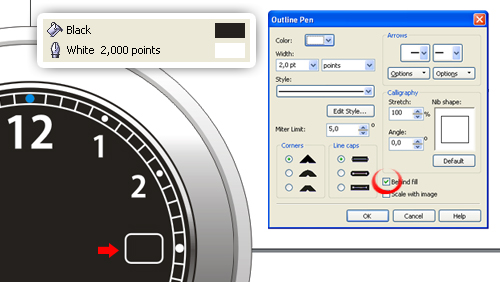
مستطیل گرد را در سمت محل ساعت سه قرار دهید، سپس با رنگ سیاه پر کنید.
با دو بار کلیک کردن بر روی Outline Pen، کادر آن را باز کنید و عرض را به 2pt تغییر دهید و تیک Behind Fill را بزنید. سپس آن با رنگ سفید پر کنید.

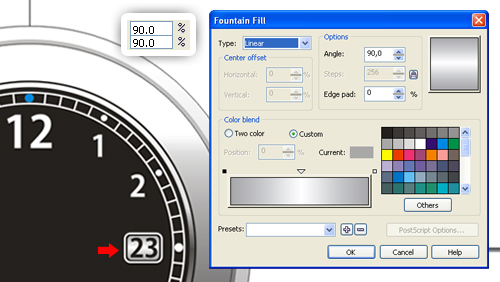
یک کپی از مستطیل دورگرد ایجاد کنید و scale آن را روی 90٪ قرار دهید.
رنگ Outline را حذف کنید، سپس آن را با فشردن F11 یا یک گرادینت خطی پر کنید. زاویه را به 90 درجه تغییر دهید.
سپس یک لغزنده را در نوار گرادینت اضافه کنید. نقطه شروع را در 30٪ سیاه قرار دهید. نوار لغزنده را در قسمت سفید با موقعیت 51٪ بگذارید. نقطه پایان را در 30٪ سیاه قرار دهید.
بعد عددی را در وسط آن تایپ کنید.

طراحی کرنومترها
اجازه دهید کرونومتر را بسازیم. دو کپی از آخرین دایره هایی که برای حاشیه ساعت درست کردیم، ایجاد کنید و خطوط دور آن را در 0 درجه، 36 درجه، 72 درجه، 108 درجه و 144 درجه قرار دهید (شما باید در 0 درجه، خطی را دوباره بکشید زیرا که قبلا آن را حذف کرده اید)
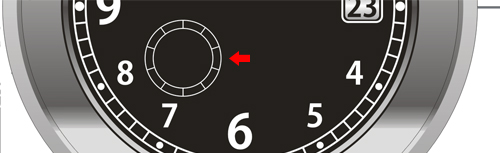
با پایین نگه داشتن کلید Shift و کلیک بر روی آبجکت ها آنها را یک به یک، کپی کنید و بچسبانید. سپس همه آنها را انتخاب کنید و اندازه آن ها را به 160 پیکسل تغییر دهید و پهنای Outline را به 0.5 pt تغییر دهید. دایره درونی را به 126 پیکسل تغییر دهید و آن را در موقعیتی که در زیر نشان داده شده قرار دهید.

همین کار را تکرار کرده و خطوط حاشیه را در 0، 12، 24، 36، 48، 60، 72، 84، 96، 108، 120، 132، 144، 156 و 168 درجه قرار دهید. همیشه به یاد داشته باشید که باید از محور مختصات و موقعیت های X و Y برای به دست آوردن بهترین نتیجه در طراحی های متقارن استفاده کنید.

حالا عقربه های کرنومتر را بگذارید. در قسمت خالی سند، مستطیلی را با استفاده از ابزار Rectangle ایجاد کنید. اکنون روی آن کلیک راست کنید و Convert to Curve را انتخاب کنید. شکل را با استفاده از Shape Tool مطابق تصویر زیر تغییر دهید
یک دایره ایجاد کنید و آن را زیر مستطیل قرار دهید. برای ترکیب دو شی، آنها را انتخاب کنید، سپس روی Weld در نوار ابزار کلیک کنید.
یک دایره کوچک سیاه رنگ به شکل اضافه کنید.

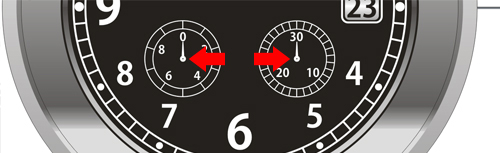
آن را در وسط کرونومتر قرار دهید. اندازه آن را متناسب با دایره کرونومتر تنظیم کنید.
سپس اعداد را تایپ کنید.

طراحی لوگوی ساعت
لوگوی VECTORTUTS را زیر شماره دوازده ایجاد کنید. طراحی این لوگو خیلی راحت است و مطمئنیم که می توانید لوگو را فقط با دیدن آن ایجاد کنید.
عبارت انگلیسی VECTORTUTS را زیر لوگو تایپ کنید.
شما میتوانید از هر لوگوی دیگری استفاده کنید.

اضافه کردن عقربه های ساعت
حالا وقت آن است که برویم سراغ عقربه های ساعت و آن ها را بکشیم.
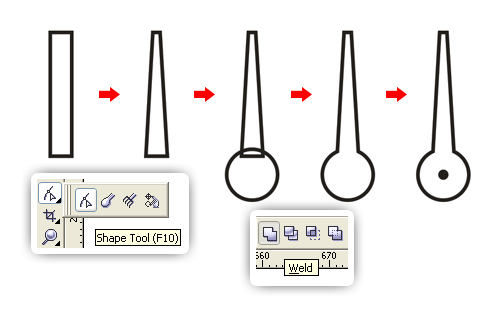
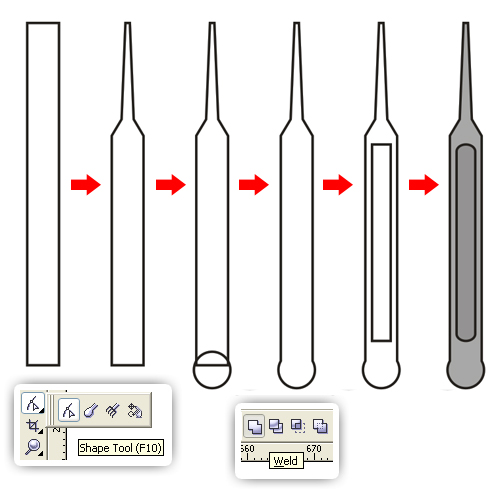
در قسمت خالی سند، مستطیلی را با استفاده از ابزار Rectangle ایجاد کنید. سپس بر روی آن کلیک راست کنید و Convert to Curves را انتخاب کنید. شکل را با استفاده از ابزار Shape مطابق تصویر زیر تغییر دهید.
یک دایره ایجاد کنید و آن را زیر مستطیل قرار دهید.. برای ترکیب دو شی، آنها را انتخاب کنید، سپس روی Weld در نوار ابزار کلیک کنید
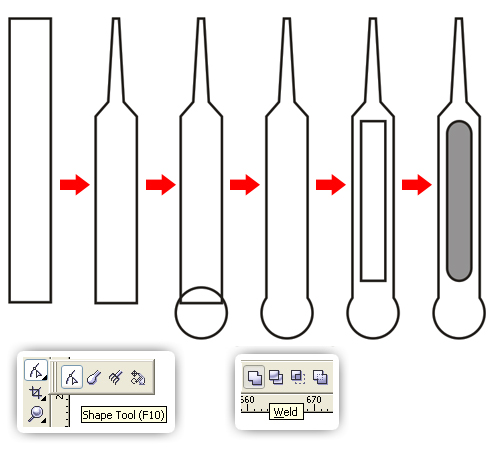
مستطیلی را در وسط شکل قرار دهید و با استفاده از Shape Tool لبه های آن را گرد کنید. سپس آن را با رنگ مشکی 40٪ پر کنید. همه آنها را گروه بندی کنید (Ctrl+G)

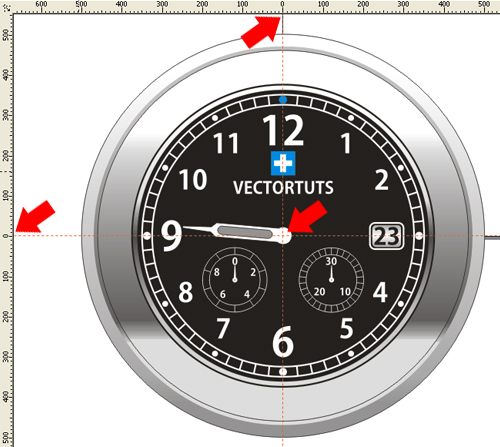
این عقربه را در وسط ساعت قرار دهید و 85 درجه بچرخانید.
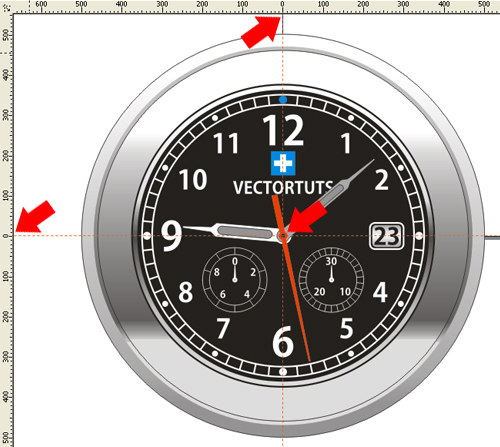
(از خطوط راهنما برای تنظیم موقعیت شکل استفاده کنید.)

عقربه دقیقه شمار را هم طراحی کنید. برای این کار مرحله 18 را ببینید و طبق آن پیش بروید اما کمی آن را باریک تر و بلندتر از عقربه ساعت شمار ساعت طراحی کنید. آن را با رنگ سیاه 30٪ پر کنید.

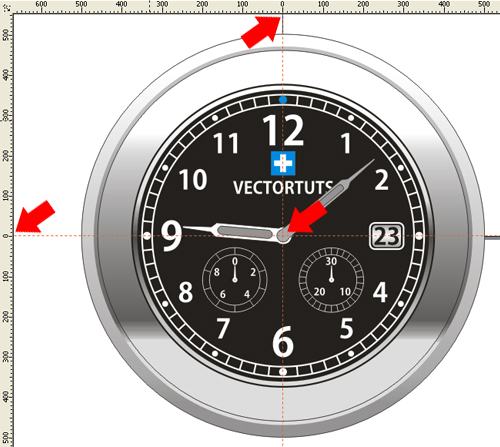
آن را در وسط ساعت بگذارید و 310 درجه بچرخانید. با استفاده از خطوط راهنما، آبجکت ها را تنظیم کنید.

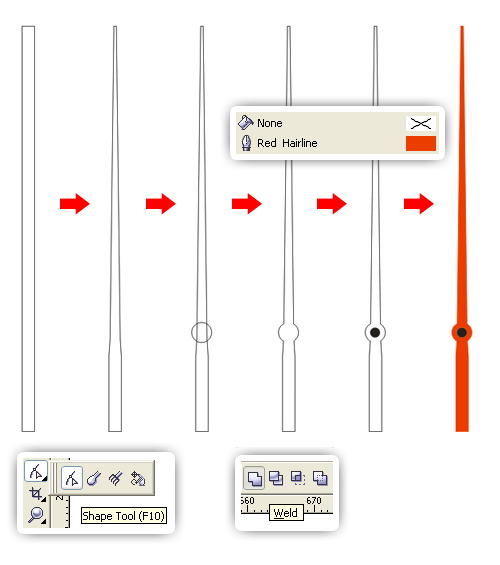
حالا باید عقربه ثانیه شمار را به ساعت اضافه کنیم. در قسمت خالی سند، مستطیلی را با استفاده از ابزار Rectangle ایجاد کنید. بر روی این مستطیل کلیک راست و Convert to Curves را انتخاب کنید. شکل را با استفاده از ابزار Shape مطابق تصویر زیر تغییر دهید.
یک دایره ایجاد کنید و آن را قسمت پائینی مستطیل قرار دهید. برای ترکیب دو شی، هر دوی آنها را انتخاب کنید، سپس روی Weld در نوار ابزار کلیک کنید.
رنگ آن را با رنگ قرمز پر کنید، Color Outline را نیز به رنگ قرمز تغییر دهید.
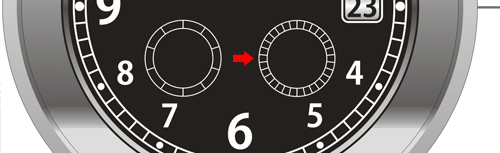
اکنون دایره کوچک سیاه را اضافه کنید.

عقربه جدید را در وسط ساعت بگذارید و 192 درجه بچرخانید.
مثل قبل از خطوط راهنما برای تنظیم موقعیت آبجکت ها استفاده کنید.

طراحی صفحه قاب و صفحه ساعت و تمام جزئیات آن به پایان رسید.
در این مطلب با مراحل طراحی صفحه و قاب یک ساعت کلاسیک مدرن و زیبا آشنا شدید. در قسمت دوم این آموزش، مراحل ساخت بند را توضیح خواهیم داد.







در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.