طراحی پرچم های مثلثی تزئینی در فتوشاپ

در این مطلب با شیوه طراحی پرچم های کوچک رنگی و سپس کنار هم قرار دادن آن ها آشنا می شوید. روی این پرچم ها می توانید هر متن دلخواهی را بنویسید و در نهایت طرح خود را به عنوان یک کارت پستال چاپ کنید. همراه باشید.
آنچه برای این آموزش نیاز دارید:
آغاز به کار
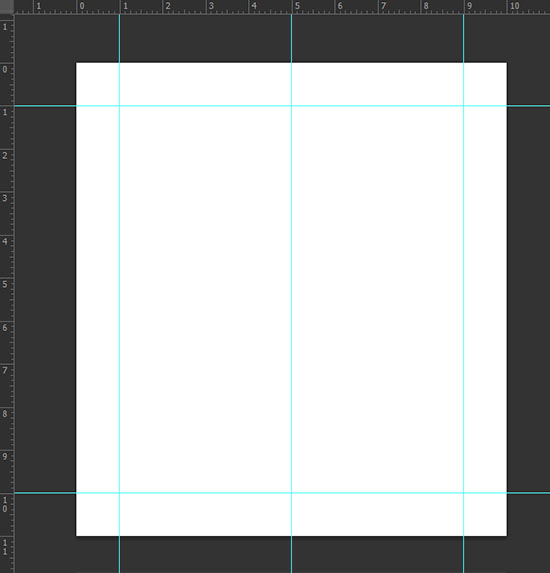
قدم اول: یک سند با ابعاد 11*10 اینچ ایجاد می کنیم. Resolution را بر روی 300 پیکسل بر اینچ و Color Modeرا بر روی CMYK تنظیم می کنیم.
قدم دوم: برای نمایش خط کش در اطراف صفحه ی فتوشاپ به View > Ruler می رویم (یا کلیدهای ctrl + R را فشار می دهیم). سپس به View > snap To > Guidesرفته و تیک آن را فعال می کنیم.
روی یکی از نوارهایی که شبیه خط کش است (افقی یا عمودی فرقی ندارد) کلیک راست کرده و Inches را برمی گزینیم.
روی Horizontal Ruler یا همان خط کش افقی کلیک کرده وبه سمت پائین درگ می کنیم. یک خط راهنما ایجاد می شود که آن را به فاصله یک اینچی از بالای صفحه قرار می دهیم (طبق شکل). سپس دوباره از روی خط کش افقی به سمت پایین درگ کرده و یک خط راهنمای دیگر را ایجاد کرده و آن رابه فاصله یک اینچی از پائین صفحه می گذاریم.
اینبار بر روی Vertical Ruler یا همان خط کش عمودی کلیک کرده و آن را در فاصله یک اینچی از لبه سمت چپ صفحه قرار می دهیم. همین کار را برای سمت راست صفحه هم انجام می دهیم. در آخر یک خط راهنمای عمودی را درست وسط سند قرار می دهیم.

ترسیم مثلث
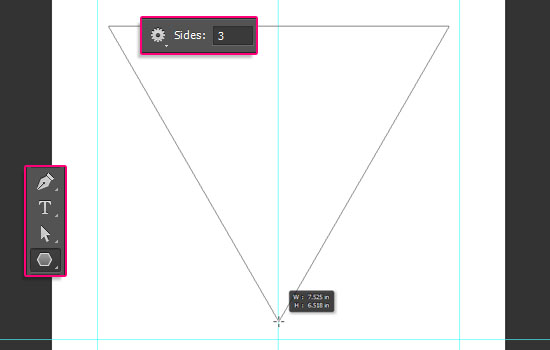
قدم اول: ابزار Polygon را از جعبه ابزار برداشته و در تنظیمات ابزار در بالای صفحه، side را بر روی 3 تنظیم می کنیم.
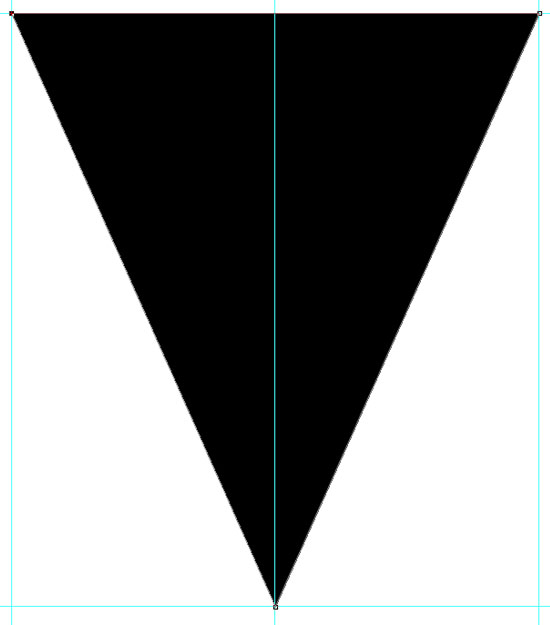
سپس کلید Shift را نگه داشته و با درگ کردن، یک مثلث در ابعاد زیر (6.518*7.525) می سازیم و آن را در وسط پروژه قرار می دهیم.

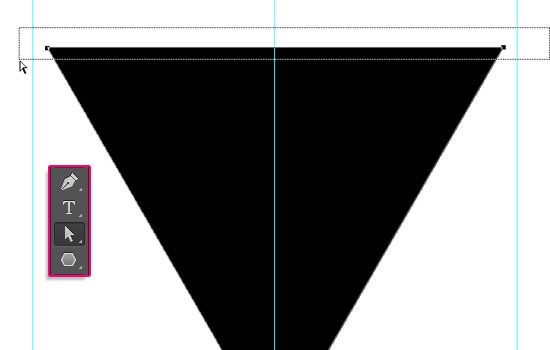
قدم دوم: ابزار Direct Selection Tool را از نوار ابزار فتوشاپ انتخاب کنید.
با این ابزار و از طریق درگ کردن، در محدوده بالای مثلث یک مستطیل بکشید.

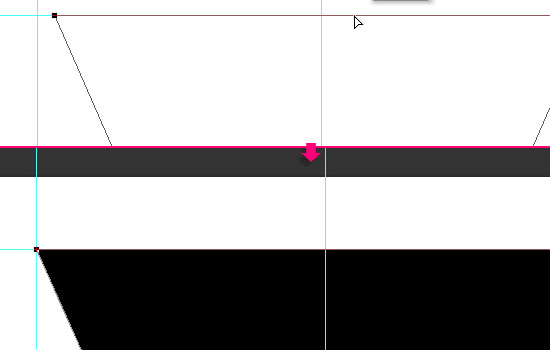
قدم سوم: اکنون گوشه های مثلت را به سمت خطوط راهنما درگ کنید و رئوس را بر این خطوط کاملا منطبق کنید.

مطمئن شوید که مثلث در وسط سند قرار گرفته باشد.

رنگ آمیزی مثلث
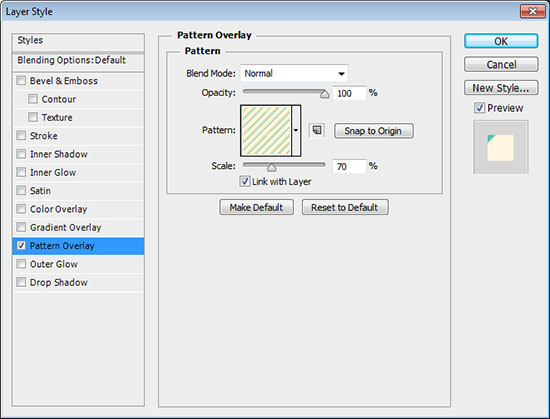
قدم اول: روی لایه مثلث یا همان polygon 1 دوبار کلیک کرده و pattern overlay را انتخاب می کنیم تا پترن مورد نظرمان را اعمال کنیم.
شما می توانید ازهر الگو (pattern) که دوست دارید استفاده کنید. در اینجا ما از پترن کاغذ دیجیتال که در ابتدای این آموزش برای دانلود قرار داده شده است، استفاده می کنیم.
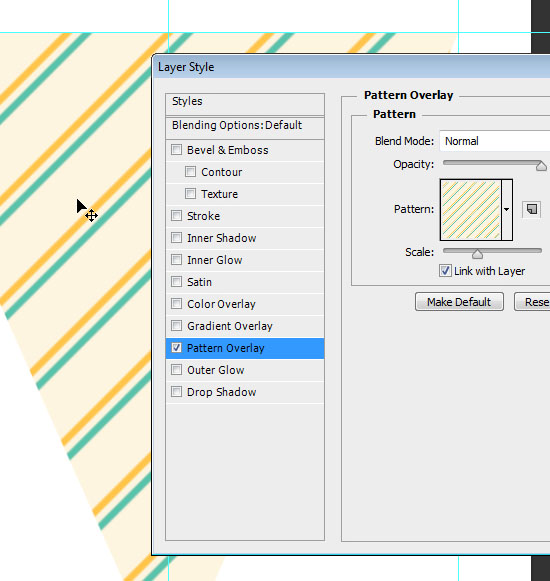
هنگامی که این پترن را انتخاب کردیم، میزان Scale را بر روی 70% قرار می دهیم. شما می توانید تنظیمات دلخواه خودتان را اعمال کنید.

همچنین می توانید روی پترن کلیک کرده و آن را حرکت دهید.

طراحی روی پرچم
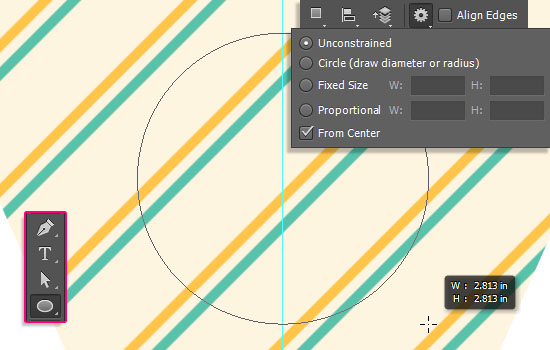
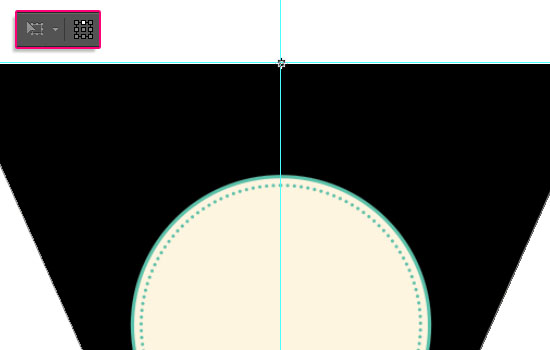
قدم اول: ابزار Ellipse را از نوار ابزار برمی داریم بر روی آیکون Geometry Settings در نوار تنظیمات ابزار کلیک کرده و From Center را تیک بزنید.
در حالیکه کلید Shift را فشار داده ایم، یک دایره در بالای مثلث رسم می کنیم. در اینجا ما دایره ای با اندازه 2.813*2.813 کشیده ایم.

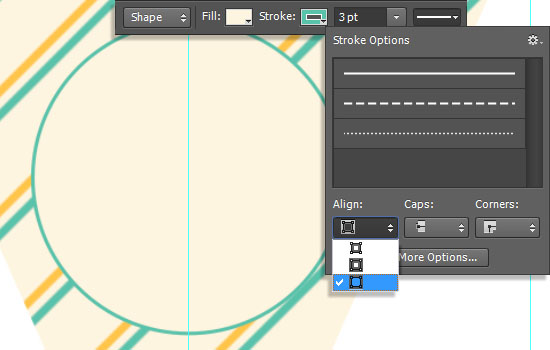
قدم دوم: در نوار تنظیمات ابزار رنگ Fill را بر روی #59c2aa تنظیم می کنیم. همچنین Storke را بر روی 3 و Align را روی outside قرار می دهیم.
اگر از تکسچر یا پترنهای دیگری استفاده می کنید، رنگ را طوری انتخاب کنید که با رنگ پترن یا تکسچر مطابقت داشته باشد.

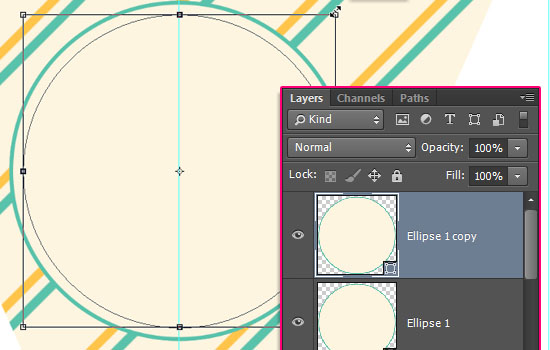
قدم سوم: بر روی لایه دایره یا Ellipse 1 در پنل لایه ها کلیک می کنیم و از آن یک کپی می گیریم (ctrl + Alt +J).
سپس به Edit > Transform Path > Scale می رویم. کلیدهای ترکیبی Shift + Alt را نگه داشته و سپس دایره را از داخل به بیرون درگ کنید تا دایره کوچکتر شود. در نهایت کلید Enter را بفشارید.

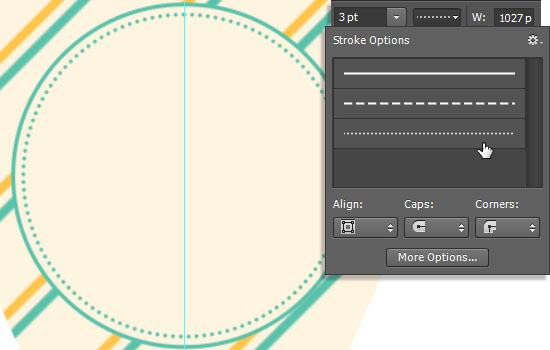
قدم چهارم: از جعبه Stroke Option در بالای صفحه و در قسمت نوار تنظیمات ابزار، مدل نقطه نقطه را انتخاب کنید و Align را به صورت مرکزی قرار دهید. می توانید مقادیر را تغییر دهید تا به نتیجه دلخواه برسید.

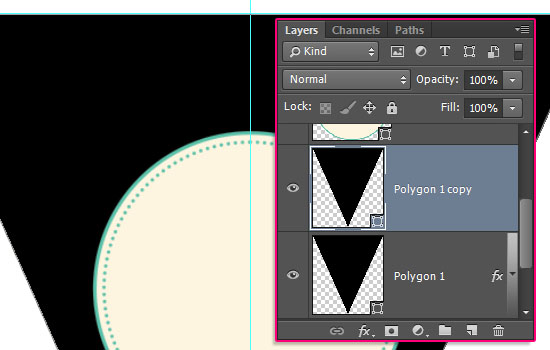
قدم پنجم: از لایه مثلث یا همان polygon 1 یک کپی بگیرید (ctrl + Alt +J).

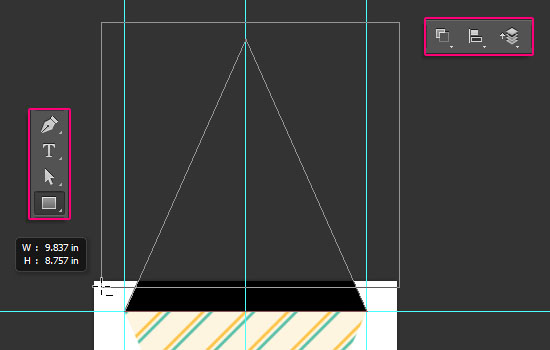
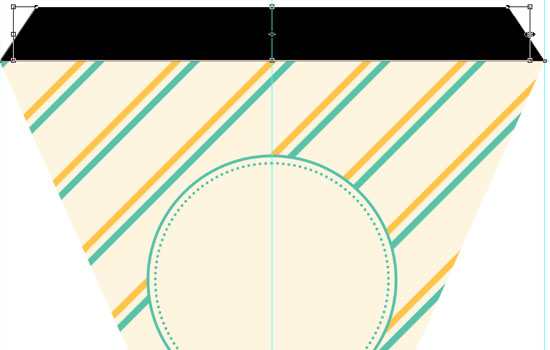
قدم ششم: به Edit > Free Transform می رویم. سپس Reference Point Location را در نوار تنظیمات بالای صفحه مطابق شکل تنظیم می کنیم. (همانطور که می بینید Reference Point Location به صورت جعبه ای کوچک می باشد که از 9 خانه تشکیل شده است.)

قدم هفتم: به Edit > Transform > Flip Vertical بروید تا مثلث جدید وارونه شود.
با استفاده از ابزار Move این مثلث وارونه را در بالای مثلث دیگر قرار میدهیم.

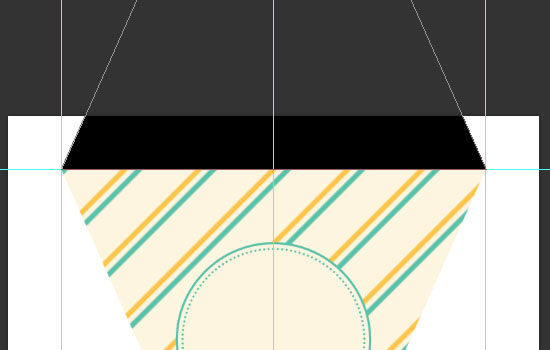
قدم هشتم: ابزار Rectangle را برمی داریم و Subtract Front Shape را درنوار تنظیمات ابزار انتخاب می کنیم.
طبق شکل یک مستطیل را طوری ترسیم می کنیم که از بالا تا پائین مثلث بالایی را فرا بگیرد و فقط کمی از پائینِ مثلث باقی بماند.

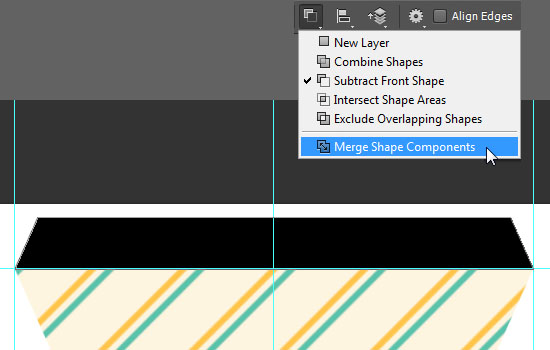
قدم نهم: بر روی آیکون Path Operation کلیک کرده سپس Merge Shape Components را برمی گزینیم.

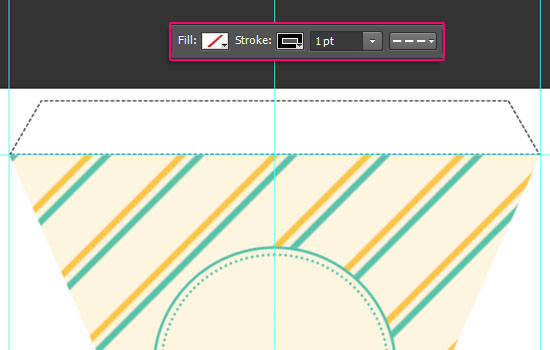
قدم دهم: با استفاده از ابزار Direct Selection دو گوشه ی بالایی مثلث را انتخاب کنید.
سپس به Edit > Transform points > Scale بروید. کلیدهای ترکیبی ctrl + Alt را نگه داشته و سپس کمی شکل را کوچک کنید. در نهایت Enter را بزنید.

قدم یازدهم: در نوار تنظیمات ابزار Fill را بر روی None و Stroke Size را بر وری 3 و همچنین Align را بروی Inside تنظیم کنید.
با این کار قسمت کوچکی را در بالای پرچم ایجاد می کنیم که می توانیم رشته های طناب مانند را در درون آنها قرار داده و به آن ها بچسپانیم

افزودن حروف
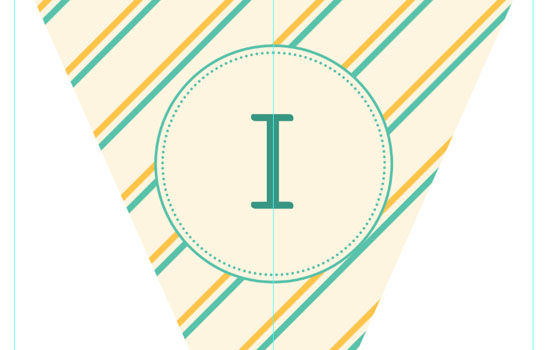
قدم اول: حالا می خواهیم متن مورد نظرمان را درون پرچم قرار دهیم. فونتی که اینجا استفاده می کنیم Sofia است که در ابتدای آموزش جهت دانلود قرار داده ایم.
Size را بر روی 150 pt و رنگ را بر روی #399782 قرار می دهیم.

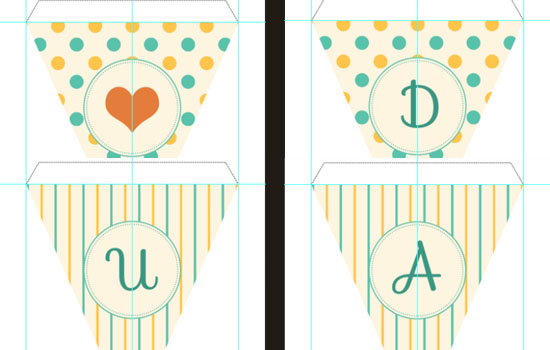
قدم دوم: تمام لایه های پرچممان را در یک گروه قرار می دهیم.
سپس از گروهی که ایجاد کرده ایم چند کپی می گیریم (ctrl + Alt +J) تا حروف دیگر را اضافه کنیم.

تا به اینجا مراحل ساخت پرچم را انجام دادیم. حالا می خواهیم پرچم ها را در زمینه ای مناسب بچینیم.
طراحی پس زمینه
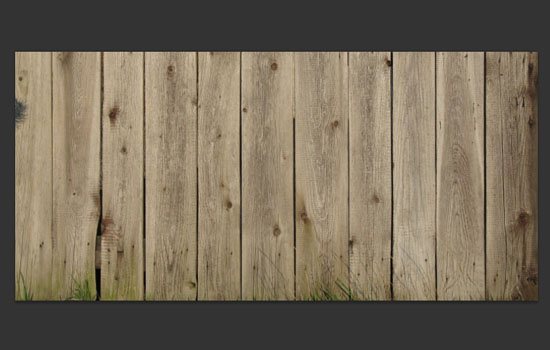
قدم اول: تکسچر چوب را که در ابتدای این آموزش برای دانلود قرار داده شده است، باز می کنیم.
با استفاده از ابزار Crop Tool قسمتی از پس زمینه را که می خواهیم روی آن کار کنیم، انتخاب می کنیم.

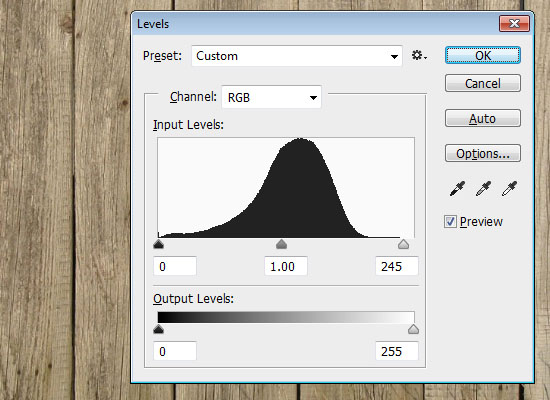
قدم دوم: به image > Adjustment > Levels می رویم و Highlight را بر روی 245 تنظیم می کنیم.

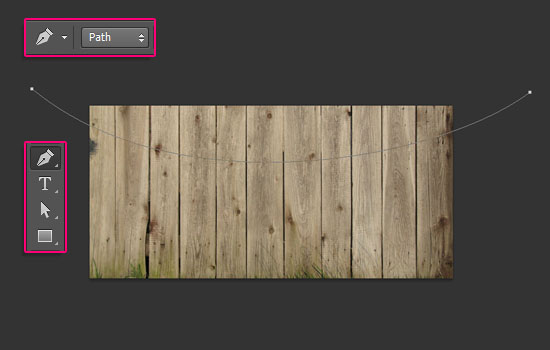
قدم سوم: ابزار Pen را برداشته و در نوار تنظیمات در بالای صفحه Path را انتخاب می کنیم.
سپس از سمت چپ تصویر کلیک کرده و مسیری به سمت راست بکشید.
می توانید از ابزار Direct Selection برای تنظیم منحنی استفاده کنید.

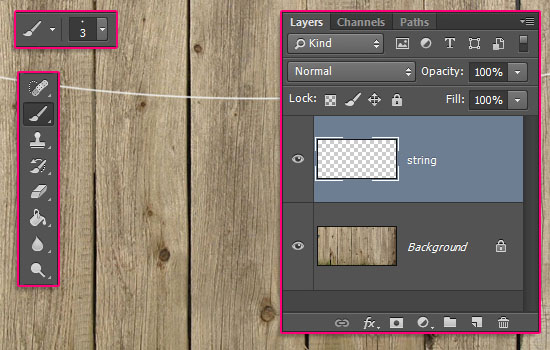
قدم چهارم: ابزار Brush Tool را برداشته و hardness را بر روی px 3 قرار داده و رنگ foreground را بر روی #f0f0ee تنظیم می کنیم.
یک لایه جدید بالای لایه Background ایجاد می کنیم و نام آن را به string تغییر می دهیم.
سپس ابزار Direct Selection Tool را بر می داریم. بر روی صفحه راست کلیک کرده و storke path را انتخاب می کنیم.
سپس از منوی آبشاری، براش را انتخاب می کنیم و سپس کلید Enter را می فشاریم.

قدم پنجم: حالا باید پرچم ها را در امتدا منحنی رشته مانندی که ایجاد کردیم، قرار دهیم.
برای این کار تمام گروه هایی را که ایجاد کرده بودیم، انتخاب می کنیم. سپس به Layer > Duplicate Layer می رویم تا از همه ی آنها یک کپی بگیریم.
پس از آن هریک از گروه ها را انتخاب کرده و به Layer > Merge Group می رویم تا لایه ها با هم ادغام شوند.
تمام لایه های ادغام شده را انتخاب می کنیم. سپس به Edit > Free transform می رویم. اندازه پرچم ها را به سایز دلخواه و مناسب می کنیم. سپس کلید Enter را می فشاریم.
پس از آن هریک از لایه ها را به صورت جداگانه انتخاب کرده و کلیدهای ترکیبی ctr + T رافشار می دهیم. پرچم ها را یکی یکی می چرخانیم تا در امتداد منحنی قرار گیرند. پس از اتمام کار Enter را می زنیم.

تنظیمات نهایی
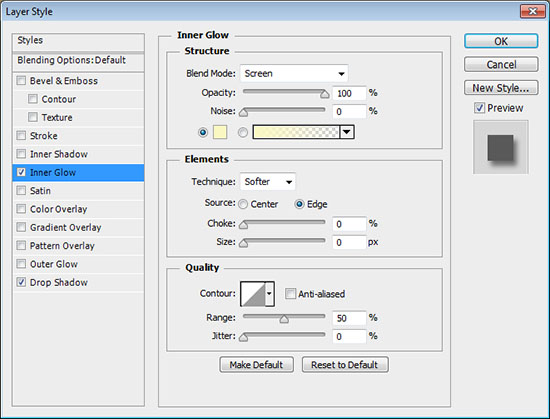
قدم اول: روی اولین لایه ی پرچم دوبار کلیک می کنیم و Inner Glow را انتخاب و تنظیمات زیر را انجام می دهیم:
- Opacity:100%
- Size: 0

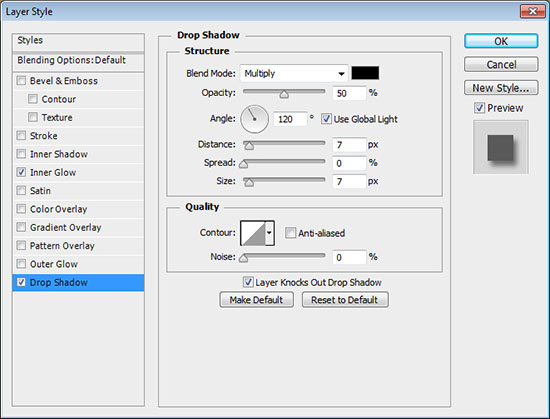
قدم دوم: Drop Shadow را انتخاب و تنظیمات زیر را اعمال می کنیم:
- Opacity: 50%
- Distance: 7
- Size: 7


قدم سوم: بر روی لایه نمونه که تنظیمات بالا را بر روی آن اعمال کردیم، کلیک راست کرده و copy layer style را انتخاب می کنیم.
سپس تمام لایه های پرچم را انتخاب می کنیم. روی آنها راست کلیک کرده و Paste Layer Style را انتخاب می کنیم.

بدین ترتیب به تمام پرچم ها سایه می دهیم.

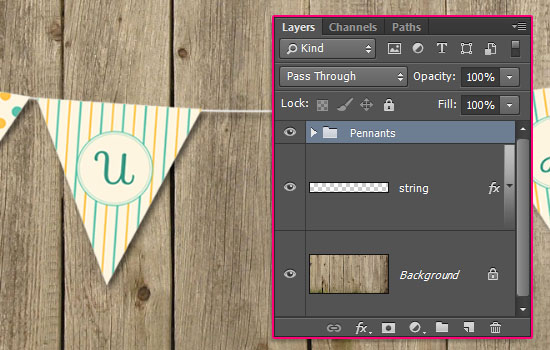
قدم چهارم: لایه های پرچم را در یک گروه قرار داده و نام آن را به Pennants تغییر می دهیم.

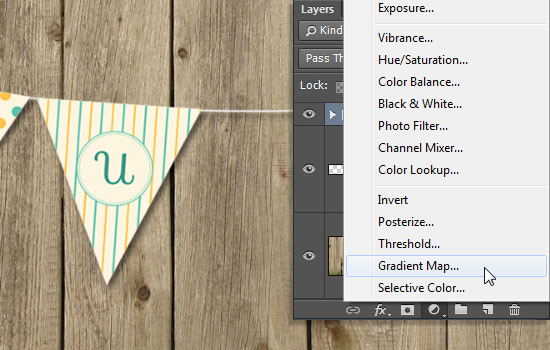
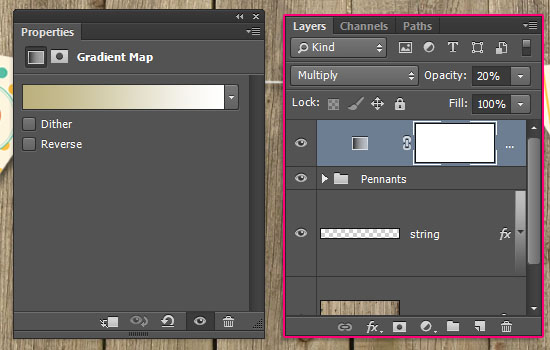
قدم پنجم: بر روی آیکون Create New Fill or Adjustment Layer در پایین پنل لایه ها کلیک کرده و Gradient Map را انتخاب می کنیم.

قدم ششم: رنگ سمت چپ را به #bbb07d و رنگ سمت راست را به #ffffff تغییر می دهیم. سپس blend mode را بر روی multiply قرار داده و opacity را بر روی 20% تنظیم می کنیم.

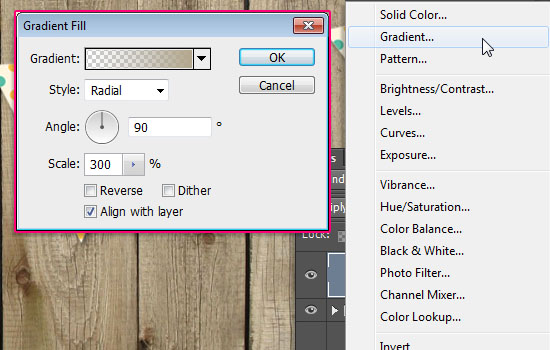
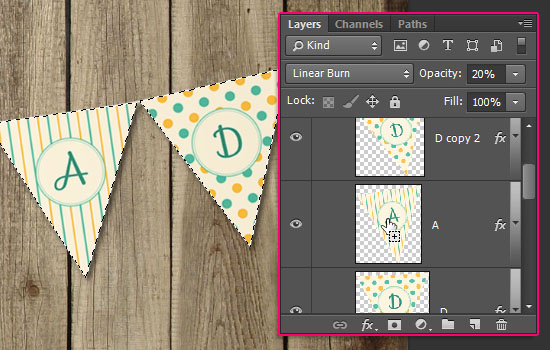
قدم هفتم: دوباره بر روی آیکون Create New Fill or Adjustment Layer کلیک کرده و Gradient را انتخاب می کنیم.
رنگ گرادینت سمت چپ را بر روی #a7a297 و رنگ گرادینت سمت راست را برروی #b3a78c تنظیم می کنیم. Style را به Radial و Scale را بر روی 300 تغییر می دهیم.

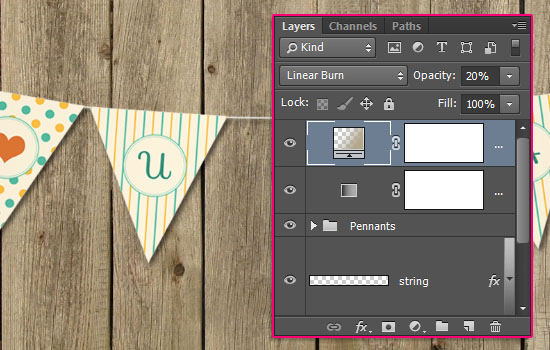
قدم هشتم: وضعیت لایه ی گرادینت را به linear burn تغییر و opacity را بر روی 20% قرار می دهیم.
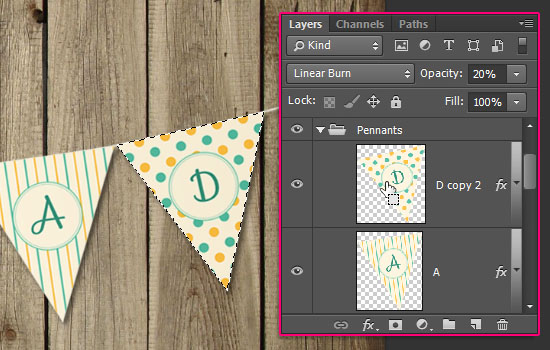
 قدم نهم: کلید ctrl را گرفته و بر روی لایه یکی از پرچم ها کلیک می کنیم تا به حالت انتخاب در بیاید.
قدم نهم: کلید ctrl را گرفته و بر روی لایه یکی از پرچم ها کلیک می کنیم تا به حالت انتخاب در بیاید.

قدم دهم: کلیدهای Shift + ctrl را گرفته و بر روی لایه های بقیه پرچم کلیک می کنیم تا همگی به حالت انتخاب در بیایند.


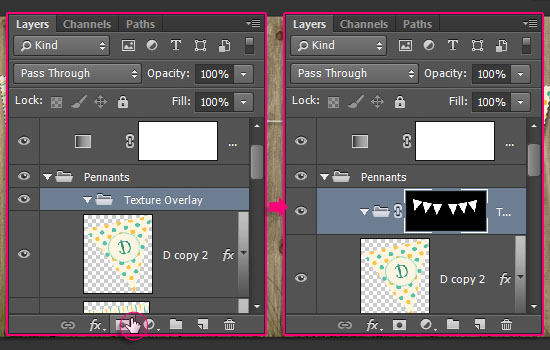
قدم یازدهم: درون گروه pennants یک گروه دیگر را ایجاد می کنیم و نام آن را به Texture Overlay تغییر می دهیم.
سپس بر روی Add Vector Mask در پنل لایه ها کلیک می کنیم.

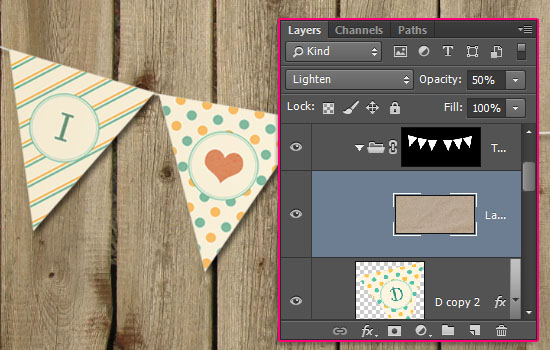
قدم دوازدهم: تکسچر کاغذ را که قبلا دانلود کردیم، درون گروه Texture Overlay قرار می دهیم.
مقیاسی را که مد نظر ماست، تنظیم کرده و سپس blend mode لایه را به lighten تغییر می دهیم و opacity را روی 50% قرار می دهیم.

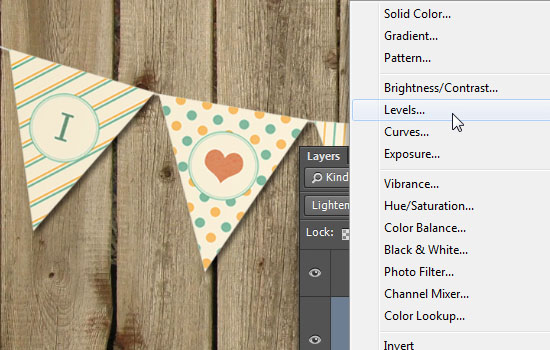
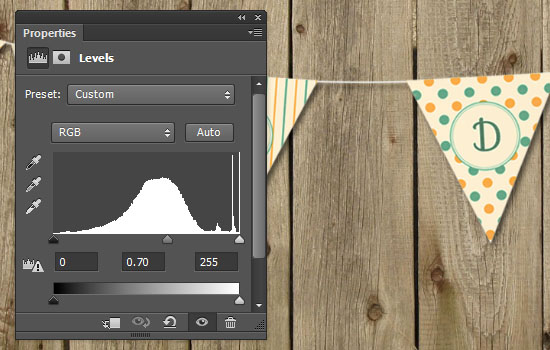
قدم سیزدهم: روی آیکون Create New Fill or Adjustment Layer در پنل لایه ها کلیک کرده و levels را انتخاب می کنیم.

میزان Gamma را روی 0.70 قرار می دهیم. این کار یک بافت کاغذی و طبیعی را به پرچم اضافه می کند.

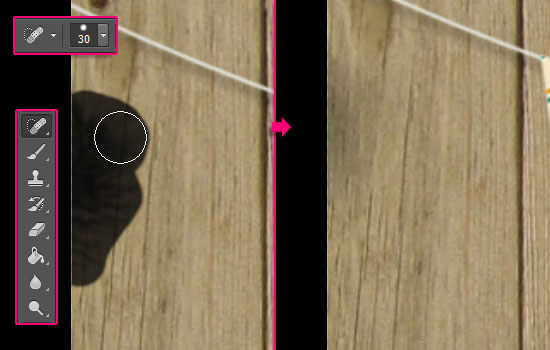
قدم چهاردهم: لایه پس زمینه یا همان background را انتخاب می کنیم.
ابزار Spot Healing Brush Tool را بر می داریم و در جه ی سختی (hardness) براش را بر روی 30 پیکسل قرار می دهیم تا به کمک آن قسمت های اضافی را حذف کنیم.

نتیجه نهایی

امیدواریم از درس امروز بهره کافی را برده باشید. در این آموزش ابتدا آموختید چگونه تصویر پایه پرچم ها را ترسیم و سپس رنگ آمیزی کنید. سپس یاد گرفتید به پرچم ها متن اضافه و آن ها را تزئین نمائید. می توانید سوالات خود را از طریق بخش نظرات همین مطلب مطرح کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.