نحوه ی ایجاد افکت متنی شیشه ای در فتوشاپ

فایل های مورد نیاز برای این آموزش
چگونه افکت متنی بسازیم؟
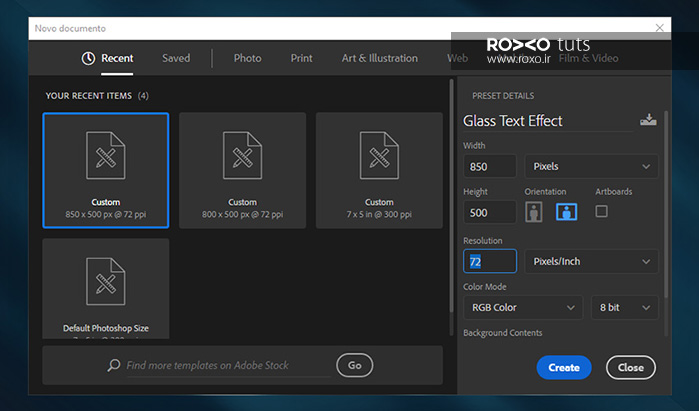
قدم اول: یک فایل 850 در 500 پیکسل با رزولوشن 72 پیکسل بر اینچ در فتوشاپ ایجاد کنید و آن را Glass Text Effect بنامید.
سپس هر عکسی که می خواهید به عنوان پس زمینه از آن استفاده نمایید، در فتوشاپ قرار دهید.
ما در اینجا از عکس پس زمینه که در ابتدای آموزش جهت دانلود قرار داده ایم، استفاده می نمائیم.

قدم دوم: به قسمت Window > Character رفته و در آنجا پنل Character را باز نمایید. فونت را به Soviet Program تغییر دهید و سایز را بر روی 130pt قرار دهید. سپس رنگ را هم بر روی سفید #ffffff تنظیم نمایید و Faux Bold را هم On کنید.
پس از آن ابزار تایپ افقی T را انتخاب نمایید و GLASS را تایپ کنید.

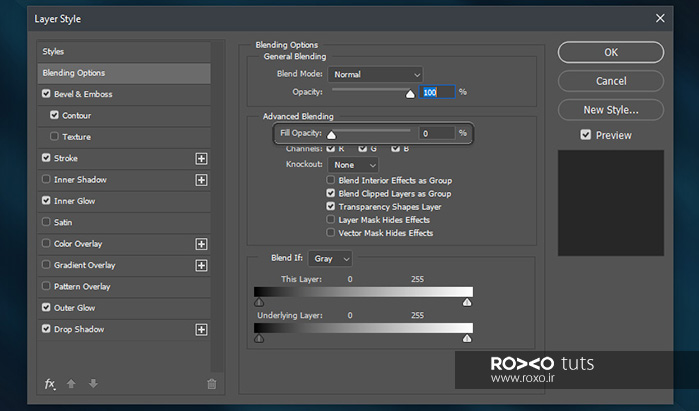
قدم سوم: لایه ی متن را انتخاب نمایید و میزان شفافیت تصویر را بر روی 0درصد قرار دهید.
سپس به Layer > Layer Style > Blending Options رفته و پنل Layer Style را باز کنید.

قدم چهارم: برای ساختن این افکت، نیاز به دو لایه ی دیگر هم داریم. به همین خاطر بیایید در ابتدا حاشیه ای را به عنوان سایه برای متن ایجاد کنیم.
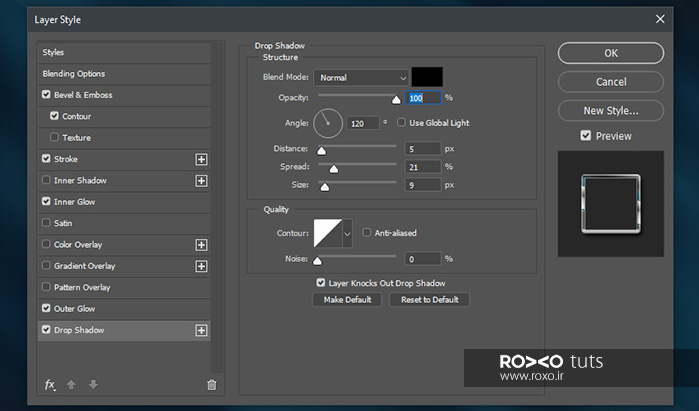
سایه ای افتاده با استفاده از این تنظیمات ایجاد کنید:
• Blend Mode: Normal
• Color: #000000
• Opacity: 100%
• Use Global Light: Off
• Angle: 120°
• Distance: 5 px
• Spread: 21%
• Size: 9 px
• Contour: Linear
• Anti-aliased: Off
• Noise: 0%
• Layer Knocks Out Drop Shadow: On

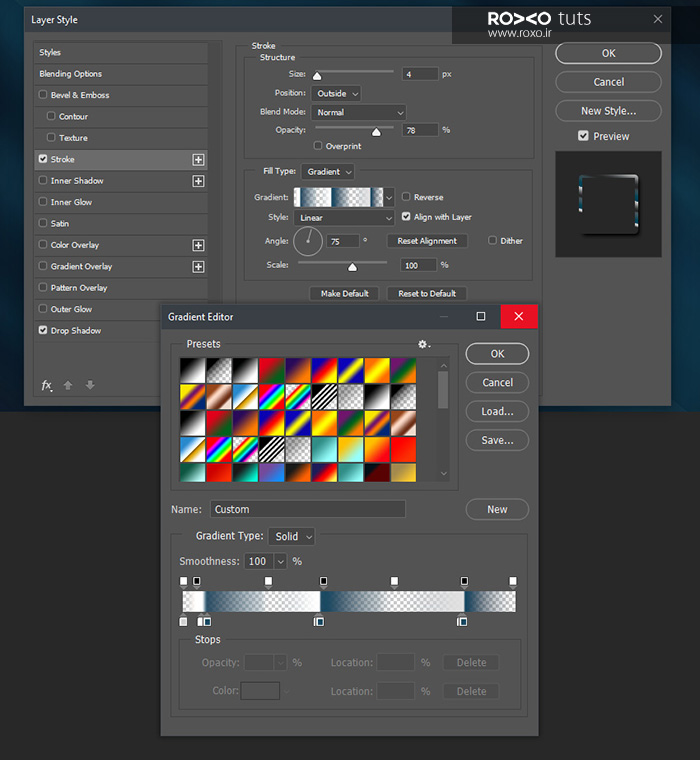
قدم پنجم: اضافه کردن Stroke با این تنظیمات:
• Size: 4 px
• Position: Outside
• Blend Mode: Normal
• Opacity: 78%
• Overprint: Off
• Fill Type: Gradient
• Reverse: Off
• Align with Layer: On
• Style: Linear
• Angle: 75°
• Dither: Off
• Scale: 100%
بر روی نوار گرادینت کلیک کنید تا گرادینتی جدید ایجاد کنید.
باید Stops یا توقف هایی را با شفافیت ها و رنگ های مختلف ایجاد کنید. کار را با Stops شفافیت یا همان Opacity شروع کنید طبق اطلاعات زیر:
• Stop 1: Location: 0% Opacity: 0%
• Stop 2: Location: 4% Opacity: 100%
• Stop 3: Location: 26% Opacity: 0%
• Stop 4: Location: 43% Opacity: 100%
• Stop 5: Location: 64% Opacity: 0%
• Stop 6: Location: 85% Opacity: 100%
• Stop 7: Location: 100% Opacity: 0%
سپس توقف ها را برای رنگ ها را در زیر نوار گرادیانت و در Colors ایجاد کنید و طبق زیر آن ها را تنظیم نمایید:
• Stop 1: Location: 0% Color: #ffffff
• Stop 2: Location: 6% Color: #ffffff
• Stop 3: Location: 7% Color: #194962
• Stop 4: Location: 41% Color: #ffffff
• Stop 5: Location: 42% Color: #194962
• Stop 6: Location: 84% Color: #e0e0e0
• Stop 7: Location: 85% Color: #194962
سپس آن را Glass Gradient بنامید و پس از آن بر روی New کلیک کنید تا این گرادینت بر روی تصویر اعمال شود:

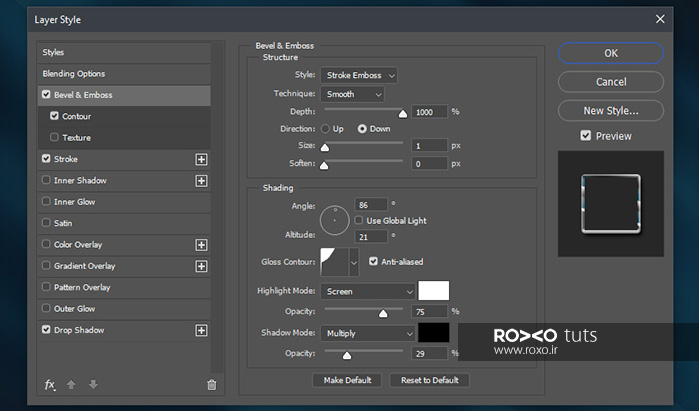
قدم ششم: حال باید با استفاده از تنظیمات زیر Bevel & Emboss را اضافه نمایید:
• Style: Stroke Emboss
• Technique: Smooth
• Depth: 1000%
• Direction: Down
• Size: 1 px
• Soften: 0 px
• Use Global Light: Off
• Angle: 86°
• Altitude: 21°
• Gloss Contour: Cove - Shallow
• Highlight Mode: Screen
• Highlight Color: #ffffff
• Highlight Opacity: 75%
• Shadow Mode: Multiply
• Shadow Color: #000000
• Shadow Opacity: 29%
اکنون Contour را با استفاده از تنظیمات زیر در بخش Bevel & Emboss فعال کنید:
• Contour: Linear
• Anti-aliased: On
• Range: 50%

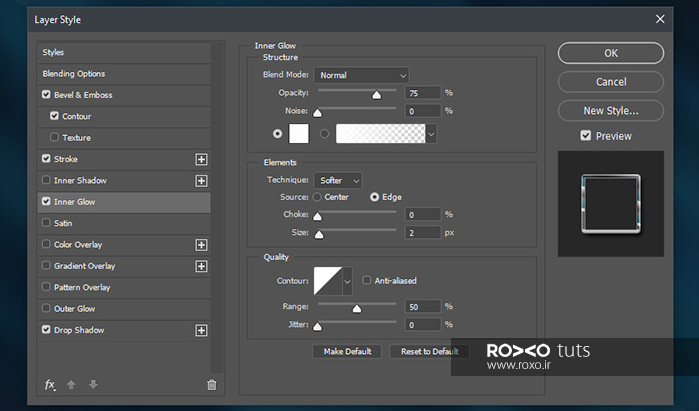
قدم هفتم: حال درخشندگی درونی Inner Glow را با استفاده از تنظیمات زیر اضافه نمایید:
• Blend Mode: Normal
• Opacity: 75%
• Noise: 0%
• Color: #fdfdfd
• Technique: Softer
• Source: Edge
• Choke: 0%
• Size: 2 px
• Contour: Linear
• Anti-aliased: Off
• Range: 50%
• Jitter: 0%

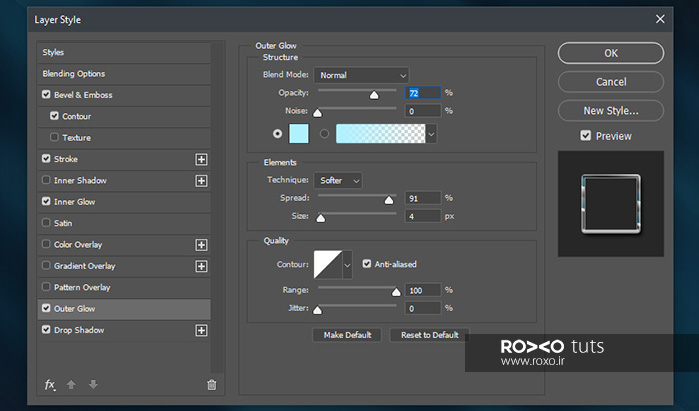
قدم هشتم: اضافه کردن درخشندگی بیرونی Outer Glow با استفاده از این تنظیمات:
• Blend Mode: Normal
• Opacity: 72%
• Noise: 0%
• Color: #b0f1ff
• Technique: Softer
• Spread: 91%
• Size: 4 px
• Contour: Linear
• Anti-aliased: On
• Range: 100%
• Jitter: 0%
پس از آن بر روی OK کلیک کنید:

قدم نهم: کلید های Control+J را بر روی کیبورد بزنید تا لایه ای کپی شده از لایه ی متن ایجاد شود و لایه ی کپی شده را Glass2 بنامید. پس از آن دو بار بر روی لایه ی Glass2 کلیک کنید تا پنل لایه ی استایل باز شود.
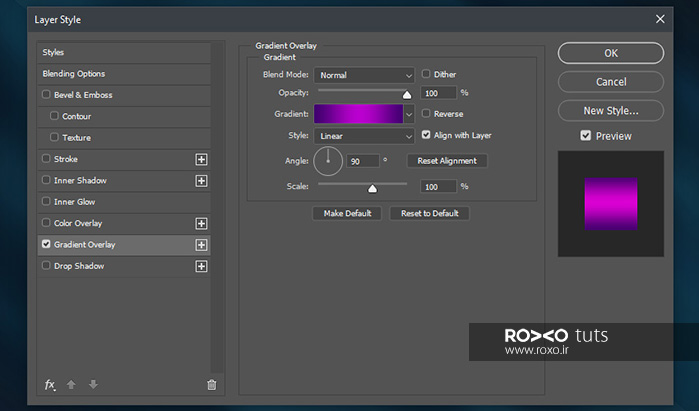
با این تنظیمات گرادینت جدید را اضافه نمایید:
Blend Mode: Normal
• Dither: Off
• Opacity: 100%
• Reverse: Off
• Style: Linear
• Align with Layer: On
• Angle: 90°
• Scale: 100%
بر روی نوار گرادینت کلیک کنید و گرادینت جدیدی را با استفاده از اطلاعات زیر ایجاد کنید:
• Stop 1: Location: 0% Color: #40006e
• Stop 2: Location: 51% Color: #b900ce
• Stop 3: Location: 100% Color: #40006e

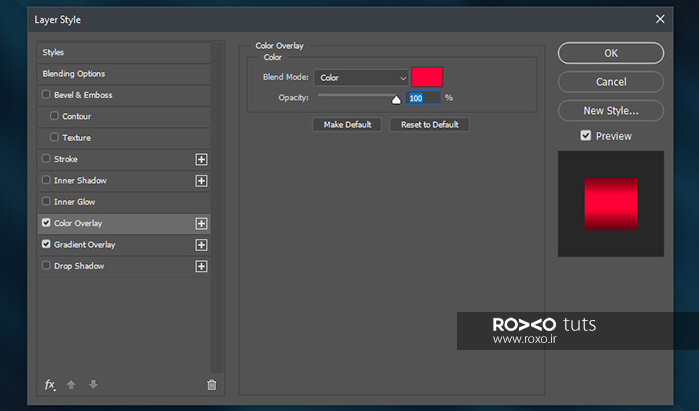
قدم دهم: اضافه کردن رنگ پوششی (Color Overlay) با استفاده از اطلاعات زیر:
• Blend Mode: Color
• Color: #ff003c
• Opacity: 100%
رنگ همپوشانی یا همان color overlay کار را برای تغییر رنگ متن آسان تر می کند:

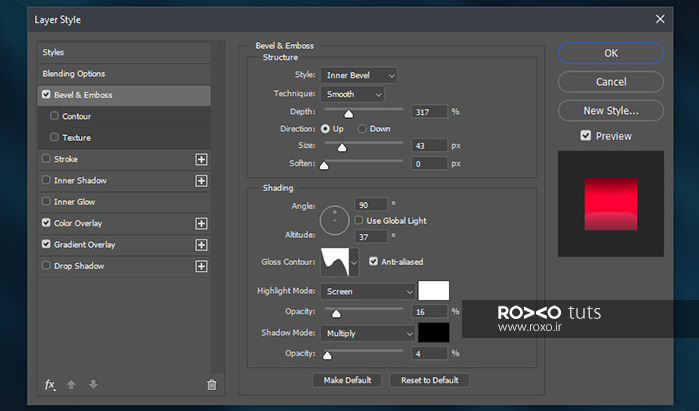
قدم یازدهم: بیایید متن را درخشان سازیم. Bevel & Emboss را با استفاده از تنظیمات زیر اضافه نمایید:
• Style: Inner Bevel
• Technique: Smooth
• Depth: 317 %
• Direction: Up
• Size: 43 px
• Soften: 0 px
• Use Global Light: Off
• Angle: 90°
• Altitude: 37°
• Gloss Contour: Rolling Slope - Descending
• Highlight Mode: Screen
• Highlight Color: #ffffff
• Highlight Opacity: 16%
• Shadow Mode: Multiply
• Shadow Color: #000000
• Shadow Opacity: 4%

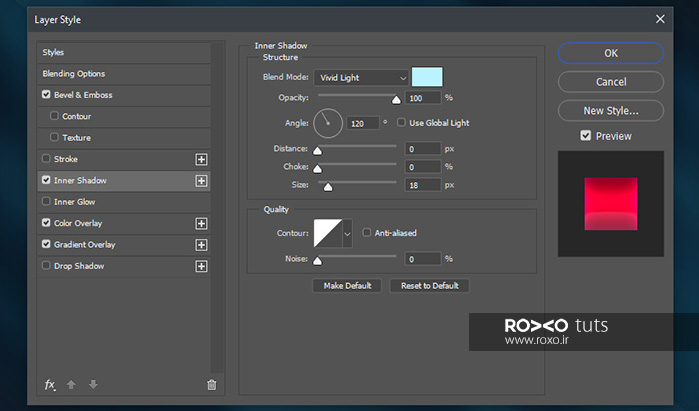
قدم دوازدهم: سایه ی درونی یا همان Inner Shadow را با استفاده از تنظیمات زیر اضافه نمایید:
• Blend Mode: Vivid Light
• Color: #baf3ff
• Opacity: 100%
• Use Global Light: Off
• Angle: 120°
• Distance: 0 px
• Choke: 0%
• Size: 18 px
• Contour: Linear
• Anti-aliased: Off
• Noise: 0%

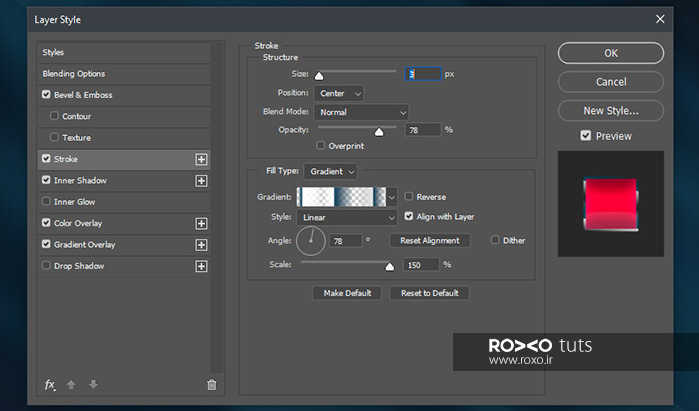
قدم سیزدهم: اضافه کردن Stroke با استفاده از تنظیمات زیر:
• Size: 3 px
• Position: Center
• Blend Mode: Normal
• Opacity: 78%
• Overprint: Off
• Fill Type: Gradient
• Gradient: Glass Gradient (the one we created)
• Reverse: Off
• Style: Linear
• Align with Layer: On
• Angle: 78°
• Dither: Off
• Scale: 150%

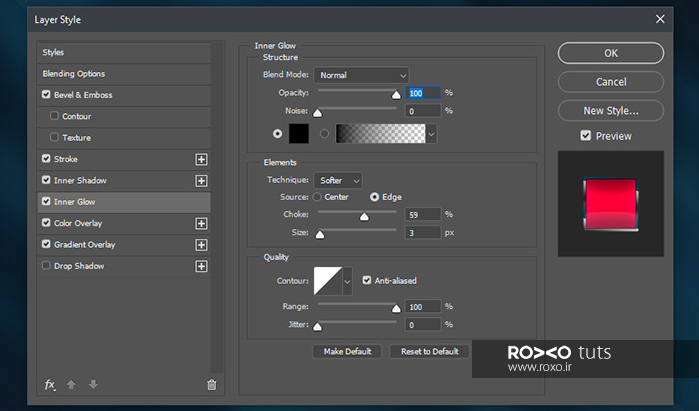
قدم چهاردهم: درخشندگی درونی را با استفاده از تنظیمات زیر ایجاد نمایید:
• Blend Mode: Normal
• Opacity: 100%
• Noise: 0%
• Color: #000000
• Technique: Softer
• Source: Edge
• Choke: 59%
• Size: 3 px
• Contour: Linear
• Anti-aliased: On
• Range: 100%
• Jitter: 0%

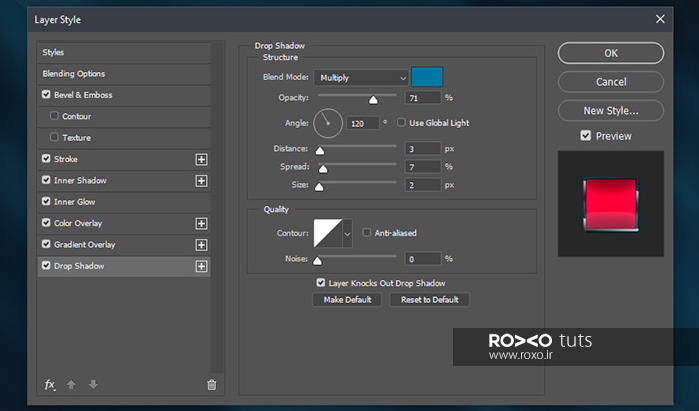
قدم پانزدهم: اضافه کردن سایه ی افتاده یا Drop Shadow با استفاده از تنظیمات زیر:
• Blend Mode: Multiply
• Color: #0076a2
• Opacity: 71%
• Use Global Light: Off
• Angle: 120°
• Distance: 3 px
• Spread: 7 %
• Size: 2 px
• Contour: Linear
• Anti-aliased: Off
• Noise: 0%
• Layer Knocks Out Drop Shadow: On
پس از آن بر روی OK کلیک کنید:

چگونه اکشن ایجاد کنیم؟
حال که کارمان به اتمام رسید، لازم است تا اکشنی را ایجاد کنیم تا با استفاده از آن، انجام عملیات مشابه را بر روی پروژه های دیگر آسان تر سازیم.
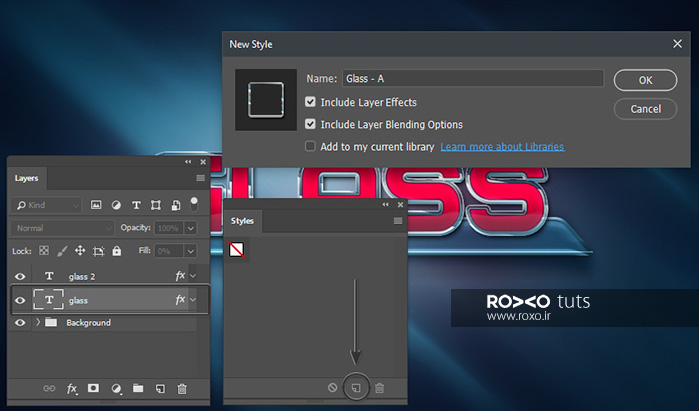
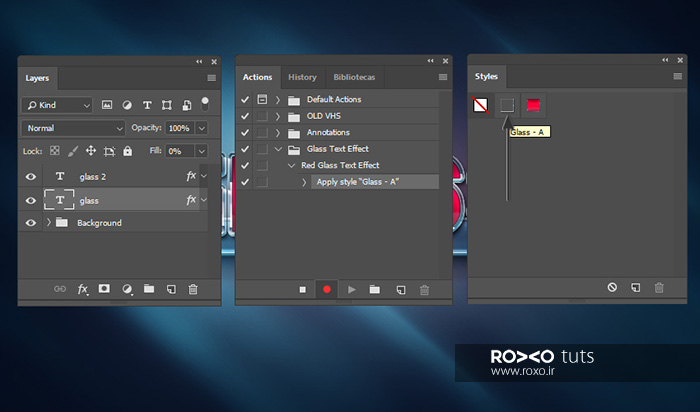
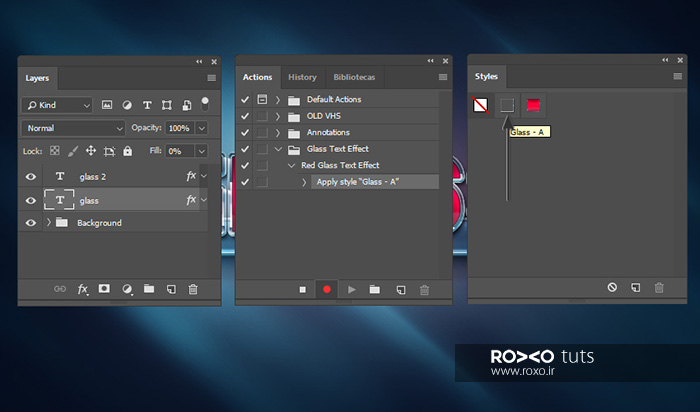
قدم اول: لایه ی اول یا همان glass را در پنل لایه ها انتخاب نمایید و پس از آن به Window > Styles رفته تا پنل Styles باز شود.
سپس بر روی آیکون Create New Style در پنل Styles کلیک کنید و نام آن را Glass – A بگذارید و بعد OK را بزنید.

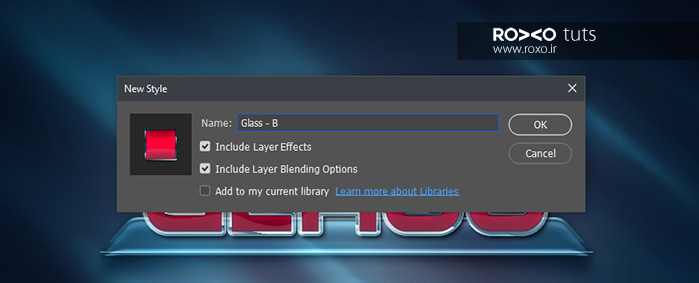
همین کار را بر روی لایه ی دوم یا همان glass 2 انجام دهید و آن را Glass – B بنامید.

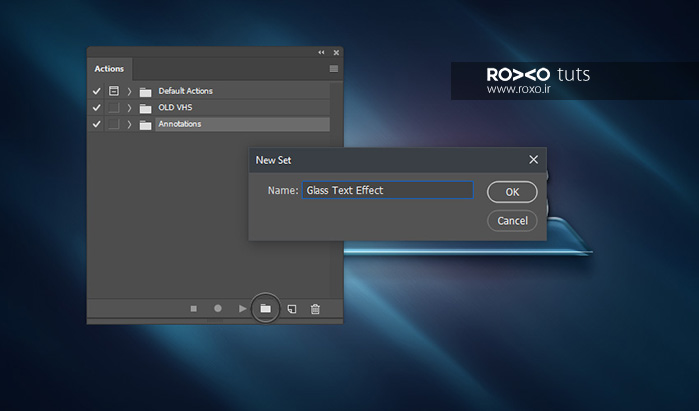
قدم دوم: به Window > Actions رفته و پنل Actions را باز نمایید. سپس بر روی Create new set کلیک کنید و آن را Glass Text Effect بنامید و بر روی OK کلیک کنید.

قدم سوم: قبل از اینکه شروع به ضبط کردن اکشن کنید، به پنل لایه ها مراجعه کنید و بر روی لایه ی متن اول کلیک کنید.
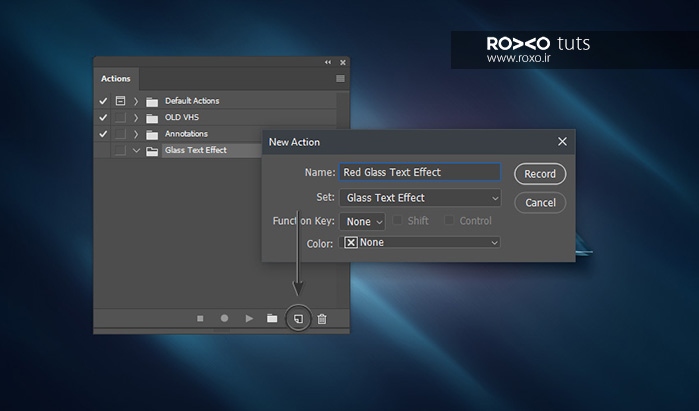
سپس به پنل Actions بازگردید و بر روی آیکون Create New Action کلیک کنید.

نام آن را Red Glass Text Effect بنامید و بر روی Record کلیک کنید.

قدم چهارم: به پنل Styles رفته و بر روی استایل Glass – A کلیک کنید.

قدم پنجم: اکنون کلید های Control+J را بر روی کیبورد بزنید و لایه ای کپی بگیرید و آن را glass TOP بنامید.
پس از آن دوباره به پنل Styles رفته و بر روی استایل Glass - B کلیک کنید.
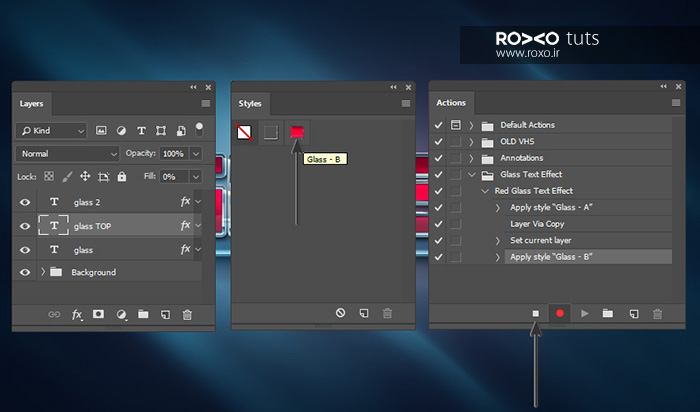
پس از آن در پایان به پنل Actions رفته و بر روی آیکون Stop Recording کلیک کنید.

کار انجام شد. برای به کار بردن افکت بر روی دیگر متن ها، باید به پنل Actions رفته و بر روی Red Glass Text Effect کلیک کنید و Play را بزنید.
اکشن به طور اتوماتیک لایه را دوبل می کند و استایل ها را به درستی به کار می برد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.