نمایش اسناد XML و کار با HttpRequest در XML

در قسمت پنجم سری آموزشی XML به طریقه نمایش فایل های XML و همچنین کار با HttpRequest در XML می پردازیم
فایل XML خام را می توان در همه مرورگرهای مهم مشاهده کرد. اما انتظار نداشته باشید که فایل های XML را مانند محتویات صفحات HTML مشاهده کنید.
نمایش فایل های XML

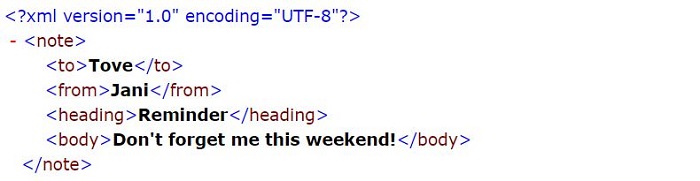
تصویر بالا را مشاهده کنید. این تصویر نمایش یک فایل XML را در مرورگر نشان می دهد.
اکثر مرورگرها اسناد XML را به صورت عناصر رنگی نشان می دهند (مثل تصویر بالا). اغلب نیز یک علامت جمع (+) یا منها (-) در سمت چپ عناصر وجود دارد که قابل کلیک شدن است و می توان از آن برای جمع کردن یا نشان دادن و گسترش دادن ساختار و محتویات یک عنصر استفاده کرد.
جهت مشاهده سورس کد فایل XML گزینه "View Page Source" یا "View Source" را از منوی مرورگر خود انتخاب کنید.
نکته: در مرورگر safari 5 (و نسخه های قبل تر) تنها متن عنصر نشان داده می شد. جهت نمایش فایل XML خام در آن ها، شما می بایست روی صفحه کلیک راست کنید و گزینه "View Source" را انتخاب نمایید.
نمایش یک فایل نامعتبر XML
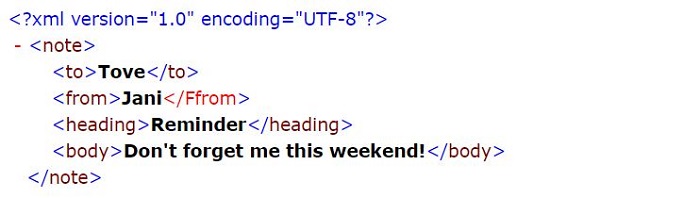
اگر یک فایل خطا دار و نامعتبر XML را باز کنید، در بعضی مروگرها مشاهده می کنید که خطا گزارش می شود و البته بعضی دیگر فایل مورد نظر را نشان می دهند یا آن را به صورت غلط نمایش می دهند. برای مثال فایل زیر در نظر بگیرید:

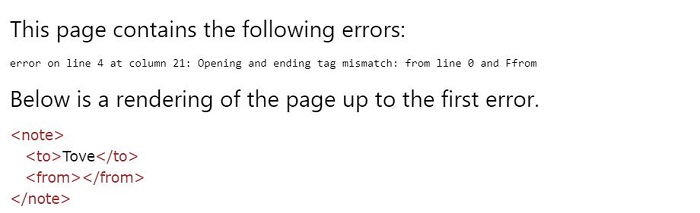
خطایی که هنگام نمایش فایل بالا با آن رو به رو می شوید به صورت زیر است:

مثال هایی دیگر از نمایش XML
در ادامه مثالی از نمایش چند فایل را آورده ایم که به شما کمک می کنند موضوع نمایش فایل های XML را بهتر درک کنید:
مثال اول: منوی صبحانه یک رستوران را نشان می دهد که به صورت XML ذخیره شده است:
<breakfast_menu>
<food>
<name>Belgian Waffles</name>
<price>$5.95</price>
<description>Two of our famous Belgian Waffles with plenty of real maple syrup</description>
<calories>650</calories> </food>
<food>
<name>Strawberry Belgian Waffles</name>
<price>$7.95</price>
<description>Light Belgian waffles covered with strawberries and whipped cream</description>
<calories>900</calories> </food>
<food>
<name>Berry-Berry Belgian Waffles</name>
<price>$8.95</price>
<description>Light Belgian waffles covered with an assortment of fresh berries and whipped cream</description>
<calories>900</calories> </food>
<food>
<name>French Toast</name>
<price>$4.50</price>
<description>Thick slices made from our homemade sourdough bread</description>
<calories>600</calories> </food>
<food>
<name>Homestyle Breakfast</name>
<price>$6.95</price>
<description>Two eggs, bacon or sausage, toast, and our ever-popular hash browns</description>
<calories>950</calories> </food>
</breakfast_menu>
در ادامه مثال دیگری را می بینیم: نمایش زیر اطلاعات موجود در یک CD را نشان می دهد، که به صورت XML ذخیره شده اند:
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR> </CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tyler</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR> </CD>
<CD>
<TITLE>Greatest Hits</TITLE>
<ARTIST>Dolly Parton</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>RCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1982</YEAR> </CD>
<CD>
<TITLE>Still got the blues</TITLE>
<ARTIST>Gary Moore</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin records</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR> </CD>
<CD>
<TITLE>Eros</TITLE>
<ARTIST>Eros Ramazzotti</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>BMG</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR> </CD>
<CD>
<TITLE>One night only</TITLE>
<ARTIST>Bee Gees</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Polydor</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1998</YEAR> </CD>
<CD>
<TITLE>Sylvias Mother</TITLE>
<ARTIST>Dr.Hook</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS</COMPANY>
<PRICE>8.10</PRICE>
<YEAR>1973</YEAR> </CD>
<CD>
<TITLE>Maggie May</TITLE>
<ARTIST>Rod Stewart</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Pickwick</COMPANY>
<PRICE>8.50</PRICE>
<YEAR>1990</YEAR> </CD>
<CD>
<TITLE>Romanza</TITLE>
<ARTIST>Andrea Bocelli</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Polydor</COMPANY>
<PRICE>10.80</PRICE>
<YEAR>1996</YEAR> </CD>
<CD>
<TITLE>When a man loves a woman</TITLE>
<ARTIST>Percy Sledge</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Atlantic</COMPANY>
<PRICE>8.70</PRICE>
<YEAR>1987</YEAR> </CD>
<CD>
<TITLE>Black angel</TITLE>
<ARTIST>Savage Rose</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Mega</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1995</YEAR> </CD>
<CD>
<TITLE>1999 Grammy Nominees</TITLE>
<ARTIST>Many</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Grammy</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1999</YEAR> </CD>
<CD>
<TITLE>For the good times</TITLE>
<ARTIST>Kenny Rogers</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Mucik Master</COMPANY>
<PRICE>8.70</PRICE>
<YEAR>1995</YEAR> </CD>
<CD>
<TITLE>Big Willie style</TITLE>
<ARTIST>Will Smith</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR> </CD>
<CD>
<TITLE>Tupelo Honey</TITLE>
<ARTIST>Van Morrison</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Polydor</COMPANY>
<PRICE>8.20</PRICE>
<YEAR>1971</YEAR> </CD>
<CD>
<TITLE>Soulsville</TITLE>
<ARTIST>Jorn Hoel</ARTIST>
<COUNTRY>Norway</COUNTRY>
<COMPANY>WEA</COMPANY>
<PRICE>7.90</PRICE>
<YEAR>1996</YEAR> </CD>
<CD>
<TITLE>The very best of</TITLE>
<ARTIST>Cat Stevens</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Island</COMPANY>
<PRICE>8.90</PRICE>
<YEAR>1990</YEAR> </CD>
<CD>
<TITLE>Stop</TITLE>
<ARTIST>Sam Brown</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>A and M</COMPANY>
<PRICE>8.90</PRICE>
<YEAR>1988</YEAR> </CD>
<CD>
<TITLE>Bridge of Spies</TITLE>
<ARTIST>T'Pau</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Siren</COMPANY>
<PRICE>7.90</PRICE>
<YEAR>1987</YEAR> </CD>
<CD>
<TITLE>Private Dancer</TITLE>
<ARTIST>Tina Turner</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Capitol</COMPANY>
<PRICE>8.90</PRICE>
<YEAR>1983</YEAR> </CD>
<CD>
<TITLE>Midt om natten</TITLE>
<ARTIST>Kim Larsen</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Medley</COMPANY>
<PRICE>7.80</PRICE>
<YEAR>1983</YEAR> </CD>
<CD>
<TITLE>Pavarotti Gala Concert</TITLE>
<ARTIST>Luciano Pavarotti</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>DECCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1991</YEAR> </CD>
<CD>
<TITLE>The dock of the bay</TITLE>
<ARTIST>Otis Redding</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Stax Records</COMPANY>
<PRICE>7.90</PRICE>
<YEAR>1968</YEAR> </CD>
<CD>
<TITLE>Picture book</TITLE>
<ARTIST>Simply Red</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Elektra</COMPANY>
<PRICE>7.20</PRICE>
<YEAR>1985</YEAR> </CD>
<CD>
<TITLE>Red</TITLE>
<ARTIST>The Communards</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>London</COMPANY>
<PRICE>7.80</PRICE>
<YEAR>1987</YEAR> </CD>
<CD>
<TITLE>Unchain my heart</TITLE>
<ARTIST>Joe Cocker</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>EMI</COMPANY>
<PRICE>8.20</PRICE>
<YEAR>1987</YEAR> </CD>
</CATALOG>
و همچنین مثال بعد که کاتالوگ مربوط به گیاهان از یک فروشگاه را نشان می دهد که به صورت XML دخیره شده است:
<CATALOG>
<PLANT>
<COMMON>Bloodroot</COMMON>
<BOTANICAL>Sanguinaria canadensis</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$2.44</PRICE>
<AVAILABILITY>031599</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Columbine</COMMON>
<BOTANICAL>Aquilegia canadensis</BOTANICAL>
<ZONE>3</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$9.37</PRICE>
<AVAILABILITY>030699</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Marsh Marigold</COMMON>
<BOTANICAL>Caltha palustris</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Mostly Sunny</LIGHT>
<PRICE>$6.81</PRICE>
<AVAILABILITY>051799</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Cowslip</COMMON>
<BOTANICAL>Caltha palustris</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$9.90</PRICE>
<AVAILABILITY>030699</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Dutchman's-Breeches</COMMON>
<BOTANICAL>Dicentra cucullaria</BOTANICAL>
<ZONE>3</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$6.44</PRICE>
<AVAILABILITY>012099</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Ginger, Wild</COMMON>
<BOTANICAL>Asarum canadense</BOTANICAL>
<ZONE>3</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$9.03</PRICE>
<AVAILABILITY>041899</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Hepatica</COMMON>
<BOTANICAL>Hepatica americana</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$4.45</PRICE>
<AVAILABILITY>012699</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Liverleaf</COMMON>
<BOTANICAL>Hepatica americana</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$3.99</PRICE>
<AVAILABILITY>010299</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Jack-In-The-Pulpit</COMMON>
<BOTANICAL>Arisaema triphyllum</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$3.23</PRICE>
<AVAILABILITY>020199</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Mayapple</COMMON>
<BOTANICAL>Podophyllum peltatum</BOTANICAL>
<ZONE>3</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$2.98</PRICE>
<AVAILABILITY>060599</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Phlox, Woodland</COMMON>
<BOTANICAL>Phlox divaricata</BOTANICAL>
<ZONE>3</ZONE>
<LIGHT>Sun or Shade</LIGHT>
<PRICE>$2.80</PRICE>
<AVAILABILITY>012299</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Phlox, Blue</COMMON>
<BOTANICAL>Phlox divaricata</BOTANICAL>
<ZONE>3</ZONE>
<LIGHT>Sun or Shade</LIGHT>
<PRICE>$5.59</PRICE>
<AVAILABILITY>021699</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Spring-Beauty</COMMON>
<BOTANICAL>Claytonia Virginica</BOTANICAL>
<ZONE>7</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$6.59</PRICE>
<AVAILABILITY>020199</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Trillium</COMMON>
<BOTANICAL>Trillium grandiflorum</BOTANICAL>
<ZONE>5</ZONE>
<LIGHT>Sun or Shade</LIGHT>
<PRICE>$3.90</PRICE>
<AVAILABILITY>042999</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Wake Robin</COMMON>
<BOTANICAL>Trillium grandiflorum</BOTANICAL>
<ZONE>5</ZONE>
<LIGHT>Sun or Shade</LIGHT>
<PRICE>$3.20</PRICE>
<AVAILABILITY>022199</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Violet, Dog-Tooth</COMMON>
<BOTANICAL>Erythronium americanum</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$9.04</PRICE>
<AVAILABILITY>020199</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Trout Lily</COMMON>
<BOTANICAL>Erythronium americanum</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$6.94</PRICE>
<AVAILABILITY>032499</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Adder's-Tongue</COMMON>
<BOTANICAL>Erythronium americanum</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$9.58</PRICE>
<AVAILABILITY>041399</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Anemone</COMMON>
<BOTANICAL>Anemone blanda</BOTANICAL>
<ZONE>6</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$8.86</PRICE>
<AVAILABILITY>122698</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Grecian Windflower</COMMON>
<BOTANICAL>Anemone blanda</BOTANICAL>
<ZONE>6</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$9.16</PRICE>
<AVAILABILITY>071099</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Bee Balm</COMMON>
<BOTANICAL>Monarda didyma</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$4.59</PRICE>
<AVAILABILITY>050399</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Bergamot</COMMON>
<BOTANICAL>Monarda didyma</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$7.16</PRICE>
<AVAILABILITY>042799</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Black-Eyed Susan</COMMON>
<BOTANICAL>Rudbeckia hirta</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Sunny</LIGHT>
<PRICE>$9.80</PRICE>
<AVAILABILITY>061899</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Buttercup</COMMON>
<BOTANICAL>Ranunculus</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$2.57</PRICE>
<AVAILABILITY>061099</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Crowfoot</COMMON>
<BOTANICAL>Ranunculus</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$9.34</PRICE>
<AVAILABILITY>040399</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Butterfly Weed</COMMON>
<BOTANICAL>Asclepias tuberosa</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Sunny</LIGHT>
<PRICE>$2.78</PRICE>
<AVAILABILITY>063099</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Cinquefoil</COMMON>
<BOTANICAL>Potentilla</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$7.06</PRICE>
<AVAILABILITY>052599</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Primrose</COMMON>
<BOTANICAL>Oenothera</BOTANICAL>
<ZONE>3 - 5</ZONE>
<LIGHT>Sunny</LIGHT>
<PRICE>$6.56</PRICE>
<AVAILABILITY>013099</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Gentian</COMMON>
<BOTANICAL>Gentiana</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Sun or Shade</LIGHT>
<PRICE>$7.81</PRICE>
<AVAILABILITY>051899</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Blue Gentian</COMMON>
<BOTANICAL>Gentiana</BOTANICAL>
<ZONE>4</ZONE>
<LIGHT>Sun or Shade</LIGHT>
<PRICE>$8.56</PRICE>
<AVAILABILITY>050299</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Jacob's Ladder</COMMON>
<BOTANICAL>Polemonium caeruleum</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$9.26</PRICE>
<AVAILABILITY>022199</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Greek Valerian</COMMON>
<BOTANICAL>Polemonium caeruleum</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$4.36</PRICE>
<AVAILABILITY>071499</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>California Poppy</COMMON>
<BOTANICAL>Eschscholzia californica</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Sun</LIGHT>
<PRICE>$7.89</PRICE>
<AVAILABILITY>032799</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Shooting Star</COMMON>
<BOTANICAL>Dodecatheon</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Mostly Shady</LIGHT>
<PRICE>$8.60</PRICE>
<AVAILABILITY>051399</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Snakeroot</COMMON>
<BOTANICAL>Cimicifuga</BOTANICAL>
<ZONE>Annual</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$5.63</PRICE>
<AVAILABILITY>071199</AVAILABILITY> </PLANT>
<PLANT>
<COMMON>Cardinal Flower</COMMON>
<BOTANICAL>Lobelia cardinalis</BOTANICAL>
<ZONE>2</ZONE>
<LIGHT>Shade</LIGHT>
<PRICE>$3.02</PRICE>
<AVAILABILITY>022299</AVAILABILITY> </PLANT>
</CATALOG>
چرا فایل های XML به این شکل نمایش داده می شوند؟
فایل ها یا اسناد XML اطلاعاتی اطلاعاتی راجع به نحوه نمایش دیتا ارائه نمی کنند. وقتی تگ های XML توسط توسعه دهنده آن ایجاد می شوند، مرورگرها نمی دانند که تگی مثل <table> همان تگ <table> در HTML است یا این که نشان دهنده معنی «میز ناهارخوری» می باشد. فایل ها بدون هرگونه اطلاعاتی درباره این که دیتا چطور نمایش داده می شود، دیتاها را ارائه می کنند. مرورگرها تنها کاری که می توانند در این رابطه انجام دهند، این است که فقط دیتای XML را نشان دهند و این نمایش به همان صورتی است که در فایل XML موجود است.
نکته: اگر می خواهید که به اسناد XML خود استایل بدهید، از XSLT استفاده کنید که ما آن را در بخش های بعدی بررسی می کنیم.
کار با HttpRequest در XML
همه مرورگرهای مدرن، یک شی یا آبجکت XMLHttpRequest به صورت پیش فرض با خود دارند که جهت درخواست دیتا از یک سرور، با آن کار می کنند.
شی HttpRequest در XML
همان طور که گفته شد، می توان با استفاده از شی XMLHttpRequest، اطلاعات را از سرور درخواست کرد.
شی XMLHttpRequest رویای برنامه نویس ها محسوب می شود، به این خاطر که شما می توانید با استفاده از آن:
- صفحه وبی را بدون بارگذاری مجدد، آپدیت کنید.
- دیتا را از سرور درخواست کنید - بعد از آن که صفحه لود شده است.
- دیتا را از سرور دریافت کنید - بعد از آن که صفحه لود شده است.
- دیتا به سرور ارسال کنید - در پس زمینه فرآیندهایی که در صفحه اجرا می شوند.
مثالی از XMLHttpRequest
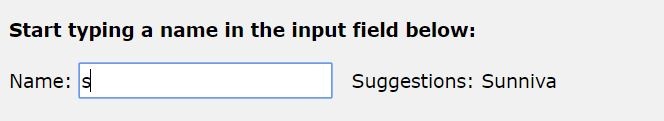
تصویر زیر را مشاهده کنید. این یک مثال از کاربرد XMLHttpRequest است. ما در کادر ورودی در تصویر زیر کاراکتر یا حرف s را تایپ کردیم و بنابر دیتایی که به سرور فرستاده می شود نتایجی را بر می گرداند که بر همین اساس suggestion یا پیشنهاداتی ارائه می گردد:

در واقع فرآیند بالا همان فناوری Ajax است. زیرا در Ajax با این شی کار می کنیم.
ارسال یک XMLHttpRequest
سینتکس متداول جاوا اسکریپت جهت استفاده از شی XMLHttpRequest به صورت کد مثال زیر است. پس از آن شرح مثال را مشاهده کنید:
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// Typical action to be performed when the document is ready:
document.getElementById("demo").innerHTML = xhttp.responseText;
}
};
xhttp.open("GET", "filename", true);
xhttp.send();
شرح مثال بالا
خط اول در کد مثال بالا، یک شی XMLHttpRequest پدید می آورد:
var xhttp = new XMLHttpRequest();
صفت onreadystatechange از شی xhttp یک تابعی را تعریف می کند تا با تغییر وضعیت شی XMLHttpRequest اجرا گردد:
xhttp.onreadystatechange = function()
زمانی که مقدار صفت readyState برابر 4 و مقدار صفت status برابر 200 باشد، پاسخ سرور آماده است و به آن دسترسی داریم:
if (this.readyState == 4 && this.status == 200)
صفت responseText پاسخ سرور را به صورت یک رشته متنی بر می گرداند. از این رشته متنی می توان جهت به روزرسانی یک صفحه وب استفاده کرد. در مثال بالا می گوییم مقدار رشته متنی بازگشتی از سرور را در عنصری از صفحه قرار بده که مقدار id ای آن عنصر برابر "demo" است:
document.getElementById("demo").innerHTML = xhttp.responseText;
نسخه های قدیمی IE5 and IE6) Internet Explorer)
نسخه های قدیمی Internet Explorer (برای مثال IE5 , IE6) شی XMLHttpRequest را پشتیبانی نمی کنند. جهت مدیریت IE5 و IE6، بررسی کنید که مرورگر از شی XMLHttpRequest پشتیبانی می کند یا خیر و اگر پشتیبانی نمی کند، یک ActiveXObject بسازید:
if (window.XMLHttpRequest) {
// code for modern browsers
xmlhttp = new XMLHttpRequest();
} else {
// code for old IE browsers
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}




در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.