آموزش طراحی لوگو با حرف G در ایلوستریتور

شاید شما هم با جستجو در اینترنت و بازدید از سایت های مختلف با لوگوهای زیبایی برخورد کرده باشید که از یک حرف انگلیسی تشکیل شده اند و نماینده یک برند یا شرکتی هستند که به محض دیدنشان به یاد آن می افتید. اما این لوگوهای زیبا چگونه طراحی می شوند؟ آیا فرآیند طراحی سخت و پیچیده ای دارند؟ در این درس متوجه خواهید شد که پاسخ این پرسش، خیر است و با انجام چند مرحله ساده می توانید خودتان چنین لوگوهایی را در ایلوستریتور ایجاد کنید. در این آموزش قصد داریم به طراحی لوگو با حرف G بپردازیم و با اضافه کردن دو افکت سایه این حرف انگلیسی، به نتیجه ای بسیار زیبا و خیره کننده دست پیدا کنیم.
پیش نیازهای طراحی لوگو با حرف G
برای انجام این آموزش لازم است تا آشنایی بسیار مختصری با نرم افزار ایلوستریتور داشته باشید. البته در این مطلب سعی بر این است که تمام جزییات به گونه ای توضیح داده شود که برای مبتدیان هم به سادگی قابل اجرا باشد.
شروع کار
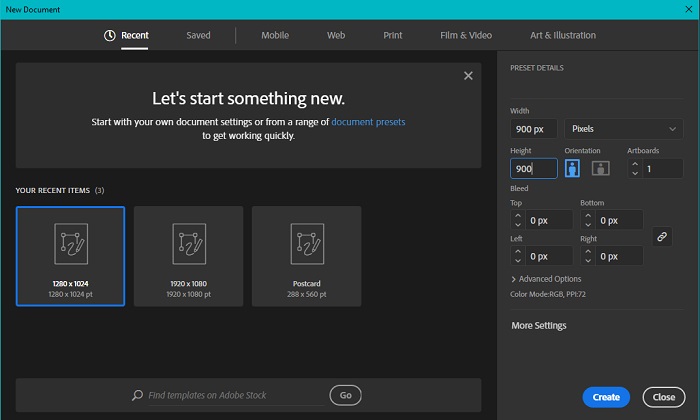
گام اول: در ابتدا با فشردن کلیدهای Ctrl + N یک سند جدید با عرض 900 پیکسل و ارتفاع 900 پیکسل ایجاد کنید.
به مسیر File > Document Color Mode بروید و مطمئن شوید که RGB Color فعال باشد.

رسم طرح کلی وکتور
گام دوم: ابزار Ellipse را از پنل ابزار انتخاب می کنیم (یا کلید میانبر L را می فشاریم). یک دایره با استفاده از کلیدهای Shift + Alt در مرکز صفحه ترسیم می کنیم.

رنگ داخل دایره را خالی گذاشته و خط دور یا Stroke را رنگ مشکی در نظر می گیریم.

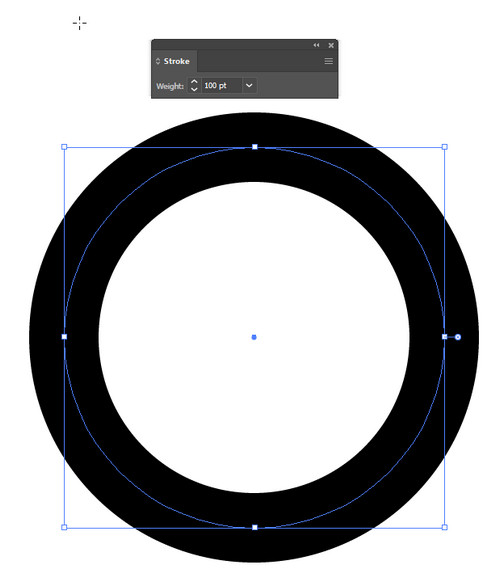
گام سوم: به مسیر Window > Stroke رفته و از پنل باز شده، میزان Weight را مطابق شکل زیر بر روی 100 قرار می دهیم. هر چقدر که میزان این عدد را بیشتر کنید، ضخامت خط بیشتر خواهد شد.

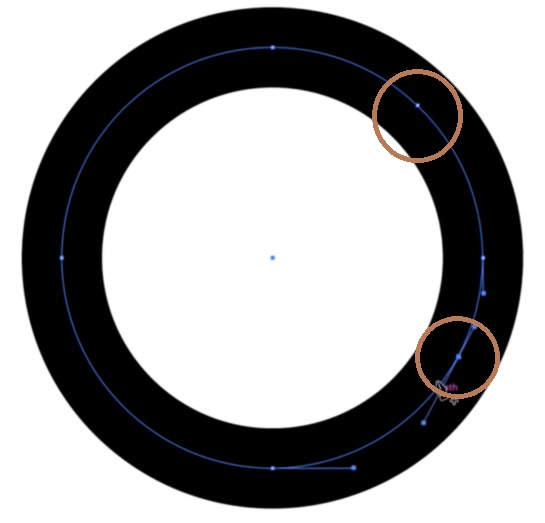
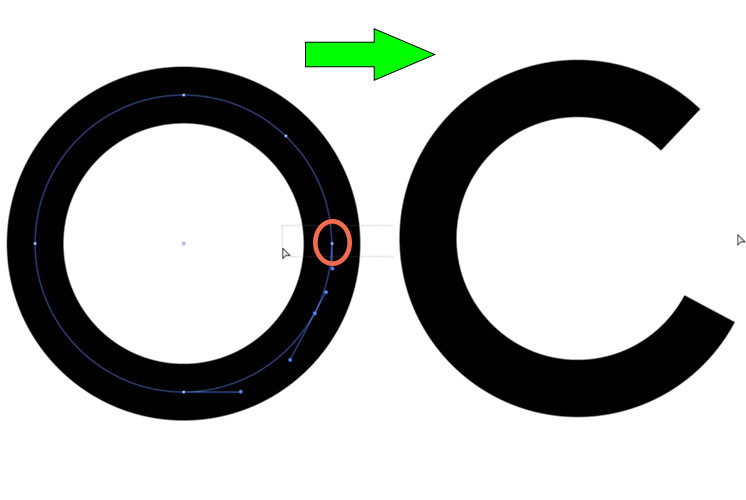
گام چهارم: ابزار Add Anchor Point را انتخاب کرده و روی خط دایره ی ترسیم شده، مطابق شکل زیر تعدادی نقطه اضافه می کنیم.

با بهره گیری از ابزار Direct Selection نقطه مشخص شده در تصویر زیر را انتخاب کرده از روی صفحه کلید، Delete را می فشاریم.

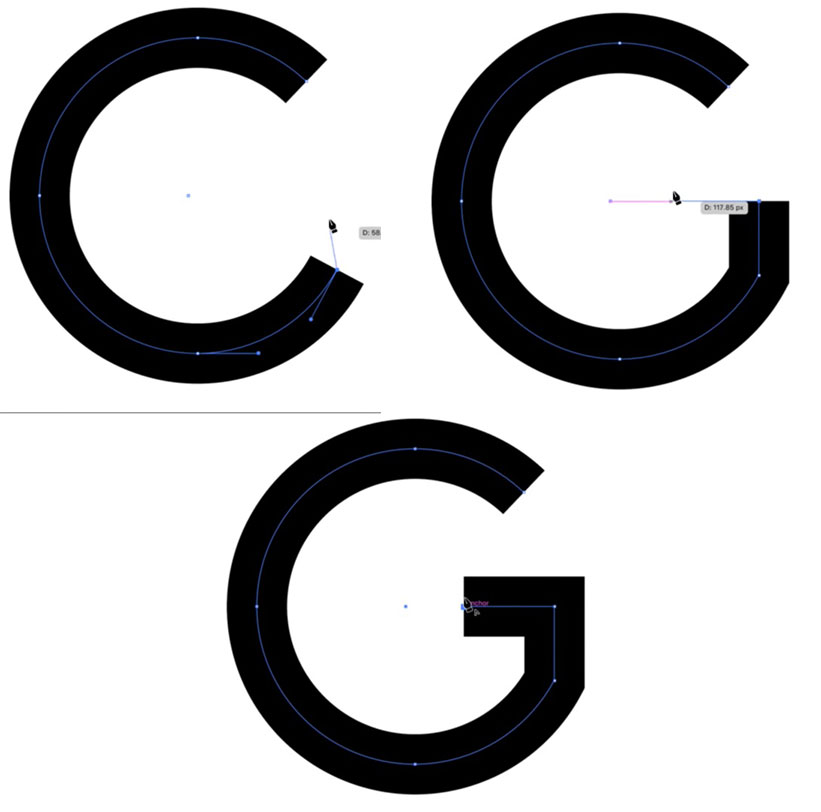
گام پنجم: با استفاده از ابزار Pen، نقطه انتهایی شکل را مطابق تصویر زیر انتخاب کرده و در راستای قائم بالا می آوریم تا خطوط راهنما به ما مرکز را نشان دهند.
پس از آن، این نقطه را در راستای افق به سمت چپ حرکت داده و کلیک می کنیم. بدین ترتیب شکل ما بیشتر به حرف G نزدیک می شود.
برای غیرفعال کردن ابزار Pen کافی است کلیدهای Ctrl + Shift + A را بفشارید.

برای جداسازی عناصر از یکدیگر به مسیر Object > Expand بروید.
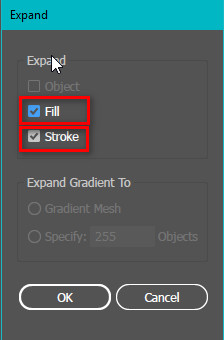
در پنل باز شده بعد از اطمینان از فعال بودن هر دو گزینه ی Stroke و Fill، بر روی OK کلیک می کنیم.

شکل اصلی را انتخاب کرده و یک رنگ دلخواه (در این جا سبز) را به آن می دهیم و خط دور را خالی می گذاریم.
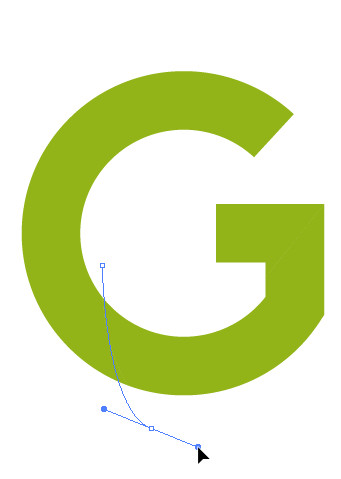
گام ششم: بر روی ابزار Pen کلیک کرده و طبق شکل زیر یک خط ترسیم می کنیم.
در انتها، اندکی به خط رسم شده انحنا می دهیم.

دقت داشته باشید که ابتدا و انتهای خط رسم شده مطابق تصویر زیر خارج از وکتور ما باشد.
ایجاد سایه ها
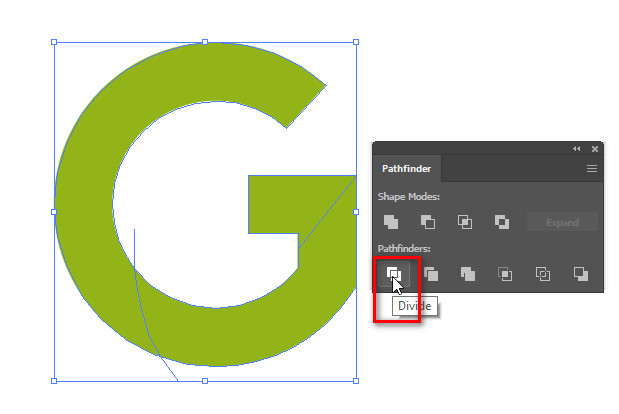
گام هفتم: با استفاده از ابزار Select، کل شکل را انتخاب کرده و به مسیر Window > Pathfinder بروید.
از پنل باز شده بر روی آیکون Divide کلیک کنید تا شکل از هم گسسته شود.

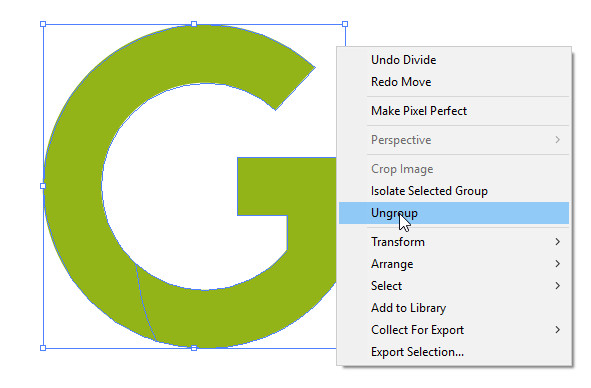
سپس بر روی شکل کلیک راست کرده و از منوی محاوره ای ظاهر شده، بر روی Ungroup کلیک نمایید.

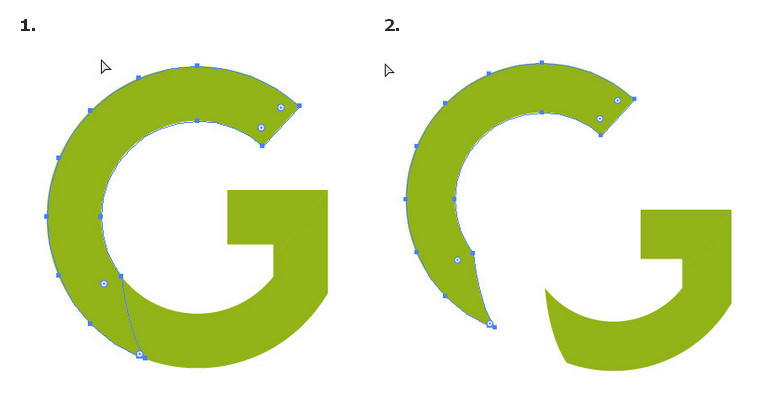
حال خط وسط، شکل را به دو نیم تقسیم کرده است و می توانیم با استفاده از ابزار انتخاب، آن ها را از هم جدا کنیم.

گام هشتم: اکنون می خواهیم یک سایه به شکل خود اضافه کنیم تا جلوه تاخوردگی به آن افزوده شود.
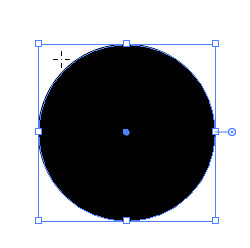
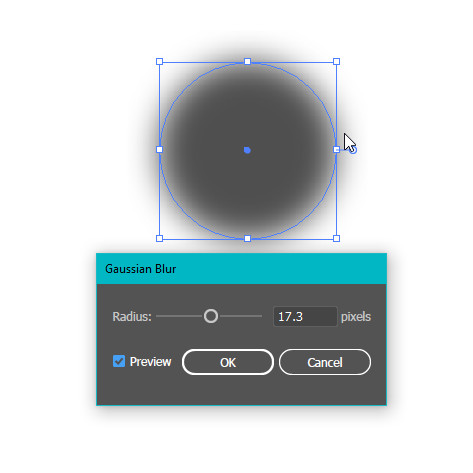
برای این کار از روی صفحه کلید حرف L را زده و با نگه داشتن کلیدهای Shift + Alt یک دایره به اندازه دلخواه رسم می کنیم.
رنگ داخل آن را با رنگ مشکی پر کرده و رنگ خط دور یا Stroke را خالی بگذارید.

سپس به مسیر Effect > Blur > Gaussian بروید تا پنل آن باز شود.
از صفحه باز شده مقدار محو شدگی را طوری تنظیم کنید که میزان آن به حدی نباشد که سایه به شکل مربع در بیاید.

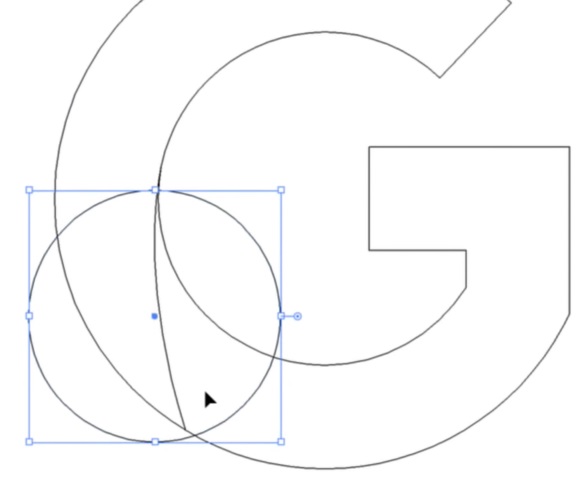
کلیدهای Ctrl + Y را بفشارید تا تنها خطوط نمایش داده شود.
سپس سایه طراحی شده را در محل تقاطع شکل G قرار می دهیم.

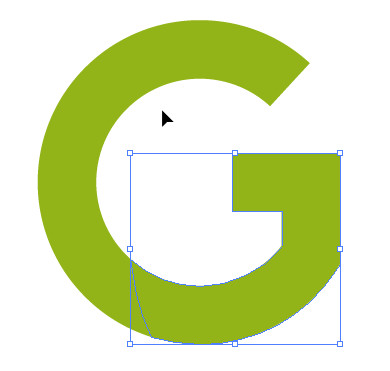
گام نهم: در ادامه، حالت را به حالت نمایش کامل تغییر می دهیم و قسمت دوم حرف G را انتخاب کرده و به مسیر Edit > Copy می رویم تا یک کپی از آن به حافظه نرم افزار انتقال داده شود.

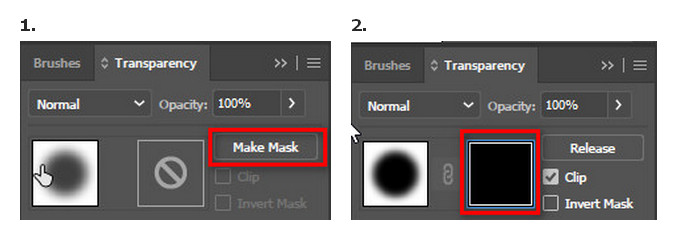
گام دهم: سایه را انتخاب کرده و از منوی بالای نرم افزار بر روی Window و سپس بر روی Transparency کلیک می کنیم تا پنل مربوط به آن باز شود.
بر روی Make Mask کلیک کرده و سپس بروی مربع کنار ماسک کلیک می کنیم.

از منوی Edit بر روی Paste in Front کلیک می کنیم.
حالا گزینه Invert Mask را تیک زده و آیکون زنجیر (لینک) بین دو لایه را برمی داریم تا بتوانیم به راحتی سایه را حرکت دهیم.

می توانید با استفاده از ابزار Select Direction Tool هر نقطه (گره) بر روی سایه را انتخاب کرده و شکل دلخواه سایه را به آن بدهید.
گام یازدهم: به انتهای طراحی لوگو نزدیک می شویم.
برای اضافه کردن سایه به بخش دندانه دار حرف G، ابتدا ابزار Pen را انتخاب کرده و با این ابزار، قسمتی را مطابق شکل زیر ترسیم می کنیم.

رنگ شکل کشیده شده را به بطور موقت به یک رنگ دیگر تغییر دهید تا انتخاب آن ساده تر شود.
در حالی که این لایه در حال انتخاب است، از آن یک کپی می گیریم تا در حافظه قرار بگیرید.
مجددا مراحل تشکیل سایه را مطابق گام هشتم تکرار می کنیم.

در پایان می توانید رنگ قسمت های مختلف را تغییر دهید تا نتیجه دلخواه شما به دست آید.
اتمام کار طراحی لوگو با حرف G در ایلوستریتور
بعد از انجام مراحل فوق، نتیجه نهایی کار به شکل زیر می باشد:

امیدواریم این آموزش مورد توجه شما عزیزان قرار گرفته باشد. چنانچه در اجرای هر یک از مراحل آموزش مشکلی داشتید یا سوالی برای شما پیش آمد، کافی است آن را در زیر همین مطلب و در قسمت نظرات مطرح کنید. سربلند و پیروز باشید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.