اعتبارسنجی تایید پسورد در صفحه ثبت نام کاربران با PHP

با سلام خدمت شما دوستان عزیز، اگر با من همراه بوده اید، به اینجا رسیدیم که برای پسورد ورودی یک محدودیت استاندارد توسط عبارتهای با قاعده نوشتیم و کاربر را مجبور کردیم که طبق این محدودیتها، رمز عبور خودش را ایجاد نمایید.
اما چگونه می توان پسورد را از حالت رمزگذاری شده خارج کرد به صورتی آن را درآوریم که کاربر به راحتی متوجه شود که چه رمزی را وارد کرده است. طبق تحقیقات انجام شده، اگر این امکان اضافه در اختیار کاربر باشد که بتواند رمزی که وارد می کند را ببیند، احتمال رضایتش از سایت بالاتر می رود و این چیزی است که همه ما باید به دنبالش باشیم.
پنهان و آشکاری سازی رمز عبور کاربران
برای انجام اینکار از یک چک بکس(check box) استفاده خواهیم کرد، هر زمان که کاربر این چک باکس را تیک دار کند، رمز آشکار می شود و هر زمان که تیک آن را بردارد؛ پسورد به همان صورت رمز باقی می ماند.
این کار به آسانی انجام می شود کافی است که به آدرس C:\wamp\www\ecommerce بروید و فایل customer_register.php را با استفاده از Notepad++ باز کرده و کدهای زیر را در آن پیدا کنید.
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">پسورد : </b> </td> <td colspan="3" > <input type="password" size="35" name="c_password_1" placeholder="پسوردتان را وارد نمایید" /> </td> </tr> <tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">پسورد را دوباره وارد نمایید : </b> </td> <td colspan="3" > <input type="password" size="35" name="c_password_2" placeholder="پسورد را دوباره وارد نمایید" /> </td> </tr>
حالا کدهای بالا را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_1" placeholder="پسوردتان را وارد نمایید" id="myInput_1" />
<!-- An element to toggle between password visibility -->
<input type="checkbox" onclick="myFunction()" >
<b style="font-family:b nazanin;font-size:18px;"> نمایش پسورد</b>
<script>
function myFunction() {
var x = document.getElementById("myInput_1");
var y = document.getElementById("myInput_2");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
if (y.type === "password") {
y.type = "text";
} else {
y.type = "password";
}
}
</script>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد را دوباره وارد نمایید : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_2" placeholder="پسورد را دوباره وارد نمایید" id="myInput_2" />
</td>
</tr>
برای اینکه بهتر بتوانید کدهای بالا را درک کنید ، بهتر است که ببینیم در عمل چه اتفاقی رخ داده است.
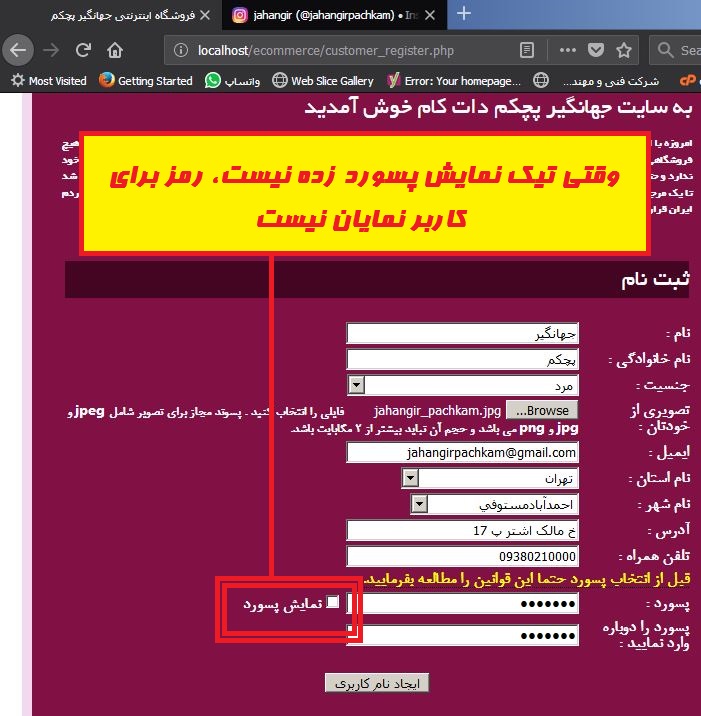
wamp را روشن کنید و آدرس http://localhost/ecommerce/customer_register.php را در مرورگر خود باز کنید. حالا باید تصویر زیر را ببینید.
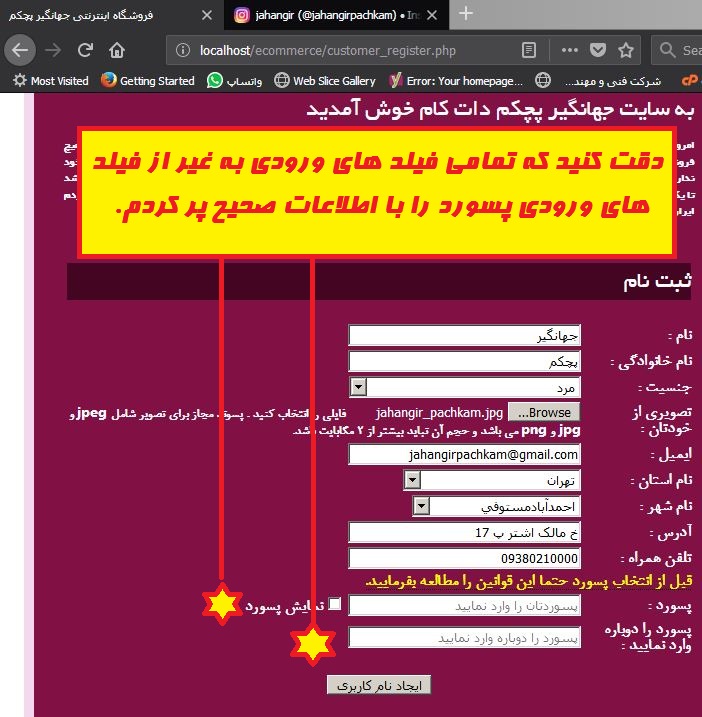
دقت کنید در تصویر زیر تمامی فیلد های ورودی را پر کرده ام و تیک نمایش پسورد زده نشده است.

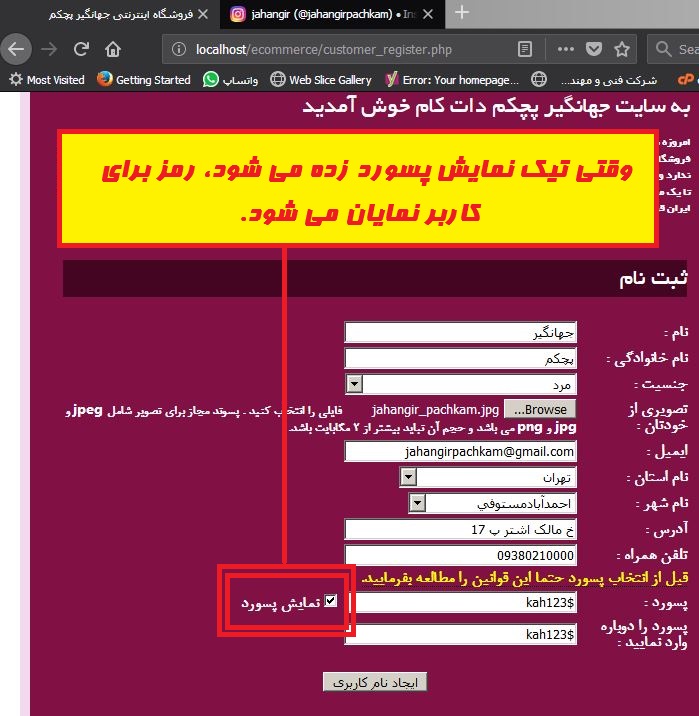
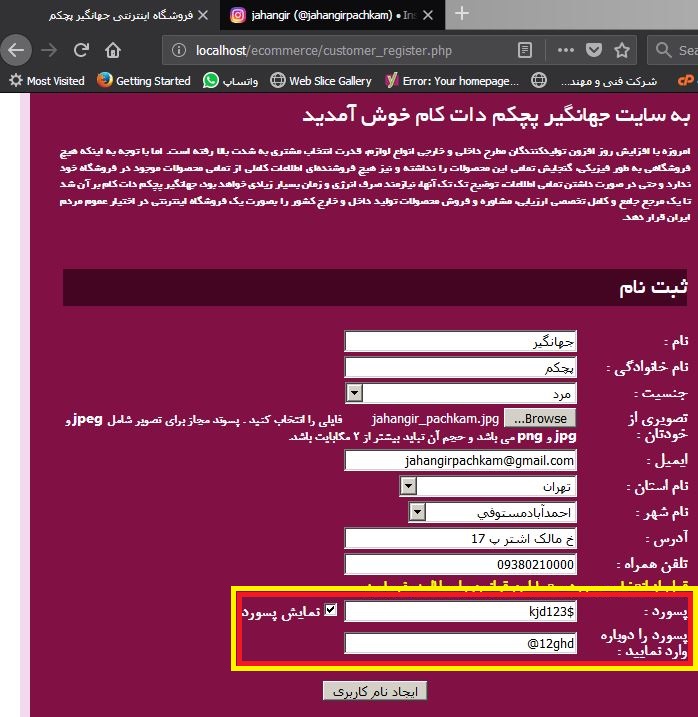
حالا اگر کاربر، تیک نمایش پسورد را بزند، پسورد به راحتی قابل مشاهده می باشد. به تصویر زیر نگاه کنید.

بعد از ایجاد چک باکس نمایش پسورد، به سراغ تطبیق دادن رمز با تایید رمز عبور می رویم.
تطبیق دادن رمز با تایید رمز
برای اینکه بتوانیم به این مهم دست پیدا کنیم، ابتدا باید پسورد دوم (یعنی همان تایید پسورد) را از فروم ورودی دریافت نماییم . به همین منظور به آدرس C:\wamp\www\ecommerce\includes رفته و فایل serve.php را باز کرده و در آن کدهای زیر را پیدا می کنیم.
array_push($errors, "پسوردی که وارد کرده اید، طبق الگو نیست. دوباره پسورد را وارد نمایید!!!"); } }
آنها را پاک کرده و به جای آنها کدهای زیر را قرار می دهیم.
array_push($errors, "پسوردی که وارد کرده اید، طبق الگو نیست. دوباره پسورد را وارد نمایید!!!");
}
}
$c_password_2 =mysqli_real_escape_string($con ,$_POST['c_password_2']);
if (empty($c_password_2)){array_push($errors, "پسورد دوم را وارد نکرده اید!!!");}
if((!empty($c_password_1_validate))&&(!empty($c_password_2)))
{
if ($c_password_1 != $c_password_2)
{
array_push($errors, "پسورد های وارد شده یکسان نیستند!");
}
}
همانطور که مشاهده می نمایید، ابتدا، مقدار وارد شده برای پسورد شماره 2 (پسورد تایید) را با استفاده از تابع mysqli_real_escape_string مورد بررسی قرار می دهیم تا مشکل امنیتی نداشته باشد و بعد از آن از خالی بودن پسورد شماره 2 را نیز با استفاده از تابع empty چک می کنیم.
در نهایت بعد از اعمال 2 فیلتر بالا ، نوبت به آن رسیده که مقایسه ایی بین مقادیر وارد شده برای پسورد شماره 1 و پسورد شماره 2 (پسورد تایید) صورد گیرد تا اگر مانند هم نبودند با یک پیام هشدار این موضوع به اطلاع کاربر برسد.
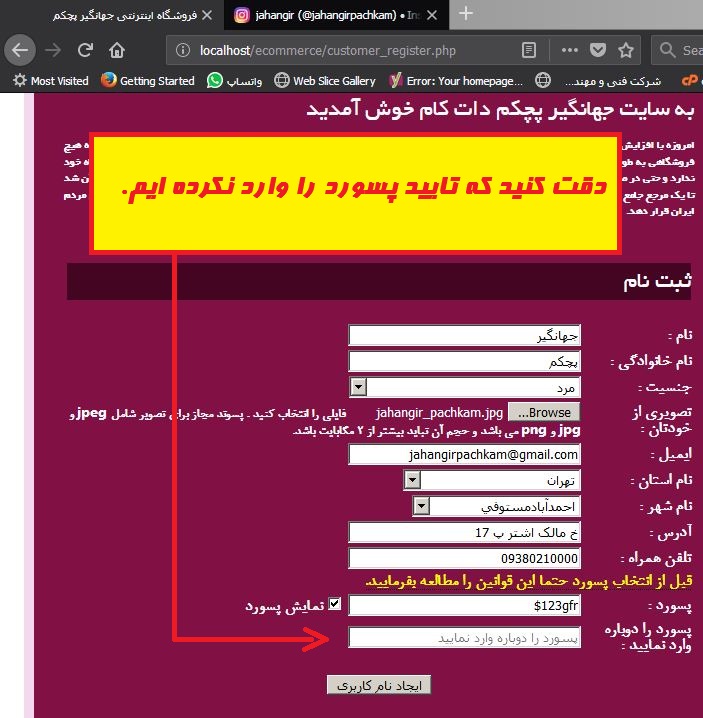
می توانید به صورت عملی در تصاویر زیر آنچه در بالا انجام دادیم را مشاهده نمایید. حالت اول زمانی که کادر تایید پسورد را خالی باشد.

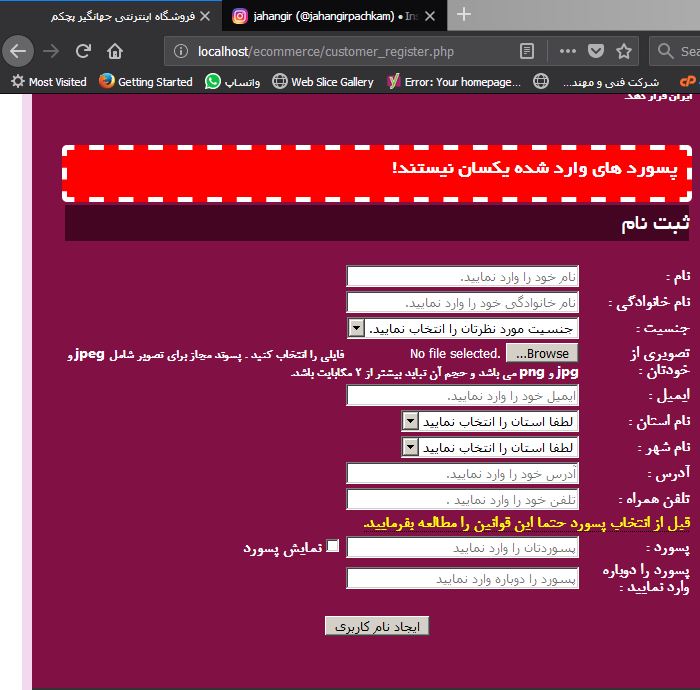
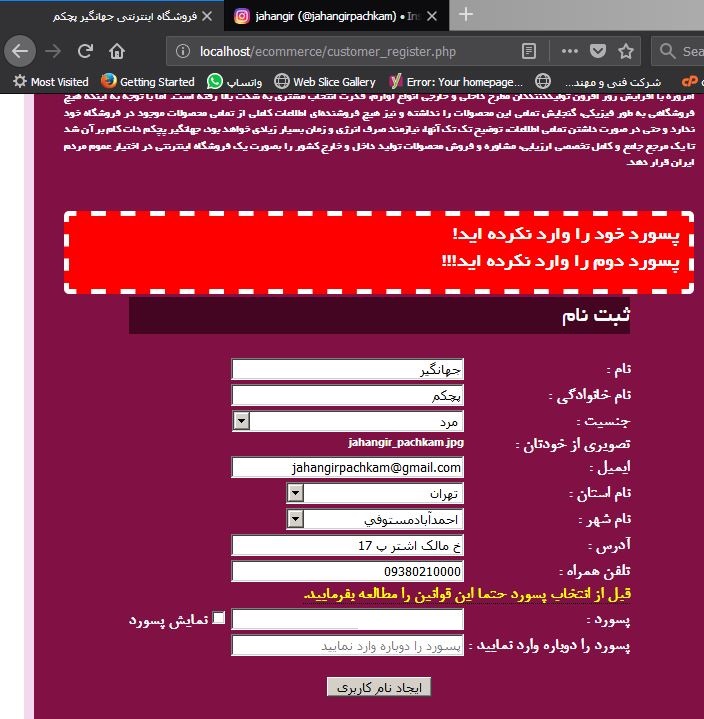
واکنشی که سایت در این وضعیت به ما نشان می دهد را می توانید در تصویر زیر مشاهده نمایید.

حالت دوم زمانی روی می دهد که پسورد اول با پسورد شماره 2 یکسان نباشند. به تصویر زیر نگاه کنید.

واکنش سایت در این حالت به صورت زیر می باشد.

بعد از انجام فرایند بالا ، باید ip کاربر را نیز به دست آوریم چرا که به مقدار آن در جدول داده ایی customers نیاز داریم. برای اینکار فایل sever.php را باز کرده و کدهای زیر را پیدا کنید.
array_push($errors, "پسورد های وارد شده یکسان نیستند!"); } }
آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
array_push($errors, "پسورد های وارد شده یکسان نیستند!");
}
}
//creating or using cookie for ip customer
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
مباحث مربوط به اعتبارسنجی فیلدهای ورودی در این بخش به پایان رسیده است. اما در ادامه یک چالش را مطرح کرده و سپس با تکنیک های خاص آن را حل می کنیم.
چگونه در صورت وجود یک خطا در اعتباسنجی اطلاعات سایر فیلدها را نگه داریم؟
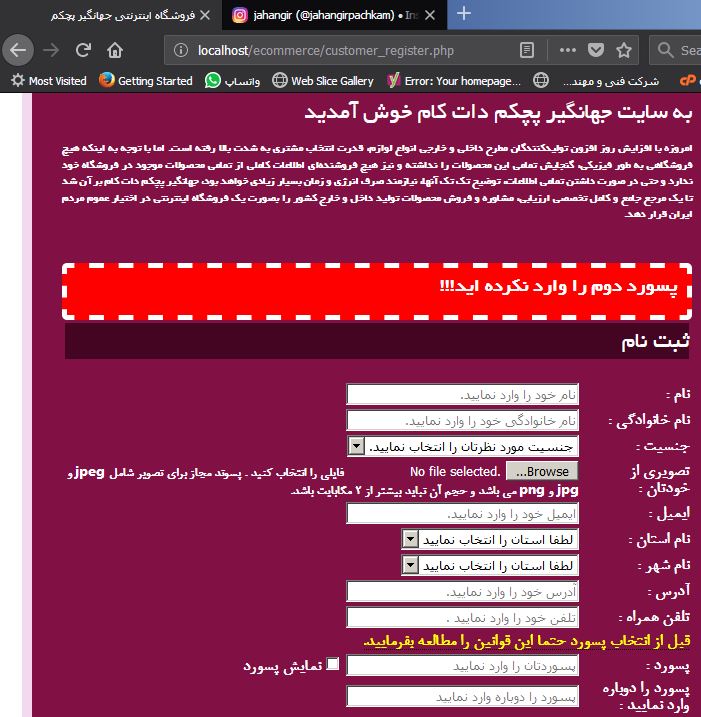
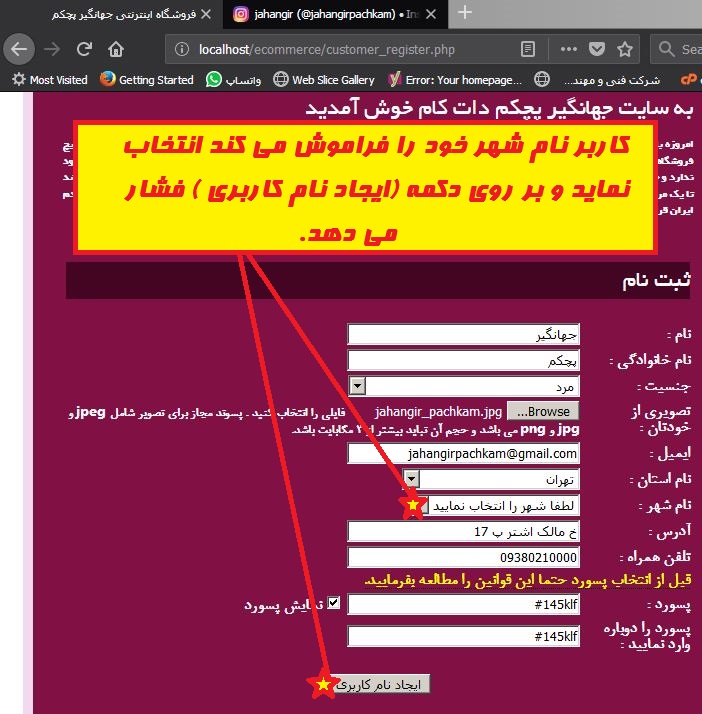
یک مسئله دیگر که ممکن است باعث رنجش کاربر هنگام ثبت نام شود این است که اگر کاربر حین ثبت نام، یک اشتباه کوچک انجام دهد، مجبور است که تمامی فیلدها را از دوباره پر کند و این واقعا آزار دهنده است. برای درک این وضعیت به تصویر زیر نگاه کنید.
کاربر نام شهر خودش را وارد نکرده است.

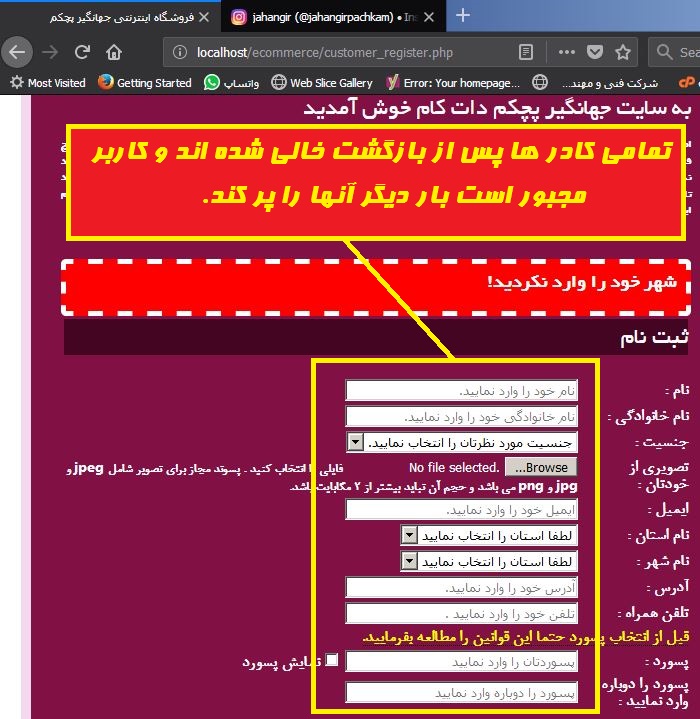
بعد از برگشت کاربر (چون کاربر شهر را انتخاب نکرده، سایت یک خطا می دهد و کاربر را به صفحه ثبت نام بازگشت می دهد)، تمامی کادرهایی که با اطلاعات صحیح پر کرده بود خالی می شوند؛ به تصویر زیر نگاه کنید.

برای برطرف کردن این مشکل کافی است اطلاعات صحیح وارد شده در فایل customer_register.php را ثبت کنیم.
نگهداری تگ های input
از همان کادر اول شروع می کنیم. برای اینکه پس از بازگشت کادر نام و نام خانوادگی خالی نباشد کافی است به آدرس C:\wamp\www\ecommerce بروید و فایل customer_register.php را با استفاده از Notepad++ باز کنید. سپس در آن کدهای زیر را پیدا کنید.
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">نام : </b> </td> <td colspan="3" > <input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." /> </td> </tr> <tr> <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b> </td> <td colspan="3" > <input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." /> </td> </tr>
آنها را پاک کنید و کدهای زیر را به جای آنها قرار دهید.
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">نام : </b> </td> <td colspan="3" > <input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." value="<?php echo $c_name; ?>" /> </td> </tr> <tr> <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b> </td> <td colspan="3" > <input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." value="<?php echo $c_lastname; ?>" /> </td> </tr>
همانطور که مشاهده می نمایید با اضافه کردن value="<?php echo $c_name; ?>" و value="<?php echo $c_lastname; ?>" به تگ های input نام و نام خانوادگی، می گوییم که اگر مقدار قبلا داده شده است این مقادیر به عنوان پیش فرض در کادرها به نمایش در بیایند. به صورت مشابه ای برای تمامی input هایی که از نوع text هستند (type="text") همین کار را تکرار می کنیم.
نگهداری تگ های Select
در مورد select ها قضیه متفاوت است. اگر در برگه ثبت نام مشاهده کرده باشید؛ جنسیت، نام استان و نام شهرستان از این نوع هستند. به عنوان مثال کدهای مخصوص به select جنسیت به صورت زیر هستند.
<tr> <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">جنسیت : </b> </td> <td colspan="3" > <select name="c_gender" > <option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option> <option value="مرد" >مرد</option> <option value="زن" >زن</option> </select> </td> </tr>
شما هم کدهای بالا را در فایل customer_register.php پیدا کنید و آنها را پاک کرده و کدهای زیر را به جای آنها قرار دهید.
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<?php
if(isset($c_gender)){
echo ('<option value="'.$c_gender.'" >'.$c_gender.'</option>"');
}?>
<option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
همانطور که در کدهای بالا مشاهده می نمایید، ما با استفاده از یک شرط (شرط ما در اینجا if(isset($c_gender)) )یک option جدید تعریف کرده ایم که زمانی که $c_gender مشخص شده باشد، این option فعال می گردد و سایت به جای اینکه ورودی را از کاربر بگیرید، از این قسمت می گیرد.به طور مشابه همین کار را در مورد انتخاب استان و انتخاب شهر انجام می دهیم.
نگهداری تصاویر
اما در مورد نحوی گرفتن تصویر و نگهداری آن در صفحه ثبت نام وضع فرق دارد، در این جا نوع input همانطور که می دانید type="file" هست. برای اینکه بتوانیم این مشکل را برطرف کنیم باید از cookie استفاده نماییم. برای درک این موضوع مراحل زیر را انجام دهید.
ایتدا به آدرس C:\wamp\www\ecommerce\includes می رویم و فایل server.php را باز می کنیم و کدهای زیر را در آن پیدا می کنیم.
// receive image value from the form and validation image value
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
این کدها را پاک می کنیم و کدهای زیر را به جای آنها قرار می دهیم.
// receive image value from the form and validation image value
if(isset($_COOKIE["CustomerImage"]))
{
if(isset($_COOKIE["CustomerImageTmp"]))
{
$c_image = $_COOKIE["CustomerImage"];
$c_image_tmp = $_COOKIE["CustomerImageTmp"];
$new_address_image ="customer/customer_images/".$c_image;
echo $new_address_image;
}
}else{
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
setcookie('CustomerImage',$c_image,time()+600);
setcookie('CustomerImageTmp',$c_image_tmp,time()+600);
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
}
اگر متوجه کد بالا نشدید در ادامه آن را به صورت مفصل توضیح خواهم داد.
در مرحله بعدی باید به آدرس C:\wamp\www\ecommerce بروید و فایل customer_register.php را باز کنید و کدهای زیر را در آن پیدا کنید .
<tr > <td colspan="3" > <b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b> </td> <td colspan="3" > <input type="file" name="c_image" /> <b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b> </td> </tr>
آنها را پاک کنید و به جای آنها کدهای زیر را قرار دهید.
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<?php
if(!isset($c_image)){
echo('<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>');
}else{
echo $c_image;
}
?>
</td>
</tr>
کار ما دیگر تمام شده است و تصویر به مدت 10 دقیقه در cookie مرورگر کاربر ذخیره می شود تا او فرایند ثبت نام را تکمیل کند.
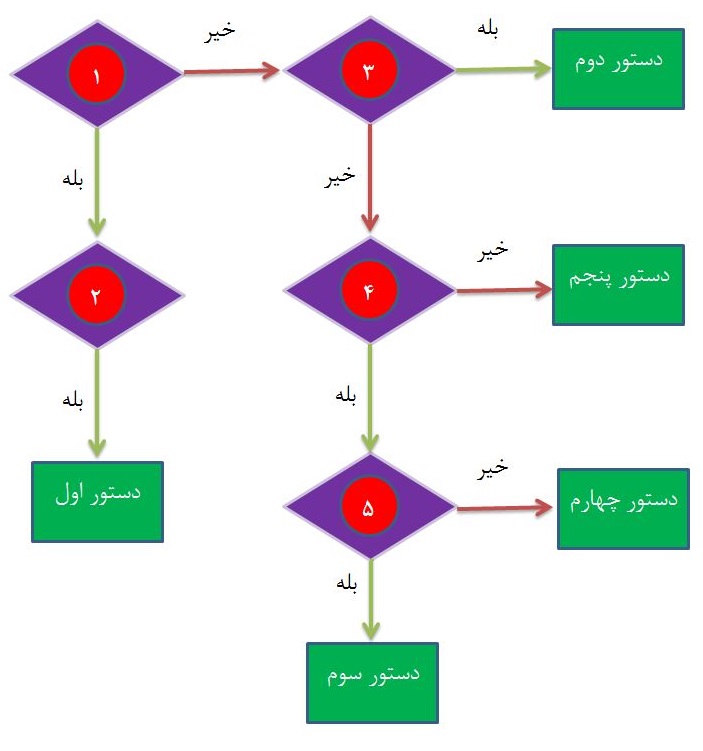
برای اینکه بتوانبد درک کنید که کدها چه چیزی را می خواهند بگویند به تصویر زیر نگاه کنید.

همانطور که در فلوچارت بالا ملاحظه می کنید:
- در شرط شماره 1 می گوییم آیا کوکی مربوط به تصویر وجود دارد. اگر جواب بله باشد شرط 2 برقرار می شود
- در شرط دوم بررسی می شود که آیا کوکی دیگری از تصویر وجود دارد یا خیر؟ اگر این شرط هم درست باشد آنگاه سایت آدرس تصویر را با استفاده از این دو کوکی به دست می آورد.
- اما اگر شرط شماره 1 نادرست باشد یعنی اصلا کوکی تصویر نداریم به سراغ شرط 3 می رویم. در شرط 3 ، ابتدا خالی بود تگ ورودی تصویر بررسی می شود که اگر این شرط برقرار باشد، پیغام "تصویر خود را انتخاب کنید!" صادر می شود ولی اگر شرط شماره 3 برقرار نباشد (یعنی تگ ورودی تصویر خالی نباشد) حالا باید پسوند تصویر را به دست می آوریم.
- سپس در شرط شماره 4 چک می کنیم آیا پسوند تصویر مجاز است و آیا حجم تصویر کمتر از 2 مگابایت هست یا نه. اگر جواب بله باشد آنگاه در شرط 5، اگر error در آپلود فایل نداشته باشیم، آنگاه تصویر آپلود می شود و آدرس آن برای ذخیره کردن در پایگاه داده در متغییر $new_address_image نگهداری خواهد شد. البته قبل از آن "کوکی های تصویر به مدت 10 دقیقه به وجود می آیند".
نکته دقیقا در اینجا اتفاق می افتد وقتی کوکی 10 دقیقه ای ساخته شد اگر کاربر دچار اشتباه شود می توان با استفاده از همین کوکی ها نام فایل تصویری را به دست آورد.
خب دوستان عزیزم دیگر کار برنامه نویسی به پایان رسیده و زمان آن فرا رسیده است که با هم ببینیم در عمل چه اتفاقی رخ داده است. برای همین خاطر wamp را روشن کنید و در مرورگر به آدرس http://localhost/ecommerce/customer_register.php برویید. در تصویر زیر تمام فیلدها به غیر از پسورد را وارد نموده ام.

حالا اگر به تصویر زیر نگاه کنید دیگر کاربر مجبور نیست که تمامی فیلدها را بار دیگر پر کند فقط آن فیلدی که بار اول به نادرست پر کرده است و یا خالی گذاشته را باید پر کند.

برای اینکه شما عزیزان دچار سردگمی در هنگام کدنویسی نشوید من فایل های نهایی customer_register.php و server.php را تا این مرحله، در پایین آورده ام.
کدهای پایانی فایل server.php تا این مرحله
<?php
include('db.php');
// initializing variables
$c_name = "";
$c_lastname = "";
$c_email = "";
$c_address = "";
$c_phone = "";
$c_password_1 = "";
$errors = array();
// REGISTER USER
if(isset($_POST['register'])) {
// receive all input values from the form
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
// receive name value from the form
$c_name = mysqli_real_escape_string($con , $_POST['c_name']);
if (empty($c_name)) { array_push($errors, "نام خود را وارد نکردید!"); }
// receive lastname value from the form
$c_lastname = mysqli_real_escape_string($con ,$_POST['c_lastname']);
if (empty($c_lastname)) { array_push($errors, "نام خانوادگی خود را وارد نکردید!"); }
// receive gender value from the form
$c_gender = $_POST['c_gender'];
if (empty($c_gender)) { array_push($errors, "جنسیت خود را انتخاب نکردید!"); }
// receive image value from the form and validation image value
if(isset($_COOKIE["CustomerImage"]))
{
if(isset($_COOKIE["CustomerImageTmp"]))
{
$c_image = $_COOKIE["CustomerImage"];
$c_image_tmp = $_COOKIE["CustomerImageTmp"];
$new_address_image ="customer/customer_images/".$c_image;
echo $new_address_image;
}
}else{
if (empty($_FILES["c_image"]["name"]))
{
array_push($errors, "تصویر خود را انتخاب کنید!");
}else{
$Allowextension = array("jpeg" , "jpg" , "png");
$FileExtension=explode(".",$_FILES["c_image"]["name"]);
$extension=end($FileExtension);
if(in_array($extension,$Allowextension )&&($_FILES["c_image"]["size"]<=20971520))
{
if($_FILES["c_image"]["error"]==0)
{
$c_image = $_FILES['c_image']['name'];
$c_image_tmp = $_FILES['c_image']['tmp_name'];
setcookie('CustomerImage',$c_image,time()+600);
setcookie('CustomerImageTmp',$c_image_tmp,time()+600);
$new_address_image ="customer/customer_images/".$c_image;
move_uploaded_file($c_image_tmp,$new_address_image);
}else{
array_push($errors, "فایل به درستی آپلود نشد!!!");
}
}else{
array_push($errors, "تصویر مناسب را انتخاب کنید! پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد!!!");
}
}
}
// receive email value from the form and validation email value
$c_email_no_empty = mysqli_real_escape_string($con ,$_POST['c_email']);
if (empty($c_email_no_empty))
{
array_push($errors, "ایمیل خود را وارد کنید!");
}else{
$c_email_validate=$c_email_no_empty;
if(filter_var($c_email_validate,FILTER_VALIDATE_EMAIL) == true){
$c_email=$c_email_validate;
}else{
array_push($errors, "ایمیل نادرستی وارد کرده اید!!! ایمیل درستی وارد کنید.");
}
}
// receive state value from the form
$c_province = $_POST['state'];
if (empty($c_province)) { array_push($errors, "استان خود را وارد نکردید!"); }
// receive city value from the form
$c_city = $_POST['city'];
if (empty($c_city)) { array_push($errors, "شهر خود را وارد نکردید!"); }
// receive address value from the form
$c_address = mysqli_real_escape_string($con ,$_POST['c_address']);
if (empty($c_address)) { array_push($errors, "آدرس خود را وارد نکردید!"); }
// receive phone value from the form and validation phone value
$c_phone_validate=mysqli_real_escape_string($con ,$_POST['c_phone']);
if (empty($c_phone_validate))
{
array_push($errors, "تلفن خود را وارد نکردید!");
}else{
if(preg_match("/^[0]{1}[9]{1}\d{9}$/", $c_phone_validate))
{
// phone is valid
$c_phone=$c_phone_validate;
}else{
array_push($errors, "تلفنی که وارد کردید صحیح نمی باشد!!!");
}
}
// receive password value from the form and validation password value
$c_password_1_validate=mysqli_real_escape_string($con ,$_POST['c_password_1']);
if (empty($c_password_1_validate))
{
array_push($errors, "پسورد خود را وارد نکرده اید!");
}else{
if(preg_match("/^(?=.*[A-z])(?=.*[0-9])(?=.*[$@])\S{6,12}$/", $c_password_1_validate))
{
// phone is valid
$c_password_1 = $c_password_1_validate;
}else{
array_push($errors, "پسوردی که وارد کرده اید، طبق الگو نیست. دوباره پسورد را وارد نمایید!!!");
}
}
$c_password_2 =mysqli_real_escape_string($con ,$_POST['c_password_2']);
if (empty($c_password_2)){array_push($errors, "پسورد دوم را وارد نکرده اید!!!");}
if((!empty($c_password_1_validate))&&(!empty($c_password_2)))
{
if ($c_password_1 != $c_password_2)
{
array_push($errors, "پسورد های وارد شده یکسان نیستند!");
}
}
//creating or using cookie for ip customer
if(isset($_COOKIE["ipUserEcommerce"]))
{
$ip = $_COOKIE["ipUserEcommerce"];
}else{
$ip=getIp();
setcookie('ipUserEcommerce',$ip,time()+1206900);
}
}
?>
کدهای پایانی فایل customer_register.php تا این مرحله
<?php include('includes/server.php') ?>
<!-- start of Header -->
<?php include('includes/Header.php'); ?>
<!-- end of Header -->
<!-- start of content -->
<div id="templatemo_content">
<!-- start of left ocntent -->
<div id="templatemo_content_left">
<h1>به سایت جهانگیر پچکم دات کام خوش آمدید </h1>
<p>امروزه با افزایش روز افزون تولیدکنندگان مطرح داخلی و خارجی انواع لوازم، قدرت انتخاب مشتری به شدت بالا رفته است. اما با توجه به اینکه هیچ فروشگاهی به طور فیزیکی، گنجایش تمامی این محصولات را نداشته و نیز هیچ فروشندهای اطلاعات کاملی از تمامی محصولات موجود در فروشگاه خود ندارد و حتی در صورت داشتن تمامی اطلاعات، توضیح تک تک آنها، نیازمند صرف انرژی و زمان بسیار زیادی خواهد بود، جهانگیر پچکم دات کام بر آن شد تا یک مرجع جامع و کامل تخصصی ارزیابی، مشاوره و فروش محصولات تولید داخل و خارج کشور را بصورت یک فروشگاه اینترنتی در اختیار عموم مردم ایران قرار دهد.</p>
<div class="cleaner_with_height"> </div>
<div>
<form action="customer_register.php" method="post" enctype="multipart/form-data" >
<?php include('includes/errors.php'); ?>
<table align="center">
<tr >
<td colspan="6" >
<h2> ثبت نام</h2>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_name" placeholder="نام خود را وارد نمایید." value="<?php echo $c_name; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام خانوادگی : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_lastname" placeholder="نام خانوادگی خود را وارد نمایید." value="<?php echo $c_lastname; ?>" />
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">جنسیت : </b>
</td>
<td colspan="3" >
<select name="c_gender" >
<?php
if(isset($c_gender)){
echo ('<option value="'.$c_gender.'" >'.$c_gender.'</option>"');
}?>
<option value="0">جنسیت مورد نظرتان را انتخاب نمایید.</option>
<option value="مرد" >مرد</option>
<option value="زن" >زن</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تصویری از خودتان : </b>
</td>
<td colspan="3" >
<?php
if(!isset($c_image)){
echo('<input type="file" name="c_image" />
<b style="font-family:b nazanin;font-size:14px;">فایلی را انتخاب کنید . پسوند مجاز برای تصویر شامل jpeg و jpg و png می باشد و حجم آن نباید بیشتر از 2 مگابایت باشد.</b>');
}else{
echo $c_image;
}
?>
</td>
</tr>
<tr>
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">ایمیل : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_email" placeholder="ایمیل خود را وارد نمایید." value="<?php echo $c_email; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام استان : </b>
</td>
<td colspan="3" >
<select name="state" onChange="iranwebsv(this.value);">
<?php if(isset($c_province)){echo ('<option value="'.$c_province.'" >'.$c_province.'</option>"');}?>
<option value="0">لطفا استان را انتخاب نمایید</option>
<option value="تهران">تهران</option>
<option value="گیلان">گیلان</option>
<option value="آذربایجان شرقی">آذربایجان شرقی</option>
<option value="خوزستان">خوزستان</option>
<option value="فارس">فارس</option>
<option value="اصفهان">اصفهان</option>
<option value="خراسان رضوی">خراسان رضوی</option>
<option value="قزوین">قزوین</option>
<option value="سمنان">سمنان</option>
<option value="قم">قم</option>
<option value="مرکزی">مرکزی</option>
<option value="زنجان">زنجان</option>
<option value="مازندران">مازندران</option>
<option value="گلستان">گلستان</option>
<option value="اردبیل">اردبیل</option>
<option value="آذربایجان غربی">آذربایجان غربی</option>
<option value="همدان">همدان</option>
<option value="کردستان">کردستان</option>
<option value="کرمانشاه">کرمانشاه</option>
<option value="لرستان">لرستان</option>
<option value="بوشهر">بوشهر</option>
<option value="کرمان">کرمان</option>
<option value="هرمزگان">هرمزگان</option>
<option value="چهارمحال و بختیاری">چهارمحال و بختیاری</option>
<option value="یزد">یزد</option>
<option value="سیستان و بلوچستان">سیستان و بلوچستان</option>
<option value="ایلام">ایلام</option>
<option value="کهگلویه و بویراحمد">کهگلویه و بویراحمد</option>
<option value="خراسان شمالی">خراسان شمالی</option>
<option value="خراسان جنوبی">خراسان جنوبی</option>
<option value="البرز">البرز</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">نام شهر : </b>
</td>
<td colspan="3" >
<select name="city" id="city">
<?php if(isset($c_city)){ echo ('<option value="'.$c_city.'" >'.$c_city.'</option>"');}?>
<option value="0">لطفا استان را انتخاب نمایید</option>
</select>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">آدرس : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_address" placeholder="آدرس خود را وارد نمایید." value="<?php echo $c_address; ?>" />
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">تلفن همراه : </b>
</td>
<td colspan="3" >
<input type="text" size="35" name="c_phone" placeholder="تلفن خود را وارد نمایید ." value="<?php echo $c_phone; ?>" />
</td>
</tr>
<tr>
<td colspan="6">
<div class="tooltip" style="font-family:b nazanin;font-size:18px;color:yellow;">قبل از انتخاب پسورد حتما این قوانین را مطالعه بفرمایید.
<span class="tooltiptext">• پسورد شما باید حداقل 6 کاراکتر و حداکثر 12 کاراکتر باشد.<br><br>
• در پسورد خود حتما باید از ارقام 0تا 9 استفاده کنید.<br><br>
• در پسورد خود از حروف بزرگ یا کوچک انگلیسی استفاده کنید.<br><br>
• در پسورد خود حتما باید از علامت @ یا $ استفاده نمایید.<br><br>
</span>
</div>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_1" placeholder="پسوردتان را وارد نمایید" id="myInput_1" />
<!-- An element to toggle between password visibility -->
<input type="checkbox" onclick="myFunction()" >
<b style="font-family:b nazanin;font-size:18px;"> نمایش پسورد</b>
<script>
function myFunction() {
var x = document.getElementById("myInput_1");
var y = document.getElementById("myInput_2");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
if (y.type === "password") {
y.type = "text";
} else {
y.type = "password";
}
}
</script>
</td>
</tr>
<tr >
<td colspan="3" >
<b style="font-family:b nazanin;font-size:18px;">پسورد را دوباره وارد نمایید : </b>
</td>
<td colspan="3" >
<input type="password" size="35" name="c_password_2" placeholder="پسورد را دوباره وارد نمایید" id="myInput_2" />
</td>
</tr>
<tr align="center">
<td colspan="6" height="55">
<input type="submit" name="register" value="ایجاد نام کاربری">
</td>
</tr>
</table>
</form>
</div>
<div class="cleaner_with_height"> </div>
</div>
<!-- end of left content -->
<!-- start of right content -->
<?php include('includes/Right_Sidebar.php'); ?>
<!-- end of right content -->
<div class="cleaner"> </div>
</div>
<!-- end of content -->
<!-- start of footer -->
<?php include('includes/Footer.php'); ?>
<!-- end of footer -->
خب عزیزان، به انتهای این قسمت آموزش ساخت فروشگاه اینترنتی با استفاده از php رسیدیم. اگر در هر کجای این قسمت دچار ابهام و مشکل بودید، در قسمت نظردهی عنوان کنید تا به آن رسیدگی کنم. سعی کنید با کدزنی و خواندن 2 الی 3 مرتبه این قسمت، درک خود را از کدهای نوشته شده افزایش دهید. در قسمت آینده به کار با جدول داده ایی customers خواهیم پرداخت و این نکته را آموزش می دهم که بعد از دریافت اطلاعات از کاربر باید به چه صورتی این اطلاعات را در پایگاه داده ذخیره کرد. قسمت آینده را از دست ندهید. موفق باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.