نکات و توصیه های مهم برای طراحی وب سایت های تک صفحه ای

ممکن است تصمیم به ساخت یک وب سایت تک صفحه ای گرفته باشید. اگرچه این رویکرد برای شما محدودیت های زیادی به همراه دارد، اما می تواند برای برخی اهداف خاص کاملا مفید باشد. وب سایت های تک صفحه ای معمولا جنبه معرفی خود را دارند. برای مثال برای معرفی یک شرکت، یک فرد خاص و یا یک محصول می توان از چنین وب سایت هایی استفاده کرد. بنابراین داشتن یک وب سایت تک صفحه ای برای معرفی یک محصول، ایجاد یک پیشنهاد تجاری خاص و یا ارئه نمونه کارهای شخصی غیرمعقول و غیرمعمول نیست.
در این مقاله قصد داریم به ارائه توصیه ها و نکاتی در جهت طراحی بهتر و بهره مندی بیشتر از چنین وب سایت هایی بپردازیم. اما قبل از آن، اجازه دهید ویژگی های مثبت و منفی چنین وب سایت هایی را بررسی کنیم تا قبل از دست به کار شدن، مطمئن شویم داشتن یک وب سایت تک صفحه ای با توجه به اهداف ما، تصمیم درستی است.
نقاط مثبت طراحی تک صفحه ای
مهم ترین ویژگی هایی که درباره یک وب سایت تک صفحه ای به ذهن می رسد، راحتی در امر طراحی، بروزرسانی و نگهداری آن است. همچنین ریسپانسیو بودن و تطبیق پذیری آنها با گوشی های هوشمند بسیار راحت تر از سایر وب سایت ها امکان پذیر است.
با توجه به هدف وب سایت و موضوع آن، استفاده از آن نیز برای مخاطبان می تواند بسیار ساده و راحت باشد. سادگی و یکنواختی پیام وب سایت و تمرکز آن بر روی موضوعی خاص، می تواند بهترین راه برای تعامل با بازدیدکنندگان باشد. اولویت بندی و ترتیب عناصر نیز باعث می شود اطلاعات را آنگونه که می خواهید به مخاطبان وب سایت خود منتقل کنید.

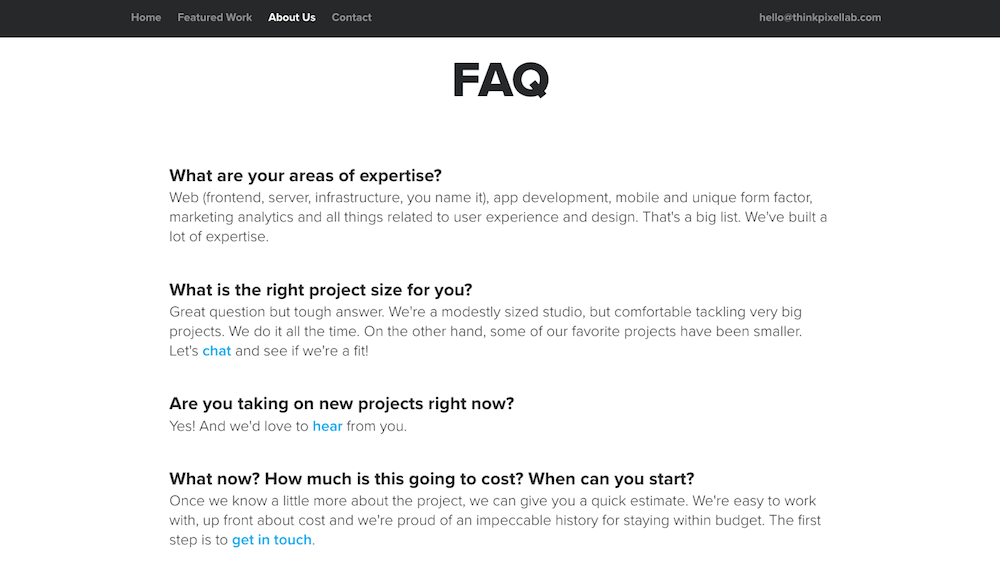
همچنین اگر به دنبال این هستید که تنها خلاصه ای از یک موضوع مانند یک پروژه را به بازدیدکنندگان ارائه دهید، طراحی تک صفحه ای می تواند برای شما بسیار مفید باشد. چرا که همانطور که گفتیم، روند ایجاد آن برای شما سریع تر و هزینه های نگهداری آن نیز کمتر خواهد بود. برای مثال به تصویر بالا دقت کنید که چگونه Pixel Lab برای صفحه ی پرسش های متداول کاربران خود، یک طراحی تک صفحه و ساده را به شکلی تر و تمیز پیاده سازی کرده است.
نقاط منفی طراحی تک صفحه ای
به همان اندازه که طراحی تک صفحه ای وب برای معرفی محصولات و خدمات تکی مناسب است، برای معرفی محصولات و سرویس های چندگانه کار اشتباهی محسوب می شود. قرار گرفتن چند مورد محصول یا خدمات مختلف در یک صفحه نه تنها آنرا از حالت ساده و مینیمال خارج می کند، بلکه موجب سردرگمی بازدید کنندگان می شود. در عین حال، مقیاس پذیری نیز به عنوان مسئله ای مهم نباید فراموش شود. اگر قصد دارید در آینده ای نزدیک، محصولات و خدمات خود را گسترش دهید، بروزرسانی همه آنها تنها در یک صفحه کار منطقی و معقولی به نظر نمی رسد. بنابراین در این حالت بهتر است از تصمیم خود برای طراحی تک صفحه ای دست بردارید.

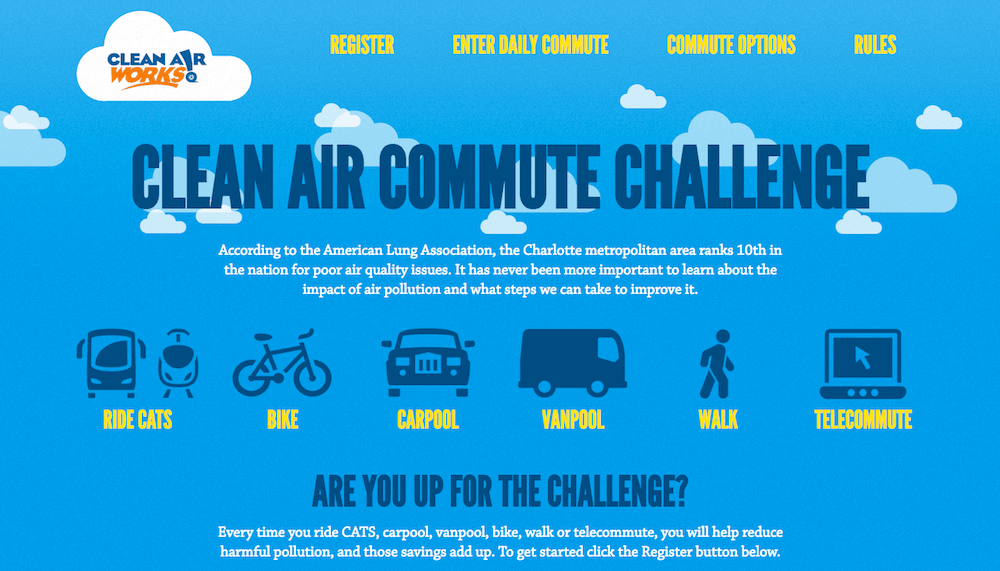
در نظر داشته باشید که در طراحی های تک صفحه ای سادگی حرف اول را می زند. متاسفانه گاهی اوقات طراحان سعی می کنند اطلاعات بسیار زیادی را در یک صفحه بگنجانند. این کار در یک وب سایت تک صفحه ای اشتباه است. برای اثبات این موضوع کافیست نگاهی مجدد به هدف صفحات وب تکی بیندازیم. هدف از این صفحات، معرفی محصول و خدمات است که هدف از آن نیز تبدیل بازدید کننده به مشتری است. برای این کار ترغیب مخاطبان به کلیک روی دکمه CTA حرف اول را می زند. کلید CTA همان کلید اقدام در وب سایت است؛ برای مثال اقدام به ثبت سفارش و یا خرید آنلاین. حال در نظر بگیرید که طراحی شلوغ چگونه می تواند حواس کاربران را به قسمت های متفرقه و لینک های خروجی پرت کند و در نهایت موجب کاهش نرخ تبدیل وب سایت شود. نمونه ای از این اشتباه را می توانید در وب سایت Clean Air Commute Challenge مشاهده کنید.
نکات مفید در طراحی تک صفحه ای
تقسیم صفحه به بخش های مختلف
برای راحتی بیشتر کاربران سعی کنید محتوای خود را به چندین قسمت همگن تقسیم کنید. این تقسیم بندی اگر با توجه به اولیت ها و سلسله مراتب از پیش تعیین شده صورت بگیرد، مسیریابی کاربران در صفحه را بسیار ساده خواهد کرد.
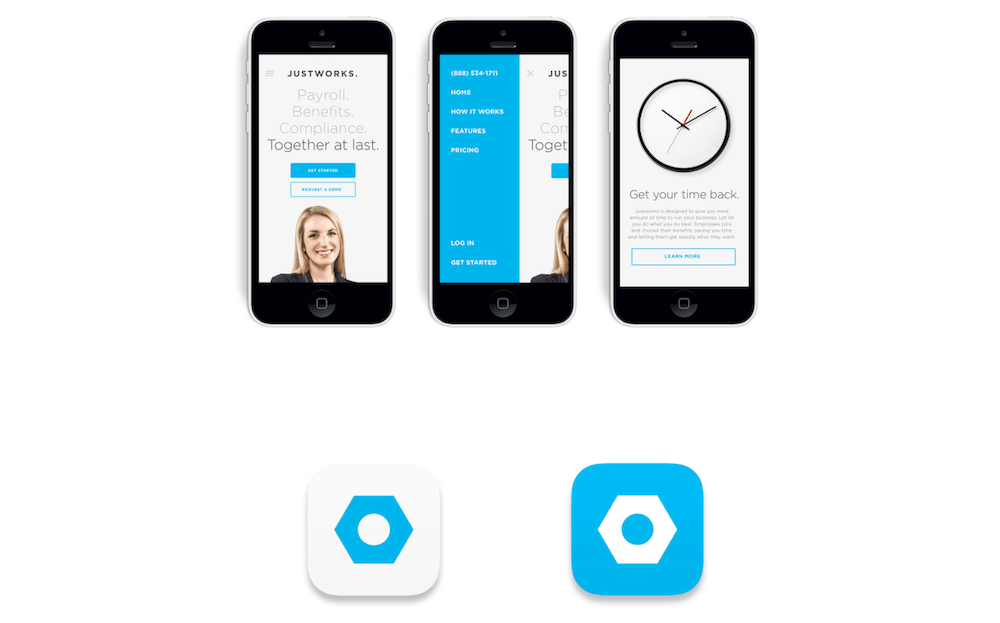
برای انجام این کار تکنیک های مختلفی وجود دارد. استفاده از یک استایل کاملا مختلف، رنگ پس زمینه متفاوت، فونت با رنگ و سایز اختصاصی، فضای خالی و... همه و همه راهکارهایی ساده برای جدا کردن قسمت های مختلف محتوا در صفحه است. اهمیت وجود فضای خالی در صفحه بسیار زیاد است. عدم وجود فضای کافی بین عناصر و قسمت های مختلف می تواند موجب گیجی و سردرگمی بازدید کنندگان شود. برای نمونه می توانید به نسخه موبایل وب سایت Varsity’s website که تصویر آن را مشاهده می کنید دقت کنید.

از طرفی دیگر، داشتن خلاقیت می تواند کمک بسیار بزرگی برای شما محسوب شود. به این طرح وب سایت Porsche دقت کنید که چگونه با یک منوی خلاقانه در سمت چپ صفحه توانسته است یک صفحه تک و زیبا ایجاد کند.

در نهایت توجه داشته باشید که قسمت های مختلف صفحه باید در ارتباط با هم بوده و صفحه دارای استمرار در محتوا باشد. سعی کنید سبک و موضوع را در تمام صفحه در یک قالب خاص حفظ کنید تا یک طرح منظم و تر و تمیز پیش روی مخاطبان خود قرار داده باشید.
ناوبری و پیمایش ساده
وقتی صفحه را به چندین قسمت مختلف تقسیم می کنید، باید به فکر راه حلی برای پیمایش کاربران و ارتباط دادن قسمت های مختلف به یکدیگر باشید. سرگردانی بازدیدکنندگان در صفحه، بدون شک می تواند یک کابوس بزرگ باشد. اگر نتوانید یک راه مناسب برای پیمایش کاربران در صفحه پیدا کنید، باید فکر نگهداری آن ها در صفحه و جذب ترافیک را از ذهن خود دور کنید. از آنجا که اکثر مردم صبر و حوصله کافی ندارند، وجود یک نوار چسبان در بالا یا اطراف صفحه (مانند آنچه در وب سایت پورشه مشاهده کردید) می تواند به دسترسی پذیری بهتر بازدیدکنندگان به قسمت های مختلف صفحه کمک کند.
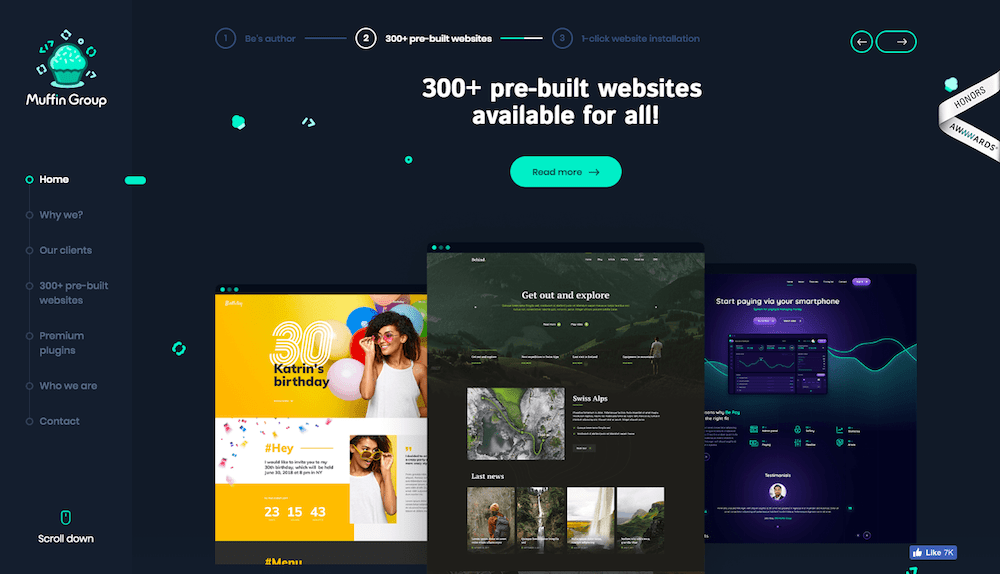
وب سایت Muffin Group’s یک نمونه عالی در این زمینه محسوب می شود. به منوی سمت چپ صفحه دقت کنید که به بازدیدکنندگان نشان می دهد در چه قسمتی از صفحه حضور دارند و به چه بخش های دیگری می توانند دسترسی داشته باشند.

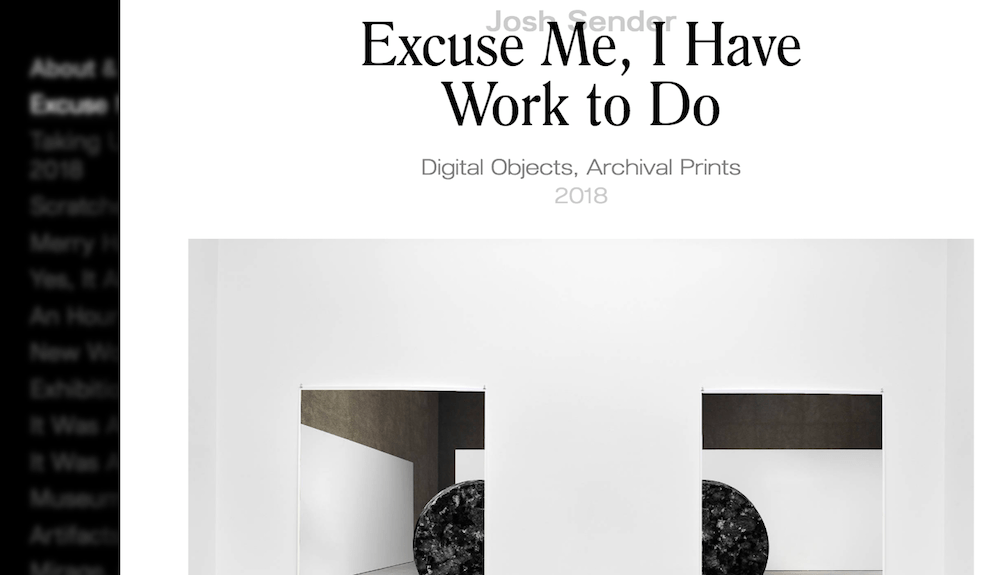
البته منظم و تر و تمیز بودن نوار پیمایش نیز بسیار حائز اهمیت است. بی دقتی در این زمینه طرحی مشابه وب سایت شخصی زیر را به ارمغان می آورد. کافیست نوار پیمایش زیر را با نمونه بالا مقایسه کنید تا به خوبی متوجه این موضوع بشوید.

اهمیت سلسله مراتب
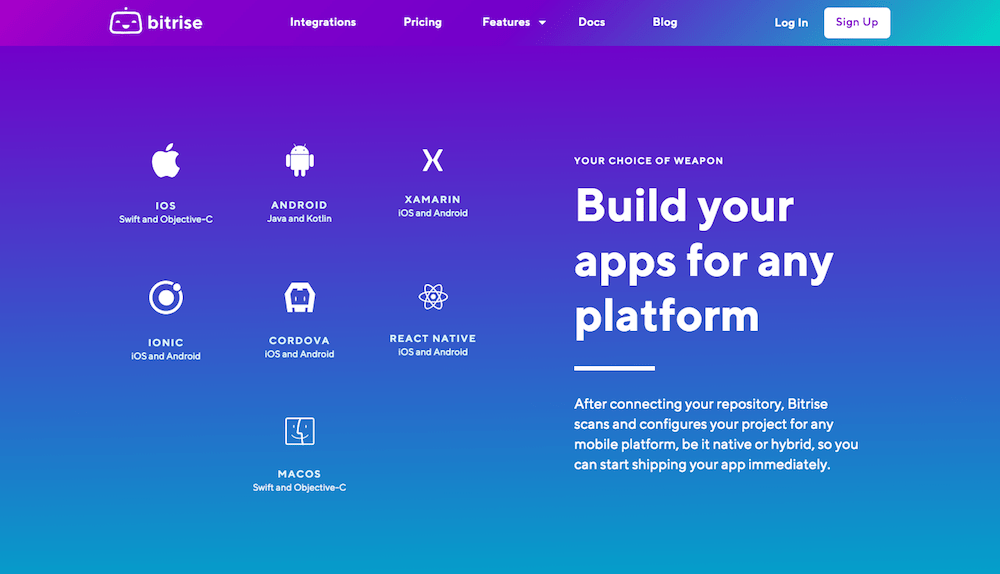
تعیین سلسله مراتب در وب سایت شما، نه تنها از نظر تجربه کاربری (UX) حائز اهمیت است بلکه از یک نظر دیگر بسیار مهم است. آن هم اینکه با رعایت سلسله مراتب می توانید بازدیدکنندگان را بر روی آنچه که نیاز دارید متمرکز کنید. البته هر چه محتوای شما محدود تر باشد، از اهمیت این مورد نیز کم می شود. اما اگر محتوای زیادی در صفحه وجود دارد استفاده از یک سلسله مراتب اصولی برای ترتیب محتوا، ضروری خواهد بود. یک نمونه خوب در این زمینه را می توانید در وب سایت Bitrise مشاهده کنید.

یک نکته دیگر که باید در نظر داشت این است، که بر خلاف وب سایت های معمولی که سلسله مراتب در آنها برای صفحات مختلف صورت می گیرد، در وب سایت های تک صفحه ای سلسله مراتب برای قسمت های مختلف در نظر گرفته می شود. بنابراین ضروری است که قسمت هایی که حائز اهمیت است به نوعی برجسته (هایلایت) نمایش دهید تا توجه بیشتری به سمت آن ها جلب شود.

فقدان سلسله مراتب مانند آنچه که در تصویر بالا می بینید باعث می شود بازدیدکنندگان مجبور شوند کل صفحه را مرور کنند و از آنجا که برخی صبر و حوصله این کار را ندارند، وب سایت شما را ترک خواهند کرد. بنابراین با رعایت سلسله مراتب و اولویت بندی محتوا، مخاطب زودتر به آنچه که باید، دسترسی پیدا می کند.
سایت تک صفحه ای خود را سبک نگه دارید!
بیایید به بررسی یک طرز فکر اشتباه بپردازیم. برخی فکر می کنند چون یک وب سایت تک صفحه ای را به جای یک وب سایت معمولی انتخاب کرده اند، باید با شلوغ کردن و دادن زرق و برق فراوان به آن، این مسئله (عدم بهره مندی از یک وب سایت کامل) را جبران کنند. اما این موضوع یک اشتباه بزرگ است چرا که می تواند وب سایت شما را کُند و سنگین کند. پایین آمدن سرعت بارگذاری سایت می تواند تاثیر بسزایی در نرخ پرش مخاطبان از وب سایت شما داشته باشد.

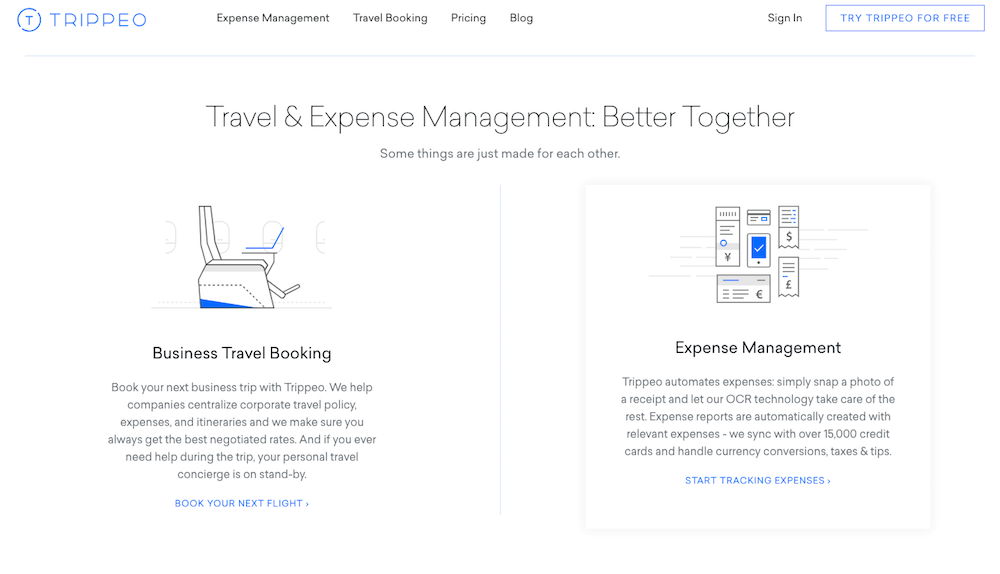
البته این بدان معنی نیست که نباید از جدیدترین روش های طراحی وب استفاده کنید. همانطور که گفتیم کافیست صفحه را مینیمال و ساده نگه دارید و عناصر غیرضروری را در آن حذف کنید. در عین حال می توانید از جدیدترین ویژگی های دنیای وب در صفحه ی خود بهره بگیرید. در وب سایت Trippeo. می توانید نمونه ای عالی از ساده و سبک گرایی در طراحی صفحات تکی در وب را ببینید.

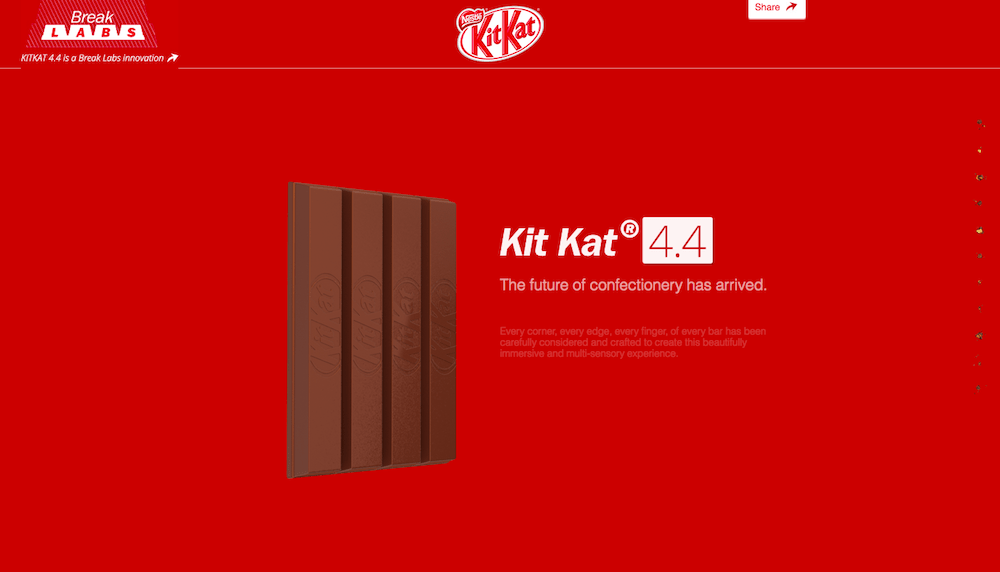
متاسفانه حتی برخی از برندهای بزرگ مانند KitKat هم تمایل به استفاده از طراحی سنگین در صفحات خود دارند. شاید چنین طرح هایی در ابتدا کمی جذاب به نظر برسد اما برای بارگذاری آن باید چندین ثانیه صبر کنید که ممکن است برای یک وب سایت تک صفحه ای چندان خوشایند نباشد.
اهمیت دکمه CTA
اگر به یاد داشته باشید چندین بار بر اهمیت کلید CTA(Call To Action) تاکید کردیم. این کلید در واقع همان چیزی است که کل وبسایت را برای رسیدن کاربر به آن طراحی کرده ایم. کاری که این کلید انجام می دهد به هدف شما بر خواهد گشت. عضویت، خرید اشتراک، ثبت سفارش و پرداخت آنلاین، همه و همه از کار هایی است که در نهایت به واسطه کلیک کاربر روی این دکمه انجام می شود.
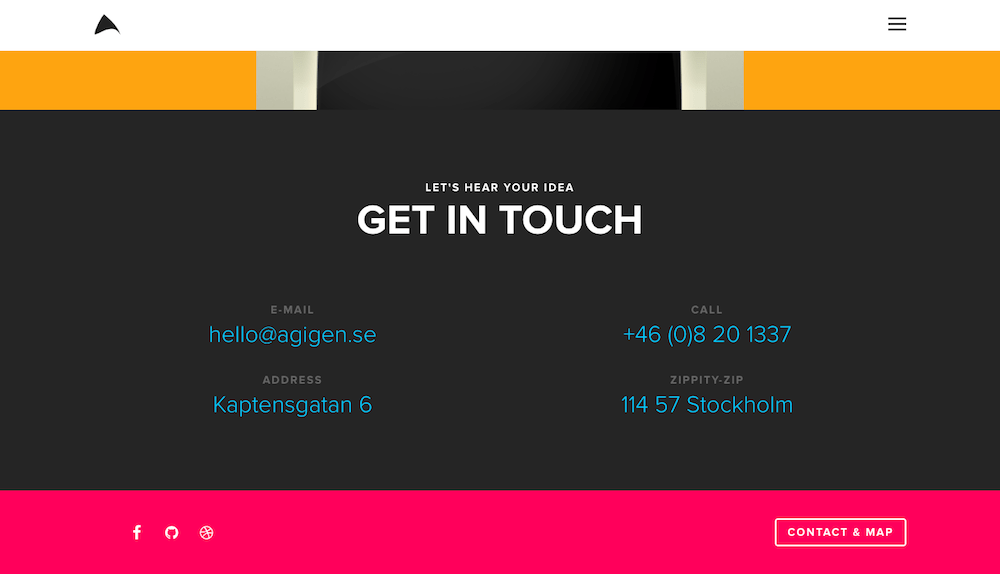
بنابراین باید در نظر داشت بهینه سازی این کلید از اهمیت بسیار بالایی برخوردار خواهد بود. این کلید باید به خوبی قابل رویت باشد و برای جلب توجه بیشتر کاربران، بهتر است اطراف آن را خالی نگه دارید. برخی از نمونه های CTA مانند آنچه در تصویر زیر که متعلق به وب سایت Agigen است مشاهده می کنید، به شکلی طراحی شده اند که هیچ شباهتی به دکمه ندارند و تنها مانند یک لینک عمل می کنند. این مورد یک اشتباه در طراحی کلید CTA تلقی می شود.

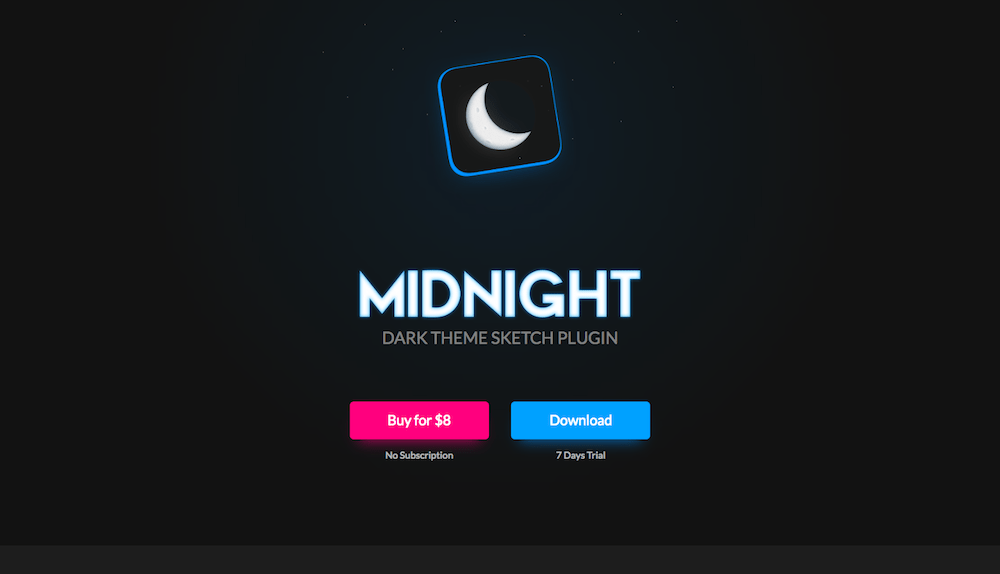
شما باید دسترسی مخاطبان به این کلید را ساده کنید. در نظر گرفتن یک رنگ با کنتراست مناسب نسبت به پس زمینه، همانند آنچه که در وب سایت زیر می بینید، آنرا برای بازدیدکنندگان واضح و قابل درک می سازد.

البته بهتر است زیادی بر روی این کلید نیز وسواس به خرج ندهید. تمرکز بیش از حد روی این دکمه کاربران را از وبسایت شما زده می کند و از طرفی تمرکز آنها روی سایر قسمت ها را نیز به کلی از بین می برد. انجام یک تست A/B برای اینکه بدانید کلیدهای CTA در چه حالتی و در چه موقعیتی از وب سایت شما بهتر عمل می کنند می تواند بسیار مفید باشد.
جمع بندی
بر خلاف تصورات رایج، طراحی وب سایت تک صفحه ای چندان هم کار آسانی نیست. پیشنهاد می کنیم اگر تصمیم به طراحی چنین وب سایتی دارید، یکبار دیگر این مقاله را مرور کنید. اول از همه هدف شما مهم است. اگر یک طراحی تک صفحه ای می تواند شما را به آن نزدیک تر کند، نکات و توصیه های گفته شده را جدی بگیرید و سپس شروع به طراحی کنید. باز هم تاکید می کنیم. کلید موفقیت چنین صفحاتی در سادگی، یک دست بودن و دوری از زرق و برق بی دلیل است.
منبع: سایت JUST Creative









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.