10 نکته برای طراحی یک وب سایت ایده آل (قسمت سوم)

در قسمت های اول و دوم این مجموعه مقالات، به بررسی استانداردها و اصول طراحی رابط کاربری سایت یا در اختصار انگلیسی UI پرداختیم. در آن مقالات «ترکیب و کادربندی» و «زیبایی شناسی» را از نظر گذراندیم. حال در این قسمت به موضوع مهم «عملکرد» می پردازیم.
سوم - عملکرد
7. منوها و خطوط هدایتی را بهینه سازی کنید

در نهایت به بخش عملکرد وب سایت رسیدیم. عملکرد سایت در واقع به این معنی است که وبسایت شما دقیقا چه کارهایی را و به چه شکل برای مخاطبان انحام می دهد و به عبارتی ساده تر چه قابلیت هایی دارد.
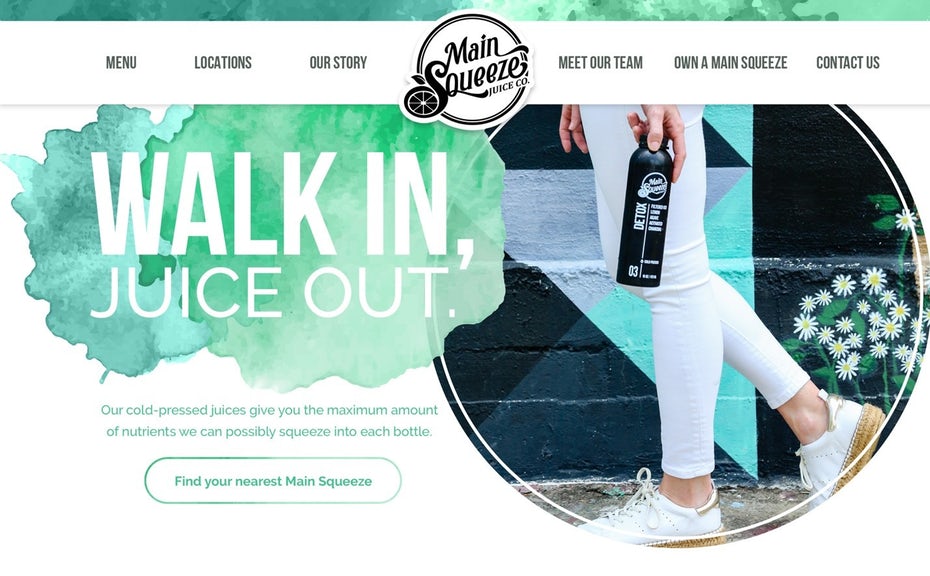
بیایید ابتدا درباره منوهای سایت صحبت کنیم. تمام وب سایت ها خطوط و لینک های هدایتی دارند که به وسیله آنها بازدیدکنندگان می توانند به صفحات و قسمت های مختلف سایت دسترسی پیدا کنند. این کار شاید در نگاه اول ساده به نظر برسد اما در عمل اصلا ساده نیست. شما باید منوها و لینک های سایت را طوری سازماندهی کنید که کاربران به راحتی به آن دسترسی داشته باشند. تصویر بالا نمونه ای بسیار مناسب برای این کار است.
پیشنهاد می کنیم:
- بین منوها و گزینه های داخل آنها تعادل برقرار کنید. شما باید به کاربران اجازه دسترسی راحت به صفحات و قسمت های مختلف سایت را بدهید و از طرفی نباید آنها را داخل منوهای پیچیده گم کنید. سعی کنید بین گزینه های موجود در منوها و همچنین دسته بندی مطالب سایت طوری تعادل برقرار کنید که این نیازهای کاربران به سرعت برآورده شود.
- استایل های غیر متداول را امتحان نکنید. هدر سایت باید شامل منوها و لوگو سایت باشد به طوری که هردو به خوبی دیده شوند. استایل های غیر متداول ممکن است کاربران را گیج کند و آنها را از سایت فراری دهد!
- اگر موضوعات وب سایت شما بسیار گسترده است، سعی کنید برای هر دسته «زیر دسته» هایی را تعریف کنید که کاربران راحت تر موضوعات مورد علاقه خود را پیدا کنند.
8. نسخه ریسپانسیو برای سایت ایجاد کنید

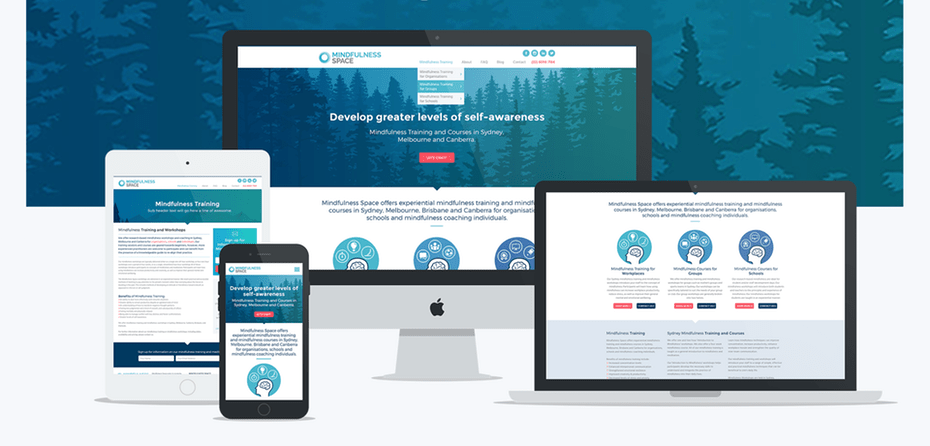
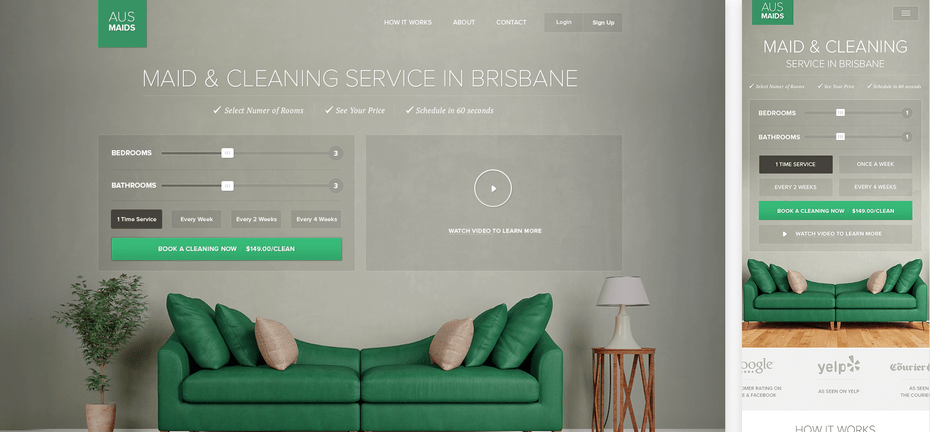
راستش را بخواهید به حدی به قابلیت ریسپانسیو بودن سایت در مقالات مختلف تاکید کرده ایم که دیگر تمایلی به تکرار مکررات نداریم. تنها جا دارد یادآوری کنیم که در سال های اخیر آمار استفاده از گوشی های هوشمند و تبلت ها برای مرورگری وب بسیار بیشتر از لپ تاپ و کامپیوترهای خانگی شده است بنابراین واجب است که یک نسخه ریسپانسیو برای وب سایت خود داشته باشید. در این نسخه باید تلاش کنید تمامی عناصر و المان ها مانند عکس ها، منوها، متن ها و... را طوری بهینه سازی کنید که مخاطبان به راحتی به قسمت های مهم وب سایت دسترسی داشته باشند.
پیشنهاد می کنیم:
- در صورت تمایل ابتدا نسخه موبایل را طراحی کنید و سپس عناصر و المان ها را به نسخه دسکتاپ انتقال دهید. البته این کار به سلیقه و نیز توانایی های شما بستگی دارد.
- از سابدامین m. برای نسخه موبایل استفاده نکنید. در مقاله پایین زیر این کار را توضیح داده ایم:
9. متن های سایت را خوانا کنید

اگر دقت کرده باشید در این مجموعه مقالات بارها به خوانا بودن متن های وب سایت تاکید کردیم و این امر به دلیل اهمیت بیش از حد آن است. دقت کنید که نوع فونت و سایز آن برای خواندن کاملا مناسب است و مطمئن شوید کاربران برای خواندن متن های سایت شما هیچ فشاری را روی چشم خود متحمل نخواهند شد. همچنین اگر متن های سایت خود را از سایت های دیگر کپی می کنید، فراموش نکنید فونت و سایز آنرا قبل از انتشار، ویرایش کنید.
پیشنهاد می کنیم:
- علاوه بر رنگ متن به رنگ پس زمینه نیز دقت کنید. رنگ متن و پس زمینه باید به شکلی باشد که به خوانایی نوشته ها آسیبی وارد نشود.
- سایز متن را متعادل و با توجه به اهمیت نوشته در نظر بگیرید و هنگام طراحی، از استفاده سایز های بسیار کوچک و بسیار بزرگ برای فونت ها و نوشته ها اجتناب کنید.
- تنها به نظر خود اکتفا نکنید و مطمئن شوید رنگ و سایز متن از دید سایر خوانندگان و مخاطبان نیز مناسب ارزیابی می شود.
10. نیاز های خود را برای طراح شرح دهید

نهایتا به آخرین مورد از این مقاله رسیدیم. این مورد تنها برای مدیرانی است که قصد دارند برای شرکت یا کسب و کار خود طراح سایت استخدام کنند. اگر می خواهید یک وب سایت ایده آل داشته باشید قبل از هر کار باید تمامی نیازهای خود از وب سایت را چه از نظر ظاهر و چه از نظر عملکرد برای طراح به خوبی شرح دهید. اگر ایده خاصی مد نظر دارید طراحی را استخدام کنید که به شما اطمینان دهد می تواند آن ایده را به خوبی برای شما اجرا کند.
پیشنهاد می کنیم:
- قبل از هر کار ابتدا برنامه ریزی کنید. آنچه را می خواهید بنویسید و در جلسه مشاوره با طراح درمیان بگذارید. اینگونه کار طراحی و راه اندازی سایت مطابق میل شما پیش خواهد رفت.
- با ذهن باز به مسائل نگاه کنید. از ایده پردازی هراس نداشته باشید و هر ایده ای که از نظر شما مطلوب است با طراح درمیان بگذارید و درباره آن مشورت کنید.
- هنگام مشاوره با طراح از بیان واژه های گنگ و نامفهوم خودداری کنید. برای مثال رنگ های مورد نظر خود را با دقت و با ذکر مثال و نمونه برای طراح توضیح دهید تا مطمئن شوید کار نهایی آنچه که مد نظر شماست، از آب درخواهد آمد!









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.