آموزش ایجاد افکت متنی حروف در هم در فتوشاپ

در این مطلب یکی از افکت های متنی بسیار جذاب و دیدنی را آموزش خواهیم داد. امروز قصد داریم به تکنیک جذاب فتوشاپ برای از بین بردن بخش هایی از حروف که با یکدیگر همپوشانی دارند، نگاهی بیندازیم.
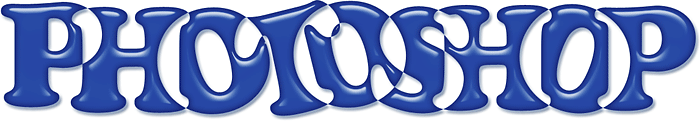
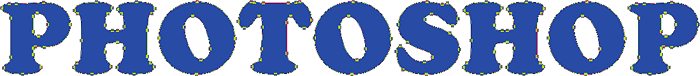
نتیجه کار به صورت زیر خواهد بود:

مرحله 1: ایجاد یک سند جدید
پس از باز کردن فتوشاپ، به منوی فایل بروید و گزینه New را انتخاب کنید یا اینکه از کلید میانبر Ctrl+N استفاده کنید.
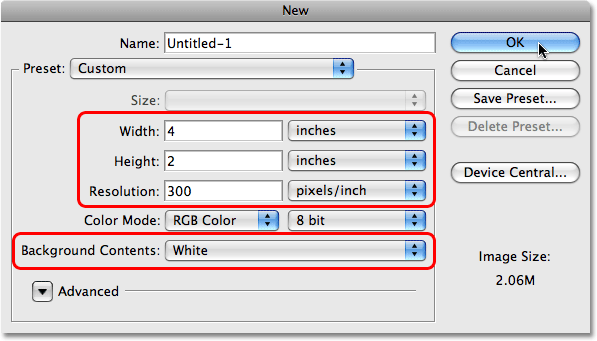
پنجره New Document باز می شود که در آن می توانید مشخصات پروژه (سند) را وارد کنید.
ما در این اینجا عرض را 4 اینچ و طول را 2 اینچ و رزولوشن را 300 پیکسل بر اینچ در نظر گرفته ام. همچنین رنگ پس زمینه را سفید انتخاب کرده ایم.
پس از وارد کردن و تنظیم مشخصات پروژه روی دکمه OK کلیک کنید.

مرحله 2: انتخاب ابزار تایپ
بعد از ایجاد سند، باید متن دلخواه را بنویسیم.
بدین منظور گزینه Type Tool را از نوار ابزار فتوشاپ (کلید میانبر Ctrl+T) انتخاب کنید.

مرحله 3: انتخاب فونت مناسب
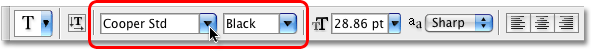
با انتخاب ابزار تایپ، Option Bar یا نوار تنظیمات مربوط به این ابزار در بالای نرم افزار فتوشاپ نمایش داده می شود که از طریق این نوار تنظیمات، می توان تغییرات لازم را روی فونت انجام داد.
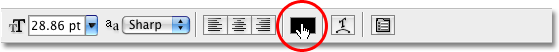
از سمت چپ Option Bar فونت را انتخاب می کنیم. بهتر است از فونت های بزرگ و ضخیم استفاده کنید. ما در اینجا فونت Cooper Std را انتخاب می کنیم.
در مورد اندازه فونت هم در حال حاضر نگران نباشید.

مرحله 4: انتخاب رنگ متن
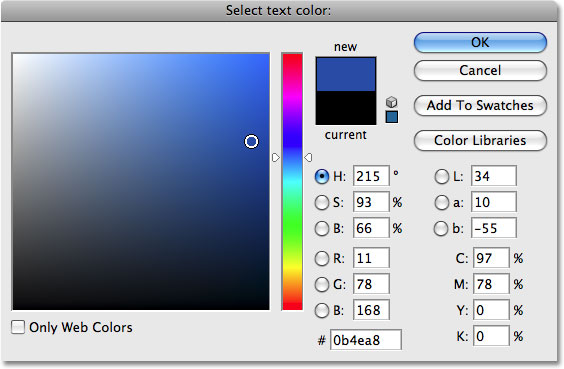
رنگ متن را می توانید در سمت راست Option Bar تغییر دهید. روی جعبه رنگ کلیک کنید.

بعد از باز شدن پالت رنگ، یک رنگ دلخواه برای متنتان انتخاب کنید. ما رنگ آبی را ترجیح داده ایم.
بعد از انتخاب رنگ روی اوکی کلیک کنید.

مرحله 5: نوشتن متن
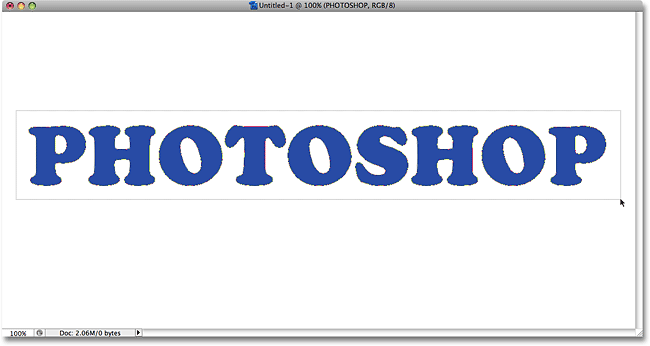
به وسیله ابزار تایپ، بعد از انتخاب فونت و رنگ دلخواه روی صفحه کلیک کرده و متن مورد نظر خود را تایپ کنید. به عنوان مثال ما کلمه photoshop را با حروف بزرگ تایپ کردیم.

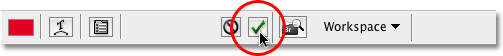
پس از آنکه متن را نوشتید، روی گزینه تیک در Option Bar کلیک کنید.

مرحله 6: تغییر اندازه متن
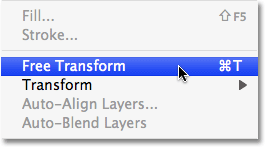
اگر لازم است که اندازه متن را تغییر دهید، از منوی Edit گزینه Free Transform را انتخاب کنید یا کلید میانبر Ctrl+T را بزنید.

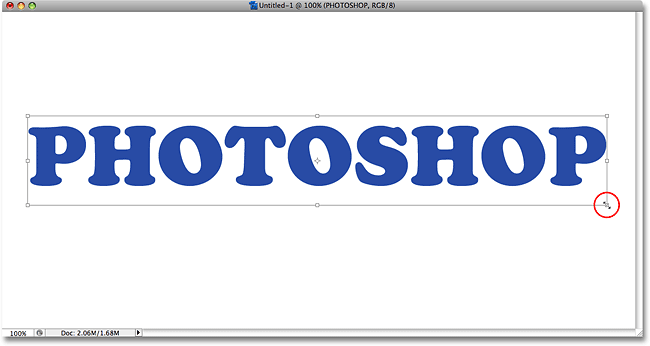
مشاهده می کنید که دستگیره هایی اطراف متن ظاهر می شود که با فشردن دکمه Shift از صفحه کلید و کشیدن دستگیره ها به سمت داخل یا خارج (بسته به اینکه شما چه اندازه ای مدنظر دارید) متن کوچک و بزرگ می شود.
برای جابجایی متن هم می توانید در هر کجای داخل کادر Transform کلیک کنید و متن را به مکان جدید جابجا کنید.
ما قصد داریم متن خود را کمی بزرگ تر کنیم که برای این کار در حالیکه کلید شیفت را فشار داده ایم، دستگیره سمت راست و پایین را به سمت خارج می کشیم.
در پایان دکمه Enter را فشار دهید که از تنظیمات Transform خارج شوید.

مرحله 7: تبدیل متن به شکل
مطمئن شوید که همه چیز را درست نوشته اید زیرا در این مرحله می خواهیم متن (text) را به شکل (shape) تبدیل کنیم و بعد از تبدیل متن به شکل دیگر متن قابل ویرایش نخواهد بود.
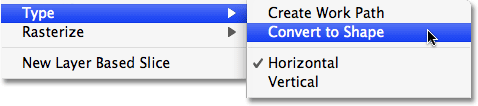
برای تبدیل متن به یک شکل به منوی Type بروید و گزینه Convert to Shape را انتخاب کنید.

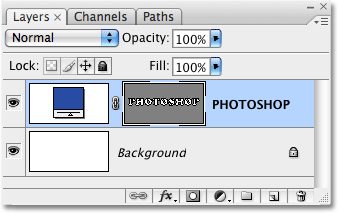
اگر به پنل لایه ها نگاه کنید، می بینید که لایه متن ما تبدیل به یک لایه شکل شده است. هر چند که هنوز متن به نظر میرسد اما متن موجود در سند به یک شکل تبدیل شده است، به این مفهوم که از حالا به بعد میتوانیم با همان شیوه ای که روی شکل در فتوشاپ کارمی کنیم، روی این شکل ها هم کار کنیم.

مرحله 8: انتخاب ابزارPath
اکنون باید تمام شکل ها را انتخاب کنیم. ممکن است فکر کنید که به راحتی می توانیم از ابزار Rectangular Marquee برای انتخاب استفاده کنیم اما از آنجایی که ما با شکل سر و کار داریم در واقع نیاز به یک ابزار انتخاب متفاوت داریم. برای این کار ما ابزار Path را پیشنهاد می کنیم.
از نوار ابزار این ابزار یعنی Path را انتخاب می کنیم. (کلید میانبر A)

مرحله 9: کشیدن کادر انتخابی اطراف کلمات
برای انتخاب تمام حروف، به سادگی یک کادر در اطراف همه کلمات می کشیم. در این حالت یک سری نقاط اطراف حروف ظاهر می شوند.

پس از آنکه همه حروف را انتخاب کردید، ماوس را رها کنید. حالا کادر مستطیلی ناپدید شده و فقط اطراف هر حرف مربع های کوچک (نقاط کنترلی) ظاهر می شود.

مرحله 10: انتخاب گزینه Exclude overlapping shape areas
اکنون همه حروف انتخاب شده اند.
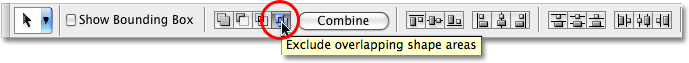
به نوار تنظیمات در بالای نرم افزار مراجعه کنید. در سمت چپ یک سری آیکون های مربع شکل قابل مشاهده اند که برای نحوه ترکیب شکل ها با هم استفاده می شود.
آیکونی که ما احتیاج داریم Exclude Overlapping Shape Areas می باشد. روی آن کلیک کنید تا انتخاب شود.

مرحله 11: Deselect کردن حروف
در این مرحله قصد داریم حروف را بصورت جداگانه روی یکدیگر بکشیم تا همدیگر را همپوشانی کنند.
برای این کار ابتدا باید حروف را از حالت انتخاب خارج کنیم. برای دیسلکت کردن (خارج کردن از حالت انتخاب) کافیست روی هر قسمت خالی از سند یک بار کلیک کنید.
نگران خطوط اطراف حروف نباشید. بعد از اتمام کار به راحتی آنها را حذف می کنیم.

مرحله 12: همپوشانی حروف با یکدیگر
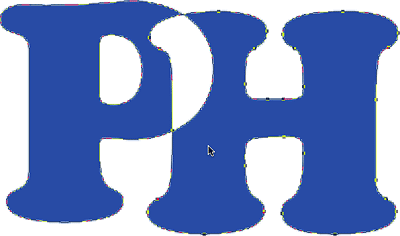
این مرحله قسمت جالب کار است! با انتخاب ابزار path بر روی حرف دوم کلیک کرده و آن را به سمت چپ بکشید تا قسمتی از حرف اول را بپوشاند. مشاهده می کنید که قسمتی از حرف اول از بین می رود.

بقیه حروف را به همین ترتیب به چپ بکشید و حروف را با یکدیگر همپوشانی کنید.
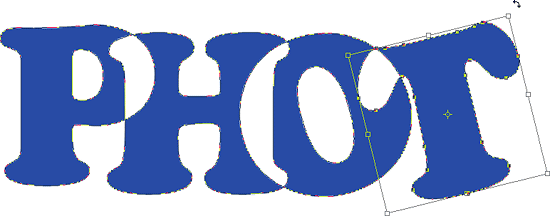
برای جلوه بیشتر می توانید بعضی حروف را بیشتر بچرخانید (با ابزار Free Transform یا کلید میانبر Ctrl+T)
مثلا در اینجا حرف T را به چپ برده و کمی آن را چرخانده ایم.

وقتی که چرخش ها و جابجایی حروف را انجام دادید، کلید اینتر را بزنید تا تغییرات اعمال شود.
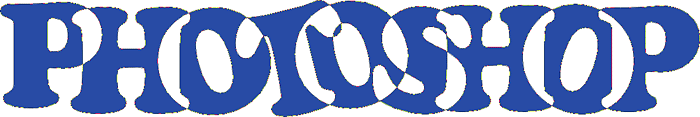
نتیجه کار به این شکل باید باشد:

مرحله 13: حذف خطوط اطراف متن
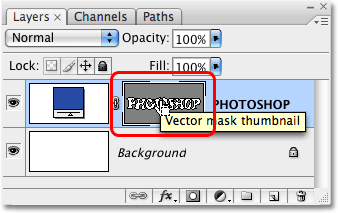
خطوط اطراف متن باید حذف شوند. اگر به لایه شکل در پنل لایه ها نگاه کنیم، می توانیم خطوط ریزی را در اطراف نوشته ببینیم. این خطوط همان خطوطی هستند که اضافی هستند و باید محوشان کنیم.
روی لایه ماسک متن کلیک کنید. با کلیک بر روی نوشته لایه ماسک خطوط اطراف متن محو می شود.

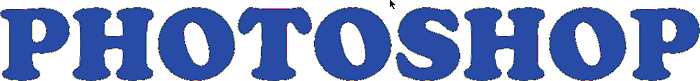
بعد از محو خطوط اطراف حروف، نتیجه نهایی ظاهر می شود:

برای جذابیت کار میتوانیم یک سری افکت های خاص به شکل بدهیم. مثلا می توانید روی لایه راست کلیک کرده و از طریق Blending Options و گزینه های آن، به متن سایه یا حالت توپر بدهید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.