صفر تا صد سئو | درس دوازدهم: بهینه سازی سرعت سایت (قسمت دوم)

در درس قبل همانطور که شاهد بودید سه فاکتور اساسی در سئو محتوای سایت یعنی به حداقل رساندن ریدایرکت ها، بهینه سازی لینک های ثابت (استاتیک) و استفاده از کاراکتر ست های مخصوص جهت افزایش سرعت را مورد بررسی قرار دادیم. همانطور که گفتیم این بخش از آموزش شامل هفت فاکتور است. در ادامه با ما همراه باشید تا چهار فاکتور باقی مانده را برای شما توضیح دهیم.
هشدار: روکسو مسئولیتی در قبال تغییرات منفی احتمالی سایت شما در نتیجه استفاده نادرست از این آموزش را ندارد. پیشنهاد می کنیم قبل از اعمال هر تغییر روی سایت خود از هاست و سیستم مدیریت محتوای خود فایل پشتیبان تهیه کنید.
[su_heading]ادامه بخش اول: سئو محتوا[/su_heading]
فاکتور چهارم محتوا: حجم کدها را کمتر کنید

یکی از عواملی که موجب افزایش حجم سایت و در نهایت افت سرعت بارگذاری سایت می شود حجم نسبتا زیاد کدها از جمله CSS ها، HTML ها و جاوا اسکریپت ها می باشد. گاهی اوقات به ویژه زمانی که از قالب های آماده اینترنتی برای وب سایت خود استفاده می کنیم برخی از این فایل ها کلا مورد نیاز وب سایت نمی باشد و برخی نیز حاوی قسمت هایی است که تاثیری بر عملکرد سایت ندارد.
حذف کامنتهای HTML، بخشهای CDATA، فضاهای خالی میان کدها و المنتهای بی استفاده حجم فایل های حاوی کد مانند CSS و HTML را کمتر و موجب افزایش سرعت بارگذاری وب سایت شما می شود. برای اینکار میتوانید از ابزار آنلاین Will Peavy minifier نیز استفاده کنید. این ابزار به گونه ای طراحی شده است که می توانید به راحتی کدهای مورد نظر خود را به آن وارد کنید و کدهای بهینه شده با حجم کمتر را دریافت و جایگزین کدهای قبلی خود در وب سایت کنید. همچنین در سایت های وردپرسی افزونه های زیادی وجود دارند که می توان از معروف ترین آنها Autoptimize را نام برد.
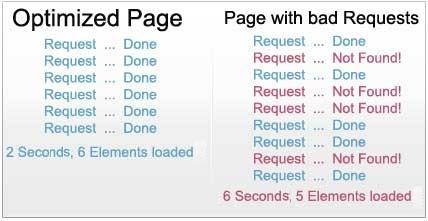
فاکتور پنجم محتوا: از Requestهای بد خودداری کنید

به تصویر بالا دقت کنید. همانطور که گفتیم هنگامی که در مرورگر آدرس سایتی را وارد می کنید مرورگر شما از سرور آن سایت درخواست پاسخ می کند. این درخواست ها به تعداد لینک ها بستگی دارد و هرچه بیشتر باشند سرعت لودینگ سایت را کاهش می دهند. بنابراین توصیه می کنیم لینک های خراب که خطا های ۴۰۴/۴۱۰ را به وجود می آورند را اصلاح کنید. برای این کار به شما پیشنهاد می کنیم از ابزار آنلاین online broken link checker استفاده کنید. همچنین در سایت های وردپرسی افزونه های مختلفی وجود دارند که در این زمینه کارآمد هستند. افزونه WordPress link checke یکی از معروف ترین این افزونه ها می باشد که عملکرد آن مورد قبول بسیاری از متخصص های سئو واقع شده است.
فاکتور ششم محتوا: از URLهای ثابت استفاده کنید
در این زمینه توصیه گوگل را در ادامه می خوانید:
در فایل هایی که در چندین صفحه از سایت شما مورد استفاده واقع شده اند دقت کنید. ممکن است منبع تمامی آنها یکسان باشد.
برای فهم بهتر به این مثال توجه کنید:
اگر دو صفحه site1.example.com و site2.example.com از یک کد جاوا استفاده میکنند، بهتر است این فایل جاوا تنها از یکی از این آدرس ها، به طور مثال از همان site1.example.com مورد استفاده قرار داده شود. در این حالت هنگامی که یکی از این صفحات را باز می کنید آن فایل در حافظه کش مرورگر شما ذخیره شده و هنگام باز کردن صفحه دیگر فایل به جای آنکه مجدد بارگذاری شود به سرعت از حافظه کش مرورگر مورد استفاده قرار می گیرد.
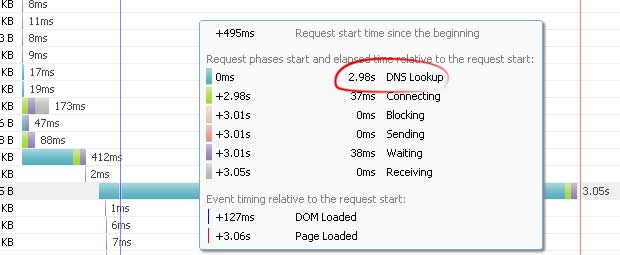
فاکتور هفتم محتوا: مراجعه به DNS را به حداقل برسانید

مراجعه به DNS برای یافتن IP Address هاست سایت صورت می گیرد. در واقع مرورگر قبل از اتصال به DNS هیچ کاری نمی تواند انجام دهد.
به تصویر بالا دقت کنید که چگونه مراجعه به DNS تنها برای یک فایل 3 ثانیه از سرعت لود سایت را به خود اختصاص داده است. برای بهینه سازی این مورد تا حد امکان از فایل ها، کدها و افزونه هایی که منبع آن ها سایت های دیگر بوده و در هاستی به جز هاست اختصاصی سایت شما ذخیره شده اند، استفاده نکنید. برای بررسی DNS Look Up یا همان مراجعه به DNS در سایت خود می توانید از ابزارهای آنلاین استفاده کنید. یکی از این ابزارها که مورد قبول متخصص های سئو می باشد ابزار بسیار معروف و معتبر Pingdom Tools می باشد. این ابزار می تواند در بررسی DNS Look Up ها در سایت برای شما کمک و تاثیر قابل توجهی داشته باشد.
جمع بندی
در این درس از سری آموزشی صفر تا صد سئو چهار فاکتور باقی مانده از سئو محتوای سایت برای افزایش سرعت را مورد بررسی قرار دادیم.
جا دارد باز هم تاکید کنیم که روکسو مسئولیتی در قبال تغییرات منفی احتمالی سایت شما در نتیجه استفاده نادرست از این آموزش ها ندارد. بنابراین اگر تازه کار هستید تغییرات را با نهایت دقت و در صورت امکان بعد از مشورت با یک متخصص سئو روی سایت اعمال کنید. همچنین یادآوری می کنیم قبل از اعمال هرگونه تغییر در سایت پشتیبان گیری از هاست و سیستم مدیریت محتوا را فراموش نکنید.
در درس بعدی وارد بخش دوم آموزش یعنی سئو سرور سایت جهت افزایش سرعت سایت شده و پنج فاکتور اساسی در این بخش را مورد بررسی قرار می دهیم.
با روکسو همراه باشید...









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.