10 پلاگین برتر فتوشاپ برای طراحان وب

حتما همه ی شما با نرم افزار Adobe Photoshop آشنا هستید. این نرم افزار مشهور و محبوب در زمینه های مختلفی استفاده می شود که طراحی وب یکی از آن ها است. از آنجا که کدنویسی سایت کاری مشکل است و مشتریان نیز معمولا درخواست ویرایش طرح را می دهند بهتر است قبل از کدنویسی، آن را در فتوشاپ طراحی کنیم و طرح را به مشتری نشان دهیم. در آخر در صورت تایید، شروع به کدنویسی خواهیم کرد. در مطلب امروز لیستی از بهترین پلاگین های فتوشاپ برای طراحی وب را با شما به اشتراک می گذاریم.
1. CSS3Ps

CSS3Ps یک پلاگین رایگان است که به شما اجازه می دهد تا لایه های فتوشاپ را تبدیل به CSS3 کنید. برای انجام این کار تنها باید لایه ی مورد نظر خود را در فتوشاپ انتخاب کرده و روی دکمه ی CSS3Ps کلیک کنید، سپس این پلاگین ویژگی های تصویر شما را به خصوصیات CSS3 تبدیل می کند؛ به طور مثال stroke ها تبدیل به خصوصیت border و inner shadow تبدیل به box-shadow می شوند.
پلاگین CSS3Ps یک برنامه ی ابری است بنابراین نیازی به نگرانی از بابت آپدیت ها و باگ ها نخواهید داشت. تمامی محاسبات در محیط ابری انجام می شوند و شما می توانید نتیجه را در مرورگر خود تست کنید. نکات جالب دیگری نیز در مورد CSS3Ps وجود دارد؛ به طور مثال این افزونه قابلیت های vendor prefix (اضافه کردن پیشوندهای CSS)، انتخاب چند لایه ای، تبدیل به Sass و SCSS، پشتیبانی از لایه های متنی و قابلیت های متعدد دیگری نیز دارد.
2. Font Awesome PS

مجموعه ی بزرگ Font Awesome به احتمال زیاد مشهورترین مجموعه آیکونی است که در حال حاضر در فضای وب موجود است. استفاده از این مجموعه ی محبوب در فتوشاپ به دلیل وجود برخی از ناسازگاری ها کار سختی بود اما تیم Font Awesome با ارائه ی پلاگین رایگانی به نام Font Awesome PS این مشکل را برطرف کردند. این پلاگین به شما اجازه ی استفاده از تمامی آیکون های Font Awesome را در خود محیط فتوشاپ می دهد.
استفاده از این پلاگین نیز بسیار ساده و راحت است؛ ابتدا باید از پنل مربوط به Font Awesome در فتوشاپ نام آیکون مورد نظر خود را جست و جو کنید. سپس از بین آیکون های ظاهر شده یکی را انتخاب کرده و به طرح اصلی خود اضافه کنید. البته این پلاگین به شما اجازه ی ویرایش شکل پیش فرض آیکون ها را نیز می دهد بنابراین می توانید آن ها را به سلیقه ی خود تغییر دهید.
3. Prisma

اگر شما هم مکررا از قابلیت color swatches (پنل رنگ ها در سمت راست) در فتوشاپ استفاده می کنید از کار با پلاگین Prisma لذت خواهید برد. Prisma یک پلاگین رایگان است که color swatches های سراسری و زیبایی ارائه می دهد و شما می توانید در هر جایی از آن ها استفاده کنید. کاربرد مهم Prisma برای طراحان وب به این خاطر است که معمولا در طراحی صفحات وب از یک رنگ اصلی استفاده خواهد شد و در صفحات دیگر این رنگ یا تکرار می شود و یا روشن/تیره تر خواهد شد.
با استفاده از Prisma می توانید رنگ ها را بین چندین فایل PSD همگامسازی کنید، لایه ها را به هم متصل کنید و رنگ آن ها را یک جا تغییر دهید. از هر جا بخواهید می توانید رنگ ها را pick کنید؛ چه از color picker خود فتوشاپ، چه از color panel اصلی و هر جای دیگری که بخواهید. همچنین می توانید swatch های رنگی خود را با تیم خود به اشتراک بگذارید؛ در واقع چهار URL اشتراک گذاری می گیرید که در آن ها رنگ های پروژه تان به Sass و SCSS و Less و متغیر های Stylus تبدیل شده و در مرورگر نمایش داده می شوند.
4. Ink

برخی اوقات هنگام کار تیمی با طراحان دیگر به مشکلاتی برمی خوریم که یکی از رایج ترین این مشکلات سوء تفاهم هایی است که در صحبت هایمان پیش می آید. پلاگین رایگان Ink به شما اجازه می دهد با document کردن لایه هایتان در فتوشاپ این سوء تفاهم ها را از بین ببرید؛ منظورم من از document کردن ایجاد documentation است، یعنی اطلاعات اضافی و توضیحاتی راجع به لایه را به لایه بچسبانید تا اگر طراح دیگری شروع به کار کرد آن اطلاعات را بخواند و متوجه شود که ماجرا از چه قرار است و چه کار هایی باید انجام شود.
پلاگین Ink قابلیت های دیگری نیز به شما می دهد. به طور مثال می توانید اندازه ی لایه ها و رنگ ها را چاپ کنید، می توانید یک فایل XML از آن ها تهیه کنید، typography ها، gradient ها و حتی stroke effect هایتان را نیز Document کنید. تنها کافی است لایه ی مورد نظر خود را انتخاب کرده و اطلاعات مورد نظرتان را روی آن لایه بنویسید. اطلاعاتی که به لایه ها اضافه می کنید در پوشه ی ink_ ذخیره می شود.
5. Fontea

پلاگین رایگان Fontea یکی از معروف ترین پلاگین های فتوشاپ برای طراحی وب به حساب می آید و به شما اجازه می دهد که از تمام فونت های موجود در گالری Google Fonts در فتوشاپ استفاده کنید، یعنی حدود 800 فونت رایگان و متن باز. اگر شما هم به صورت مکرر از فونت های گوگل در پروژه هایتان استفاده می کنید Fontea کمک بزرگی محسوب می شود چرا که دیگر نیازی ندارید تا از پروژه ی خود خارج شوید و فونت های مختلف گوگل را امتحان کنید تا ببینید کدام به طرح شما می آید.
برای مشاهده ی demo این سرویس به این صفحه مراجعه کنید.
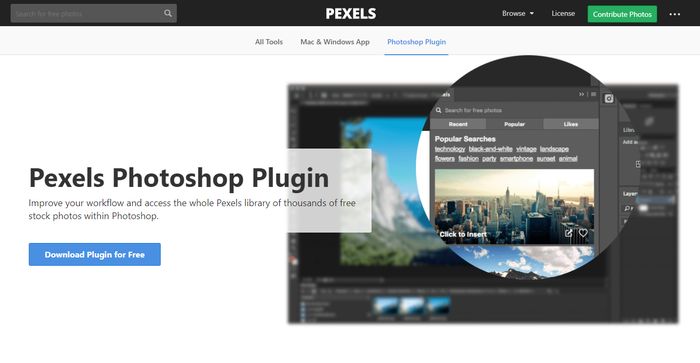
6. Pexels

اکثر طراحان وب با سایت Pexels آشنایی دارند. این وب سایت به شما تصاویر استوک و رایگان ارائه می دهد که برای مشکلات کپی رایت در طراحی وب راه گشا است. تمامی تصاویر سایت Pexels تحت لیسانس (Creative Commons Zero (CC0 هستند بنابراین می توانند برای هر هدفی و با هر روشی استفاده شوند و نیازی به پرداخت یا ذکر نام عکاس نیست.
حالا تیم Pexels به فکر ارائه ی افزونه ی فتوشاپ این سایت افتاده است و افزونه ای ارائه کرده است که تمام گالری Pexels را در فتوشاپ در اختیار شما قرار می دهد؛ چیزی در حدود 30 هزار تصویر با کیفیت! این پلاگین با خود سایت نیز sync می شود بنابراین اگر تصویری را در سایت like کرده باشید می توانید به راحتی از طریق سربرگ Likes در افزونه به آن دسترسی پیدا کنید. این افزونه کاملا رایگان است.
7. ColorKit

پلاگین ColorKit یک پلاگین مدیریتی برای رنگ ها است. اگر کار تصحیح رنگ و به طور کل کارهای رنگی زیادی انجام می دهید، می توانید با پرداخت 19.99 دلار رنگ های خود را به صورت حرفه ای مدیریت کنید. ColorKit به شما اجازه می دهد انواع swatch ها را به سادگی ایجاد، حذف و یا ویرایش کنید. شما می توانید رنگ ها را در کنار هم جمع کرده و آن ها را به صورت یک پروژه دربیاورید. همچنین می توانید رنگ چندین لایه را با یک کلیک و به صورت همزمان تغییر دهید.
8. Glifo

پلاگین Glifo به شما اجازه می دهد که مجموعه ی فونت های وب خود را تهیه کنید. با استفاده از Glifo می توانید فایل های وکتور گرافیکی را از فایل های PSD بیرون کشیده و از آن ها به صورت فونت های آیکونی استفاده کنید. استفاده از Glifo بسیار ساده و راحت است؛ تنها کافی است آیکون های مورد نظرتان را انتخاب کنید، سپس Glifo به صورت خودکار به هر کاراکتر یک کد Unicode اختصاص می دهد و از آن ها خروجی می گیرد.
Glifo به شما یک فایل SVG و یک فایل HTML و یک فایل CSS می دهد. فایل SVG خود آیکون ها را ذخیره می کند و فایل های HTML و CSS نیز نام و استایل هر آیکون را ذخیره خواهند کرد. البته اگر به فرمت دیگری مانند TTF نیاز دارید می توانید فایل های SVG را با هر converter ای که دوست داشتید تبدیل کنید.
قیمت این پلاگین 19 دلار است.
9. WebZap

WebZap پلاگینی است که ابزار و عملکردهای جدیدی به فتوشاپ اضافه می کند و 19 دلار قیمت دارد. مهم ترین قابلیت WebZap تولید کننده ی layout است که به شما اجازه می دهد از بین 960 سیستم grid موکاپ مورد علاقه ی خود را بسازید. این پلاگین مجموعه ای از عناصر UI مختلف را نیز به شکل آماده دارد؛ مانند فیلدهای form input و button ها و dropdown و navigation و range slider و ده ها عناصر دیگر. پلاگین WebZap قابلیت های بسیار زیاد دیگری مانند تولید Lorem Ipsum نیز دارد که شما می توانید بر اساس سلیقه ی خود از آن ها استفاده کنید.
9. Social Kit Pro

می توانید با پرداخت 9 دلار و خرید پلاگین Social Kit Pro قالب های شبکه های اجتماعی مختلف را در فتوشاپ بسازید. این پلاگین قالب های Facebook و Twitter و Youtube و Google Plus و Instagram و Linkedin و... را دارد. با استفاده از این پلاگین می توان به راحتی تبلیغات برای شبکه های اجتماعی را طراحی کرد، نمودارهای رشد خود را به روز کنید و صفحات پروفایل خود را شخصی سازی کنید.
به زبان ساده تر با استفاده از Social Kit Pro یک preview زنده از Facebook و Twitter و دیگر شبکه های اجتماعی را درون فتوشاپ می گیرید. ممکن است بپرسید چرا به چنین چیزی نیاز دارید؟ به این خاطر که طراحی برای شبکه های اجتماعی کار سختی است چرا که باید همواره مراقب اندازه ها باشید و از حدود مختلف بیشتر یا کمتر طراحی نکنید. اگر بخواهید یک طرح را برای چند شبکه ی اجتماعی طراحی کنید، کار طراحی بسیار زمان بر و خسته کننده خواهد شد اما با استفاده از این پلاگین کارها به صورت خودکار برایتان انجام می شود.
امیدوارم این لیست بهترین پلاگین های فتوشاپ برای طراحی وب برای شما مفید بوده باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.