shape ها: آشنایی و کار با shape های ساده (2)
Simple Shapes in Illustrator - Part 2

در قسمت قبل با rectangle tool آشنا شدیم و همچنین به طور مختصر از Ellipse Tool هم صحبت کردیم اما از آنجایی که تمام قواعد و قوانین این دو ابزار یکی هستند توضیحات اضافه ندادیم. در این جلسه نکات باقی مانده از جلسه ی قبل را بررسی خواهیم کرد.
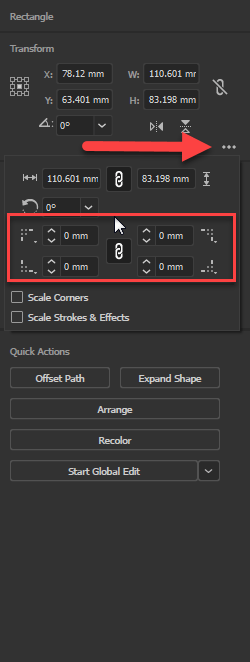
اگر از نسخه های قدیمی تر Illustrator استفاده می کنید ابزار دیگری به نام rounded rectangle tool که با استفاده از آن می توانید مستطیل یا مربعی بکشید که گوشه های آن زاویه 90 درجه نداشته باشند بلکه گِرد تر باشند اما اگر از نسخه ی جدید استفاده می کنید چنین ابزاری را نخواهید داشت. به جای آن باید به صورت عادی یک مربع/مستطیل رسم کنید و سپس از پنل properties (سمت راست) برنامه روی علامت سه نقطه کلیک کنید، البته در حالی که shape شما هایلایت باشد. حالا گزینه هایی را می بینید که corner type نام دارند. به تصویر زیر نگاه کنید:

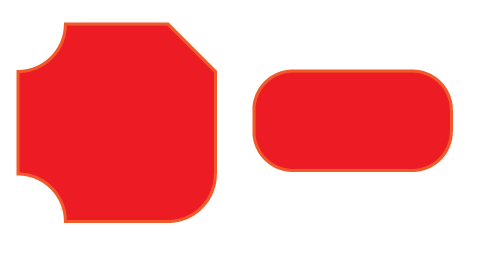
هر کدام از چهار گوشه ی مربع من به صورت چهار آیکون جداگانه در کادر قرمز بالا قرار داده شده اند. شما می توانید هر گوشه از مربع خود را جداگانه و به صورت های مختلف در بیاورید. مثلا:

فیلدهای روبروی هر کدام از این آیکون ها شدت اعمال این خصوصیات را نشان می دهند. در مورد خصوصیات پیشرفته ی اشیاء مانند این خصوصیات بعدا بیشتر صحبت خواهیم کرد.
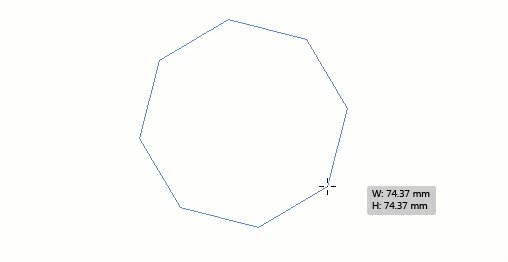
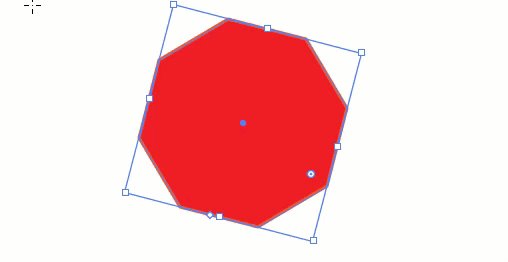
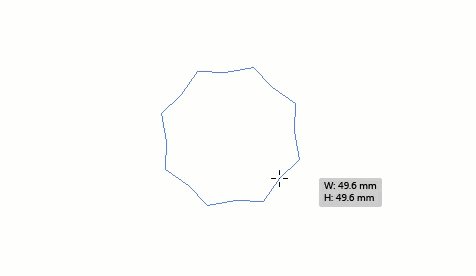
ابزار دیگری که در این مجموعه ابزار قرار دارد، Polygon tool است که برای رسم چند وجهی ها از آن استفاده می شود. شما می توانید آن را انتخاب کرده و با نگه داشتن کلیک چپ شروع به کشیدن کنید اما در همان حالت (بدون اینکه کلیک چپ رها شود) از کلید های بالا و پایین (arrow keys) کیبورد استفاده کنید تا تعداد اضلاع شکل را بیشتر یا کمتر کنید. مثال:

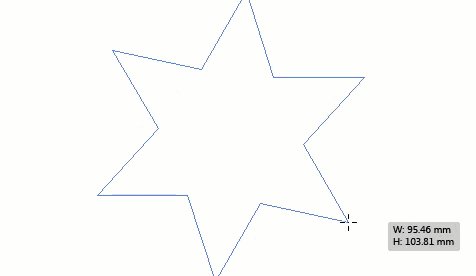
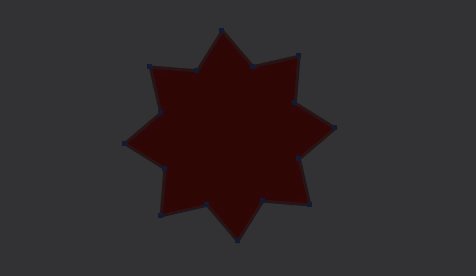
همانطور که می بینید تعداد اضلاع آنقدر کم می شود که چند وجهی ما نهایتا به مربع و سپس به یک مثلث تبدیل می شود. این مسئله برای star tool نیز صادق است. شما می توانید با star tool ستاره بکشید اما تعداد پَرهای این ستاره با کلید های بالا و پایین (up and down arrow keys) زیاد یا کم می شود. همچنین اگر در این حالت کلید Ctrl را نگه دارید می توانید طول پَر های ستاره را طولانی تر یا کوتاه تر کنید. مثال:

نکته ی جالب دیگر این است که هر زمانی که shape ای را بسازید، آن شیء دارای anchor point خواهد بود، یعنی نقاطی روی شکل که ظاهر شکل توسط آن ها تغییر می کند. ما دو selection tool داریم: یکی selection tool ساده که علامت موس مشکی را دارد و دومی direct selection tool که علامت موس سفید را دارد:

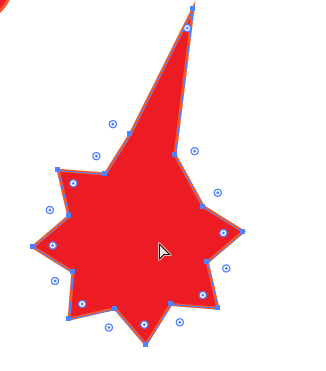
اگر با استفاده از direct selection tool یکی از shape ها را انتخاب کنیم، anchor point های آن شکل را خواهیم دید و می توانیم با استفاده از آن ها ظاهر شکل را تغییر دهیم در حالی که selection tool فقط شکل را هایلایت و انتخاب یا جا به جا می کرد. مثلا من شکل ستاره را که قبلا کشیده ام انتخاب کرده و سپس آن را تغییر می دهم:

همانطور که می بینید یکی از پر های ستاره را بیش از حد کشیده ام تا به شما نشان دهم که با استفاده از این ابزار می توانید Shape های خود را با جزئیات بسیار زیادی تغییر دهید. یادتان باشد که کلید میانبر V خود selection tool را انتخاب کرده و کلید A ابزار direct selection tool را انتخاب می کند. شما می توانید با بازی کردن با Shape های مختلف و کشیدن anchor point های آن ها به اطراف، شکل های جدیدی خلق کنید و در عین حال یادگیری و درک خود از این ابزار را بالا ببرید. در این زمینه قانونی وجود ندارد که بخواهم به شما یاد بدهم بلکه همه اش سلیقه و بازی کردن با اشیاء می باشد.
یکی دیگر از ابزارهای کاربردی در زمینه ی کار با shape ها ابزاری به نام shaper tool است که مخصوص افرادی می باشد که با قلم نوری یا تاچ اسکرین طراحی می کنند. شما می توانید این ابزار را در نوار ابزار سمت چپ برنامه پیدا کنید:

اگر این ابزار در نوار ابزار شما موجود نبود کلیدهای Shift + N را بزنید تا به صورت خودکار ظاهر شود. کار این ابزار برای طراحان این است که خطاهای حرکت دست را اصلاح کند. اگر با قلم نوری یا تاچ اسکرین کار کرده باشید، می دانید که کشیدن یک خط کاملا صاف تقریبا غیرممکن است و بالاخره در قسمتی از خط کجی هایی پیدا می شود. این ابزار کجی های خطوط شما را کاملا صاف می کند:
مسئله ی جالب تر این است که اگر چندین shape روی هم داشته باشید، می توانید با استفاده از این ابزار و کشیدن یک خط روی همه ی آن ها، شکل ها را در هم ادغام کنید. من در ویدیوی زیر یک درخت کاج می کشم:
همانطور که می بینید در نهایت با کشیدن یک خط روی تمام این shape ها آن ها را تبدیل به یک گروه shape کردم. یعنی با اینکه این شکل ها با هم ادغام شده اند اما هنوز می توانم آن ها را جداگانه انتخاب کرده و تغییر بدهم. مثلا شکل بالا از سه مثلث و یک مستطیل ساخته شده است و من می توانم هر کدام را به سلیقه ی خودم تغییر بدهم. اگر یک بار روی این شکل ادغام شده کلیک کنید، کل شکل انتخاب می شود و اگر دوباره کلیک کنید قسمت داخلی آن انتخاب می شود که به شما اجازه می دهد رنگ آن را انتخاب کنید. همچنین اگر شکلی را روی این شکل بکشید و سپس فقط روی همان شیء خط بکشید، آن قسمت را از مجموعه اشیاء ما حذف می کند. تمامی این موارد را در ویدیوی زیر می بینید:
نکته ی باقی مانده از این جلسه این است که برای جابجا کردن رنگ stroke و fill باید کلیدهای shift + X را بزنید و همچنین اگر می خواهید stroke یا Fill را حذف کنید از منوی رنگی سمت چپ و به شکل ویدیوی زیر عمل کنید:
در قسمت بعد روی مبحث shape transformation یا تغییر دادن ظاهر shape ها کار خواهیم کرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.