فصل پیوست ۱: استفاده از axios به جای vue-resource
Use Axios Instead of vue-resource

axios یکی از کتابخانه های مشهور جاوا اسکریپتی برای کار با درخواست های HTTP است و عملا با vue-resource یکی می باشد. ما در طول این دوره از vue-resource استفاده کردیم چرا که طرفداران بسیار زیادی دارد اما axios نیز کم طرفدار نیست. به همین خاطر سعی می کنم در این فصل جدید که اولین فصل پیوست شده به این دوره آموزشی است، روی یک پروژه ساده با Axios کار کنیم تا خودتان هر کدام را که دوست داشتید انتخاب نمایید. بنده باید تذکر بدهم که Axios و vue-resource از مشهورترین و معتبرترین کتابخانه ها برای کار با درخواست های HTTP هستند و هیچ کدام بر دیگری برتری واضحی ندارد. آنچه مهم است سلیقه شخصی شما است.
برای شروع این فصل یک پروژه جدید را آماده کرده و برایتان قرار می دهم که باید آن را از لینک زیر دانلود کنید:
در ابتدا باید پروژه را از فایل فشرده بالا extract کرده و ترمینال خود را در آن مسیر باز کنید. سپس دستور npm install را اجرا کنید تا node_modules برایتان نصب شود. سپس مثل همیشه دستور npm run dev را اجرا می کنید تا برنامه در مرورگر باز شود. این برنامه یک برنامه بسیار ساده است که صفحه اول آن به شکل زیر می باشد:

همانطور که مشاهده می کنید این برنامه صفحات login و logout و dashboard را دارد. ما در اولین فصل پیوست که همین فصل می باشد روی درخواست های HTTP این برنامه کار می کنیم. سپس در فصل دوم پیوست به سراغ عملیات login و logout (احراز هویت) رفته و در فصل سوم پیوست به سراغ اعتبارسنجی فیلد ها خواهیم رفت. با این حساب در این فصل به این منطق login و logout کاری نداریم.
در قدم اول باید axios را نصب کنیم بنابراین می گوییم:
npm install --save axios
برخلاف برخی از پکیج ها مانند vue-router و vue-x که باید با Vue.use فعال می شد، axios نیازی به این کار ندارد. البته پکیج هایی وجود دارند که به شما اجازه می دهند از Axios روی شیء اصلی Vue استفاده کنید اما ما از روش عادی استفاده می کنیم. در حال حاضر هدف ما این است که اطلاعات صفحه Sign up (ثبت نام) را به یک پایگاه داده به نام Firebase ارسال کنیم که در طول دوره مرتبا از آن استفاده کرده ایم (باید Firebase را داشته باشید) بنابراین به فایل signup.vue می رویم و axios را در آن import می کنیم:
<script>
import axios from "axios";
export default {
data() {
return {
email: "",
age: null,
// بقیه کد ها //
حالا اگر به انتهای این فایل نگاه کنید، متدی به نام onSubmit را مشاهده می کنید که کارش تنها دریافت input های کاربر و سپس log کردن آن ها در کنسول مرورگر است:
onSubmit() {
const formData = {
email: this.email,
age: this.age,
password: this.password,
confirmPassword: this.confirmPassword,
country: this.country,
hobbies: this.hobbyInputs.map(hobby => hobby.value),
terms: this.terms
};
console.log(formData);
}
من می خواهم کاری کنم که به جای log کردن داده ها، از axios استفاده کرده و داده هایمان را به سمت Firebase ارسال کنیم. انجام این کار راحت است:
onSubmit() {
const formData = {
email: this.email,
age: this.age,
password: this.password,
confirmPassword: this.confirmPassword,
country: this.country,
hobbies: this.hobbyInputs.map(hobby => hobby.value),
terms: this.terms
};
console.log(formData);
axios.post(
"https://vuejs-http-roxoir.firebaseio.com/users.json",
formData
);
}
همانطور که می بینید Axios یک متد به نام post دارد که برای ارسال درخواست های post استفاده می شود. این متد دو آرگومان می گیرد که اولی URL درخواست شما است (https://vuejs-http-roxoir.firebaseio.com/) و دومی داده های ارسالی می باشد. البته همانطور که می دانید در Firebase باید نام یک node را در انتهای URL بگذاریم که من users.json را انتخاب کرده ام اما شما می توانید هر نام دیگری را انتخاب کنید. فقط مطمئن باشید که انتهایش json. داشته باشد (از قوانین Firebase است). این دستور یک promise را برمی گرداند بنابراین می توانید آن را با then دریافت کنیم:
onSubmit() {
const formData = {
email: this.email,
age: this.age,
password: this.password,
confirmPassword: this.confirmPassword,
country: this.country,
hobbies: this.hobbyInputs.map(hobby => hobby.value),
terms: this.terms
};
console.log(formData);
axios
.post("https://vuejs-http-roxoir.firebaseio.com/users.json", formData)
.then(res => console.log(res))
.catch(error => console.log(error));
}
در اینجا با then گفته ام هر زمان که پاسخ درخواست ما از Firebase (همان res مخفف response یا پاسخ) ارسال شد، آن را log کن. همچنین با catch می گوییم اگر خطایی برگردانده شد آن را log کن. توجه داشته باشید که firebase در ایران تحریم است بنابراین باید با ابزار مناسب آن را دور بزنید. حالا به صفحه sing up رفته و اطلاعاتی را برای نمونه در فرم وارد کرده و Submit را بزنید.

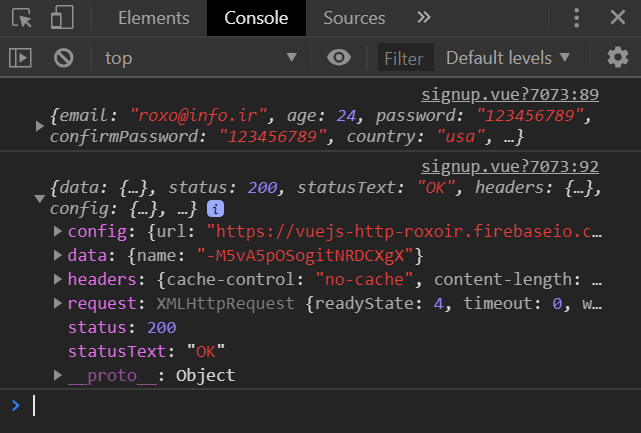
با زدن دکمه Submit چنین چیزی را در کنسول مرورگر می بینید:

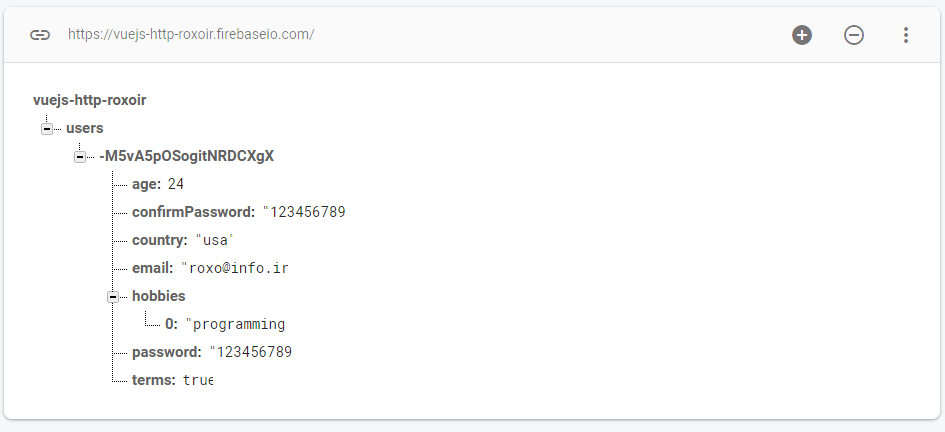
اولین log موجود در تصویر بالا به خاطر دستور console.log خودمان است که فقط مقادیر تایپ شده را نشان می دهد اما log دوم پاسخ firebase به ما است و می بینید که status روی 200 است که یعنی همه چیز به خوبی کار می کند و خطایی نداشته ایم. همچنین اگر به پایگاه داده خود در firebase بروید، تمام داده ها را در آن خواهید دید:

حالا اگر بخواهیم داده هایمان را دریافت کنیم چطور؟ ما می توانیم داده هایمان را دریافت کرده و در صفحه داشبورد نمایش بدهیم. در جلسه بعد این کار را خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.