خطایابی نرم افزارهای Vuejs با ابزار Devtools

با سلام و عرض ادب خدمت تمام دوستان و همراهان گرامی روکسو. قطعا همه عزیزانی که این پست را مطالعه می کنند با فریم ورک قدرتمند Vuejs آشنایی کامل دارند. در صورتیکه اسم این فریم ورک را نشنیده اید اینجا کلیک کنید. همیشه توسعه و راه اندازی یک وب سایت تک صفحه ای یا SPA از دغدغه ی های مهم شرکت ها و طراحان بوده ولی عدم آشنایی با ابزارهای مورد نیاز فریم ورک ها، راه اندازی همچین وب سایت هایی را کمی دشوار می کند.
در فریم ورک ویو جی اس یا vuejs یک افزونه قدرتمند می تواند، خطایابی را به ساده ترین کار ممکن تبدیل کند. ابزاری که قصد معرفی آن را داریم Vue.js Devtools نام دارد که به عنوان یک افزونه یا پلاگین یا extentions روی مرورگر شما نصب می شود. در حال حاضر این افزونه برای مرورگرهای کروم (Chrome) و موزیلا فایر فاکس (Mozila Firefox) تولید شده است.
افزونه Vue.js Devtools اجازه می دهد تا انواع ساختار Component (کامپوننت ها)، رویدادها و مراحل اجرای نرم افزار را بررسی کنید. به عبارت دیگر این افزونه خطایابی پروژه شما را به ساده ترین شکل ممکن انجام می دهد.
نصب
ابزار Vue devtools را از لینک زیر متناسب با نوع مرورگر خود نصب کرده و سپس مرورگر را مجددا باز کنید:
دانلود افزونه برای مرورگر Chrome
دانلود افزونه برای مرورگر Mozila
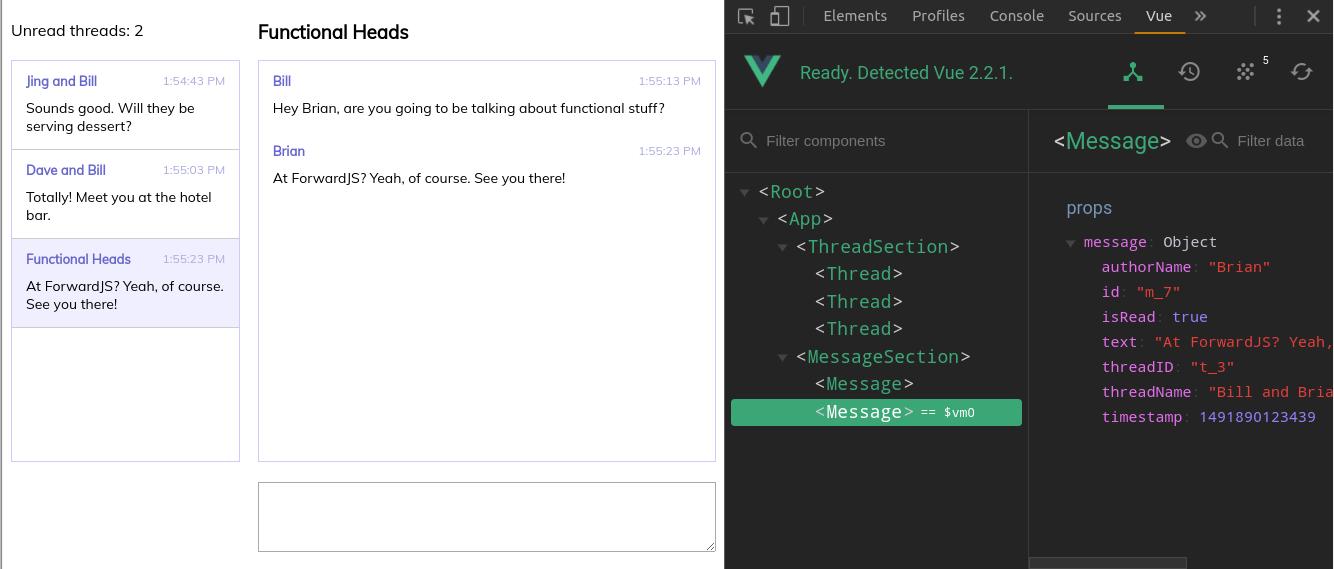
معرفی بخش Component Tree در ابزار Vuejs Devtools
ابزار devtools ساختاری درختی بر اساس استایل DOM از نرم افزار شما را نمایش می دهد. که اطلاعات مربوط به هر کامپوننت شامل data و properties (ویژگی ها)، computed properties (ویژگی های computed) و اتصالات vuex را با ریز جزئیات به تصویر می کشد.

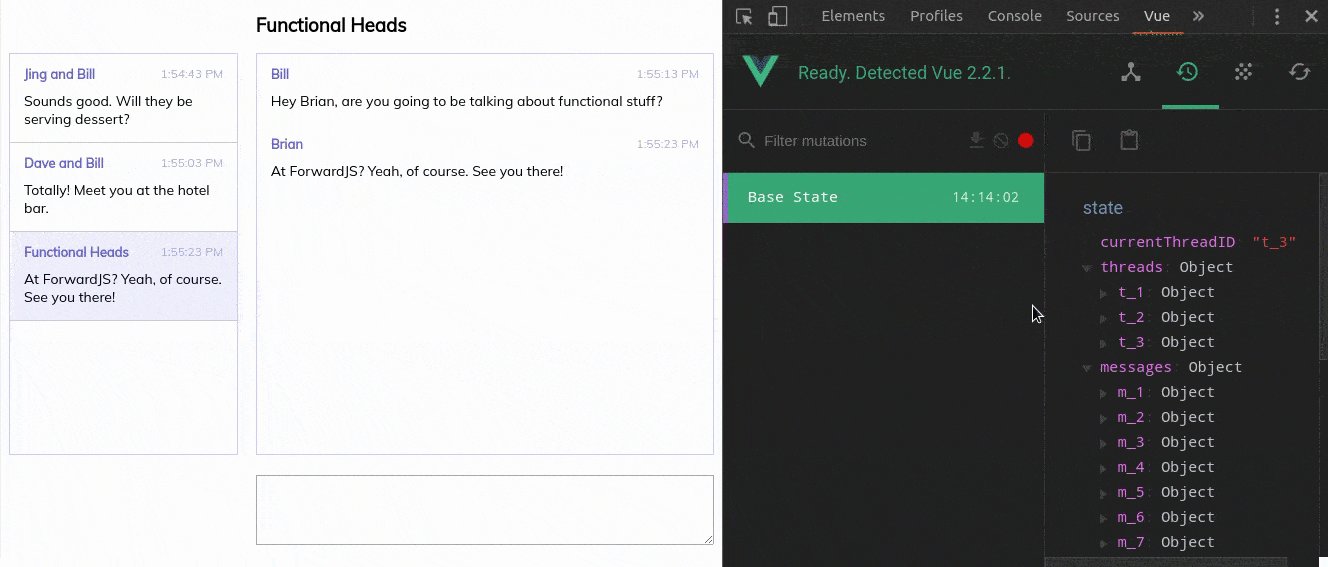
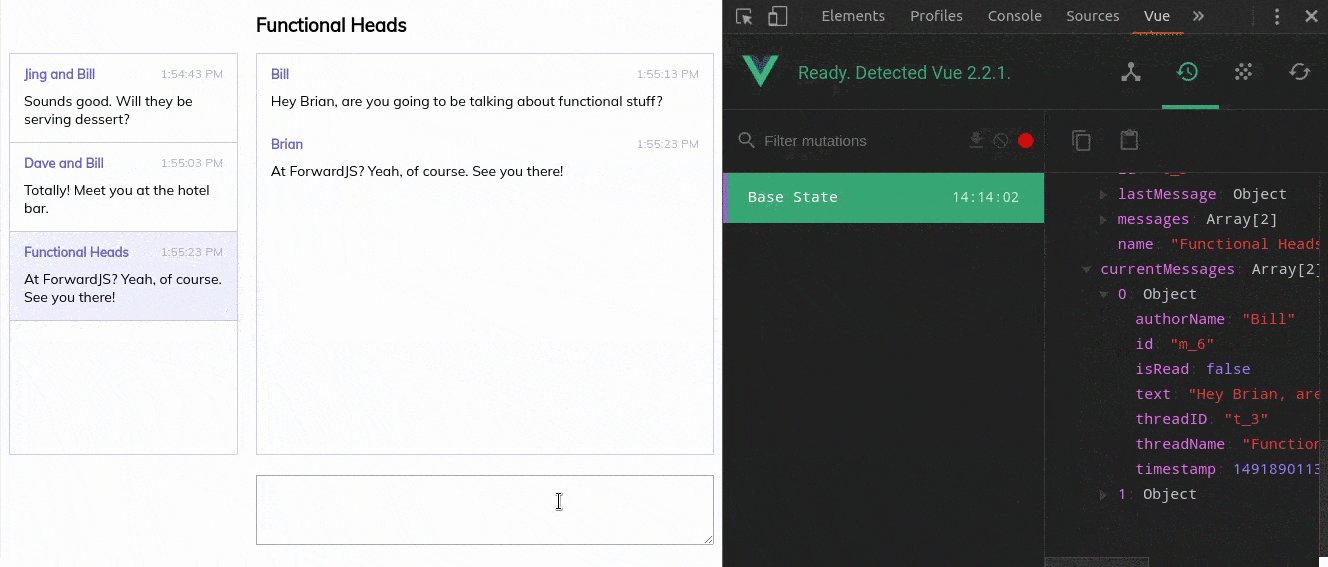
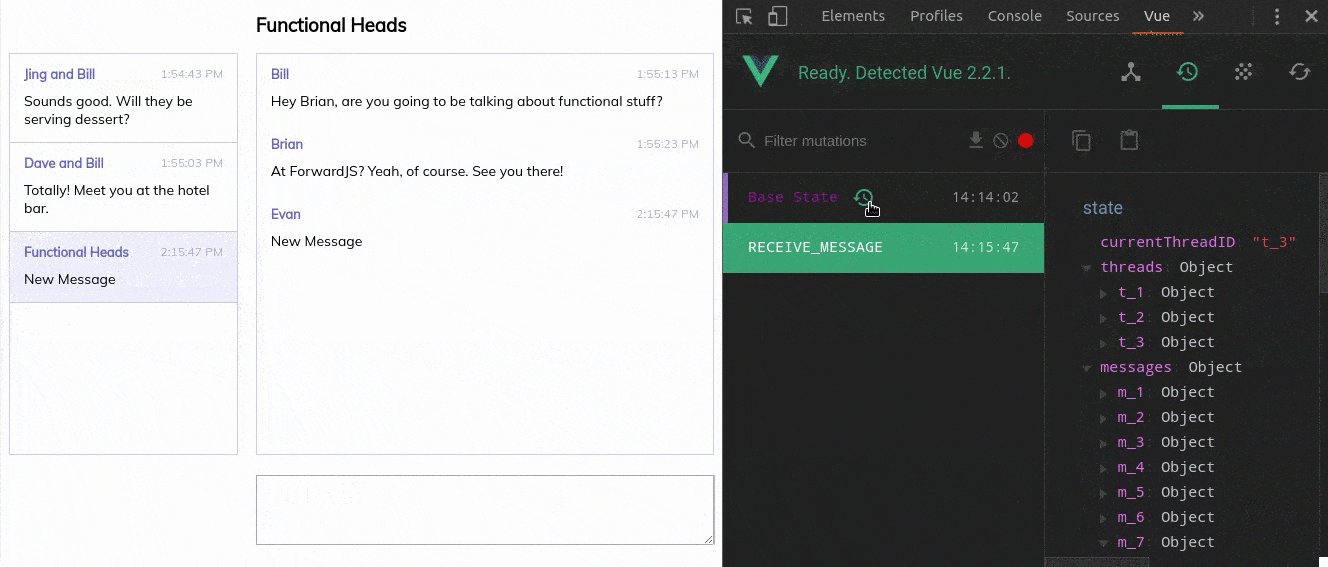
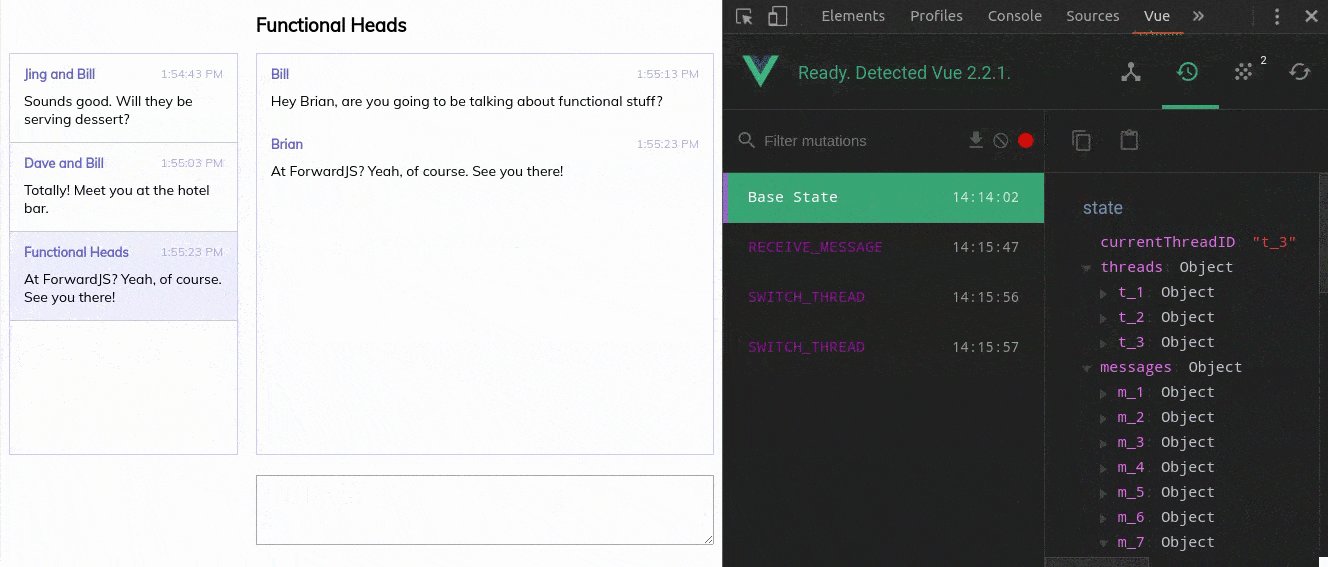
معرفی بخش Time-Travel Debugging در ابزار Vuejs Devtools
یکی از مهم ترین و پر استفاده ترین بخش های افزونه Devtools خطایابی time-travel می باشد که در نرم افزارهایی که از Vuex استفاده می کنند بسیار کاربرد دارد. این ابزار کمک می کند تا داده های obsever و revert و fatten را در Vuex به صورت لحظه ای ذخیره کنید. علاوه بر این اجازه می دهد که داده ها به مقدار قبلی برگردند.

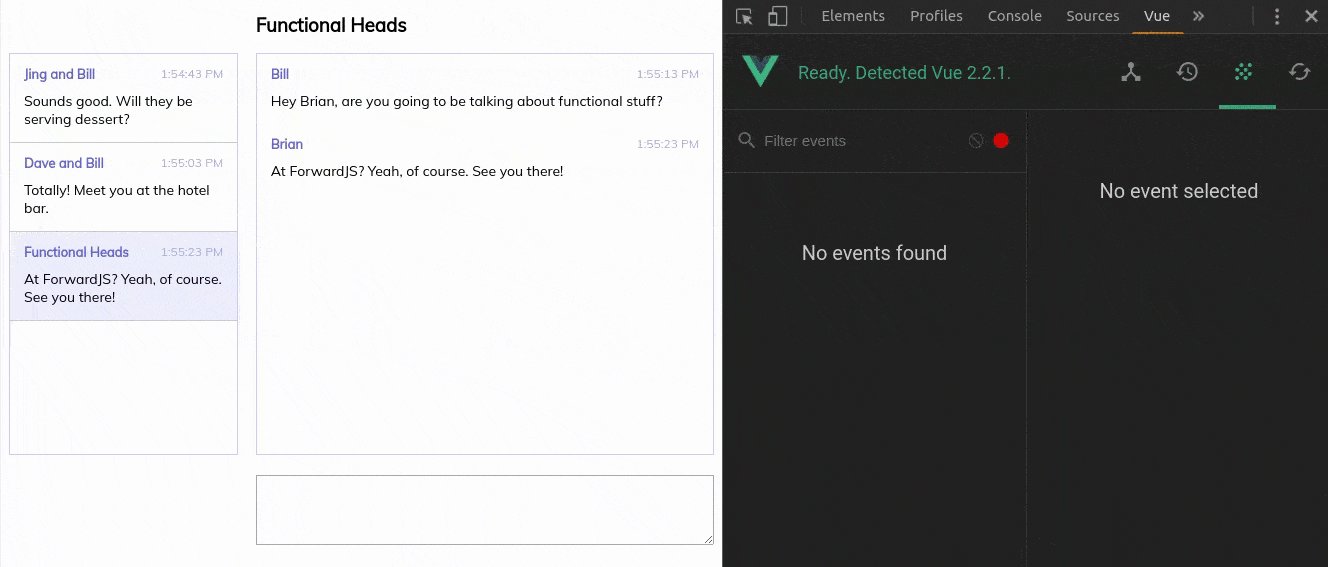
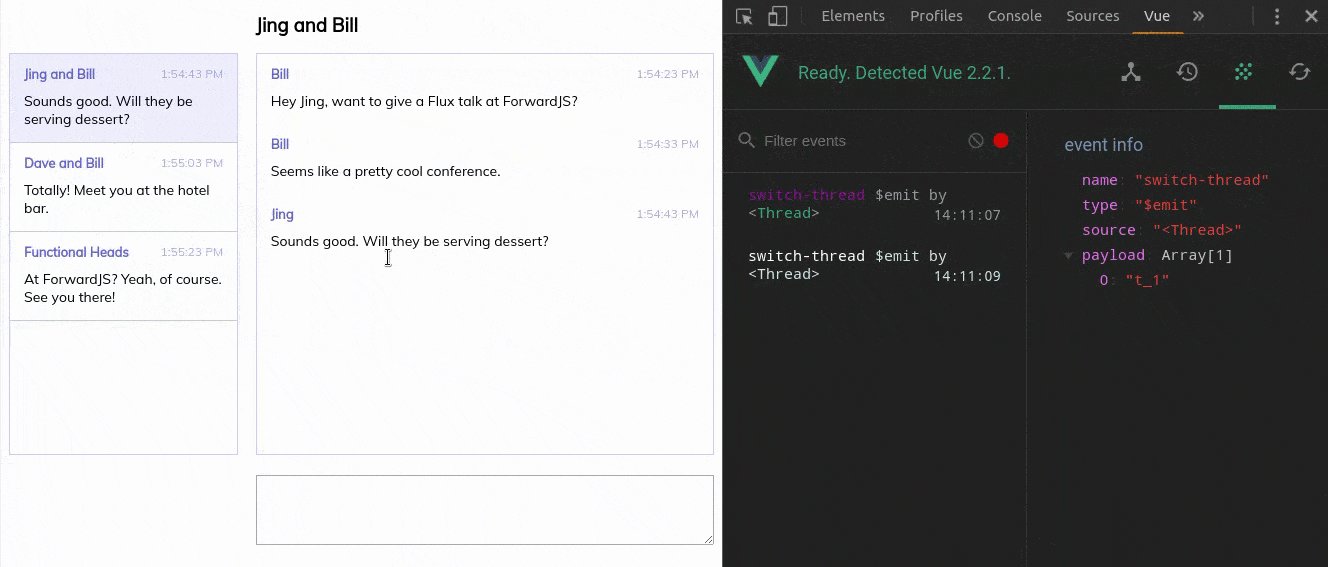
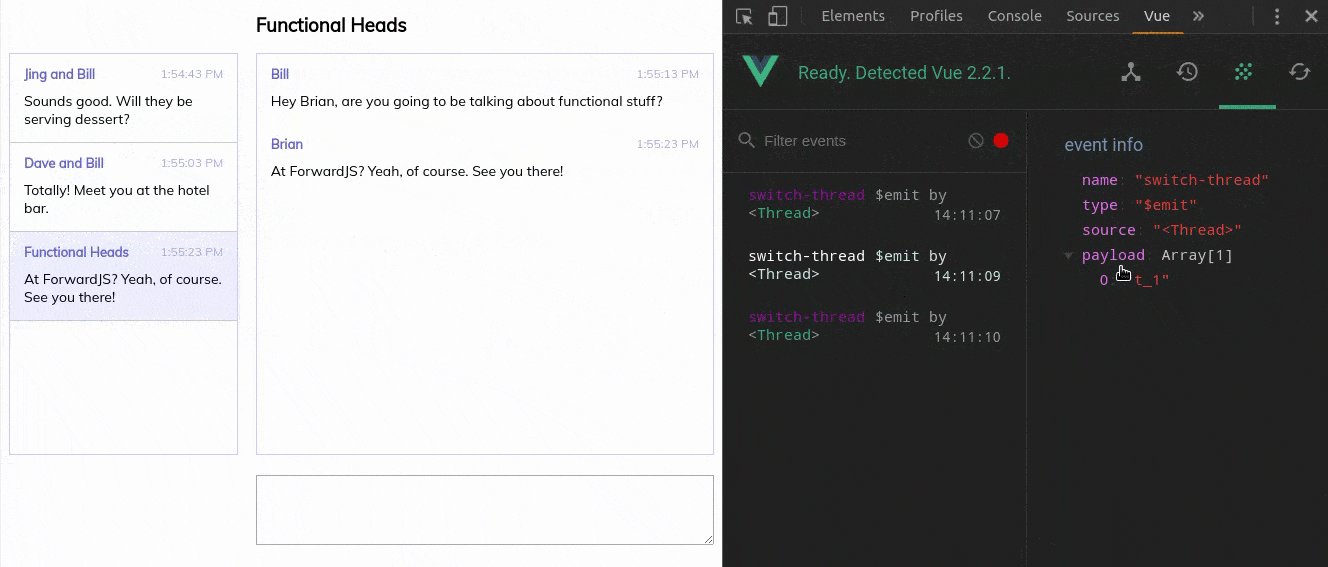
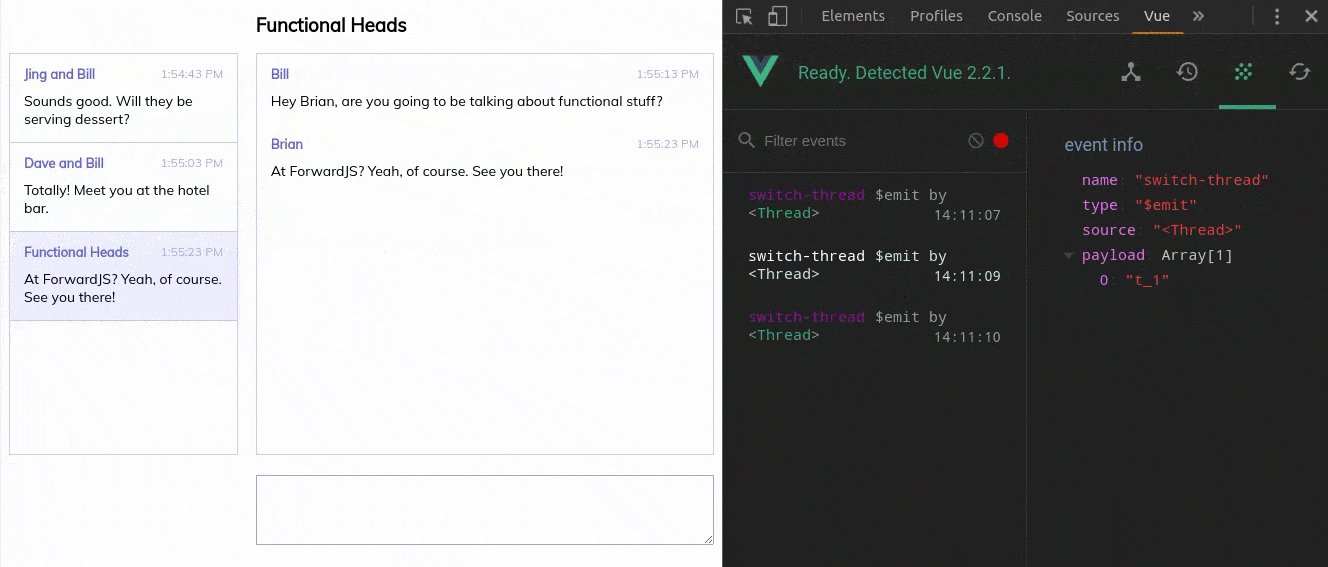
معرفی بخش Event Log در ابزار Vuejs Devtools
همانطور که از نام آن پیداست بخش Event دسترسی به تمام رویدادهای اجرا شده را توسط کامپوننت ها فراهم می کند.

با استفاده از این ابزار قدرتمند تمام نرم افزارهای Vuejs خود را با قدرت هر چه تمام تر خطایابی کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.