طراحی یک افکت متنی نئونی در فتوشاپ

امروز میآموزید که چگونه میتوان با استفاده از استایلهای گوناگونی که به لایهها میدهید و نیز برخی تنظیمات میتوانید یک افکت متنی نئونی در فتوشاپ ایجاد کنید.

ایجاد پسزمینه و متن
قدم اول: یک پروژهی جدید با اندازههای 1280 در 720 پیکسل در فتوشاپ ایجاد کنید.
رنگ این پسمینه را #0c0101 در نظر بگیرید.

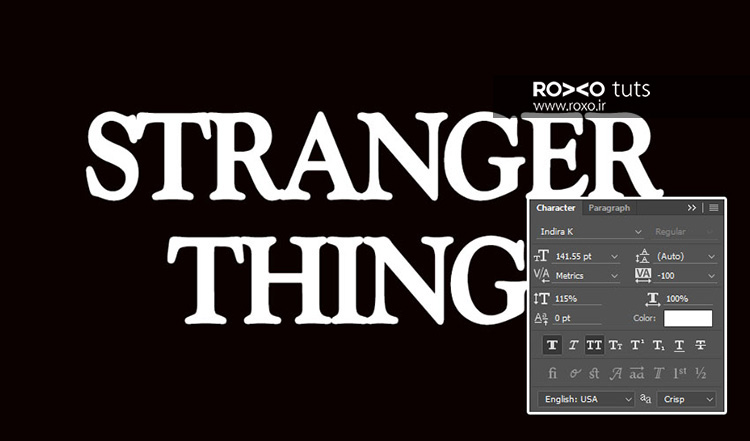
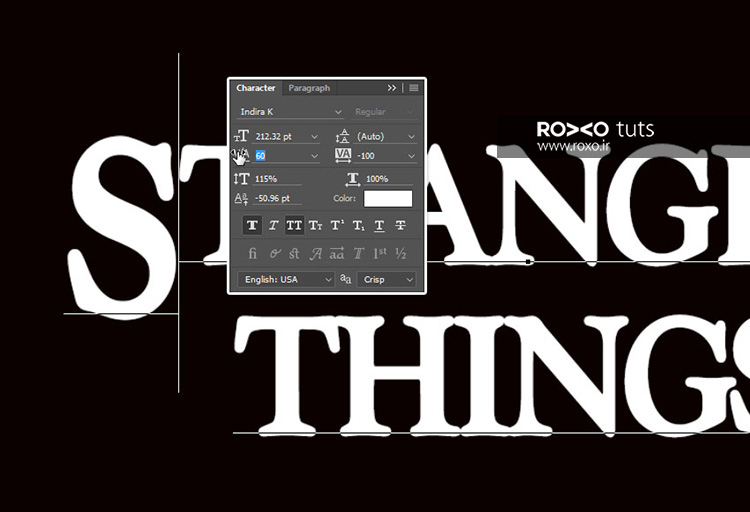
قدم دوم: با رنگ سفید و با استفاده از فونت Indira K که در ابتدای این آموزش دانلود کردهاید، یک متن دلخواه بنویسید.
به مسیر Window > Character بروید تا پنجرهی کارکترها باز شود. در این پنجره میتوانید تنظیمات ویژهای را بر روی نوشته خود انجام دهید.
اندازه فونت را برای این نوشته روی 141 قرار دهید. سایر تنظیمات نیز باید مطابق تصویر زیر باشد.
نکتهای که باید توجه کنید این است که تمام حروف نوشتهی انگلیسی شما باید بزرگ باشد.
وضعیت این نوشته را در نوار تنظیمات بالای نرمافزار روی Faux Bold قرار دهید.

بزرگتر کردن برخی حروف
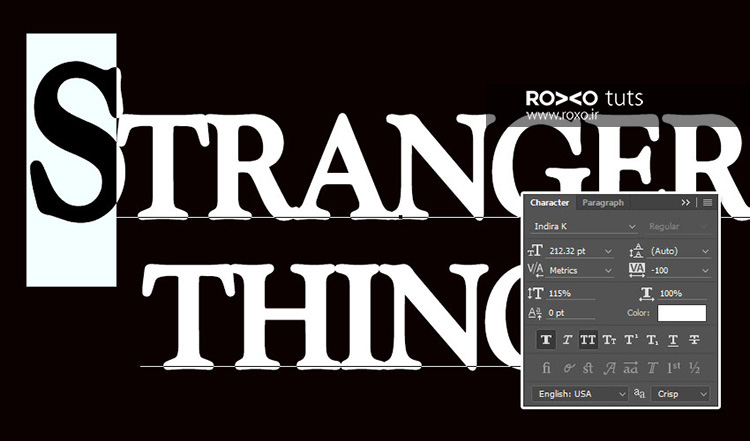
قدم اول: در حالیکه ابزار Text را از نوار ابزار انتخاب کردهاید، با موس روی حرف اول یعنی S درگ کنید تا این حرف هایلایت شود.
اندازهی این حرف را در پالت کارکترها روی 212 بگذارید.

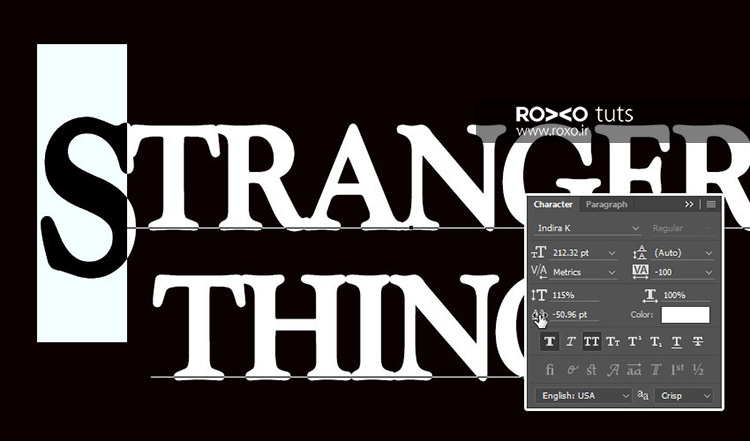
قدم دوم: میخواهیم حرف S را کمی پائینتر از سایر حروف بیاوریم.
بنابراین باید مقدار baseline shift را در پالت کارکترها تغییر دهید. مقدار عددی 51 را در این قسمت وارد کنید.

قدم سوم: قدمهای اول و دوم را برای حرف R در انتهای سطر اول نیز انجام دهید.

تنظیم فاصلهی حروف
قدم اول: مشاهده میکنید که فاصلهی حرف S از حرف T بسیار کم است.
مقدار Kerning را روی عدد 60 بگذارید تا این فاصله تنظیم شود.

قدم دوم: اگر فکر میکنید فاصله حروف با هم تنظیم نیست، میتوانید فاصلهی برخی از آنها را با نوشتن اعداد مناسبی در مقابل Kerning تنظیم کنید.

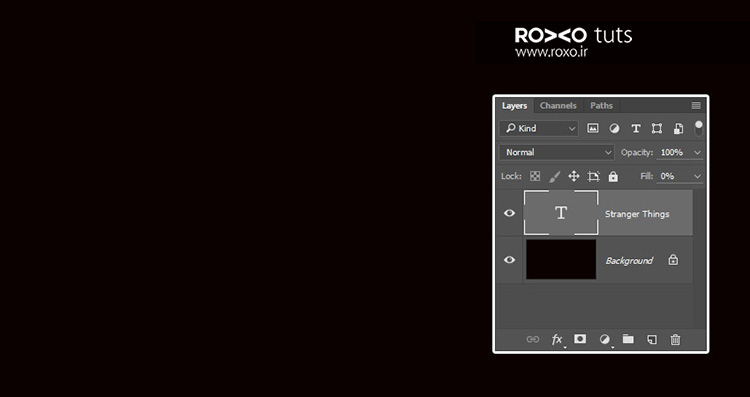
قدم سوم: در پنل لایهها، لایهی متنی را که نوشتهاید، انتخاب کنید.
مقدار Fill را برای این لایه روی صفر بگذارید.

استایل دادن به متنها
بر روی لایهی متنی که نوشتهاید در پنل لایهها دوبار کلیک کنید تا پنجرهی Blending Options باز شود.
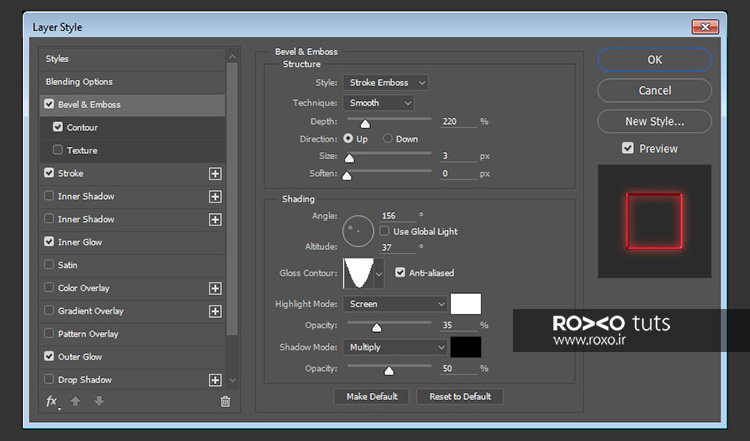
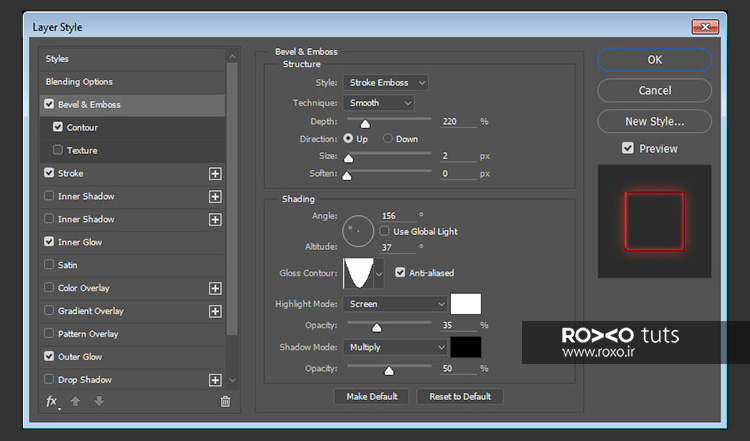
قدم اول: در مقابل Bevel and Emboss تیک زده و وارد این قسمت شوید. تنظیماتی که در زیر میبینید، برای این قسمت انجام دهید:
Style: Stroke Emboss
Depth: 220
Size: 3
تیک این قسمت را بردارید Use Global Light
Angle: 156
Altitude: 37
Gloss Contour: Cone - Inverted
Check the Anti-aliased box
Highlight Mode - Opacity: 35%
Shadow Mode - Opacity: 50%

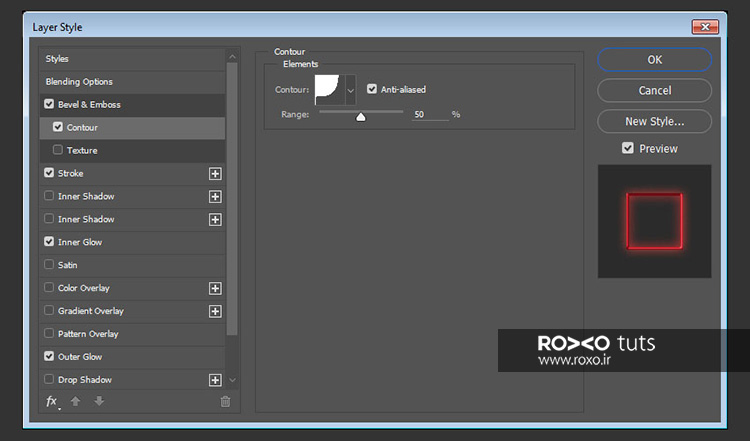
قدم دوم: در مقابل Contour تیک زده و وارد این قسمت شوید. تنظیماتی که در زیر میبینید، برای این قسمت انجام دهید:
Contour: Cove - Deep
این قسمت را تیک بزنید Anti-aliased

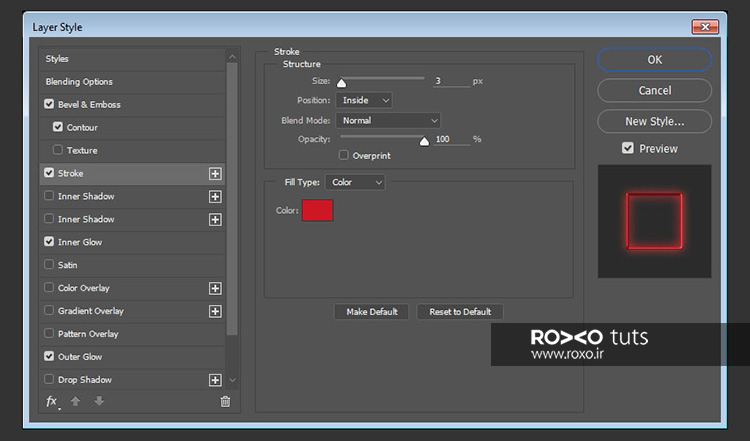
قدم سوم: در قسمت Stroke این موارد را رعایت کنید:
Size: 3
Position: Inside
Color: #ce1725

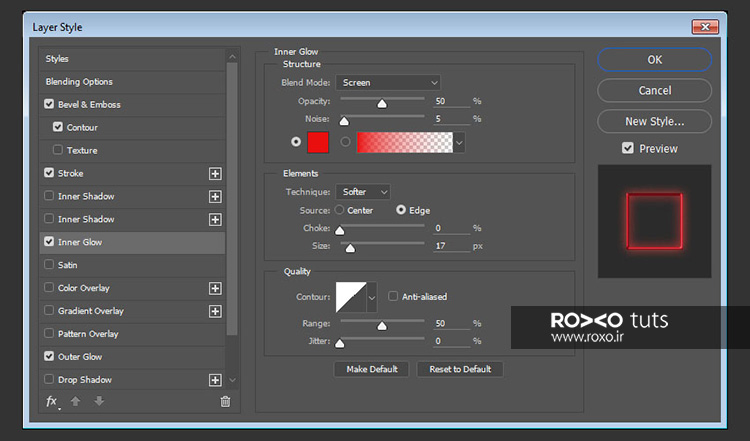
قدم چهارم: در قسمت Inner Glow این موارد را رعایت کنید:
Opacity: 50%
Noise: 5%
Color: #ea0f0f
Size: 17

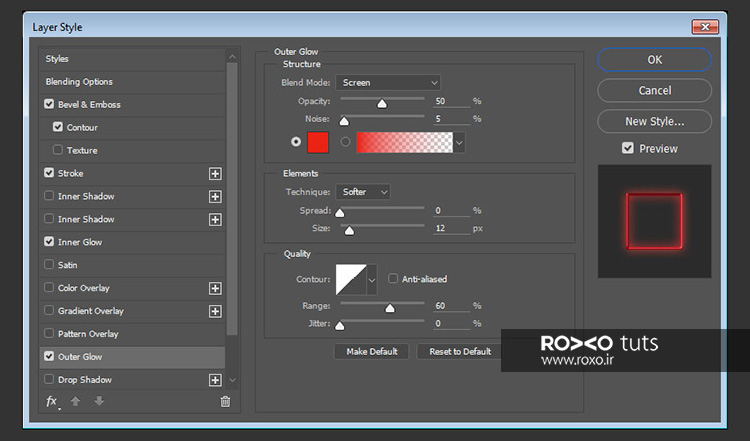
قدم پنجم: در قسمت Outer Glow این موارد را رعایت کنید:
Opacity: 50%
Noise: 5%
Color: #ea2314
Size: 12
Range: 60%

قدم ششم: در پایان OK کنید. نتیجه به صورت زیر خواهد بود.
بر روی این لایهی متنی راستکلیک کنید و Copy Layer Style را انتخاب کنید.

اضافه کردن اشکال مستطیلی
قدم اول: ابزار Rounded Rectangle Tool را از نوار ابزار انتخاب کنید.
در نوار تنظیمات این ابزار در قسمت بالای نرمافزار مقدار Radius را 2 در نظر بگیرید.
با درگ کردن در قسمت بالای متن یک مستطیل باریک با طول 7 پیکسل بکشید.
دو مستطیل کوچکتر نیز در طرف متن ایجاد کنید. فقط توجه کنید این دو مستطیل هماندازه باشند.

قدم دوم: مقدار Fill را برای هر سه مستطیل روی 0 بگذارید.

استایل دادن به مستطیلها
بر روی لایهی مستطیلها یکییکی راستکلیک کنید و گزینهی Paste Layer Style را انتخاب کنید. بدین ترتیب استایل متن برای تمام مستطیلها کپی میشود.
بر روی لایهی مستطیل بزرگی که در بالای متن کشیدهاید، دوبار کلیک کنید تا پنجرهی Blending Options گشوده شود.
قدم اول: در مقابل Bevel and Emboss تیک زده و وارد این قسمت شوید. تنظیماتی که در زیر میبینید، برای این قسمت انجام دهید:
Size: 2

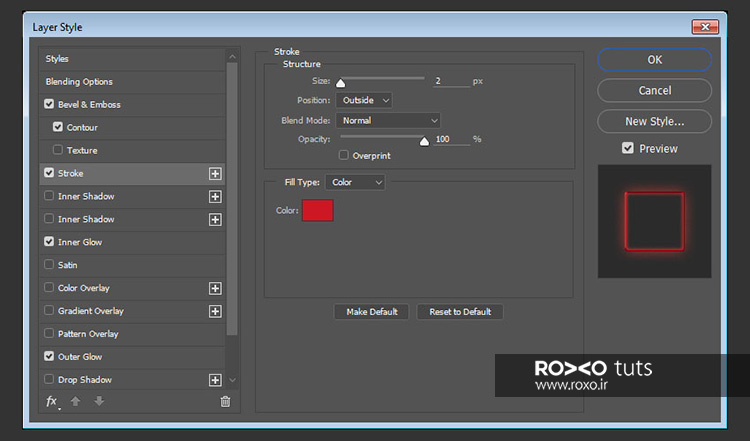
قدم دوم: در قسمت Stroke این موارد را رعایت کنید:
Size: 2
Position: Outside

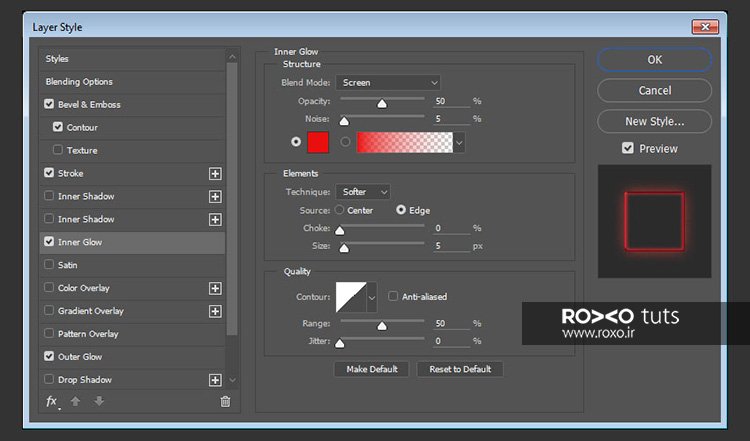
قدم سوم: در قسمت Inner Glow این موارد را رعایت کنید:
Size: 5

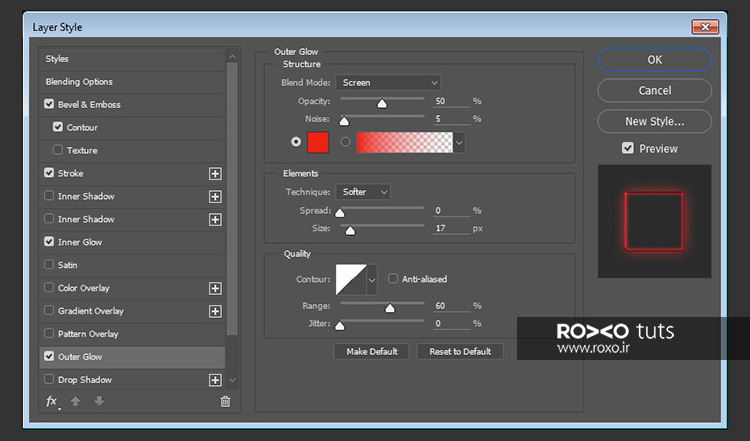
قدم چهارم: در قسمت Outer Glow این موارد را رعایت کنید:
Size: 17

قدم پنجم: بر روی لایهی این مستطیل راستکلیک کنید و گزینهی Copy Layer Style را انتخاب نمائید.

قدم ششم: بر روی لایههای مستطیلهای کوچک نیز یکییکی راستکلیک کنید و گزینهی Paste Layer Style را انتخاب نمائید.

قدم هفتم: همهی لایهها به جز لایهی Background را از پنل لایهها انتخاب کنید و کلیدهای Ctrl+G را فشار دهید.
بدین ترتیب همهی لایهها در یک گروه جدید قرار میگیرند.
نام این گروه جدید را Text Effect بگذارید.

استایل دادن به گروه
بر روی گروه Text Effect دوبار کلیک کنید تا پنجرهی Blending Options باز شود.
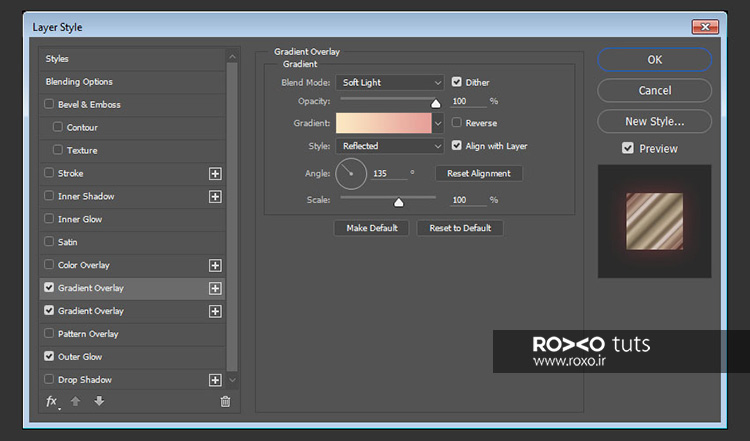
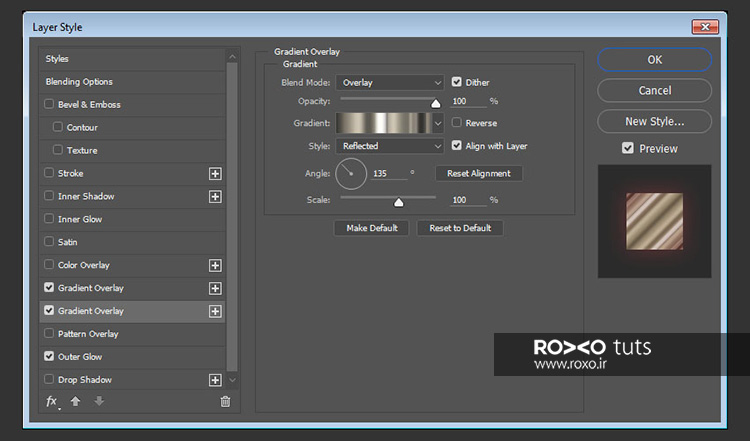
قدم اول: در مقابل Gradient Overlay تیک زده و وارد این قسمت شوید. تنظیماتی که در زیر میبینید، برای این قسمت انجام دهید:
این قسمت را تیک بزنید Dither box
Blend Mode: Soft Light
Style: Reflected
Angle: 135
یک گرادینت ایجاد کنید که در سمت راست کد رنگی fbe7c2 و در سمت چپ کد رنگی e69f99 را داشته باشد.

قدم دوم: با کلیک بر آیکون + یک گرادینت دیگر با مشخصات زیر اعمال نمائید:
Check the Dither box
Blend Mode: Overlay
Style: Reflected
Angle: 135
Use the faucet 10 gradient fill

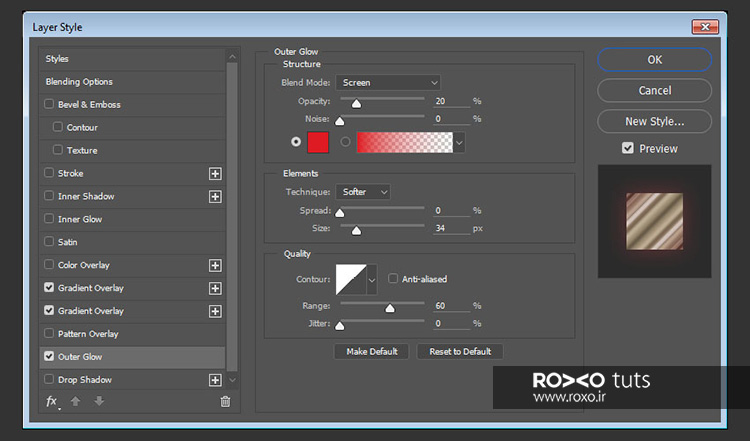
قدم سوم: در مقابل Outer Glow تیک زده و وارد این قسمت شوید. تنظیماتی که در زیر میبینید، برای این قسمت انجام دهید:
Opacity: 20%
Color: #de1b22
Size: 34
Range: 60%

نتیجه به صورت زیر خواهد بود:

اضافه کردن نقاط نورانی
قدم اول: رنگ Foregrand را روی #451d08 بگذارید.
؟؟؟؟
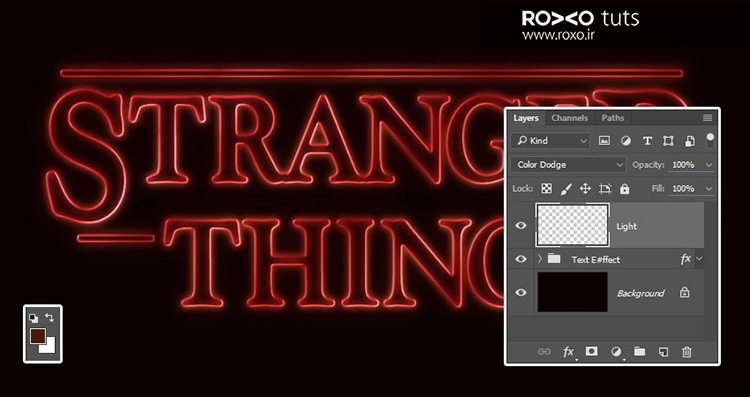
با کلیک بر آیکون Create New Layer در قسمت پائینی پنل لایهها، یک لایهی جدید در بالای همهی لایهها ایجاد کنید.
نام این لایه را Light بگذارید.
وضعیت این لایه را مطابق تصویر بر روی Color Dodge تنظیم کنید.

قدم دوم: از نوار ابزار، ابزار Brush را انتخاب کنید.
یک براش بزرگ، گرد و نرم انتخاب کنید.
اکنون با دقت و به آرامی بر روی برخی قسمتهای بعضی حروف بکشید تا درخشانتر شوند.
در حین کار میتوانید Opacity یا اندازه براشها را تغییر دهید و با ظرافت بر روی قسمتهای مناسب بکشید.

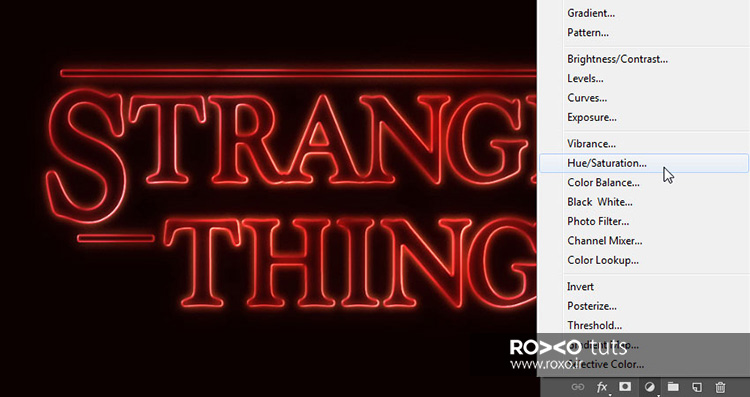
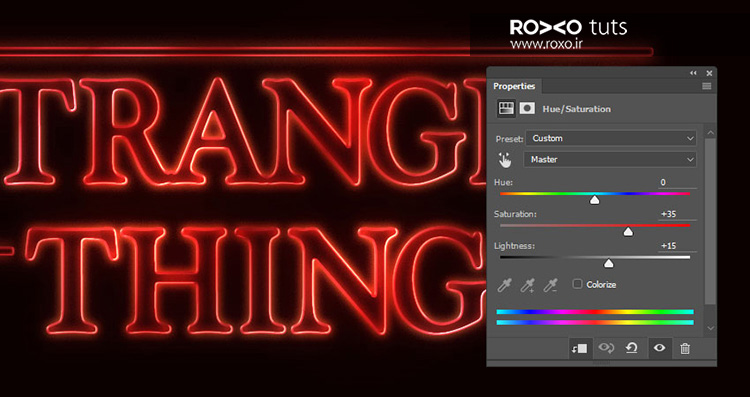
قدم سوم: روی آیکون Create new fill or adjustment layer کلیک کنید و سپس Hue/Saturation را انتخاب کنید.

قدم چهارم: برای Saturation مقدار 35 و برای Lightness مقدار 15 را در نظر بگیرید.

تنظیمات رنگ
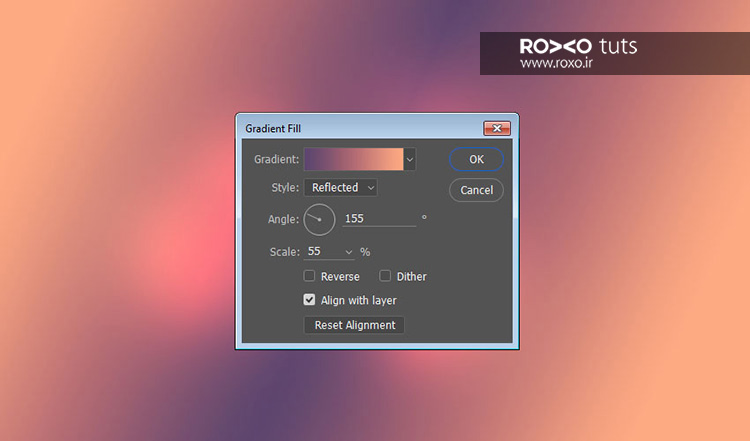
قدم اول: بر روی آیکون Create new fill or adjustment layer کلیک کنید و سپس Gradient را انتخاب کنید. توجه کنید این لایه بالای گروه Text Effect باشد.
برای سمت راست نوار گرادینت کد رنگی #5c456e، برای قسمت وسط کد رنگی #b26b73 و برای سمت چپ کد رنگی #fda982 را انتخاب کنید.
Style را در این پنجره روی Reflected بگذارید و سایر تنظیمات را مطابق تصویر زیر انجام دهید.

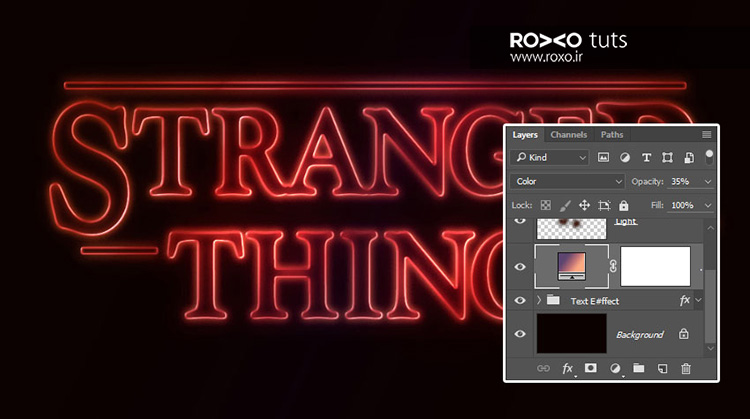
قدم دوم: وضعیت لایهی گرادینت را روی Color بگذارید و Opacity آن را به 35% کاهش دهید.

خلاصه
در این مطلب ابتدا یک متن ایجاد کردیم و سپس با استفاده از پنل کارکترها فاصله و اندازهی برخی حروف را تنظیم کردیم.
سپس به متن و چند مستطیلی که در حواشی متن ایجاد کردیم، استایلهای ویژهای دادیم.
در پایان با کمک گرادینت و برخی تنظیمات، به طرح خود جلوهی خاصی بخشیدیم.
امیدواریم از این آموزش لذت برده باشید و اطلاعات شما در زمینه طراحی با فتوشاپ افزایش پیدا کرده باشد. اگر سوال، پیشنهاد یا انتقادی دارید، در قسمت نظرات مطرح کنید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.