فریمورکهای فراوانی برای توسعهدهندگان سمت کاربر (Front-End) وجود دارند که هریک بسته به نیاز و سبک کدنویسی، انتخاب میشوند. امروزه توسعهدهندگان به دنبال فریمورکهایی هستند که علاوه بر قواعد ساختاری قدرتمند، روند آموزشی سادهای داشته باشند. فریمورک Vuejs (با تلفظ ویوجیاس) یکی از بهترینها در نوع خودش است.
ما اینجا هستیم تا به بررسی تمام ابعاد آموزش Vue js پرداخته و شما را در مسیر انتخاب و یادگیری آن راهنمایی کنیم.
تا پایان این مقاله ما را دنبال کنید تا با مفاهیم Vue js، فرانتاند، بکاند، فریمورک، SPA و MVVM آشنا شوید و به میزان محبوبیت Vuejs، مزایا و معایب آن و درآمد برنامهنویسانش پی ببرید.
Vuejs (ویوجیاس) چیست؟

Vuejs یک فریمورک Open-Source یا رایگان است که توسط آقای Evan You در سال ۲۰۱۴ به دنیای توسعهدهندگان سمت فرانتد معرفی شد. این فریمورک بر پایه زبان جاوااسکریپت نوشته شدهاست و جهت ساخت صفحات SPA (تکصفحهای یا Single Page Application) یا رابطهای کاربری (UI یا User Interface) استفاده میشود. الگوی طراحی ویوجیاس بر مبنای ساختار MVVM ارائهشده است.
جالب اینجاست که توسعهدهنده ویوجیاس، قبلاً در شرکت گوگل کار میکرده و بهصورت مستقیم در توسعه فریمورک انگولار نقش داشته است. پس انتظار داریم که با تجربه بالا و دسترسی به باگهای انگولار، فریمورک قدرتمند و قابل توجهی را تولید کرده باشد.
تا اینجا واژههای عجیب و غریبی را مطالعه کردید، اگر با آنها آشنا نیستید نگران نباشید، ما به توضیح هر یک میپردازیم.
فرانتد (Front-End) در مقابل بکاند (Back-End)

قسمتی از یک وبسایت یا نرمافزار که توسط کاربر قابل استفاده بوده و به ازای کار با هر یک از المانها و امکانات موجود در آن، پاسخی دریافت میکند. این فرانتد میتواند صفحهای از سایت گوگل باشد یا وبسایت روکسو. هر آنچه شما در ظاهر یک سایت میبینید بهعنوان فرانتد یا Front-End شناخته میشود.
در مقابل واژه فرانتد، بکاند قرار میگیرد. به بخشی از یک سایت یا نرمافزار گفته میشود که دستورهای منطقی را مدیریت کرده و به ازای هر درخواست کاربر (از فرانتد) پاسخی را برای نمایش در فرانتد ارائه میکند.
فریمورک (Framework) چیست؟

فریمورک در لغت به معنای چارچوب و در برنامهنویسی به ابزاری گفته میشود که روند کدنویسی یک پروژه را سادهتر میکند. فریمورکها به دلیل استفاده از انواع توابع آماده، دستورهای ازپیشنوشتهشده و کتابخانهها، فرآیند توسعه و بهروزرسانی یک پروژه را بسیار سادهتر میکنند. از طرف دیگر وقتی شما با یک فریمورک کار میکنید، علاوه بر در اختیار داشتن یک الگوی مناسب و منظم، توسعهپذیری پروژه خود را تضمین میکنید. بهعبارتدیگر با یک فریمورک میتوان سالیان سال یک پروژه را بهروزرسانی کرد و امکانات موردنظر را به آن افزود. اجازه بدهید با یک مثال این موضوع را برایتان روشن کنم:
مثلاً اگر بخواهید یک سایت فروشگاه آنلاین را بدون فریمورک کدنویسی کنید، ابتدا باید یک چارچوب منظم برای آن تولید کرده و پس از تحلیل و طراحی الگو، تکبهتک توابع و کلاسهای آن را بنویسید تا در سایر صفحات و بخشها استفاده کنید. انجام این کار ماهها زمان میبرد و احتمال خطای انسانی در کدها بسیار زیاد است. این در حالیست که اگر شما یک فریمورک استاندارد را یاد بگیرید، تمام این چند ماه را ذخیره کرده و با سرعت بسیار بالا به توسعه پروژه میپردازید. پس در یککلام، فریمورک سرعت توسعه پروژه شما را بالا میبرد.
SPA چیست؟
به وبسایتها و نرمافزارهای تحتوبی گفته میشود که بهصورت تکصفحهای یا Single Page پیادهسازی میشوند. اگر به وبسایت آکادمی آنلاین روکسو مراجعه کنید متوجه خواهید شد که تکبهتک صفحات بدون رفرش شدن، بارگذاری میشوند.

اگر یک وبسایت را SPA پیادهسازی نکنیم چه مشکلی پیش میآید؟
تمام این سایتها به دلیل UX یا تجربه کاربری (User Experiences) کاربران خود را از دست میدهند. مثلاً فرض کنید یک فروشگاه اینترنتی وجود دارد که کاربر به ازای کلیک روی دکمه افزودن به سبد خرید، به صفحه سبد خرید رفته و اگر بخواهد محصول دیگری به آن بیفزاید باید مجدد به عقب برگردد. همین فرآیند برای کاربر دلسردکننده بوده و بهزودی سایت شما را ترک میکند.
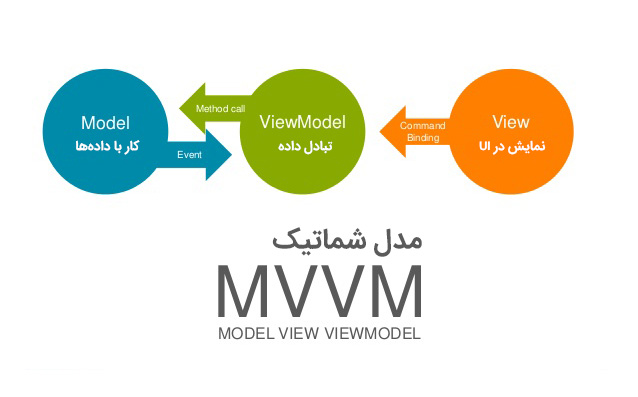
الگوی MVVM چیست؟

MVVM مخفف عبارت Model-View-ViewModel است که یکی از الگوهای معروف در طراحی پروژهها و اپلیکیشنها بهحساب میآید. در این الگو از یک مدل با ویژگیهای منحصربهفرد، جهت ذخیره اطلاعات استفاده میشود. در کنار آن یک View برای ارتباط با فعالیتهای کاربر ارائه میگردد. آخرین المان یعنی ViewModel به نمایش روند ردوبدل شدن دادهها میپردازد. درواقع مدل بهواسطهٔ View به اطلاعات ردوبدل شده در ViewModel دسترسی دارد.
پیشنیازهای آموزش Vue js (ویوجیاس)
برای یادگیری هر فریمورکی باید زبانی که بر مبنای آن ساختهشده است را فرابگیرید. اولین پیشنیاز اصلی برای آموزش Vue js (ویوجیاس)، زبان برنامهنویسی جاوااسکریپت است. پیشنیاز بعدی، یادگیری زبانهای HTML و CSS است. این دو زبان تنها برای راهاندازی قسمت View و نمایش خروجیها مؤثر هستند.

آیا برای آموزش Vue js (ویوجیاس) باید به مباحث پایگاه داده و یک زبان سمت بکاند مسلط باشم؟
پاسخ خیر است. تحت هیچ شرایطی نیازی به یادگیری زبانهایی مثل PHP یا ASP.net و … نیست. بهعبارتدیگر شما باید فقط با خروجی حاصل از سمت سرور کارکنید و آن را به بهترین شکل ممکن نمایش دهید.
مزایای آموزش Vue js (ویوجیاس)
اینکه بگوییم فلان فریمورک بد است و اینیکی خوب واقعاً صحیح نیست. اما بهصورت مشخص میتوان مزایا و معایب هر فریمورکی را بررسی کرد.
حجم بسیار پایین
اکثر برنامهنویسان سمت فرانتد از فریمورک ویوجیاس بهعنوان یک فریمورک بسیار بهینه یاد میکنند. حجم تمام فایلها و ابزارهای موجود در این فریمورک در حالت Minimize برابر ۱۸ الی ۲۱ کیلوبایت است! شگفتزده شدید!؟ این عدد بدین معنی است که کاربر در سه سوت (!) صفحه شما را بارگذاری میکند.
منحنی یادگیری با شیب بسیار کم
یکی دیگر از دلایل محبوبیت فریمورک Vuejs (ویوجیاس) منحنی یادگیری آن است. این فریم بهقدری ساده و قابلدرک است که هر توسعهدهندهای با دانش اندک درباره جاوااسکریپت میتواند با مراجعه به داکیومنت سایت رسمی ویوجیاس، آموزش خود را شروع کند.
تعاملپذیری فوقالعاده
اگر شما بهعنوان یک تازهوارد در پروژهای قدیمی ورود کنید، بهراحتی میتوانید با همتیمیهای جدید خود هماهنگ شوید. زیرا ویوجیاس به یکی از تعاملپذیرترین فریمورکهای دنیا معروف است. مهم نیست که وبسایت یا اپلیکیشن قبلی با چه فنّاوریای پیادهسازی شده باشد، ویوجیاس بهراحتی با همه آنها هماهنگ میشود.
داکیومنت و مستندات
اگر به وبسایت ویوجیاس (Vuejs) مراجعه و روی منوی Getting Start کلیک کنید، تمام آنچه باید درباره ویوجیاس یاد بگیرید را در اختیار خواهید داشت. مستندات و داکیومنت این سایت جزئیات بسیار دقیقی را درباره فریمورک خود نوشته است. از طرفی هر دستور یا تابع و … در این سایت به همراه یک مثال عملی ارائهشده که این یک مزیت بهحساب میآید.
ارتباط دوطرفه
بهعنوان آخرین مزیت، فریمورک ویوجیاس (Vuejs) از قابلیت ارتباطات دوطرفه یا Two-Way Communication استفاده میکند. این ابزار برای توسعه امکانی را فراهم میکند که متناسب با دادههای دریافتی از سرور و کاربر، عکسالعمل مناسب را کدنویسی کند. در دوره آموزش ویوجیاس بهصورت کامل به شرح این مفهوم پرداختهایم.
کامپوننتها
یکی از امکانات عالی فریمورک Vuejs (ویوجیاس) کامپوننتمحور بودن آن است. یعنی با استفاده از این امکانات هر پروژه را به اجزاء (Components) کوچکتر تقسیم کرده و با جزئیات بیشتری کدنویسی میکنیم. این کار به برنامهنویس کمک میکند تا علاوه بر سهولت در اجرای پروژه، توسعه و گسترش آن حفظ شود.
ابزار Vue CLI
در اکثر فریمورکهای سطح بالا مانند ویوجیاس، انگولار و ری اکت جی اس ابزاری تحت عنوان Command Line Interface در اختیار برنامهنویس قرار میگیرد که با در آن میتواند با چندین دستور ساده تمام کامپوننتها و اجزاء یک پروژه را تولید کرده تا تمام تمرکز خود را روی توسعه پروژه بگذارد.
معایب آموزش Vue js (ویوجیاس)
هر فریمورکی علاوه بر مزایایی که دارد، از معایبی برخوردار است و ویوجیاس نیز از این مورد مستثنا نیست. ولی اصل ماجرا اینجاست که همواره باید مزایای یک فریمورک بر معایب آن برتری داشته باشد.
انجمنهای فعال کوچک
با توجه بهتازگی فریمورک Vuejs (ویوجیاس)، سؤالات و منابع آموزشی آن کمتر از انگولار یا ری اکت است. دلیل این مورد گسترش جمعیت توسعهدهندگان چینی است. چون سازنده فریمورک چینی است، در اکثر فروم های Vuejs سؤال و جوابها با زبان چینی ارائه میشود و این موضوع کمی دلسردکننده است.
انعطافپذیری بیشازحد
اگرچه هر فریمورک منعطف با امکانات فراوان، عالی است ولی اگر این انعطافپذیری بیشازحد باشد و پروژه عظیمی در اختیار یک گروه از برنامهنویسان قرار گیرد، مشکلات فراوانی را ایجاد میکند، چون توسعه و رفع خطای کدها و هماهنگ کردن کل پروژه با گروه دشوار میشود.
بازار کار ویوجیاس (Vuejs) در ایران و خارج از کشور
هر برنامهنویس با هدفی مشخص یک زبان یا فریمورک را یاد میگیرد. اگر این زبان منجر به درآمدزایی نشود، قطعاً دلسردکننده بوده و پس از مدتی کنار گذاشته میشود. در این بخش قصد داریم به بررسی بازار کار این فریمورک جذاب در داخل ایران و خارج از کشور بپردازیم. دقت داشته باشید که دادههای جمعآوریشده حاصل تحقیق و پرسوجو آکادمی آنلاین روکسو از منابع داخلی و خارجی است.
داخل ایران
اگر فریمورک Vuejs (ویوجیاس) را بهخوبی یاد بگیرید و به زبان جاوااسکریپت مسلط باشید، بازار کار وسیعی را از آن خود کردهاید. فریمورک ویوجیاس به دلیل هماهنگی بسیار بالا با فریمورک قدرتمند لاراول (Laravel)، در ایران محبوبیت بسیار زیادی دارد. ازیکطرف شرکتها همیشه به دنبال سریعترین راه برای پیادهسازی پروژهها هستند و از طرف دیگر سرعت و حجم پروژه آنها (به دلیل منابع اینترنتی و زیرساخت کشور) در اولویت است.
حقوق یک برنامهنویس مسلط به این فریمورک ماهیانه بین ۱۷ الی ۴۵ میلیون تومان است.
خارج از ایران
این فریمورک در حال حاضر در کشورهای اروپایی و آمریکایی طرفداران خاص خود را پیداکرده و در کشورهای آسیای شرقی (بخصوص چین) رتبه نخست را بدست آورده است. سادگی، سرعت و توسعهپذیری ویوجیاس باعث شده تا یک فرد مسلط به آن در خارج از کشور رقمی بین ۷۵۰۰۰ دلار الی ۱۲۰۰۰۰ دلار در سال (ماهیانه ۶۲۵۰ دلار تا ۱۰۰۰۰ دلار) درآمد داشته باشد.
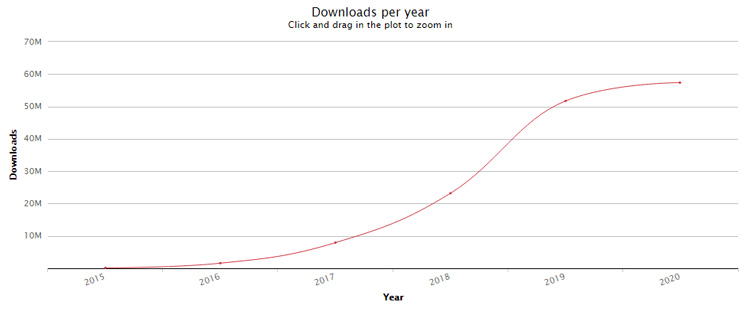
میزان محبوبیت فریمورک Vuejs (ویوجیاس)
با بررسی نمودارهای حاصل از وبسایت NPM-stat میبینیم که فریمورک ویوجیاس از سال ۲۰۱۴ تا ۲۰۲۰ پیشرفت بسیار خوبی داشته بهگونهای که در سال ۲۰۲۰ بیش از ۵۷ میلیون بار این فریمورک دانلود شده است.

حال اگر بخواهیم تعداد توسعهدهندگان و طرفداران ویوجیاس را در گیتهاب بررسی کنیم باید به عدد ۱۷۲۰۰۰ ستاره (Stars) اشاره کرد.