ساخت سیستم نظردهی (کامنتها) با PHP
?How to Build a Comment Section Using PHP

سلام به شما دوستان عزیز. در این مطلب قرار است یک بخش ارسال نظر یا سیستم نظردهی با PHP ایجاد کنیم و در زیر همان بخش، نظرات ثبتشده را نمایش دهیم.
ساخت یک دیتابیس و جدول
اگر سایت شما دارای دیتابیس است لازم نیست دیتابیس جدیدی بسازید.
وارد phpmyadmin شوید و یک دیتابیس جدید با نام دلخواه خود بسازید (نام دیتابیس بنده در اینجا p-1 است).
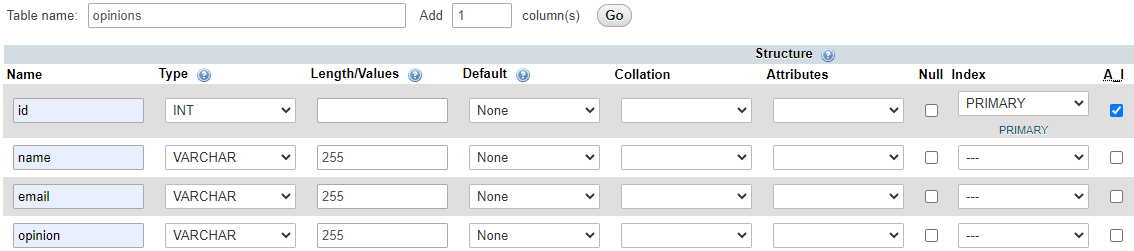
حالا یک جدول با نام opinions و اطلاعات زیر بسازید:
| id | name | opinion | |
| `` | نام فرستنده | ایمیل فرستنده | نظر فرستنده |

دقت کنید که اطلاعات را درست وارد کرده باشید.
ساخت فایل index.php
یک فایل php با اسم index بسازید.
این فایل، فایل اصلی سایت ما است (در اینجا منظور از سایت، فقط بخش نظردهی است و شما میتوانید کدها را یا مستقیم به صفحه سایت خود وارد کنید یا یک فایل دیگر مخصوص بخش نظرسنجی تهیه کنید و کدها را در آن قرار دهید).
کدهای زیر را در فایل index قرار دهید.
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title>ارسال نظر</title>
</head>
<body dir="rtl">
</body>
</html>
این کدها، کدهای اصلی html سایت هستند.
ساخت فایل db.php
یک فایل php دیگر با اسم db بسازید.
این فایل، دیتابیس و سایت را به هم ارتباط می دهد.
کدهای زیر را در فایل db قرار دهید.
<?php
$con=mysqli_connect("localhost","root","","P-1");
?>
تغییرات کد:
در بخشی که localhost نوشته شده است، باید نوع هاست خود را بنویسید (اگر از سرور مجازی استفاده میکنید باید localhost باشد).
در بخشی که root نوشته شده است باید نام کاربری phpmyadmin خود را بنویسید (نام کاربری پیشفرض root است ولی اگر تغییر دادهاید، نام کاربری جدید را وارد کنید).
در بخشی که چیزی نوشته نشده است باید رمز عبور phpmyadmin خود را بنویسید (phpmyadmin به طور پیشفرض رمز عبوری ندارد ولی اگر تغییر دادهاید رمز عبور جدید را وارد کنید).
و در بخشی که P-1 نوشته شده است نام دیتابیس سایت را وارد کنید (همانطور که گفته بودم نام دیتابیس ما در اینجا p-1 است)
شروع کدنویسی سیستم نظردهی با PHP
تا اینجا فایل db.php کامل شده است و دیگر نیازی به آن نداریم پس فایل index.php را باز کنید و کدهای زیر را در آن قرار دهید:
<center>
<h2 style="margin: 0px;">ارسال نظر</h2>
<hr style="width: 200px;">
<div class="form">
<form method="post">
<input type="text" name="name" placeholder="نامـ"><br>
<input type="email" name="email" placeholder="ایمیلـ"><br>
<textarea name="text" placeholder="نظر"></textarea><br>
<input type="submit" name="submit" value="ارسال"><br>
</form>
</div>
</center>
<h2>نظرات</h2><hr>
<div class="opinions">
<div class="opinion">
<h3></h3><hr>
<textarea></textarea>
</div>
</div>
این کدها یک ساختار برای بخش ارسال و نمایش نظرات میباشد.
حالا باید سایت را به دیتابیس متصل کنیم و کدهای PHP را بنویسیم.
با قرار دادن کد زیر در اول صفحه فایل db را وارد فایل index کنید:
<?php
include('db.php');
?>
اکنون باید یک کد بنویسیم تا کاربر بتواند نظر خود را ثبت کند، پس کد زیر را در پایین تگ بسته شده form قرار دهید:
<?php
if(isset($_POST['submit'])){
$name = $_POST['name'];
$email = $_POST['email'];
$text = $_POST['text'];
if(empty($name)){
echo "نام خود را وارد کنید";
}elseif(empty($email)){
echo "ایمیل خود را وارد کنید";
}elseif(empty($text)){
echo "نظر خود را وارد کنید";
}elseif(!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email)){
echo "ایمیل صحیح نیست";
}else{
$insert = "INSERT INTO opinions (name , email , opinion)
VALUES (N'$name' , N'$email' , N'$text')";
$insert_s = mysqli_query($con,$insert);
if($insert_s){
echo "نظر شما با موفقیت ثبت شد";
}else{
echo "به مشکل برخوردیم...";
}
}
}
?>
در این کد، چند مرحله (یا فیلتر) برای کاربر در نظر گرفتهایم:
- حتما باید نام خود را وارد کند
- حتما باید ایمیل خود را وارد کند
- حتما باید نظر خود را وارد کند
- ایمیل وارد شده باید ساختار صحیحی داشته باشد
اگر کاربر از تمام این مراحل به درستی عبور کند، اطلاعات وارد شدهی وی وارد جدول opinions میشود و در صورت وجود مشکل به کاربر پیامی داده میشود (مثل: نام خود را وارد کنید، نظر خود را وارد کنید و ...)
اگر شما به مراحل دیگری برای ثبت نظر کاربر نیاز دارید (مثل «نام و ایمیل کاربر باید در سایت ثبت شده باشد»، «کاربر نباید قبلا نظر داده باشد» و ...) میتوانید به مراحل موجود اضافه کنید.
حالا که کاربران نظر خود را ثبت کردند، باید یک کد بنویسیم تا نظر کاربران را نمایش دهیم.
کد زیر را در فایل index.php پیدا کنید:
<div class="opinion">
<h3><?php echo $S_name; ?> : </h3><hr>
<textarea><?php echo $S_opinion; ?></textarea>
</div>
این کد را پاک کنید و کد زیر را قرار دهید:
<?php
$select="SELECT * FROM `opinions`";
$run=mysqli_query($con,"SET NAME utf8");
$run=mysqli_query($con,"SET CHARACTER SET utf8");
$run=mysqli_query($con,$select);
while($row=mysqli_fetch_array($run)){
$S_name = $row['name'];
$S_opinion = $row['opinion'];
?>
<div class="opinion">
<h3><?php echo $S_name; ?> : </h3><hr>
<textarea><?php echo $S_opinion; ?></textarea>
</div>
<?php
}
?>
حالا نظرات موجود در جدول داخل دیتابیس هم در سایت نمایش داده میشوند.
در ادامهی مراحل ساخت بخش نظرات یا کامنت در PHP باید به استایل دادن به صفحه بپردازیم.
ساخت فایل style.css و استایل دادن به صفحه
یک فایل CSS با اسم style بسازید و کدهای زیر را در آن قرار دهید:
body{
margin: 150px;
}
.form{
background: #deeeffa6;
padding: 17px;
width: 320px;
border-radius: 3px;
}
.form input,
.form textarea{
width: 300px;
margin: 5px;
padding: 5px;
display: inline-block;
font-size: 17px;
border: 0;
border-bottom: 1px solid;
border-radius: 3px;
outline: none;
font-family: tahoma;
resize: vertical;
}
.form textarea{
min-height: 50px;
max-height: 200px;
}
.opinions{
margin: 30px;
}
.opinion{
width: 400px;
background: #f1f2f3;
padding: 20px;
margin: 5px;
}
.opinion h3{
margin: 0;
}
.opinion textarea{
width: 100%;
min-height: 100px;
padding: 3px;
outline: none;
border: none;
background: #f3f4ff;
resize: none;
}
شما میتوانید این کدها را به استایل دلخواه خود تغییر دهید.
حالا باید فایل style را به فایل index متصل کنیم، پس کد زیر را در فایل index قرار دهید:
<link rel="stylesheet" href="style.css">
کدنهایی فایل index.php
تمام کدهای فایل index.php را میتوانید در زیر مشاهده کنید:
<?php
include('db.php');
?>
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>ارسال نظر</title>
</head>
<body dir="rtl">
<center>
<h2 style="margin: 0px;">ارسال نظر</h2>
<hr style="width: 200px;">
<div class="form">
<form method="post">
<input type="text" name="name" placeholder="نامـ"><br>
<input type="email" name="email" placeholder="ایمیلـ"><br>
<textarea name="text" placeholder="نظر"></textarea><br>
<input type="submit" name="submit" value="ارسال"><br>
</form>
<?php
if(isset($_POST['submit'])){
$name = $_POST['name'];
$email = $_POST['email'];
$text = $_POST['text'];
if(empty($name)){
echo "نام خود را وارد کنید";
}elseif(empty($email)){
echo "ایمیل خود را وارد کنید";
}elseif(empty($text)){
echo "نظر خود را وارد کنید";
}elseif(!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email)){
echo "ایمیل صحیح نیست";
}else{
$insert = "INSERT INTO opinions (name , email , opinion)
VALUES (N'$name' , N'$email' , N'$text')";
$insert_s = mysqli_query($con,$insert);
if($insert_s){
echo "نظر شما با موفقیت ثبت شد";
}else{
echo "به مشکل برخوردیم...";
}
}
}
?>
</div>
</center>
<h2>نظرات</h2><hr>
<div class="opinions">
<?php
$select="SELECT * FROM `opinions`";
$run=mysqli_query($con,"SET NAME utf8");
$run=mysqli_query($con,"SET CHARACTER SET utf8");
$run=mysqli_query($con,$select);
while($row=mysqli_fetch_array($run)){
$S_name = $row['name'];
$S_opinion = $row['opinion'];
?>
<div class="opinion">
<h3><?php echo $S_name; ?> : </h3><hr>
<textarea><?php echo $S_opinion; ?></textarea>
</div>
<?php
}
?>
</div>
</body>
</html>
امیدوارم از آموزش ساخت سیستم نظردهی با PHP نهایت استفاده را برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.