طراحی یک آیکون دلخواه مشابه آیکون اینستاگرام

در این آموزش به شما میگوئیم چگونه به سرعت از لوگوی خود یا یک اِلِمان تصویری دلخواه، آیکونی مشابه آیکون اینستاگرام بسازید. همانطور که در ادامه خواهید دید ابتدا با استفاده از شکلهای اساسی و بنیادی، طرح دلخواهی ایجاد میکنیم و سپس از لحاظ رنگبندی و استفاده از گرادیانت طراحی را به پایان میبریم. ما را دنبال کنید.
طراحی پاکت نامه
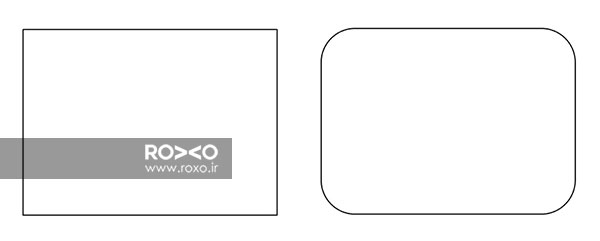
قدم اول: در پنل ابزار از سمت چپ برنامه بر روی ابزار Rectangle Tool کلیک کنید و موس را نگه دارید و سپس Rounded Rectangle Tool را انتخاب کنید. حالا روی صفحه یکبار کلیک کنید. در اینجا میتوانید طول و عرض میزان گرد شدگی گوشهها را به دلخواه انتخاب کنید.
از پنل تنظیمات در بالای صفحه می توانید نوع آن را بدون رنگ و با حاشیه یا خط دور مشکی در نظر بگیرید.

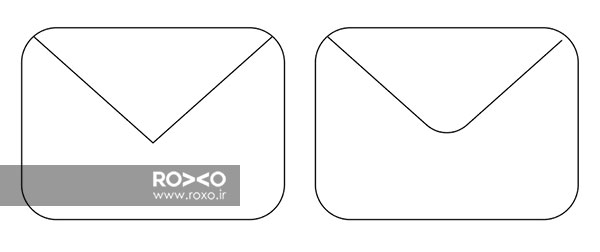
قدم دوم: از بزار Pen استفاده کنید (کلید P) تا بتوانید یک شکل V مانند از گوشه بالا سمت چپ تا گوشه بالا سمت راست بکشید.
سپس ابزار Direct Selection Tool (کلید A صفحه کلید) را انتخاب کنید و زاویه مرکزی این شکل V مانند را انتخاب کنید.
حالا از پنل آپشن در بالای نرمافزار میزان Corners را عددی دلخواه تنظیم کنید.

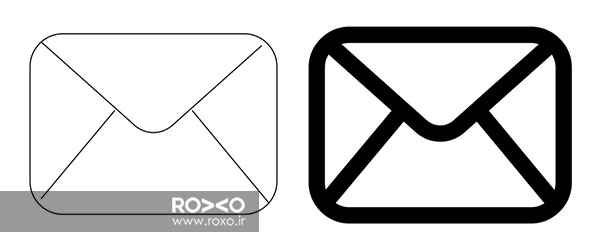
قدم سوم: مجددا با ابزار Pen (کلید P) مطابق تصویر زیر دو خط به طرحتان اضافه کنید. حالا Ctrl + G را فشار دهید تا تمام اجزای پاکت نامه در یک گروه قرار بگیرد.
اکنون در حالیکه تمام این گروه از پنل لایهها در حالت انتخاب قرار دارد، به پنل Stroke در سمت راست مراجعه کنید و ضخامت آن را روی 16 پیکسل تنظیم کنید.
پاکت نامه شما آماده است. ملاحظه کردید که به سرعت و با طی کردن چند مرحله بسیار ساده توانستید این کار را انجام دهید.

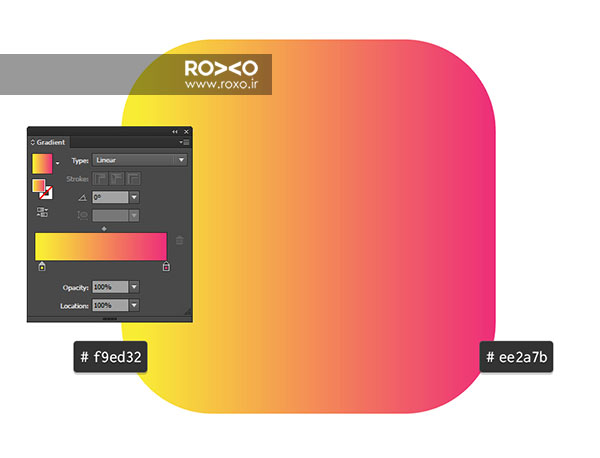
قدم چهارم: مطابق آنچه که در قدم اول گفتیم، یک مستطیل بزرگتر در زمینه ایجاد کنید.

ایجاد گرادیانت
قدم اول: در این بخش قصد داریم به شکلی که در مرحله پیش ایجاد کردیم، گرادیانت بدهیم. در پنل گرادیانت از سمت راست برنامه، دو رنگ زرد با کد رنگی #f9ed32 و صورتی با کد رنگی #ee2a7b را تنظیم نمائید.

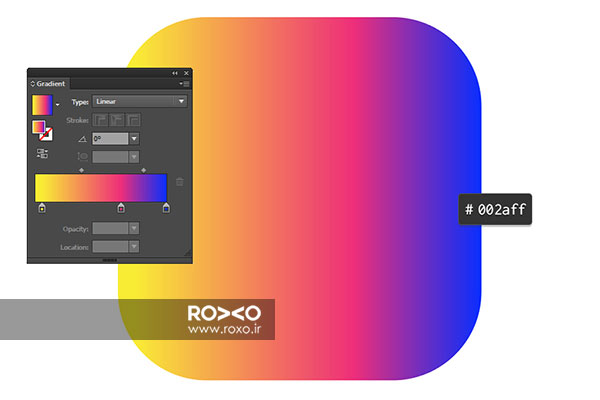
قدم دوم: حالا باید رنگ بنفش را به گرادیانت بیفزائیم. بدین منظور در نوار گرادیانت نشانگر رنگ صورتی را کمی به سمت مرکز بکشید و در سمت راست کد رنگی #002aff را بیفزائید.

نکته: زمانی که میخواهید کد رنگی خاصی را به گرادیانت اضافه کنید، کافیست روی نشانگر رنگها کلیک کرده و در پنل باز شده، و کد رنگ مورد نظر را در قسمت مربوطه وارد کنید. فقط توجه کنید که قبل از آن حتما باید روی منوی کوچک سمت چپ پنجرهی آن کلیک کنید و تنظیمات رنگی را روی RGB قرار دهید.
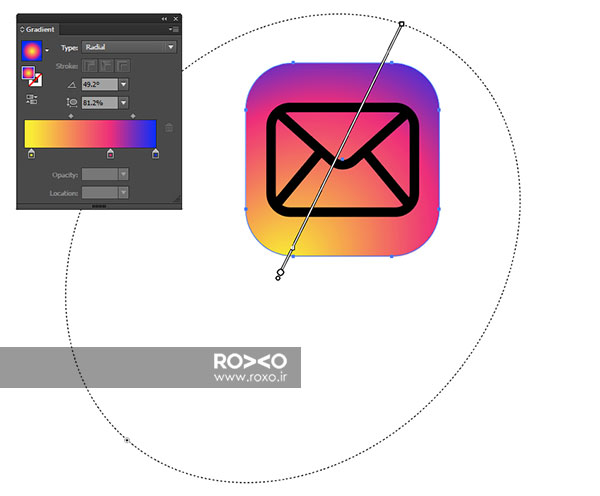
قدم سوم: از همان پنل گرادیانت، نوع گرادیانت را به گرادیانت شعاعی یا Radial Gradient تغییر دهید. زاویه را 49.2° و Aspect Radio را 81.2%. تنظیم کنید و مطابق تصویر زیر جهت گرادیانت را در وضعیت مطلوب قرار دهید.

آیکون شما آماده است!
لازم است قبل از اتمام کار، رنگ حاشیهها را سفید کنید. بدین منظور خطوط پاکت نامه را انتخاب و از پنل تنظیمات در بالای صفحه، رنگ Stroke دور آنها سفید در انتخاب کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.