به جامع ترین سری React.js در وب فارسی خوش آمدید!
Welcome to React.js Series

با سلام خدمت شما همراهان گرامی روکسو، به سری جدید و جامع React.js خوش آمدید! در همین ابتدای کار به جرات به شما می گویم که این سری یکی از جامع ترین سری های کتابخانه React در وب فارسی است. بنابراین مطمئن باشید که در این سری با تمامی قابلیت های react آشنا شده و در آخر پروژه خوبی را هم خواهیم داشت.
قبل از شروع سری بهتر است به چند سوال پاسخ بدهم:
- آیا این سری پیش نیاز دارد؟
بله، برای شرکت در این سری باید با HTML و CSS و جاوا اسکریپت آشنا باشید. از بین این سه مورد، جاوا اسکریپت از همه مهم تر است و منظورمان از آن نسخه ES6 (و شاید بعضا ES7) می باشد. در ابتدای این سری چند قسمت کوتاه را به مرور قابلیت های جدید ES6 اختصاص داده ایم اما در این مورد زیاد صحبت نمی کنیم. توجه کنید که آشنایی متوسط با جاوا اسکریپت ES6 برای این سری کافی است و به مهارت بالا نیازی ندارید.
این سری به هیچ دانش قبلی نسبت به React یا کتابخانه ها یا فریم ورک های دیگر نیازی ندارد.
- آیا این سری کامل است؟
بله، این سری یکی از جامع ترین سری های کتابخانه React در سطح وب است.
- آیا Redux نیز شامل سری خواهد بود؟
بله، این سری شامل incl Hooks و React Router و Redux خواهد بود. همچنین در مورد برخی از انیمیشن ها و مباحثی مانند Next.js نیز صحبت خواهیم کرد.
- از کدام نسخه از کتابخانه React استفاده می کنید؟
در این سری از نسخه React 16.8 (به روزترین نسخه موجود در هنگام شروع سری) استفاده خواهیم کرد.
- این سری برای چه کسانی طراحی شده است؟
این سری مخصوص این دسته از افراد است:
- افرادی که می خواهند تازه با react شروع کنند و برنامه های بسیار سریع جاوا اسکریپتی بنویسند.
- افرادی که به دنبال کار می گردند. (react یکی از بزرگترین بازارهای کار را در دنیا و حتی ایران دارد)
- افرادی که می خواهند دانش توسعه خود را ارتقاء بدهند و پا به عرصه جهانی بگذارند.
- آیا از ویرایشگر خاصی برای کدنویسی استفاده می کنید؟
ما در این سری از VSCode (و بعضا برخی از ویرایشگر های دیگر) استفاده می کنیم اما شما می توانید از هر ویرایشگر دیگری نیز استفاده کنید.
حالا که سوالات فرعی را جواب دادیم نوبت به سوالات اصلی می رسد!
React چیست؟
React به گفته فیسبوک (شرکت سازنده آن):
A Javascript library for building User Interfaces
ترجمه: یک کتابخانه جاوا اسکریپتی برای طراحی UI
بنابراین باید چند نکته را گوشزد کنیم:
اولا: حواستان باشد که React یک کتابخانه است نه فریم ورک. گرچه اکثر توسعه دهندگان به اشتباه به آن فریم ورک می گویند اما دلیل خوبی هم دارند؛ کتابخانه های جاوا اسکریپتی (مانند جیکوئری) تا به حال تفاوت زیادی با فریم ورک ها داشته اند اما React به فریم ورک ها بسیار نزدیک است و اصلا با چیزهایی مانند جیکوئری قابل مقایسه نیست.
ثانیا: از آنجایی که React یک کتابخانه است بنابراین روی مرورگر کاربر کار می کند و سمت سرور اجرا نمی شود. این مسئله باعث می شود که همه چیز در react بسیار سریع باشد و نیازی به انتظار برای پاسخ سرور نداشته باشیم. معمولا برنامه های React آنقدر سریع هستند که ترکیب آن ها با یک سرور خوب نتیجه ای مانند اپلیکیشن های موبایلی را می دهد!
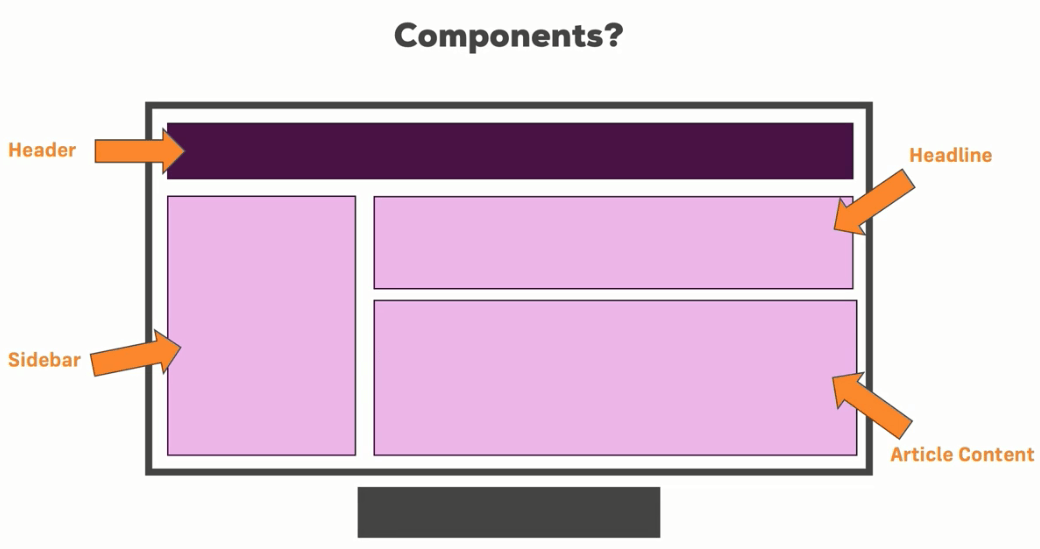
ثالثا: UI به زبان بسیار ساده یعنی چیزهایی که کاربر می بیند (دکمه ها، تصاویر، فرم ها و...) و React از عناصری به نام component (به معنی جزء یا مولفه) برای ساختن UI استفاده می کند. Component یعنی قسمت های مختلف یک سایت! به تصویر زیر نگاه کنید:

سوال: چرا باید وب سایت ها را به صورت اجزاء جداگانه (component) در نظر بگیریم؟
پاسخ: به دلیل اینکه این نوع نگرش به ما اجازه می دهد با این قسمت ها به عنوان اجزاء مجزا و مستقلی از کد رفتار کنیم. دیگر نیازی نیست که صفحه وب خود را به صورت یک واحد کامل برنامه نویسی کنیم، بلکه می توانیم component ها را به صورت جداگانه کدنویسی کرده و سپس آن ها را به شکل مورد علاقه مان کنار هم قرار دهیم. فایده اصلی زمانی است که با یک تیم برنامه نویس همکاری کنید اما اگر به تنهایی هم کدنویسی می کنید کدهایتان مرتب تر و قابل مدیریت خواهند بود. مثلا اگر بخواهیم headline صفحه را تغییر دهیم به کامپوننت مربوطه می رویم و آن را تغییر می دهیم و دیگر نیازی نیست که در تمام صفحه به دنبال آن بگردیم.
فایده های دیگری نیز برای چنین نگرشی وجود دارد. از مهم ترین های آن قابلیت استفاده مجدد از کامپوننت ها است! به طور مثال اگر یک list item داشته باشیم می توانیم یک بار کد آن را بنویسیم و چندین بار و در قسمت های مختلف صفحه از همان کد استفاده کنیم. در واقع می توان به کامپوننت های react به عنوان عناصر شخصی سازی شده HTML نگاه کرد.
برای نمایش یک مثال از هدف reat به یک ادیتور آنلاین به نام codepen.io میرویم. توجه داشته باشید که فقط برای این مثال کوچک و سریع از این ادیتور استفاده می کنیم و توسعه برنامه ها با ویرایشگر محلی خواهد بود.
فرض کنید یک Card داشته باشیم که اطلاعات شخصی را در آن نمایش دهید. کد HTML:
<div class="person"> <h1>Amir</h1> <p>Age: 24</p> </div>
کد CSS:
.person {
display: inline-block;
margin: 10px;
border: 1px solid #eee;
box-shadow: 0 2px 2px #ccc;
width: 200px;
padding: 20px;
}
حالا اگر بخواهیم به همین شکل اطلاعات افراد دیگر را نیز نمایش دهیم باید کدهای HTML را تکرار کنیم:
<div class="person"> <h1>Amir</h1> <p>Age: 24</p> </div> <div class="person"> <h1>Hamed</h1> <p>Age: 38</p> </div> <div class="person"> <h1>Mahdi</h1> <p>Age: 19</p> </div>
مشکل را می بینید؟ کدهای HTML همه تکراری هستند. شاید در این سطح کوچک مشکل زیادی نباشد اما تصور کنید در برنامه های بزرگتر چه می شود؟ مخصوصا زمانی که بخواهیم با استفاده از جاوا اسکریپت داده های آن ها را تغییر دهیم باید چندین خط کد بنویسیم!
حالا می خواهیم همین کار را با React انجام دهیم. در قسمت جاوا اسکریپت codepen یک چرخ دنده کوچک مشاهده می کنید (کنار عبارت JS) روی آن کلیک کنید و از قسمت Add External Scripts کتابخانه React را اضافه کنید. توجه داشته باشید که قابلیت جستجوی CDN برای ایرانی ها مسدود است بنابراین باید از ابزارهای گذر از تحریم استفاده کرده یا مستقیما لینک CND خود را وارد کنید:
https://cdnjs.cloudflare.com/ajax/libs/react/16.8.6/umd/react.production.min.js
سپس react dom را نیز اضافه کنید. لینک CDN:
https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.8.6/umd/react-dom.production.min.js
حالا باید از قسمت JavaScript Preprocessor گزینه Babel را انتخاب کنید؛ React از جدیدترین ویژگی های جاوا اسکریپت و Syntax های خاصی استفاده می کند که هنوز در بسیاری از مرورگرها پشتیبانی نمیشود. بنابراین با استفاده از Babel می توانیم از آخرین ویژگی ها و قابلیت های جاوا اسکریپت و react استفاده کنیم و کدها را به آن شکل بنویسیم، سپس Babel آن ها را به صورت کدهایی که در مرورگر کار کنند در می آورد تا مشکلی پیش نیاید.
کامپوننت های React انواع خاصی دارند اما در ساده ترین حالت آن ها چیزی جز یک تابع جاوا اسکریپتی نیستند! بنابراین می توانیم برای شروع بنویسیم:
function Person(props) {
{
نکته: نام تابع شما باید حتما با P بزرگ باشد؛ این موضوع از ملزومات React است.
حالا می گوییم:
function Person(props) {
return (
<div class="person">
<h1>Amir</h1>
<p>Age: 24</p>
</div>
);
}
حتما این کد برایتان عجیب است! انگار HTML را در جاوا اسکریپت نوشته ایم. این syntax خاص JSX نام دارد که در مورد آن صحبت خواهیم کرد. پردازشگر Babel این کدها را به صورت صحیح و عادی در می آورد و برای اجرا شدن آن در مرورگر جای نگرانی نیست.
حالا به جای کدهای تکراری HTML یک Div با "id="p1 ایجاد می کنیم. پکیج دومی که وارد پروژه کردیم را یادتان می آید؟ نام پکیج اول React و پکیج دوم ReactDOM بود. این پکیج (متد render آن) ما را قادر میسازد تا یک تابع جاوا اسکریپتی را به صورت یک کامپوننت وارد DOM کنیم.
پس میگوییم:
ReactDOM.render(<Person />, document.querySelector(‘#p1’));
متد render دو پارامتر می گیرد:
- پارامتر اول همان کلاس Person است که باید به صورت یک عنصر HTML نوشته شود.
- پارامتر دوم می گوید عنصر را کجا نمایش دهم؟
حالا React این عنصر را برایتان نمایش می دهد (می توانید در codepen تست کنید)
اما هنوز هم عنصر ما قابل استفاده مجدد نیست. اگر div با id=”p1” را در قسمت HTML کپی کنیم هیچ عنصر دیگری نیز نمایش داده نمی شود. از طرفی اگر بخواهیم دوباره کدهای جاوا اسکریپت را کپی کنیم همان دوباره کاری خواهد بود.
برای حل این مشکل می توانیم به تابع Person یک آرگومان بدهیم. این آرگومان می تواند هر نام دلخواهی را داشته باشد اما از آنجا که به این مفهوم و بحث props می گویند من نام آرگومان را props می گذارم.
function Person(props) {
return (
<div className="person">
<h1>{props.name}</h1>
<p>Your Age: {props.age}</p>
</div>
);
}
بنابراین کد HTML:
<div id="p1"></div> <div id="p2"></div> <div class="person"> <h1>Mahdi</h1> <p>Age: 19</p> </div>
و کد js:
function Person(props) {
return (
<div class="person">
<h1>{props.name}</h1>
<p>Your Age: {props.age}</p>
</div>
);
}
ReactDOM.render(<Person name="Amir" age="24" />, document.querySelector("#p1"));
ReactDOM.render(<Person name="Mohsen" age="33" />, document.querySelector("#p2"));
بدین صورت می توانیم کار خود را انجام دهیم و دیگر کدها را تکرار نکنیم.
ما دو بار تابع render را صدا زده ایم؛ با اینکه مشکلی وجود ندارد اما خیلی شکل زیبایی نیز ندارد. برای بهتر شدن می توانیم قسمت HTML را پاک کرده و فقط کد زیر را برایش بنویسیم:
<div id="app"></div>
Id را هر چه خواستید بگذارید.
حالا درخواست دوم تابع render را حذف و متغیری تعریف می کنیم. کد نهایی جاوا اسکریپت:
function Person(props) {
return (
<div className="person">
<h1>{props.name}</h1>
<p>Your Age: {props.age}</p>
</div>
);
}
var app = (
<div>
<Person name="Amir" age="24" />
<Person name="Mohsen" age="33" />
</div>
);
ReactDOM.render(app, document.querySelector('#app'));
می بینید کد چقدر زیباتر شد؟ در این سری ما به همین روش کدنویسی خواهیم کرد. همچنین این فقط یک مثال برای آشنایی شما با React و قدرت آن بود. در قسمت های بعدی در رابطه با React بیشتر صحبت خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.