آموزش طراحی انیمیشن ساعت عقربهای ساده در افترافکت

در مطلب امروز به شما آموزش میدهیم که چگونه میتوانید در محیط نرمافزار فتوشاپ یک ساعت بسیار ساده طراحی کنید و سپس آن را به محیط افترافکت ببرید و آن را به یک انیمیشن تبدیل کنید.
فایلهای مورد نیاز برای این آموزش
طراحی شکل کلی ساعت در فتوشاپ
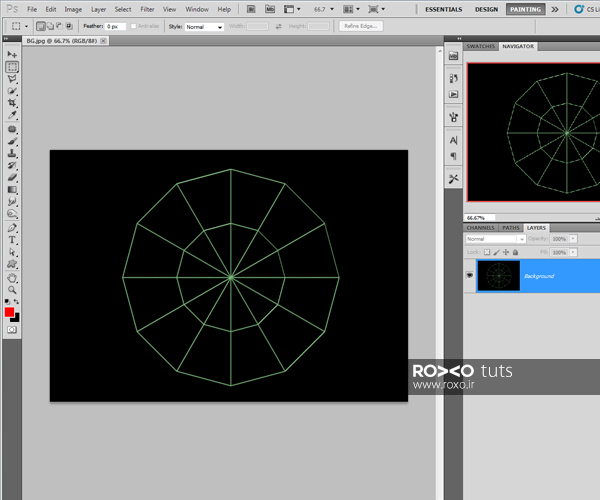
قدم اول: نرمافزار فتوشاپ را باز کنید و سپس تصویر پسزمینه را که در ابتدای این آموزش جهت دانلود قرار داده شده است، دریافت و در فتوشاپ باز کنید. ما قبلا این تصویر را تهیه کردهایم تا از طریق آن بتوانید به راحتی ساعت عقربهای را طراحی کنید.

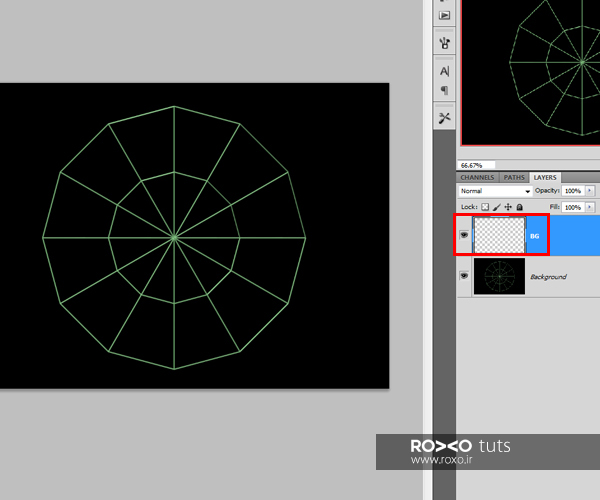
قدم دوم: کلیدهای Shift+Ctrl+N را از صفحهکلید بفشارید تا یک لایهی جدید ساخته شود. نام این لایهی جدید را BG بگذارید.

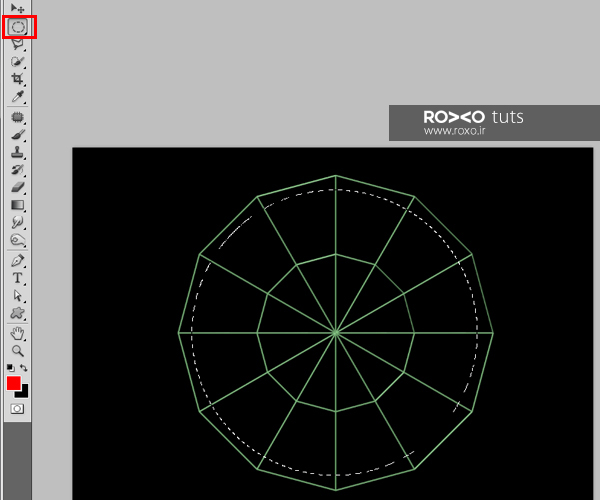
قدم سوم: با کمک ابزار Elliptical Marquee Tool از نوار ابزار، یک دایره مطابق تصویر زیر ترسیم کنید.

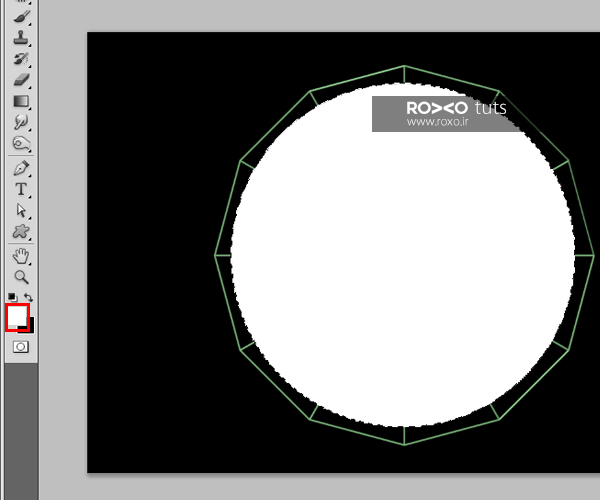
قدم چهارم: داخل این دایره را با رنگ سفید پر کنید.

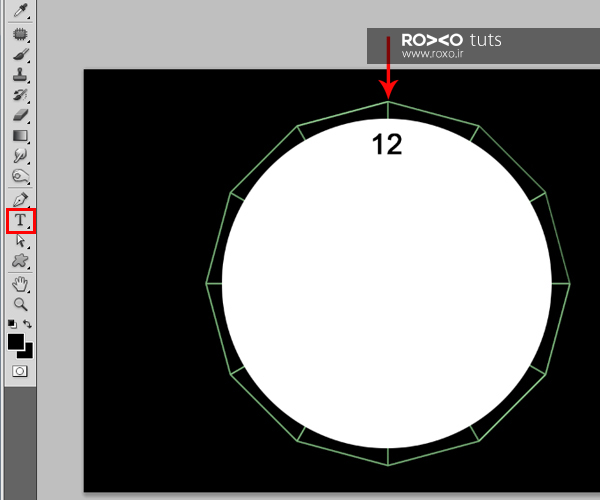
قدم پنجم: ابزار Text را از نوار ابزار انتخاب کنید و در قسمت بالایی ساعت عدد 12 را تایپ کنید. توجه داشته باشید که این عدد 12 دقیقا منطبق بر خط بالایی از تصویر پسزمینه باشد.

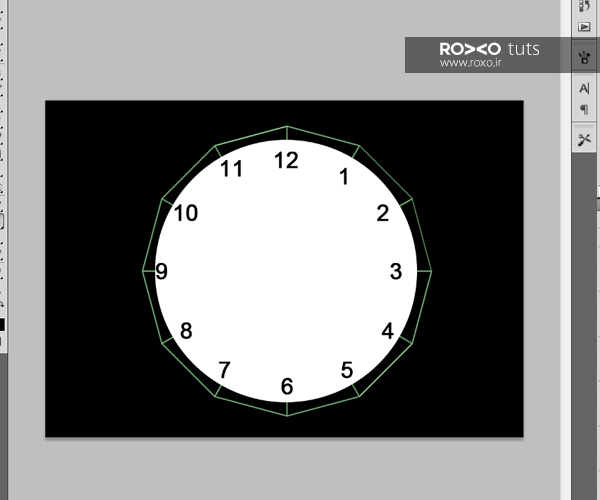
قدم ششم: مطابق آنچه که در مرحلهی قبلی انجام دادهاید، سایر اعداد از 1 تا 11 را در محلهای مناسب تایپ کنید.

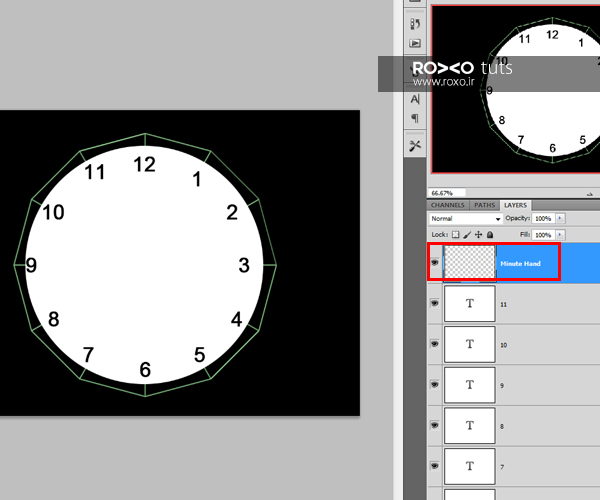
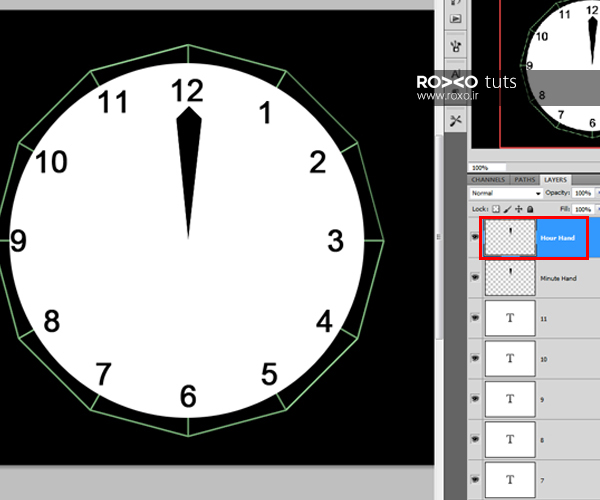
قدم هفتم: کلیدهای Shift+Ctrl+N را فشار دهید تا یک لایهی جدید دیگر تشکیل شود.
نام این لایهی جدید را Minute Hand بگذارید.

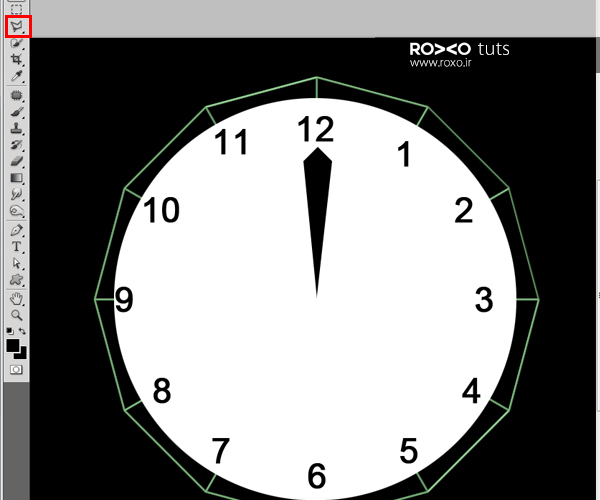
قدم هشتم: ابزار Rectangle Marquee Tool را از نوار ابزار انتخاب کنید. یک عقربه ترسیم کنید و آن را با رنگ مشکی پر کنید.

قدم نهم: در حالیکه لایهی Minute Hand از پنل لایهها در حالت انتخاب قرار دارد، کلیدهای Ctrl+J را بفشارید تا یک کپی دیگر از این لایه ایجاد شود.
نام این لایه را Hour Hand بگذارید.

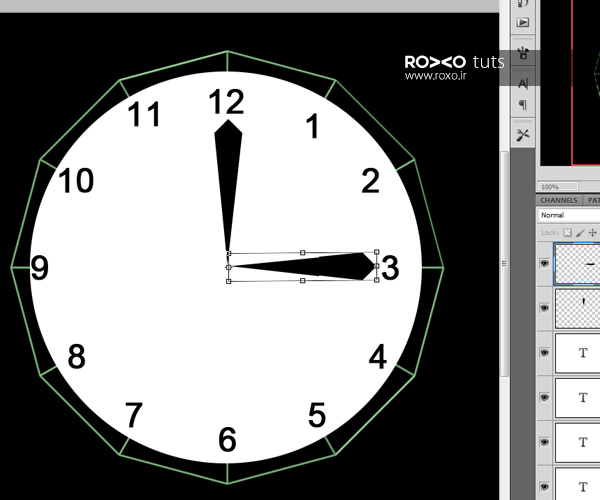
قدم دهم: در حالیکه لایهی Hour Hand از پنل لایهها در حالت انتخاب قرار دارد، کلیدهای Ctrl+T را فشار دهید تا بتوانید آزادانه این لایه را جابجا کنید یا بچرخانید.
بدین ترتیب عقربه را طوری بچرخانید که فرضا عدد 3 را نمایش دهد.

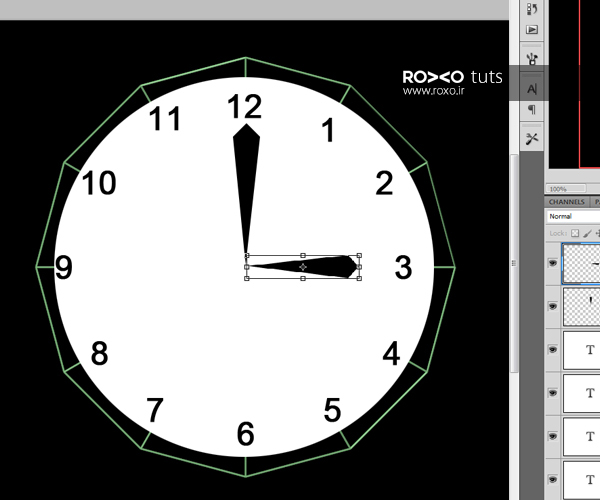
قدم یازدهم: دوباره کلیدهای Ctrl+T را فشار دهید و اینبار اندازهی عقربه را با درگ کردن، کوچک کنید تا عقربه، ساعت شمار گردد.

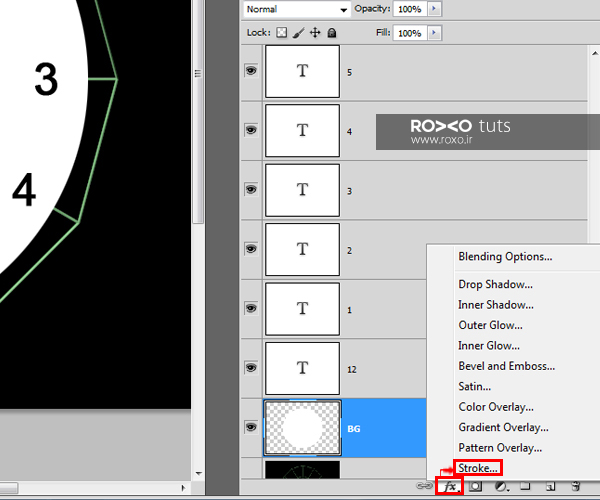
قدم دوازدهم: لایهی BG را از پنل لایهها انتخاب کنید.
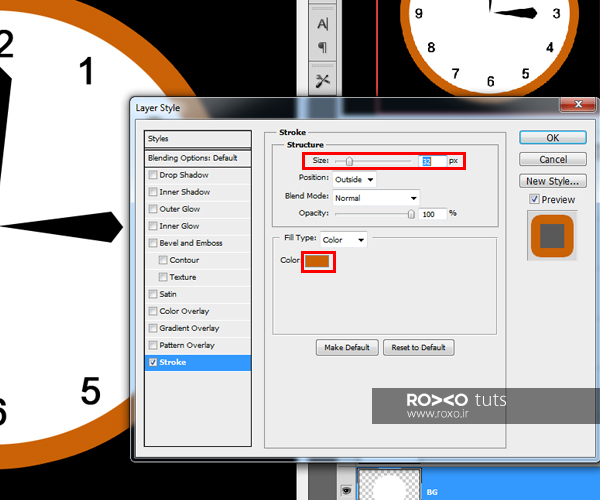
بر روی آیکون Add a layer style در قسمت پائینی پنل لایهها کلیک کنید و سپس گزینهی Stroke را انتخاب کنید.

قدم سیزدهم: مشاهده میکنید که پنل استایلها در مقابل شما ظاهر میشود.
از قسمتی که مربوط به انتخاب رنگ است، یک رنگ دلخواه مثلا رنگ خردلی را انتخاب کنید.
با این کار یک حاشیه یا قاب دور ساعت ایجاد میشود.

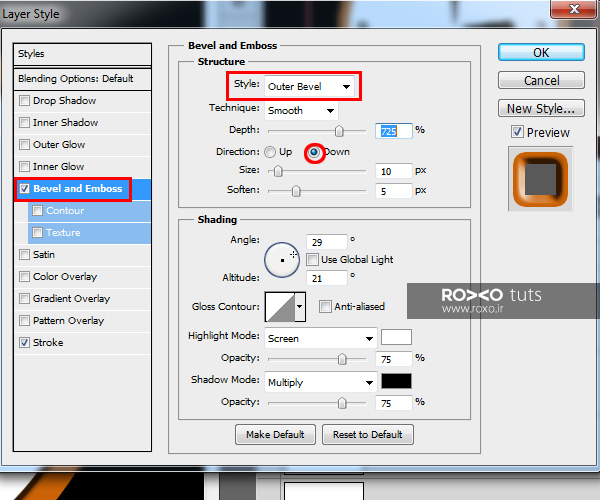
قدم چهاردهم: در همین پنجرهی استایل لایهها، به بخش Bevel and Emboss بروید.
دقیقا تنظیماتی که در تصویر زیر میبینید، در این قسمت وارد کنید.

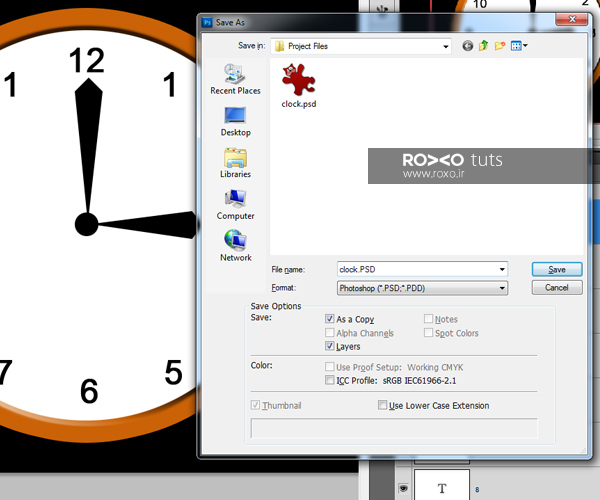
قدم پانزدهم: اکنون میتوانید به منوی File بروید و گزینهی Save as را انتخاب کنید. قالب کلی ساعت را در مسیری دلخواه و با فرمت PSD ذخیره کنید.
توجه کنید که انتخاب فرمت PSD یا لایه باز به این دلیل است که بعدها بتوانید در محیط افترافکت بر روی تک تک اجزای ساعت کار کنید.
توجه کنید که ساعتی که ما طراحی کردهایم بسیار ساده و ابتدایی است اما خودتان میتوانید یک ساعت زیباتر با جزئیات بیشتر طراحی کنید.

طراحی انیمیشن ساعت عقربهای در افترافکت
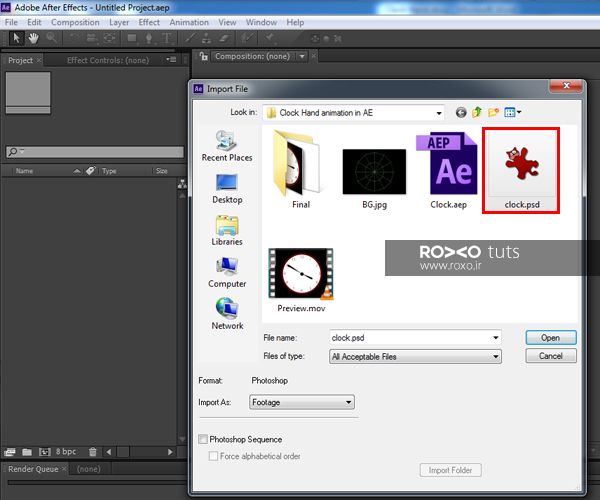
قدم اول: نرمافزار افترافکت را باز کنید و فایل لایهباز ساعت عقربهای را که در قسمت قبلی طراحی و ذخیره کردید، به محیط برنامه وارد کنید. (مسیر File > Import > File)

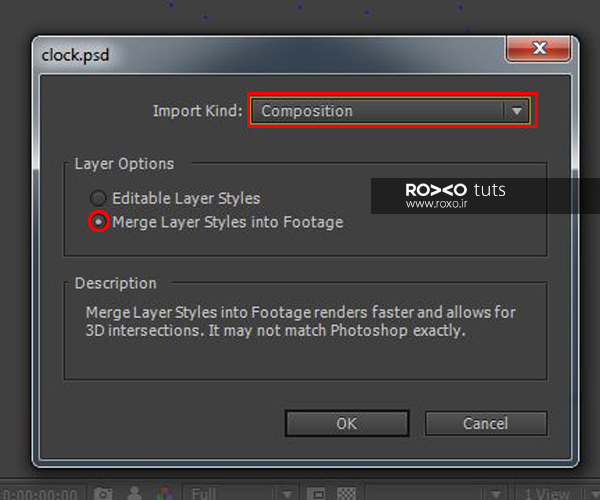
قدم دوم: پنجرهای در صفحهی برنامه گشوده میشود که در آن تنظیمات زیر را رعایت و در پایان OK کنید:

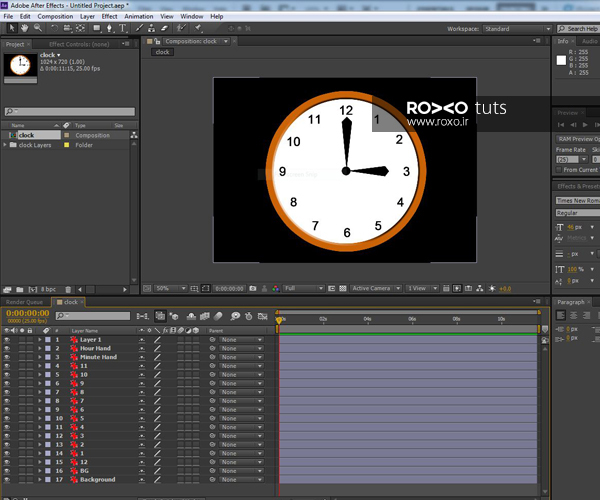
قدم سوم: این کامپوزیشن در واقع مجموعهای از تمام لایههایی است که در فتوشاپ ایجاد کرده بودید.

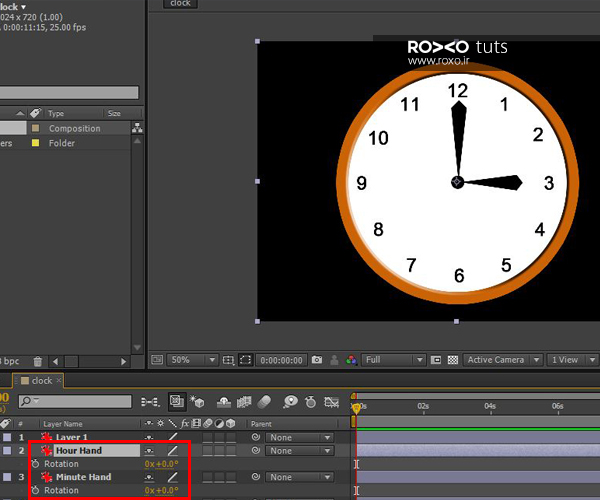
قدم چهارم: در انیمیشینی که طراحی میکنیم، قرار است عقربههای ساعت بچرخند. بنابراین در پنل تنظیمات، لایههای minute hand و hour hand که در فتوشاپ مربوط به عقربههای دقیقهشمار و ساعتشمار بودند، پیدا کنید. روی مثلث کناری و سپس روی Transform کلیک کنید تا گزینههای آن ظاهر شوند. اکنون روی آیکون کرنومتر Rotation یکبار کلیک کنید.

قدم پنجم: میخواهیم کاری کنیم که حرکت عقربهی ساعتشمار را به حرکت عقربهی دقیقهشمار مرتبط کنیم.
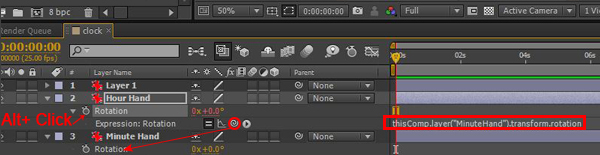
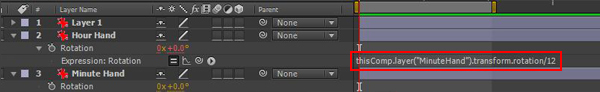
کلید Alt را از صفحه کلید نگه دارید و همزمان روی آیکون کرنومتر کنار Rotation یک بار کلیک نمائید. با این کار ویرایشگر Expression باز میشود.
بر روی آیکون مارپیچی که ظاهر شده است کلیک کنید و با موس به سمت عبارت Rotation در لایهی عقربهی ساعتشمار درگ کنید.
مشاهده میکنید که عبارت thisComp.layer(“MinuteHand”).transform.rotation در ویرایشگر Expression ظاهر میشود.
بدین ترتیب به برنامه میفهمانید که چرخش عقربهی ساعتشمار وابسته به چرخش عقربهی دقیقه شمار است.

قدم ششم: در حال حاضر اگر عقربهی دقیقهشمار 360 درجه بچرخد، عقربهی ساعتشمار نیز 360 درجه میچرخد که این صحیح نیست و باید اصلاحش کنیم. ما در این مثال میخواهیم که هر بار عقربهی دقیقه شمار یک دور کامل زد (یعنی 360 درجه بچرخد)، عقربهی ساعتشمار 30 درجه رو به جلو حرکت کند.
باید در در ویرایشگر، عبارت Expression را بر عدد 12 تقسیم کنیم (12=360/30). یعنی: 12/thisComp.layer(“MinuteHand”).transform.rotation

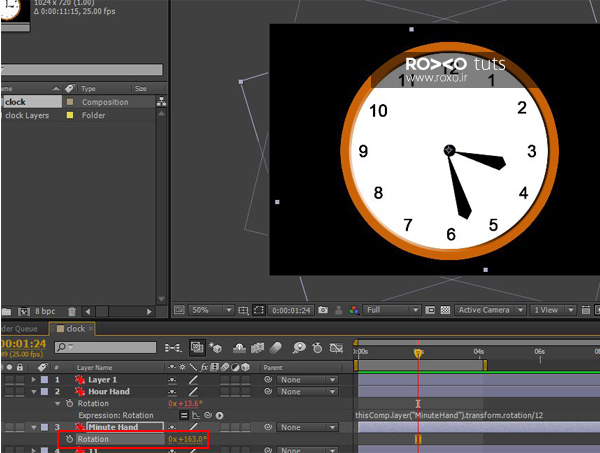
قدم هفتم: کار ما به پایان رسید. حالا کافیست عقربهی دقیقهشمار را انیمیشن کنید. از آنجا که حرکت عقربهی ساعتشمار، تابعی از حرکت عقربهی دقیقهشمار است، در نتیجه ملاحظه میکنید که هرگاه عقربهی دقیقهی دقیقهشمار، یک دور کامل میزند، عقربهی ساعتشمار کمی جابجا میشود.

نتیجهگیری
همانطور که در این آموزش ملاحظه کردید، از طریق Expression توانستیم حرکت عقربهها را ایجاد و به یکدیگر وابسته کنیم. این موضوع یکی از صدها کار حیرتانگیز و متنوعی است که میتوانید با ویرایشگر Expression انجام دهید. البته کمی محاسبات ریاضی و دقت هم لازمهی کارتان است.
امیدواریم از این آموزش لذت برده باشید، حتما باز هم آموزشهایی که کاربردهای متنوع ویرایشگر Expression را به شما نشان دهد، روی وبسایت قرار خواهد گرفت.
سربلند باشید.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.