۳۰ روز با Node – روز بیست و هشتم: به دست آوردن توییتها در نود جی اس

بررسی اجمالی
ما به روز 28 ام از آموزش node.js رسیدهایم و در اینجا پروژه دوم آموزشی خودمان را ایجاد خواهیم کرد. در این پروژه یک سیستم ایجاد خواهیم کرد به گونه ایی که وقتی به آن یک کلمه کلیدی داده شود در توییتر به دنبال توییتهای مربوط به این کلمه کلیدی میگردد و نتایج را برای ما در صفحه خروجی چاپ میکند. برای انجام دادن این کار نیز از node.js و API توییتر (twitter's streaming API) کمک خواهیم گرفت.
ضمناً ما برای ارزیابی بیشتر، توییتها را در یک پایگاه داده از نوع MySQL ذخیره میکنیم.
فهرست کارهایی که باید صورت گیرد:
- ایجاد یک فرم ساده با HTML که وظیفه این فرم گرفتن کلمه کلیدی و سپس انجام جستجو است.
- برای backend نیز ما از js و MySQL و socket ها بهره خواهیم گرفت.
- افزودن سوکت به frontend برای چاپ live tweets (توییتهای زنده و تازه در واقع توییتهایی هستند که افراد به تازگی آنها را منتشر کردهاند).
- طراحی کردن html با CSS3 و bootstrap.
- در انتهای کار نیز با نمایش تصاویری از محیط این نرمافزار و کاربرد عملی آن، شما را با آن بیشتر آشنا خواهیم کرد.
پیشنیازها
- باید js نصب شده باشد
- باید پایگاه داده MySQL نصب شده باشد
- یک حساب کاربری در توییتر داشته باشیم
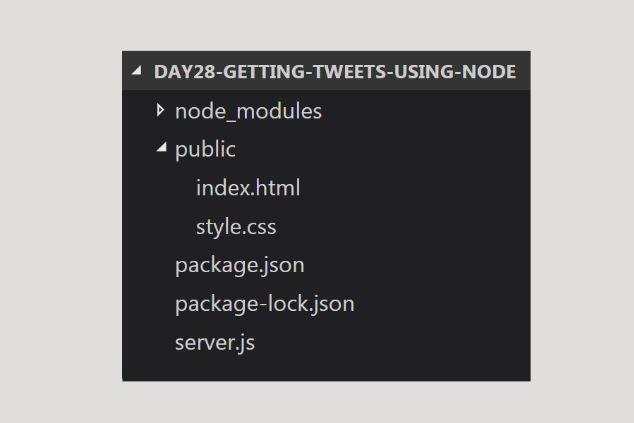
ساختار دایرکتوری

ساخت Frontend با استفاده از html
اجازه بدهید در همین ابتدا یک فرم ساده با استفاده از HTML5 ایجاد کنیم، همان طور که قبلاً نیز گفته شد، کار این فرم گرفتن کلمه کلیدی و سپس انجام جستجو در میان توییتها است.
دقت کنید که این فرم تنها یک فیلد ورودی دارد:
Keyword:این فیلد ورودی یک کلمه کلیدی را به عنوان ورودی میگیرد و سپس بر اساس همین کلمه کلیدی در میان توییتها به جستجو میپردازد.
ما در همین بخش کد نویسی را شروع میکنیم. دقت کنید که اگر چه کدهایی که نوشته خواهد شد، به راحتی قابل درک هستند اما اگر هر جایی لازم بود، توضیحات اضافه داده خواهد شد.
index.html :
<html> <head> <title> Tweetoletics | nodejsera </title> <!-- Include Socket.io from CDN --> <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script> <!-- Include Jquery from CDN --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha256-k2WSCIexGzOj3Euiig+TlR8gA0EmPjuc79OEeY5L45g=" crossorigin="anonymous"> </script> <!-- Include Bootstrap from CDN --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Include External CSS --> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <br> <br> <br> <div class="container" > <div class="row"> <div class="col-md-3"> <!-- Empty div --> </div> <div class="col-md-6 main"> <h1> Enter the Keyword </h1> <input class="box" type="text" name="keyword" id="keyword" placeholder="Enter the keyword" required /> <br> <button id="sub" name="submitDetails" value="Start Processing" class=""> Start Now </button> </div> <div class="col-md-3"> <!-- Empty div --> </div> </div> </div> <br> <br> <div class="container" > <div class="row"> <div class="col-md-2"> <!-- Empty div --> </div> <div class="col-md-8 main" id="tweets"> <h1> Live Tweets </h1> <!-- Live tweets will be printed here --> </div> <br> <br> <div class="col-md-2"> <!-- Empty div --> </div> </div> </div> </body> <!-- Sockets code comes here --> </html>
API توییتر(Twitter's Streaming API)
برای اینکه بتوانیم از طریق برنامه node.js به توییتر دسترسی پیدا کنیم، شما نیاز دارید که یک سری اختیارات را به برنامه node.js بدهید. این اختیارات شامل موارد زیر است.
- Consumer Key
- Consumer Secret
- Access Token Key
- Access Token Secret
شما میتوانید این 4 مورد را از طریق این آدرس به دست آورید.
درست کردن backend با استفاده از node.js و MySQL و socket.io
حالا وقت آن هست که به سراغ مسئله اصلی برنامه خودمان یعنی backend برویم. دقت کنید که برای اینکه دادهها را بین frontend و backend جابجا کنیم، از node.js و سوکتها استفاده خواهیم کرد.
MySQL نیز برای ذخیرهسازی دادهها به کار می رود. برای اینکه اطلاعات بیشتری در مورد سوکتها و MySQL به دست آورید میتوانید به ترتیب به لینک های زیر مراجعه کنید.
بری اینکه یک مسیر پیشفرض نیز داشته باشیم شما میتوانید از فریم ورک express استفاده کنید. اگر میخواهید اطلاعات در مورد کار با این فریمورک داشته باشید بر روی لینک زیر کلیک کنید.
Backend ما در حال انجام عملیات زیر است:
- اولین کاری که انجام میدهد، دریافت مقادیر از frontend است.
- بعد از آن باید یک ارتباط اولیه با پایگاه داده
MySQLبرقرار میکند. - سپس اطلاعات دریافت شده توسط Twitter's Streaming API را در پایگاه داده MySQL ذخیره میکند.
- در نهایت اطلاعات دریافت شده را با استفاده از io برای frontend میفرستد تا این اطلاعات به درستی در صفحهی
index.htmlبه نمایش دربیایند.
حالا به سراغ کد نویسی backendمیرویم:
گام اول – نصب و راهاندازی: باید بستههایی (packages) که در برنامه مورد نیاز هستند را نصب کنیم.
برخی از بستهها نظیر path و http و ... بستههای داخلی هستند، بنابراین نیازی به نصب آنها نداریم؛ اما بستههایی که در ادامه آمده اند، باید نصب شوند (دقت کنید که کدهای مورد نیاز برای نصب هر کدام از آنها نیز آورده شده است):
express
npm install express –save
socket.io
npm install socket.io –save
npm install twitter –save
MySQL
npm install mysql –save
body-parser
npm install body-parser –save
گام دوم - حالا باید کد نویسی را شروع کنیم، به همین خاطر فایل server.js را باز کنید و بستههای که در ادامه آمده است را در آن required کنید: express، mysql، path، body-parser، twitter، socket.io، request، http و ...
var express = require('express');
//Initialize the express App
var app = express();
var server = require('http').Server(app);
var path = require('path');
var bodyParser = require('body-parser');
var io = require('socket.io')(server);;
//Twitter
var Twitter = require('twitter');
var request = require("request");
//MySQL
var mysql = require('mysql');
در دسترس قرار دادن MySQL و Twitter
//Establishing a connection with mysql database
var connect = mysql.createPool({
host : 'localhost',
user : 'root',
password: '',
database: 'my_db'
});
//Twitter Credentials
var client = new Twitter({
consumer_key: 'YOUR_CONSUMER_KEY',
consumer_secret: 'YOUR_CONSUMER_SECRET',
access_token_key: 'YOUR_ACCESS_TOKEN_KEY',
access_token_secret: 'YOUR_ACCESS_TOKEN_SECRET'
});
سرور را ایجاد کرده و مسیرهای پیشفرض را به صورت زیر تنظیم کنید:
//starting server at 3000 port
server.listen(3000);
console.log("Server listening at : 3000");
//Default Route
app.get('/',function(req,res){
res.set({
'Access-Control-Allow-Origin' : '*'
});
return res.redirect('/public/index.html');
});
app.use('/public', express.static(__dirname + '/public'));
app.use( bodyParser.json() );
app.use(bodyParser.urlencoded({ // to support URL-encoded bodies
extended: true
}));
کلمه کلیدی را از frontend دریافت کنید. جستجو را شروع کنید و توییتی را که منطبق با کلمه کلیدی است را بیابید، آنگاه آن را در پایگاه داده ذخیره کنید.
کار جدیدی که انجام میدهیم این است که وقتی یک livetweets به وقوع پیوست باید آن را به frontend هدایت کرده و کمک نماییم که وقتی یک live tweets رخ داد آن را از backend به frontend منتقل کنیم.
io.on('connection', function (socket) {
//Default event just for testing
socket.emit('welcome', { data: 'welcome' });
//Keyword event is handled here
socket.on('keyword' , function(data){
console.log(data);
var keyword = data.keyword;
var stream = client.stream('statuses/filter', {track: keyword});
stream.on('data', function(event) {
var tweet = event.text;
var user = event.user.name;
var insert_R = 'INSERT INTO tweet_repo(keyword,user,tweet) VALUE(?,?,?)';
//establishing connection
connect.getConnection(function(err, connection){
//Inserting a record into details
connection.query(insert_R,[keyword,user,tweet], function(err,res){
if(err) throw err;
else {
var content = {
keyword : keyword,
user : user,
tweet : tweet
}
console.log("Keyword is ::>> " + keyword);
console.log("Tweeted by ::>>" + event.user.name);
console.log("Tweet is ::>>" + event.text );
console.log('Details added successfully');
//Emitting the data using sockets
socket.emit('livetweets' , { data : content })
}
});
//releasing connection
socket.on('stop' , function(data){
connection.release();
});
});
});
stream.on('error', function(error) {
throw error;
});
});
});
افزودن سوکت به قسمت frontend
فایل index.html را باز کنید و کدهای زیر را بعد از بسته شدن تگ body، قرار دهید.
<script>
console.log('loading');
//Jquery code starts here
$('document').ready(function(){
console.log('loaded');
//Connecting the socket to host and port
var socket = io.connect('http://localhost:3000');
$("#sub").click(function() {
//keyword event handled at backend is raised here
socket.emit('keyword', { keyword : $("#keyword").val() });
});
//livetweets event raised at backend is handled here
socket.on('livetweets' , function(data) {
console.log(data);
var t = data.data;
$('#tweets').append("<b> Keyword : " + t.keyword + " </b> </div> <div class='content'> "
+ t.user + "</div><div class='content'>" + t.tweet + "</div> <br> <hr>" );
})
//Event ends
});
//jquery code ends here
</script>
استایل دهی با استفاده از CSS3
برای اینکه به فرم Signup خودمان یک استایل بدهیم، از کدهای ساده ایی از جنس CSS استفاده کردیم. دقت کنید که این کدها به راحتی قابل فهم هستند. کدهای زیر را کپی کنید و در یک فایل جدید با نام style.css پیست کنید.
@import url('https://fonts.googleapis.com/css?family=Josefin+Slab');
@import url('https://fonts.googleapis.com/css?family=Inconsolata|Lato|Merriweather');
/**
font-family: 'Inconsolata', monospace;
font-family: 'Lato', sans-serif;
font-family: 'Merriweather', serif;
**/
.main{
padding:20px;
font-family: 'Josefin Slab', serif;
border : 2px solid #000000;
border-radius: 15px;
}
.content{
font-family: 'Inconsolata', monospace;
font-size: 20px;
color : #000000;
}
b{
font-family: 'Inconsolata', monospace;
font-size: 20px;
color: black;
}
.main h1{
font-size: 50px;
text-align:center;
font-family: 'Josefin Slab', serif;
color: #33333;
}
input{
font-family: 'Josefin Slab', serif;
width: 100%;
font-size: 30px;
padding: 12px 20px;
margin: 8px 0;
border: 2px solid #222222;
}
button {
font-family: 'Merriweather', serif;
font-size: 40px;
width: 100%;
background-color: #888;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
border-radius: 15px;
}
input:focus,
select:focus,
button:focus {
outline: none;
}
input:hover {
font-family: 'Josefin Slab', serif;
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 2px solid #4dffa6;
}
button:hover {
font-family: 'Merriweather', serif;
font-size: 40px;
width: 100%;
background-color: #1aff8c;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
border-radius: 15px;
}
کد را اجرا کنید
ما میتوانیم server.js را با استفاده از دستور زیر اجرا کنیم:
>node server.js
127.0.0.1:3000 را در مرورگرتان وارد نمایید. البته قبل از انجام اینکار از مطمئن شوید که MySQL کار میکند.
تصاویر از نحوی کارکردن برنامه
آدرس این فایل http://127.0.0.1:3000/public/index.html است، آن را در قسمت url مرورگر خودتان وارد کنید و اینتر بزنید.

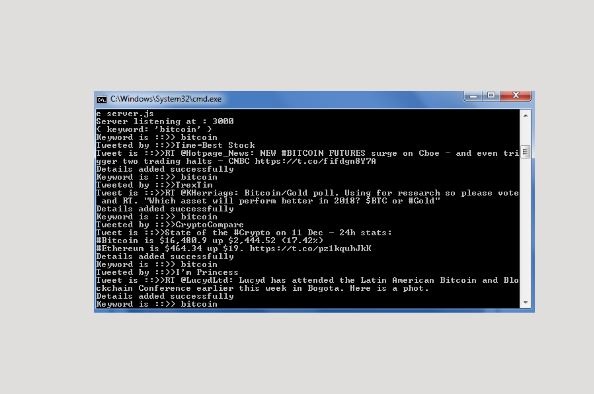
تصویری از محیط backend (که در حال اجراست) در تصویر زیر دیده میشود

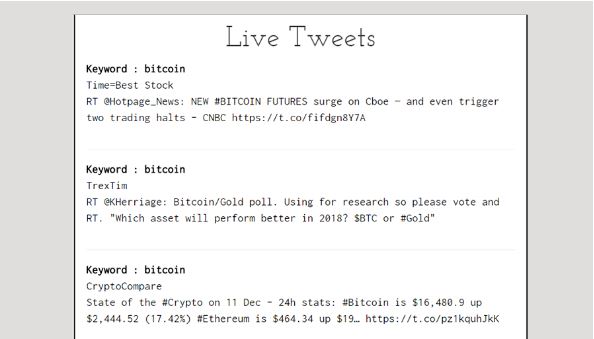
آدرس این فایل http://127.0.0.1:3000/public/index.html است، آن را در قسمت url مرورگر خودتان وارد کنید. دقت کنید که تصویر زیر مربوط به زمانی است که live tweets در برگه index.html به نمایش درآمدهاند.

خلاصه
در درس 28ام از سلسله دروس 30 روز با نود جی اس، ما پروژه دوم خودمان را تحت عنوان "چگونه دریافت توییتها از توییتر" ایجاد کردیم. برای انجام این کار از twitter's streaming API، node.js و socket.io برای ساخت backend بهره گرفتیم و برای ساخت frontend نیز از HTML5، CSS3، jquery، socket.io و bootstrap استفاده کردیم. همچنین پایگاه داده MySQL را برای ذخیرهسازی اطلاعات در نظر گرفتیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.