راهکارهای سئوی تصاویر برای موتورهای جستجو
Optimizing Images for Search Engines

خواه یک وبلاگ نویس باشید یا مقاله ای برای یک مجله یا وبلاگ آنلاین بنویسید، احتمالاً این سوال برایتان پیش خواهد آمد که آیا مقاله شما به تصویر نیاز دارد یا نه. جواب همیشه «بله» است. تصاویر، مقاله را زنده و همچنین به سئوی وب سایت شما کمک بسیاری می کنند. در این پست نحوه بهینه سازی کامل یک تصویر برای سئو توضیح داده شده است.
استفاده از تصاویر در مطالب
تصاویر در صورت استفاده صحیح، به خوانندگان در درک بهتر مقاله شما کمک خواهند کرد. این جمله که: «یک عکس ارزش هزار کلمه را دارد» احتمالاً در مورد گوگل صدق نمی کند، اما مطمئناً زمانی که می خواهید یک مقاله طولانی یا یک مقایسه پرمحتوا را در قالب یک نمودار جمع بندی کنید، تصاویر بسیار کاربردی خواهند بود.
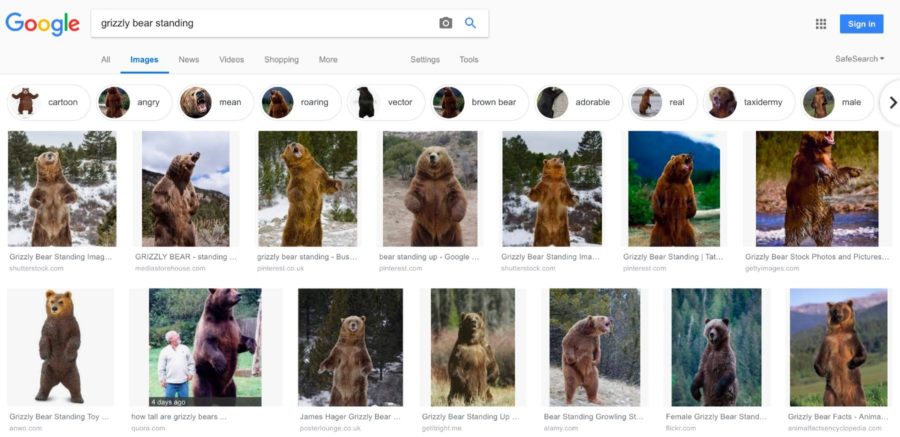
این یک توصیه ساده است که تصاویر را به هر مقاله ای که می نویسید اضافه کنید تا جذاب تر شود. از این گذشته، از آنجا که جستجوی بصری اهمیت فزاینده ای دارد. همانطور که در دیدگاه شرکت Google برای آینده جستجو مشاهده می شود، ممکن است فواید ترافیکی خوبی را برای شما فراهم کند. و اگر محتوای تصویری در سایت خود دارید، منطقی است که سئوی تصویر را کمی بالاتر در لیست اولویت های کاری خود قرار دهید.
مدتی پیش، کمپانی گوگل برای موتور جوستجوی تصاویر خود یک ظاهر جدید همراه با فیلترهای متفاوت ایجاد کرد. این فیلترهای جدید نشان می دهند که Google به طور فزاینده ای می داند چه چیزی در ورای یک تصویر است و چگونه آن تصویر در یک متن جلوه می کند.

پیداکردن بهترین و مرتبط ترین تصویر برای متن
همیشه بهتر است از عکس های اورجینال یا عکس هایی که خودتان گرفته اید، استفاده کنید. خصوصا صفحه درباره ما وب سایتتان به تصاویر واقعی شما احتیاج دارد، تصاویری که خودتان تهیه کنید و همچنین از کیفیت کافی برخوردار باشند نه اینکه از تصاویر تکراری استفاده کنید.
مقاله شما به تصویری متناسب با موضوعش نیاز دارد. در وردپرس اگر فقط یک عکس دانلودی را در مقاله خود اضافه می کنید تا یک چراغ سبز در آنالیزگر یوآست سئو دریافت کنید، باید بگویم که واقعا در اشتباه هستید. تصویر باید موضوع پست را منعکس کند یا اهداف مصور در مقاله را داشته باشد. همچنین سعی کنید تصویر را در نزدیکی متن مربوطه قرار دهید. اگر یک تصویر اورجینال یا تصویری دارید که می خواهید آن را رتبه بندی کنید، آن را در بالای صفحه قرار دهید.
دلیل ساده ای برای همه این موارد وجود دارد: تصویری با متن مرتبط برای کلمه کلیدی مورد نظر، بهترین نتیجه را از نظر سئو به شما می دهد. در ادامه در رابطه با سئوی تصاویر (بهینه سازی تصاویر برای موتورهای جستجو) بیشتر صحبت می کنیم.
استفاده از تصاویر اورجینال برای سئوی بهتر در سایت
اگر به تصاویر اورجینال که خودتان با دوربین گرفته اید دسترسی ندارید، روش های دیگری برای یافتن تصاویر منحصر به فرد وجود دارد و البته هنوز هم باید از استفاده عکس های عمومی که در فضای اینترنت وجود دارد، خودداری کنید. وب سایت Flickr.com یک منبع تصویر خوب است، زیرا می توانید در آن تصاویر خلاقانه ای را که توسط مردم تولید شده است، پیدا کنید. فقط به یاد داشته باشید که پس از استفاده از عکس های این سایت باید نام تهیه کننده تصویر را ذکر نمایید.
البته اگر از عکس های تکراری موجود در اینترنت هم استفاده کنید، خواهید دید که آن عکس ها هم زیاد پیچیده نیستند و می توان به راحتی عکسی شبیه به آن ها را بازسازی کرده یا با دوربین گرفت. پس چه بهتر که عکس ها را خودمان بگیریم و با استفاده از عکس های اورجینال به اعتبار سایت بیفزاییم. توصیه می کنیم از GIF ها (تصاویر متحرک) هم در سایت خود استفاده کنید چراکه امروزه از محبوبیت زیادی برخوردار هستند. البته نباید زیاد از آن ها استفاده کرد. اعتدال را در رابطه با استفاده از عکس ها و GIF ها رعایت کنید زیرا استفاده زیاد از تصاویر متحرک حواس خوانندگان را پرت می کنند.
بهینه سازی تصاویر برای استفاده در مطالب وب سایت
هنگامی که تصویر مناسب پیدا کردید، خواه اینکه عکس، تصویر متحرک یا نمودار باشد، گام بعدی بهینه سازی آن برای استفاده در وب سایت است. بنابراین قبل از اضافه کردن تصویر خود، تعدادی از مواردی که باید در مورد آنها فکر کنید و آن ها را بررسی کنید، در زیر آورده ایم:
انتخاب نام صحیح برای تصاویر
اولین قدم برای بهینه سازی تصاویر، انتخاب نام درست برای آن ها می باشد. اگر می خواهید که جستجوگر گوگل بدون بررسی تصویر شما بفهمد که چه تصویری دارید، بهتر است که اسم فایلِ تصویرتان را به درستی انتخاب کنید. مثلا اگر تصویری از برج میلاد را در مقاله ای با موضوع سفر به تهران به کار می برید، نباید نام تصویرتان D1254HF.png باشد و بهتر است نام آن را «برج میلاد تهران» قرار دهید.
انتخاب فرمت مناسب برای فایل های تصویری
برای تصاویر، فرمت ثابتی وجود ندارد که بگوییم این مناسب است یا آن! در حقیقت بستگی به نوع تصویر و نحوه استفاده شما از آن دارد. به طور خلاصه، ما توصیه می کنیم:
- فرمت JPEG را برای عکس ها یا تصاویر بزرگتر انتخاب کنید. این فرمت از نظر رنگ و وضوح در فایل هایی با حجم نسبتاً کوچک، نتایج خوبی را به شما می دهد.
- اگر می خواهید شفافیت پس زمینه را در تصویر خود حفظ کنید یا به عبارتی تصاویری بدون پس زمینه داشته باشید، از PNG استفاده کنید.
- همچنین از WebP به جای JPEG و PNG نیز می توانید استفاده کنید. این فرمت، تصاویری با کیفیت بالا و فایل های کوچکتر تولید می کند. برای تبدیل تصاویر خود به WebP می توانید از ابزارهایی مانند Squoosh استفاده کنید.
- از فرمت SVG برای آرم ها، آیکون ها و نمادها استفاده کنید. مزیت این فرمت آن است که با کمک CSS یا JavaScript می توانید تصاویری با فرمت SVG را مدیریت کنید و بدون از دست دادن کیفیت اندازه آنها را کوچک یا بزرگ کرده و ظاهرشان را تغییر دهید.
اگر می دانید بخش اعظمِ مخاطبان شما از مرورگر یا دستگاهِ خاصی استفاده می کنند، مطمئن شوید که فرمت مورد نظر شما توسط آن مرورگرها پشتیبانی می شود.
تاثیر اندازه تصاویر در سئوی سایت
مدت زمان بارگذاری تصاویر، تاثیر زیادی بر تجربه کاربری (UX) و سئو (SEO) دارد. هرچقدر تصاویر زودتر بارگذاری شوند وب سایت شما سریع تر کار خواهد کرد و موتورهای جستجو هم می توانند آن را زودتر ایندکس کنند و در آن بیشتر جستجو نمایند.
تصاویر می توانند ضربه هولناکی به سرعت بارگذاری وب سایت شما وارد کنند. این ضربه زمانی رخ می دهد که شما یک عکس خیلی بزرگ را برای نمایش در سایز کوچک انتخاب کرده باشید. مثلا عکسی با سایز 2500×1500 پیکسل را برای نمایش در اندازه 250×150 پیکسل به سایت اضافه کنید. بنابراین بهتر است اندازه عکس ها را به سایزی که می خواهید نمایش داده شوند، تبدیل کنید. البته وردپرس به صورت اتوماتیک فایل ها را برای شما ریسایز (تغییر اندازه) می کند. اما متاسفانه سایز فایل را (از نظر حجمی) کم نمی کند.
استفاده از تصاویر رسپانسیو برای بهبود سئوی وب سایت
اگر از وردپرس استفاده می کنید جای نگرانی نیست چراکه وردپرس از نسخه 4.4 به بعد این مورد را پشتیبانی می کند. یعنی از اتریبیوتی با نام srcset برای تصاویر بهره می برد. این ویژگی باعث می شود که تصاویر برای اندازه های متفاوت نمایشگر به درستی نمایش داده شوند. این مورد برای نمایش سایت در موبایل ها بسیار مهم است و اگر از وردپرس استفاده نمی کنید حتما تصاویر خود را با ویژگی srcset در سایت رسپانسیو نمایید.
تاثیر کاهش اندازه فایل های تصویری بر سئوی سایت
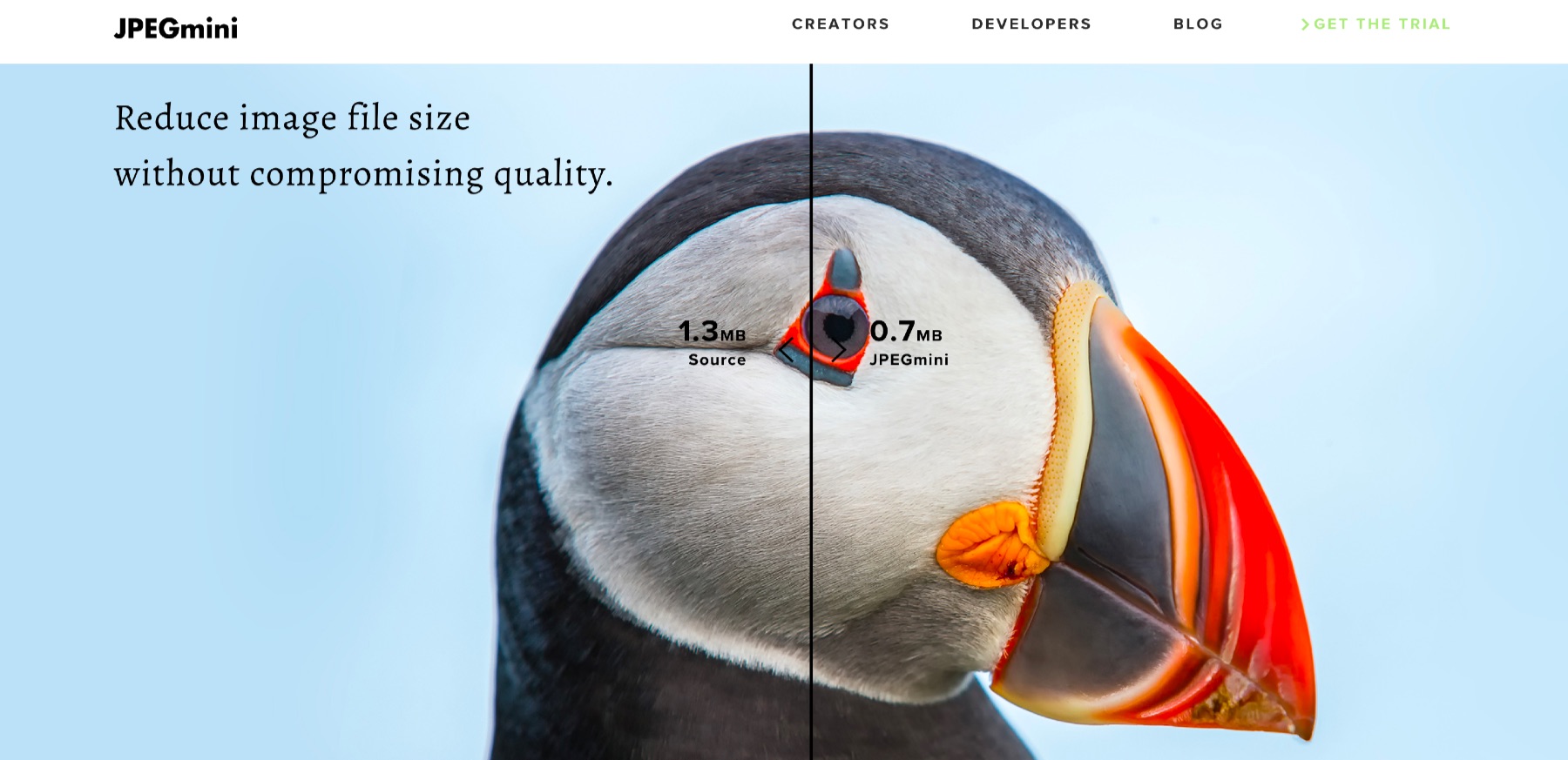
قدم بعدی در بهینه سازی تصاویر برای موتورهای جستجو آن است که اندازه فایل های تصویری را (از نظر حجمی) تا حد ممکن کاهش دهید. ابزارهای آنلاین و آفلاینی برای انجام این کار وجود دارند.

به عنوان مثال می توانید اندازه پرونده این تصاویر را با حذف داده های EXIF کاهش دهید. توصیه می کنیم از ابزارهای خودکاری مانند ImageOptim یا وب سایتهایی مانندJPEGmini jpeg.io ،Tinypng یا Kraken.io استفاده کنید.
هنگامی که تصاویر خود را بهینه کردید، می توانید سرعت و سئوی صفحه خود را با ابزارهایی مانند Google PageSpeed Insights ،Lighthouse ،WebPageTest.org یا Pingdom تست کنید.
محل قرارگیری تصویر در مطالب وب سایت
گوگل ترجیح می دهد که تصاویر نزدیک به محتوای متنی مرتبط با آن ها قرار بگیرند. اینکار به گوگل کمک می کند تا مفهوم محتوا و تصویر را درک کند و در نتایج جستجو، اطلاعات مفیدتری را ارائه دهد.
alt و title برای تصاویر
alt یک ویژگی است که مقدار آن از جنس متن می باشد و به تصاویر اضافه می شود تا زمانی که عکس نمایش داده نشد یا بد بارگذاری شد، آن متن به جای عکس نمایش داده شود. مهم نیست که تصویر به چه دلیلی بارگذاری نشده است. به هر حال توضیح عکس به صورت متن به جای آن نمایش داده می شود.
مطمئن شوید که متن alt را به هر تصویری که در سایت استفاده می کنید، اضافه کرده باشید و مطمئن شوید متن alt شامل کلید واژه های سئو شده برای آن صفحه باشند. مهم تر از همه، آنچه را که در تصویر وجود دارد، توصیف کنید تا هم موتورهای جستجو و هم افراد بتوانند از آن استفاده کنند. هرچه اطلاعات مربوط به یک تصویر در ویژگی alt بیشتر باشد، موتورهای جستجو بیشتر این تصویر را مهم می دانند.
زمانی که بر روی یک عکس هاور می کنیم یا به عبارتی موس را بر روی آن می بریم، title به صورت متنی کوچک در یک کادر بر روی تصویر به نمایش گذاشته می شود. اکثر افراد متنی را که برای alt نوشته اند را کپی می کنند و عینا برای ویژگی title هم قرار می دهند. اما این کار درستی نیست و بهتر است متن title یک توضیح مختصر از عکس که در متن مقاله هم آمده، باشد.
تاثیر محل قرارگیری تصاویر در سئو
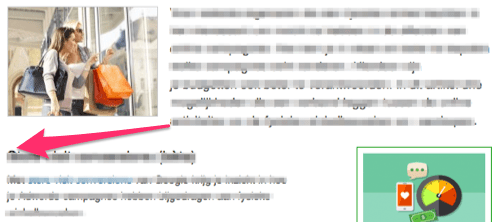
هر کسی برای قرار دادن محل تصاویر سلیقه خاص خودش را دارد. اما باید توجه داشت که محل قرارگیری تصاویر بر روی خطوط متن نیز تاثیر می گذارد. گاهی چپ و راست قرار دادن تصاویر باعث می شود که ابتدا و انتهای خطوط از دست خوانندگان خارج شود و بازخورد سایت شما کاهش یابد.

در حقیقت محل قرار گیری تصاویر یا ویژگی Alignment هیچ تاثیر مستقیمی بر سئو ندارد و این ویژگی برای گوگل مهم نیست. اما با در نظر گرفتن تاثیر آن بر زیبایی و خوانایی محتوای سایت، باید گفت که با جلب رضایت خوانندگان می توان مدت بیشتری آن ها را در سایت نگه داشت و بدین وسیله ترافیک سایت را بالا برده و سئوی سایت را بهبود بخشید.
sitemap با فرمت XML برای تصاویر
اگر یک طراح وب باشید، احتمالا در رابطه با sitemap برای تصاویر سایتتان سوالاتی دارید. گوگل در این رابطه اینگونه پاسخ می دهد:
«شما می توانید از یکی از افزودنی یا اکستنشن های گوگل را که برای تصاویر طراحی شده است، به عنوان سایتمپ استفاده کنید تا بدین وسیله اطلاعات بیشتری از تصاویر وب سایت خود در اختیار جستجوگرِ گوگل قرار دهید. نصب این اکستنشن به گوگل کمک می کند که راحت تر در میان سایت شما بخزد و عکس های سایت شما را یافته و ایندکس کند.»
وردپرس کاران توجه داشته باشند که اکستنشن گوگل به طور پیشفرض در افزونه هایی مانند یوآست سئو وجود ندارد. پس بهتر است توصیه های گوگل برای بهبود ایندکسِ تصاویر را در پیش بگیرند.
جمع بندی
سئوی تصاویر بخش مهمی از سئوی کل سایت است و نباید در این امر سهل انگاری کرد. امروزه تاثیر زیاد تصاویر بر تجربه کاربری و استفاده زیاد مردم از جستجوگر تصاویر گوگل بر هیچکس پوشیده نیست. سعی کنید موارد زیر را به صورت خلاصه در ذهنتان بسپارید تا بدین وسیله سئوی بهتری برای تصاویر سایت خود داشته باشید.
- از عکسی که موضوعیت مرتبط با مقاله و متن شما دارد، استفاده کنید.
- یک نام مناسب و مرتبط برای فایل عکس انتخاب کنید.
- از ابعاد عکس و مطابقت آن یا ابعاد نمایشیِ آن مطمئن شوید.
- از ویژگی secset استفاده کنید.
- سایز عکس را برای زودتر لود شدن کاهش دهید.
- برای عکس های خود کپشن قرار دهید.
- از صفت alt در تصاویر خود استفاده کنید و نیازی به استفاده از title نیست.
- محل قرارگیری تصاویر را به درستی انتخاب کنید و سعی کنید که با قرار دادن عکس ها در چپ و راست باعث شکستن خطوط متنی و سختی در خوانایی متن نشوید.
- از دستورالعمل های گوگل برای راحت تر ایندکس شدن تصاویر بهره ببرید.
از طرفی دیگر عکس ها علاوه بر تاثیر در سئو، تاثیر زیادی در تجربه کاربری دارند. بنابراین جدا از مقوله بازی با قوانینِ گوگل، سعی کنید در استفاده از تصاویر خلاقیت به خرج دهید و بدین وسیله کاربران را به مطالعه و جستجو در وب سایتتان ترغیب نمایید.
خب! دوستان به پایان این مقاله آموزشی رسیدیم. امیدواریم که مطالب این مقاله برای شما مفید واقع شده باشد. لطفا سوالات و نظرات خود را در پایین همین مقاله درج نمایید. موفق و سربلند باشید.
منبع: وب سایت yoast









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.