خطای unexpected mutation of prop در Vuejs
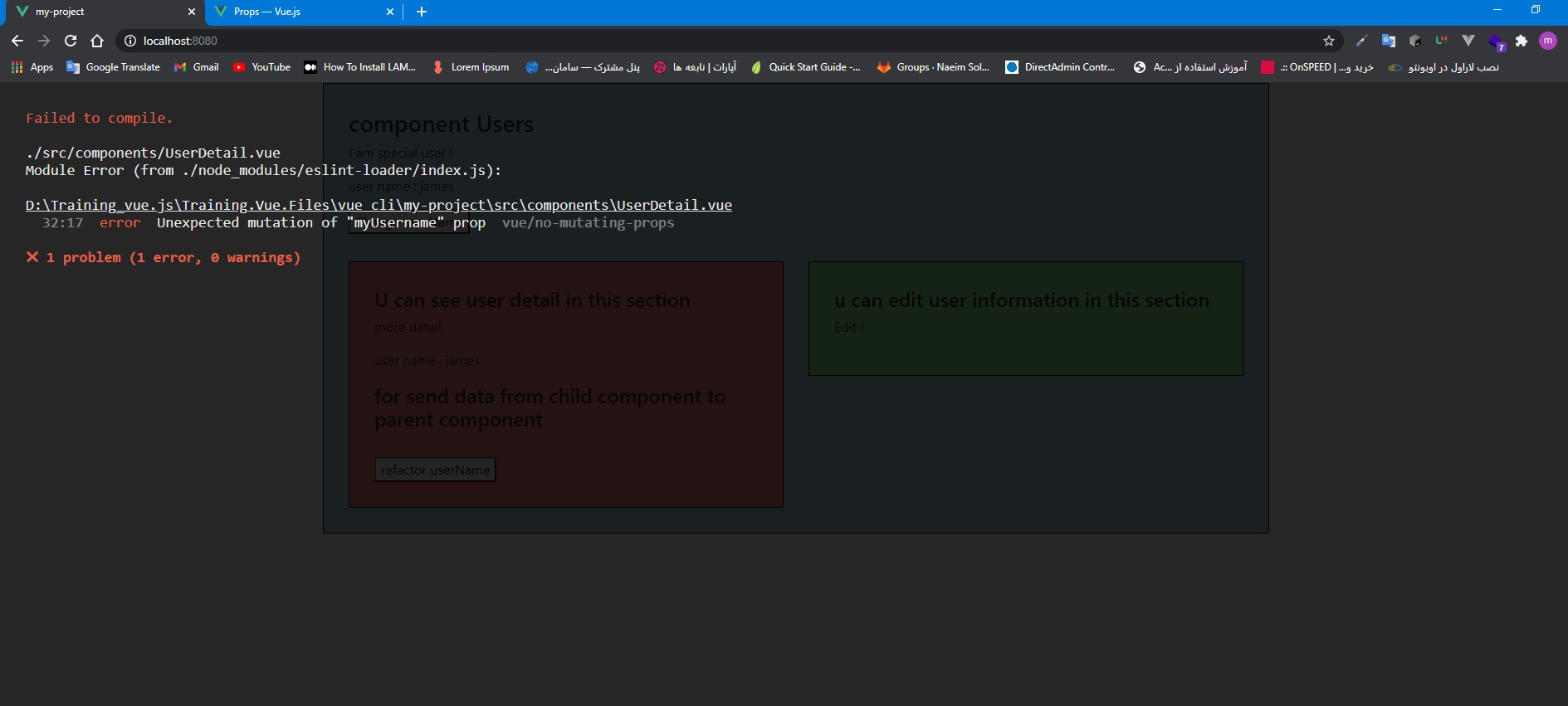
من تو دوره آموزشی ویو جی اس قسمت 15 اون جایی که به متغیر myUsername که داخل props هست و داخل تابع usernameReset که داخل کامپوننت userDetail هست رو بهش یک مقدار دادین و بدون خطا کار کرد ولی من اینکارو که انجام میدم به خطا میخورم. تصویر زیر خطای من هست:

ممنون میشم بگید که چرا این اتفاق میفته.
باید به این نکته توجه کنید که شما نمیتونید یک props رو مقداردهی کنید بلکه فقط میشه مقدار یک props رو بخونید. بنابراین برای تغییر دادن مقدار یک props ابتدا باید یک متغییر در data تعریف و مقدار props رو بهش اختصاص بدید. سپس با اون متغییر در کل برنامه کار کنید (حالا می خواید تغییرش بدید یا هر کار دیگه ای). به کد زیر دقت کنید:
Vue.component('task', {
template: '#task-template',
props: ['list'],
data: function () {
return {
mutableList: JSON.parse(this.list);
}
}
});الان توی این کد، props به نام list هست ولی می خوایم داخل پروژه به اون مقدار بدیم. باید در ابتدا یه متغییر داخل data تعریف کنیم که اینجا اسمش هست mutableList و بعد مقدار اون props رو بهش بدیم که اینجا مقدارش هست this.list
خب من اینکارو انجام دادم و مقدار پراپس رو داخل یک متفیر ریختم ولی اون مقداری رو که داخل پراپس هست رو نشون نمیده .یعنی مثلا داخل کامپوننت پرنت ی متغیر داریم با یک مقدار اولیه و مقدار این متغیر رو با یک تابع تغییر می دیم و همون متغیر رو با پراپس به کامپوننت فرزند می فرستیم و حالا داخل کامپوننت فرزند ما می خوایم مقدار جدید که داخل متغیر پراپس از پرنت اومده رو ببینیم ولی نمیشه مقدار اولیه داخل متغیر نمایش داده میشه نه مقداری که توسط یک تابع تغییر کرده
دلیل این موضوع اینه که شما به جای ارسال متغییر به کامپوننت فرزند، props را ارسال می کنید. به عبارت دیگه باید متغییری که در data تعریف کرده اید را به عنوان props به کامپوننت فرزند بفرستید. اگر این کار رو انجام دادید و نشده لطفا کدهای خودتون رو از طریق آیکن به سوال خودتون که بالا هست اضافه کنید.
با سلام منم با این مشکل مواجه شدم کاری هم که گفتین رو انجام دادم و متغییر تعریف ششده رو به عنوان props دادم ولی همچنان خطا میده
آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.