اتصال به درگاه پرداخت در ری اکت
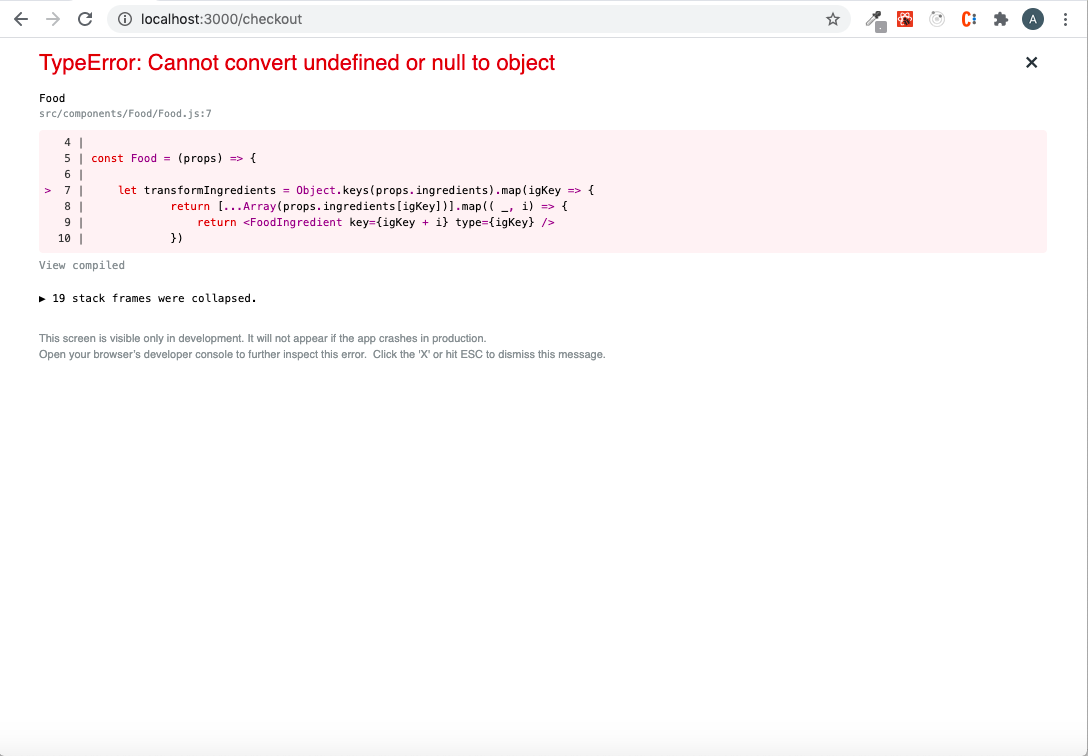
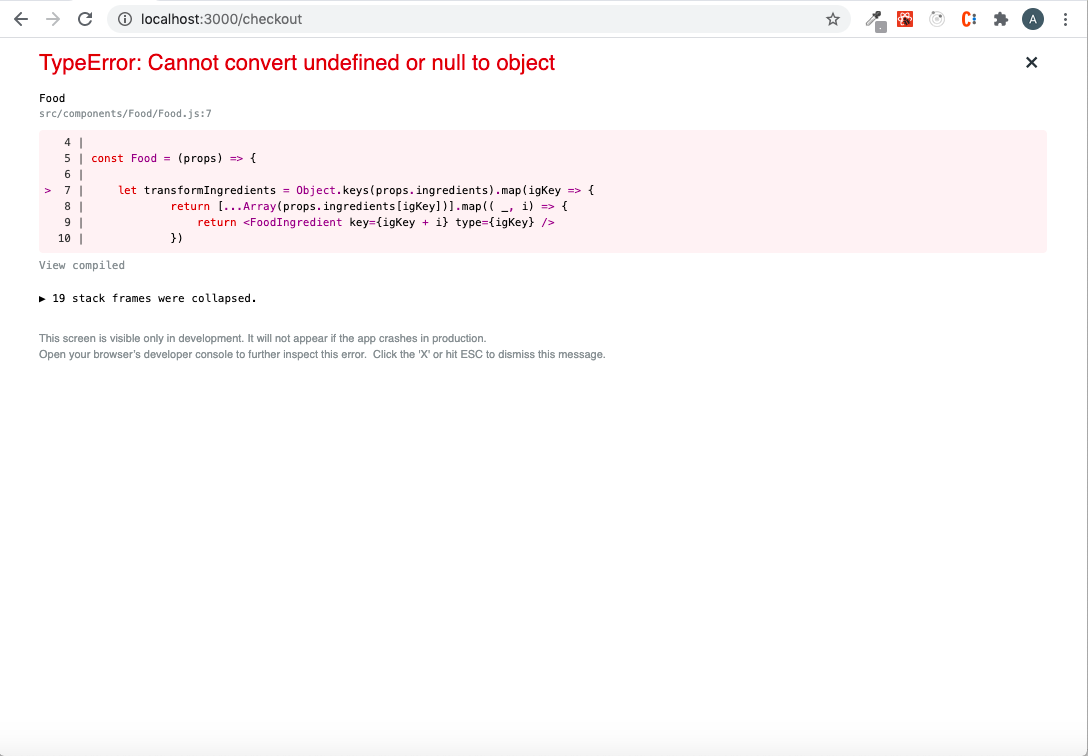
من کد یک رستوران نوشتم، وقتی که از صفحه اصلی میخوام برم برای پرداخت, صفحه به مشکل میخوره ، صفحه به مشکل میخوره ، کسی میتونه کمک کنه برای رفع مشکل

const Food = (props) => {
let transformIngredients = Object.keys(props.ingredients).map(igKey => {
return [...Array(props.ingredients[igKey])].map(( _, i) => {
return <FoodIngredient key={igKey + i} type={igKey} />
})
})
.reduce((arr, el) => {
return arr.concat(el)
}, [])
if(transformIngredients.length===0){
transformIngredients = <p style={{margin:"20px 10px"}}>Scegli il tuo panino</p>
}
return (
<div className="container">
<FoodIngredient type="pane"/>
{transformIngredients}
<FoodIngredient type="pane"/>
</div>
);
};
export default Food;برای جا به جا شدن از صفحه اصلی(Home) به صفحه پرداخت(checkout) با این ERROR , --> TypeERROR مواجه میشم ، امیدورم کسی بتونه کمک کنه برای راه حل

const Food = (props) => {
let transformIngredients
= Object.keys(props.ingredients).map(igKey => {
return [...Array(props.ingredients[igKey])].map(( _, i) => {
return <FoodIngredient key={igKey + i} type={igKey} />
})
})
.reduce((arr, el) => {
return arr.concat(el)
}, [])
if(transformIngredients.length===0){
transformIngredients = <p >Scegli il tuo panino</p>
}
return (
<div className="container">
<FoodIngredient type="pane"/>
{transformIngredients}
<FoodIngredient type="pane"/>
</div>
);
};
export default Food;
class Checkout extends Component {
state ={
ingredients: {
hotDog:0,
formaggio : 0,
insalata : 0
}
}
checkoutFinalHandler = () =>{
alert("checkOut")
}
checkoutCancelledHandler =() =>{
this.props.history.goBack();
}
componentDidMount() {
const query = new URLSearchParams(this.props.location.search);
const ingredients = {};
for(let param of query.entries()){
ingredients[[param[0]]]= +param[1]
}
this.setState({ingredients : ingredients})
}
render() {
return(
<div>
<CheckoutSummery ingredinets={this.state.ingredients}
checkoutFinal={this.checkoutFinalHandler}
checkoutCancel={this.checkoutCancelledHandler}/>
</div>
)
}
}class App extends Component {
render(){
return (
<div className="App">
<Layout>
<Switch>
<Route path="/checkout" component={Checkout}/>
<Route path="/" exact component={FoodBuilder}/>
</Switch>
</Layout>
</div>
);
}
}
export default App;0
درود بر شما مسیر شما به null میخوره این یعنی هیچ لینک به قسمت پرداخت شما وصل نشده یا اون صفحه یک ایراد داخلی داره که معمولا اشتباهات تایپی اینجور ارور ها رو میاره باز باید فهمید برای route از چه فریم ورکی استفاده میکنید مثلا برای بک اند از لاراول استفاده میکنید یا چیز دیگه و اگر از صفحه پرداخت آماده یا api استفاده میکنید که مشکل از اون api هستش
موفق باشید
جهت ارسال پاسخ ابتدا عضو سایت شوید.
آخرین دورههای آموزشی روکسو
سوالات مرتبط
روکسو در اینستاگرام
به جمع هزاران کاربر اینستاگرامی روکسو بپیوندید.