آموزش ایجاد گالری و اسلایدر در وردپرس با Toolset
Create Dynamic Image Galleries Sliders with Toolset Blocks

آیا به دنبال روش انعطاف پذیرتری برای کار با تصاویر در ویرایشگر جدید بلوک وردپرس هستید؟ آیا به دنبال راه بهتری برای کار با تصاویر در ویرایشگر بلوک هستید؟ در این پست، به شما نشان خواهیم داد که چگونه می توانید از Toolset Blocks به ساخت اسلایدر در وردپرس و ایجاد گالری های تصویر ثابت یا پویا در ویرایشگر بلوک بپردازید.
اگر با افزونه Toolset آشنا نیستید، باید بگوییم که مجموعه ای از ابزارهاست که به شما کمک می کند که محتواهای سفارشی و سایت های پویایی را در وردپرس بسازید.
این افزونه می تواند به شما کمک کند تا انواع پست های سفارشی، فیلدهای سفارشی و موارد دیگر را اضافه کرده و نمایش دهید. جالب است بدانید که با استفاده از این افزونه می توانید همه این کارها را در ویرایشگر بلوک وردپرس (ویرایشگر پیشفرض) انجام دهید.
در زیر، ما می خواهیم روی یک بخش خاص از امکاناتِ افزونه Toolset Blocks، یعنی بر روی تصاویر تمرکز کنیم.
افزونه Toolset برای کنترل تصاویر چه کمکی به ما می کند؟
پلاگین Toolset Blocks به شما کمک می کند تا محتوای سایت وردپرسی خود را با استفاده از ویرایشگرِ بلوک وردپرس و بدون نیاز به کدنویسی سفارشی سازی کنید.
ممکن است بگویید که ویرایشگر بلوک از قبل به شما امکان می دهد محتوا را سفارشی سازی کنید اما آیا امکاناتِ آن کافی است؟
تفاوتی که در Toolset Blocks وجود دارد این است که به شما کمک می کند محتوای سفارشی مانند فیلدهای سفارشی و طبقه بندی هایی را که با افزونه Toolset اضافه کرده اید، نمایش دهید. حتی می توانید از ویرایشگر بلوک برای طراحی الگوهای خاصی در پست تایپ های خود استفاده نمایید.
با افزونه Toolset Blocks v. 1.3، به دو بلوک جدید در رابطه با تصاویر دسترسی پیدا خواهید کرد:
- بلوک گالری: ایجاد گالری های شبکه ای و کلاژ
- اسلایدر تصاویر یا Slider Image: اسلایدرها و کروسل هایی با امکاناتِ متفاوت
هر دوی این بلوک ها به شما این امکان را می دهند تا مجموعه ای ثابت از تصاویر، گالری یا اسلایدر را ایجاد کنید. همگی همراه با گزینه های زیادی برای کنترل سبک و طرح گالری ها یا اسلایدرمورد نظر هستند.
حال چرا باید از این افزونه برای ایجاد گالری یا اسلایدر استفاده کنید؟ زیرا می توانید از هرجای سایت خود به صورت پویا تصاویر را در گالری ها و اسلایدرهای خود وارد کنید. حتی می توانید الگویی را برای نوع پست سفارشی که اضافه کرده اید، ایجاد کنید و سپس به طور خودکار گالری را از این طریق پر کنید.
به عنوان مثال، در یک وب سایت املاک و مستغلات، می توانید یک نوع پست سفارشی (پست تایپ) به نام «خانه» یا «House» ایجاد کنید و اسلایدر را به صورت پویا با آن هماهنگ نمایید. یعنی هر عکسِ خانه ای که به این پست تایپ اضافه شد، به صورت خودکار به اسلایدر نیز اضافه خواهد شد.
چگونه از بلوک های تصویرِ افزونه Toolset استفاده کنیم؟
اکنون، نحوه استفاده از بلوک گالری و بلوک اسلایدر را به صورت گام به گام نشان خواهیم داد.
بلوک گالری
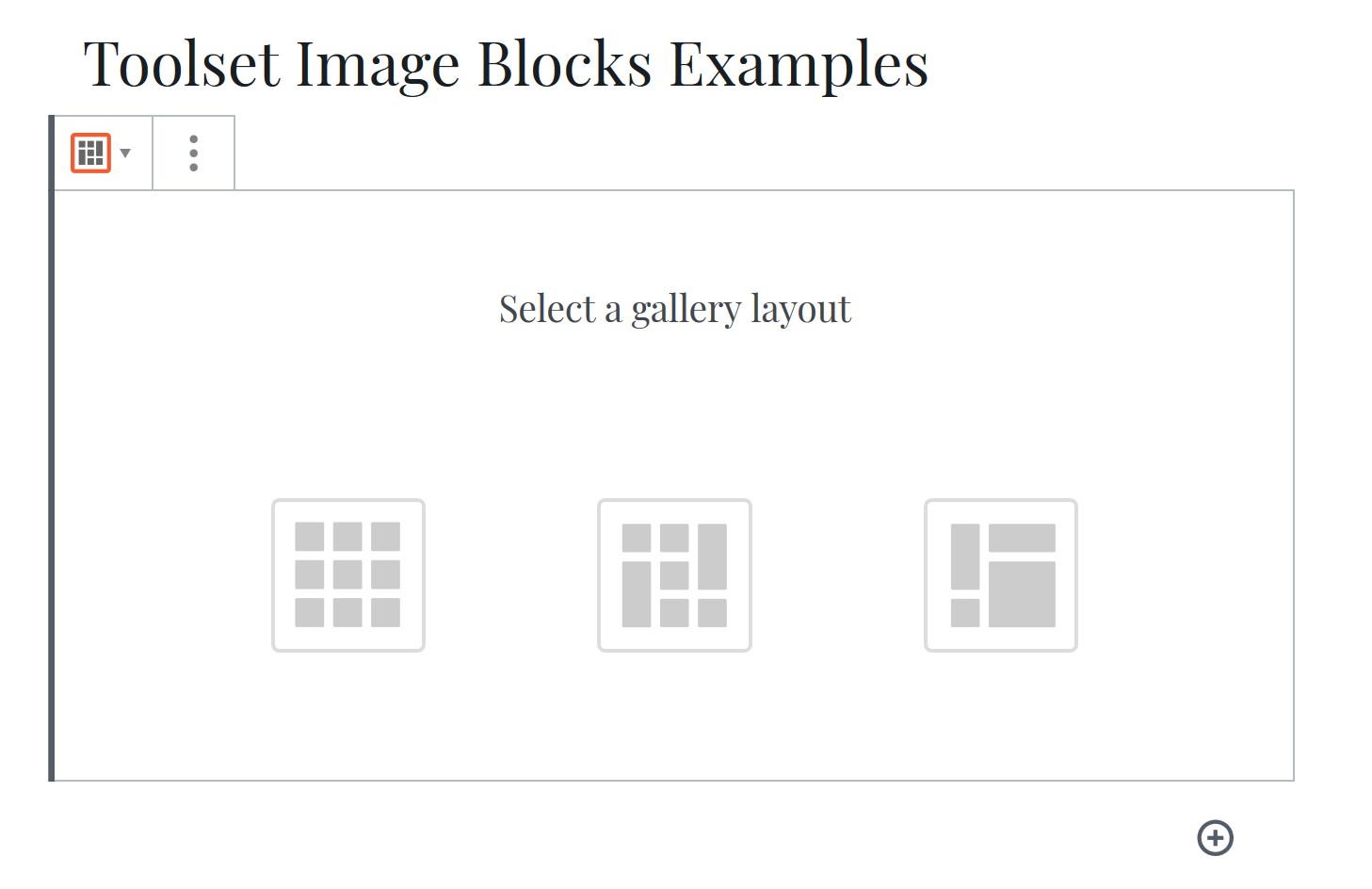
زمانی که بلوکِ جدیدی به نام «گالری» یا «gallery» را به برگه خود اضافه می کنید، امکان انتخاب چیدمان های متفاوتی برای شما فراهم می شود. چیدمان هایی مثل Grid ، Masonry و Collage.

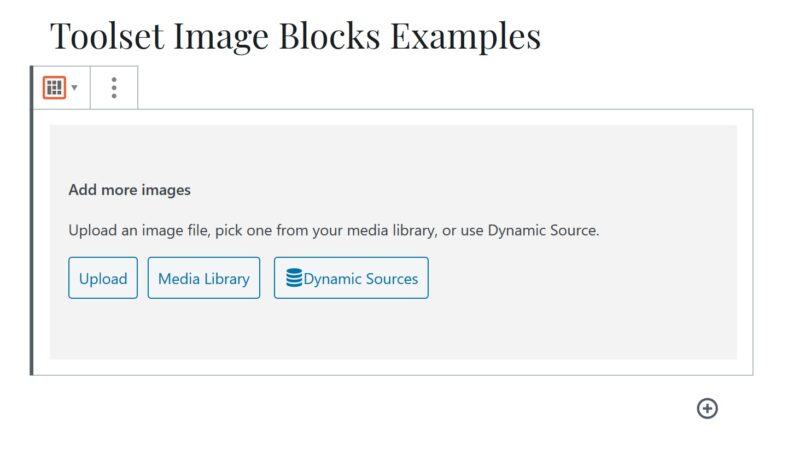
زمانی که چیدمان خود را انتخاب کردید، باید تصاویر آن را:
- آپلود کنید و به گالری بیفزایید.
- از گالریِ تصاویِ موجود در سایت انتخاب کنید.
- به صورت پویا با گالری مرتبط سازید.
گزینه ارتباطِ پویای تصاویرِ پست تایپ را بعدا توضیح خواهیم داد. فعلا برویم سراغ دو گزینه ابتدایی.
خب! چند عکس را به عنوان نمونه آپلود می کنیم.

به همین سادگی یک گالری ساختید! حال می توانید با استفاده از گزینه های موجود در نوار کناری یا سایدبار برای ویرایشِ استایل، زیرنویس هر عکس و افکت لایت باکس اقدام نمایید.
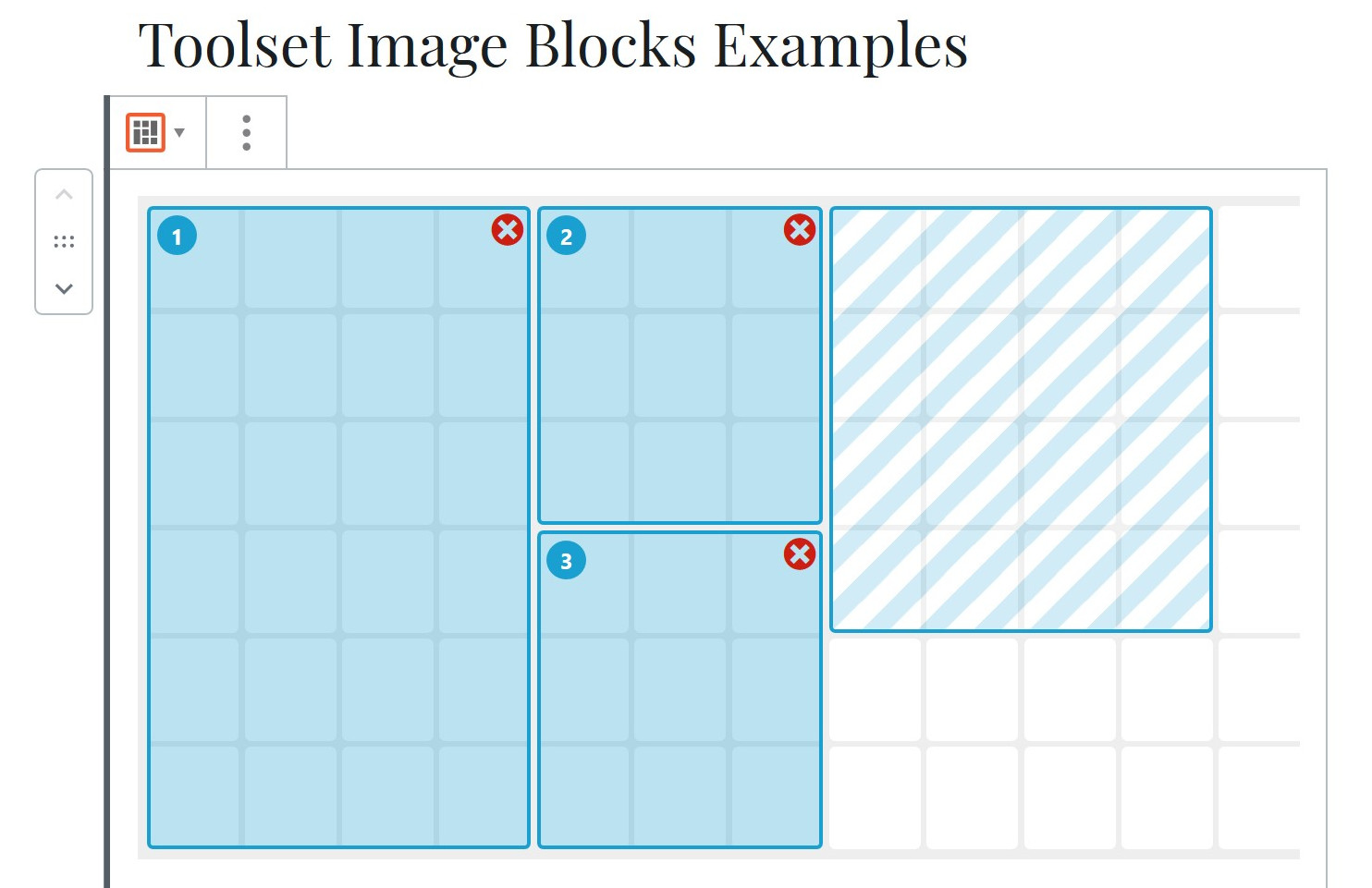
برای ایجاد چیدمان های متفاوت می توانید از چیدمان های از پیش ساخته شده ای که در بالا گفتیم، استفاده نمایید. همچنین می توانید از یک سیستم ایجادِ چیدمان برای ساختنِ چیدمانی خاص استفده کنید.

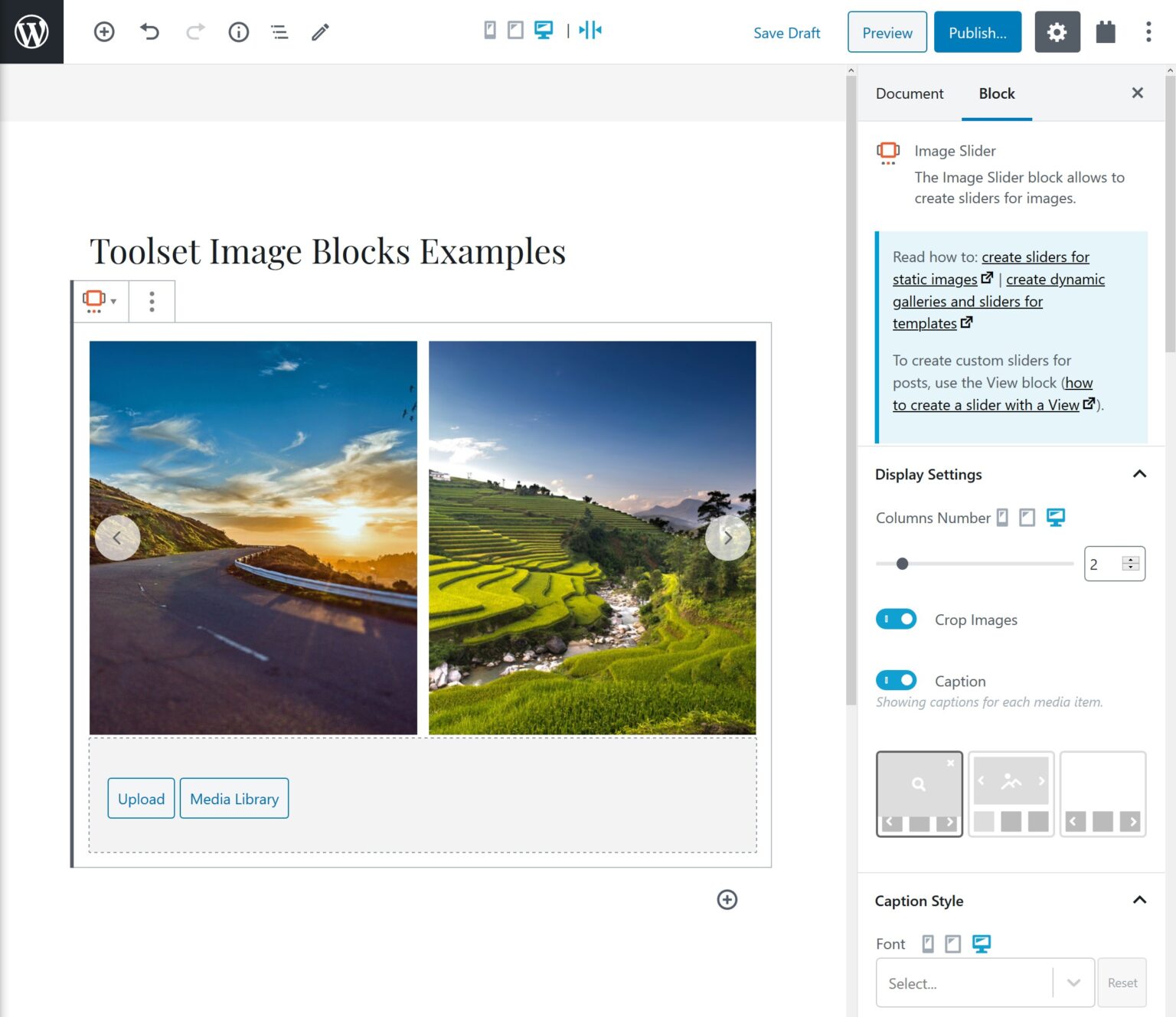
بلوک اسلایدر
کار با بلوک اسلایدر هم تقریبا مشابه با بلوک گالری است. یعنی زمانی که بلوکِ اسلایدر را به برگه خود اضافه کنید، آنگاه سه منبع برای انتخاب تصاویر را پیش رو خواهید داشت.
- آپلود
- کتابخانه تصاویر
- منبعِ پویا
سپس می توانید در سایدبار تنظیمات مربوط به اسلایدر را سفارشی سازی کنید. مثلا تعداد ستون های اسلایدر را تغییر دهید، استایل های متفاوتی را برای آن انتخاب کنید و غیره.

خُب! حالا که نحوه ایجاد این دو ویجت را یاد گرفتیم، در ادامه برویم سراغِ منبعِ پویا برای تصاویرِ گالری و اسلایدر.
چگونه محتوای پویا و بروزشونده ای برای اسلایدر یا گالری انتخاب کنیم؟
در حالی که بلوک های جدیدِ افزونه Toolset برای تصاویرِ ساکن مفید هستند، در حال حاضر تعداد زیادی بلوک وجود دارند که می توانند به شما در ایجاد گالری ها و تصاویر پویا کمک کنند.
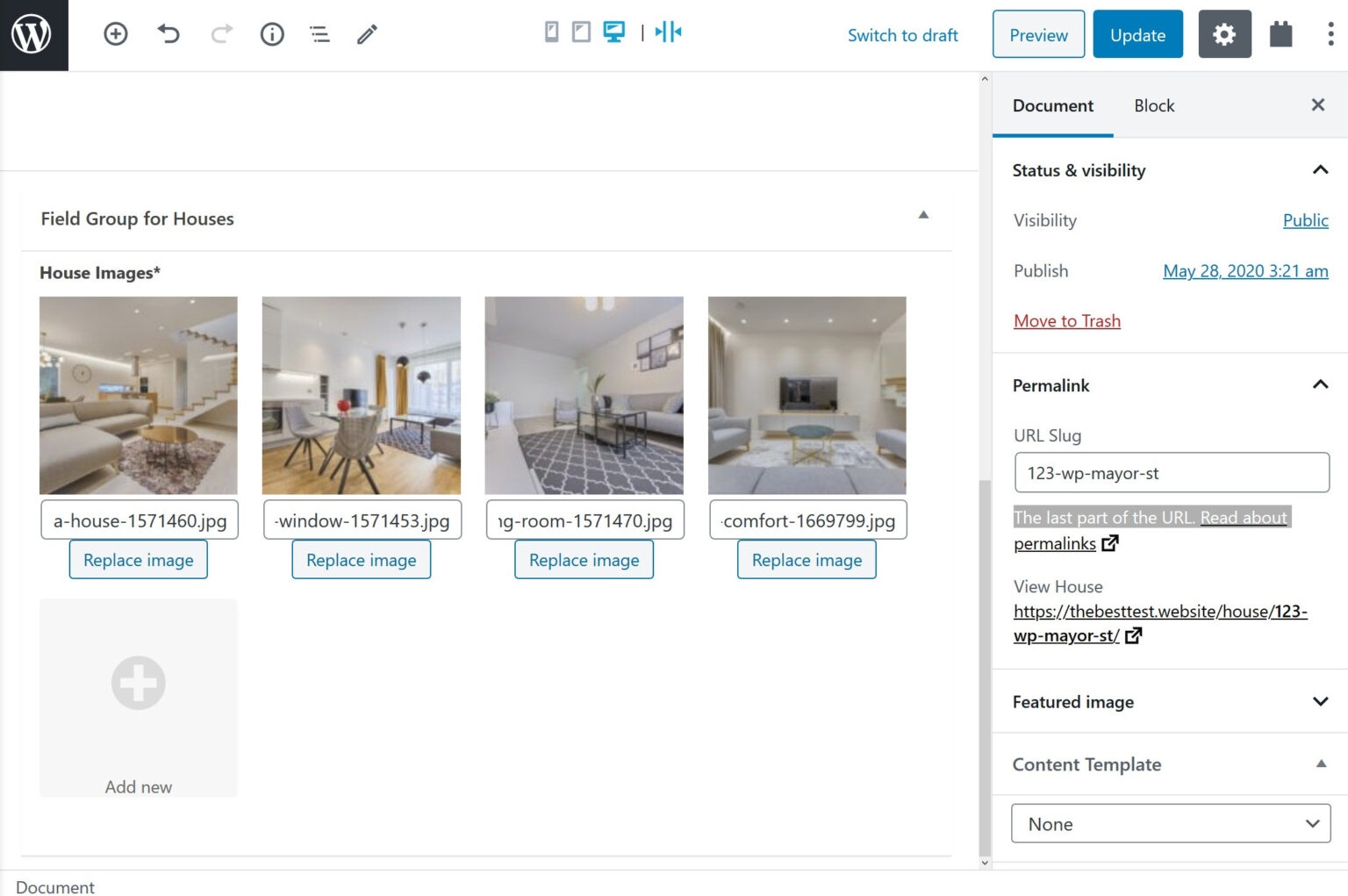
برای اینکه این مثال کمی روشن تر شود، از Toolset برای ایجاد یک نوع پست سفارشی به نام «House» یا «خانه» استفاده کردیم. سپس، یک قسمت اضافه کردیم که تصاویری را در آن تکرار کنیم.

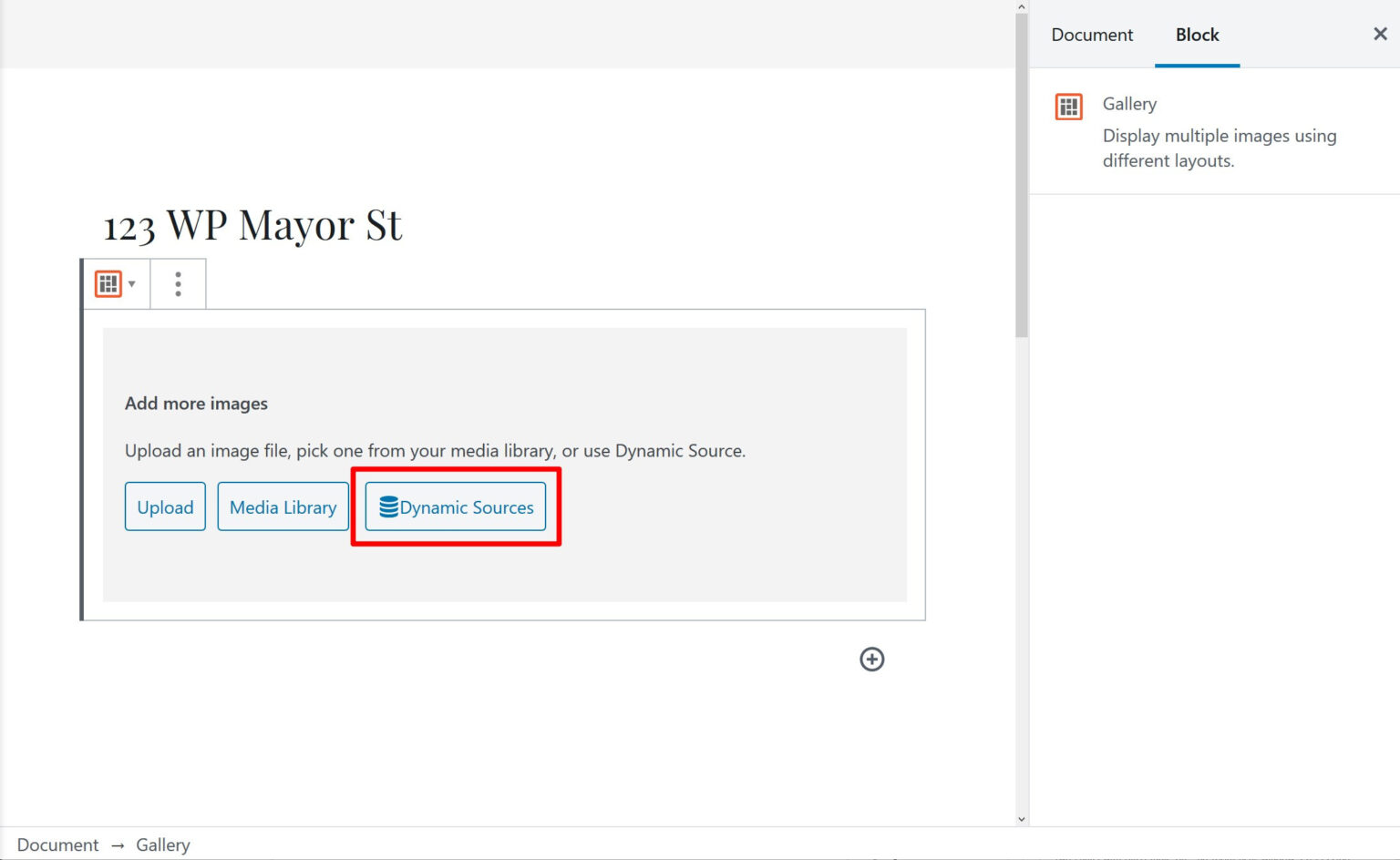
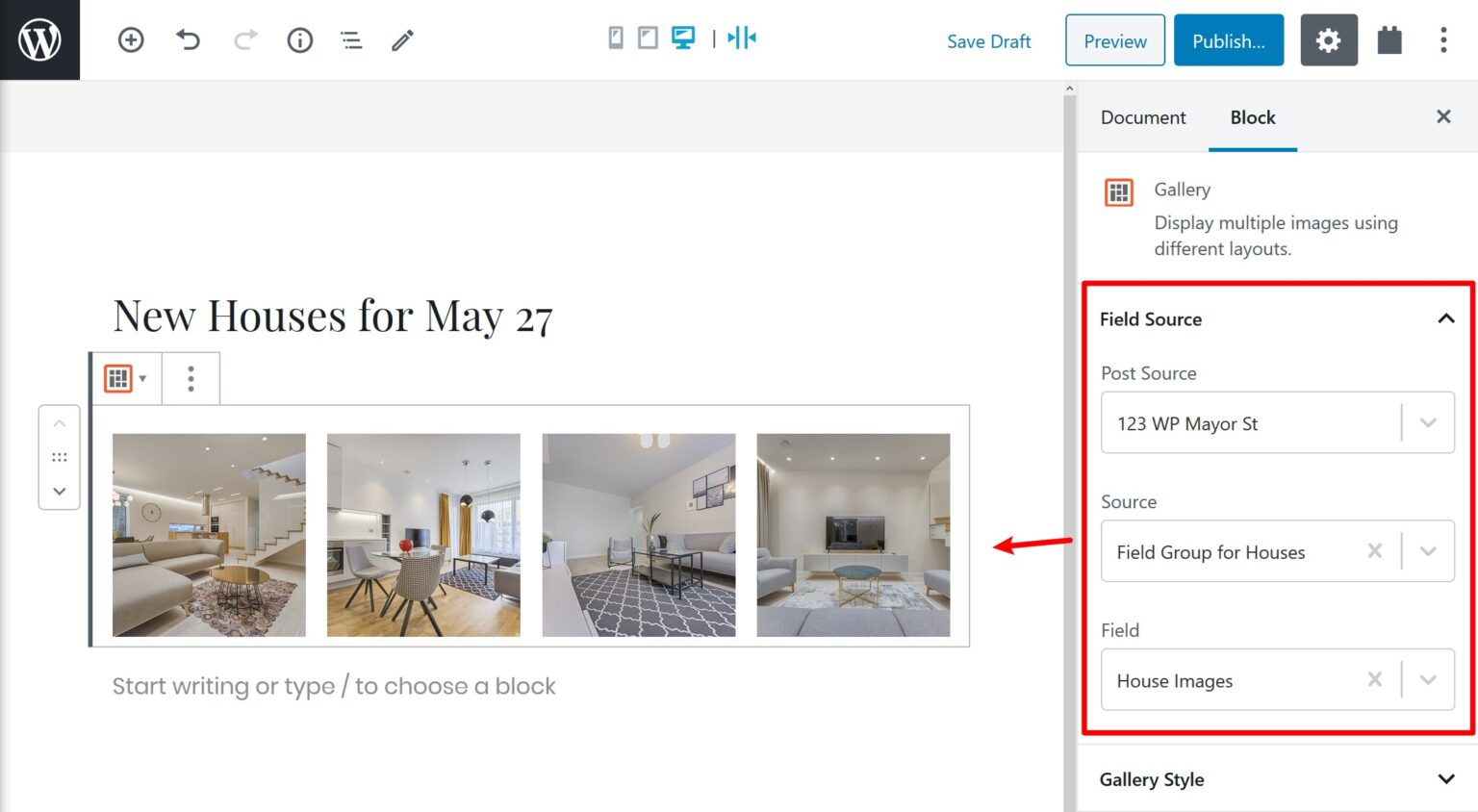
حال برای این که یک گالری را به یک منبعِ پویا از تصاویر (مثل آنچه در بالا ایجاد کردیم) متصل کنید، کافیست تا مانند قبل گالری خود را بسازید، فقط با این تفاوت که هنگامِ انتخاب تصاویر، گزینه «Dynamic Sources» را انتخاب کنید.

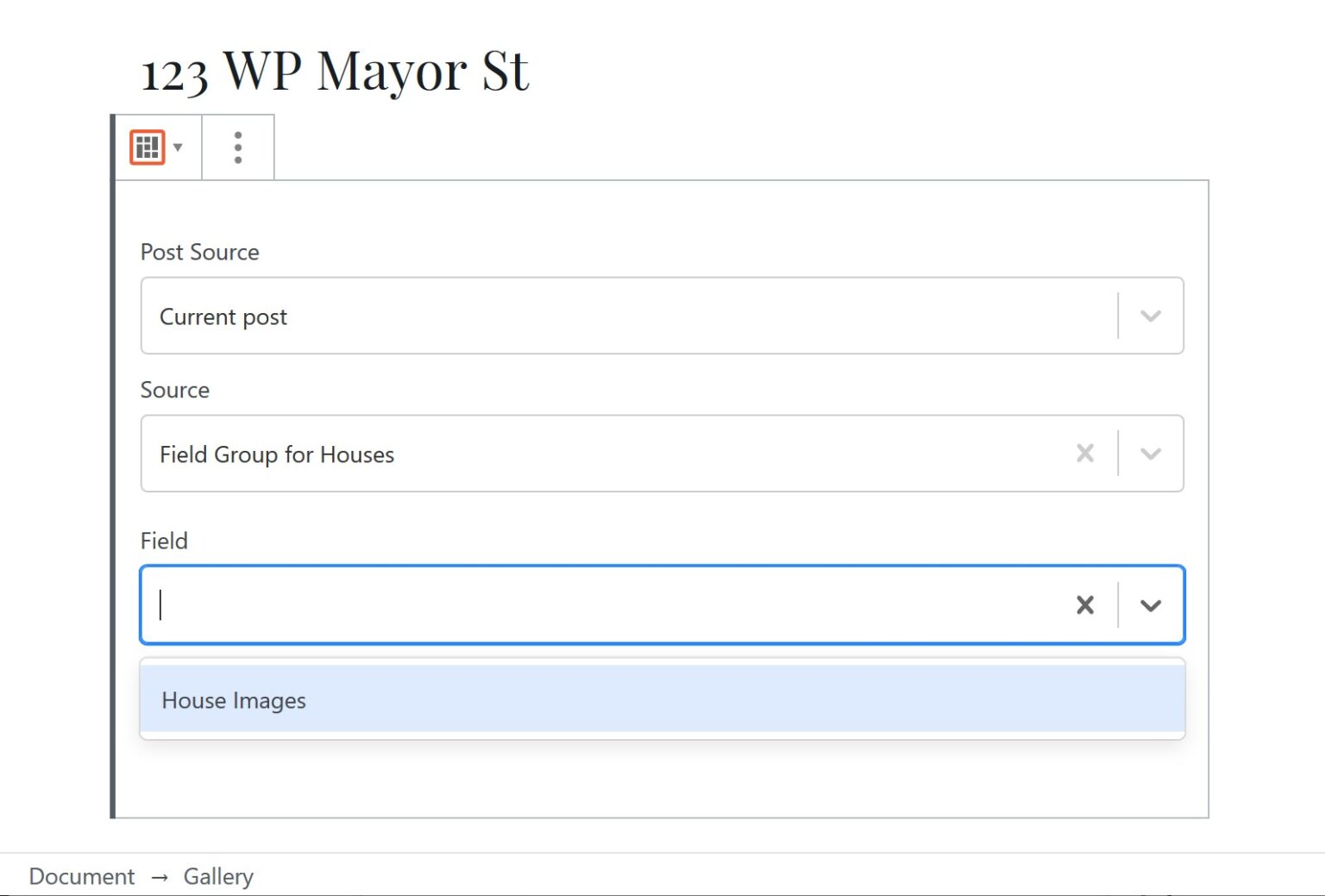
اکنون می توانید لیستِ عکسی (repeating image custom field) را که در بالا ساختید، انتخاب کنید.

خب! حالا فهمیدید چرا به آن لیستِ تصاویرِ پویا می گوییم؟ چون از این به بعد اگر هر زمان تغییری در لیستِ تصاویر انجام دهید، این تغییر در گالری شما اعمال خواهد شد.
برای اسلایدر نیز مراحل به همین شکل است. یعنی فقط زمانی که نوبت به انتخابِ تصاویر رسید، لیستِ تصاویرِ پویای ایجاد شده را انتخاب نمایید.
استفاده از محتوای پویا در پست ها و صفحات
علاوه بر قرار دادن تصاویر پویا برای پستی که در حال حاضر با آن کار می کنید، می توانید یک گالری یا اسلایدری را به صورت پویا در جای دیگر سایت خود قرار دهید.
به عنوان مثال، بگذارید بگوییم شما در حال نوشتن یک پست برای وبلاگ هستید که در آن می خواهید تصاویری از خانه ای را که اخیراً به پست تایپ House اضافه کرده اید، نشان دهید.
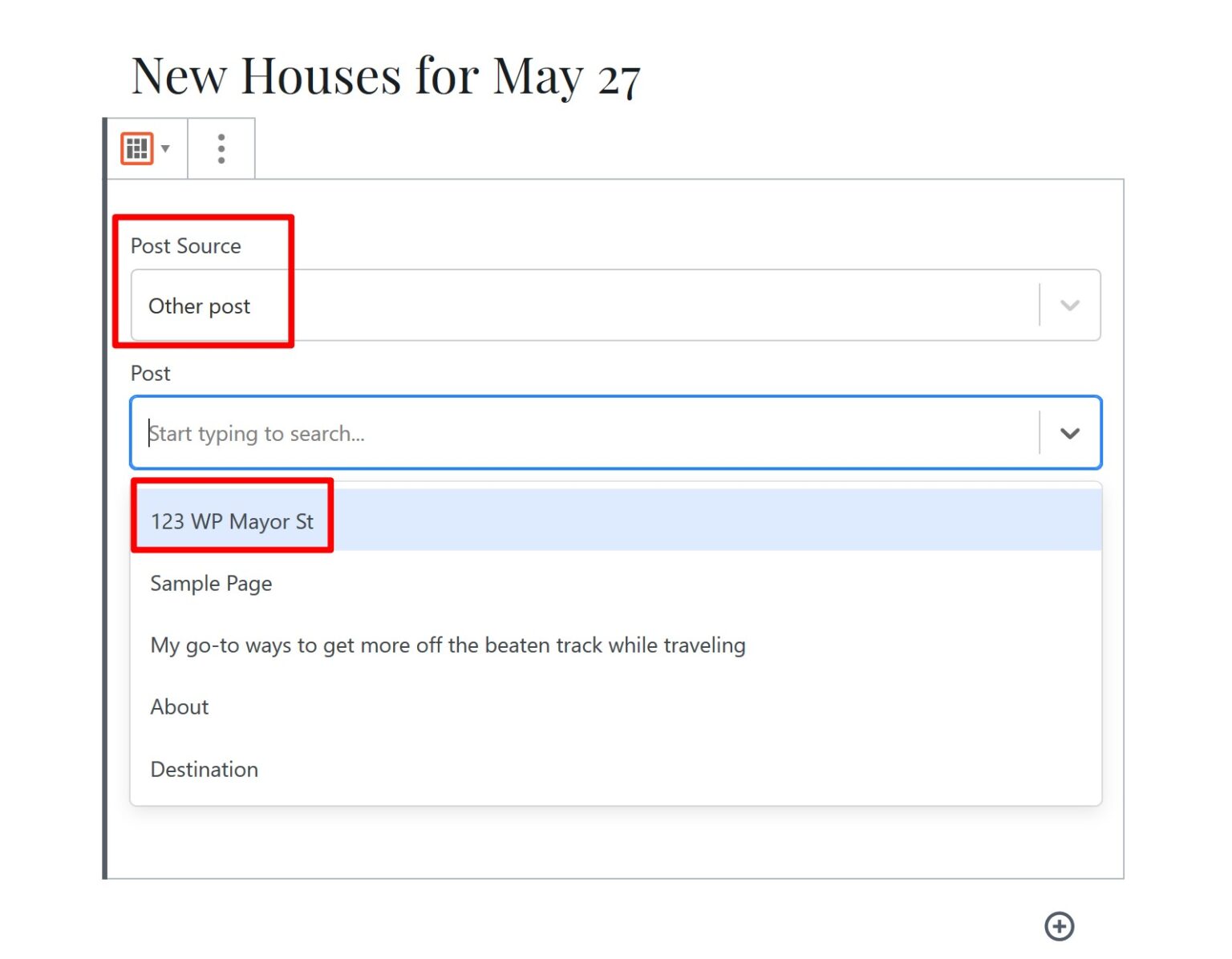
برای شروع، می توانید یک بلوک جدید گالری یا Image Slider را به پست خود اضافه کنید و مانند گذشته منابع پویا را انتخاب کنید. با این تفاوت که اکنون در لیست کشویی Post Source باید Other Post را انتخاب کنید. سپس، می توانید پستی را که دارای تصاویر مورد نظر برای شماست جستجو نمایید.
در این مثال لیست تصاویر خانه هایی را برای خیابان «123 WP Mayor St» نمایش می دهیم.

حال تنظیمات دلخواه خود را در سایدبار اعمال کنید.

اگر منبعِ تصاویر را تغییر دهید، تصاویر درون پست شما نیز تغییر خواهد کرد.
امیدواریم که آموزش ایجاد گالری و ساخت اسلایدر در وردپرس برای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: وبسایت wpmayor









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.