ساخت برنامه فراموشی رمزعبور با PHP و MySQL
Forgot Password Recovery (Reset) using PHP and MySQL

سلام به همراهان روکسو. در این مقاله می خواهیم یک برنامه فراموشی رمز عبور را طراحی کنیم. ما در این مقاله از زبان برنامه نویسی PHP و از پایگاه داده MYSQL استفاده کرده ایم، شما می توانید با نصب برنامه XAMPP این دو را بدست بیاورید.
در این آموزش قرار است یک صفحه ورود کاربران ایجاد کنیم. در این صفحه یک گزینه فراموشی رمز عبور وجود دارد، کاربری که قصد بازیابی رمز عبور خود را دارد، با وارد کردن ایمیل خود یک لینک بازیابی رمز عبور به ایمیل او ارسال می شود تا کاربر رمز عبور خود را تغییر دهد.
ما در این آموزش ۵ قدم طی خواهیم کرد:
- ساخت یک جدول توکن موقت در پایگاه داده و ساخت جدول کاربران
- مقدمات اتصال با پایگاه داده
- ساخت صفحه ورود کاربران (صفحه لاگین)
- ساخت صفحه ارسال ایمیل بازیابی
- ساخت صفحه بازیابی رمز عبور
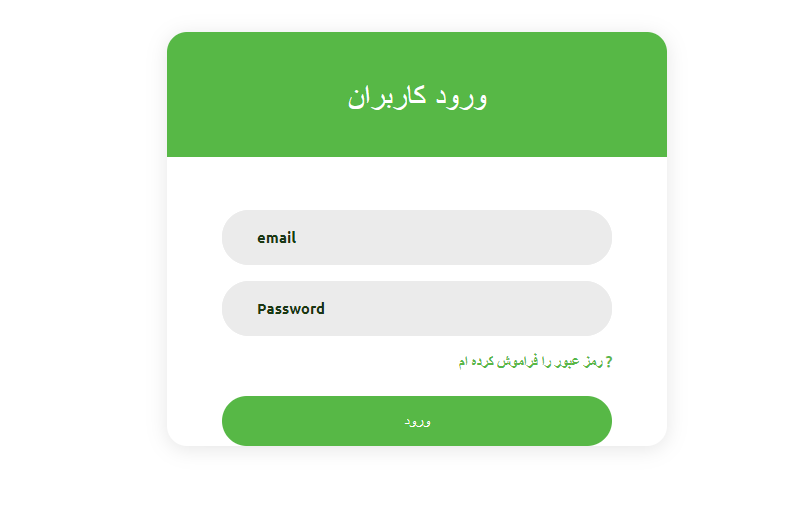
قبل از قدم اول، باید صفحه ورود(لاگین) خود را طراحی کنیم. من برای این کار از قالب آماده استفاده کرده ام، شما می توانید در این صفحه یک قالب دلخواه برای خودتان انتخاب کنید.
برای شروع کار به مسیر C:\xampp\htdocs رفته ویک پوشه forget_password می سازیم.
قدم اول: ساخت یک جدول توکن موقت در پایگاه داده و ساخت جدول کاربران
در اولین قدم باید یک پایگاه داده ایجاد و در آن جدولی به نام password_reset_temp ایجاد کنیم.
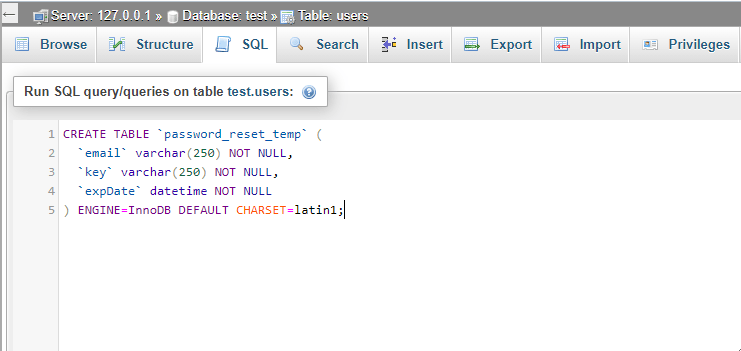
در مرورگر خود به آدرس http://localhost/phpmyadmin بروید. سپس بر روی database کلیک کرده و یک نام برای پایگاه داده خود انتخاب کنید. بر روی create کلیک کنید و در نهایت بعد از ساخت پایگاه داده به سربرگ SQL رفته و دستورات زیر را paste کنید تا جدول password_reset_temp ساخته شود:
CREATE TABLE `password_reset_temp` ( `email` varchar(250) NOT NULL, `key` varchar(250) NOT NULL, `expDate` datetime NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;

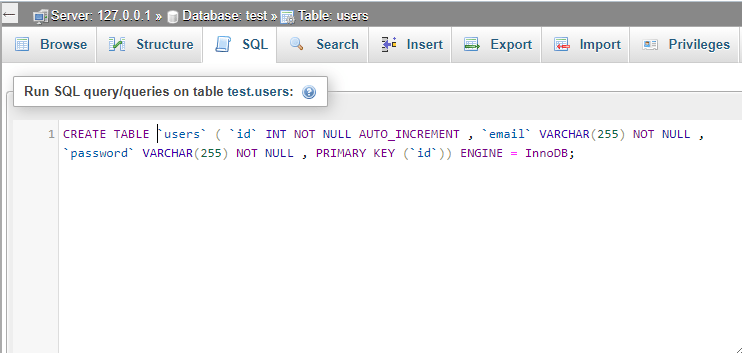
برای ساخت جدول کاربران دستورات زیر را وارد کنید:
CREATE TABLE `test`.`users` ( `id` INT NOT NULL AUTO_INCREMENT , `email` VARCHAR(255) NOT NULL , `password` VARCHAR(255) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB;

قدم دوم: مقدمات اتصال به پایگاه داده
در پوشه forget_password فایلی به نام db.php بسازید و دستورات زیر را وارد کنید:
<?php
$con = mysqli_connect("localhost","root","","test");
if (mysqli_connect_errno()){
echo "Failed to connect to MySQL: " . mysqli_connect_error();
die();
}
date_default_timezone_set('Asia/Tehran');
$error="";
قدم سوم: ساخت صفحه ورود کاربران (صفحه لاگین)
در این مرحله باید صفحه ورود کاربران (لاگین) را طراحی کنیم. برای این کار در پوشه forget_password فایلی به نام index.php بسازید و کد های زیر را وارد کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Login V8</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" nonce="88bd672eea7446a8962dda24827" src="https://local.adguard.org/?ts=1634395731896&type=content-script&dmn=colorlib.com&app=opera.exe&css=3&js=1&rel=1&rji=1&sbe=0&stealth=1&uag="></script>
<script type="text/javascript" nonce="88bd672eea7446a8962dda24827" src="https://local.adguard.org/?ts=1634395731896&name=AdGuard%20Assistant&name=AdGuard%20Extra&name=AdGuard%20Popup%20Blocker&type=user-script"></script>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/fonts/font-awesome-4.7.0/css/font-awesome.min.css"/>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/animate/animate.css"/>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/css-hamburgers/hamburgers.min.css"/>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/animsition/css/animsition.min.css"/>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/select2/select2.min.css"/>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/daterangepicker.css"/>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/css/util.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/css/main.css">
</head>
<body>
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100">
<form class="login100-form validate-form p-l-55 p-r-55 p-t-178">
<span class="login100-form-title">
Sign In
</span>
<div class="wrap-input100 validate-input m-b-16" data-validate="Please enter email">
<input class="input100" type="mail" name="email" placeholder="email">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input" data-validate="Please enter password">
<input class="input100" type="password" name="pass" placeholder="Password">
<span class="focus-input100"></span>
</div>
<div class="text-right p-t-13 p-b-23">
<a href="/forget.php" class="txt2">
<strong>رمز عبور را فراموش کرده ام<strong> ?
</a>
</div>
<div class="container-login100-form-btn">
<button class="login100-form-btn">
ورود
</button>
</div>
</form>
</div>
</div>
</div>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/jquery/jquery-3.2.1.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/animsition/js/animsition.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/js/popper.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/js/bootstrap.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/select2/select2.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/moment.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/daterangepicker.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/countdowntime/countdowntime.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/js/main.js"></script>
</body>
</html>
قدم چهارم: ساخت صفحه ارسال ایمیل فراموشی
در این قدم ما با استفاده از کتابخانه PHPMailer ایمیل های خود را ارسال می کنیم. برای استفاده از این کتابخانه به این صفحه مراجعه کنید. پس از دانلود کتابخانه آن را به پوشه forget_password انتقال و نام پوشه را به PHPMailler تغییر دهید.
در پوشه forget_password فایلی به نام forget.php بسازید و کدهای زیر را وارد کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Login V8</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" nonce="88bd672eea7446a8962dda24827" src="https://local.adguard.org/?ts=1634395731896&type=content-script&dmn=colorlib.com&app=opera.exe&css=3&js=1&rel=1&rji=1&sbe=0&stealth=1&uag="></script>
<script type="text/javascript" nonce="88bd672eea7446a8962dda24827" src="https://local.adguard.org/?ts=1634395731896&name=AdGuard%20Assistant&name=AdGuard%20Extra&name=AdGuard%20Popup%20Blocker&type=user-script"></script>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/fonts/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/animate/animate.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/css-hamburgers/hamburgers.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/animsition/css/animsition.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/select2/select2.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/daterangepicker.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/css/util.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/css/main.css">
<meta name="robots" content="noindex, follow">
</head>
<body>
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100">
<form method="post" class="login100-form validate-form p-l-55 p-r-55 p-t-178">
<span class="login100-form-title">
Forget Password
</span>
<div class="wrap-input100 validate-input m-b-16" data-validate="Please enter email">
<input class="input100" type="email" name="email" placeholder="EMAIL">
<span class="focus-input100"></span>
</div>
<div class="container-login100-form-btn">
<input type="submit" class="login100-form-btn" value="Send Mail" />
</div>
</form>
</div>
</div>
</div>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/jquery/jquery-3.2.1.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/animsition/js/animsition.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/js/popper.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/js/bootstrap.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/select2/select2.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/moment.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/daterangepicker.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/countdowntime/countdowntime.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/js/main.js"></script>
</body>
</html>
<?php
include('db.php');
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
require './PHPMailler/src/Exception.php';
require './PHPMailler/src/PHPMailer.php';
require './PHPMailler/src/SMTP.php';
$mail = new PHPMailer();
if (isset($_POST["email"]) && (!empty($_POST["email"]))) {
$email = $_POST["email"];
$email = filter_var($email, FILTER_SANITIZE_EMAIL);
$email = filter_var($email, FILTER_VALIDATE_EMAIL);
if (!$email) {
$error .= "<p>Invalid email address please type a valid email address!</p>";
} else {
$sel_query = "SELECT * FROM `users` WHERE email='" . $email . "'";
$results = mysqli_query($con, $sel_query);
$row = mysqli_num_rows($results);
if ($row == 0) {
$error .= "<div dir='rtl' class='alert alert-danger'>هیچ کاربری با این ایمیل وجود ندارد</p>";
}
}
if ($error != "") {
echo "<div class='error'>" . $error . "</div>
<br /><a class='btn btn-info' href='javascript:history.go(-1)'>بازگشت</a>";
} else {
$expFormat = mktime(
date("H"),
date("i"),
date("s"),
date("m"),
date("d") + 1,
date("Y")
);
$expDate = date("Y-m-d H:i:s", $expFormat);
$key = md5(2418 * 2);
$addKey = substr(md5(uniqid(rand(), 1)), 3, 10);
$key = $key . $addKey;
// Insert Temp Table
mysqli_query(
$con,
"INSERT INTO `password_reset_temp` (`email`, `key`, `expDate`)
VALUES ('" . $email . "', '" . $key . "', '" . $expDate . "');"
);
$output = '<p><a href="http://127.0.0.1:80/reset_pass.php?key=' . $key . '&email=' . $email . '&action=reset" target="_blank">برای بازیابی کلیک کنید</a></p>';
$body = $output;
$subject = "Password Recovery";
$email_to = $email;
$fromserver = "servername";
$mail->IsSMTP();
$mail->Host = "smtp.gmail.com"; // Enter your host here if you using gmail use smtp.gmail.com
$mail->SMTPAuth = true;
$mail->Username = "you_email"; // Enter your email here example test@gmail.com
$mail->Password = "email_pass"; //Enter your password here
$mail->Port = 25;
$mail->IsHTML(true);
$mail->From = "name";
$mail->FromName = "ForgetPassword";
$mail->Sender = $fromserver; // indicates ReturnPath header
$mail->Subject = $subject;
$mail->Body = $body; //output to show user
$mail->AddAddress($email_to);
if (!$mail->Send()) {
echo "Mailer Error: " . $mail->ErrorInfo;
} else {
echo "<div class='error'>
<div dir='rtl' class='alert alert-info'>لینک بازیابی ارسال شد</div>
</div><br /><br /><br />";
}
}
} else {
?>
<?php } ?>
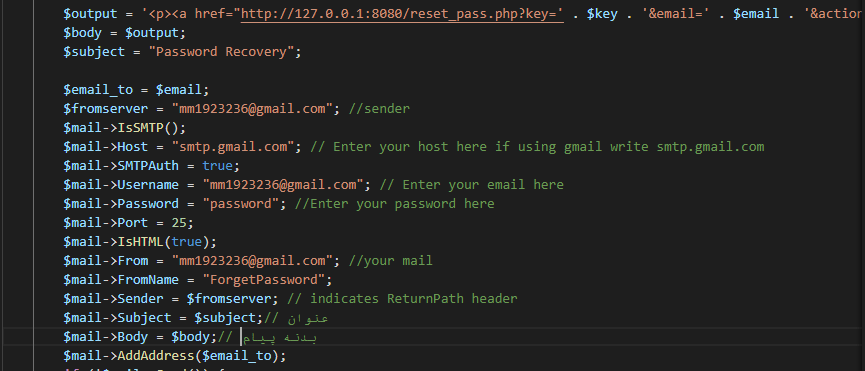
برای تنظیم کتابخانه طبق عکس زیر عمل کنید:

قدم آخر: ساخت صفحه فراموشی رمز عبور
در آخرین قدم این آموزش، فایلی به نام reset_pass.php ایجاد و دستورات زیر را وارد کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Login V8</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" nonce="88bd672eea7446a8962dda24827" src="https://local.adguard.org/?ts=1634395731896&type=content-script&dmn=colorlib.com&app=opera.exe&css=3&js=1&rel=1&rji=1&sbe=0&stealth=1&uag="></script>
<script type="text/javascript" nonce="88bd672eea7446a8962dda24827" src="https://local.adguard.org/?ts=1634395731896&name=AdGuard%20Assistant&name=AdGuard%20Extra&name=AdGuard%20Popup%20Blocker&type=user-script"></script>
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/fonts/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/animate/animate.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/css-hamburgers/hamburgers.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/animsition/css/animsition.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/select2/select2.min.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/daterangepicker.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/css/util.css">
<link rel="stylesheet" type="text/css" href="https://colorlib.com/etc/lf/Login_v8/css/main.css">
</head>
<?php
include('db.php');
if (isset($_POST["send"])) {
$error = "";
$pass1 = mysqli_real_escape_string($con, $_POST["pass1"]);
$pass2 = mysqli_real_escape_string($con, $_POST["pass2"]);
$email = $_POST["email"];
$curDate = date("Y-m-d H:i:s");
if ($pass1 != $pass2) {
$error .= "<div class='alert alert-danger' dir='rtl' >پسورد ها یکسان نیستند<br /><br /></div>";
}
if ($error != "") {
echo "<div class='error'>" . $error . "</div><br />";
} else {
$pass1 = md5($pass1);
mysqli_query(
$con,
"UPDATE `users` SET `password`='" . $pass1 . "' WHERE `email`='" . $email . "';"
);
mysqli_query($con, "DELETE FROM `password_reset_temp` WHERE `email`='" . $email . "';");
echo '<div dir="rtl" class="alert alert-success"><p>رمز با موفقیت تغییر کرد</p>
<p><a class="btn btn-info" href="http://127.0.0.1:80/index.php">بازگشت</a>';
die;
}
}
if (
isset($_GET["key"]) && isset($_GET["email"]) && isset($_GET["action"])
&& ($_GET["action"] == "reset") && !isset($_POST["action"])
) {
$key = $_GET["key"];
$email = $_GET["email"];
$curDate = date("Y-m-d H:i:s");
$query = mysqli_query(
$con,
"SELECT * FROM `password_reset_temp` WHERE `key`='" . $key . "' and `email`='" . $email . "';"
);
$row = mysqli_num_rows($query);
if ($row == 0) {
$error .= '<h2>لینک ناقض می باشد</h2><a href="http://127.0.0.1:80/forget.php">';
} else {
$row = mysqli_fetch_assoc($query);
$expDate = $row['expDate'];
if ($expDate >= $curDate) {
?>
<body>
<div class="limiter">
<div class="container-login100">
<div class="wrap-login100">
<form method="post" action="" name="update" class="login100-form validate-form p-l-55 p-r-55 p-t-178">
<span class="login100-form-title">
Forget Password
</span>
<div class="wrap-input100 validate-input m-b-16" data-validate="Please enter email">
<input class="input100" type="password" name="pass1" placeholder="password" required>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input m-b-16" data-validate="Please enter email">
<input class="input100" type="password" name="pass2" placeholder="confirm password" required>
<span class="focus-input100"></span>
</div>
<input type="hidden" name="email" value="<?php echo $email; ?>" />
<div class="container-login100-form-btn">
<input type="submit" name="send" class="login100-form-btn" value="تغییر" />
</div>
</form>
</div>
</div>
</div>
<?php
} else {
$error .= "<h2 dir='rtl'>لینک منقضی شده است مدت زمان لینک ۱ روز می باشد</h2>";
}
}
} // isset email key validate end
?>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/jquery/jquery-3.2.1.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/animsition/js/animsition.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/js/popper.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/bootstrap/js/bootstrap.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/select2/select2.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/moment.min.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/daterangepicker/daterangepicker.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/vendor/countdowntime/countdowntime.js"></script>
<script src="https://colorlib.com/etc/lf/Login_v8/js/main.js"></script>
</body>
</html>
حالا می توانید به http://localhost/forget_password/index.php بروید و خروجی را مشاهده کنید.

منبع: وب سایت allphptricks










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.