جستجوگر گیت هاب: توضیحات اولیه + پایه ریزی UI اولیه

جستجوگر گیت هاب : توضیحات اولیه
در پروژه ی جدید تحت عنوان جستجوگر گیت هاب که پیش روی خودمان داریم می خواهیم برنامه ای بسازیم که با جستجوی نام افراد، حساب کاربری آن ها را در گیت هاب جستجو کرده و اطلاعات آن ها را به ما نمایش دهد. در واقع این جستجوگر بین تمام کاربران سایت گیت هاب سرچ کرده و موارد مطابق با عبارت جستجوی شما را بر می گرداند. اطلاعات برگشتی شامل تعداد repo ها و نام آن ها و انواع fork های هر کاربر و مواردی از این قبیل هستند. در این پروژه از روش async و await استفاده خواهیم کرد تا کارمان ساده تر شود (برای اطلاعات بیشتر به سری مقاله های جاوا اسکریپت async مراجعه کنید).
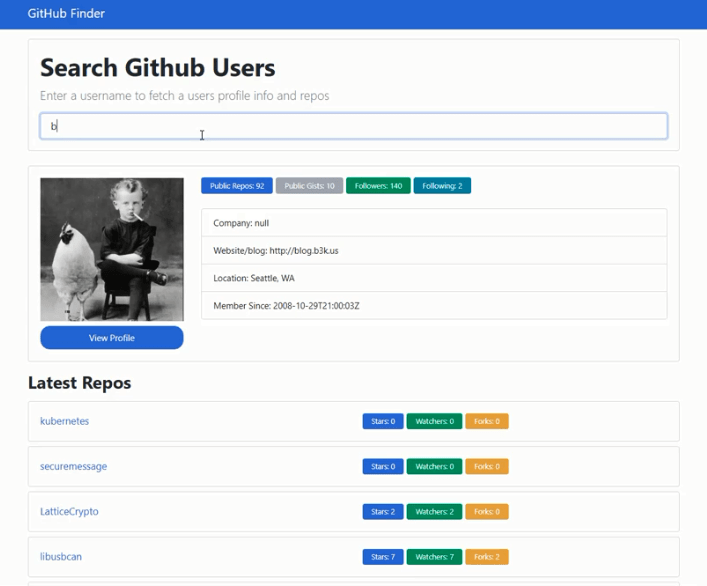
ظاهر این برنامه به شکل زیر است:

همانطور که در تصویر بالا می بینید با جستجوی حرف b به صورت خودکار اولین نام کاربری پیدا شده را برای ما برگردانده است. همینطور تمامی اطلاعات این کاربر را نیز به همراه نتایج برگشتی دریافت خواهیم کرد. در واقع قسمت بالا که شامل تصویر کاربری فرد است یک درخواست و قسمت پایین تر از آن که latest repos می باشد درخواست دومی است که به سرور گیت هاب ارسال می شود.
قبل از شروع کار باید نکته ای در مورد API گیت هاب عرض کنم. API این سایت معروف به دلیل جلوگیری از سوء استفاده های مختلف به کاربران تعداد درخواست نامحدود نمی دهد بلکه هر کاربر در هر ساعت می تواند 100 درخواست را به سمت این API ارسال کند. برای مطالعه ی کامل این API به صفحه ی توسعه دهندگان گیت هاب مراجعه کنید. documentation این وب سایت بسیار کامل و گسترده است.
از آنجایی که ما می خواهیم دائما برنامه ی خودمان را تست کنیم و درخواست های متعددی به گیت هاب بفرستیم باید برنامه ی خود را به عنوان یک برنامه ی رسمی در گیت هاب ثبت کنیم تا به ما تعداد درخواست های بی نهایت داده شود. با ثبت برنامه در github به شما یک key اختصاصی داده می شود که می توانید از طریق درخواست های نامحدود ارسال کنید.
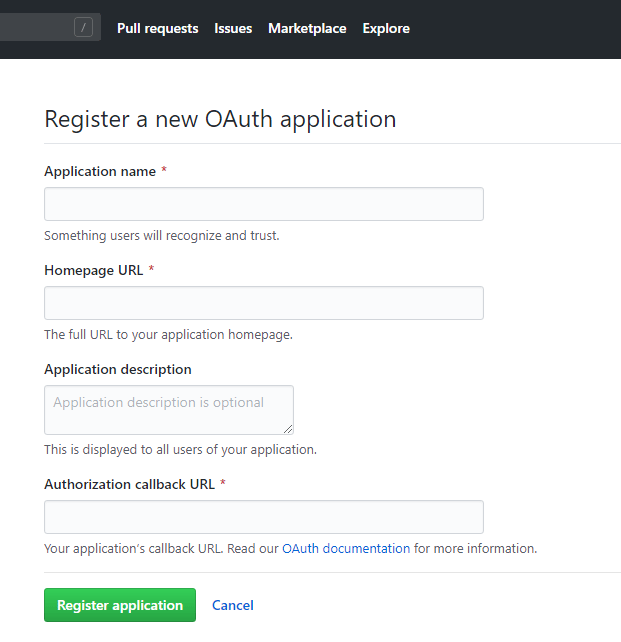
اولین قدم برای ثبت برنامه در گیت هاب مراجعه به صفحه ی ثبت برنامه ی OAuth است که شکل آن را در تصویر زیر مشاهده می کنید:

برای فیلد اول نام برنامه ی خود را انتخاب می کنید. از آنجایی که برنامه ی ما تمرینی است و یک برنامه ی واقعی نیست اصلا اهمیتی ندارد که نام زیبایی انتخاب کرده باشید. در فیلد دوم از شما خواسته شده است که URL صفحه ی اصلی برنامه ی خود را وارد کنید. از آنجایی که برنامه ی ما تمرینی است می توانید مقدار http://localhost:3000 را وارد کنید (اهمیت خاصی ندارد). در فیلد سوم باید برنامه ی خود را توصیف کنید که باز هم برای ما اهمیت ندارد و می توانید عبارتی مثل This is a training program to work with GitHub API را وارد کنید. در فیلد چهارم نیز می توانید همان مقدار http://localhost:3000 را وارد کنید (یا هر url دیگری که دوست داشتید). برنامه ی ما روی وب قرار ندارد و یک برنامه ی تمرینی است بنابراین هیچ کدام از این فیلدها اخلالی در کار ما ایجاد نخواهد کرد، اگر چه در برنامه های واقعی باید اطلاعات واقعی سرور خود را وارد کنید.
با ثبت نام برنامه ی خود یک client id و یک client secret دریافت می کنید که هر دو کدهای نسبتا طولانی هستند و برای شناسایی شما توسط سرورهای گیت هاب مورد استفاده قرار می گیرند بنابراین بهتر است که آن ها را با کسی به اشتراک نگذارید، گرچه انگیزه ای برای افراد جهت استفاده از client id و client secret شما نیست و هر کسی می تواند سریعا id خودش را بسازد.
زمانی که برنامه ی خود را ثبت کنید (فرم بالا را پر کنید) در قسمت تنظیمات پروفایل کاربری خود (settings و سپس developer settings) قسمتی به نام OAuth Apps را می بینید که تمام برنامه های ثبت شده ی شما در آنجا قرار دارد و از همین قسمت می توانید client secret خود را تغییر دهید. بنابراین حتما برنامه ی خودتان را در گیت هاب ثبت کنید تا به شما client id و client secret داده شود.
طراحی UI اولیه
برای شروع طراحی UI یک پوشه به نام githubfinder ایجاد کنید و درون آن فایل های زیر را ایجاد کنید:
- index.html
- app.js
- github.js
- ui.js
سایتی به نام bootswatch وجود دارد که تم پیش فرض bootstrap را به رنگ ها و استایل های مختلف تغییر داده است تا پروژه ی شما با پروژه ی دیگران متفاوت باشد. من می خواهم از همین وب سایت و از پروژه ی https://bootswatch.com/litera/ استفاده کنم. استفاده از این وب سایت نیاز به دانش تخصصی ندارد بلکه فقط یک فایل ساده ی CSS است که باید در پروژه ی خود قرار دهیم.
من محتوای فایل HTML را برای شما ارسال می کنم تا در جلسات بعد آماده ی تمرکز روی جاوا اسکریپت باشیم:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://bootswatch.com/4/litera/bootstrap.min.css">
<title>GitHub Finder</title>
</head>
<body>
<nav class="navbar navbar-dark bg-primary mb-3">
<div class="container">
<a href="#" class="navbar-brand">GitHub Finder</a>
</div>
</nav>
<div class="container searchContainer">
<div class="search card card-body">
<h1>Search GitHub Users</h1>
<p class="lead">Enter a username to fetch a user profile and repos</p>
<input type="text" id="searchUser" class="form-control" placeholder="GitHub Username...">
</div>
<br>
<div id="profile"></div>
</div>
<footer class="mt-5 p-3 text-center bg-light">
GitHub Finder ©
</footer>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script>
<script src="github.js"></script>
<script src="ui.js"></script>
<script src="app.js"></script>
</body>
</html>
فایل هایی را هم که ساخته بودیم وارد این فایل html کرده ام و البته در جلسات بعد توضیح می دهم که هرکدام از آن ها به چه دردی می خورند. فعلا بدانید که ما از بوت استرپ برای طراحی این پروژه استفاده کرده ایم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.