مقایسه ویرایشگر گوتنبرگ با کلاسیک: از کدام یک باید استفاده کنیم؟

اگر از وردپرس استفاده می کنید، باید اطلاعاتی درباره ویرایشگر گوتنبرگ داشته باشید. با انتشار وردپرس 5، تمام سایت ها بطور پیش فرض از این ویرایشگر استفاده می کنند، اما شما هنوز هم می توانید از ویرایشگر کلاسیک به جای گوتنبرگ استفاده کنید. در حقیقت باید تصمیم بگیرید که کدام یک از این ویرایشگرها برای شما مناسب است.
برای انجام این کار، باید امکانات و طرز کار هر دو ویرایشگر را بدانید.
باید بدانید که چه شباهت هایی بین رابط بصری این ویرایشگر وجود دارد و هر کدام از این ویرایشگرها مناسب چه نوع از سایت هایی هستند.
برای مثال سایتهایی که محتوای چند رسانه ای غنی دارند، می توانند از مزایای ویرایشگر گوتنبرگ استفاده کنید.
اما اگر سایت تان تنظیمات خیلی ساده ای دارد، احتمالاً برای راحتی کار ترجیح می دهید که از ویرایشگر کلاسیک استفاده کنید.
در این مقاله به بررسی تفاوت های عمده بین ویرایشگر گوتنبرگ با ویرایشگر کلاسیک می پردازیم. سپس می توانید به درستی در انتخاب یک ویرایشگر برای سایت تان تصمیم گیری کنید.
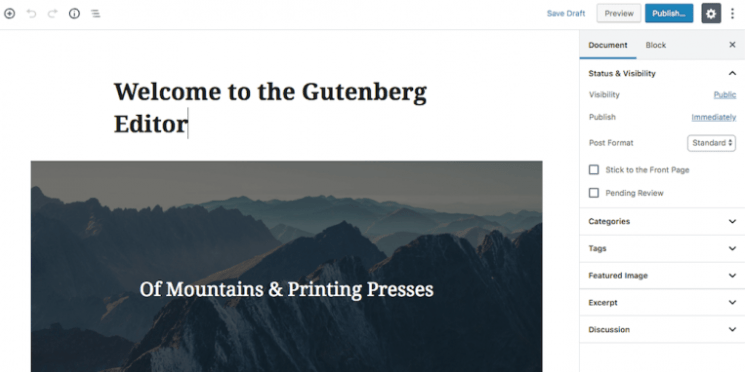
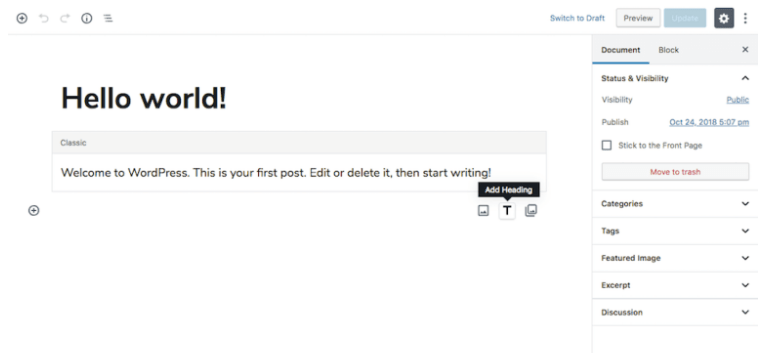
مقدمه ای بر ویرایشگر گوتنبرگ

در سال 2017 تیم توسعه وردپرس اعلام کردند که در حال کار بر روی یک ویرایشگر مبتنی بر جابجایی بلوک ها هستند. نام این ویرایشگر گوتنبرگ است و بزودی به یک ویژگی پیش فرض این پلتفرم تبدیل خواهد شد.
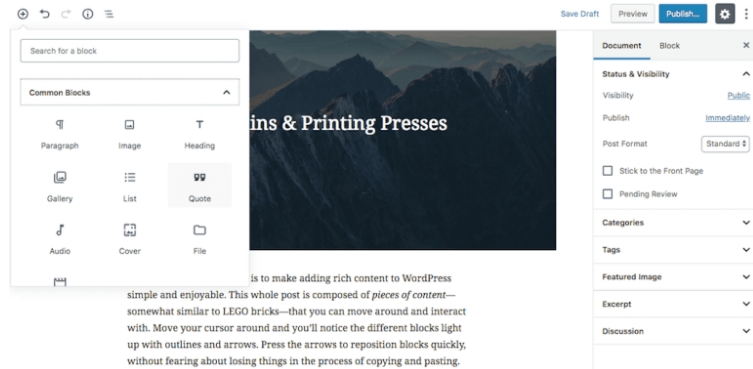
ویرایشگر گوتنبرگ به کاربران کمک می کند تا محتواهای دینامیک تری را ایجاد کنند. این ویرایشگر به شما اجازه می دهد که با استفاده از انواع بلوک های پیش ساخته ای که در آن تعبیه شده، توسط درگ-دراپ اقدام به ساخت صفحات و پست های مورد نظرتان بکنید.
هر کدام از بلوک ها قابلیت سفارشی سازی دارند و می توان تنظیمات مختلفی از قبیل اندازه، رنگ و جایگذاری را به بلوک ها اعمال کرد.

ویرایشگر گوتنبرگ مزایای زیادی از جمله ساخت صفحات واکنش گرا برای موبایل را ارائه می دهد. با این حال از آن جایی که این یک تغییر ساختاری بزرگی است، امکان دارد باعث بروز مشکلاتی در وب سایت تان شود.
مقایسه ویرایشگر گوتنبرگ با کلاسیک: مزایا و معایب
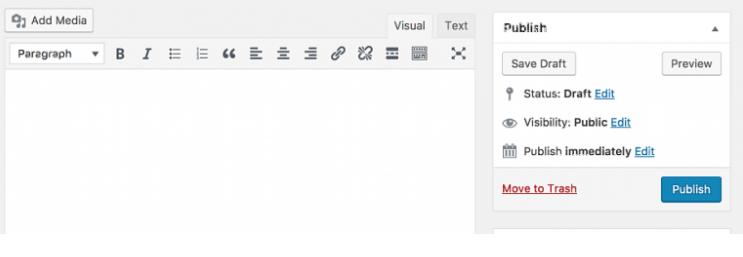
حال که ویرایشگر گوتنبرگ را معرفی کردیم، به برخی از مزایا و معایب این ویرایشگر در مقایسه با ویرایشگر کلاسیک می پردازیم.
همان طور که قبلاً گفتیم، ویرایشگر گوتنبرگ از سیستم درگ-دراپ استفاده می کند. این بدان معنی است که شما می توانید یک بلوک را در هر جای یک صفحه یا یک پست قرار دهید و یا بلوک های دیگر را در صفحه جابجا کنید.

با این ویژگی میتوانید کارهای جالبی را انجام دهید.
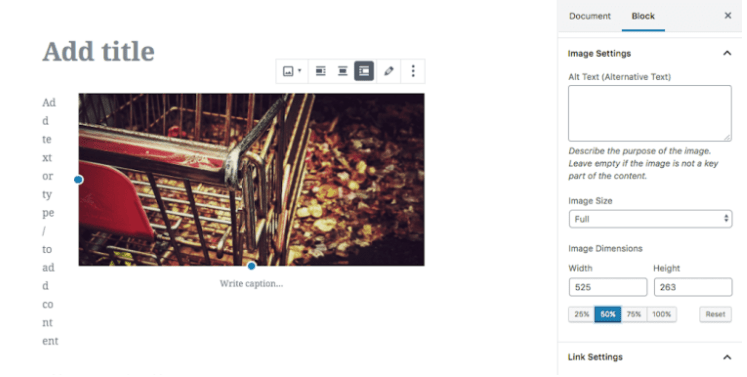
برای مثال، می توانید از روش های زیادی برای قرار دادن یک تصویر در بین یک متن استفاده کنید و یا اینکه یک تصویر با عرض کامل را در صفحه قرار دهید.
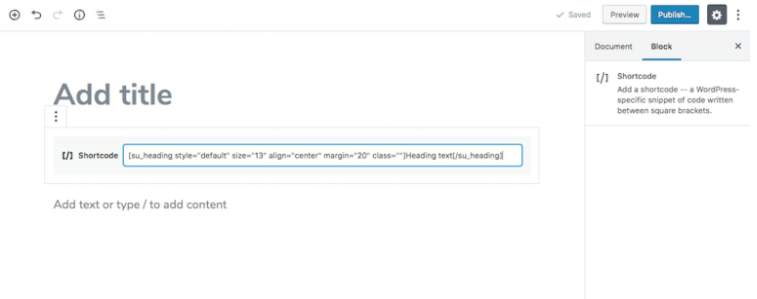
در صورتی که یک نگاه مدرن به طراحی سایت داشته باشید، می توانید توسط این ویرایشگر از عناصر چندرسانه ای در سایت تان استفاده کنید. برای مثال این ویرایشگر یک قابلیتی به نام بلوک کد (Shortcode block) دارد که به شما این امکان را می دهد تا کدهای برنامه نویسی را در صفحه درج کنید.

همچنین یک بلوک ویجت دارد که به شما اجازه می دهد تا همه نوع ویژگی ها را بطور مستقیم داخل صفحات و پست ها قرار دهید. گوتنبرگ به شما در کاهش پلاگین های مورد نیاز کمک زیادی می کند، چون دیگر نیازی نیست برای افزودن گالری تصاویر و کدهای برنامه نویسی، از پلاگین ها استفاده کرد.
همچنین گوتنبرگ امکان ایجاد جداول و فرم های تماس را بدون نیاز به پلاگین ها، ارائه می کند. قابل ذکر است که نسخه های گوتنبرگ بسیار ساده تر از چیزی است که اغلب پلاگین ها دارند، اما در صورتی که به دنبال چیزی تجملاتی نباشید، امکانات این پلاگین به خوبی جوابگوی نیاز شما خواهد بود.
با این حال، اگر از ویرایشگر کلاسیک استفاده می کنید و قصد استفاده از ویژگی های پیشرفته را ندارید، احتمالاً ویرایشگر گوتنبرگ بیشتر باعث دردسر شما شود.
برای مثال، شما نمی توانید در ویرایشگر گوتنبرگ شروع به تایپ متن بکنید. تمام عناصر روی یک صفحه یا یک پست، از قبیل هدرها و پاراگراف ها در بلوک های جداگانه قرار می گیرند.

همچنین برای فهمیدن روش استفاده از تنظیمات گوتنبرگ و نحوه قرار گیری بلوک ها در درون محتوا به زمان بیشتری، نیاز است.
اگر با یک تیم یا مشتری کار می کنید که در برابر تغییرات تکنولوژی مقاومت از خود نشان می دهند، بهتر است از همان ویرایشگر کلاسیک استفاده کنید.
در نهایت باید بدانید اگر سایت تان نیازمندی های خاصی دارد، مثلاً باید توسط screen reader ها خوانده شود، ممکن است که گوتنبرگ مشکلاتی را برای تان بوجود آورد. همچنین این ویرایشگر ممکن است با بعضی از پلاگین ها یا تم ها ناسازگاری داشته باشد.
چطور تصمیم بگیریم که از کدام ویرایشگر در سایت استفاده کنیم؟
اگر بخواهیم از جنبه مثبت نگاه کنیم، ویرایشگر گوتنبرگ ابزارهای جدید زیادی را برای ویرایش بصری، Layoutهای دینامیک و محتوای چندرسانه ای غنی ارائه می کند. اگر می خواهید سایت تان و تمام محتوای درون آن منحصر به فرد باشد، گوتنبرگ قابلیت های زیادی را به منظور رسیدن به این امر به شما ارائه می دهد.
این ویرایشگر به شما کمک می کند تا لایوت های دینامیک تر را بدون نیاز به پلاگین های اضافی ایجاد کنید.
البته گوتنبرگ برخی معایبی هم دارد، از جمله اینکه منحنی یادگیری این ویرایشگر کمی تند است و کاربران جدید برای وفق پیدا کردن با این ویرایشگر به کمی زمان نیاز دارند.

اگر می خواهید یک سری صفحات یا پست های معمولی که تنها شامل متن و تصویر است طراحی کنید، ویرایشگر گوتنبرگ ممکن است امکاناتی داشته باشد که به کارتان نیاید. هنگام تصمیم گیری درباره استفاده از ویرایشگر، باید ببینید سایت تان چه نوع محتوایی را قصد دارد به مخاطب ارائه دهد، و آیا می توان با استفاده از امکانات گوتنبرگ این قابلیت ها را پیاده کرد.
برای مثال یک مجله آنلاین که قصد دارد مقالات بصری جالبی را به مخاطب ارائه کند، می تواند از ویژگی drop case (بزرگ کردن کلمه ابتدایی یک متن انگلیسی) ویرایشگر گوتنبرگ بهره برده و به راحتی از CSS برای استایل دهی به متن مقالات استفاده کند.
همچنین در صورتی که از وردپرس برای پیش نویس پست های وبلاگ تان استفاده می کنید و یا اگر از یک پلاگین صفحه ساز استفاده می کنید که کار کردن با آن را دوست دارید، احتمالاً ترجیح خواهید داد که از ویرایشگر کلاسیک بهره ببرید. اگر این توضیحات درباره سایت تان صدق می کند یا اگر ویرایشگر گوتنبرگ را دوست ندارید به راحتی می توانید این ویرایشگر را غیرفعال کرده و در عوض ویرایشگر کلاسیک را نصب کنید.
اگر می خواهید کار با گوتنبرگ را شروع کنید، نیاز به کار اضافه ای ندارید، چون به طور پیش فرض قبل از رسیدن به آخر سال، سایت تان برای استفاده از این ویرایشگر بروز خواهد شد. در هر صورت، می توانید در صورت تمایل پلاگین ویرایشگر کلاسیک را روی نسخه 5 وردپرس نصب کنید.
اگر تصمیم دارید که از ویرایشگر کلاسیک استفاده کنید به خاطر داشته باشید که احتمالاً برای همیشه نتوانید از این ویرایشگر استفاده کنید. چون تعداد زیادی از پلاگین ها برای ویرایشگر گوتنبرگ ساخته شده اند و همچنین تم ها و پلاگین های جدید طوری ساخته می شوند که با ویرایشگر گوتنبرگ سازگار باشد.
نتیجه گیری
ویرایشگر جدید وردپرس از ابزار جدید درگ-دراپ همراه با امکانات مفید دیگر استفاده می کند. هر چند این بزرگترین تغییری است که در وردپرس اتفاق افتاده، اما همه این احساس را ندارند که این تغییرات برای آنها مناسب می باشد.
ویرایشگر گوتنبرگ راهی جدید برای ساخت محتوا معرفی کرده که گزینه های بیشتری را نسبت به ویرایشگر کلاسیک در اختیار مخاطبان قرار می دهند. این ویرایشگر معایبی هم دارد، از جمله ضعف دسترس پذیری و امکان به وجود آمدن خطاهای احتمالی در سایت.
اگر تمایل دارید از گوتنبرگ استفاده کنید، تنها کافی است سایت تان را به وردپرس 5 بروزرسانی کنید. در غیراینصورت می توانید از پلاگین ویرایشگر کلاسیک برای جلوگیری از تاثیر گذاشتن این تغییرات روی سایت تان، استفاده کنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.