افزودن فونت های دلخواه به وردپرس

آیا می خواهید که فونت های خاصی را در وردپرس به سایت خود اضافه کنید؟ افزودن فونت های خاص به شما این امکان را می دهند که ترکیب خاصی از فونت ها را در سایت خود ایجاد کنید و باعث بهتر شدن تایپوگرافی و تجربه ی کاربری در سایت شوید.
جدا از بحث بهبود در ظاهر، افزودن فونت های دلخواه باعث افزایش خوانایی متون در سایت می شود که متعاقبا ایجاد محبوبیت در ذهن کاربران می کند و باعث می شود تا وقت بیشتری را در سایت شما سپری کنند. این امر سئوی سایت شما نیز بهبود می بخشد.
در این آموزش، به شما نشان خواهیم داد که چگونه فونت های مورد نظر خود را با استفاده از ابزارهایی نظیر Google Fonts و TypeKit و متد Font-Face@ در سی اس اس به سایت اضافه کنید.

نکته: بارگذاری تعداد زیادی فونت در سایت باعث کاهش سرعت سایت می شود. ما پیشنهاد می کنیم که دو عدد فونت را انتخاب کرده و از آن دو در کل وب سایت خود استفاده کنید.
همچنین در ادامه به شما نشان خواهیم داد که چگونه بدون افت سرعت این کارها را انجام دهید.
قبل از این که افزودن فونت های دلخواه در وردپرس را بیاموزییم، بیایید نحوه پیدا کردن فونت های دلخواه را یاد بگیریم.
چگونه فونت دلخواه خود را برای وردپرس پیدا کنیم؟
در گذشته فونت ها بسیار گران قیمت بودند. اما امروزه مکان های زیادی هست که می توانید در آن ها فونت های بسیار جذاب و رایگانی را پیدا کنید. مثل:
اگر نمی دانید که چگونه فونت ها را با هم ترکیب کنید یا به عبارت دیگر نمی دانید که کدام فونت با دیگری همخوانی دارد، می توانید نگاهی به سایت Font Pair بیندازید. این ابزار به دیزاینرها کمک می کند که فونت های زیبایی را با هم در سایت خود استفاده کنند. مثلا فونتی خاص برای هدینگ ها و فونتی خاص برای متون دیگر سایت.
در زمان انتخاب فونت ها به خاطر داشته باشید که استفاده ی بیش از حد از فونت های دلخواه می تواند منجر به کاهش سرعت سایت شما شود. به همین علت است که می گوییم فقط دو عدد فونت را انتخاب کنید و در کل دیزاین سایت از آن ها استفاده کنید. این امر باعث ایجاد ثبات و پیکربندی در دیزاین سایت شما می شود. فونت های بسیار مختلف کاربر را در تشخیص سایت شما دچار مشکل می کند.
افزودن فونت دلخواه به وردپرس با استفاده از Google Fonts
«گوگل فونتس» یا Google Fonts محبوب ترین و پرکاربردترین و بزرگترین مرجع فونت رایگان در بین طراحان سایت می باشد. راه های مختلفی برای اضافه کردن فونت های گوگل به سایت وردپرسی وجود دارد.

روش اول: افزودن فونت های گوگل با استفاده از افزونه Easy Google Fonts
بهترین و آسان ترین راه برای استفاده از فونت های گوگل در وردپرس، استفاده از پلاگین یا افزونه است. این روش برای مبتدیان پیشنهاد می شود.
اولین کاری که باید بکنید این است که افزونه ی Easy Google Fonts را در وب سایت وردپرسی خود نصب کرده و فعال کنید.
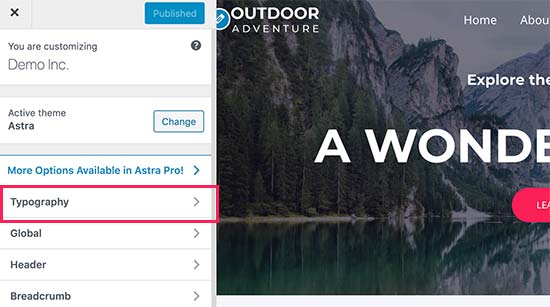
پس از فعال سازی افزونه، به منوی «نمایش» یا Appearance در پنل وردپرس بروید و سپس بر روی «سفارشی ساز» یا Customizer کلیک کنید. در بخش «سفارشی ساز» قسمتی با نام «تایپوگرافی» یا Typography را مشاهده خواهید کرد.

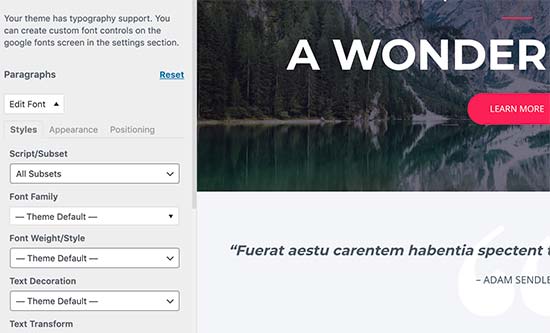
پس از کلیک بر روی Typography بخش های مختلفی از وب سایت برای شما قابل انتخاب خواهد بود که می توانید فونت مورد نظر خود را در آن قرار دهید. خیلی ساده با انتخاب Edit Font بر روی منوی کشویی هر بخش کلیک کنید و فونت مورد نظر خود را انتخاب کنید.

در زیر بخشی با نام font family، می توانید هر فونتی را که می خواهید انتخاب کنید و به وبسایت خود بیفزایید. همچنین می توانید مقدار ویژگی هایی مثل font style و font size و padding و margin را نیز انتخاب کنید.
با توجه به نوع قالبی که برای سایت خود استفاده می کنید، ممکن است که نام یا تعداد فیلدهای موجود در این بخش کم یا زیاد شود و شاید حتی نتوانید برای بخش هایی از سایت، فونت مورد نظر خود را اضافه کنید. برای رفع این مشکل، افزونه این امکان را به شما می دهد که کنترل های مخصوصی را بسازید.
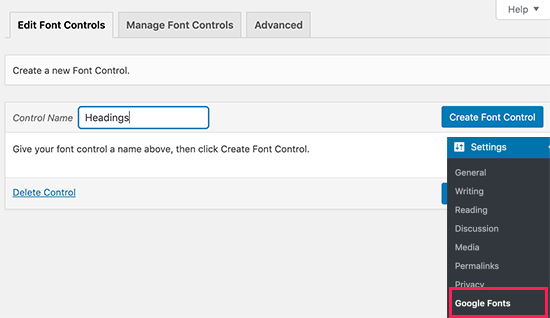
ابتدا به بخش «تنظیمات» یا Settings رفته و در آنجا بر روی Google Fonts کلیک کنید. در این بخش یک نام برای کنترل خود انتخاب کنید. نامی مرتبط با بخشی که قرار است فونت بر آن اعمال شود را انتخاب کنید.

در قدم بعدی بر روی دکمه Create font control کلیک کنید. سپس باید سلکتور css مورد نظر را وارد کنید.
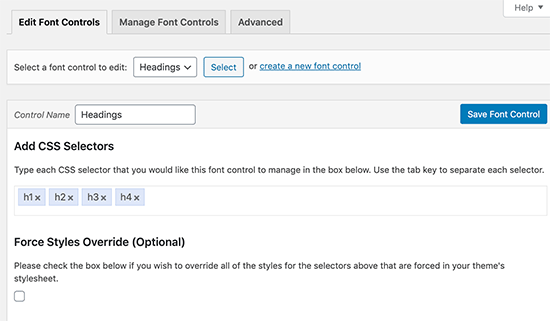
در این بخش می توانید تگ های اچ تی ام الی را که می خواهید به آن ها فونت اختصاص دهید را انتخاب کنید. برای مثال h1 و h2 و غیره.
برای فهمیدن این که هر بخش از چه کلاس cssی استفاده می کند، می توانید از inspect element استفاده کنید.

حال بر روی دکمه ی Save font control کلیک کنید تا تنظیمات ذخیره شوند. با این روش می توانید هر تعداد که مایلید کنترل برای بخش های مختلف وب سایت خود ایجاد کنید.
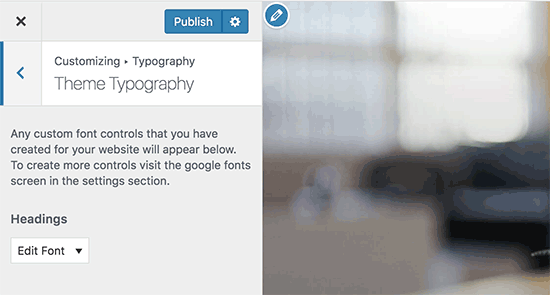
برای استفاده از این کنترلگرها باید به بخش «سفارشی ساز» بازگردید و به تب Typography بروید. حال می توانید کنترل جدیدی را که ساختید ببینید. در این قسمت فونت مورد نظر خود را برای کنترل خود انتخاب کنید تا آن فونت به بخش های تعیین شده توسط شما اضافه شود.

فراموش نکنید که پس از اعمال تغییرات آن ها را ذخیره کرده و کلید «انتشار» یا publish را بزنید.
روش دوم: افزودن فونت های گوگل به صورت دستی
در این روش باید مقداری کد را به فایل های قالب وردپرس خود اضافه کنید.
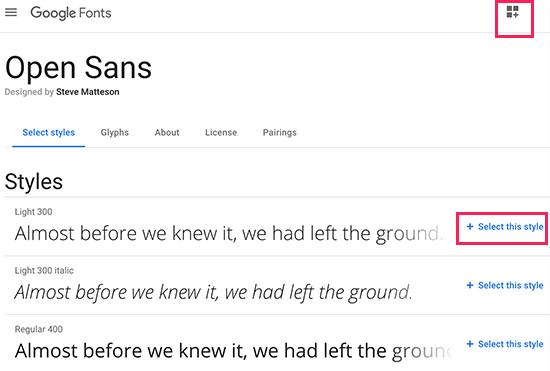
ابتدا به آدرس Google fonts library بروید و در آنجا فونتی را که می خواهید استفاده کنید، انتخاب کنید. سپس بر روی دکمه ی quick use که در زیر فونت قرار گرفته کلیک کنید.

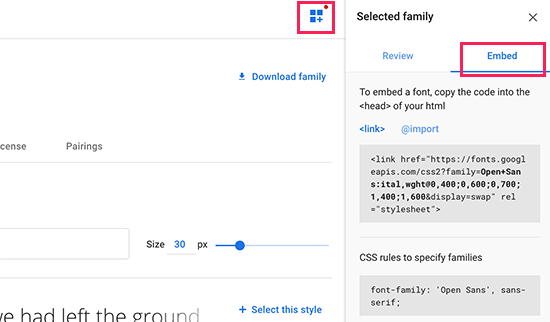
در برگه ی فونت مذکور، استایل های مختلف مربوط به آن را خواهید دید. استایلی را که می خواهید، انتخاب و بر روی دکمه ی select this style کلیک کنید.

حال به تب Embed بروید و در آن جا کد داده شده را کپی کنید. دو راه برای اضافه کردن این کد به وب سایت وردپرسی وجود دارد:
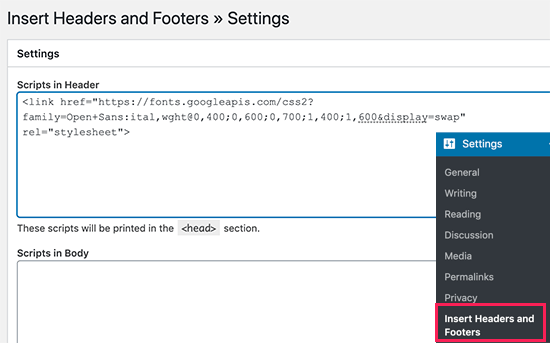
اولی این است که به فایل header.php قالب خود بروید و این کد را دقیقا قبل از تگ <body> قرار دهید اما اگر با ویرایش کد آشنا نیستید می توانید از افزونه های مربوط به اضافه کردن کد به قالب وردپرسی استفاده کنید. پلاگینی مثل Insert Headers and Footers را نصب کنید تا با استفاده از آن، کد مربوطه را به سایت اضافه کنیم.
بعد از فعال سازی افزونه به بخش «تنظیمات» یا Settings پنل وردپرس بروید و در آن جا بر روی Insert Headers and Footers کلیک کنید. در این برگه، کد مربوط به فونت را در بخش Scripts in header کپی کنید.

فراموش نکنید که بر روی دکمه ی save کلیک کنید تا تغییرات ذخیره شوند. بعد از انجام این کار، افزونه فونت مربوطه را در سراسر وب سایت شما اعمال خواهد کرد.
همچنین برای افزودن فونت به وب سایت خود می توانید از طریق فایل استایل شیت قالب خود نیز اقدام کرده و فونت را به صورت زیر در آن اضافه کنید.
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
افزودن فونت های دلخواه به وردپرس با استفاده از Typekit

Typekit نیز یکی از ارائه دهندگان فونت های رایگان و بسیار جذاب می باشد که می توانید این فونت ها را به پروژه های مختلف خود اضافه کنید. این سایت یک اشتراک ویژه را نیز دارد که می توانید از آن هم استفاده کنید.
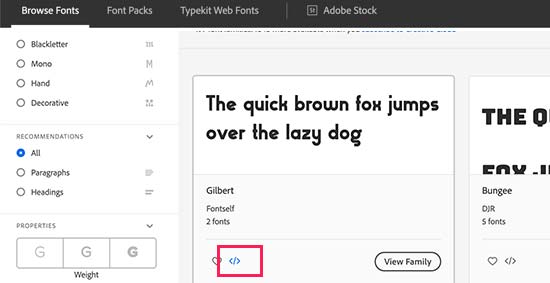
در سایت ثبت نام کنید و به بخش فونت های موجود در این سایت بروید. در این بخش می توانید بر روی علامت </> کلیک کنید تا بدین وسیله فونت را انتخاب کرده و پروژه ای ایجاد نمایید.

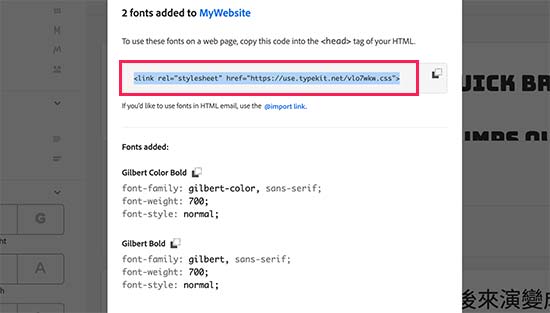
در مرحله ی بعد، کد مورد نظر خود را با نام پروژه ی خود خواهید دید. همچنین در این مرحله روش استفاده از این فونت در css قالب، نیز به شما نشان داده می شود.
باید کد را کپی کنید و آن را در داخل تگ <head> وب سایت خود قرار دهید.

دو راه برای افزودن این کد به وب سایت وجود دارد. باز هم می توانید فایل header.php قالب خود را ویرایش کنید و کد را قبل از تگ <body> قرار دهید. یا اگر با ویرایش کدهای قالب آشنا نیستید، می توانید با استفاده از افزونه ی Insert Headers and Footers کد خود را به هدر سایت اضافه نمایید.
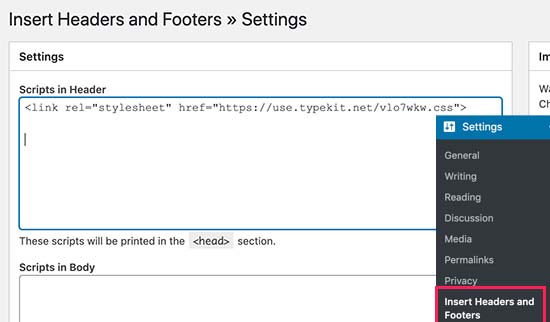
بعد از نصب و فعالسازی این افزونه به بخش «تنظیمات» پنل وردپرس رفته و در آن جا بر روی Insert Headers and Footers کلیک کنید و کد خود را در بخش Scripts in header بریزید و سپس این تنظیمات را ذخیره نمایید.

این کار فونت مورد نظر شما را به کل محتوای سایت می افزاید. همچنین فونت را می توانید در ستایل شیت قالب نیز اضافه نمایید.
h1 .site-title {
font-family: gilbert, sans-serif;
}
افزودن فونت به سایت وردپرس با استفاده از متد font-face
مستقیم ترین و درست ترین راه افزودن فونتی دلخواه به وردپرس، استفاده از متدی در زبان css3 می باشد. متدی با نام font-face@. این متد این امکان را به شما می دهد که هر فونتی را که می خواهید به سایت وردپرسی خود اضافه کنید.
اولین چیزی که نیاز دارید این است که فونت خود را در فرمت وب (web format) از هر جایی که مایلید، دانلود نمایید. اگر فرمت وب فونت خود را در دست ندارید، می توانید با استفاده از ابزارهایی نظیر FontSquirrel Webfont generator آن را به فرمت وب دلخواه تبدیل کنید.
خب! زمانی که فرمت وب از فونت خود را در اختیار داشتید، باید آن را بر روی هاست وب سایت خود آپلود نمایید.
بهترین مکان برای آپلود فونت در هاست، درون پوشه ی جدیدی با نام Fonts می باشد. این فولدر را درون دایرکتوری پوسته (قالب) خود یا درون دایرکتوری زیرپوسته ی مربوطه ایجاد نمایید.
برای آپلود نیز می توانید از فایل منیجرهای FTP یا cPanel استفاده کنید.
بعد از این که فونت را آپلود کردید، باید مثل کد زیر فونت را با استفاده از متد font-face در فایل استایل شیت قالب خود بارگذاری نمایید. این متد یکی از متدهای زبان برنامه نویسی CSS3 می باشد.
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
فراموش نکنید که مقادیر مربوط به font-family و URL را مطابق با فونت خود تغییر دهید.
بعد از این کار می توانید فونت خود را در هر جایی از سایت استفاده نمایید. مثل کد زیر:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
افزودن فونت به وردپرس با استفاده از متد font-face مربوط به css3، همیشه بهترین راه برای این کار نیست. اگر از فونت های Google Fonts یا Typekit استفاده می کنید، بهترین راه استفاده ی مستقیم از این فونت ها از سرورهای خود این ارائه دهندگان می باشد. بدین شکل و با این روش، بهترین بازدهی را دریافت خواهید کرد.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.