افزودن قابلیت انتخاب عکس به فرمهای وردپرس
?How to Add Image Choices in WordPress Forms

اخیرا فرم هایی مشاهده می شود که در آن کاربران می توانند از بین چندین عکس یکی را انتخاب کنند. قبلا فرم هایی را دیده ایم که در آن منوهای کشویی یا دکمه های رادیویی وجود داشت که میشد در بین چندین گزینه متفاوت یکی را انتخاب کرد. اما آیا تا به حال به انتخاب یک عکس در میان چندین عکس در فرم های وردپرس فکر کرده اید؟ در این آموزش نحوه ایجاد قابلیت انتخاب عکس در فرم های وردپرس را با هم یاد خواهیم گرفت و بدین وسیله میزان بازخورد و تعامل با سایت را افزایش می دهیم.
قابلیت انتخاب عکس چیست و چرا باید از آن در فرم ها استفاده کنیم؟
منظور از قابلیت انتخاب عکس در فرم های وردپرس آن است که کاربر بتواند هنگام پر کردن یک فرم در سایت وردپرسی شما، از بین چندین عکس یا آیکون یکی را برگزیند و بدین ترتیب یکی از خواسته ها یا مفاهیمش را به شما بفهماند.
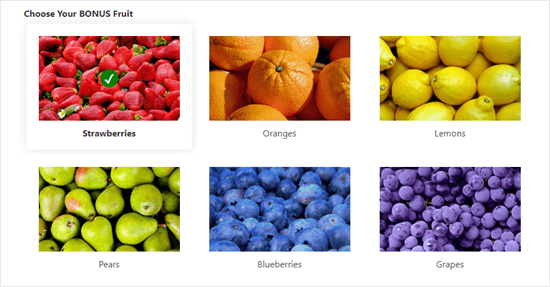
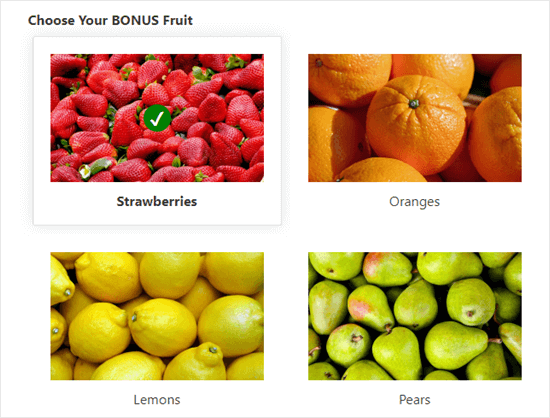
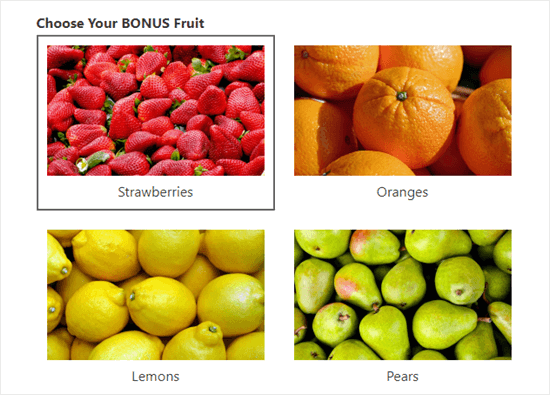
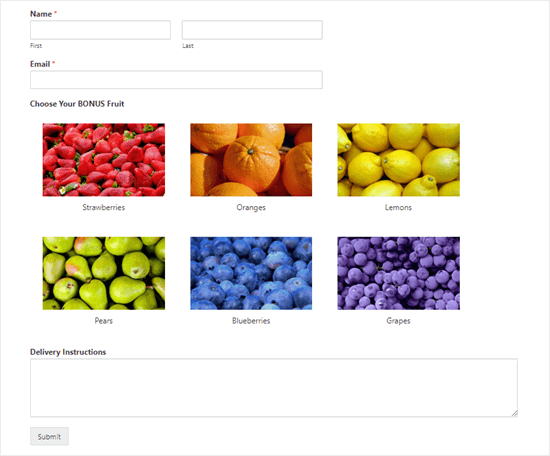
در زیر یک بخش از فرمی را آورده ایم که در آن بجای چک باکس ها و منوهای کشویی مرسوم، از «قابلیت انتخاب عکس» استفاده شده است. روی هر عکسی که کلیک شود، به حالت «انتخاب شده» در می آید.

«قابلیت انتخاب عکس در فرم ها» می تواند مزایای زیادی را به همراه داشته باشد. در یک نگاه کلی، این قابلیت باعث می شود که از نظر بصری فرمی زیباتر داشته باشید و کاربران را بیشتر درگیر سایت خود کنید و سایت خود را حرفه ای تر جلوه دهید. این قابلیت همچنین باعث می شود که کاربران سریعتر و راحت تر گزینه مورد نظر خود را انتخاب کنند و در کل تجربه کاربری بهتری را داشته باشند.
کاربردهای زیادی برای چنین فرم هایی وجود دارد. مثلا اگر در حال ساخت یک وب سایت سفارش آنلاین غذا باشید، نیاز به یک فرم سفارش غذا نیز دارید. چقدر خوب می شود اگر عکس غذاهایتان را به جای نام آن ها در منوی سفارش قرار دهید؟
عکس ها، سرعت پر کردن و بازخورد فرم های وب سایت شما را افزایش خواهد داد و برای کسانی که سوادِ زیادی ندارند یا با زبانِ سایت شما زیاد آشنا نیستند هم جذاب و کاربردی خواهد بود.
افزودن قابلیت انتخاب عکس در فرم های وردپرس
در این آموزش ما از افزونه WPForms استفاده می کنیم. توصیه می کنیم نسخه حرفه ای افزونه را تهیه نمایید.
پس از تهیه و نصبِ افزونه، آن را فعال کنید. سپس به منوی WPForms در پنل مدیریت وردپرس رفته و بر روی Add Form کلیک کنید.

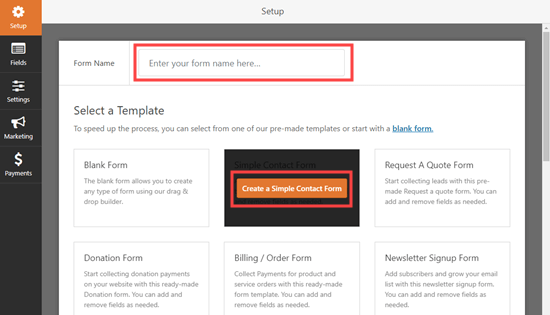
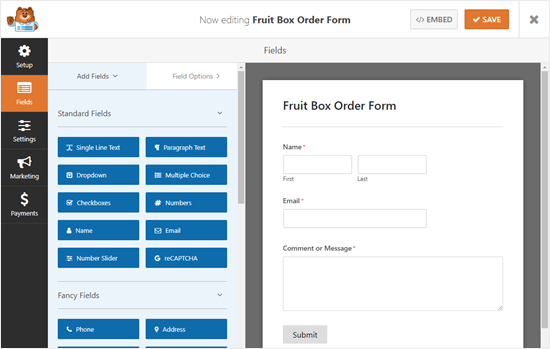
در ابتدا یک نام برای فرم خود بنویسید و سپس یک قالب یا template برای فرم خود انتخاب نمایید. ما از قالب ساده برای این فرم استفاده کردیم.

با این کار فرم در محیط ویرایشگر باز می شود که می توانید فیلدهای آن را ببینید و تغییر دهید.

در ادامه می خواهیم فرم را به دلخواه خود ویرایش کنیم و یک فرم سفارش میوه ایجاد نماییم. با استفده از این فرم کاربران خواهند توانست میوه مورد نظر خود را انتخاب کرده و سفارش دهند.
قابلیت انتخاب با عکس را می توان بوسیله چک باکس هم پیاده سازی کرد. با این کار کاربر می تواند بیش از یک مورد را انتخاب نماید.
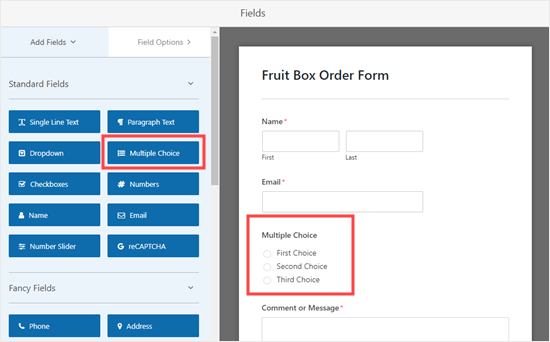
برای افزودن فیلد مورد نیاز، گزینه Multiple Choice از سمت چپ را بگیرید و به صورت درگ اند دراپ، آن را درونِ فیلدهای فرم خود قرار دهید.

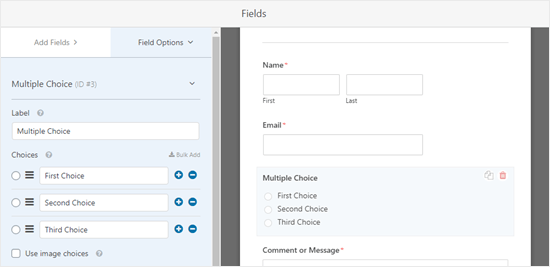
همانطور که مشاهده می کنید، فیلدِ multiple choice به صورت پیشفرض دارای گزینه های متنی می باشد. بر روی فیلد کلیک کنید تا تنظیمات آن ظاهر شود و بتوانیم آن را ویرایش کنیم.

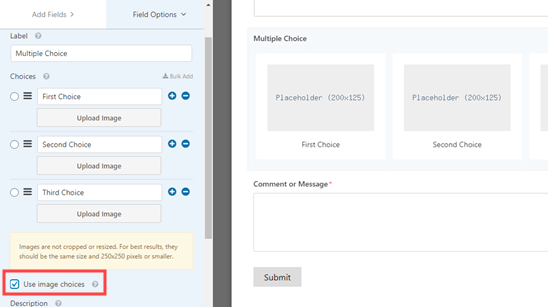
در این قسمت به سادگی بر روی چک باکسی با نام Use image choices کلیک کنید و آن را فعال نمایید. خواهید دید که ظاهر گزینه های متنی تغییر می کند و حالت تصویری به خود می گیرند.

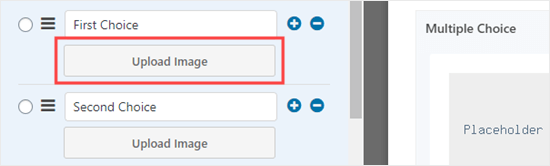
می توانید برای هر عکس یا هر گزینه یک عنوان متنی و یک تصویر قرار دهید. مانند شکل زیر ابتدا عکس را آپلود کنید و در صورت تمایل عنوان را نیز برای هر گزینه بنویسید.

پیشنهاد می کنیم عرض عکس هایی با فرمت .jpg یا .png که بیش از 250 پیکسل نباشند استفاده کنید. همچنین سعی کنید سایز همه عکس هایتان یکسان باشد تا بهترین نتیجه را در نمایش فرم داشته باشید.
مهم: افزونه WPForms عکس های شما را به صورت خودکار تغییر سایز نمی دهد. شما خودتان باید از هم اندازه بودن آن ها مطمئن شوید. این کار را می توانید با استفاده از نرم افزارهای ویرایش عکس انجام دهید.
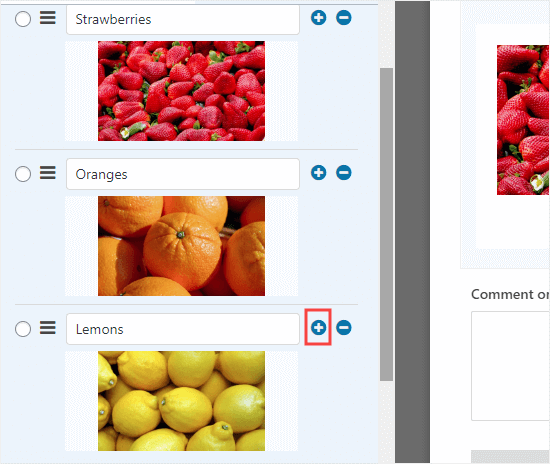
اگر بیش از سه گزینه برای چک باکس خود نیاز دارید، می توانید بر روی علامت + کلیک کنید تا یک گزینه دیگر برای شما ایجاد شود. همچنین اگر می خواهید گزینه ها را کم کنید بر روی علامت - کلیک کنید تا گزینه مورد نظر حذف شود.

تغییر نحوه نمایشِ «چک باکسِ تصویری» در فرم
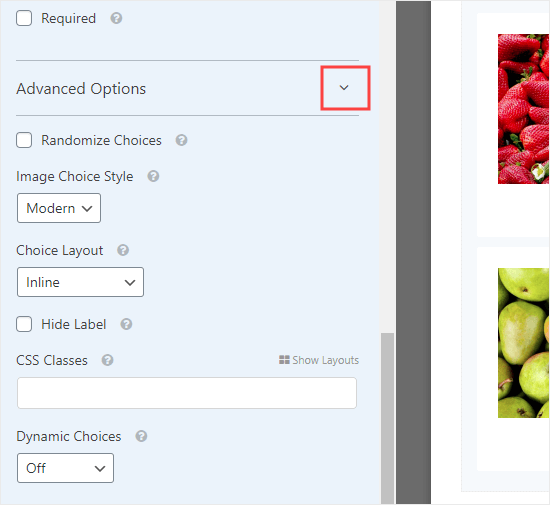
افزونه WPForms این امکان را فراهم می آورد تا نحوه قرارگیری و چیدمان عکس ها را در «چک باکس تصویری» تغییر دهید. کافیست تا بر روی تب Advanced Options کلیک کنید.

چیدمان های مختلفی مثل Randomize Choices وجود دارد که عکس ها را هر بار که فرم لود می شود، به صورت در هم و بدون اولویت خاصی پشت سر هم قرار می دهد. این گزینه برای زمانی که در حال ساخت فرم نظرسنجی هستید مناسب است زیرا باعث کاهش انتخاب عمدی گزینه اول توسط کاربران می شود.
همچنین می توانید استایل عکس ها را نیز انتخاب کنید. این استایل به صورت پیشفرض روی حالت Modern قرار دارد که می توانید آن را به دلخواه تغییر دهید.

حالت کلاسیک را انتخاب کنید و ببینید که ظاهر فرم چه شکلی می شود.

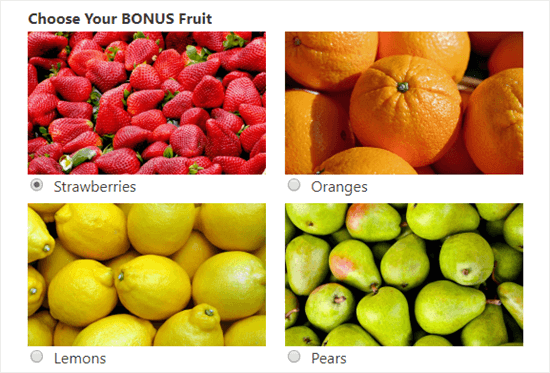
اگر استایل را بر روی «هیچ» یا None قرار دهید، تصاویر بدون هیچ استایل و قابی به نمایش درمی آیند. همچنین عنوان هر عکس نیز در کنار یک رادیوباتن قرار خواهد گرفت.

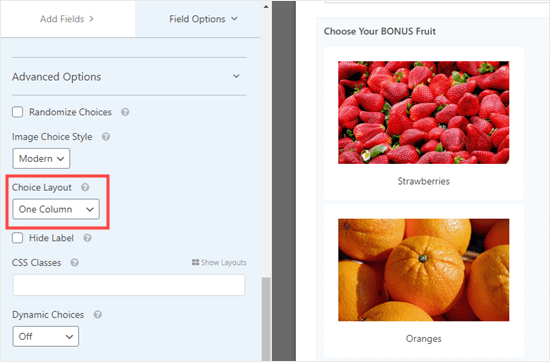
گزینه ای دیگر برای انتخاب چیدمان عکس ها وجود دارد. می توانید از بخش Choice Layout آن را تغییر دهید تا عکس ها به صورت سطری یا ستونی نمایش داده شوند.

حال فرم خود را به دلخواه سفارشی سازی کنید و فیلدهای دیگر آن را آنطور که می خواهید، تغییر دهید. در ادامه فرم را ذخیره کنید و آن را با استفاده از یک ویرایشگر به برگه ها یا پست های خود اضافه نمایید.

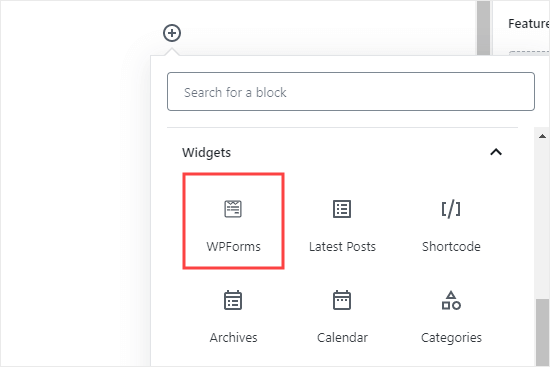
پس از انتخاب گزینه WPForms در ویرایشگر، فرمی را که هم اکنون ساختید، انتخاب کنید و سپس برگه یا پست را منتشر نمایید.

خب! به سایت بروید و فرم ساخته شده را در عمل ببینید و بررسی کنید.

به پایان یکی دیگر از آموزش های ایجاد فرم های سفارشی و افزودن قابلیت انتخاب عکس در فرم های وردپرس در وردپرس رسیدیم. لطفا سوالات و نظرات خود را در زیر همین مقاله به اشتراک بگذارید. امیدواریم که این آموزش برای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.