راهنمای جامع تنظیم فونت ها در وردپرس (قسمت اول)

راهنمای جامع تنظیم فونت در وردپرس (قسمت اول)
فونت ها نقش بسیار مهمی در زیبایی وب سایت ما دارند و استفاده از نوع فونت مناسب تاثیر بسزایی در کار شما و بازخورد کاربران خواهد داشت. ما در این مقاله و قسمت دوم آن سعی داریم که جوانب مختلف تغییر و تنظیم فونت در وردپرس را بررسی کنیم اما قبل از آن باید چند مفهوم را درک کنیم:
- Web font: این نوع از فونت ها از طریق سرویس های دیگر (مانند google fonts) ارائه می شوند و شما لینک آن را در سایت خودتان قرار می دهید. بنابراین این فونت ها روی سرورهای وب سایت های دیگری میزبانی می شوند.
- Local font: فونت هایی هستند که روی سرور خودتان میزبانی می شوند.
- Web-safe font: مجموعه ای از فونت ها هستند که به صورت پیش فرض روی تمام کامپیوترها نصب شده اند و می توان مطمئن بود که کاربران حتما این دسته از فونت ها را دارند.
در اکثر مواقع فونت وب سایت شما توسط تم آن تنظیم می شود اما برخی اوقات دوست داریم که از پلاگینی استفاده کنیم تا بتوانیم فونت ها را تغییر بدهیم. در وب سایت های وردپرسی معمولا سه راه برای استفاده از فونت های دلخواهتان وجود دارد:
- نصب یک پلاگین که به شما اجازه ی استفاده از سرویس هایی مانند Google Fonts استفاده کنید.
- کدنویسی فونت ها درون تم فعلی خود و queue کردن آن ها.
- میزبانی کردن فونت ها در وب سایت خود و اضافه کردن آن ها به تم فعلی سایت.
بنابراین دو تقسیم بندی اصلی وجود دارد: فونت ها را روی سرورهای خودتان میزبانی کنید یا از سرورهای دیگران استفاده کنید. من با web fonts شروع می کنم.
web fonts چیست؟
همانطور که گفتیم web font ها فونت هایی هستند که روی سرورهای وب سایت های دیگر میزبانی می شوند. بنابراین به جای آنکه فونت را روی سرور خودتان قرار دهید، لینک فونت را از سایت دیگری وارد کدهایتان می کنید و فونت از آنجا توسط کاربر دانلود می شود. با استفاده از این روش می توانید از فونت های متعددی استفاده کنید بدون آنکه فضای سرور خود را شلوغ کنید. همچنین اگر فونت ها بروزرسانی شوند دیگر نیازی به نگرانی و تعویض فونت ها نیست، بلکه این وب سایت های خدمات ارائه ی فونت این کار را انجام می دهند.
وب سایت هایی که این خدمات را ارائه می کنند به دو دسته ی رایگان و پولی تقسیم می شوند که مهم ترین آن ها عبارت اند از:
- Google Fonts: بزرگترین ارائه دهنده ی خدمات میزبانی فونت به صورت رایگان می باشد. Google Fonts به شما اجازه می دهد تمام فونت های موجود آن را دانلود کنید. بنابراین اگر بخواهید به صورت آفلاین توسعه و طراحی انجام بدهید هیچ مشکلی وجود ندارد. تمامی خدمات ارائه شده در Google Fonts رایگان است.
- Adobe Edge Web Fonts: شرکت adobe نیز خدمات فونت رایگان خود را ارائه می دهد. با اینکه این خدمات مخصوص نرم افزارهای adobe مانند photoshop می باشند اما با وب سایت ها نیز به خوبی کار می کنند.
- com: خدمات این وب سایت رایگان نیست اما برخی از فونت های آن را در وب سایت های دیگر پیدا نخواهید کرد.
- fontfabric: یکی از طراحان فونت حرفه ای است و طبیعتا خدمات ارائه شده ی آن رایگان نمی باشد. مزیت استفاده از این سرویس این است که افراد کمتری از فونت های آن استفاده می کنند بنابراین وب سایت شما خاص تر خواهد شد.
تمام این وب سایت ها به شما اجازه می دهند که از خدماتشان در وب سایت وردپرسی خود استفاده کنید؛ برخی اوقات با قرار دادن مستقیم کد در فایل های وب سایت و دیگر اوقات با استفاده از یک پلاگین.
چرا از web font ها استفاده کنیم؟
- آسانی در استفاده: کپی کردن یک خط کد یا نصب کردن یک پلاگین ساده، راحت تر و سریع تر از دانلود، سپس آپلود فونت به سرور و در نهایت کدنویسی برای جایگذاری آن است. همچنین اگر در آینده تصمیم به تعویض فونت وب سایت خود بگیرید، تغییر آن راحت تر خواهد بود.
- تعداد زیاد فونت ها: وب سایت های معرفی شده معمولا صدها یا هزاران فونت را میزبانی می کنند و هر روزه به تعداد انتخاب های شما اضافه می شود در حالی که انجام این کار روی وب سایت خودتان هزینه بر و وقت گیر است.
- اگر فایل فونت نیاز به بروزرسانی پیدا کند (مثل اضافه شدن کاراکتر های جدید یا اصلاح مشکلات قبلی) وب سایت شما نسخه ی جدید را دریافت خواهد کرد، بدون اینکه خودتان کاری انجام داده باشید.
اکثر وب سایت های امروزی از web font ها استفاده می کنند و برای انتخاب دوم خود web-safe font ها را انتخاب می کنند تا اگر به هر دلیلی web font شما توانایی بارگذاری نداشت، از web-safe font مورد نظر استفاده شود. ما هم در این مقاله فرض را بر استفاده از web font ها می گذاریم.
چه فونتی را برای وب سایت خودم انتخاب کنم؟
در گذشته توسعه دهندگان انتخاب چندانی در تعیین و فونت نداشتند چرا که فونت های موجود فقط web-safe font ها بودند (فونت هایی مانند serif و ...) بنابراین تعیین یک فونت وقت چندانی نمی گرفت اما امروزه انتخاب های آنچنان متنوعی داریم که شاید انتخاب یک فونت از بین هزاران فونت سخت باشد. به همین دلیل هنگام انتخاب فونت برای وب سایتتان به نکات زیر توجه کنید:
- آیا وب سایت شما قسمتی برای پرینت اسناد (مثلا پرینت فاکتور های پرداخت و...) دارد؟ اگر اینچنین است باید فونت هایی را انتخاب کنید که برای پرینت نیز در دسترس باشند. برخی از فونت ها فقط نسخه ی وب دارند بنابراین نمی توانید با آن ها اسناد خود را پرینت کنید. این مسئله باعث می شود اسناد شما در وب سایت به یک شکل و پس از چاپ به شکل دیگری نمایش داده شوند.
- به رقیبان خود نگاهی بیندازید. نباید سعی کنید که استایل آن ها را بدزدید اما با نگاه کردن به وب سایت آن ها متوجه برخی استایل های واضح و حرفه ای خواهید شد. حالا می توانید با ایده های جدیدی که گرفته اید تصویری کلی از وب سایت خود و شکل فونت مورد نیازتان را تصور کنید.
- حس و حال وب سایت شما از چه نوعی است؟ آیا یک وب سایت حقوقی دارید؟ آیا وب سایت شما در زمینه ی کسب و کار اینترنتی فعالیت دارد؟ آیا وب سایت شما مخصوص تفریح و سرگرمی است؟ هر فونتی دارای حس و حال خاص خودش است و شما باید طبق اهداف سایت خود فونت مورد نظرتان را انتخاب کنید؛ به طور مثال برخی از فونت ها حس و حال غیر رسمی یا طنزگونه دارند. بنابراین نباید به هیچ عنوان در وب سایت های رسمی و جدی استفاده شوند.
- فونت هایی که برای بدنه (body) وب سایت استفاده می کنید باید بسیار روان و خوانا باشند. فونت های فانتزی و عجیب و غریب را برای headline ها و تیترهای اصلی استفاده کنید، نه بدنه ی وب سایت.
- محبوبیت هر فونت را در نظر بگیرید. اگر تعداد زیادی از مدیران وب سایت ها از چند فونت خاص استفاده می کنند، احتمال دارد که این فونت موردپسند کاربران بوده و انتخاب مناسبی باشد.
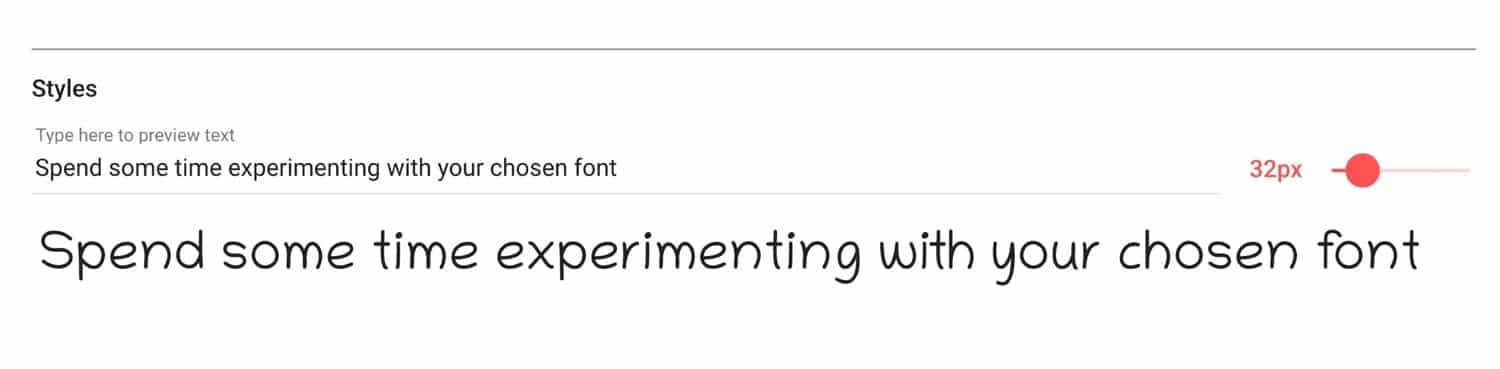
پس از اینکه فونت خود را انتخاب کردید، چند متن ساده را به صورت آزمایشی با آن بنویسید تا مطمئن شوید ظاهر آن مناسب وب سایت شما است. سرویس هایی مانند Google Fonts به شما اجازه می دهند قبل از انتخاب فونت، متن دلخواه خود را با آن فونت بنویسید تا ببینید چه شکل و شمایلی دارد.

اضافه کردن فونت با پلاگین
حالا که فونت را انتخاب کرده اید باید آن را در وب سایت خود قرار دهید. اگر دوست ندارید که کدهایتان را به صورت دستی در تم کدنویسی کنید می توانید از یک پلاگین برای اضافه کردن آن ها استفاده کنید. به طور مثال پلاگینی به نام Google Fonts Typography وجود دارد که به شما اجازه می دهد از طریق WordPress Customizer به فونت های Google Fonts دسترسی داشته باشید و هر کدام را روی وب سایت خود پیاده سازی کنید.
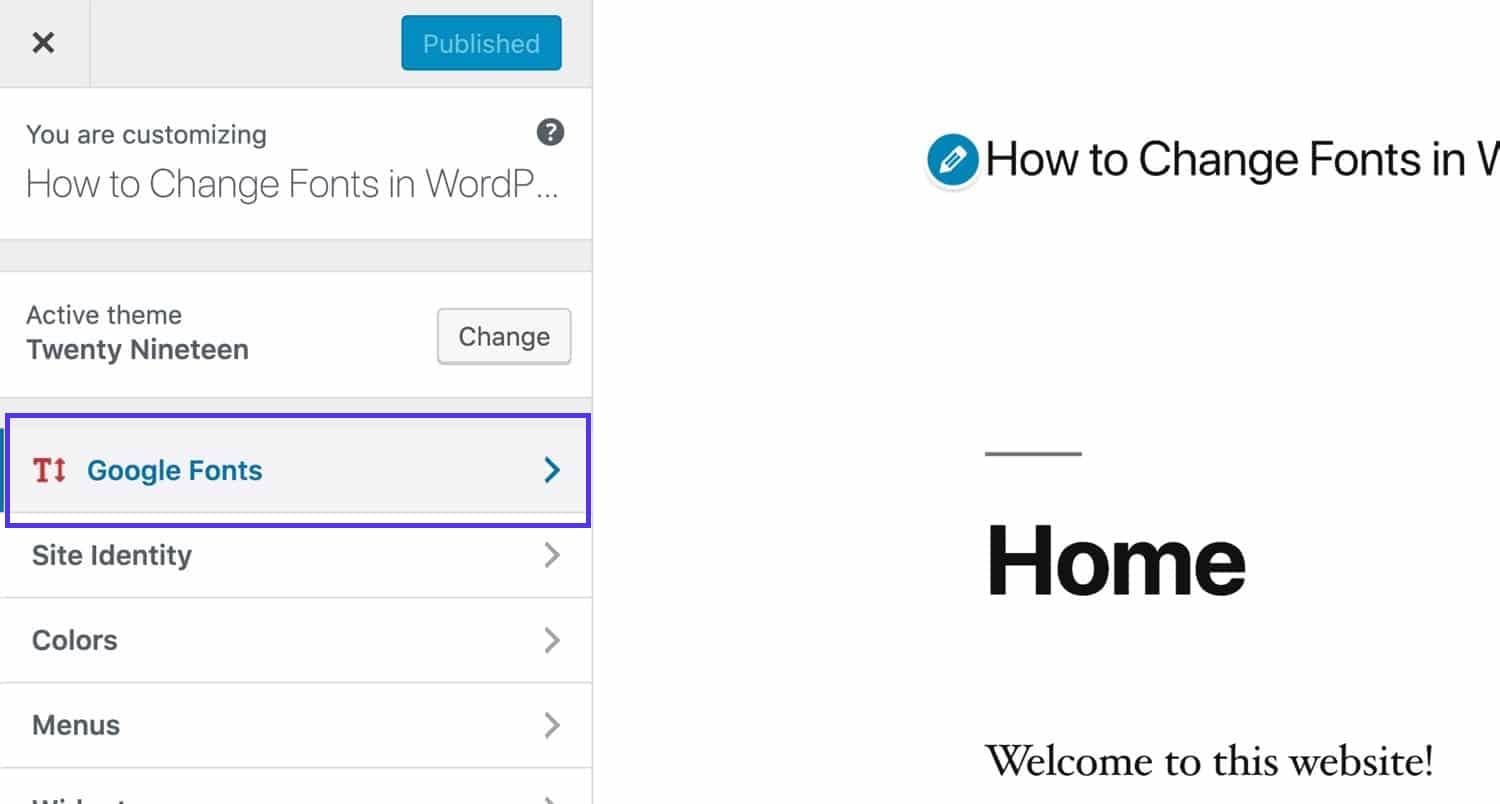
برای انجام این کار، پس از نصب پلاگین، در کنترل پنل خود به قسمت Appearance و سپس Customize بروید. حالا می بینید که قسمتی به نام Google Fonts اضافه شده است:

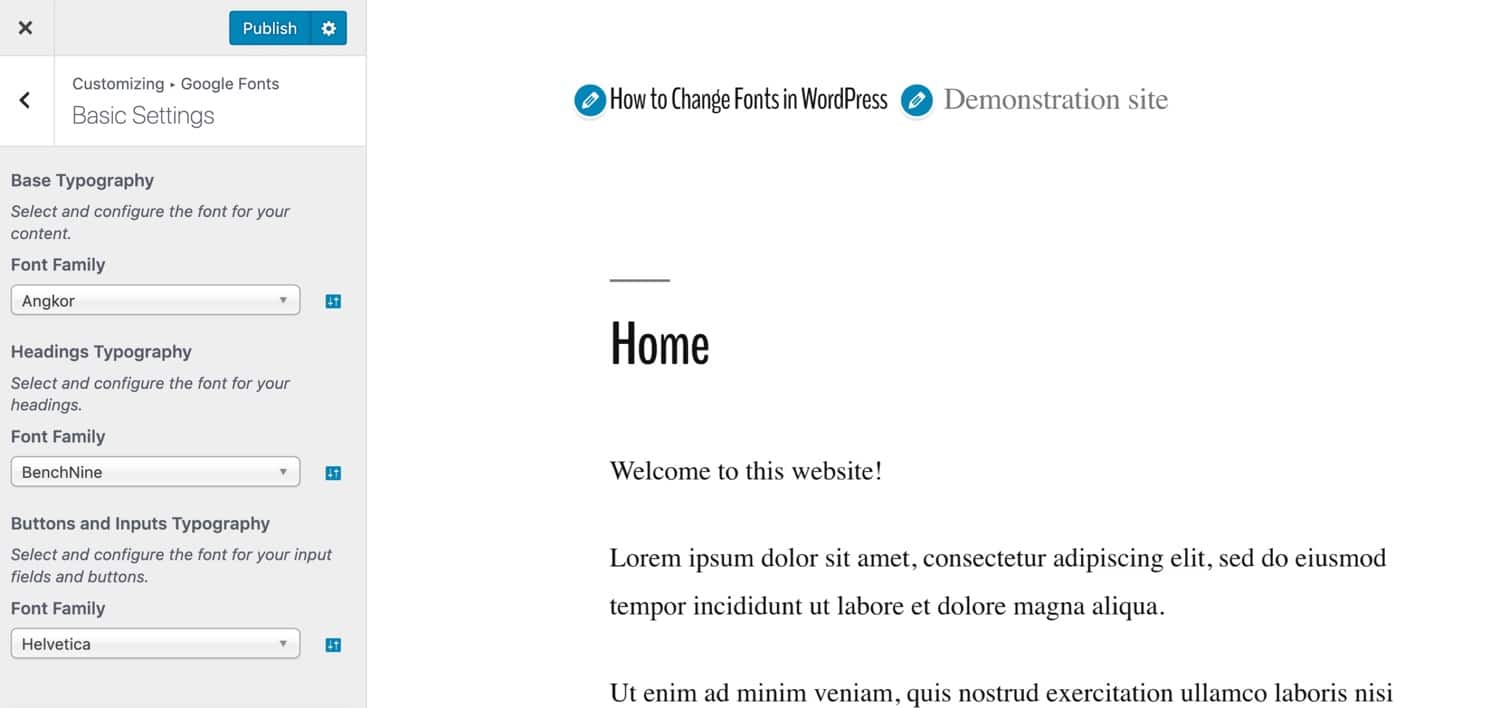
با کلیک روی این گزینه می توانید تنظیمات خود را اعمال کنید. اولین قسمت از تنظیمات این پلاگین Basic Settings است که به شما اجازه می دهد فونت body و heading و button ها را جداگانه تعیین کنید:

قسمت دوم Advanced Settings است که تنظیمات پیشرفته تر در آن قرار دارد. به طور مثال می توانید منوی navigation خود را از این قسمت تنظیم کنید. همچنین برای heading ها و موارد دیگر جزئیات بیشتری را مشخص کنید. همچنین می توانید برخی از فونت ها را بدون استفاده، بارگذاری کنید تا بعدا در فایل های CSS به صورت دستی موارد استفاده ی آن را مشخص کنید.
سپس قسمتی به نام Font Loading را مشاهده می کنید. اگر یکی یا چند تا از font weight ها را لازم ندارید، می توانید تیک آن ها را از این قسمت بردارید. قسمت Debugging نیز به شما اجازه می دهد که در صورت عدم نمایش یک فونت خاص، آن را مشکل زدایی و نمایش دهید. حتما توجه داشته باشید که پس از اتمام کار روی دکمه ی Publish کلیک کنید، در غیر این صورت تمام تنظیمات جدید شما حذف خواهند شد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.