ایجاد پاپآپ برای نمایش کوپن تخفیف در وردپرس

آیا شما هم می خواهید که یک پاپ آپ وردپرس حاوی کوپن تخفیف برای وب سایت خود ایجاد کنید؟ پاپ ها یکی از بهترین راه ها برای جلب بازدیدکنندگان وب سایت و تشویق آن ها به پرداخت و خرید می باشند.
راه های مختلفی برای ایجاد و نمایش پاپ آپ ها وجود دارد. نشان دادن پاپ آپ در زمان درست هم، از اهمیت بسیار بالایی برای جلب بازدیدکنندگان برخوردار است.
در این آموزش، قصد داریم تا به نحوه ی ایجاد «پاپ آپ های پرداخت» یا Coupon Popup ها، برای وب سایت وردپرسی یا ووکامرسی بپردازیم. همچنین راه های مختلفی برای نمایش موثر پاپ آپ به کاربران را خواهیم گفت تا بدین وسیله نمایش و استفاده ی پربازده تری از پاپ آپ ها داشته باشید.

چرا باید به بازدید کنندگان سایت کوپن تخفیف پیشنهاد دهیم؟
اغلب تاجران تازه کار در حوزه ی وب، در رابطه با ارائه ی تخفیف نگران هستند و فکر می کنند که این کار ممکن است که سود آن ها را کاهش دهد. اما تاجران با تجربه خیلی خوب میدانند که ارائه ی تخفیف بر ذهن مشتریان و بازدیدکنندگان تاثیر مفید زیادی می گذارد. حقیقتا چه کسی از یک معامله ی خوب یا تخفیف بدش می آید؟!
ارائه ی تخفیف به بازدیدکنندگان باعث می شود که سبدهای خرید رها شده دوباره مورد مشاهده قرار بگیرند، بازدیدکنندگان به مشتری بدل شوند و در نهایت فروش سایت افزایش یابد.
اکثر بسترهای فروش اینترنتی مانند ووکامرس، این امکان را فراهم می آورند که کدهای تخفیف یا کوپن ایجاد نمایید و آن ها را با مشتری های خود به اشتراک بگذارید.
نحوه ی به اشتراک گذاشت کوپن های تخفیف نیز از اهمیت بالایی برخوردار است و ما در این آموزش به ارائه ی راه های مختلفی خواهیم پرداخت.
خب! بیایید نگاهی به نحوه ی ایجاد پاپ آپ وردپرس کوپن تخفیف بیندازیم.
نحوه ایجاد پاپ آپ وردپرس کوپن تخفیف
ما برای ایجاد و استفاده از کوپن تخفیف به هر دو روش فوق، از افزونه OptinMonster استفاده خواهیم کرد. این افزونه از سال 2013 به وجود آمده و تا به امروز توانسته بیش از یک میلیون نصب فعال داشته باشد.
در ابتدا باید وارد وب سایت OptinMonster شوید و یک اکانت ایجاد کنید.
سپس باید افزونه ی آن را (OptinMonster plugin) دانلود کرده و بر روی وب سایت وردپرسی خود نصب و فعال سازی نمایید. پلاگین نصب شده به عنوان یک رابط اتصال بین وب سایت شما و اکانت ساخته شده در سایت ارائه دهنده ی آن، عمل خواهد کرد.
بعد از فعال سازی افزونه، باید بر روی منوی OptinMonster در پنل ادمین وردپرس کلیک کنید تا عمل اتصال به وب سایت OptinMonster را انجام دهیم.

خب! حالا همه چیز برای ساخت یک کوپن تخفیف آماده است.
ساخت پاپ آپ کوپن تخفیف شما
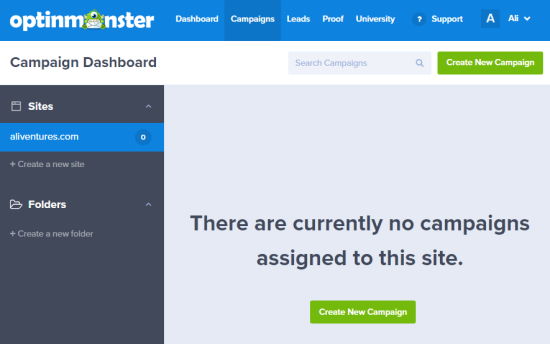
خیلی ساده وارد داشبورد اکانت خود در سایت OptinMonster شوید و بر روی دکمه ی Create New Campaign کلیک کنید.

در قدم بعدی باید یکی از انواع نمایش داده را انتخاب کنید. ما می خواهیم از پاپ آپ برای نمایش اطلاعات استفاده نماییم، پس Popup را انتخاب می کنیم.

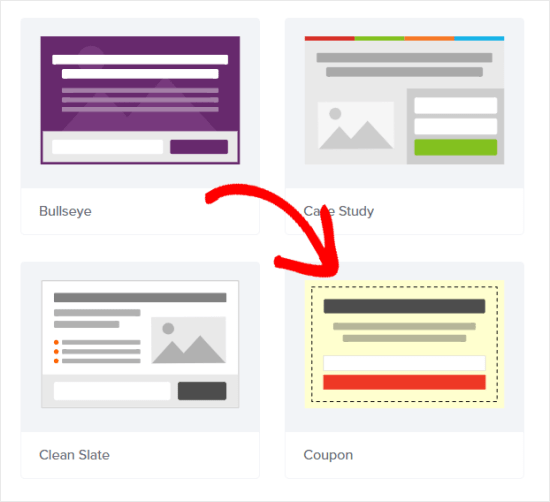
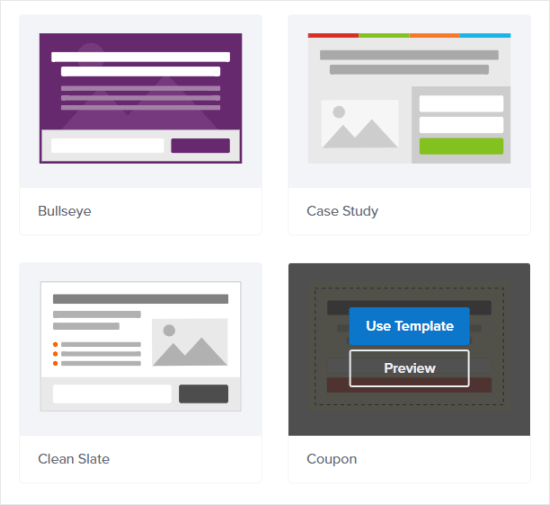
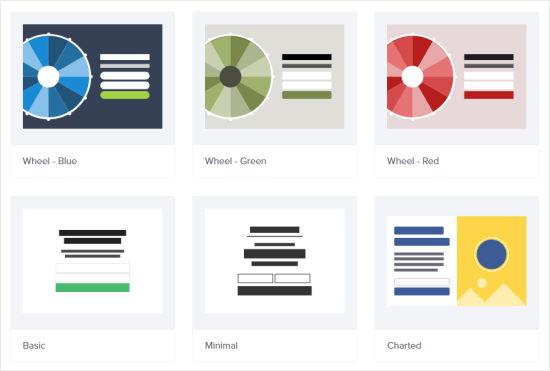
در صفحه ی بعدی که برای شما باز می شود، باید یک قالب یا template را انتخاب نمایید.
وب سایت OptinMonster دارای تعداد زیادی قالب مختلف است که همگی به زیبایی طراحی شده اند و شامل طرح ها و رنگ های مختلفی می شوند. شما می توانید هر کدام را که خواستید انتخاب کنید. «پاپ آپ وردپرس مخصوص کوپن تخفیف» یا Coupon گزینه ی مناسبی برای کار ما می باشد. البته می توانید به میل خودتان، قالب دیگری را نیز انتخاب کنید.
برای پیدا کردن قالب Coupon از فیلد سرچ موجود در سایت استفاده کنید.

سپس بر روی قالب دلخواه کلیک کنید و گزینه ی Use Template را بزنید.

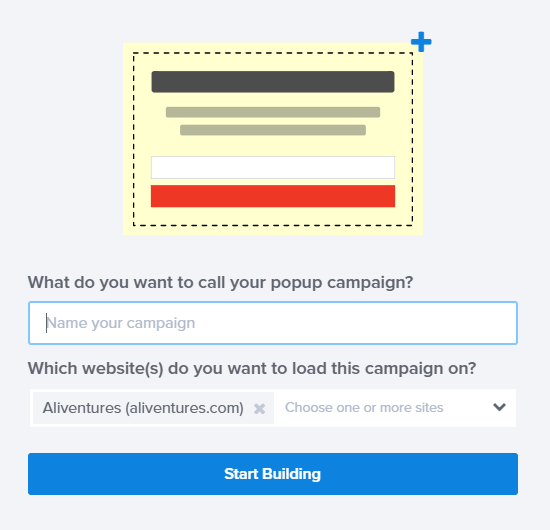
آخرین قدم قبل از شروع کار با پاپ آپ، این است که نام این جایگاه محتوا (پاپ آپ) و وب سایتی را که می خواهید آن را درونش قرار دهید، وارد کنید.
اگر تا اینجای کار به درستی وب سایت خود را به اکانت OptinMonster متصل کرده باشید، نام و آدرس سایت شما در قسمت Which website(s) do you want to load this campaign on نمایش داده خواهد شد.

طراحی و دیزاین پاپ آپ کوپن تخفیف
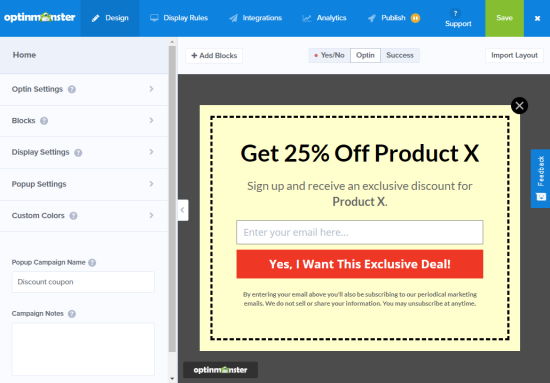
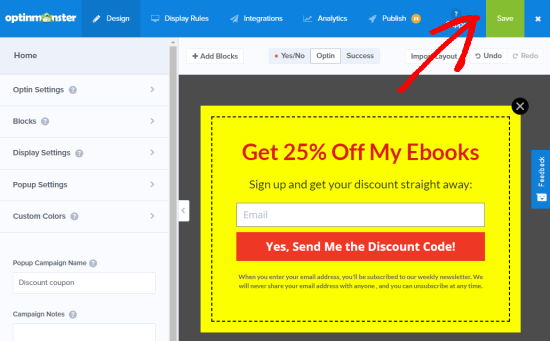
زمانی که بر روی Start Building کلیک می کنید، ادیتور بسیار ساده ای برای اعمال تغییرات در پاپ آپ خود را مشاهده خواهید کرد. در اینجا می توانید هر نوع تغییر دلخواهی مثل تغییر در متن، رنگ، دیزاین و غیره را فقط با درگ اند دراپ (کشیدن و رها کردن) اعمال نمایید.

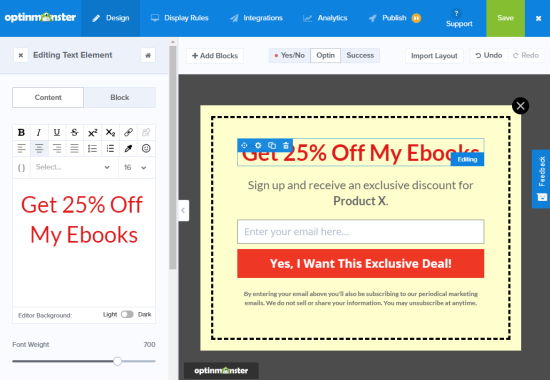
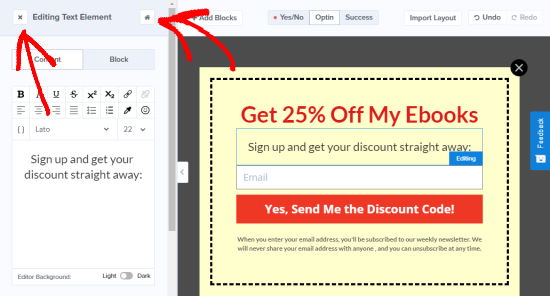
برای اعمال تغییرات برای هر بخش، خیلی ساده بر روی آن کلیک کنید تا تنظیمات مربوط به آن قسمت برای شما نمایش داده شود. ما در اینجا بر روی متن کلیک کردیم و یک سری تغییرات روی جملات و رنگ اعمال کردیم. هر تغییری که در سایدبار سمت چپ ایجاد کنید، بر روی ظاهر پاپ آپ در سمت راست اعمال شده و قابل دیدن می باشد.

شاید بخواهید تغییرات بیشتری روی متن موجود در پاپ آپ اعمال کنید. بنابراین می توانید فونت متن را نیز سفارشی کنید.
جدا از بحث تغییرات متن، شاید بخواهید رنگ پس زمینه و موارد دیگر را هم تغییر دهید.
ابتدا بر روی یکی از علامت های نشان داده شده در شکل زیر کلیک کنید تا المان انتخاب شده (که متن بود)، رها شود.

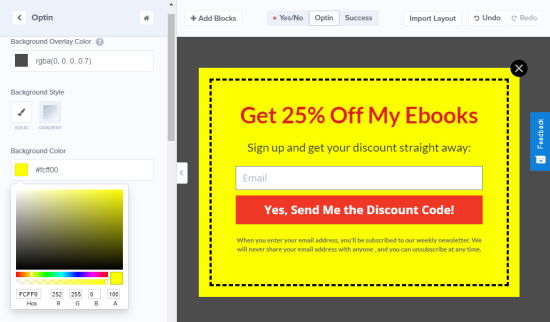
خب! حالا بر روی Optin Settings کلیک کنید و به بخش Optin View Styles بروید.
در این قسمت می توانید پس زمینه ای را که پاپ آپ شما را پوشش می دهد، تغییر دهید. همچنین می توانید یک استایل خاص (solid/gradient) را برای پس زمینه ی خود انتخاب کنید.
ما از انتخابگر رنگ استفاده کردیم و رنگ زرد روشن را برای خود انتخاب کردیم.

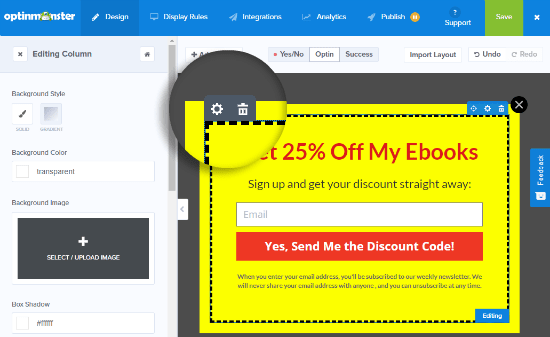
شاید در کوپنی که تا اینجا ساختیم، تغییرات بیشتری را بخواهید لحاظ کنید؛ مثلا بخواهید کادر خط چین شکل موجود در دور پاپ آپ را تغییر دهید. برای این کار بر روی بر روی این کادر کلیک کنید. سپس یک ایکون تنظیمات به شما نمایش داده می شود. بروی آن نیز کلیک نمایید.

در سمت چپ صفحه گزینه هایی وجود دارد که در آنجا می توانید رنگ کادر را تغییر دهید، عرض آن را مشخص کنید و استایل خاصی به آن بدهید. با این حال ما همان کادر خط چین را انتخاب می کنیم.
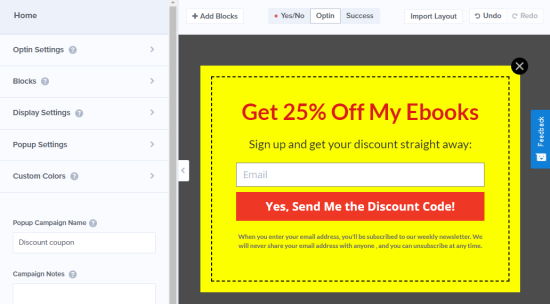
این هم از شکل پاپ آپ جدید ما با یک کادر نازک تر.

زمانی که تغییرات دلخواه خود را انجام داده و به پایان رساندید، حتما بر روی دکمه ی سبز رنگ save در بالای برگه کلیک کنید تا مطمئن شوید که تغییرات ذخیره شده اند.

چگونگی نمایش کد تخفیف به کاربر در وردپرس را انتخاب کنید
حال که پاپ آپ مربوط به نمایش کد تخفیف (کوپن) را ساختید، وقت آن رسیده که راجع به نحوه نمایش آن به بازدیدکنندگان سایت هم تصمیم بگیرید.
راه های مختلفی برای این کار در OptinMonster وجود دارد. اما بهترین راه برای این کار استفاده از اپشن Success مربوط به این افزونه است. همچنین می توانید کد تخفیف را با استفده از ایمیل نیز ارسال کنید.
به این ترتیب، اگر بازدیدکننده آماده ی خرید هم نباشد، می تواند ایمل خود را وارد کرده و کد تخفیف را فعلا در ایمیل خود دریافت کند.
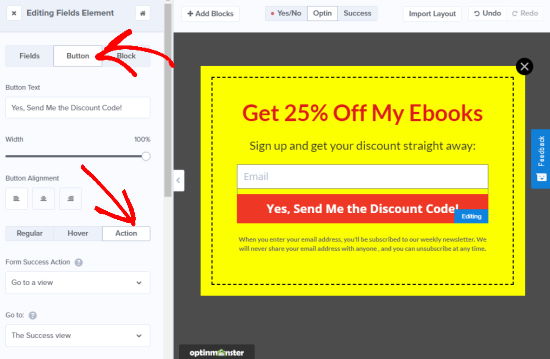
به صورت پیش فرض، کوپن شما جوری طراحی شده که به محض کلیک بر روی آن از ویژگی Success (یک نوع ویژگی برای نمایش اطلاعات) استفاده کند. این مورد را نیز می توانید در تنظیمات پاپ آپ، و در بخش Button بر روی Action کلیک کنید و آن را چک کنید.

اگر یک عکس العمل متفاوت در هنگام کلیک کردن می خواهید، می توانید آن را در این قسمت تغییر دهید. پیشنهاد می کنم برای اولین کوپن تخفیف، همان تنظیمات پیش فرض را استفاده کنید.
همگام سازی OptinMonster با لیست ایمیل های خود
برای ارسال خودکار کد تخفیف به وسیله ی ایمیل و نیز برای افزودن بازدیدکنندگان به لیست ایملی خود، باید افزونه ی OptinMonster را با سرویس ارسال ایمیل خود همگام سازی کنید.
OptinMonster تقریبا امکان همگام سازی با تمام سرویس دهندگان ایمیل را دارد.
زمانی که این کار انجام شود، می توانید یک سیستم ارسال ایمیل خودکار را داشته باشید که هر وقت کسی ایمیلش را به آن اضافه کرد (به وسیله نوشتن ایمیلش بر روی پاپ آپ ما این کار انجام می شود) کد تخفیف را دریافت نماید.
با استفاده از تب Integrations موجود در تنظیمات پاپ آپ، می توان به اتصال و ادغام OptinMonster و سرویس دهنده ی ایمیل خود پرداخت. البته بستگی به سرویس دهنده ی ایمیل شما هم دارد. ممکن است نیاز به قرار دادن یک تگ درون کد باشد یا چیز دیگر.
نکته ی طلایی: تغییر نمایش Sucess در نمایش قالب
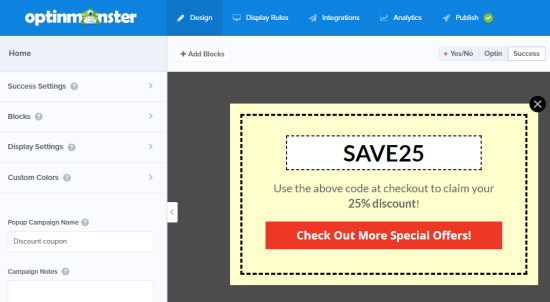
برای تغییر نحوه ی نمایش قالب که به صورت sucess در نظر گرفته شده بود، می توانید به تنظیمات دیزاین قالب برگردید و بر روی آپشن Sucess کلیک کنید.
نمای پیش فرض در زیر آورده شده، اما شما می توانید آن را به هر شکلی که می خواهید تغییر دهید. درست همان طور که پاپ آپ کد تخفیف خود را تغییر دادید.

بررسی و تغییر قوانین نمایش پاپ آپ وردپرس
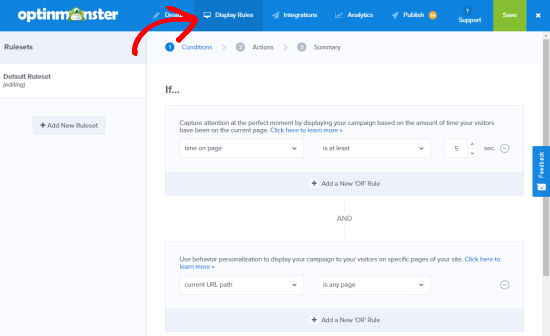
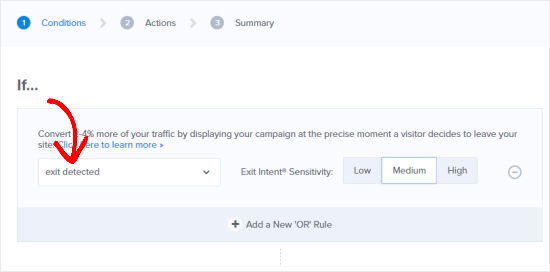
به صورت پیش فرض، پاپ آپ شما زمانی نشان داده می شوند که بازدیدکننده وارد هر یک از برگه های سایت شما شود و 5 ثانیه در آن بماند. اگر می خواهید این موضوع را تغییر دهید وارد تب Display Rules شوید.

می توانی هر قانونی را برای نمایش در نظر بگیرید. اما یکی از مهم ترین آن ها Exit-Intent است که باید به آن بپردازیم. این تکنولوژی خاص افزونه ی OptinMonster می تواند که به شما بگوید که بازدیدکننده چه زمانی قصد ترک کردن سایت شما را دارد. با این روش می توان پاپ آپ وردپرس را در زمان مناسبی نمایش دهد.

انتشار پاپ آپ وردپرس مربوط به کد تخفیف
زمانی که از ظاهر و عملکرد پاپ آپ ساخته شده راضی شدید، زمان آن میرسد تا آن را در سایت به نمایش بگذارید. برای این کار، آن را ذخیره کنید و بر روی کلید Publish در بالای صفحه کلیک نمایید.
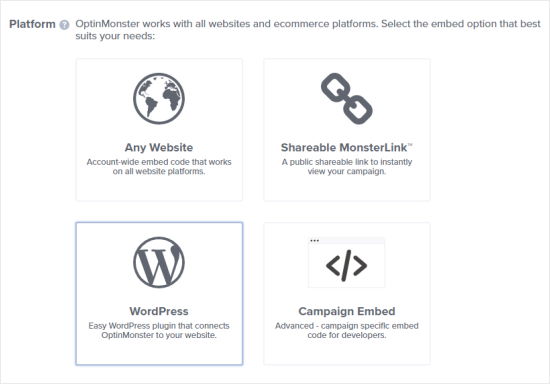
کمی در پایین تر، در قسمت Platform گزینه ی Wordpress را انتخاب کنید. در ان جا نحوه ی قرار دادن پاپ آپ در سایت آورده شده است.

ایجاد یک کد تخفیف به روش چرخشی
یک «کد تخفیف چرخشی» یا spin to win coupon wheel ، راهی است برای اینکه کدهای تخفیف سایت خود ر به روش مورد پسندانه تری نمایش دهید. این روش شبیه به یک بازی ساده است که در آن می توانید کاری را انجام دهید و در قبال آن جایزه ای ببرید.
افزونه OptinMonster سه قالب مربوط به همین کدهای تخفیف چرخشی دارد که کار را برای شما خیلی راحت می کنند. مخصوصا اگر یک اکانت در سایت OptinMonster داشته باشید.
این کد تخفیف چرخشی یا اتفاقی، می تواند حالت های مختلفی داشته باشد. مثلا 10 درصد تخفیف، بیست درصد تخفیف، استفاده ی رایگان، استفاده ی محدود رایگان یا هر چیز دیگری که شما بخواهید.
برای ایجاد یک کد تخفیف یا کوپن چرخشی، باید به داشبورد اکانت خود، واقع در سایت OptinMonster بازگردید.
حال دوباره بر روی Create a New Campaign کلیک کنید.
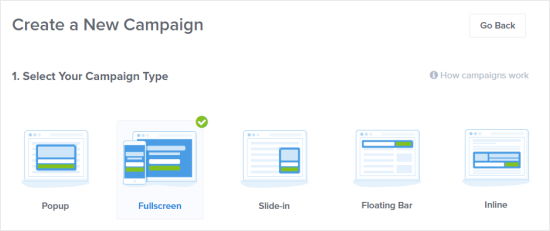
در مرحله ی بعد، اینبار به جای Popup از قالب Fullscreen استفاده کنید.

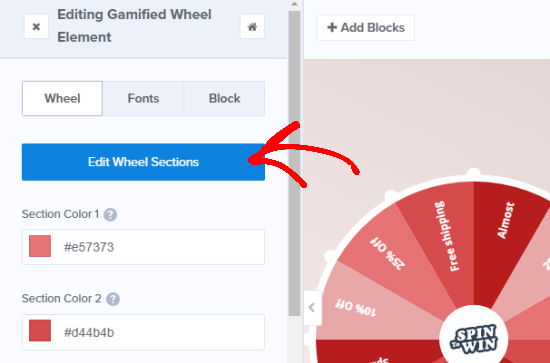
سپس یکی از انواع قالب های چرخشی را انتخاب کنید. رنگ ها را بعدا می توانید تغییر دهید. پس نگران ظاهر نباشید و یکی را انتخاب کنید.

در ادامه، مانند مراحل قبل مشخصات سایت مقصد را وارد می کنیم. برای تغییر در این قالب بر روی نیز می توانید بر روی Edit Wheel Sections کلیک کنید.

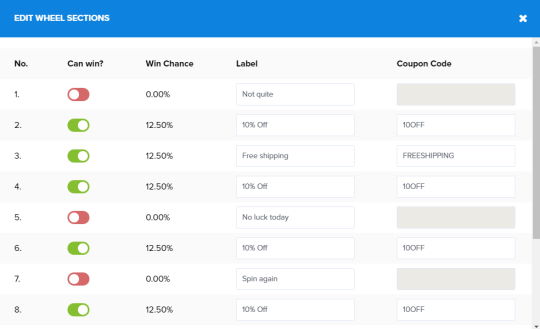
سپس می توانید هر متنی را به عنوان Label برای هر گزینه بنویسید و می توانید برای هر برنده یک کد تخفیف خاص را اضافه کنید.

توجه داشته باشید که Win Chance به طور خودکار تعیین می شود. اگر گزینه ی Can win را نیز تغییر دهید، تغییر درصد یا احتمال برنده شدن را در مقابل آن خواهید دید.
به صورت پیش فرض تمام جایزه ها بر روی صد درصد قرار دارند و بنابراین بازدید کننده حتما حتما، یکی از جوایز را برنده می شود و شما می توانید این مورد را نیز تغییر دهید.
زمانی که از این نوع نمایش کد تخفیف نیز راضی و خوشنود شدید، می توانید آن را مثل قبل ذخیره کرده و منتشر کنید.
خب! به پایان آموزش پاپ آپ وردپرس رسیدیم. امیدوارم که بهره ی کافی را از این آموزش نیز برده باشید. موفق و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.