ایجاد فرم استخدام یا فرم دریافت اطلاعات از کاربر در وردپرس

آیا شما هم می خواهید که یک فرم استخدام یا یک فرم دریافت اطلاعات وردپرس برای افراد متقاضی در وب سایت وردپرسی خود قرار دهید؟
اگر شما یک مدیر برنامه باشید، احتمالا وقت زیادی صرف سر و کله زدن با مدارک و برگه ها یا ایمیل های متقاضیان می کنید. اما چقدر خوب می شد اگه یک برنامه برای دریافت اطلاعات متقاضی و مدیریت آن اطلاعات در خود وب سایت وجود داشت!
در این آموزش به شما نشان خواهیم داد که چگونه یک فرم برای دریافت اطلاعات کاربران یا متقاضیان، در وردپرس استخدام بسازید. حتی اگر قبلا هیچ فرمی نساخته اید، می توانید با این آموزش همراه باشید و موارد مورد نیاز را، مرحله به مرحله بیاموزید.

طراحی فرم دریافت اطلاعات از کاربر در وردپرس
در ابتدا باید اپلیکیشن WPForms را دانلود و نصب نمایید. این افزونه یکی از بهترین افزونه های فرم ساز در مارکت وردپرس است. کار با این افزونه بسیار ساده است و علاوه بر این دارای یک نسخه ی رایگان نیز هست که می توانید از ان استفاده کنید.
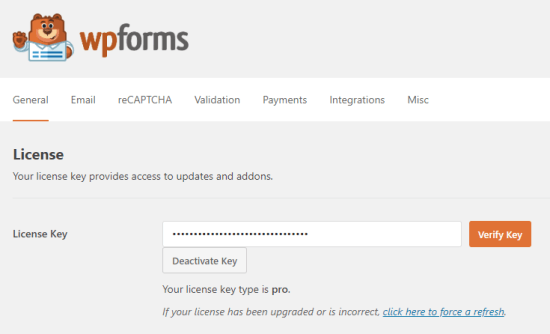
بعد از فعال کردن افزونه در وب سایت، به بخش WPForms رفته و در آنجا به تنظیمات مراجعه نمایید تا کد لایسنس خود را در آنجا وارد نمایید. اطلاعات مورد نیاز برای تایید لایسنس می توانید دز قسمت پایینی اکانت خود در وب سایت افزونه پیدا کنید.

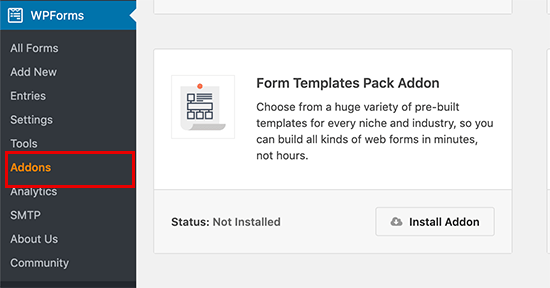
در قدم بعدی باید به بخش Addons موجود در افزونه بروید و مانند شکل زیر اقدام به نصب Pack نمایید. بعد از این کار می توانید اقدام به ساخت فرم مورد نیاز خود کنید.

بعد از این که بر روی نصب کلیک کردید، به افزونه بازگردید و بر روی Add New کلیک کنید تا فرم را بسازیم.
در این مرحله باید یک نام برای فرم خود انتخاب کنید. سپس به پایین صفحه اسکرول کنید تا به بخش قالب های اضافی یا Additional Templates برسید. در این مرحله کلمه ی Volunteer Recruitment Form را پیدا کنید و بر روی این قالب کلیک نمایید تا افزونه فرم مورد نظر را برای شما ایجاد کند.
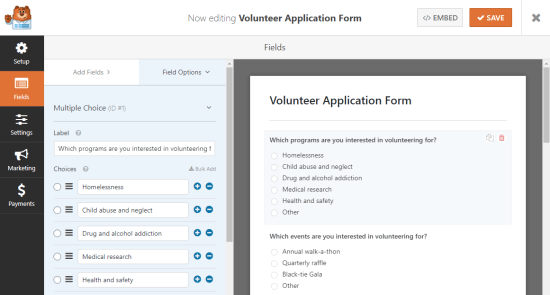
حال زمان آن رسیده تا فرم خود را سفارشی سازی کنید تا برای گروه یا مجموعه ی کاری شما مناسب شود. به راحتی می توانید بر روی فیلد های مختلف موجود در فرم کلیک کنید و هر چیزی را که می خواهید تغییر دهید.

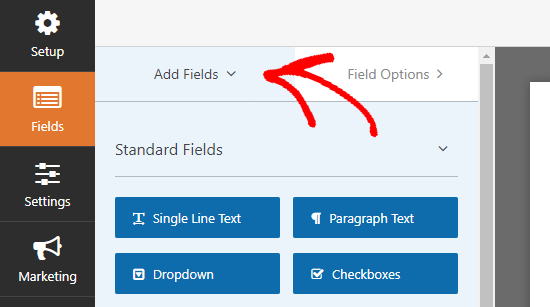
همچنین می توانید سوالات و فیلدهای دیگری را به فرم خود اضافه کنید. کافیست تا بر روی تب Add Fields در بالای برگه کلیک کنید.

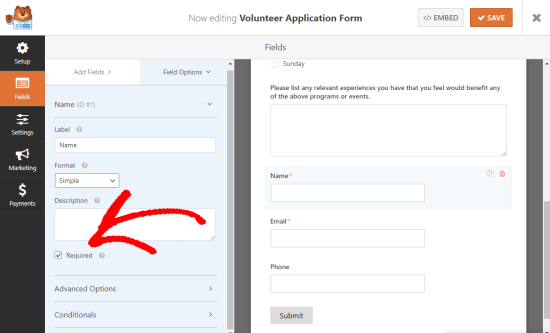
اگر فیلدی وجود دارد که برای شما بسیار مهم است و می خواهید که کاربر حتما آن را وارد کند (مثل فیلد ایمیل)، خیلی راحت می توانید با انتخاب گزینه ی Required این کار را انجام دهید. با انتخاب این چک باکس، کاربر بدون پر کردن این فیلد قادر به ارسال فرم نخواهد بود.
فیلدهایی که این گزینه را دارند، فیلد ضروری نامیده می شوند و یک ستاره ی قرمز رنگ در کنار آن ها به نمایش در خواهد آمد.

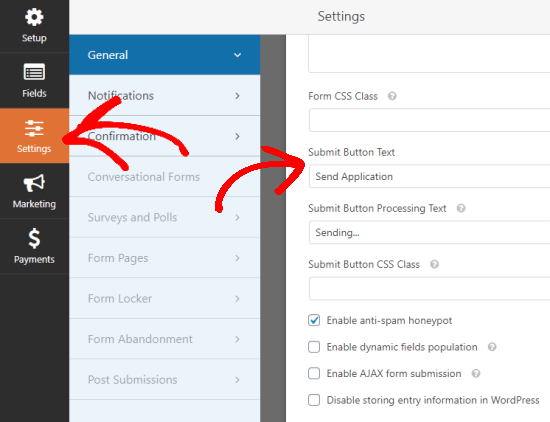
در مرحله ی بعد به بخش setting موجود در فرم می رویم و در بخش general می توانید تنظیماتی را لحاظ کنید.
می توانید نام دکمه ی ارسال را تغییر دهید. می توانید نام هایی مثل ارسال فرم، ثبت فرم و... را برای دکمه ی ارسال یا Submit در نظر بگیرید.

اگر مایل باشید می توانید تغییرات دیگری را نیز ایجاد کنید. ما پیشنهاد می کنیم که افزونه یا ادان مربوط به اسپم ها را نیز نصب کنید تا از ارسال اسپم به وب سایت شما جلو گیری شود. همچنین برای این کار می توانید از ریکپچا هم استفاده کنید.
راه اندازی اطلاعیه ها و پیام هایی که در حین ارسال فرم دیده می شود
به صورت پیش فرض هر زمان که فرمی پر شده و ارسال شود، ایمیلی حاوی اطلاعات فرم برای شما ارسال خواهد شد.
در افزونه ی WPForms ، قابلیت مشاهده ی فرم های ارسالی نیز وجود دارد. همچنین می توانید تنظیماتی را لحاظ کنید که باعث می شود بعد از ارسال فرم توسط کاربر، ایمیلی مبنی بر اینکه فرم به دست شما رسیده است، برای کاربر نیز ارسال شود.
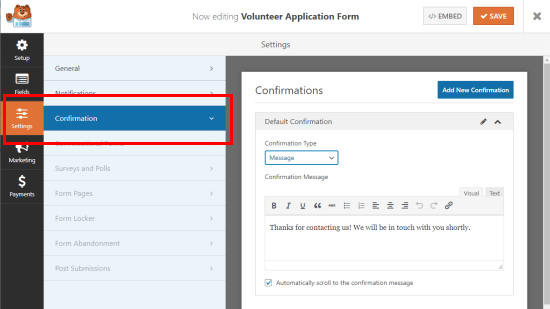
البته جدا از بحث دریافت ایمیل توسط کاربر، احتمالا مایل هستید که پیغامی نیز در لحظه ی ارسال فرم برای کاربر، در روی سایت نمایش داده شود.
این پیغام به صورت پیش فرض در آن افزونه قرار دارد و بعد از کلیک بر روی دکمه ی ارسال، برای کاربر نمایش داده می شود. شما می توانید این پیغام را نیز به سلیغه ی خود تغییر دهید.

انتشار فرم بر روی وب سایت
بلاخره می رسیم به بخش قرار دادن فرم در معرض دید کاربران، تا بتوانند آن را پر کند. شما می توانید فرم را در یک برگه ی خاص یا حتی در یک پست قرار دهید. حتی می توانید آن را در سایدبار وب سایت وردپرسی خود قرار دهید.
احتمالا مایل باشید که فرم را در یک برگه قرار دهید. یک برگه ایجاد یا یک برگه ی موجود را ویرایش کنید.
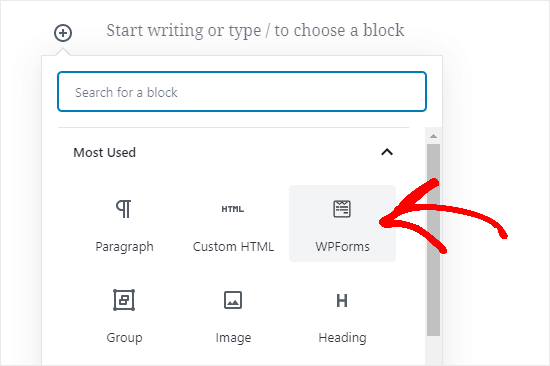
اگر از ادیتور گوتنبرگ استفاده می کنید، بر روی آیکون + کلیک کرده تا یک بلوک جدید ایجاد شود. حال WPForms را انتخاب کنید.

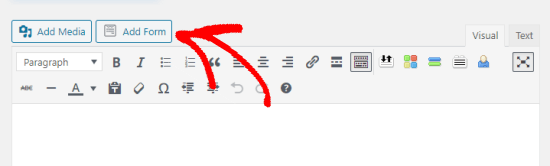
اگر از ادیتور کلاسیک و پیش فرض وردپرس استفاده می کنید، بر روی گزینه ی Add Form موجود در کنار Add Media، کلیک نمایید. مانند شکل زیر:

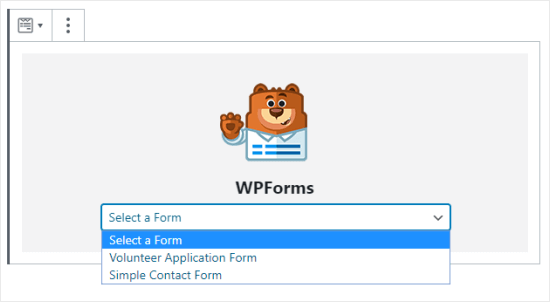
حال منوی کشویی مربوط به افزونه ی WPForms را مشاهده خواهید کرد. بر روی فرم مورد نظر کلیک کنید.

در نهایت پست یا برگه ی خود را منتشر کنید و به وب سایت بروید و فرم را تست کنید تا مطمئن شوید که درست کار می کند. در حالت عادی باید پس از پر کردن فرم و ارسال آن پیامی بر روی وب سایت به شما نشان داده شود. همچنین باید ایمیل های مربوطه برای مدیر سایت و کاربری که فرم را پر کرده، ارسال شود.
اگر ایمیلی دریافت نکردید، احتمالا مشکل از سیستم ارسال ایمیل وردپرس شما، یا از تنظیمات افزونه و فرم است.
در نهایت فرمی را در وب سایت خود خواهید داشت که به وسیله ی آن و با کمی اعمال تغییرات در آن، کاربران می توانند با شما به هر شکلی در تماس باشند، اطلاعات خود را برای استخدام بفرستند، فرم درخواست تماس یا پشتیبانی پر کنند و غیره.
به پایان آموزش ایجاد فرم دریافت اطلاعات وردپرس رسیدیم. امیدوارم که این مقاله هم برای شما مفید واقع شده باشد. پیروز و سربلند باشید.
منبع: سایت WP Beginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.